Dev หาทำ! ลองเพิ่ม keyboard ภาษาไทยในเว็บ Keyboard Simulator กันเถอะ
เนื่องจากมีน้องในทีมป้ายยาเรื่อง keyboard และน้องเขาก็เปิดเว็บนี้ให้ดู ชื่อว่า Keyboard Simulator เพื่อประกอบการอธิบายส่วนประกอบของ keyboard layout ต่างๆ เพื่อให้คนฟังเห็นภาพขึ้น


ดูเป็นคลิปได้ที่นี่จ้า
ตัวเว็บ Keyboard Simulator นั้น จะเป็นการจำลอง Mechanical Keyboard ในการเลือก keyboard ที่เหมาะกับตัวเรานั่นเอง เราสามารถเลือก layout ในขนาดที่เราต้องการได้ มีทั้ง 100% 95% 80% 75% 65% 60% อันนี้มี 3 แบบนะ คือแบบปกติ แบบ ISO และ WKL 50% ก็จะมี 2 แบบคือ แบบปกติ และ ortho 40% ก็จะมี 2 แบบเหมือน 50% เลย คือ แบบปกติ และ ortho และจบด้วย 10% ที่เป็น numpad ล้วนๆ
เราสามารถเลือกวัสดุและสีของเคสได้ รวมไปถึงสีของ switch ได้ด้วย
Legend Style ก็จะมีแบบ SA ที่มีแค่ตัวหนังสือภาษาอังกฤษอยู่ตรงกลางปุ่ม กับแบบ Cheery ที่ตัวหนังสือภาษาอังกฤษจะอยู่ตรงมุมนั่นเอง
