มาอัพเดตเทคกับงาน DevFest Bangkok 2023
และแล้วก็มาถึงงานประจำปี อย่าง DevFest Bangkok ที่มีเนื้อหาทั้งสาย Web, Firebase, Flutter, AI และ Kotlin นั่งฟัง session อย่างตั้งใจ ที่สถานที่ทำเอาเราปวดหลังเลยทีเดียว นั่งนาน 5 ชั่วโมงโดยประมาณ

รายละเอียดงานจากเว็บของทาง GDG งานจัดขึ้นวันเสาร์ที่ 4 พฤศจิกายน ที่ SCB NEXT TECH

เริ่มต้นด้วยชามะนาวฟรีจาก JOIN หลังจากไป dip chip และมีโต๊ะให้เขียนด้วยนิดหน่อย อ่ะลุยเลยยยย 🔥

ภายในงานมี session อะไรบ้าง มาดูกัน
Opening - Wittaya Assawasathian
คร่าว ๆ คือที่ไทยเป็นเมืองแรก ๆ ที่จัดงาน Devfest โดยในปีนี้มีโคกับทาง SCBX เลยได้มาจัดที่นี่เนาะ

ก่อนหน้านี้ทางเราจะได้มากับคอมมูฝั่ง web3 มาหลายรอบแล้ว ทั้งงานของทาง JFIN แล้วก็งานของ Bullmoon NFT ก็เพิ่งได้มางานที่นี่หลังหลาย ๆ คนไปเยอะเลย
.
.
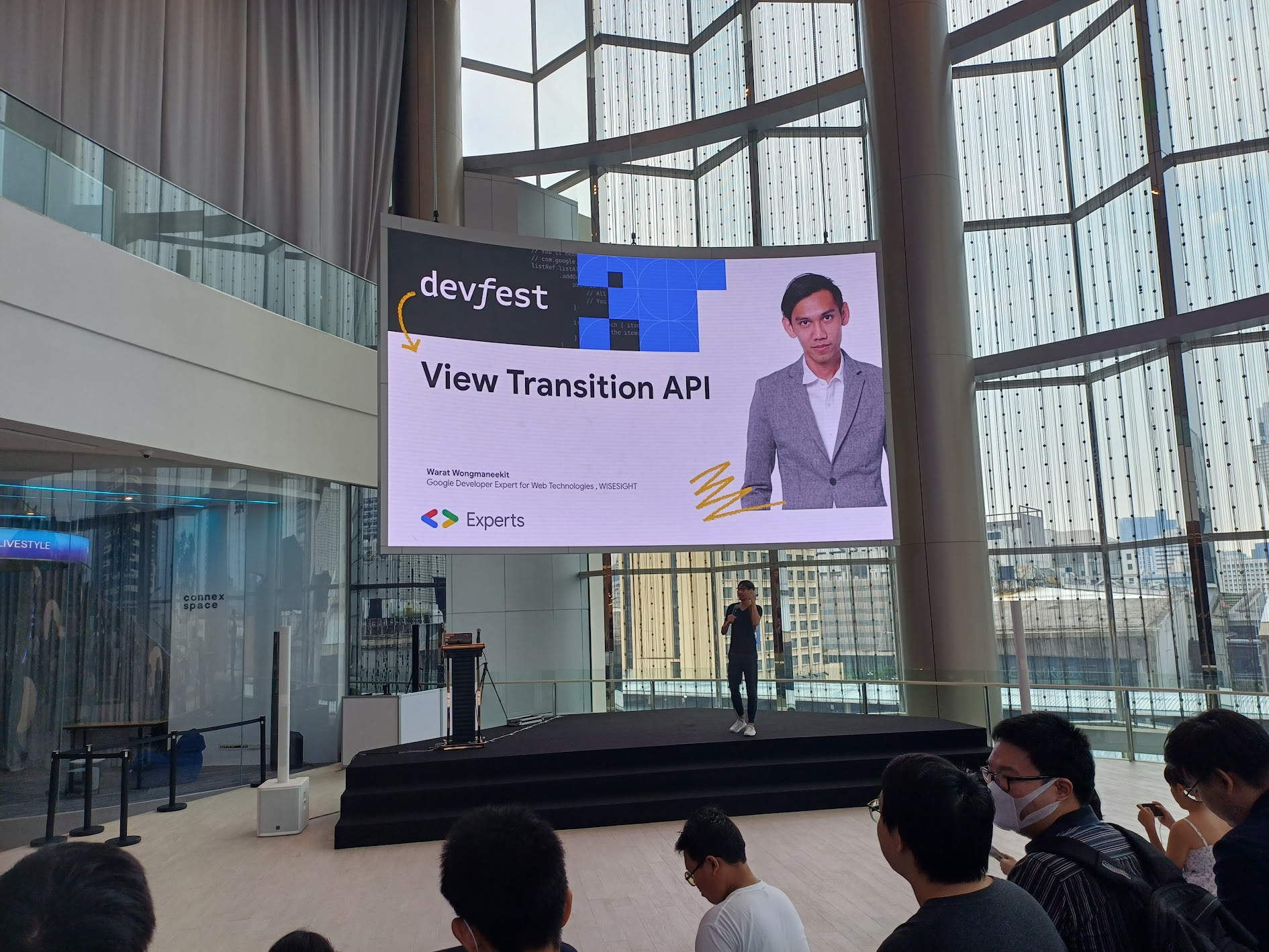
View Transition API the next generation of web transition - Warat Wongmaneekit
ตอนแรกคุณตั้งยังไม่ได้ตื่นเต้นกับตัว View Transition API เท่าไหร่ จนรู้ว่ามันทำอะไรได้บ้าง

ปัญหาโลกแตกของฝั่ง web คือ มันไม่ smooth เท่าแอพ ซึ่งจริงถ้าทำด้วย Iconic มันก็ไม่ได้ช้า ส่วน Flutter เป็นแนวเอาของมาวาดบน canvas แถมยังไม่ support SEO ให้ฝั่งเว็บ เอาไงล่ะทีนี้ว้าวุ่นเลย

แล้วก็มีคนทำ poll ซึ่งเรื่องนี้มันติด top 3 ของ voted feature from state of HTML 2023 ทุกคนที่เป็น web developer ทั่วโลกก็บ่นกัน

แล้วทำไมมันทำยากจังเลยน้า?
- เพราะ Native provide transition มาให้แล้ว ส่วน web ในการ implement เราจะใช้ตัว framework ต่าง ๆ เข้ามาช่วย

- และสาเหตุนี้เอง ทำให้มันช้า เพราะทำให้มันเป็น native โดยการเอาอะไรบางอย่างไปยำไปมา ทำให้มันกระตุก

- ซึ่งจริง ๆ ทาง Microsoft ก็เคยพยายามแล้ว แต่ตัว IE ก็ขิตไปแล้ว
แล้วทำไมถึงช้าล่ะ?
การทำงานคือ มีการ detech event จากนั้น append CSS class เข้าไป รอแสดง animation จนเสร็จ แล้วค่อยเอาของออก

สาเหตุ เพราะว่าการใช้ CSS ในการทำ animation ทำให้กิน CPU ทำให้ชาวคนทำเว็บตัดสิ่งนี้ทิ้งไปเพราะมันกระตุก
View Transitions API เป็น solution ในการแก้ปัญหาในเรื่องนี้ให้
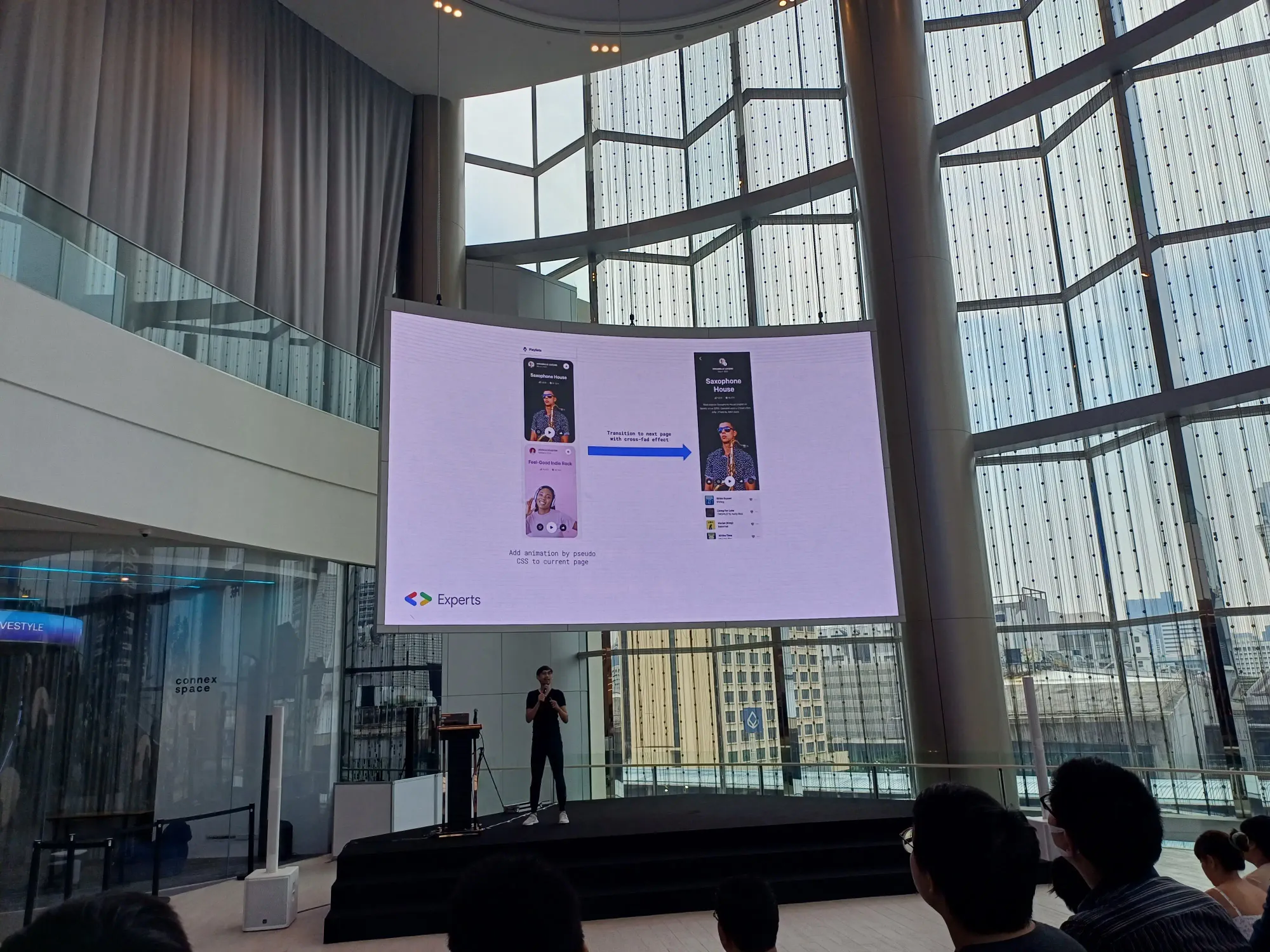
ตัวอย่าง กดที่ item ซึ่งมันเป็น event นึงที่สามารถ detect ได้เนาะ ไปหน้า detail ที่แสดงรูปนี้เต็ม


เบื้องหลังคือมีการ capture หน้า เปลี่ยนหน้าใน background สร้าง transition เป็น CSS บน low level
แล้วมันเขียนยังไงกันนะ?
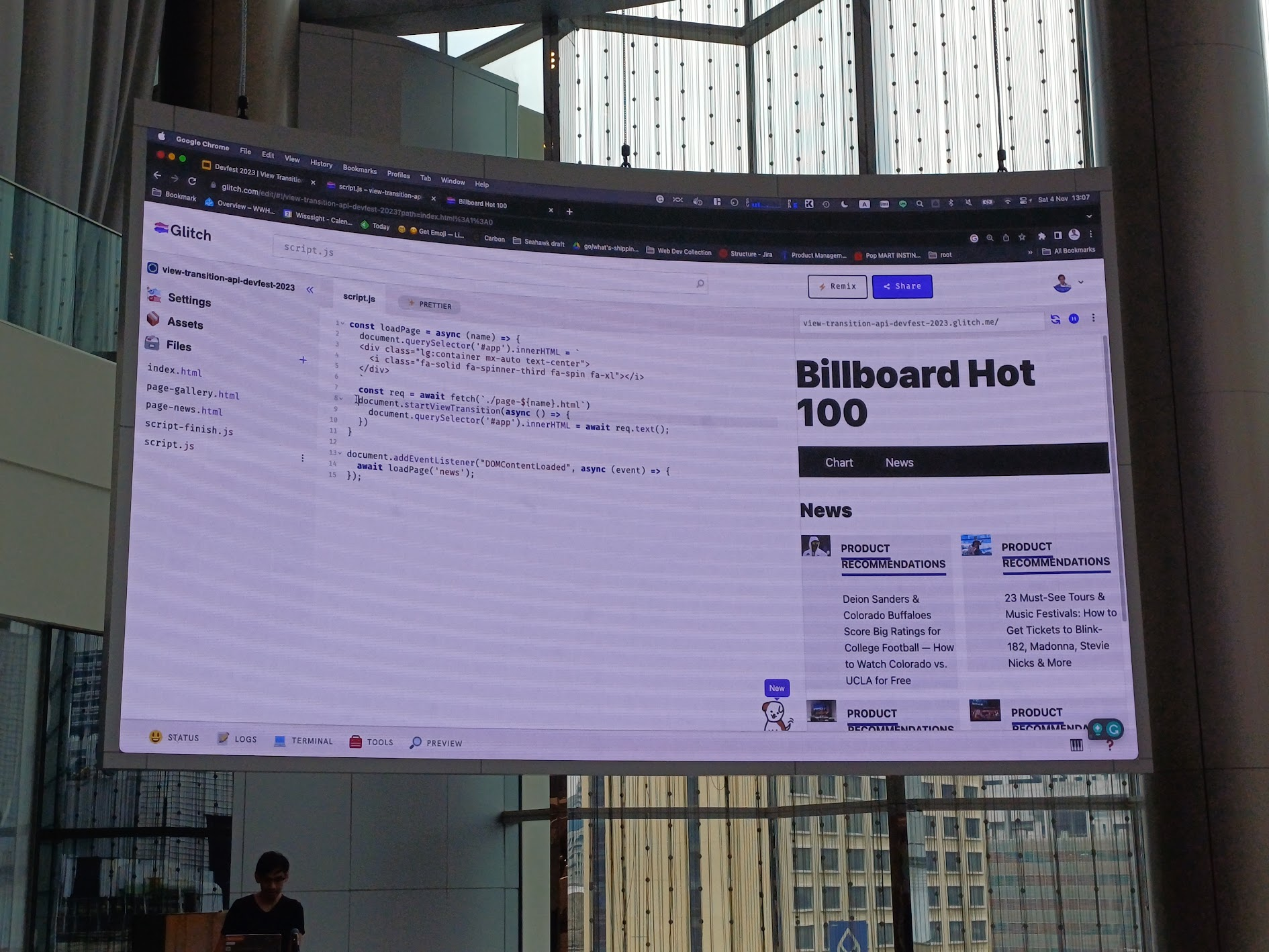
มี demo มาให้ชม โดยการ implement ผ่านเจ้า Glitch โดยตัวอย่างเว็บอันนี้เป็น single page เปลี่ยนหน้าโดยการ routing

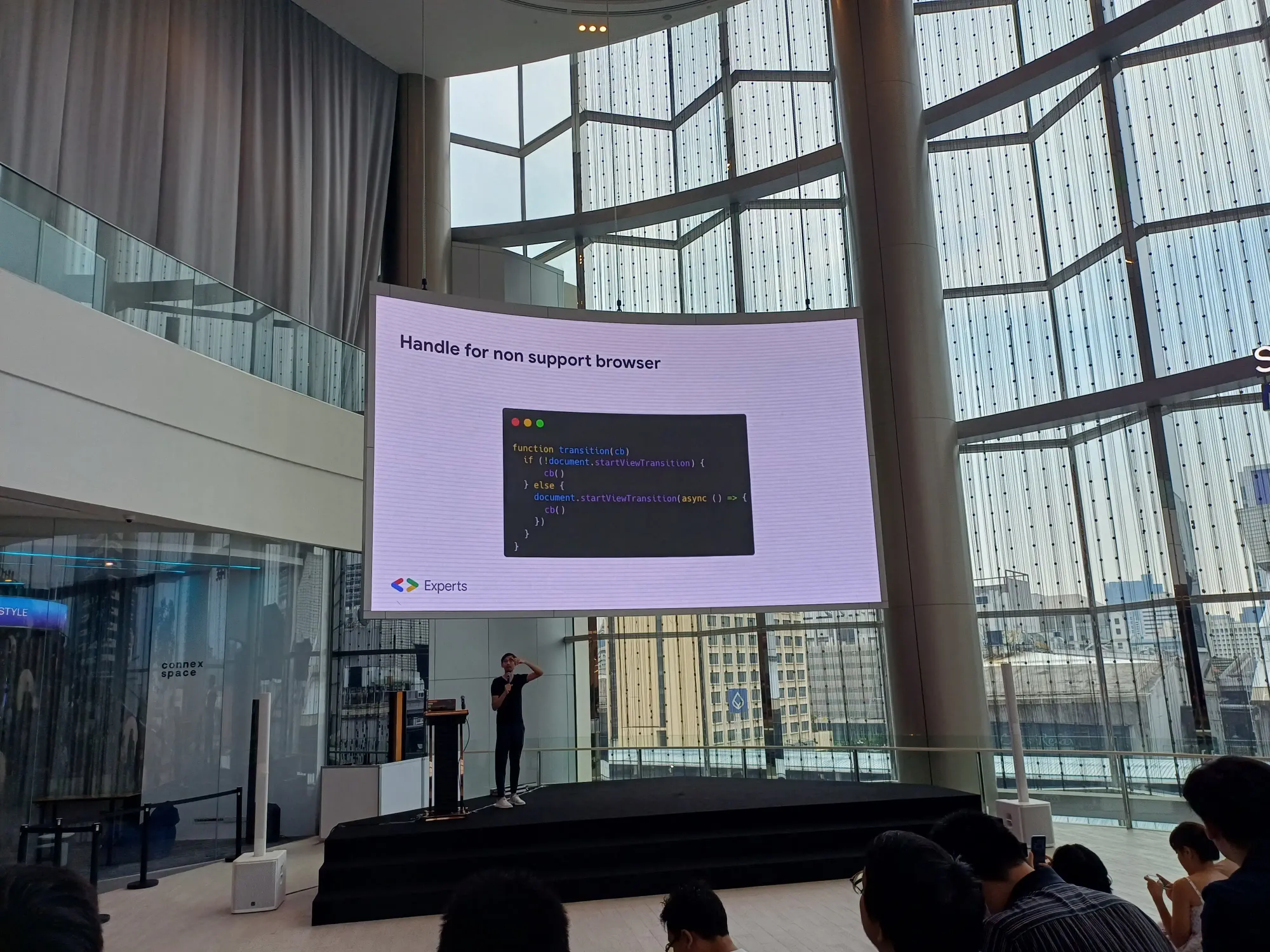
ใส่ document.startViewTransition ลงไป โดย default มันจะเป็น fade
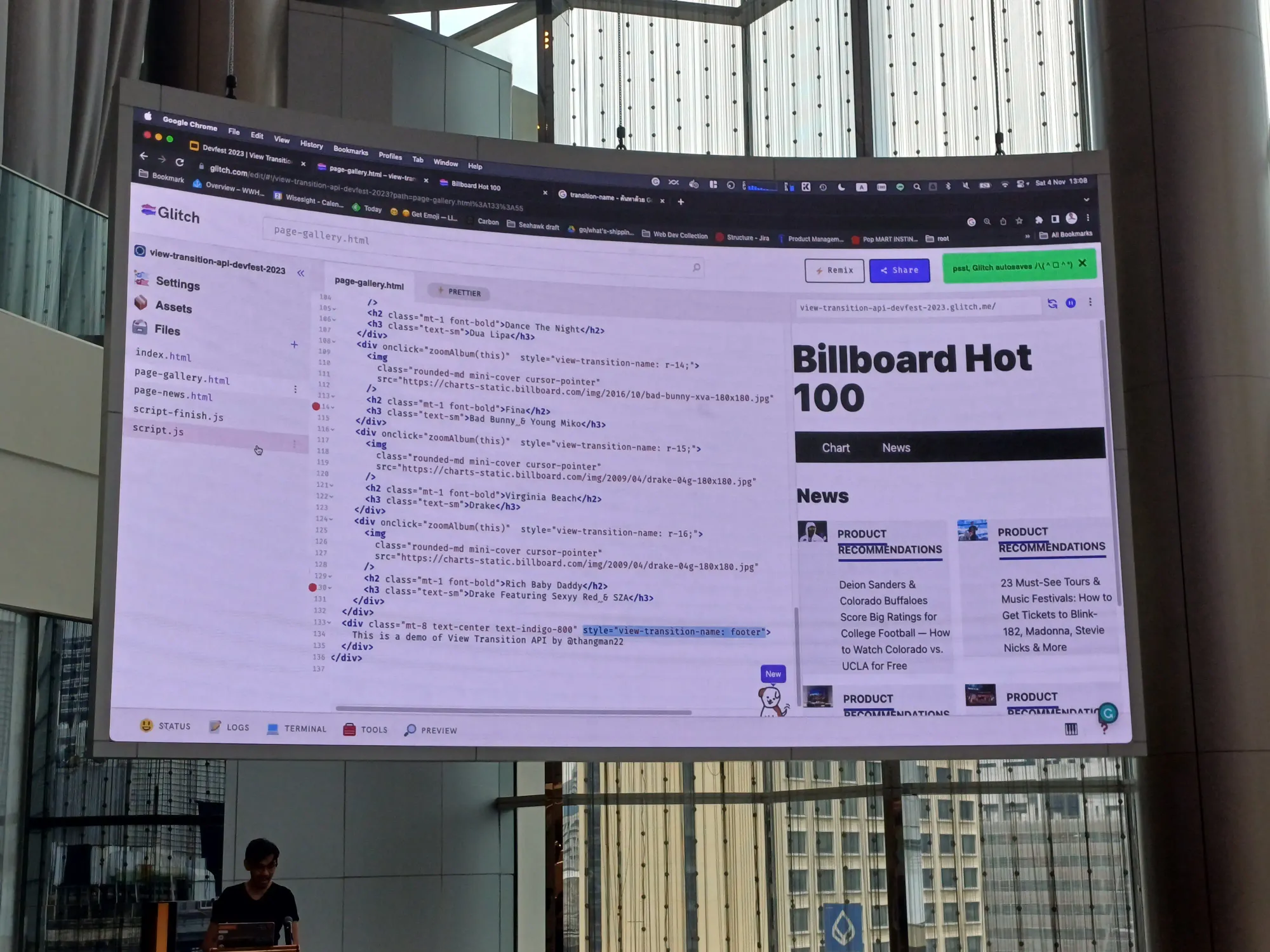
กำหนด transition name ที่ footer ให้กับทั้งสองหน้า ทำให้ footer สามารถเลื่อนขึ้นลงเมื่อเปลี่ยนหน้าได้ โดยใส่ style="view_transition-name=footer" ที่ HTML tag ของ footer


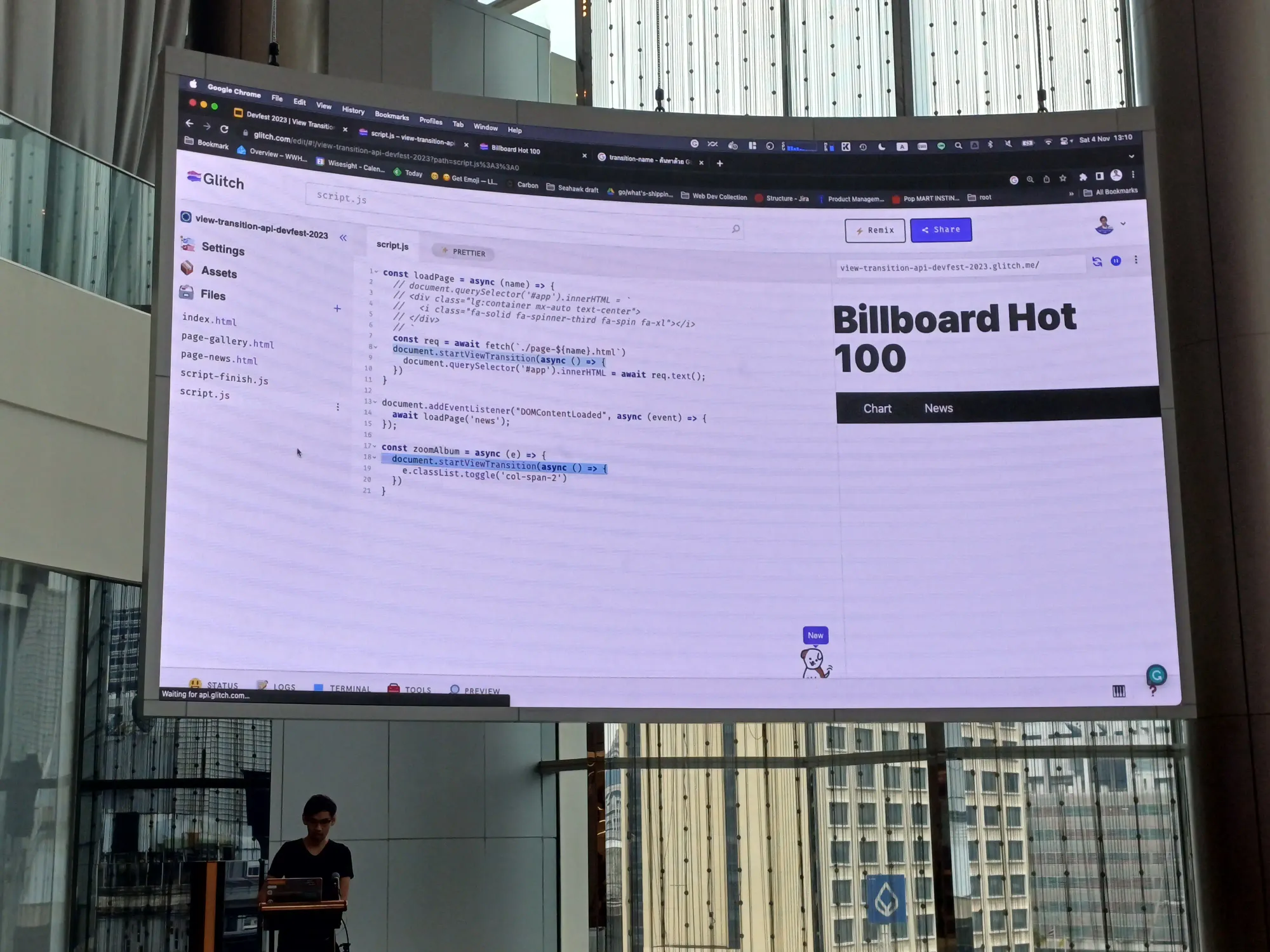
มีโชว์เพิ่มเติม คือ กดเพื่อ zoom ปก album และกดลบ album นั้นแล้วโชว์ animation แบบ slide

