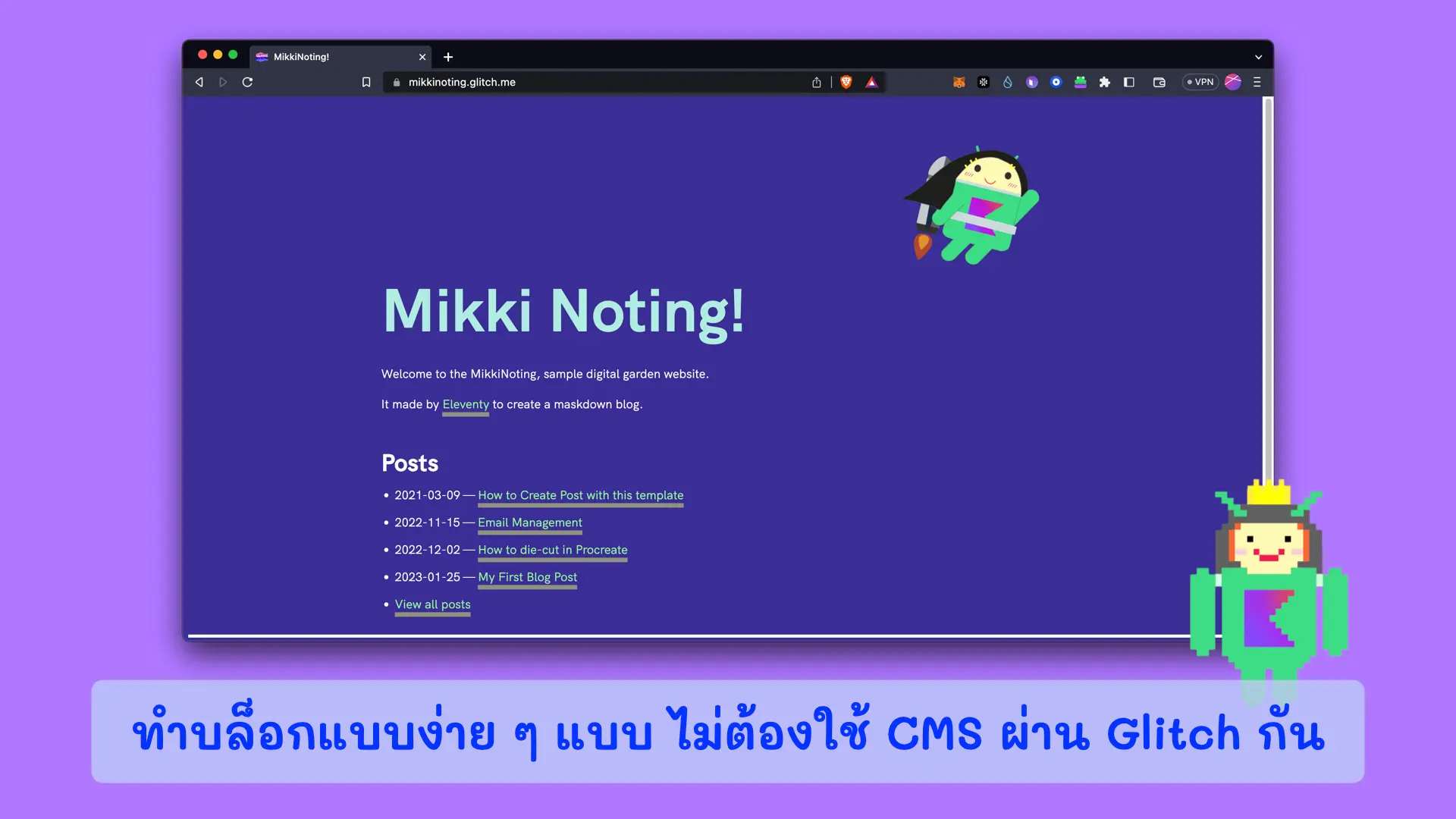
ทำบล็อกแบบง่าย ๆ แบบไม่ต้องใช้ CMS ผ่าน Glitch กัน
พอดีในเว็บไซต์ Glitch มีให้เราสร้างโปรเจกต์ทำบล็อกเล็ก ๆ เองได้ง่าย ๆ โดยไม่ต้องมี CMS แต่ต้องมีความรู้เรื่อง maskdown นิดนึงนะ ระบบไม่ต้องทำอะไร เอาเวลาไปคิด content พอจบ

ทำความรู้จัก CMS กันก่อน?