และ Sub Legends จะเลือกได้หลายภาษาเลย เช่น ภาษาอาราบิก ภาษาจีน ภาษาเกาหลี ภาษาญี่ปุ่นจะมีแบบ Hiragana และ Katakana
แล้วเว็บนี้ไม่มี layout keyboard ภาษาไทยจ้า
และในวันนี้เราจะ หาทำ กัน โดยใส่แป้นพิมพ์ภาษาไทยถึง 3 แป้นพิมพ์ด้วยกัน คือ แป้นพิมพ์เกษมณี แป้นพิมพ์ปัตตะโชติ และแป้นพิมพ์มนูญชัย ว่าเมื่อเราลองเพิ่มเข้าไปแล้ว เมื่อเปลี่ยน layout จะเป็นยังไงบ้างนะ
ก่อนอื่นเรา เราทำการ fork project นี้มาที่ github ของเราก่อนนะ
แล้ว clone มาที่เครื่องของเรา แล้วแตก branch ใหม่เพื่อลองกันนะจ๊ะ
ในที่นี้เราลอง work ไปประมาณนึงแล้วกับ layout แบบ เกษมณี ไป จะมีไฟล์ที่เราต้องเข้าไปแก้ ดังนี้
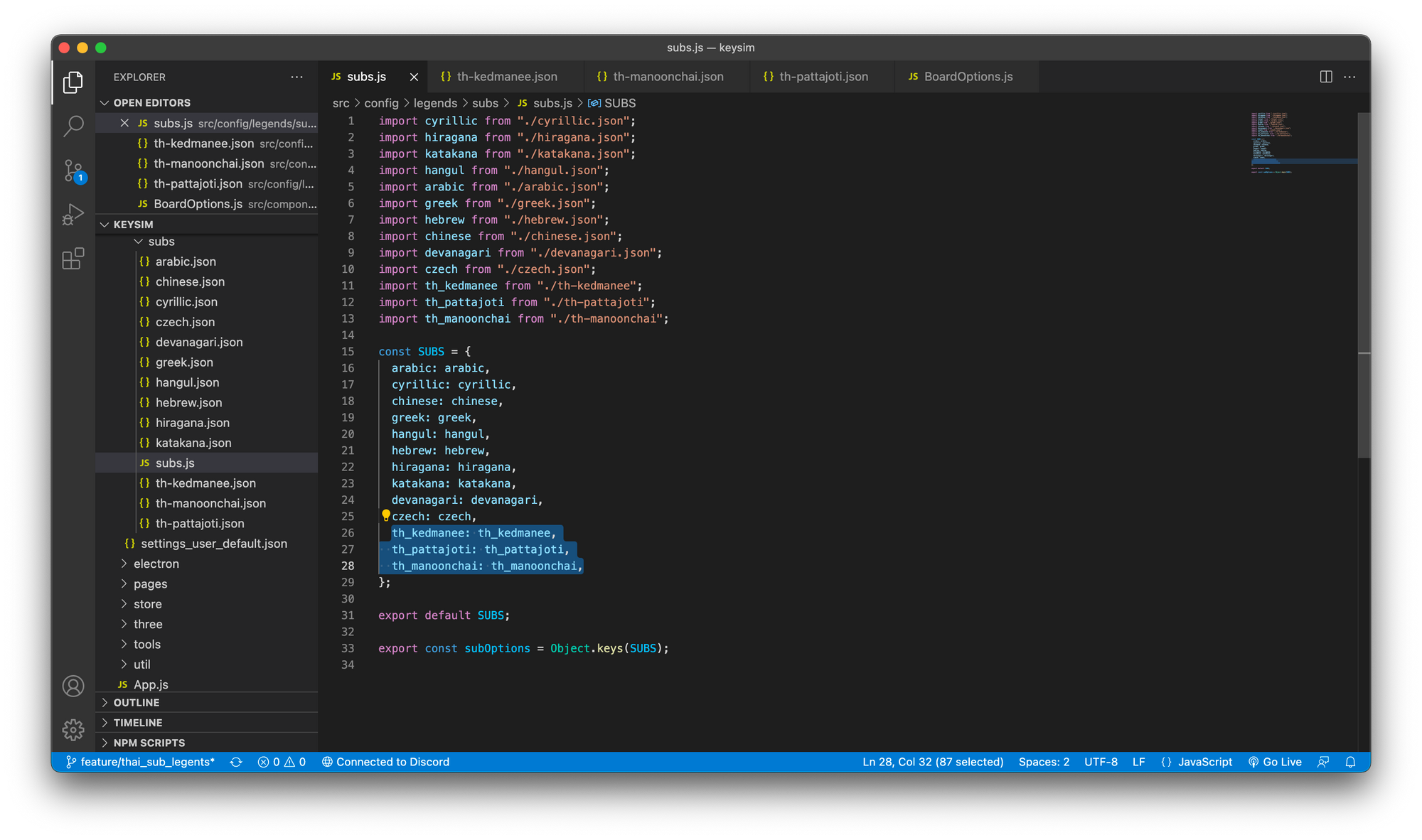
subs.jsอันนี้เราจะต้องเพิ่มแป้นพิมพ์ในไฟล์นี้

- สร้างไฟล์ใหม่ ในที่นี้ชื่อว่า
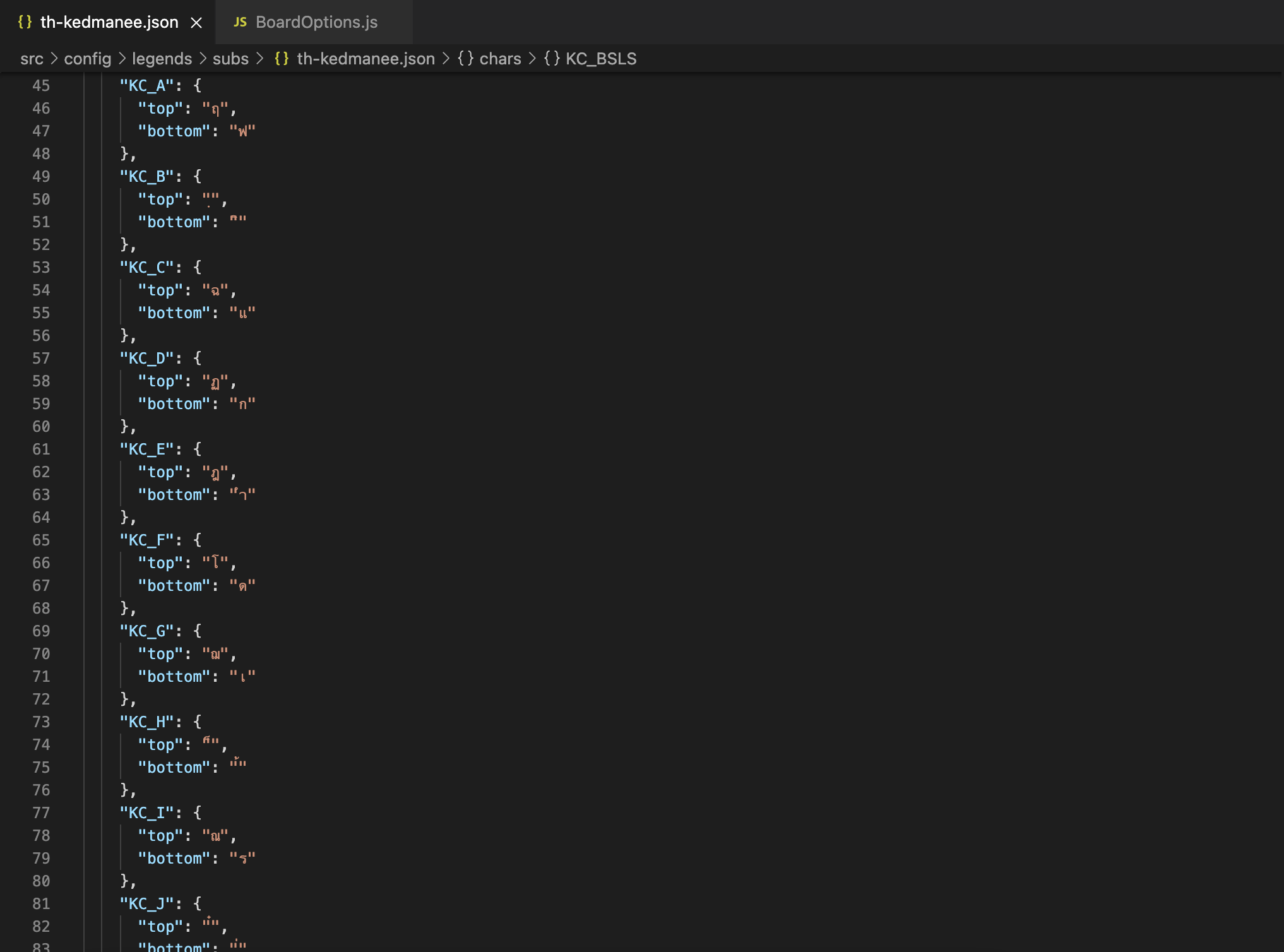