ถามว่าสามารถกำหนด custom animation ได้ไหม? ทำได้โดยการสร้าง pseudo class ขึ้นมา แล้วเขียน CSS animation ที่เราต้องการได้

เราสามารถ debug เพื่อดู state ได้

แต่อันนี้รองรับได้บาง browser ดังนั้นอย่าลืม handle เผื่อด้วยนะ


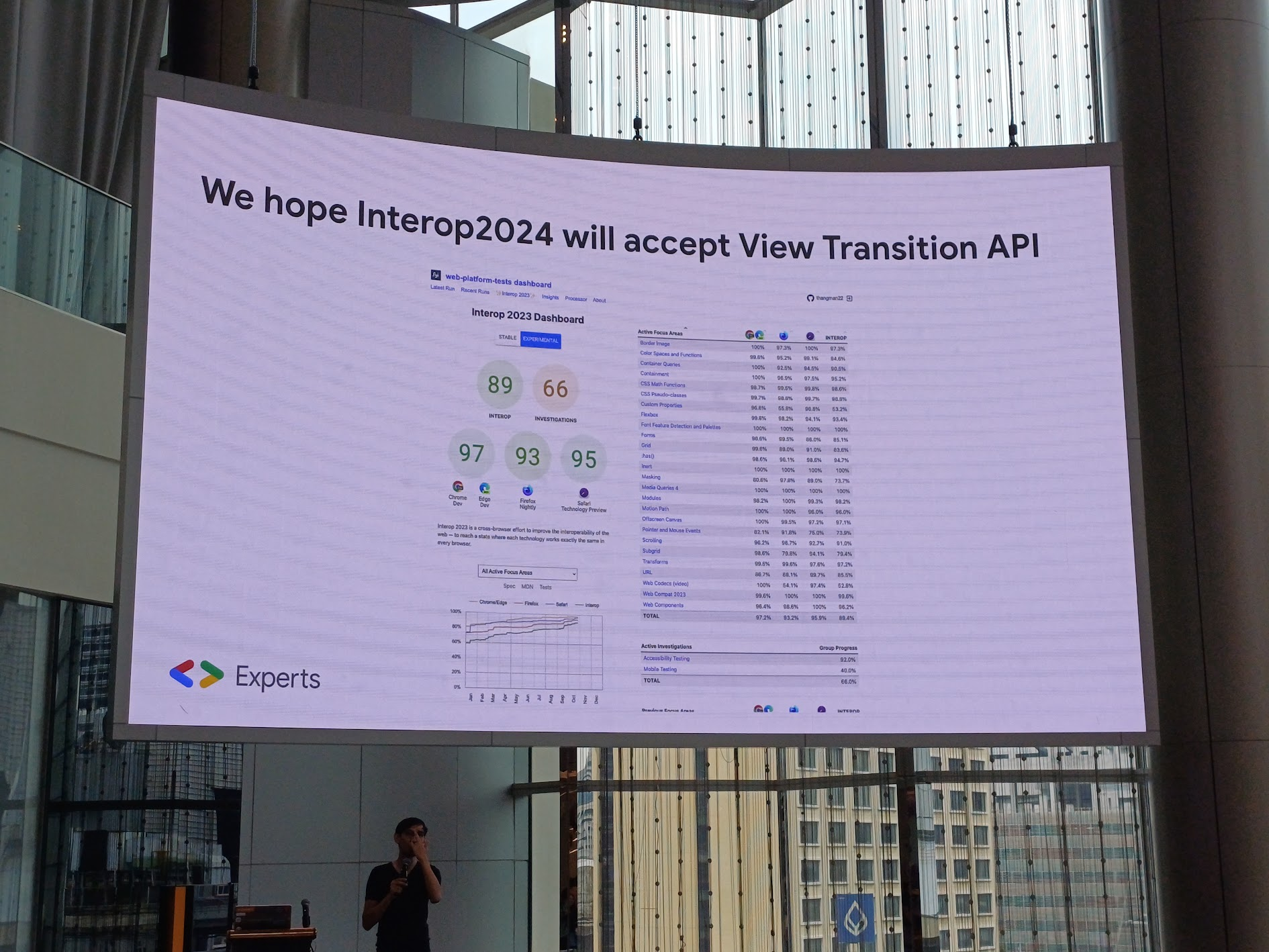
ความคาดหวังของคุณตั้ง คือ คาดหวังว่าตัว View Transition API จะอยู่ใน interop ของปีหน้านี้
Interop คือตัวนี้จะบอกว่ามี feature อะไรที่ browser บอกว่าเราจะทำไปด้วยกัน ในปีนั้น ๆ

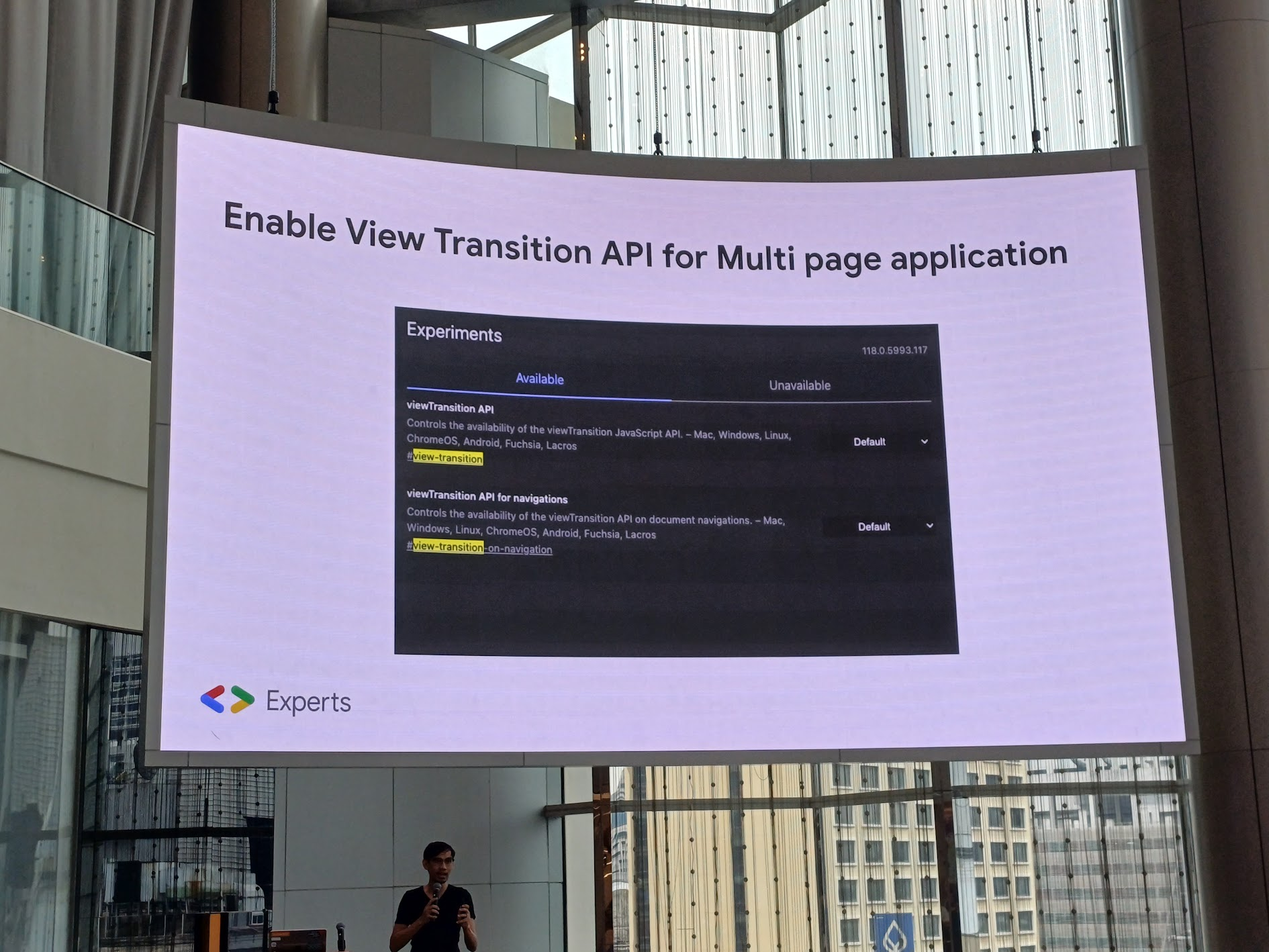
ในตอนนี้ View Transition API support แค่ Single Page เท่านั้น ถ้า multipage ให้ไปเปิด setting ตัวนี้ก่อน viewTransition API for navigations

Reference


อันนี้เป็น sample project ที่คุณตั้ง demo

Better UX on the Web with Core Web Vital - Vin Lim
ถ้าอ่านแล้วงงหน่อยขออภัย ทางนี้ไม่ใช่สาย web เลยจะงง ๆ นิดหน่อย

UX เป็นเรื่องสำคัญ เป็นตัวชี้วัดเลยว่า user จะอยู่กับเว็บของเราต่อไหม โดยหลัก ๆ มี 3 อย่าง คือ Look, Feel และ Usability ซึ่งอันนี้ดูจะสำคัญสุด

เมื่อ user ทำอะไรสักอย่างที่เว็บเรา เช่น จะกดซื้อของ แต่เปลี่ยนใจไม่เอาดีกว่า เลยกดออก แต่กดเท่าไหร่ก็ไม่ออกจากหน้าน้ันสักที ต้องกดยํ้า ๆๆๆ จนออกไปได้งี้ มันก็ไม่ดีใช่ไหมนะ เวลาเราทำอะไรสักอย่าง มันจะมี response อะไรสักอย่างกลับมาให้เราเนอะ
Web vital ที่เรารู้จักกัน จะมี 3 อัน คือ

- LCP (Largest Contentful Paint): loading performance เช่น โหลด content ขึ้นหน้าเว็บได้เร็วแค่ไหน มันจะวัดแบบ 1 by 1 อ่ะ เท่าที่ฟังนะ

- CLS (Cumulative Layout Shift): input responsive ว่าเว็บเราตอบสนองกับการคลิกของ user ได้ไวแค่ไหน เช่น กด checkout ต้องคิดเงินแล้ว
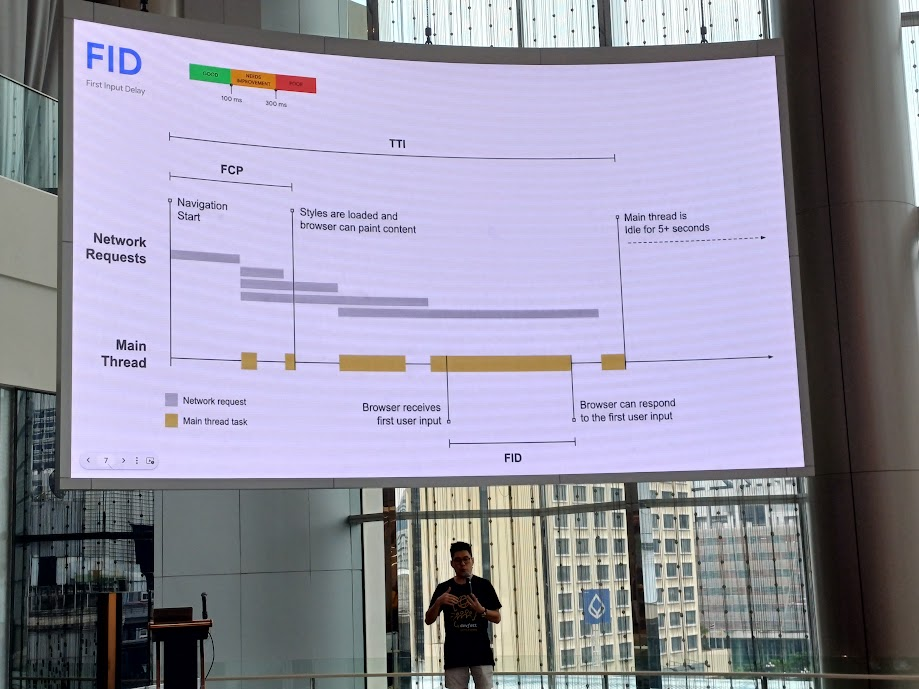
- FID (First Input Delay): Visual Stability

ถ้าเรา implement web vital ดี ก็มีผลที่ดีต่อ web ranking ของเว็บเราด้วยนะ แล้วแต่ละตัวคืออะไร ไปดูกัน
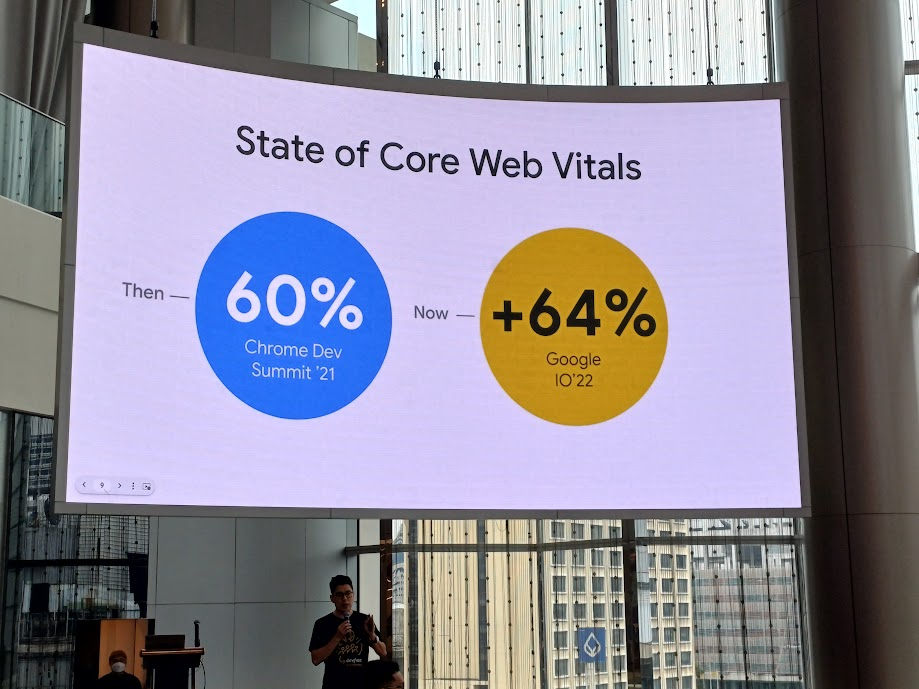
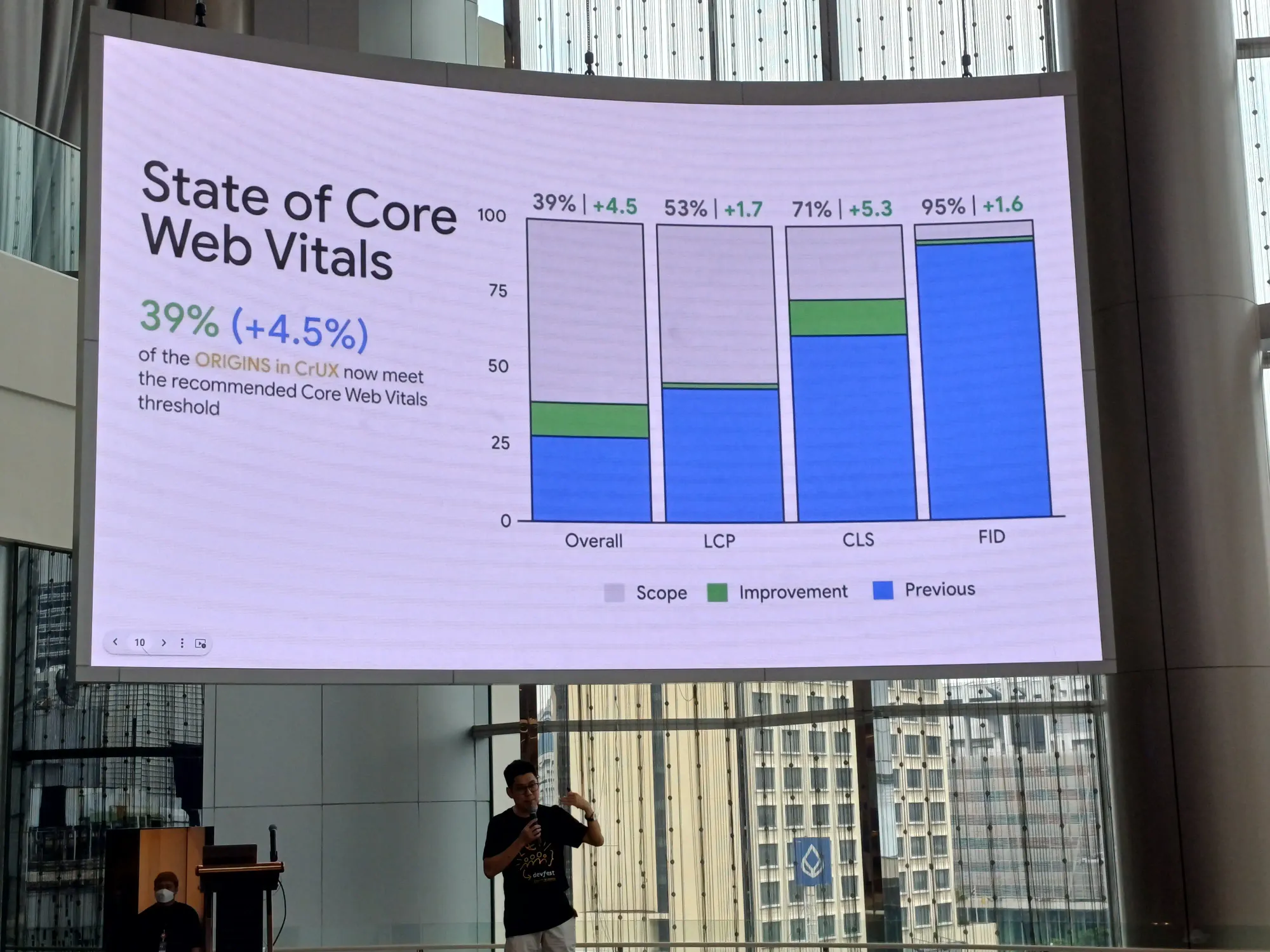
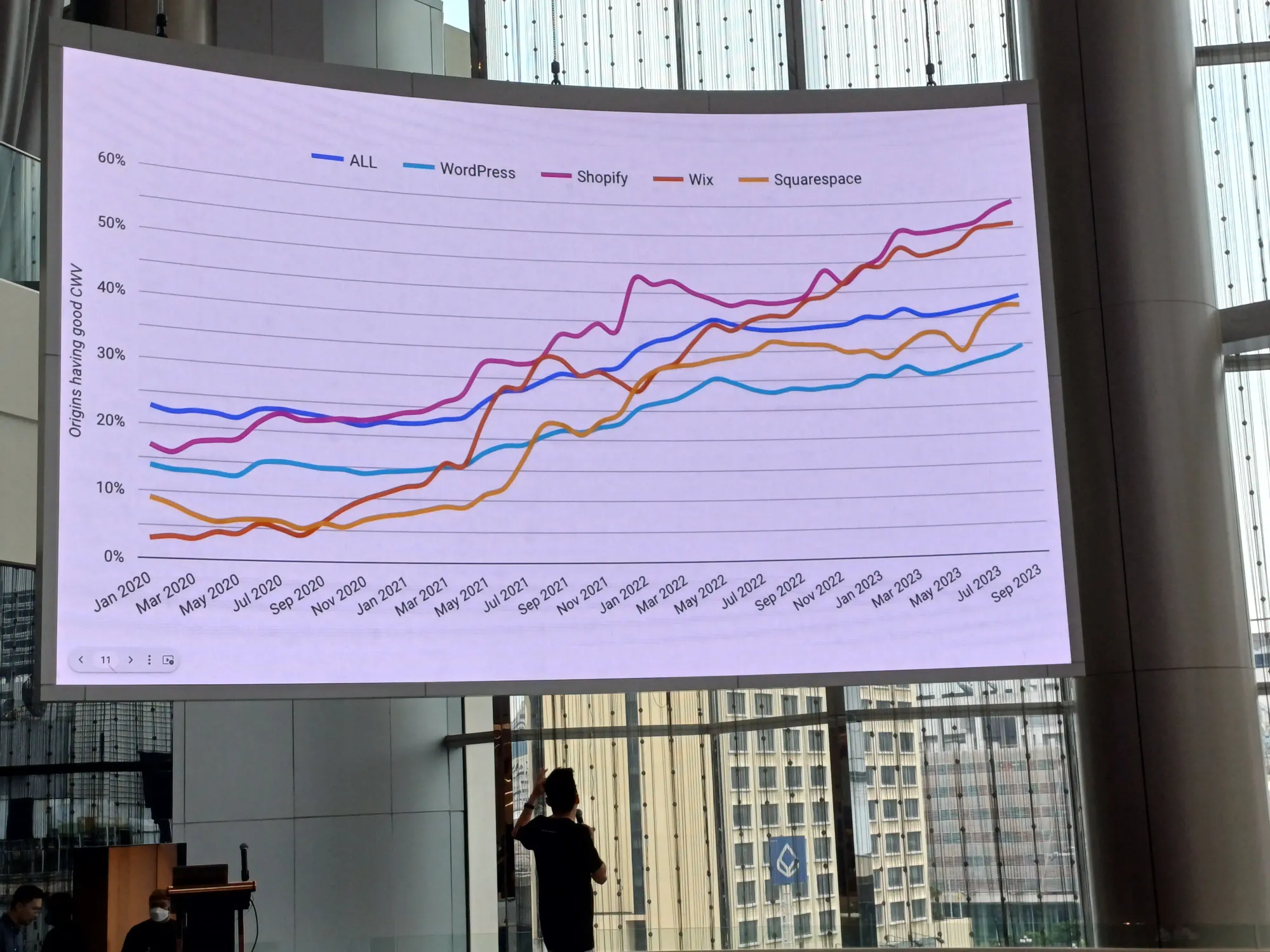
State of Core Web Vitals
จากเดิม 60% ตอนนี้เป็น +64% แล้ว

ซึ่งมันเพิ่มขึ้นเรื่อย ๆ ทุกปี เพราะอะไรก็ยังฟังงงๆ อยู่ น่าจะเรื่อง delivery good UX by optimise website แหละเนอะ