CMS ย่อมาจาก Content Management System เป็นระบบในการดูแลจัดการ content ของเว็บไซต์ของเราเนอะ
ตัวอย่าง CMS ยอดนิยม คงหนีไม่พ้น WordPress เนอะ
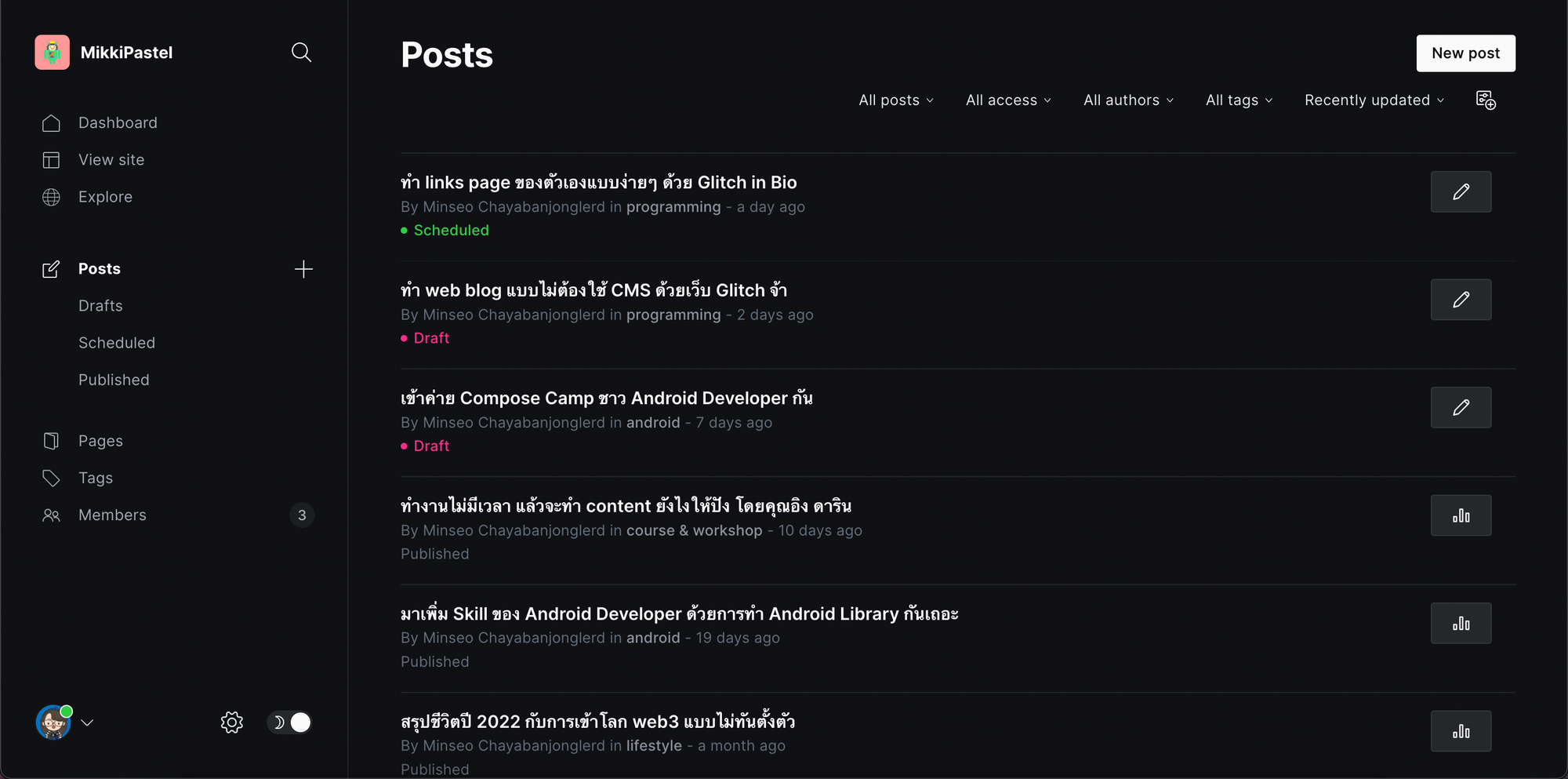
หรือตัวที่เราใช้สำหรับเว็บไซต์ที่คุณอ่านอยู่นี้ คือ Ghost CMS
ระบบ CMS เป็นการจัดการ content หลังบ้านของเราเนอะ หน้าตาจะประมาณนี้

ในความเป็นจริงไม่มี CMS ก็ทำบล็อกได้?