th-kedmanee.jsonสิ่งที่เราต้องทำคือก้อปไฟล์อื่นมา แหะ เราใส่แต่ละตัวอักษรบนปุ่ม อย่างเช่นปุ่ม A ของเกษมณี bottom จะเป็น ฟ และ top เป็น ฤ แล้วก็ใส่ไปจนครบ ก็จะได้ประมาณนี้

- เมื่อเราลอง
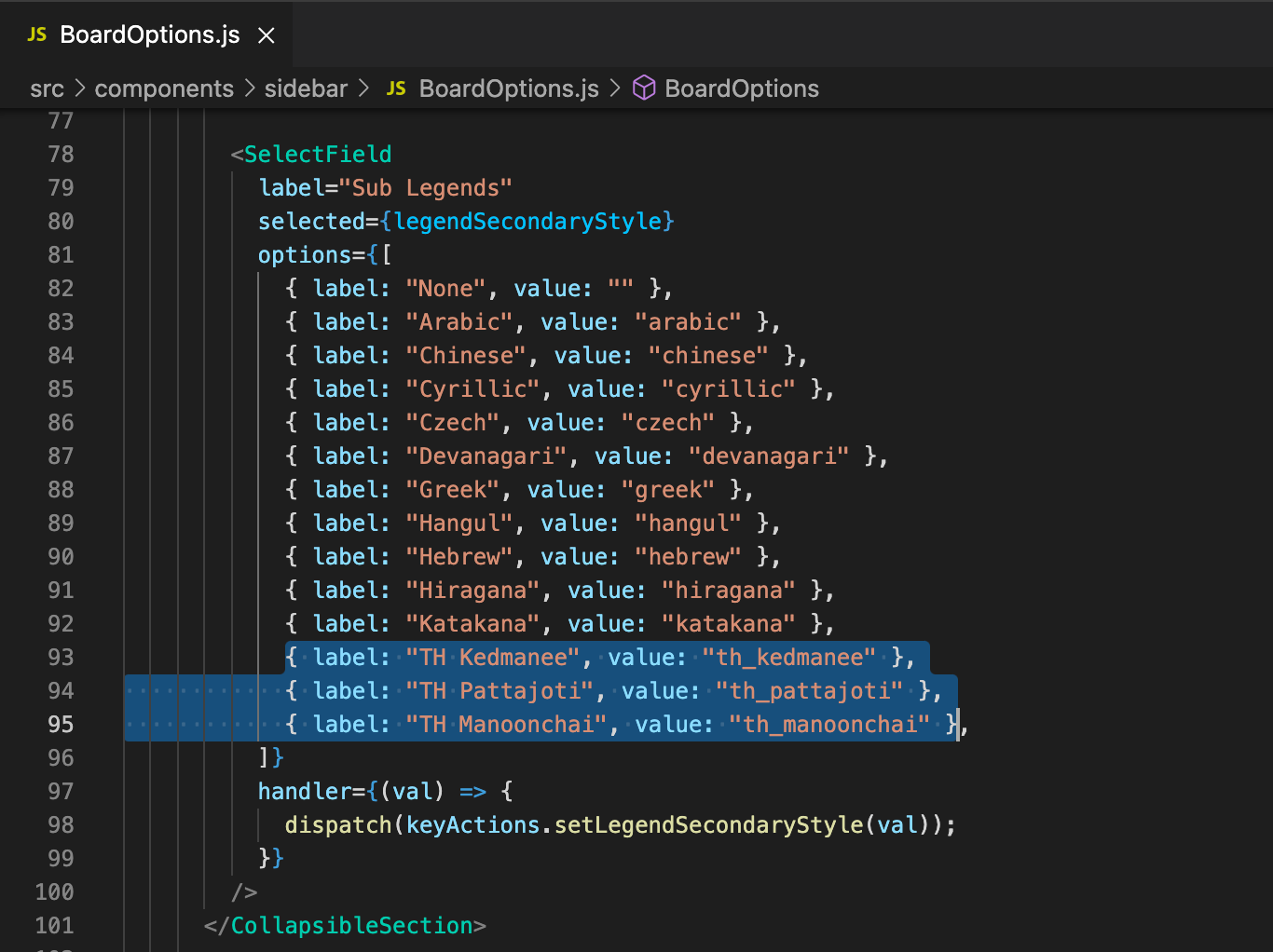
npm startดูแล้ว จะไม่มี kadmanee ให้ไปเพิ่มในไฟล์BoardOptions.jsในส่วนของ field

ภาพรวมของการเพิ่ม keyboard ในแต่ละแบบเนอะ
อันนี้ทดลองเป็น version 1 ก่อนว่าเป็นแบบที่เราคิดไหมนะ กับแป้นพิมพ์เกษมณี
แอบตาเหลือกเล็กน้อย กับการลองใส่แป้นพิมพ์เกษมณี pic.twitter.com/tzQOhLlqNZ
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) October 30, 2021
ต่อมาเพิ่มแป้นพิมพ์ปัตตะโชติลงไป มีความมึนเพราะไม่คุ้นชิน
เพิ่มปัตตะโชติไป มึนเล็กน้อย pic.twitter.com/F5HSdEoTDK
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) October 30, 2021