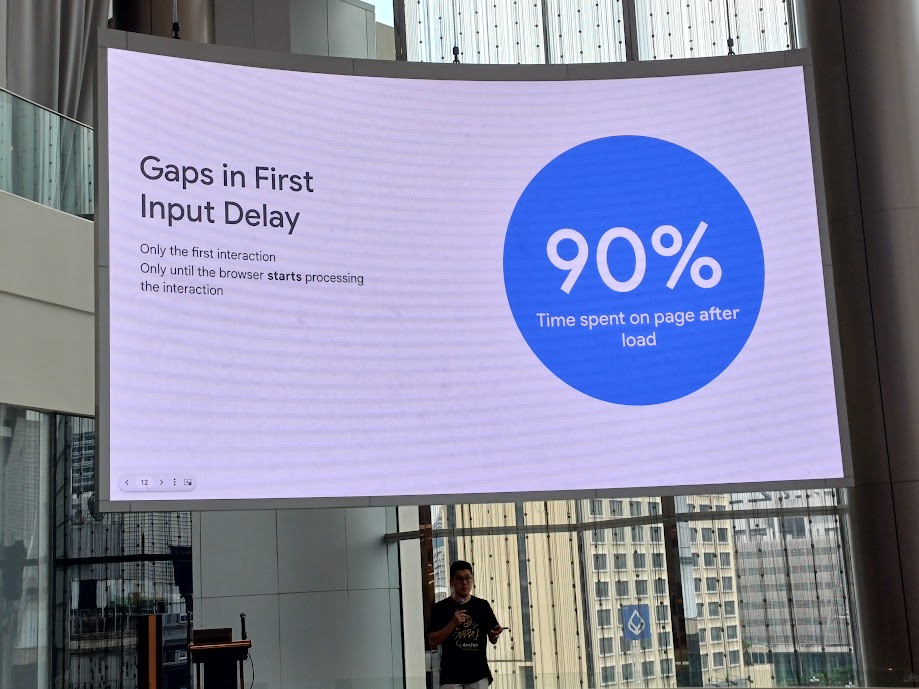
Gaps in First Input Delay

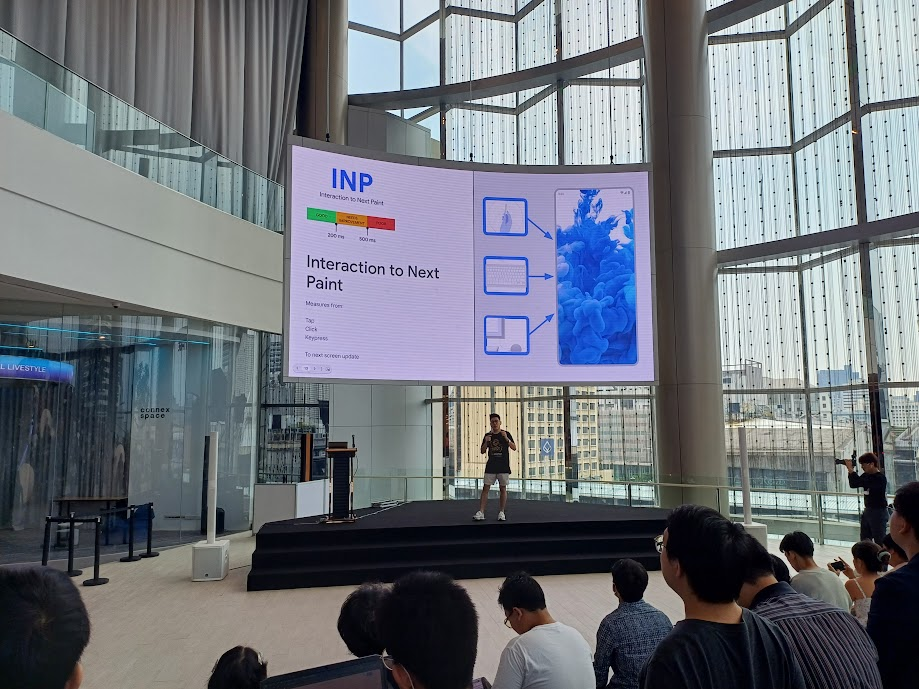
INP หรือ Interaction to Next Paint
เอามาวัดเรื่องการทำ action บางอย่างแล้วไปหน้าถัดไปโดยเฉพาะ โดยจะวัดจากการ tap, click, keypress

ค่า INP ของเว็บของเรา สามารถดูจาก PageSpeed Insights ได้

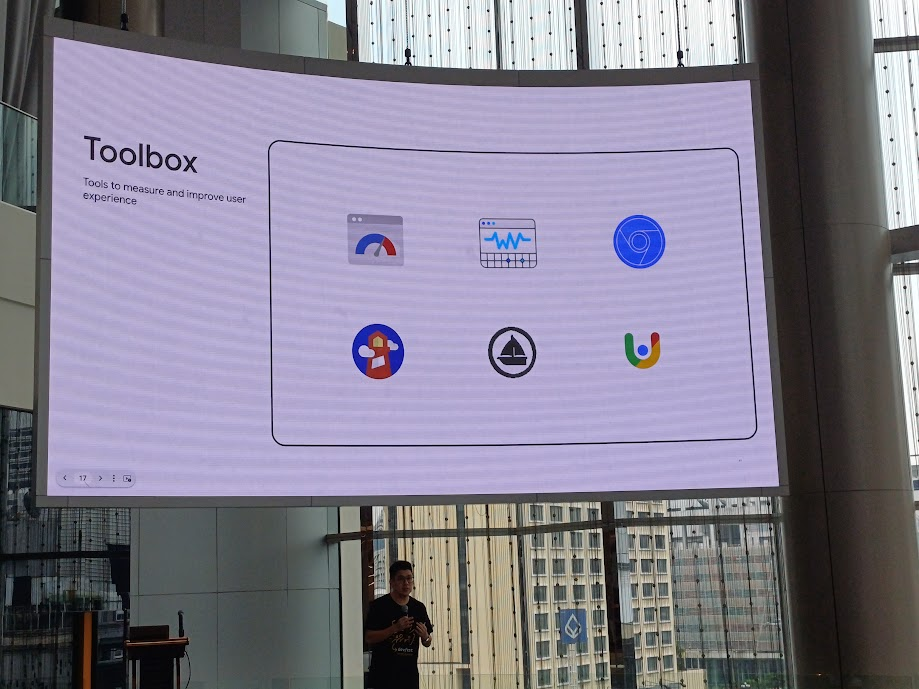
Toolbox
tool ที่ช่วยวัด และปรับปรุง UX ของเว็บเรา แล้วนอกจาก PageSpeed Insights ยังมีตัวอื่น ๆ อย่าง Web Vitals plugin, Chrome Devtools, Lighthouse, Unlighthouse, Chrome UX Report API

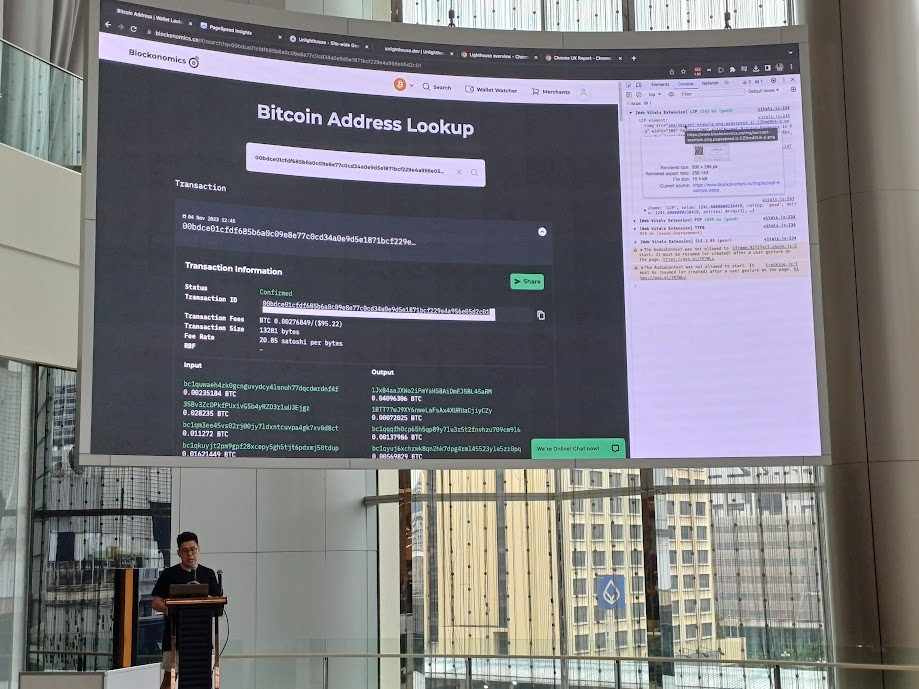
demo คือ check web vital กับเว็บ blocknomics สามารถ check ได้ จาก Chrome Devtools แล้วสามารถดู detail ต่าง ๆ ได้ด้วย

Unlighthouse ถึงจะคล้าย lighthouse แต่สามารถดู performance ราย page ได้ด้วยนะ

อันนี้สามารถอ่าน Chrome UX Report เพิ่มเติมได้เนอะ

Recommendation for optimise
บางอันถ่ายมาไม่ทัน กำลังฟังจับคำอยู่
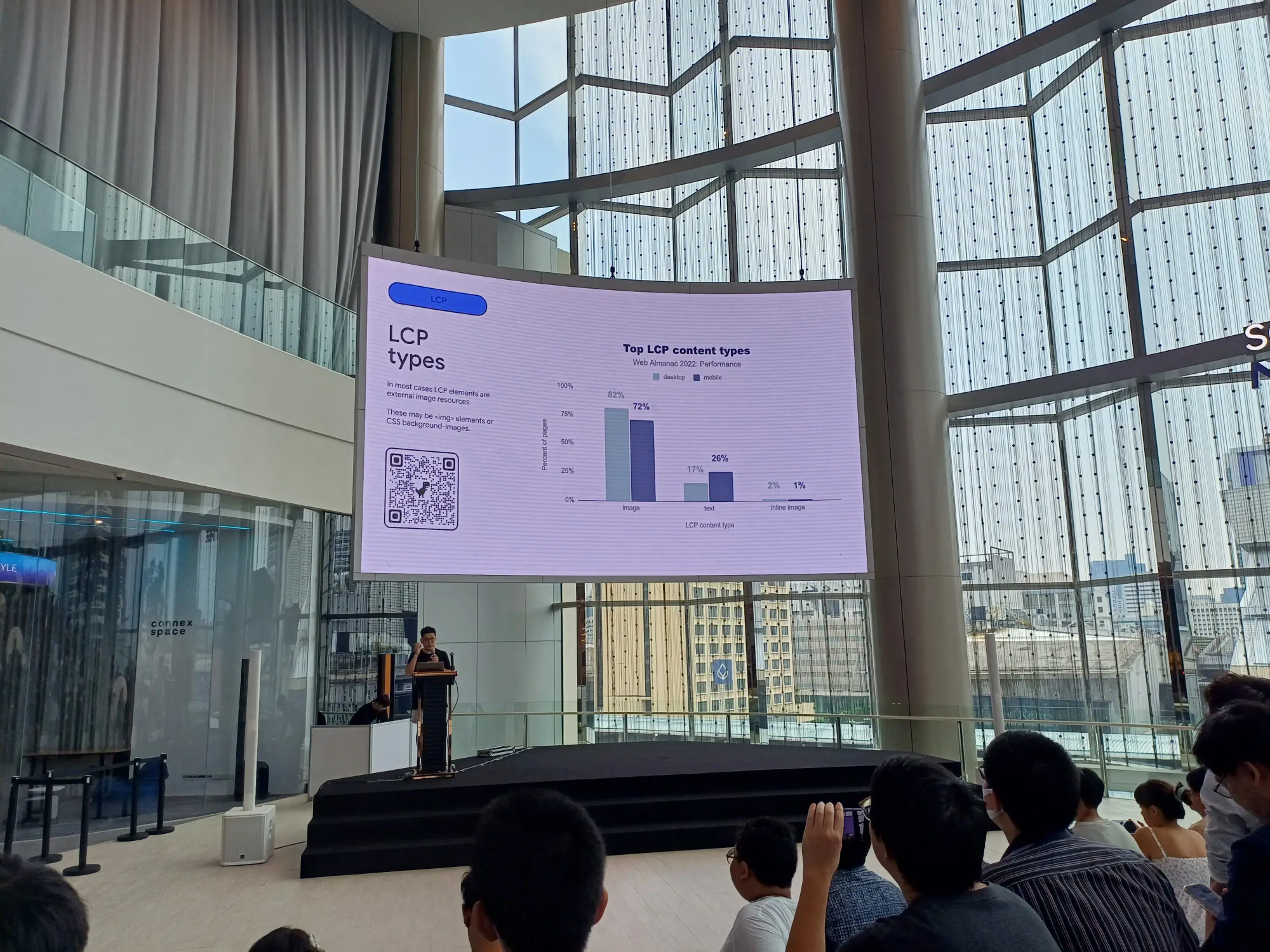
LCP
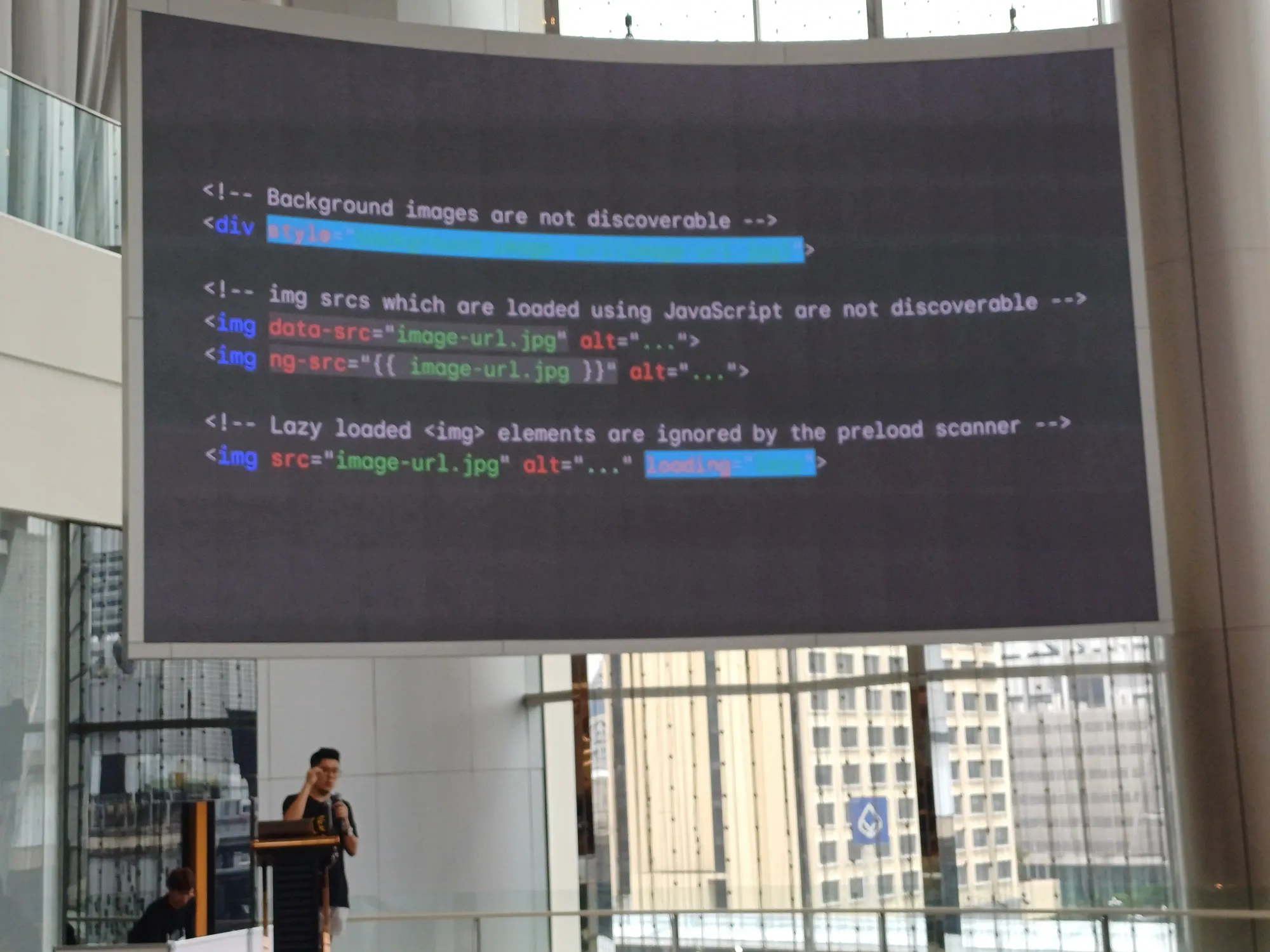
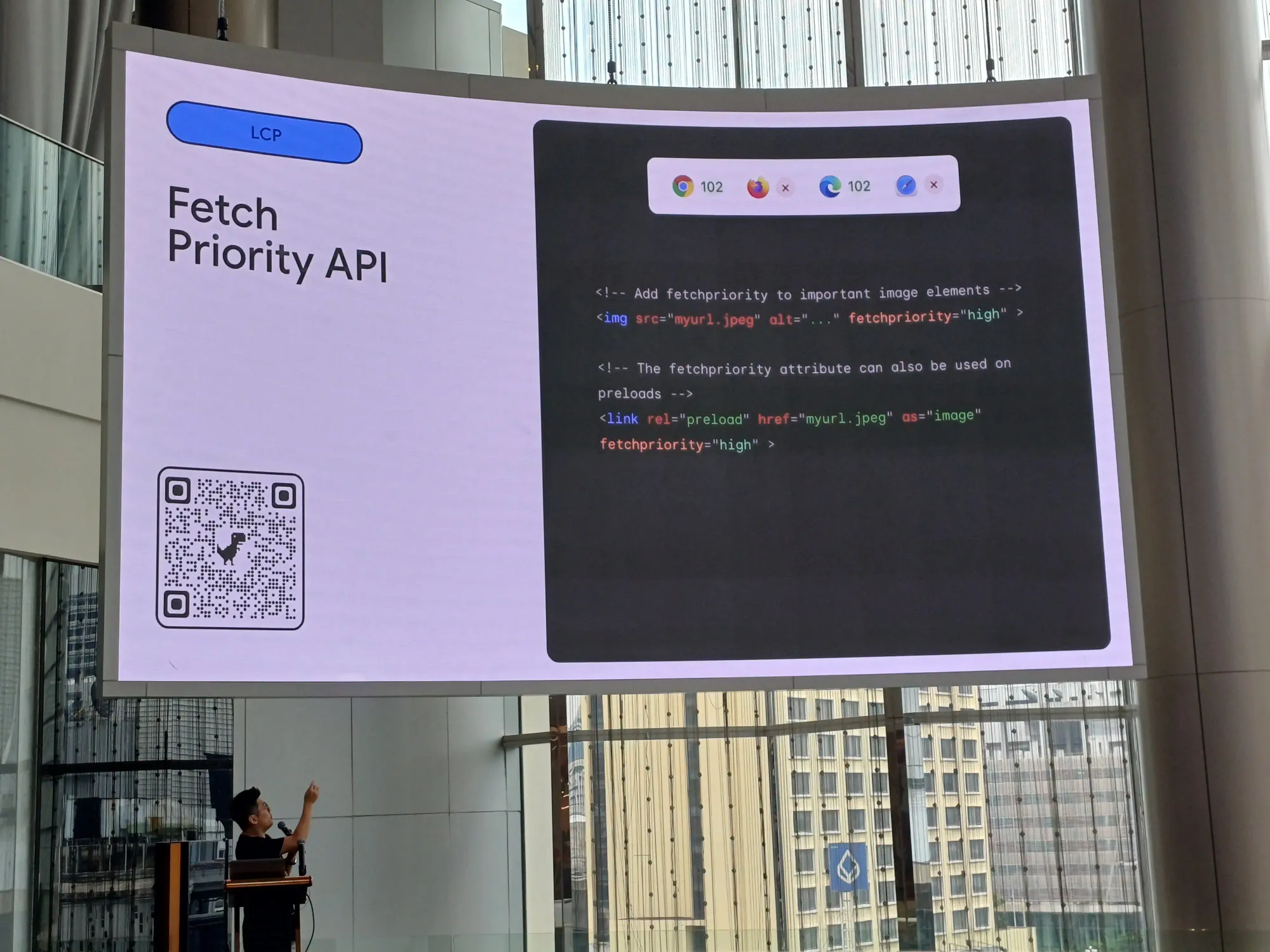
- ปรับพวก tag ต่างๆ อันนี้เรายังตามเขาไม่ค่อยทัน แหะ ๆ รู้สึกมันมี detail ประมาณนึง



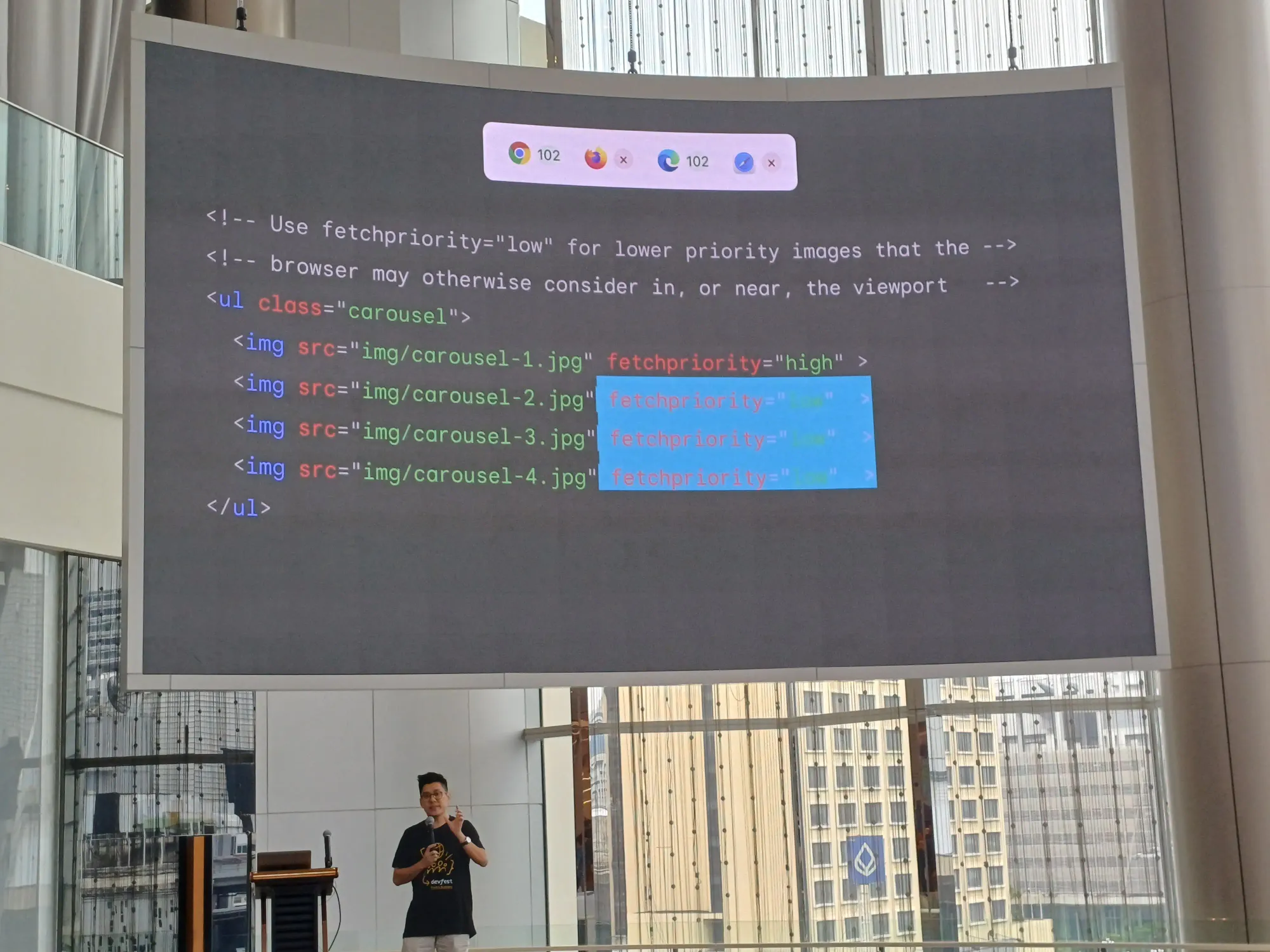
- Ensure the LCP resource is prioritized: prioiritized ใส่ใน tag ได้ด้วย แต่ละ web plalform มีปรับที่ตรงนี้ด้วย



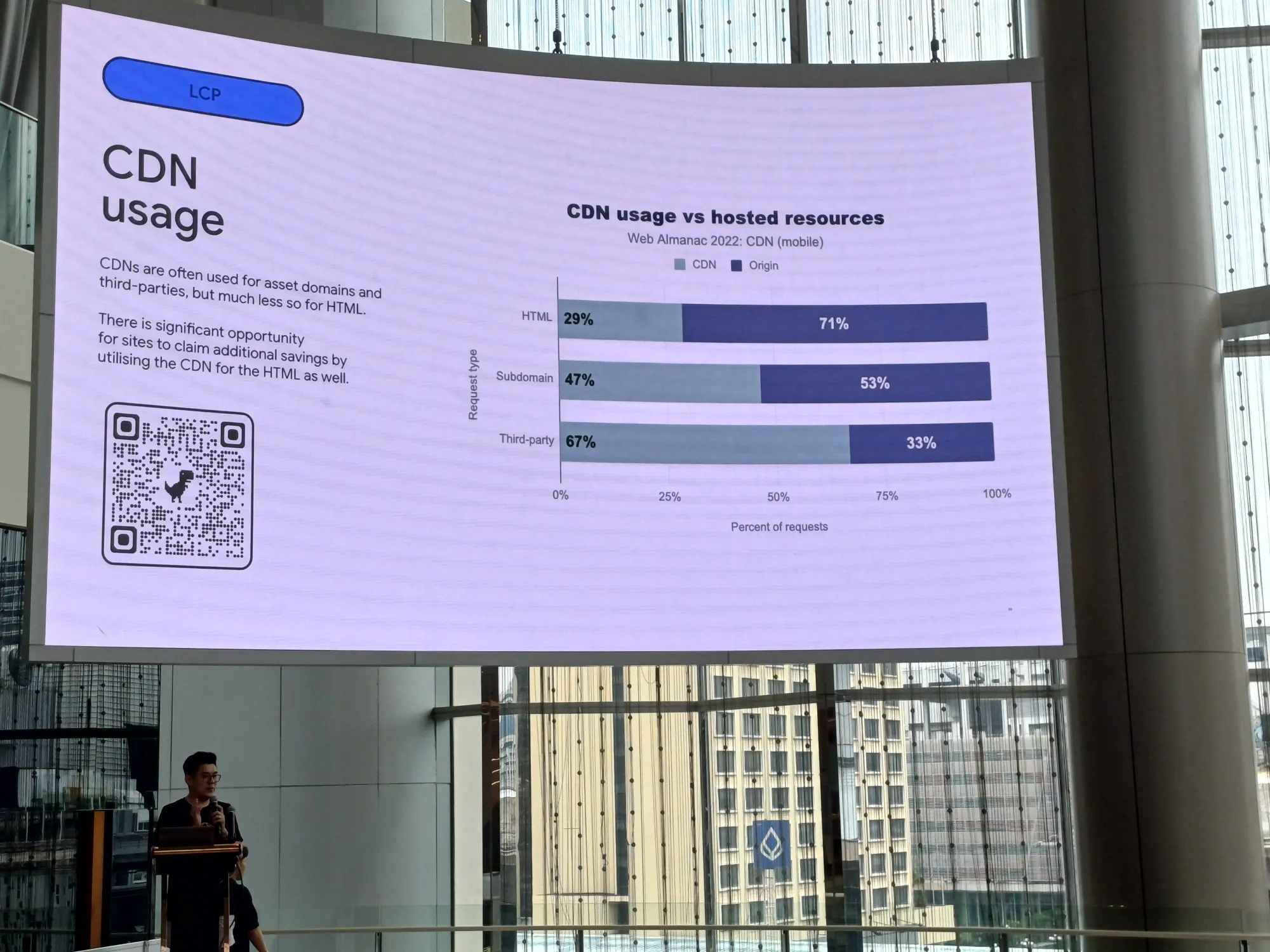
- Use a CDN to optimize document and resource TTFB: ใช้ CDN ในการช่วย optimise เว็บเรา มันจะช่วยให้เว็บเราไม่ทำงานหนักจนเกินไป