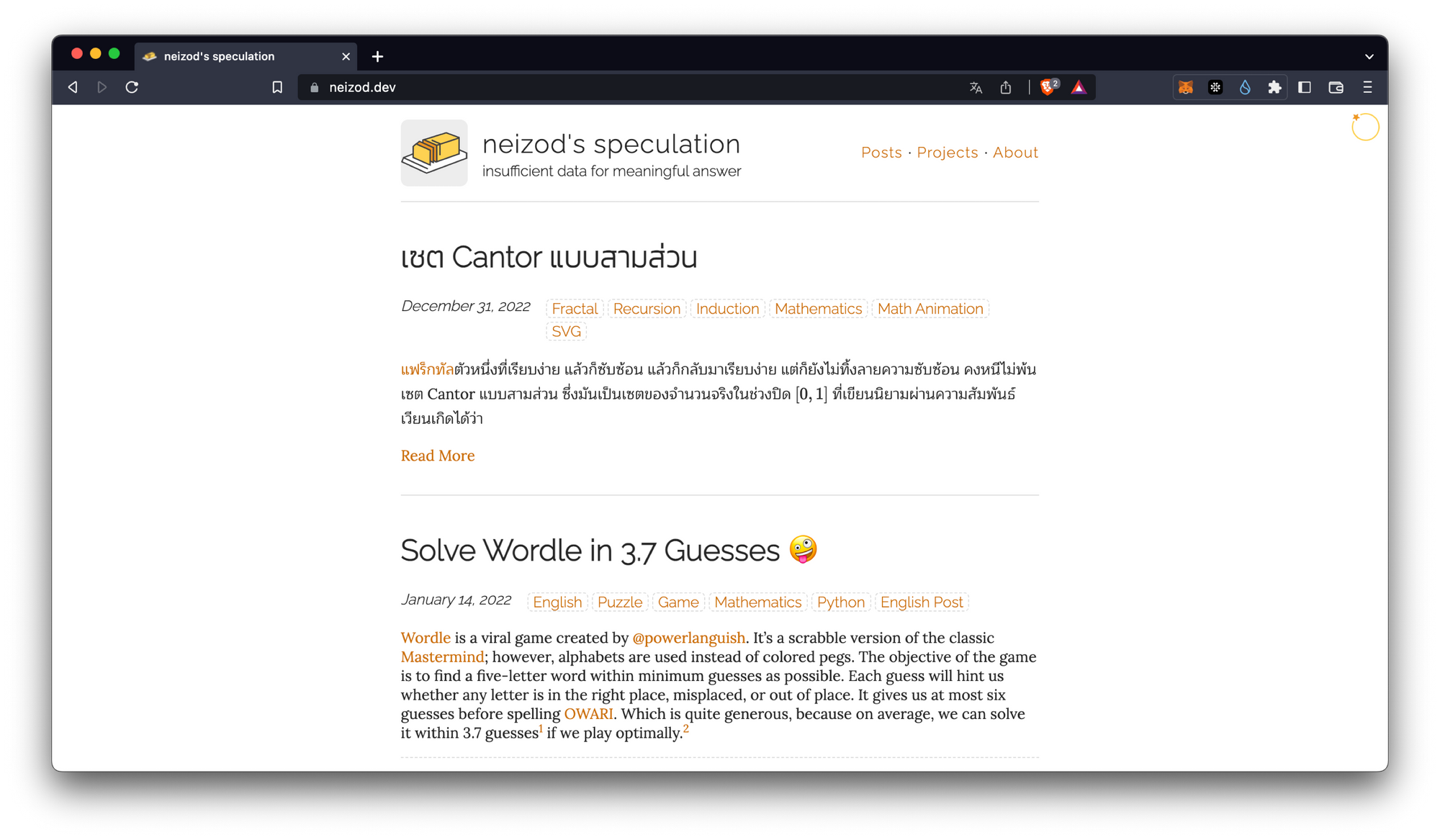
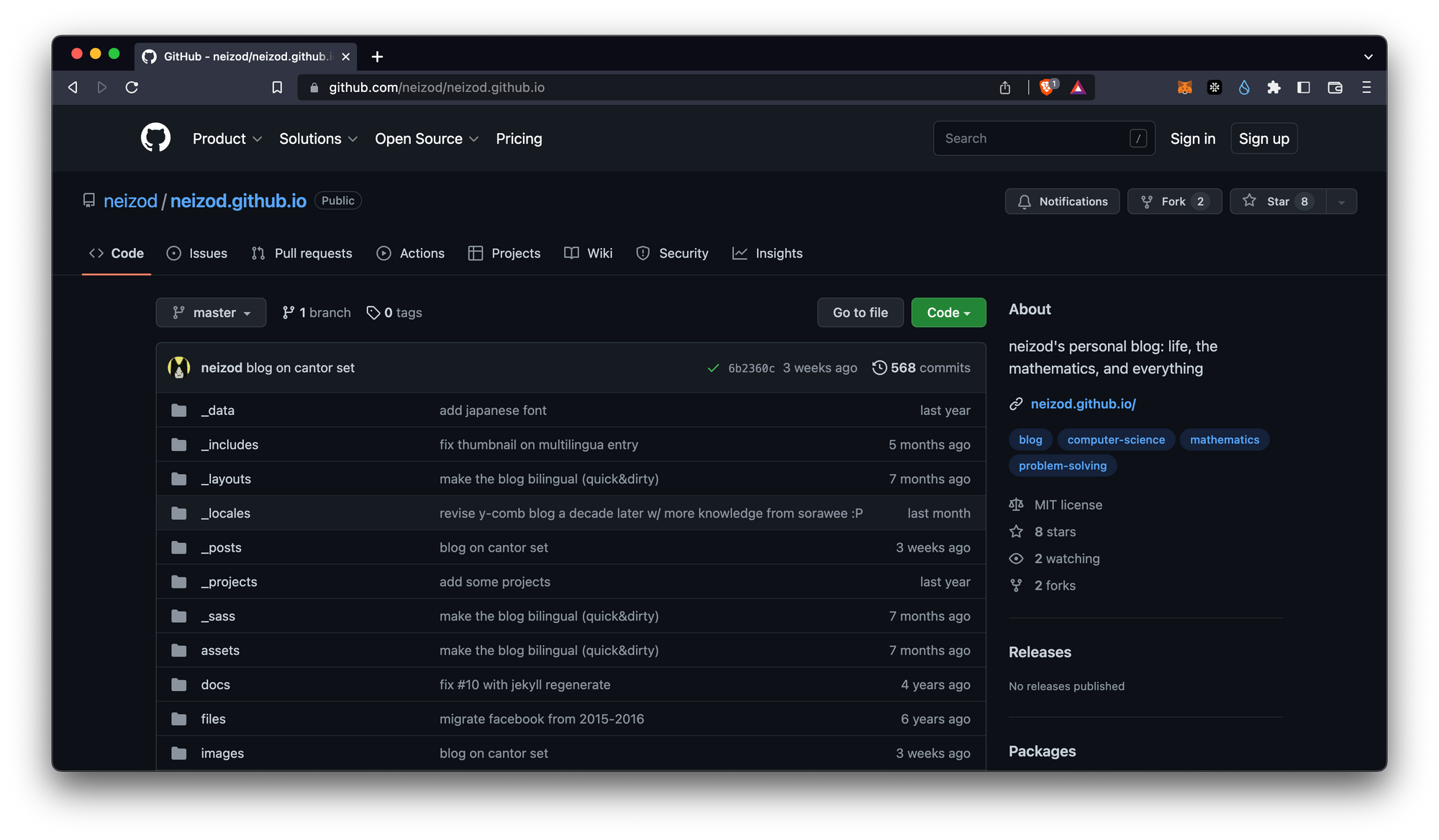
ใช่แล้ว ไม่มีระบบ CMS ก็ทำบล็อกได้ เช่น neizod.dev อันนี้เขาใช้ jekyll ในการทำนะ แล้วเอาขึ้น Github Page ได้เลย


แต่เราสามารถสร้าง readme blog แบบง่าย ๆ ไม่ใช่ developer ก็ทำได้ ผ่าน Glitch นั่นเอง
มาสร้าง readme blog ผ่าน Glitch กัน
สำหรับเว็บไซต์ Glitch เราได้พูดถึงไปแล้วในบล็อกนี้ และแน่นอน ใช้งานฟรี สำหรับคนที่เอาไว้ทำเว็บหน้าบ้านนะ

สร้างโปรเจกต์ใหม่
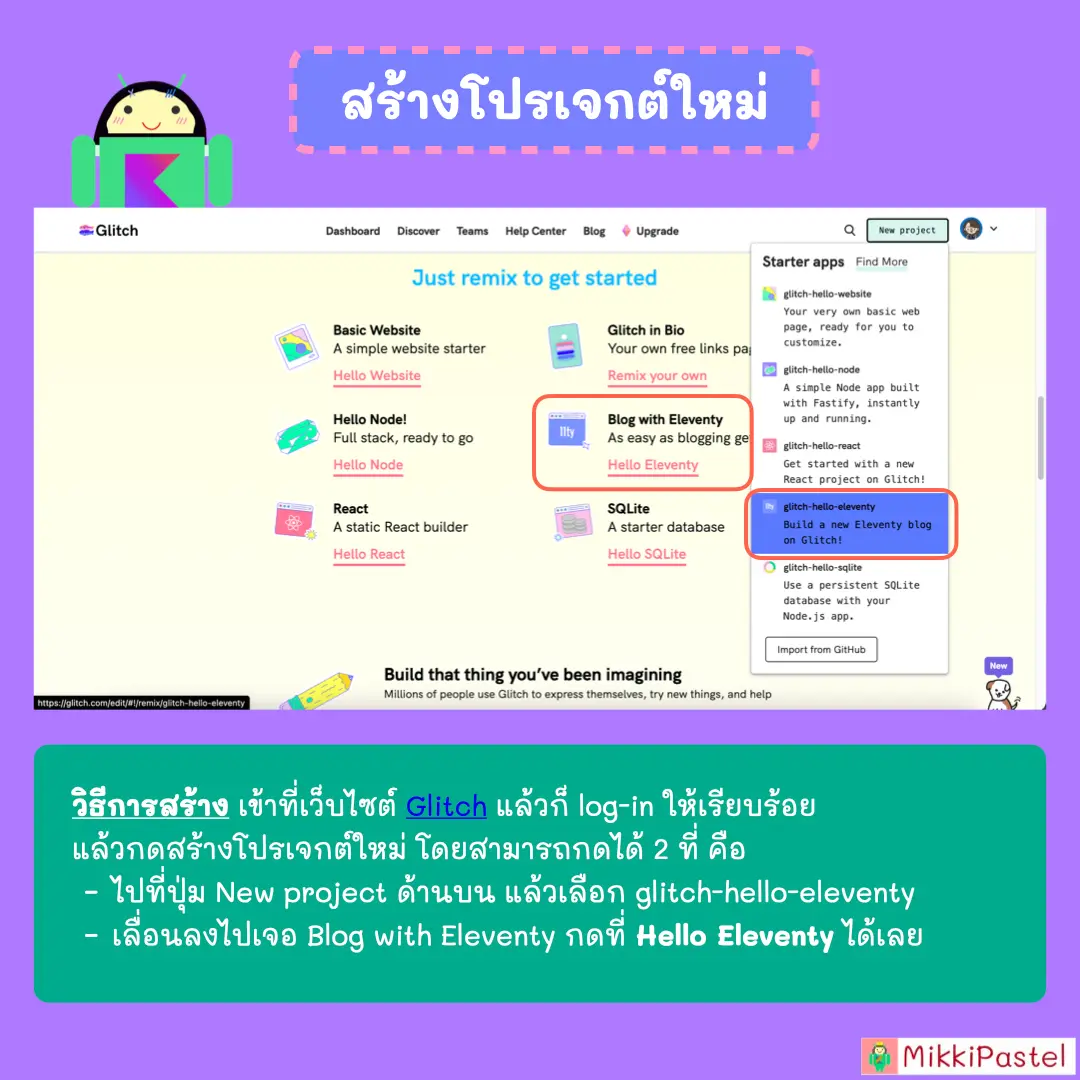