สุดท้ายที่มนูญชัย ซึ่งมันเหมาะกับ keyboard layout 40% ที่สุดหล่ะ แต่ก็พิมพ์ชื่อเฌอปรางไม่ได้ เพราะโดนตัดตรง ฌ ไป ไม่เป็นไรนะลู๊ก
สุดท้าย แป้นพิมพ์มนูญชัย เนื่องจากไม่มีแถวตัวเลข พอมันเหลือ 40% น้องเฌอก็หายไปปุ่มเดียวเอง แหะๆ pic.twitter.com/aUsqkf2yG4
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) October 30, 2021
ตัว github ที่ทำคือ fork ออกมาเพื่อใส่แป้นพิมพ์ภาษาไทยโดยเฉพาะเลยหล่ะ
เอ้อออ ตัวเว็บไซต์ Keyboard Simulator นั้น ตัว render ใช้ three.js นะ แล้วตัวเว็บเป็น React
ส่วนตัวเว็บที่ fork สามารถลองเล่นได้ที่นี่เลย และอีกหลายๆ url อิอิ

ส่วนอันนี้ของคุณบอสที่แก้โค้ด react ก่อนเอาไป deploy ใน vercel ขอบคุณค้าบบบ
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) December 12, 2021
.
//จัดคิวเรียน react แปปhttps://t.co/fAfur4S5qD
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
โหลดแอพต่างๆของเราได้ที่นี่