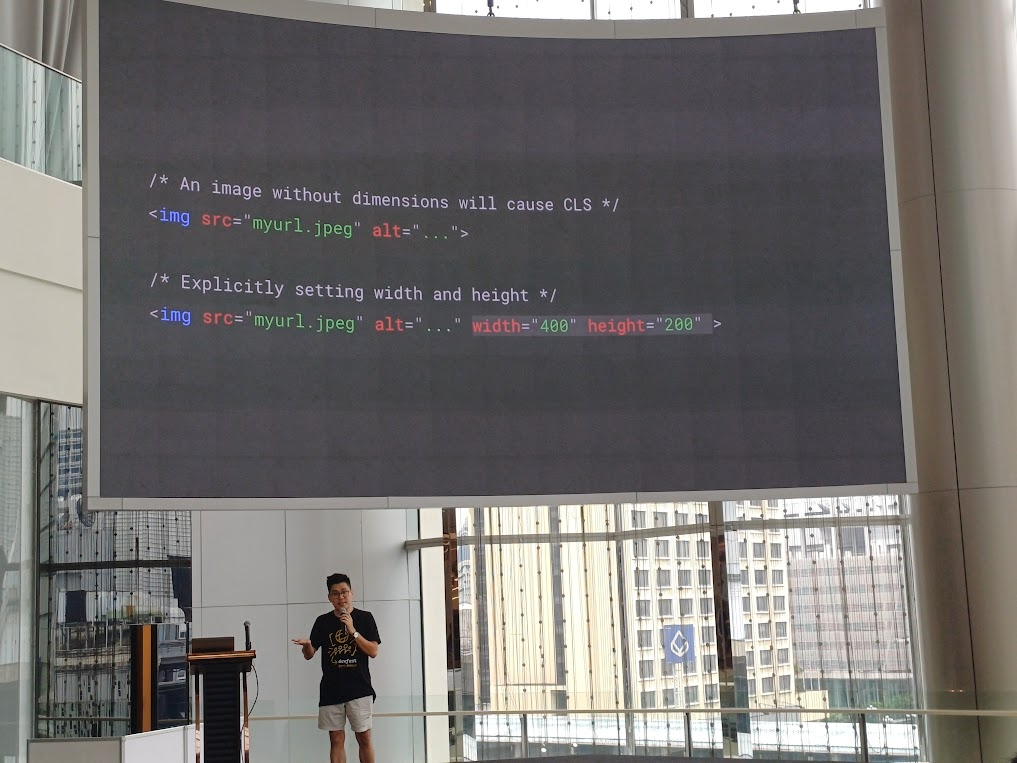
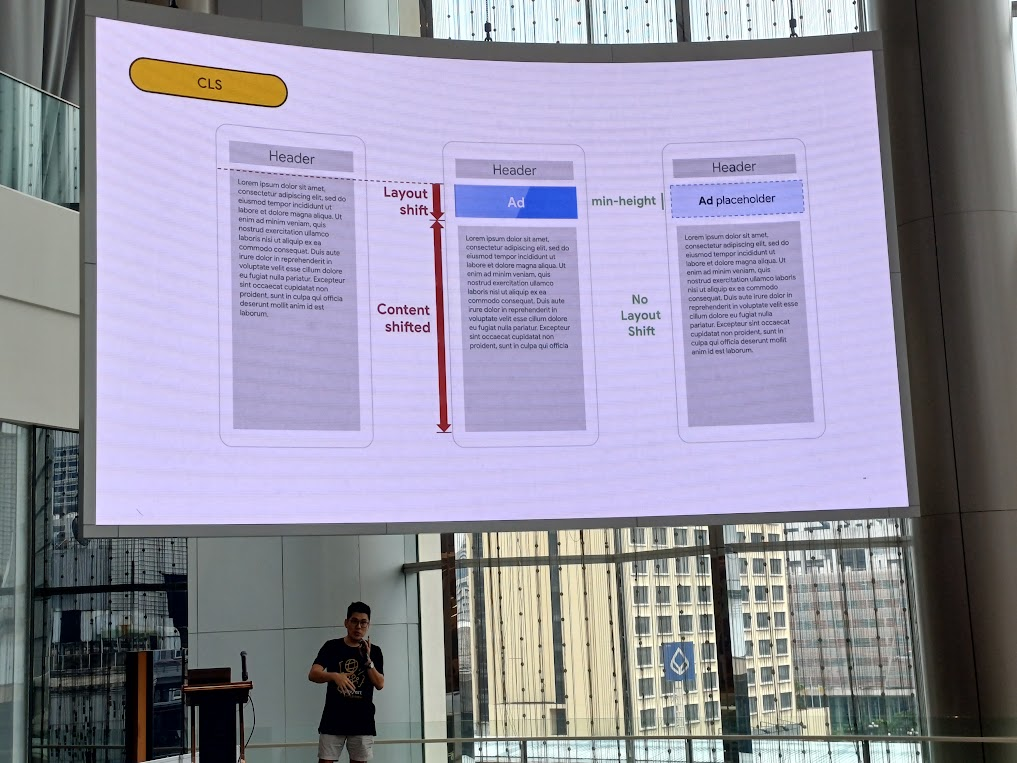
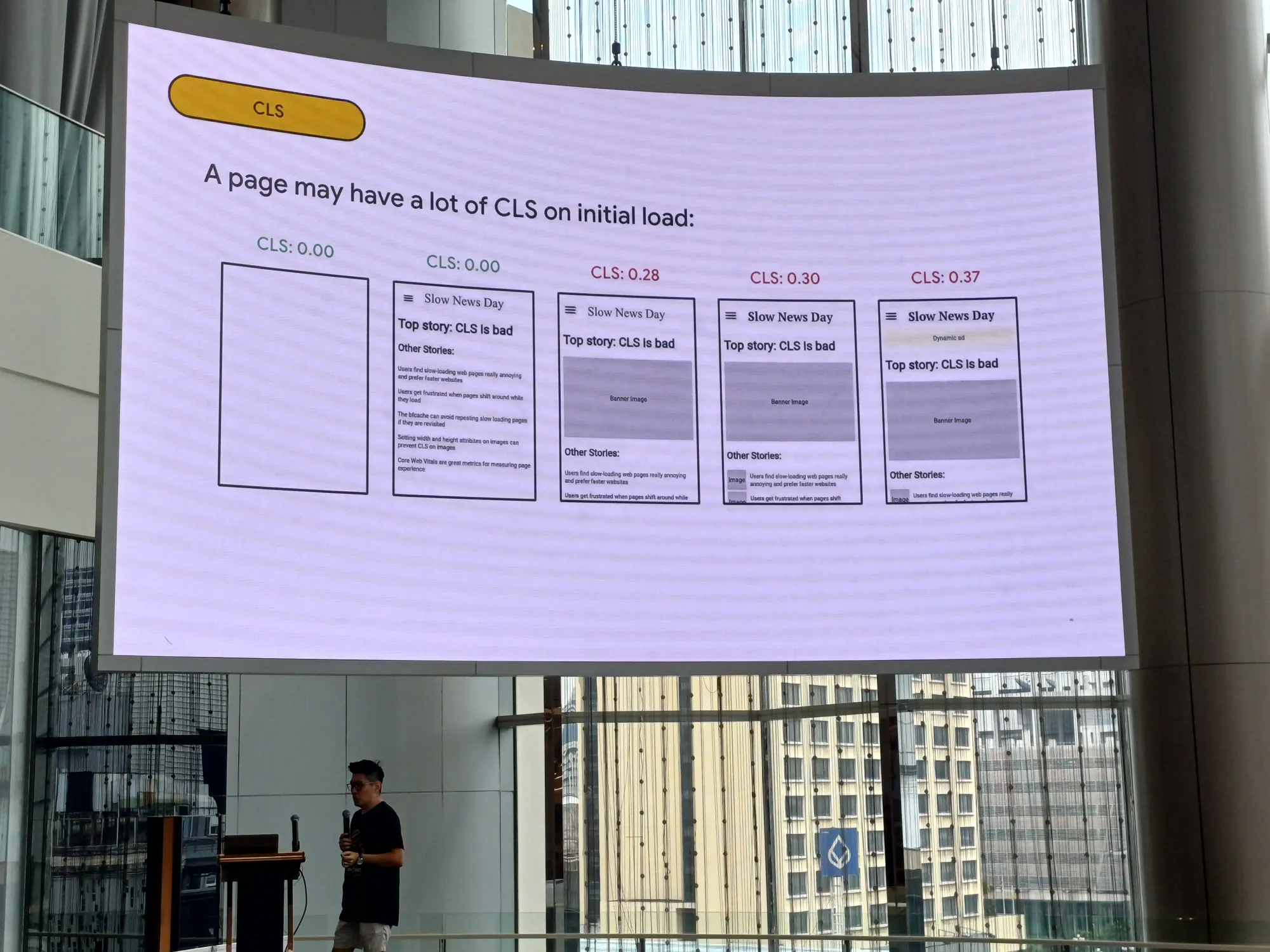
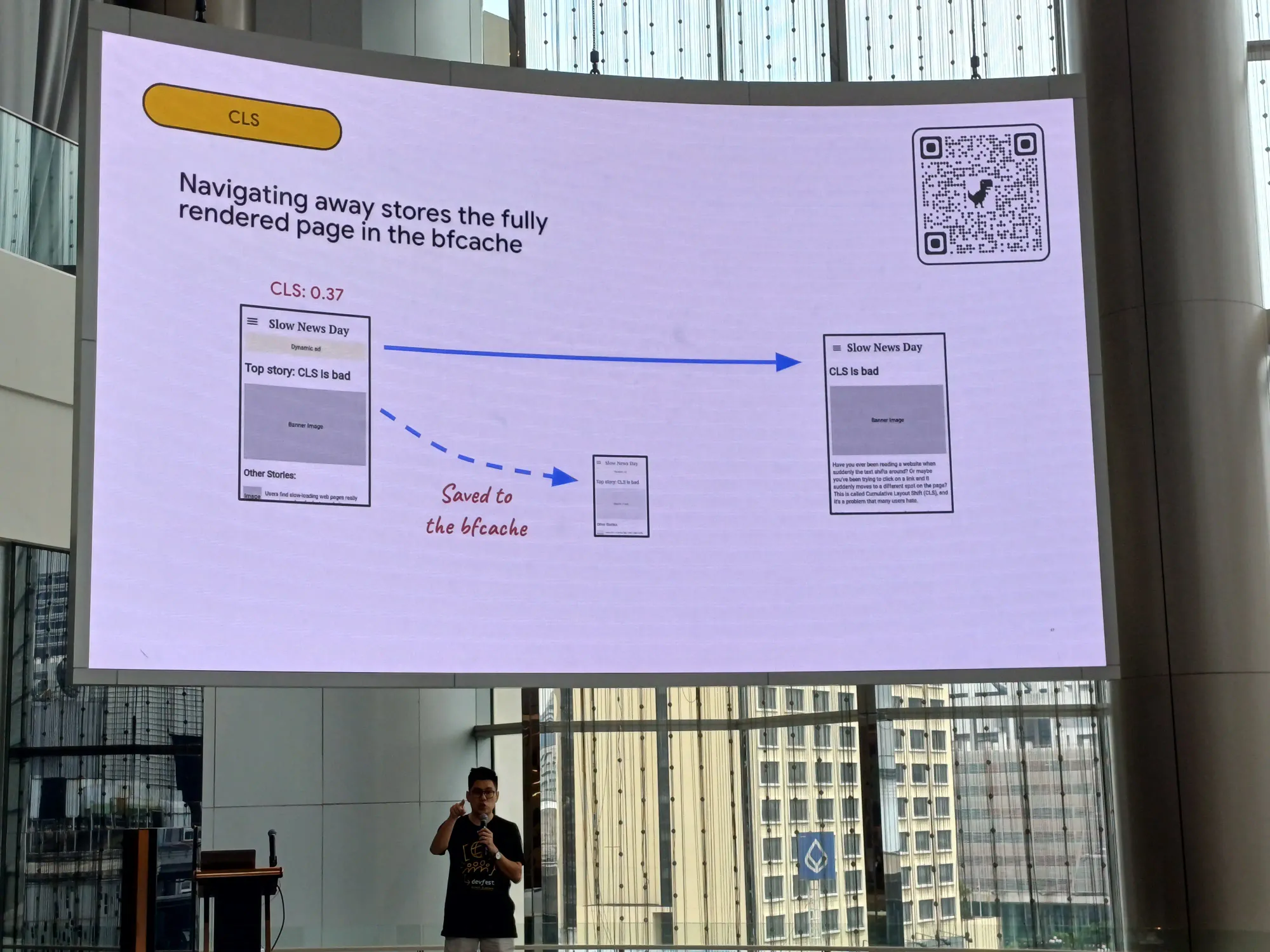
CLS
- กำหนด size ให้กับรูป

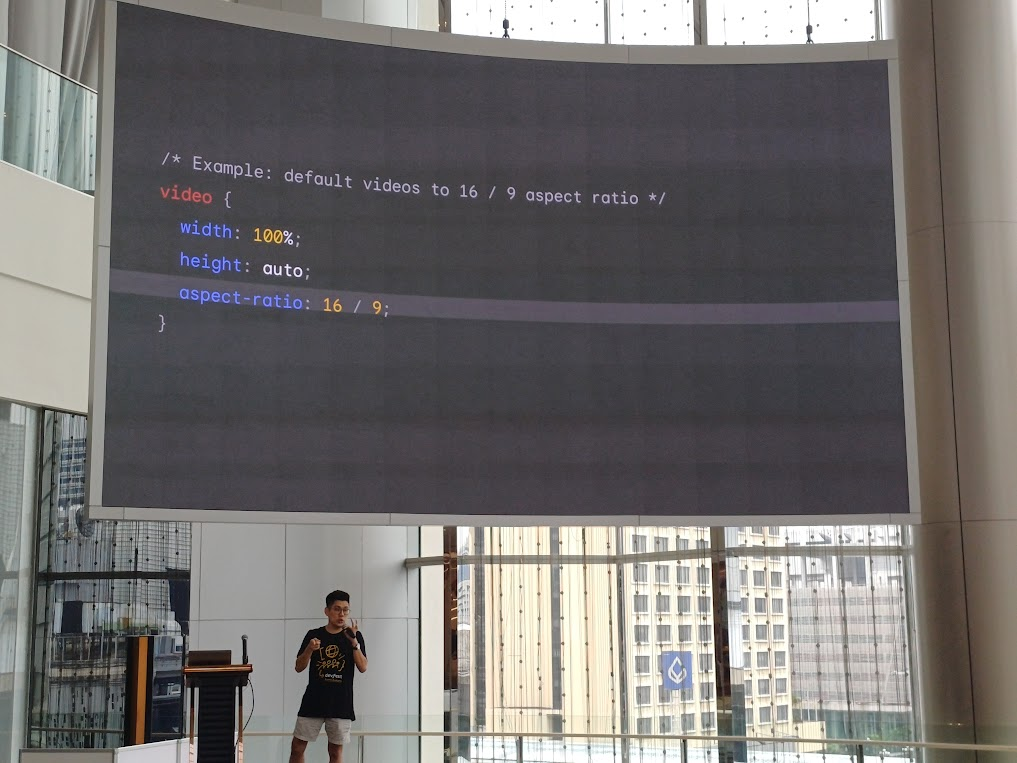
- กำหนด aspect-ratio ของ video

- set min-height & no layout shift

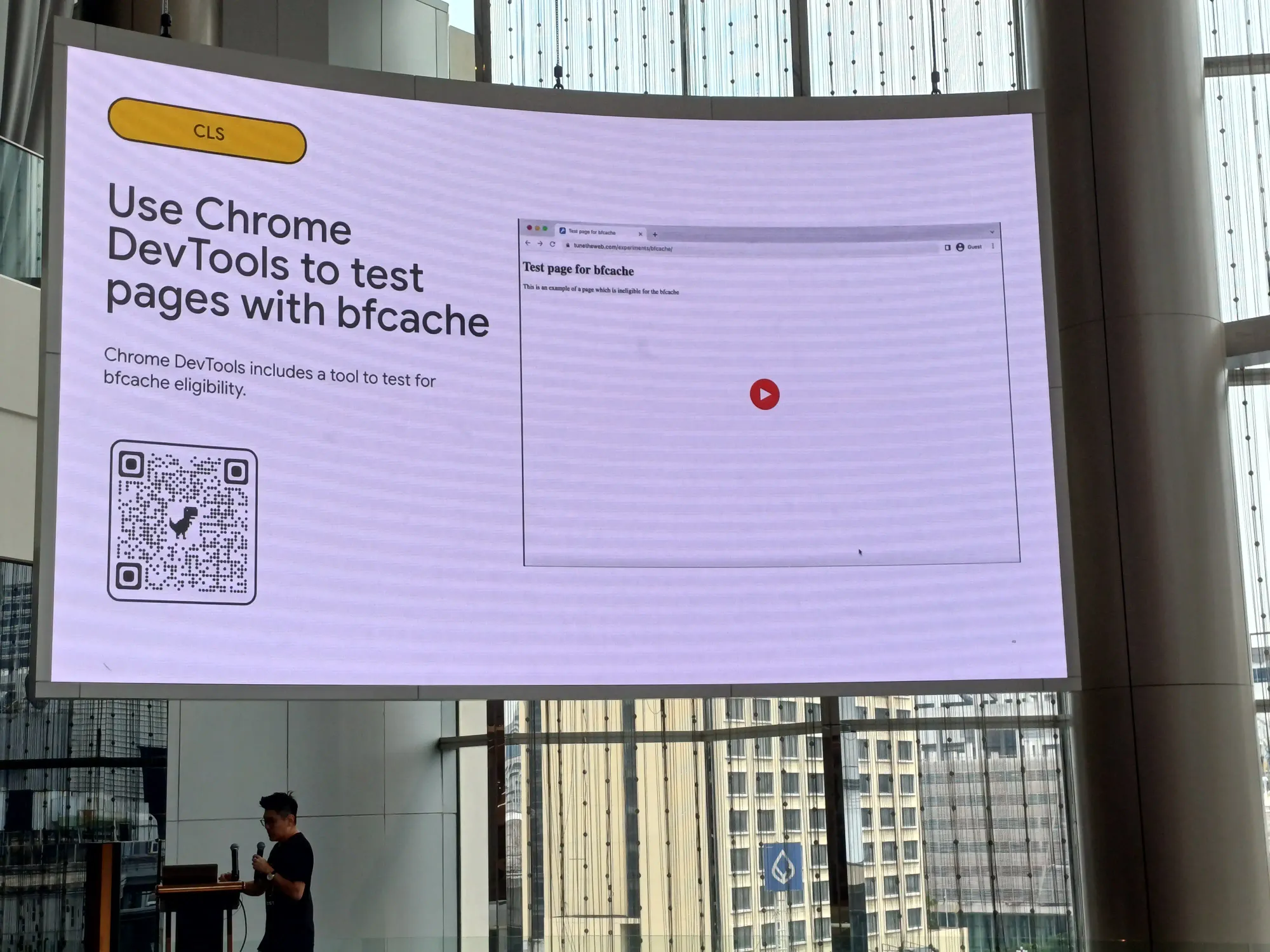
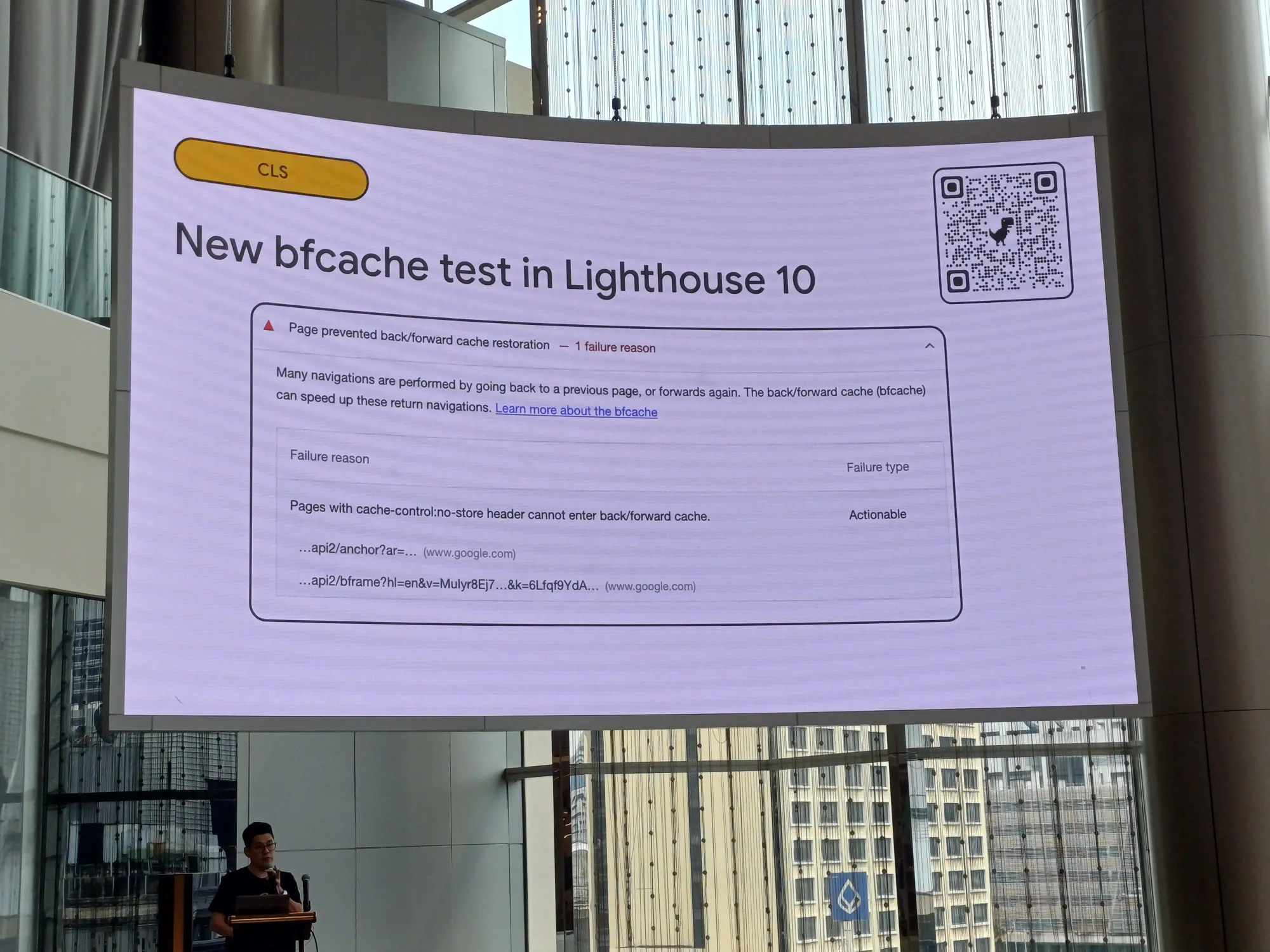
- บาง element load นานมาก ให้ save to
bfcacheก่อน และ test ด้วย Chrome DevTools และ Lighthouse 10 ได้