วิธีการสร้างก็ไม่ยากเลย เข้าที่เว็บไซต์ Glitch แล้วก็ log-in ให้เรียบร้อย แล้วสร้างโปรเจกต์ใหม่ โดยสามารถกดได้ 2 ที่ คือ
- ไปที่ปุ่ม New project ด้านบน แล้วเลือก glitch-hello-eleventy
- เลื่อนลงไปเจอ Blog with Eleventy กดที่ Hello Eleventy ได้เลย

โดยเบื้องหลังของอันนี้ จะใช้ของ Eleventy ในการขึ้นตัวเว็บบล็อกนี้เนอะ
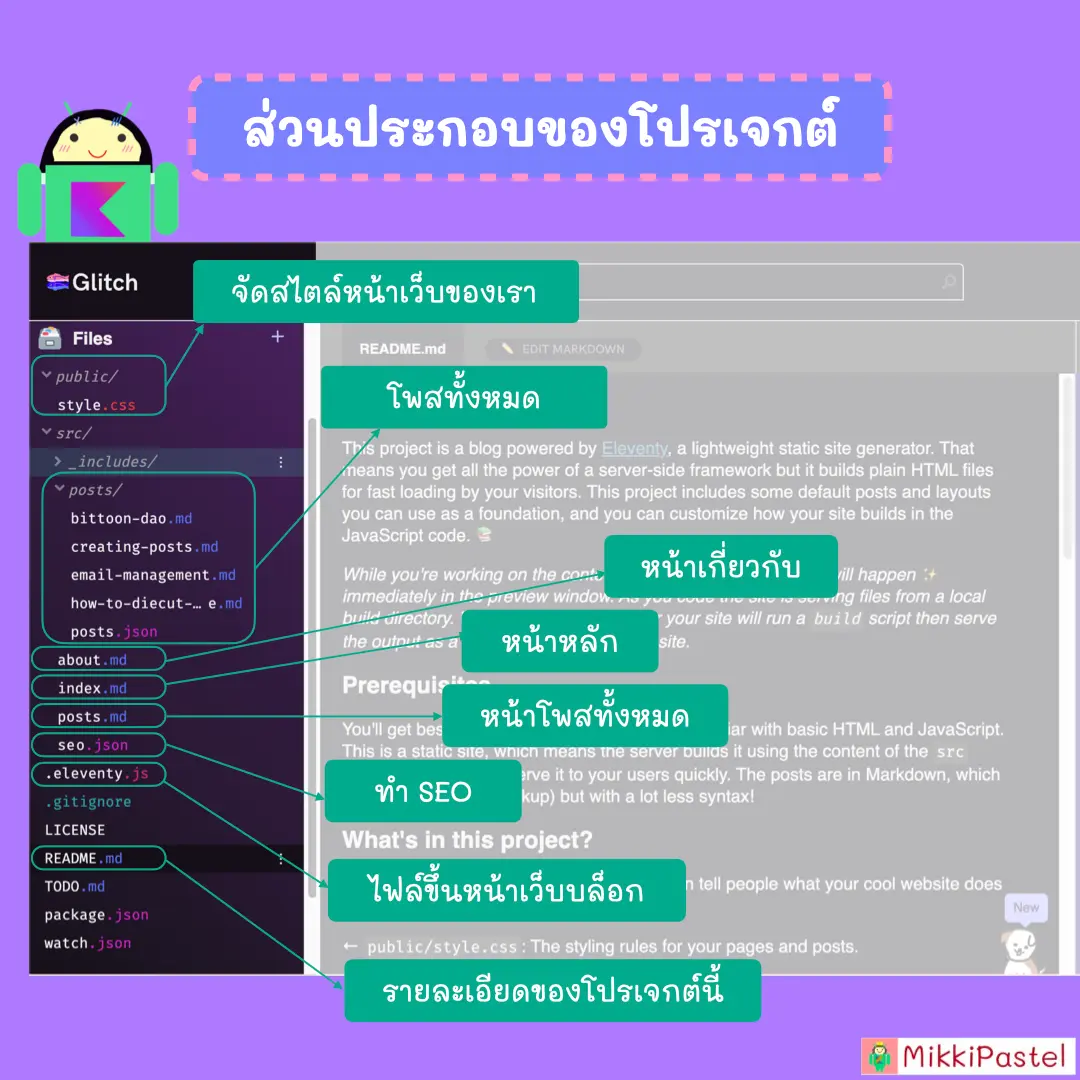
เมื่อสร้างเสร็จ จะเข้าสู่หน้าตาของ online editor แบบนี้เลย มาทำความเข้าใจ project structure กันก่อนว่ามีอะไรบ้าง และอันไหนที่เราต้องใช้

README.mdอันนี้บอกว่าในโปรเจกต์นี้มีอะไรที่ต้องทำบ้างpublic/style.cssจัดสไตล์หน้าเว็บบล็อกของเรา.eleventy.jsอันนี้เป็นไฟล์ในการขึ้นหน้าเว็บบล็อกsrc/index.mdหน้าหลักsrc/post.mdหน้าโพสทั้งหมดsrc/about.mdหน้าเกี่ยวกับsrc/postsเนื้อหาทั้งหมดที่เป็น maskdownsrc/includes/layoutsเป็น layout หน้าตาเว็บ เช่น base หน้าแรกsrc/jsonอันนี้ใช้ทำ SEO
การสร้าง post ใหม่
เราจะสร้าง post ใหม่กันที่ folder src/posts โดยลำดับของบล็อกที่ขึ้นในหน้ารวม จะเรียงตามวันที่ ที่เราใส่ในไฟล์ maskdown
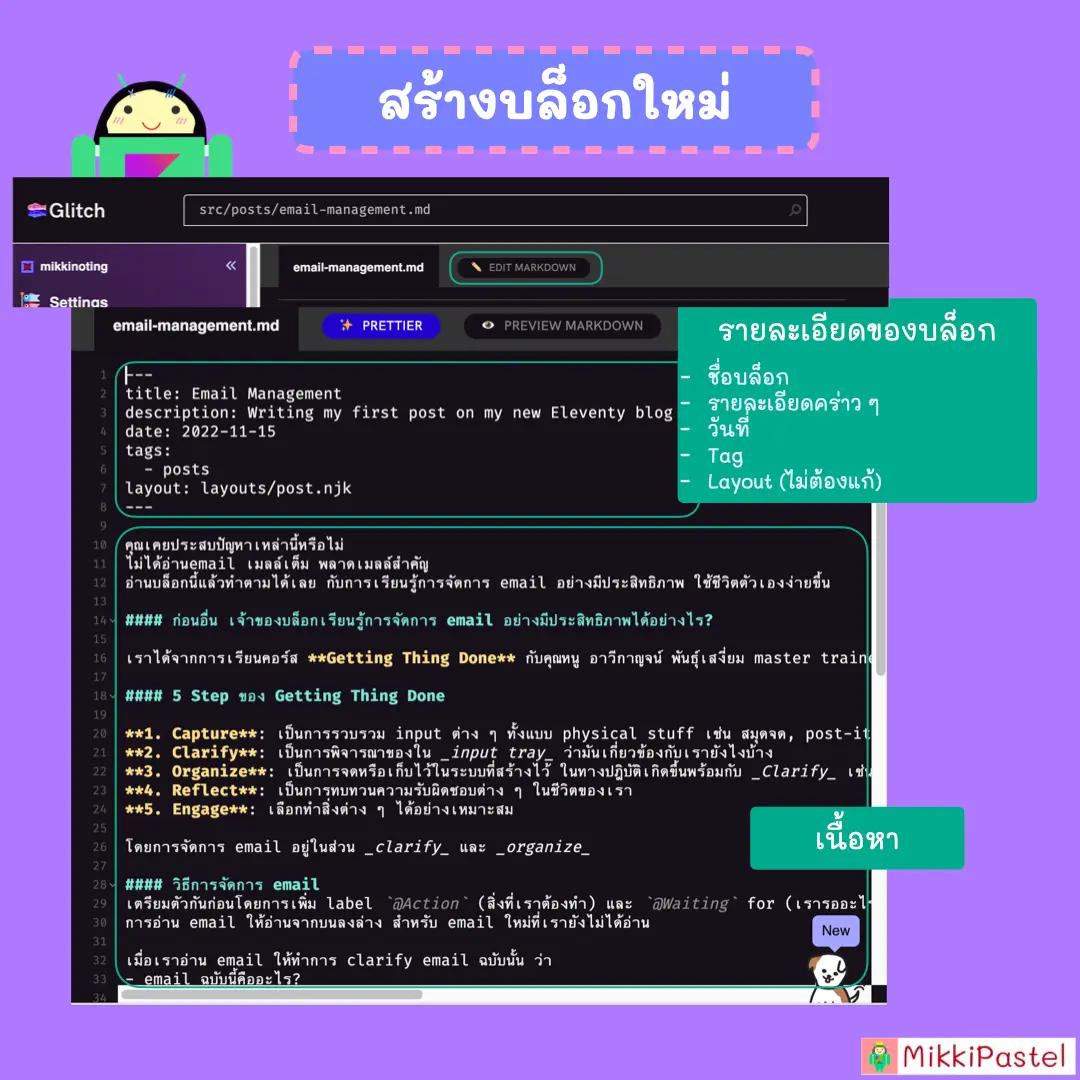
ในที่นี้เรายกตัวอย่างไฟล์ที่ชื่อว่า email-management.md เราสามารถกดแก้ไขได้ โดยการกดปุ่ม EDIT MASKDOWN ได้เลย