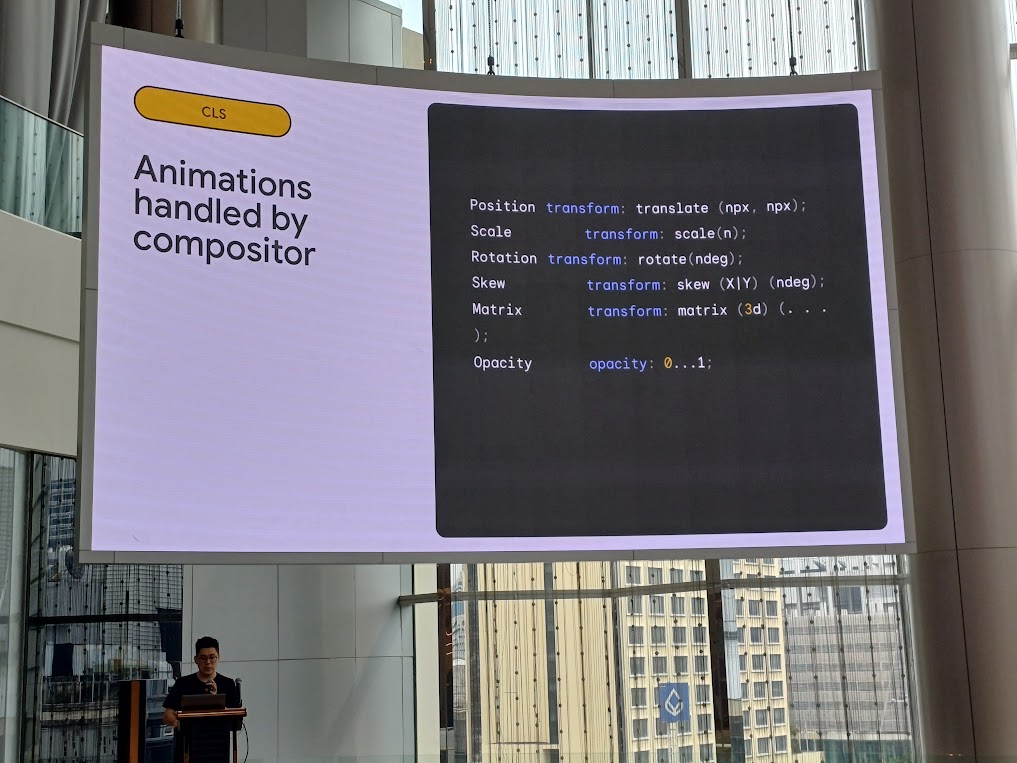
- หลีกเลี่ยงการใช้ animation หรือ transition ให้ใช้ transform แทน

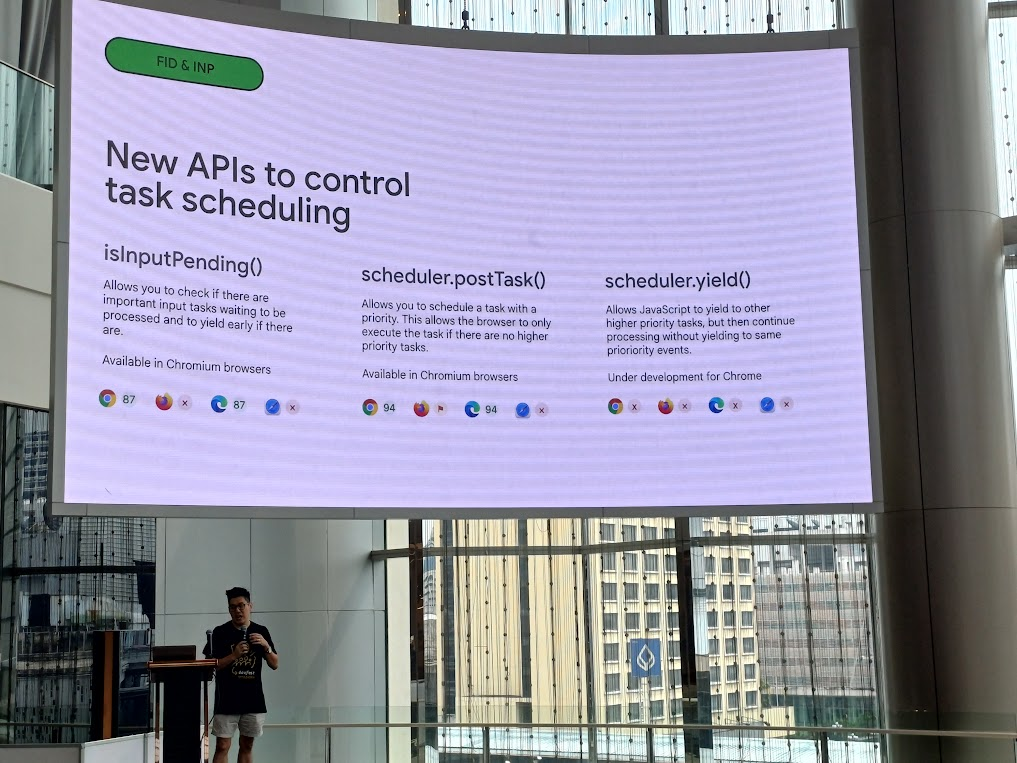
FID & INP
- หลีกเลี่ยงการทำ long tasks ให้แยก thread ใด ๆ แล้ว optimise มัน

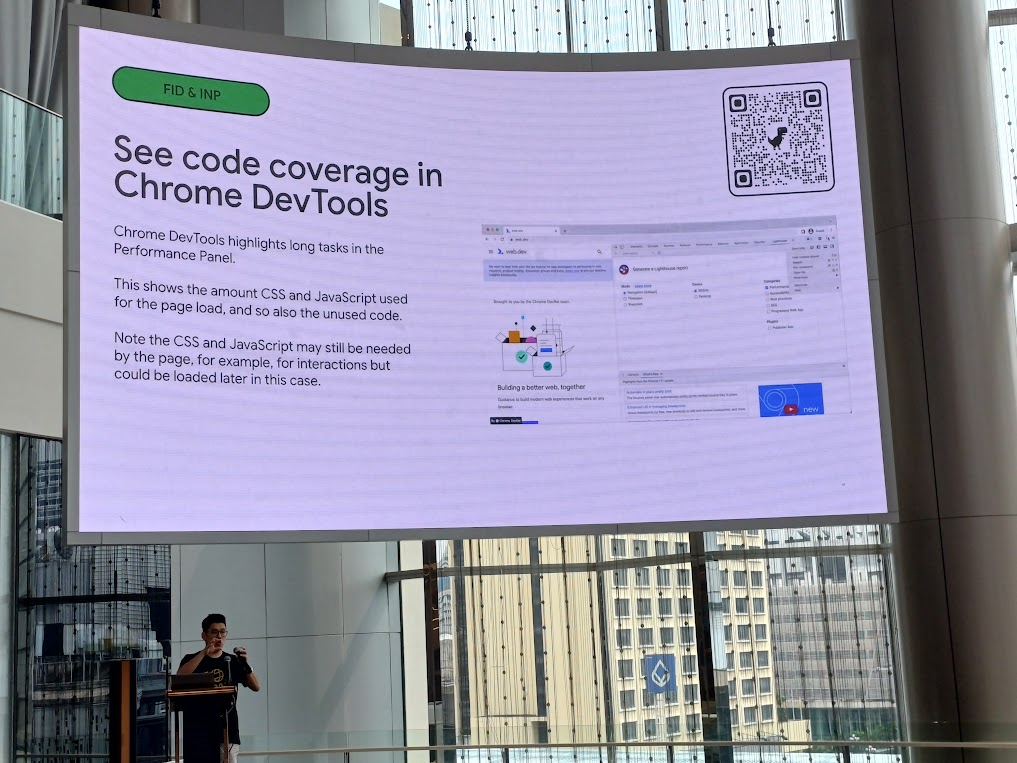
- avoid unnecessary javascript ดูเรื่อง code coverage ด้วย


Firestore Advanced Queries by Derek Chan
เล่าถึงการวาง data structure ให้กับ Firestore ของเรา ทำให้การ queries ข้อมูลได้ง่ายขึ้น

Concept: one view, one collection ทำให้มัน sample ที่สุด โดยการหา data structure ที่เหมาะสมกับงานของเรา เช่นในที่นี้เป็นเว็บให้คะแนนร้านอาหาร ข้อมูลบนเว็บนี้จะเก็บลง Firestore เนอะ

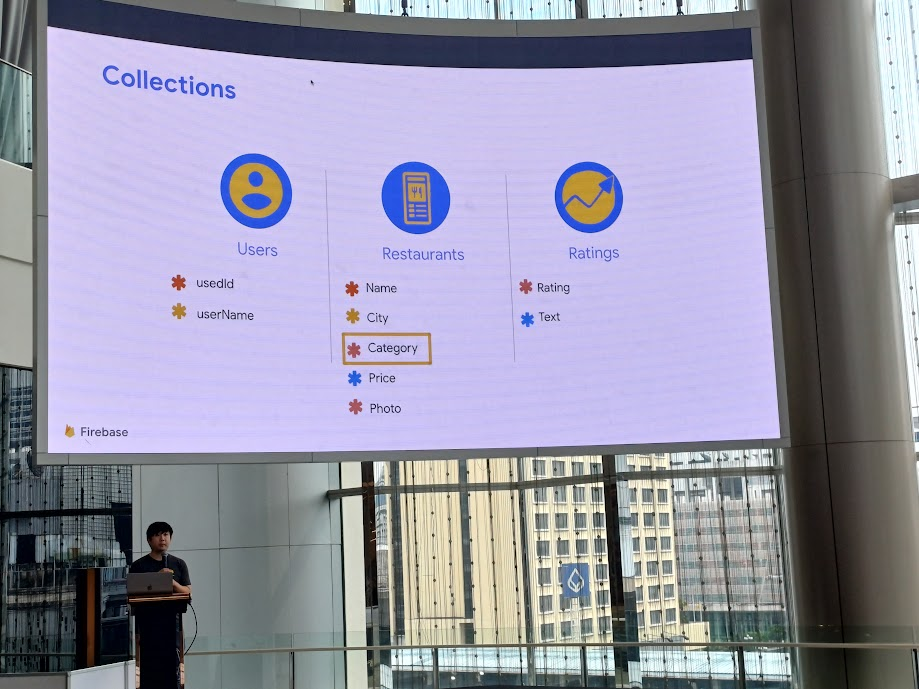
ก่อนอื่นแยก collection ตามหน้า หลัก ๆ มี 3 หน้า คือ Users, Restaurants และ Ratings

จากนั้นแปลง View ที่มี เป็น Collection

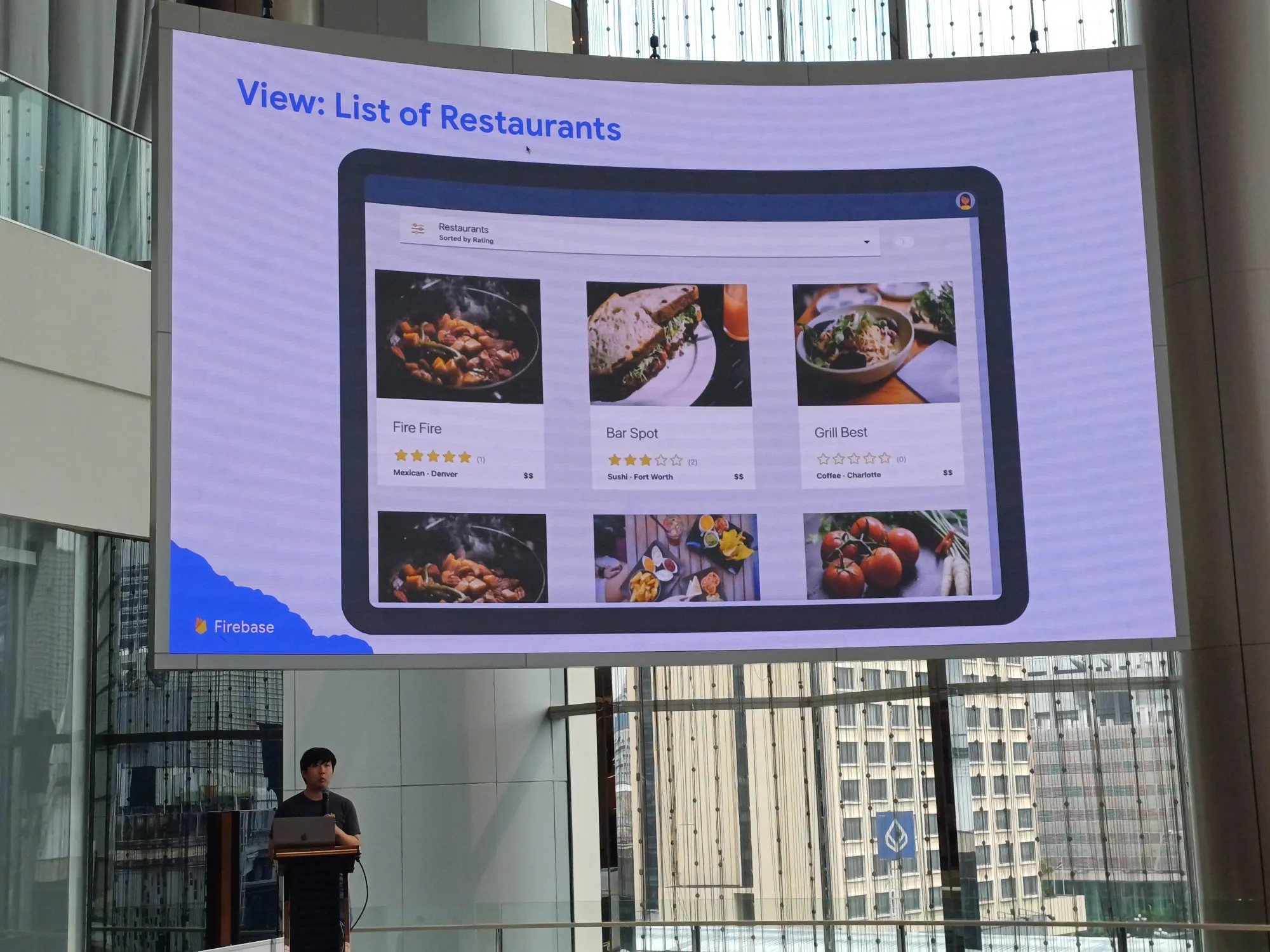
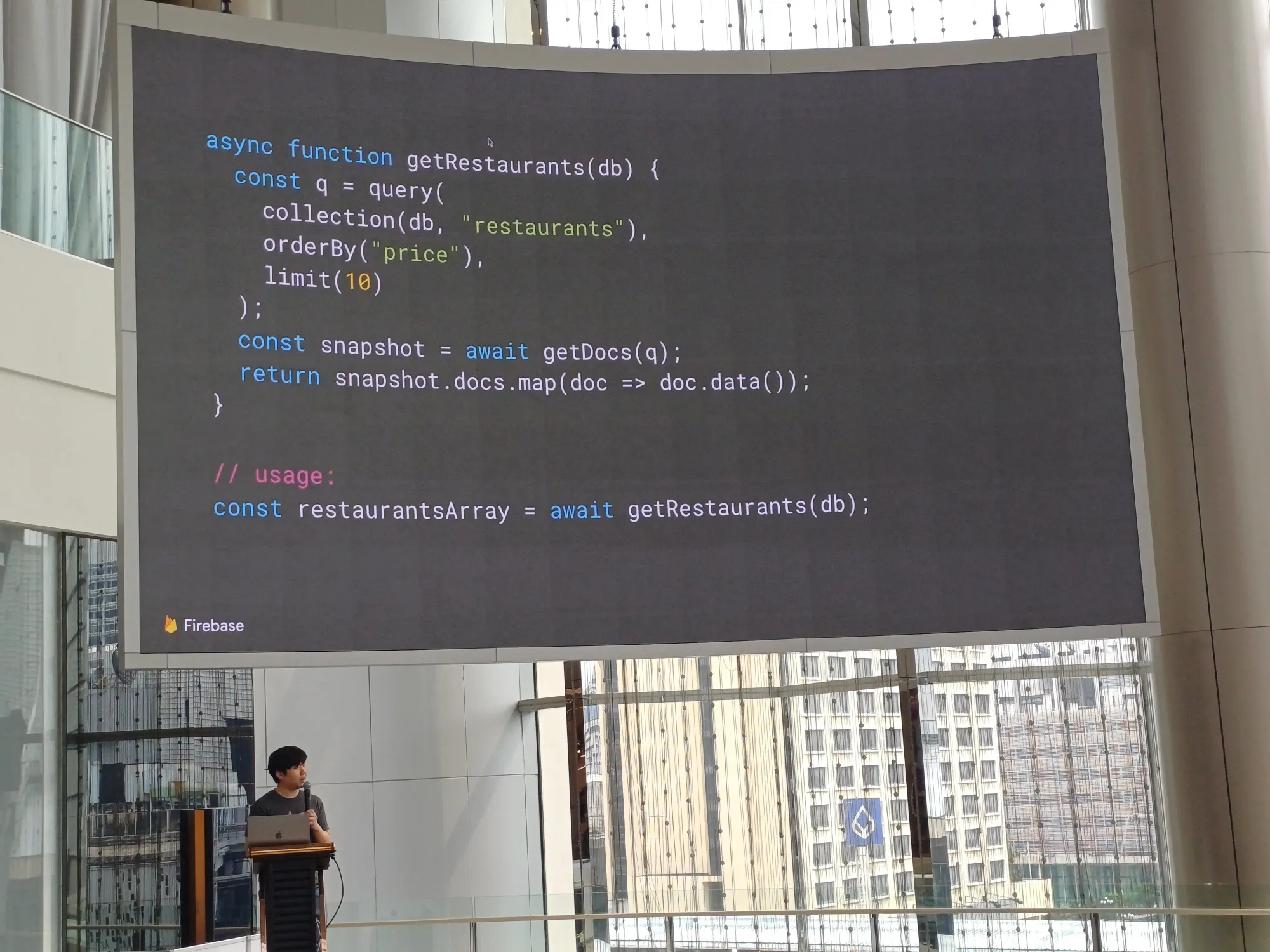
- View: List of Restaurants แสดงร้านอาหารพร้อม rating รวมของร้าน เราสามารถให้มันเรียงลำดับตามราคาได้


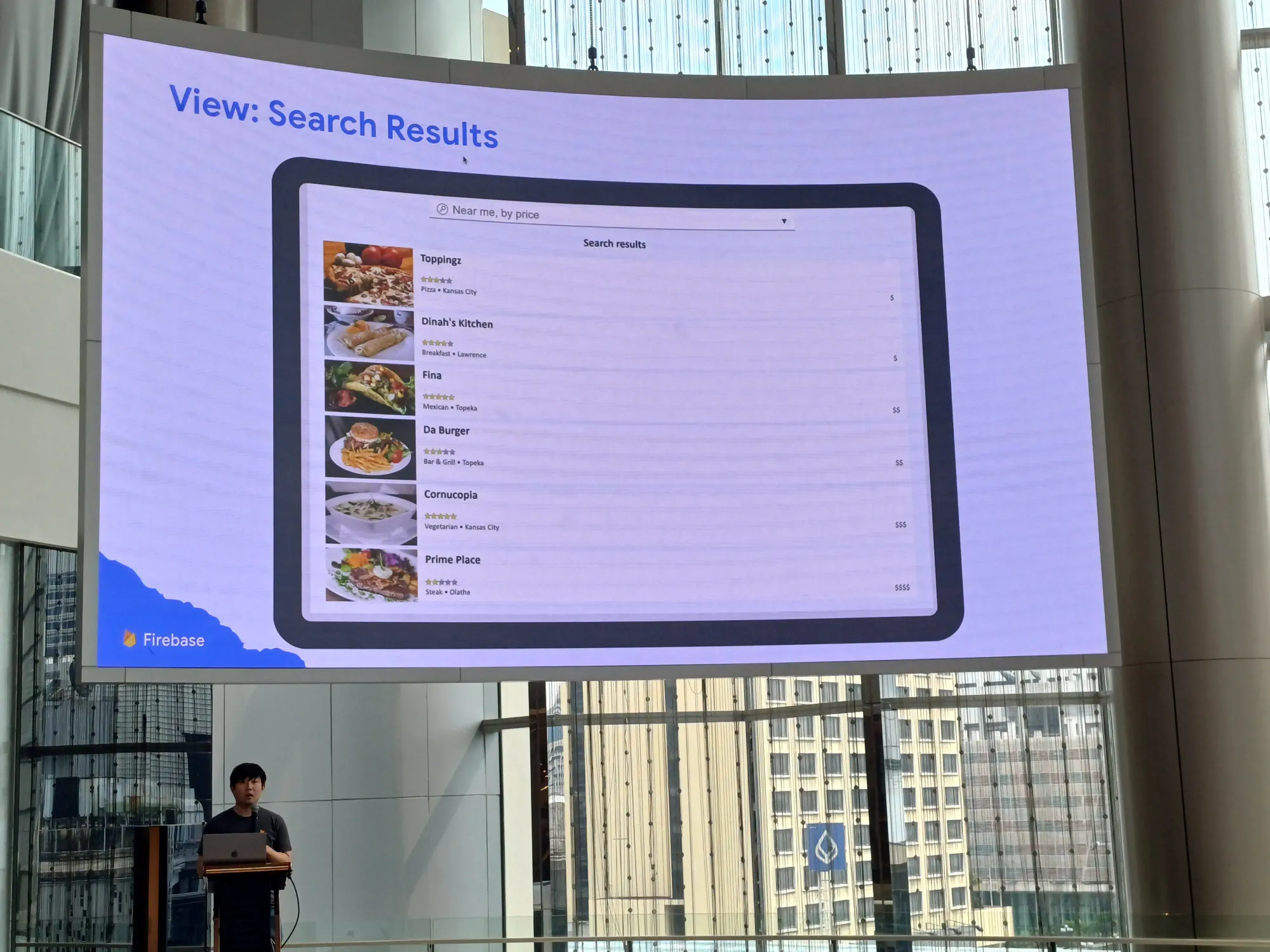
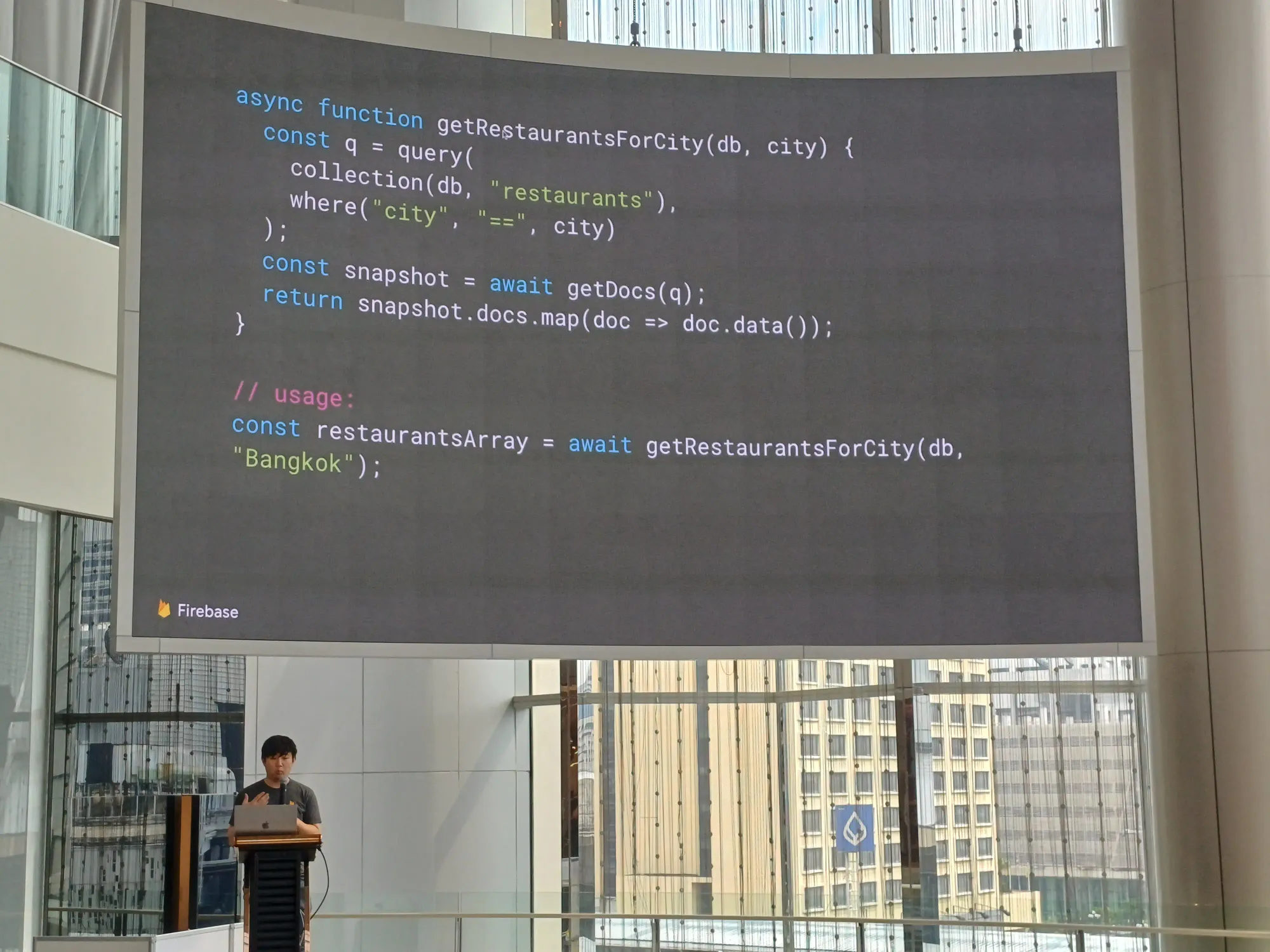
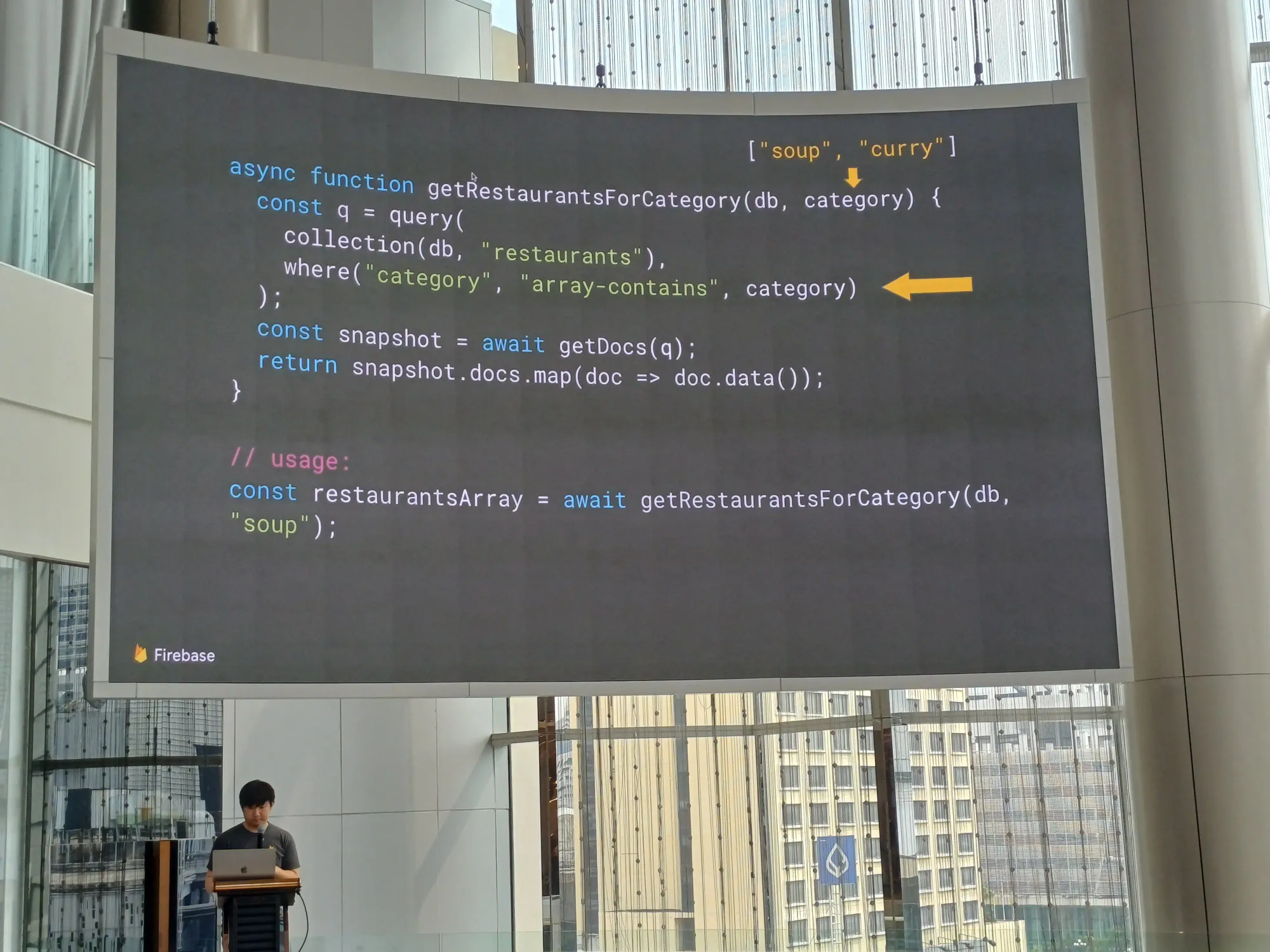
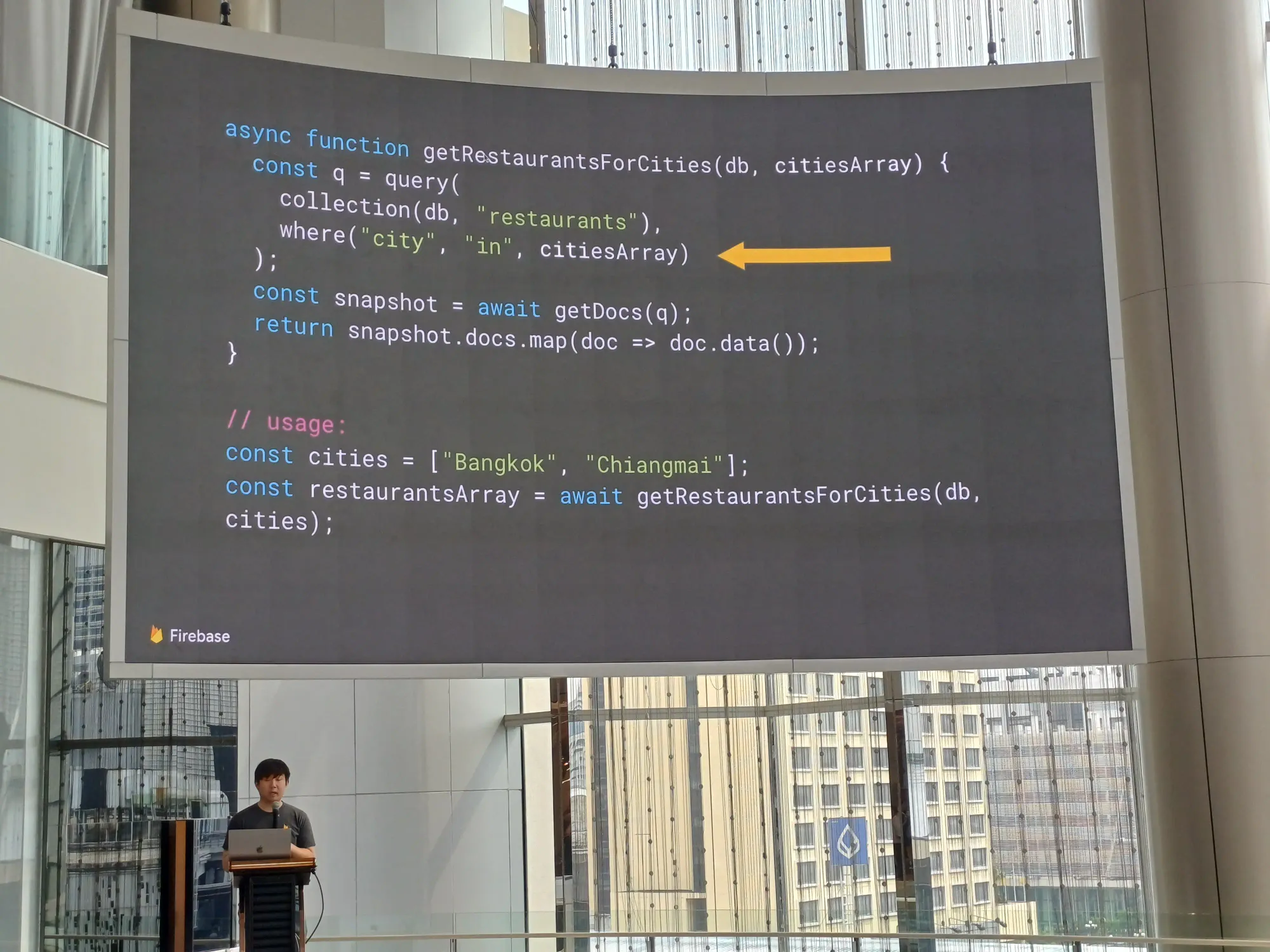
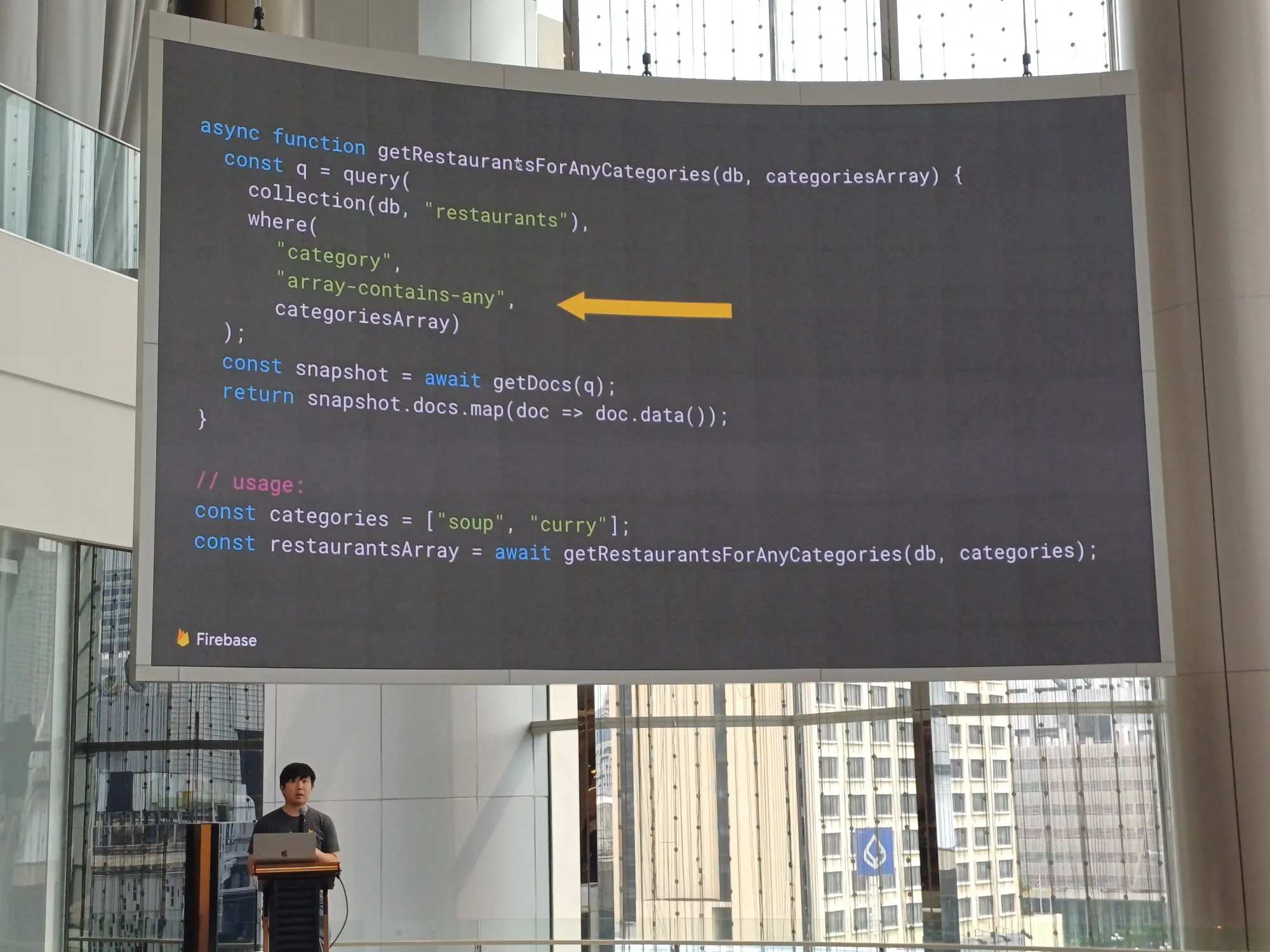
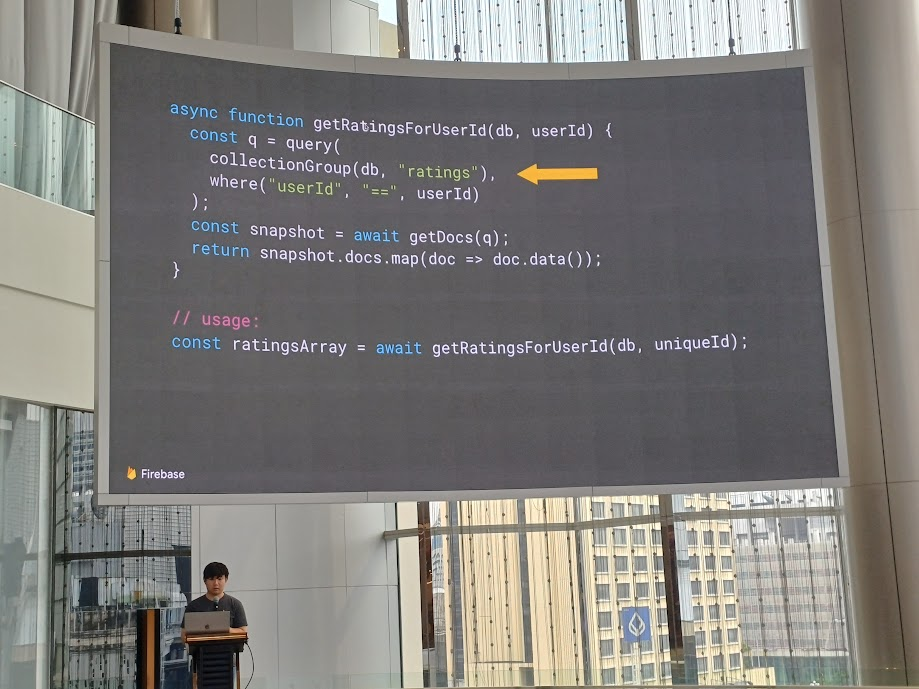
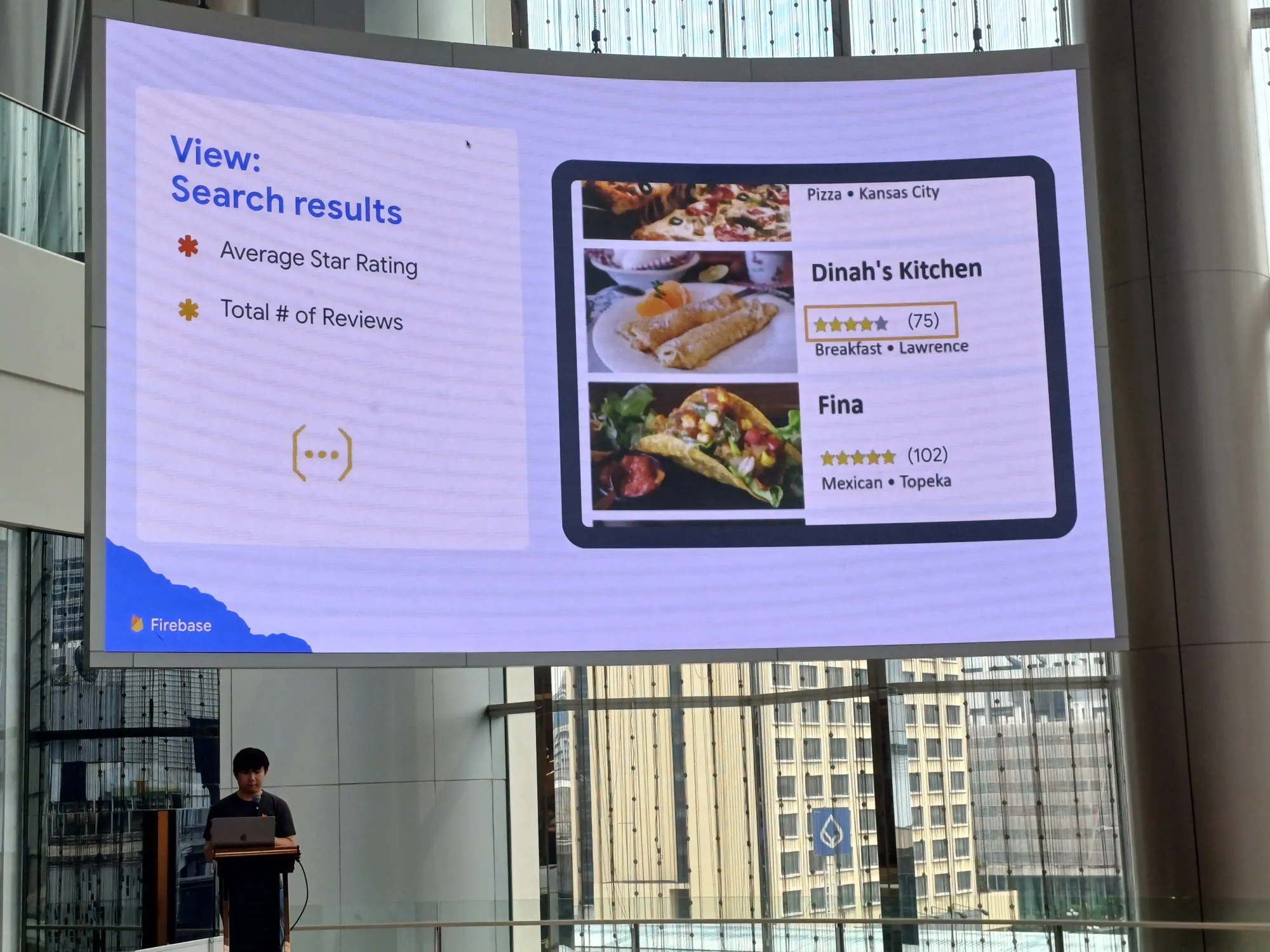
- View: Search Result สามารถค้นหาร้านอาหารจากเมือง หรือจาก category ของอาหารก็ได้ โดยรับเป็น array เพราะสามารถใส่ได้หลายอย่างในการค้นหาเดียวได้ เช่น ต้องการร้านที่อยู่ในกรุงเทพ กับเชียงใหม่ หรือต้องการเมนูประเภท soup กับ curry หรือเลือกไม่เอาร้านที่ไม่มีประเภทอาหารนั้น ๆ ได้ สามารถทำ function ต่าง ๆ เพื่อรองรับแต่ละเคสต่าง ๆ ได้





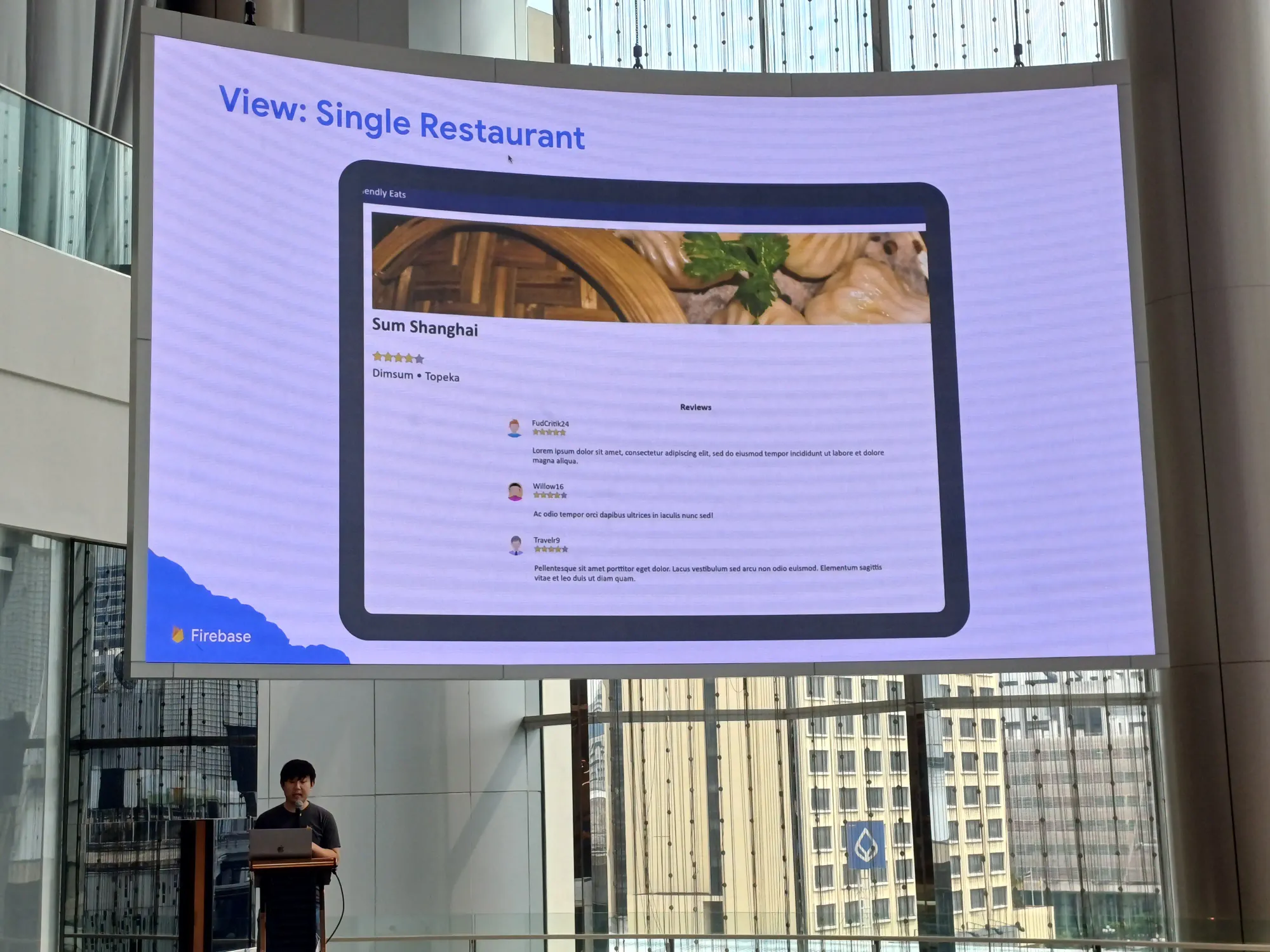
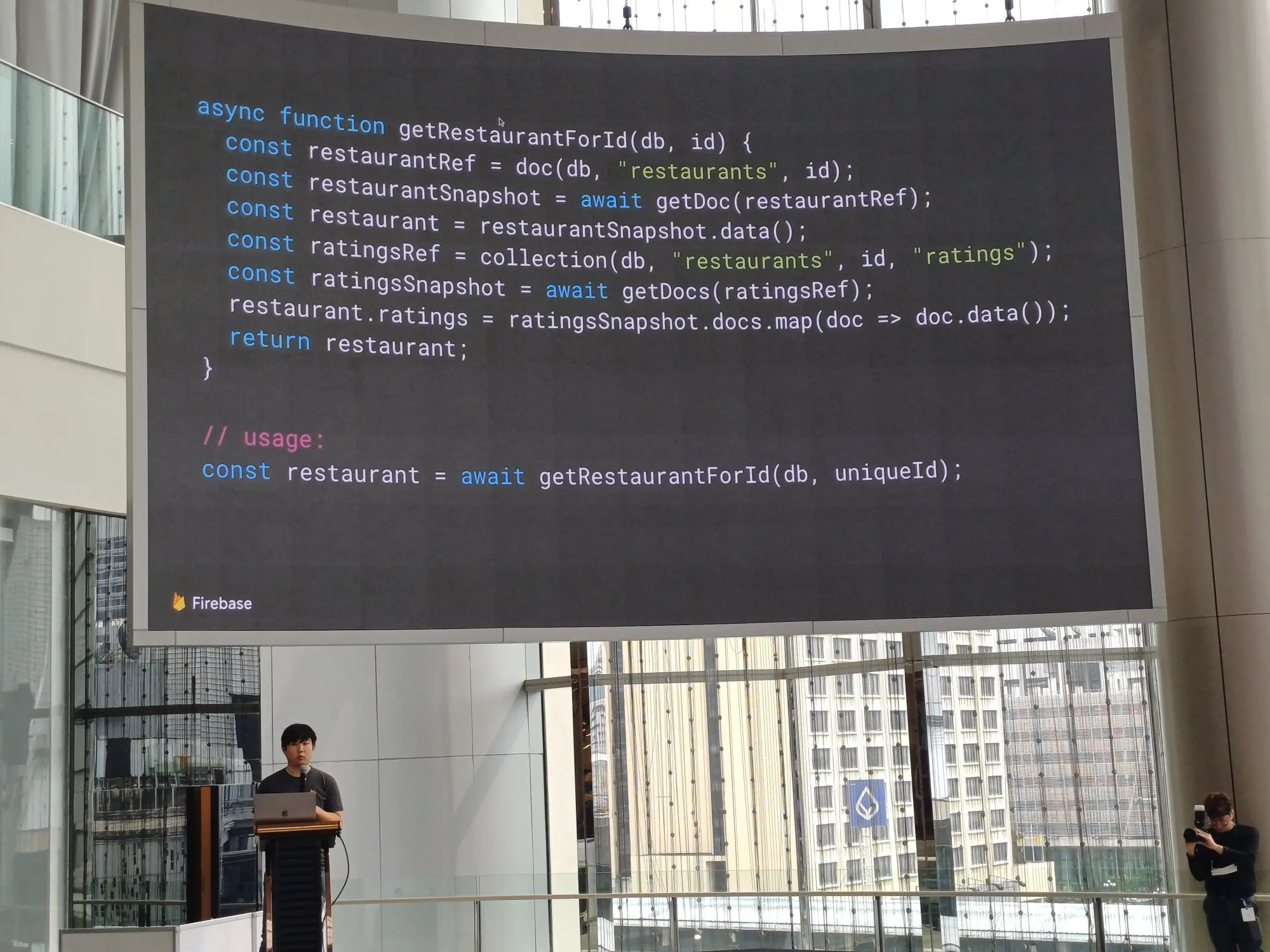
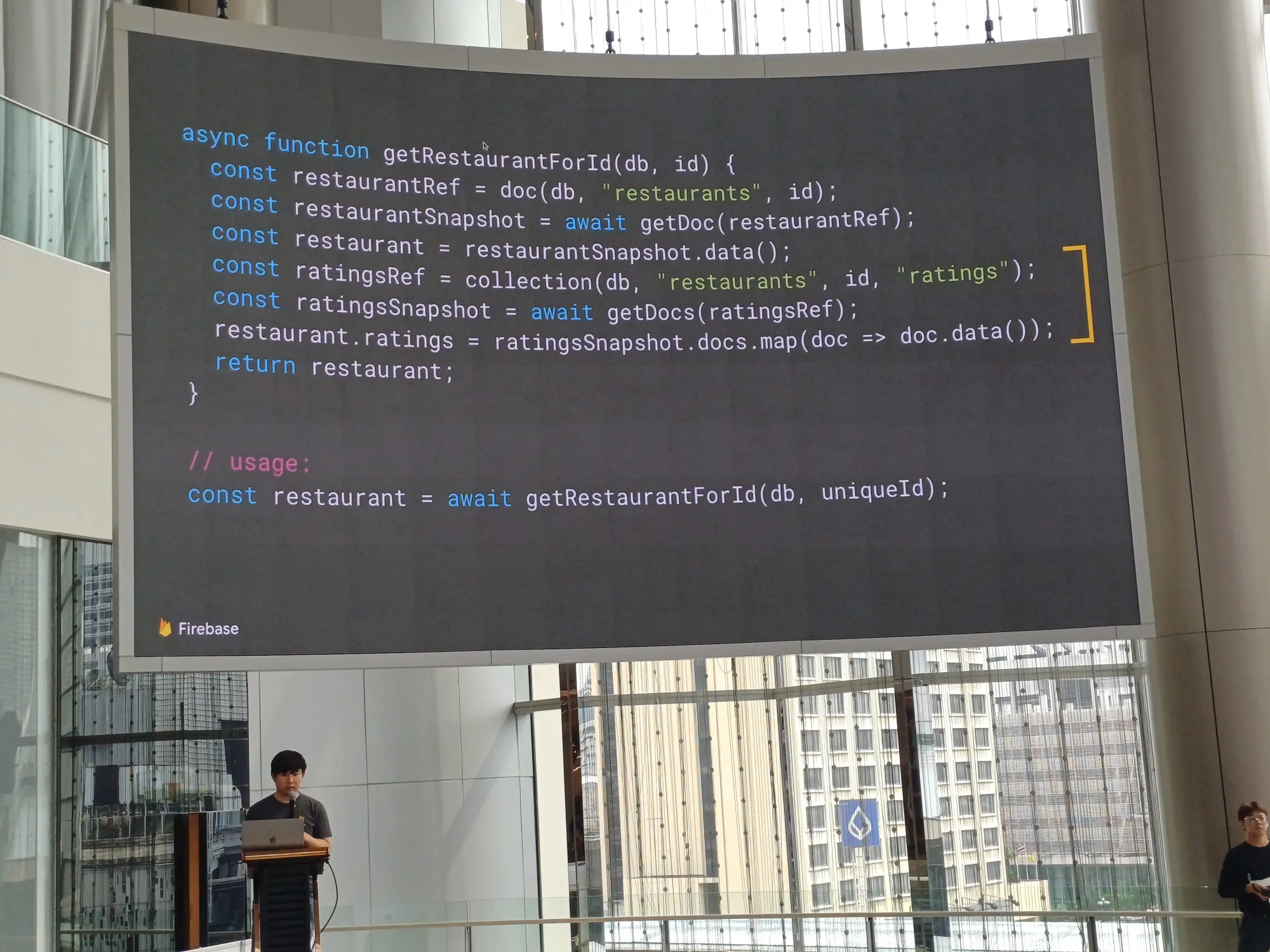
- View: Single Restaurant ข้อมูลร้านอาหารนั้น ๆ อันนี้ใช้ collection restaurant ในการหาร้านอาหารร้านนั้น ๆ โดยหาจาก id