ตัวไฟล์ post เหล่านี้ จะมีส่วนประกอบ 2 ส่วนด้วยกัน คือ ส่วนบน กับส่วนล่าง ใช่แล้ว เราไม่ได้มุข แต่อยากเรียกให้ทุกคนเข้าใจง่ายยังไงล่ะ

ส่วนบนจะเป็นรายละเอียดต่าง ๆ ของบล็อกของเรา มีส่วนประกอบคือ
titleชื่อของบล็อกdescriptionบรรยายว่าบล็อกมนี้ คืออะไร แบบสั้น ๆdateวันที่ที่ปล่อยบทความนี้แล้วกัน ซึ่งลำดับของบล็อกจะเรียงตามวันที่ตรงนี้แหละtagsติด tag ว่าบล็อกนี้เกี่ยวกับอะไรlayoutใช้ตัวไหนในการ render อันนี้ copy ตาม เพราะเราไม่ต้องไปแตะอะไรมันเนอะ
และส่วนล่างจะเป็นส่วนเนื้อหา โดยจะเขียนเป็นตัว maskdown นั่นแหละ
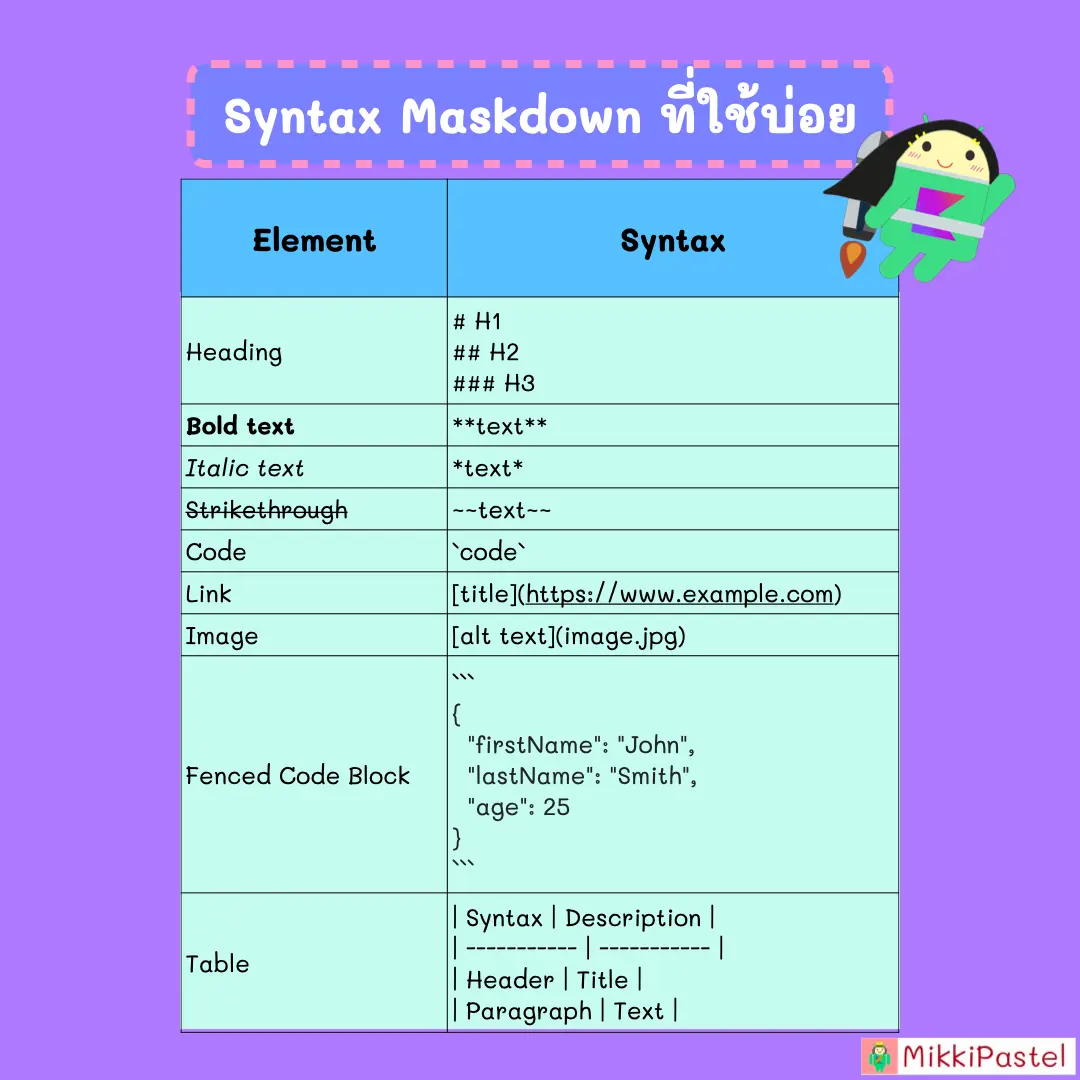
syntax maskdown ที่ใช้บ่อย
maskdown ตามความเข้าใจของเรา คือ ภาษาที่เอาไว้จัด format ของข้อความ และเอาไว้ใส่รูป ตาราง หรืออะไรก็ได้ ให้คนสามารถอ่านได้เข้าใจได้มากขึ้นนั่นเอง


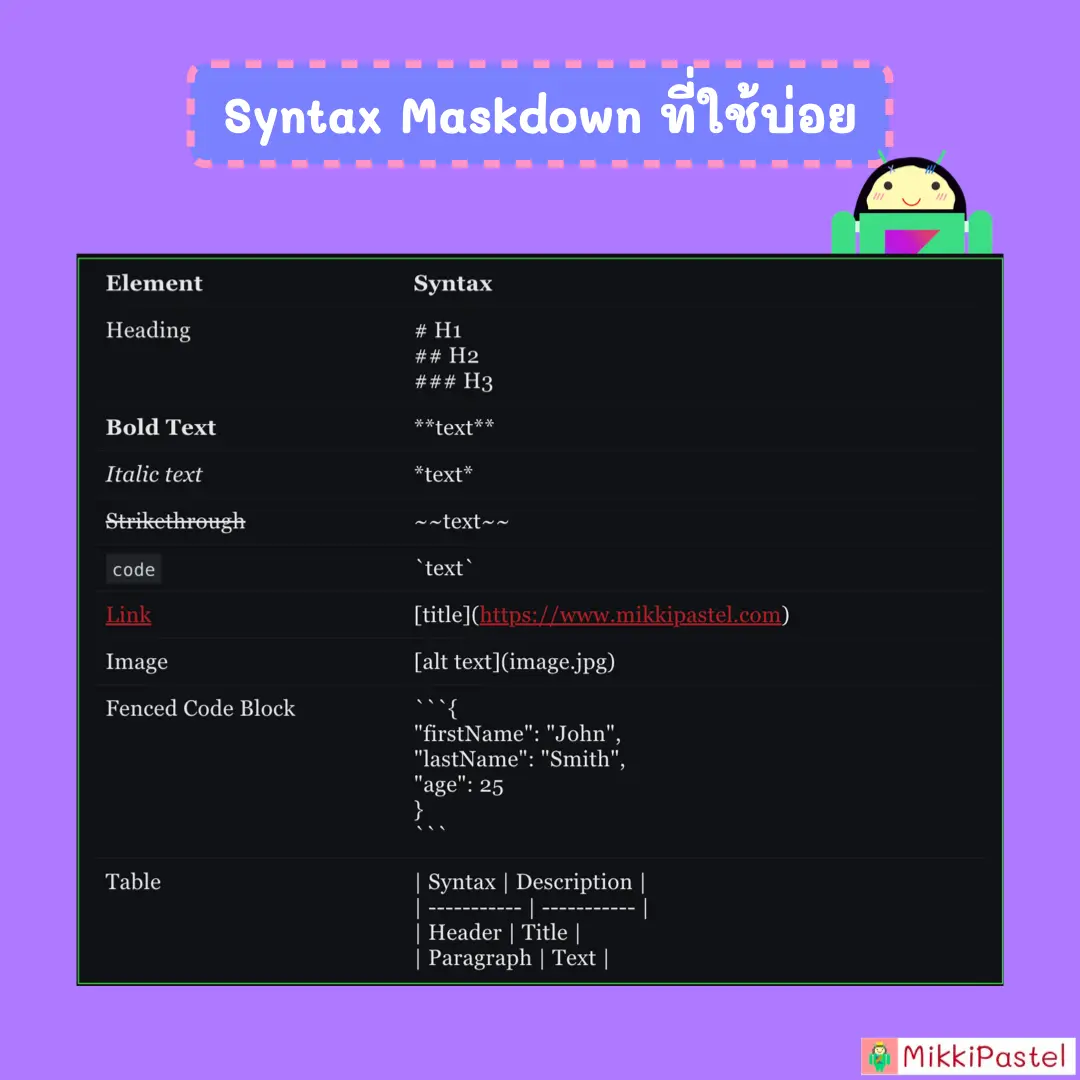
อันนี้เป็นตาราง maskdown ที่เราน่าจะใช้กันบ่อยเนอะ
| Element | Syntax |
|---|---|
| Heading | # H1 ## H2 ### H3 |
| Bold Text | **text** |
| Italic text | *text* |
| ~~text~~ | |
code |
`text` |
| Link | [title](https://www.mikkipastel.com/) |
| Image | [alt text](image.jpg) |
| Fenced Code Block | ```{ "firstName": "John", "lastName": "Smith", "age": 25 } ``` |
| Table | | Syntax | Description | | ----------- | ----------- | | Header | Title | | Paragraph | Text | |
สามารถดูได้เพิ่มเติมที่นี่เลย


Demo
สามารถไปลองเล่นกันได้ที่นี่เลย

จริง ๆ วิธีทำมันไม่ยากนะ เพียงแค่เข้าใจว่าอะไรทำอะไรบ้าง เราก็สามารถสร้างเว็บบล็อกแบบง่าย ๆ ได้แล้วล่ะทุกคน แถมเว็บหน้าบ้านใช้ Glitch เราสามารถใช้ได้ฟรี แถมไม่ต้องลงอะไรเพิ่ม เราก็ได้หน้าเว็บมาแล้วเนอะ ไปลองทำกันดูได้เลย
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020