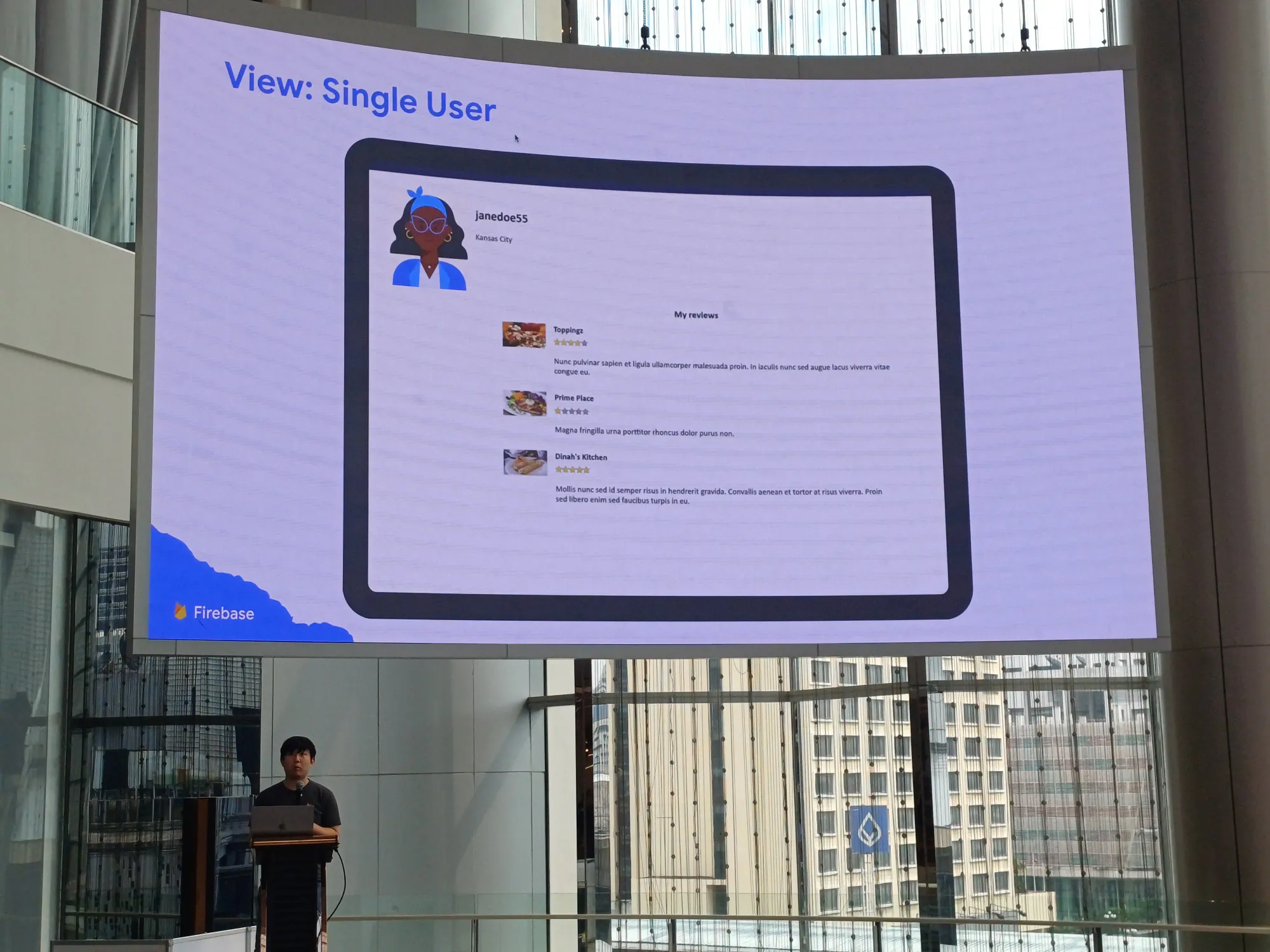
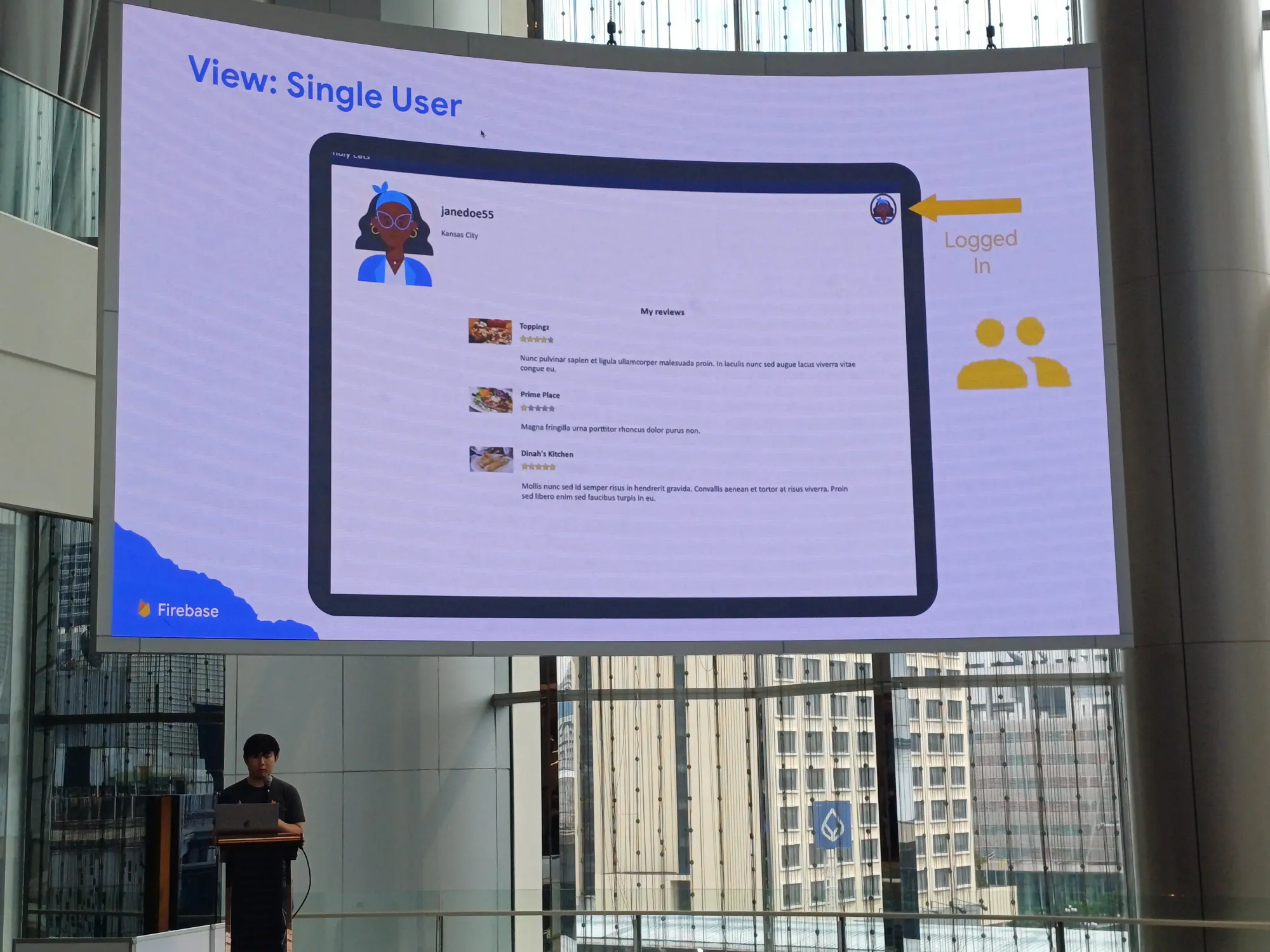
- View: Single User แสดงข้อมูลของ user คนนั้น ๆ พร้อมด้วยรีวิวของ user คนนั้น และมีการเพิ่มในภายหลังว่า เราได้ login account อะไรด้วย


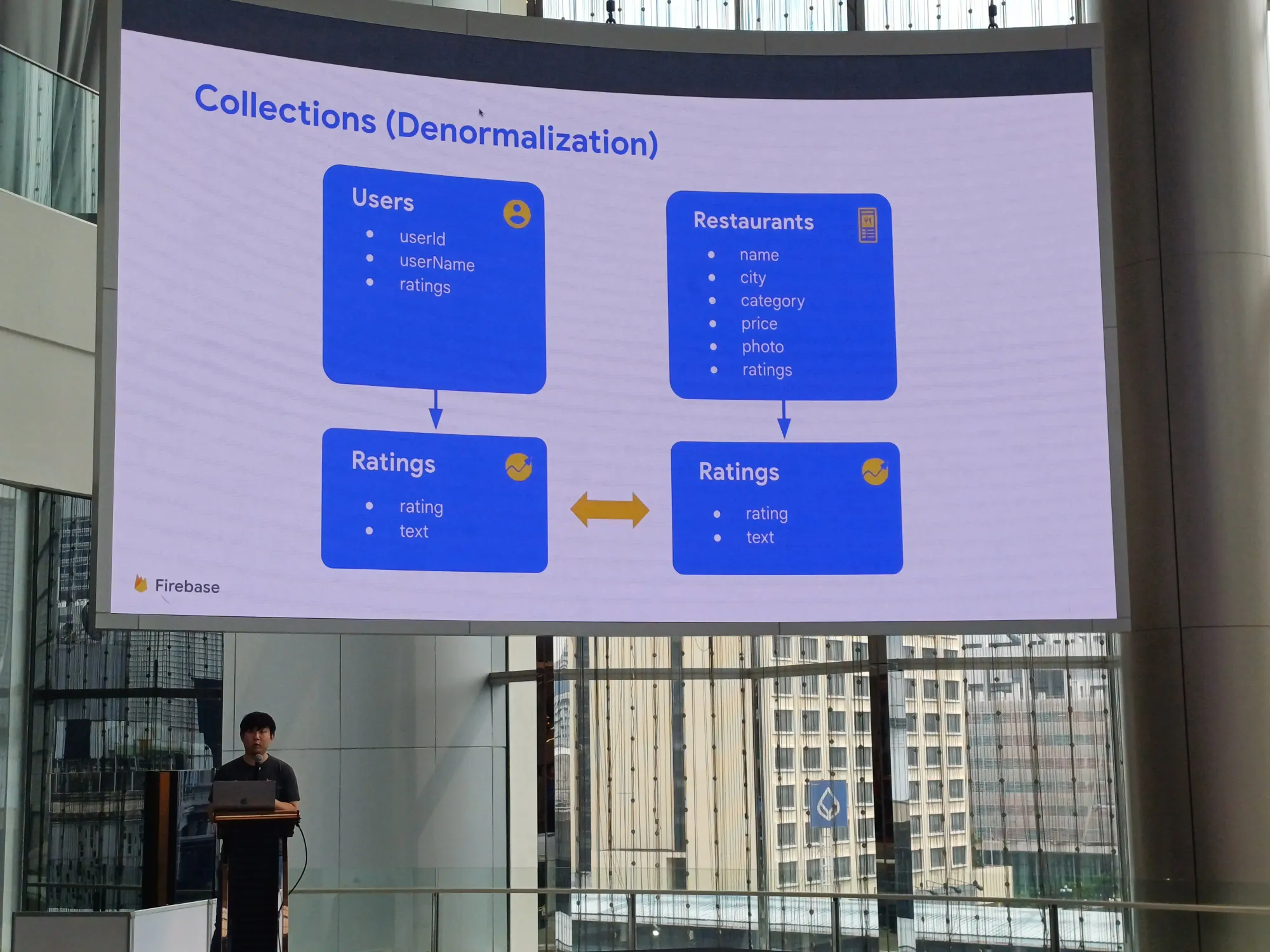
Collections (Denormalization)
สามารถมองได้ว่า ก้อนของ Users และ Restaurants มีการใช้ก้อน Ratings เหมือนกันอยู่ แล้ว Ratings ควรอยู่กับก้อนไหนดี?

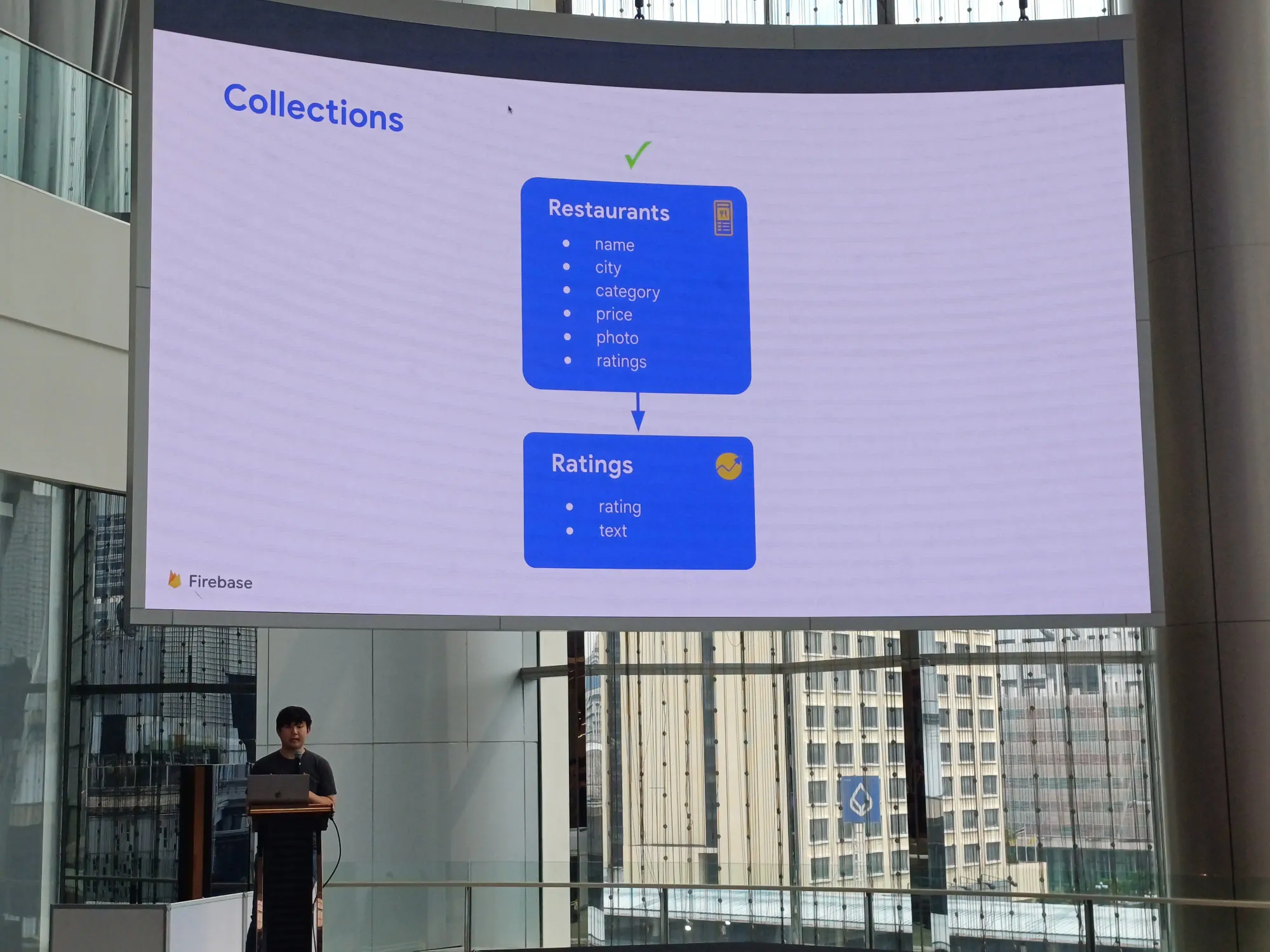
ที่ถูกต้องควรอยู่กับก้อน Restaurants

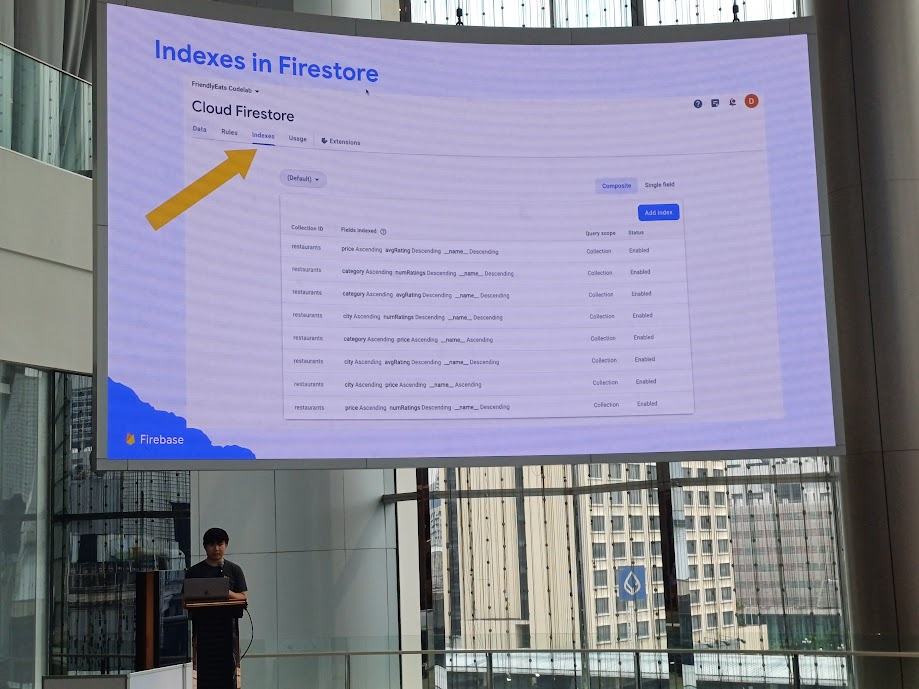
Indexes in Firestore
บน console สามารถดูข้อมูลการ queries ใด ๆ ได้

และสามารถทำ sub collection บน collection group ได้ด้วย แต่ถ่ายไม่ทัน แหะ ๆ

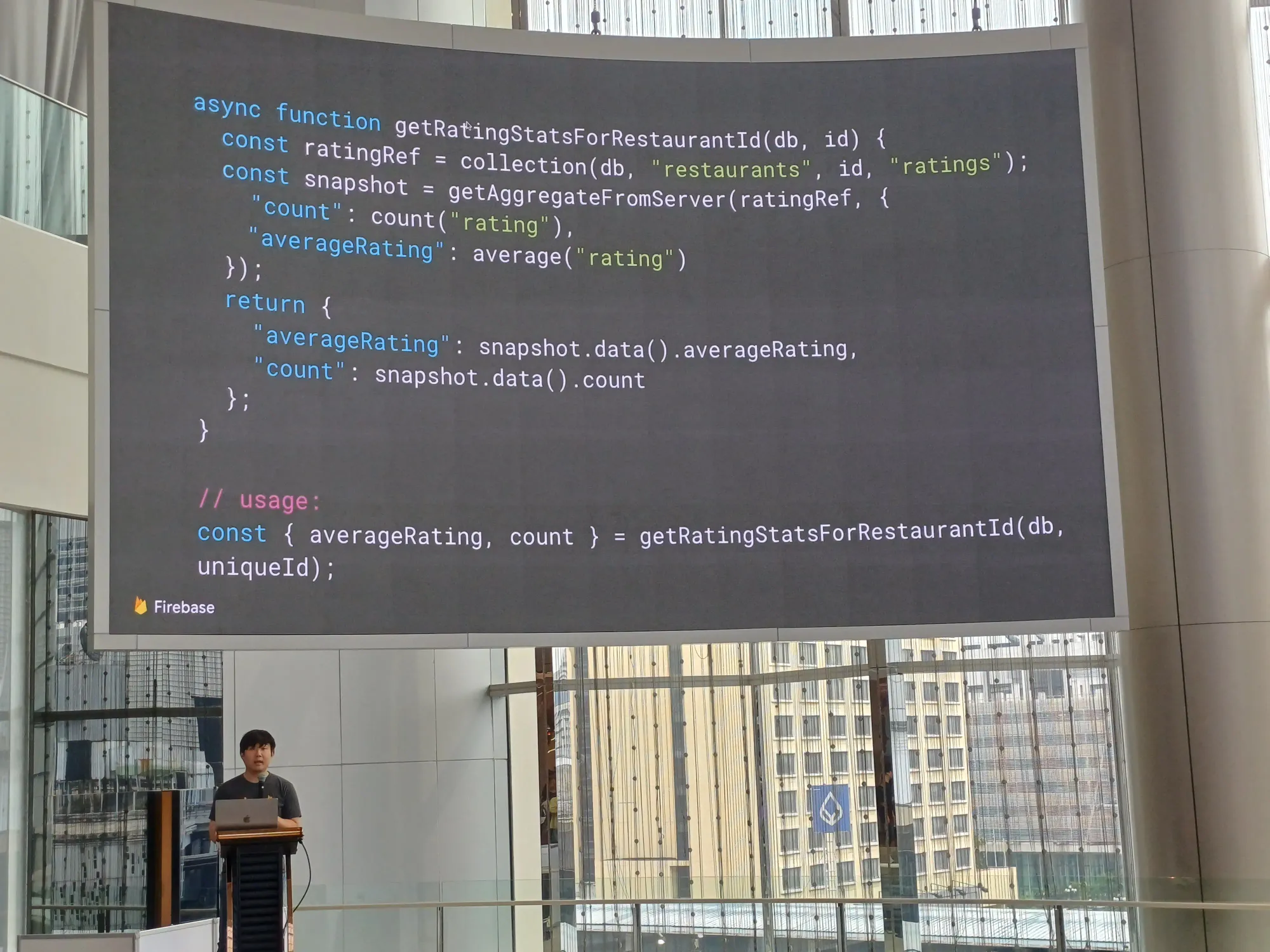
View: Search results ข้อมูลส่วน ratings คำนวณเรื่อง star ratings เฉลี่ย และรีวิวทั้งหมด สามารถทำผ่านตรง getAggrgateFromServer เพื่อนับ count และหาค่า average ได้


สรุปทั้งหมด
- Designing Data Structures: ออกแบบ data structures ให้เหมาะสมกับโปรเจกต์ของเรา
- Firebase Queries: สามารถออกแบบการใช้งานให้ยืดหยุ่นได้
- Data Relation: แสดงความสัมพันธ์ของข้อมูลที่ซับซ้อน โดยการจัด data โดยใช้ subcollection และ query ระหว่างกัน
- Aggregate Queries: ใช้งานได้ง่ายและทรงพลังสุด ๆ

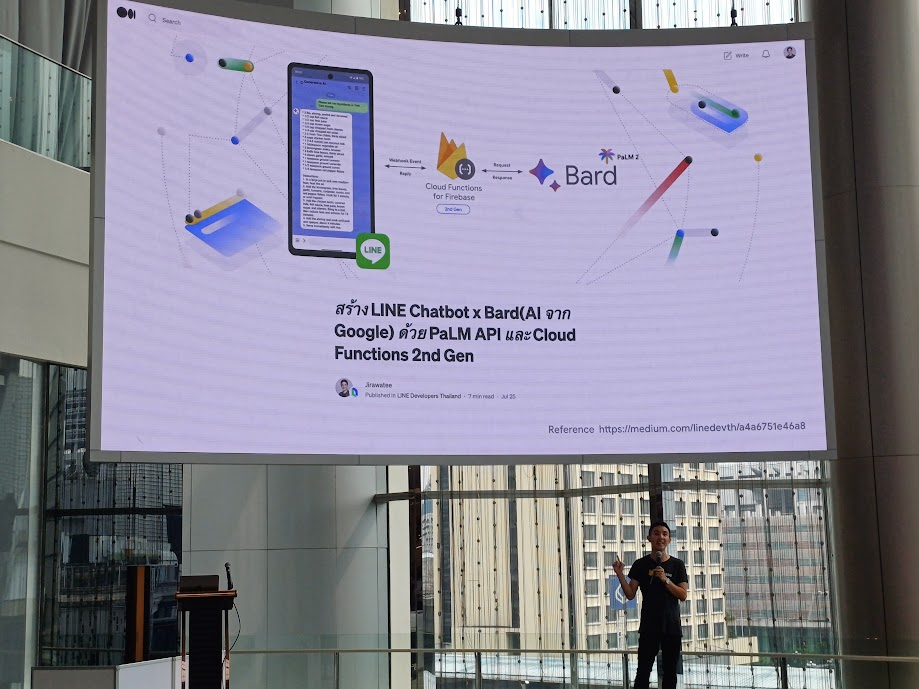
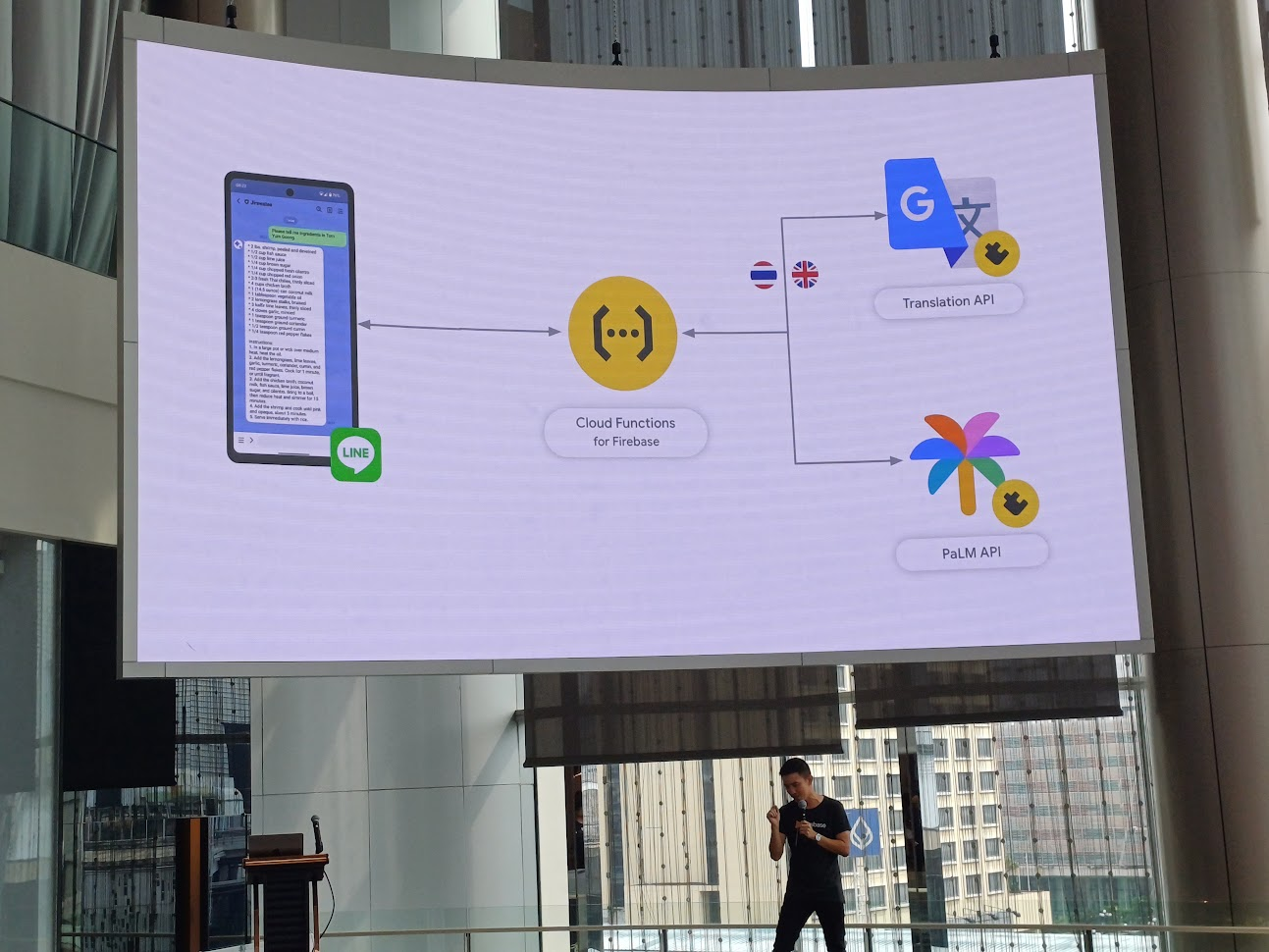
Build a Generative AI Chatbot with PaLM API and Cloud Functions for Firebase 2nd Gen by Jirawat Karanwittayakarn
ในปีนี้ AI ถูก adopt ใช้ในชีวิตประจำวันมากขึ้น ใน session นี้จะเป็นการใช้ PaLM API ร่วมกับ Cloud Function for Firebase ที่เป็น 2nd generation

ก่อนหน้านี้ Google ประกาศเรื่อง AI first แล้วเขา develop ไปเรื่อย ๆ อย่างใน gmail มี feature ที่ชื่อว่า smart compose ตัวช่วยในการ reply email ว่าเราควรพิมพ์อะไรต่อไปดี

และอีก feature นึงคือ smart reply มี bubble ให้ติ๊กอยู่ เหมือนเป็น option ให้เราเลือกว่าจะตอบอะไรดี
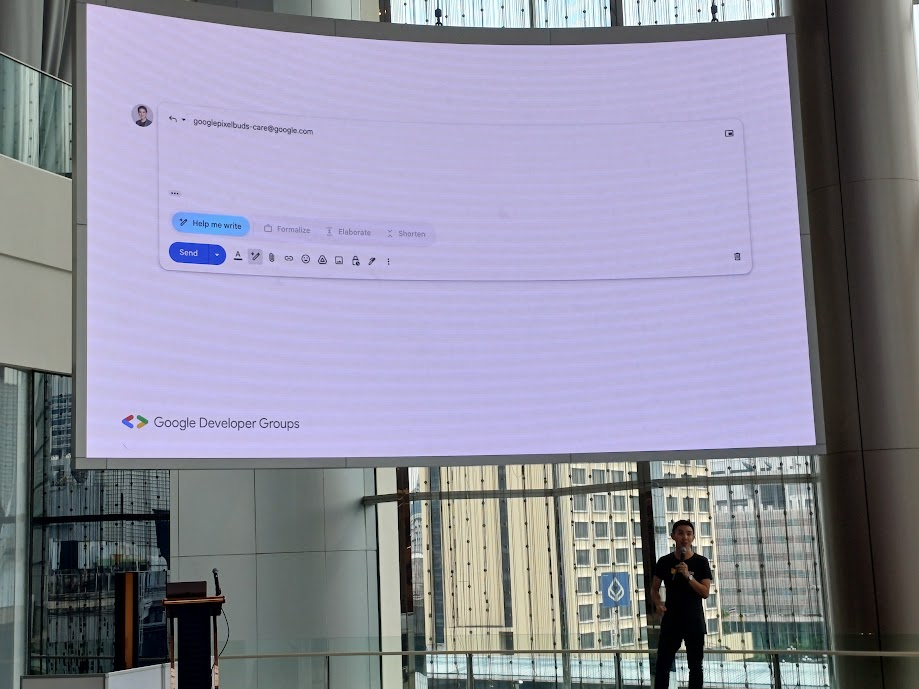
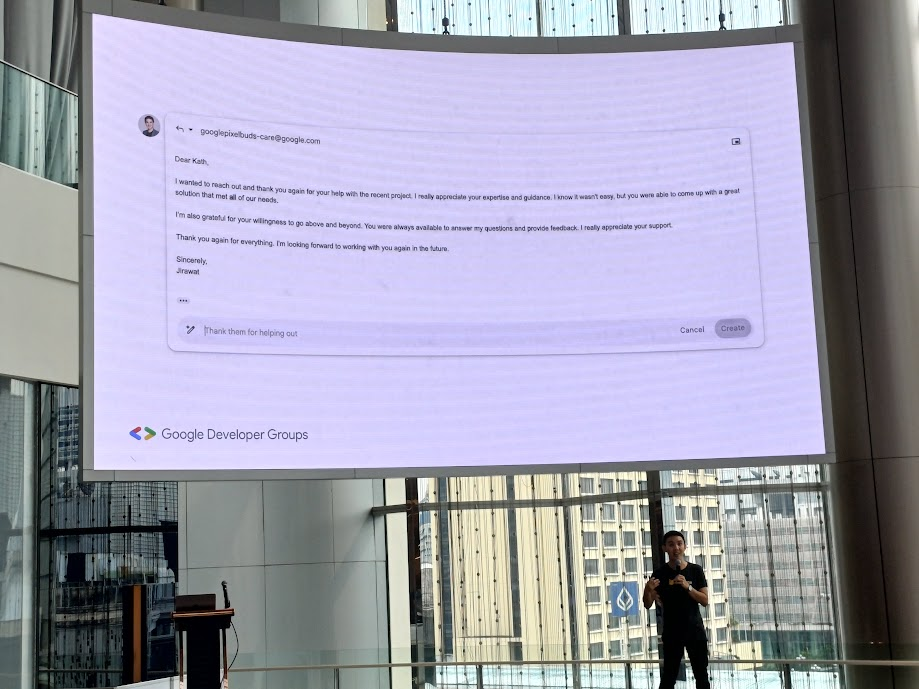
และล่าสุดกับ Help me write อยู่ในช่อง reply ด้านล่าง ให้ AI คิดประโยคให้เรา และสามารถกำหนดความยาวความสั้นของประโยคตามใจเราได้

เช่นพี่ตี๋ทำ case หูฟัง pixel หาย อาจจะซื้อเคสใหม่ แต่เขาไม่ขาย เลยให้เป็นเงินมาแทน จะตอบ Thank you ก็ดูจะห้วนไปหน่อย เลยให้ AI แต่งประโยคให้ เราสามารถเรียนรู้การตอบ email เป็นภาษาอังกฤษจาก AI ได้ และเราเพิ่มลดได้เองนะตามความชอบของเรา

ตัว Bard รองรับ 40 ภาษา และรองรับภาษาไทยแล้ว สามารถใช้งานได้ฟรีเลย

บทความ: เชื่อมต่อ PaLM ผ่าน LINE Chatbot ข้อจำกัดในที่นี้คือ ใช้ฟรี แต่ได้แค่ภาษาอังกฤษภาษาเดียว


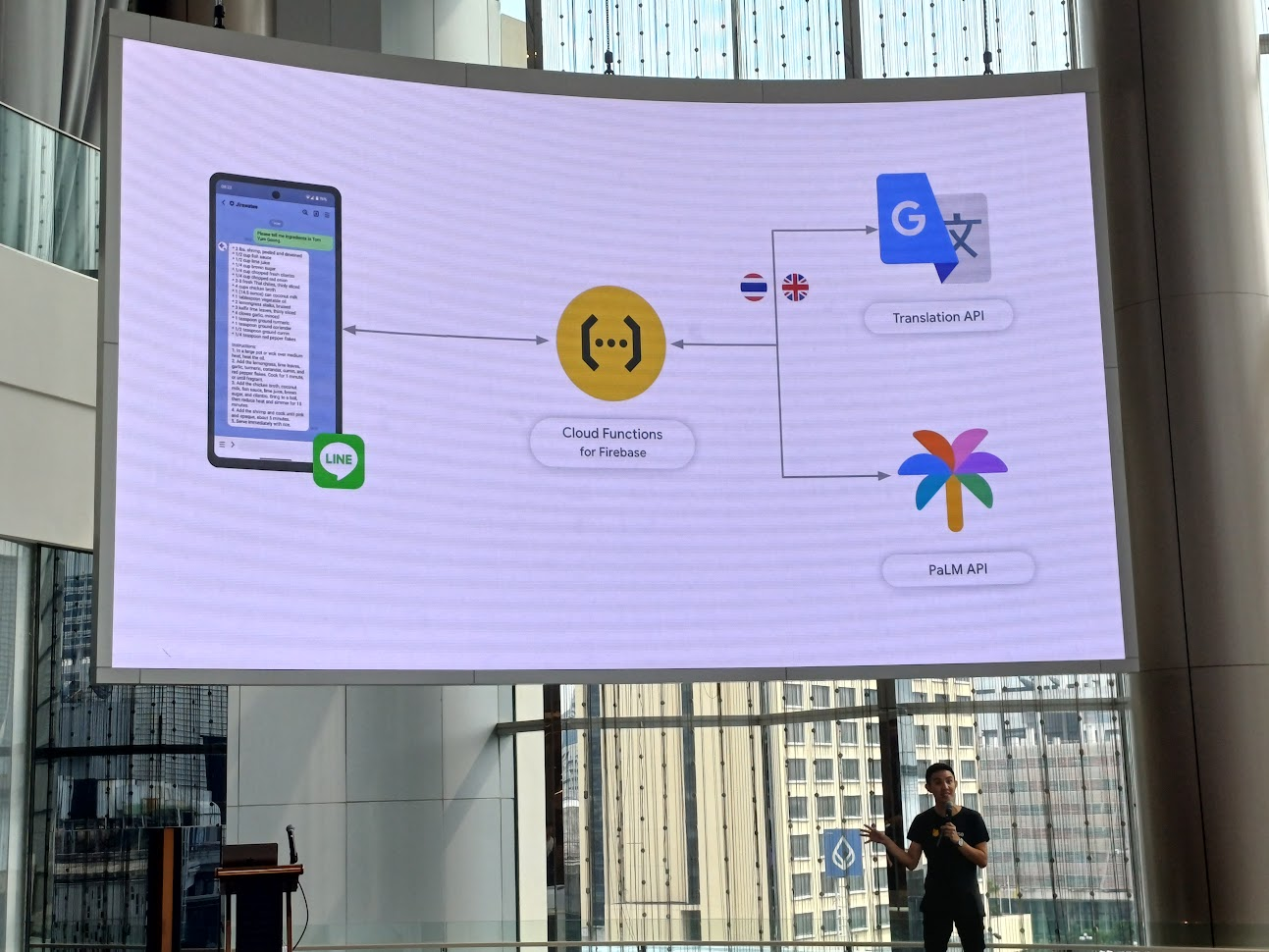
ใน session นี้จะมีการเพิ่มเติม คือนำเอา Translate API มาช่วยแปลภาษาจาก output ที่ได้จาก PaLM แล้ว reply กลับไปหา user

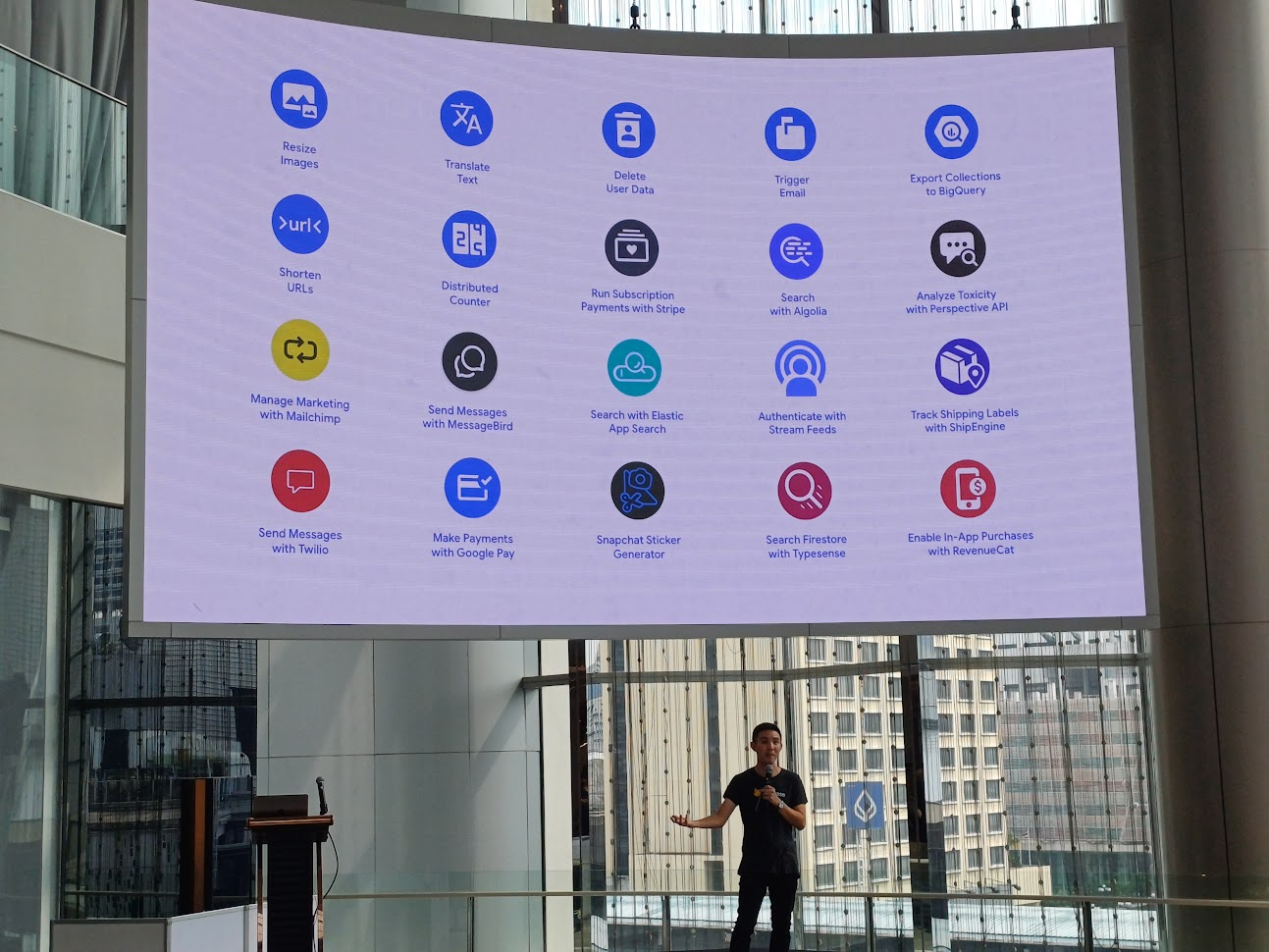
ในที่นี้เราไม่ต้องเขียนโค้ดอะไรเองให้เยอะแยะวุ่นวายให้ยุ่งยาก เรามีตัวช่วย คือ Firebase Extension เป็น pre-package solution ที่เป็น plug & play ทำให้ build ได้ไวขึ้น

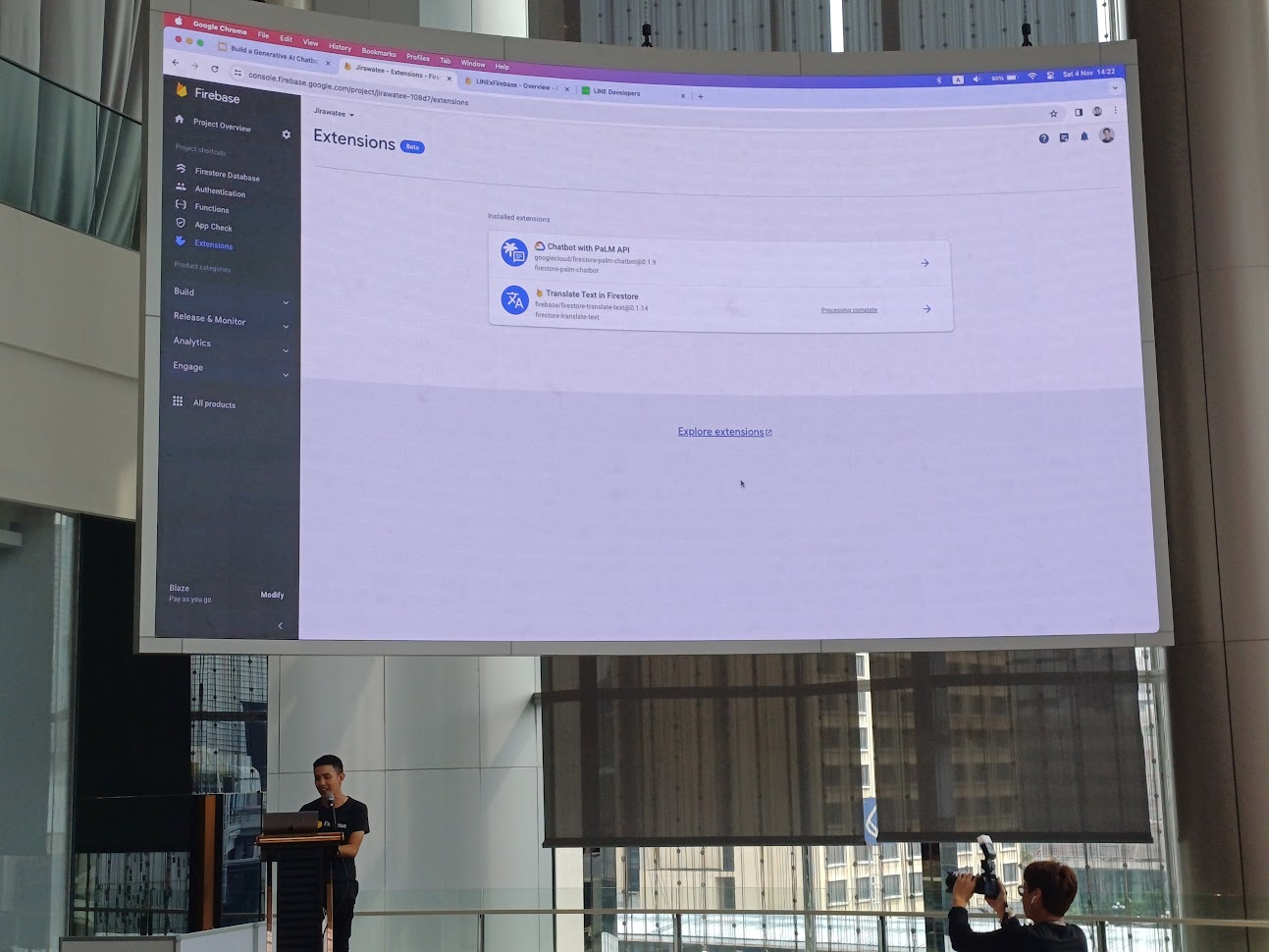
ในที่นี้จะใช้ 2 ตัว คือ

- Chatbot with PaLM API ใช้ AI จาก PaLM มาตอบแชท ในตอนนี้ใช้ฟรี แต่ได้แค่ภาษาอังกฤษอย่างเดียว
- Translate Text in Firestore ใช้แปลไทยเป็นอังกฤษขา input และอังกฤษที่ได้จาก AI เป็นไทย ขา outout

demo
ให้ทำการสร้าง project ผ่าน Firebase console จากนั้นไปที่ extension เพื่อไปตามหา extension ที่เราต้องการที่ Firebase Extension Hub
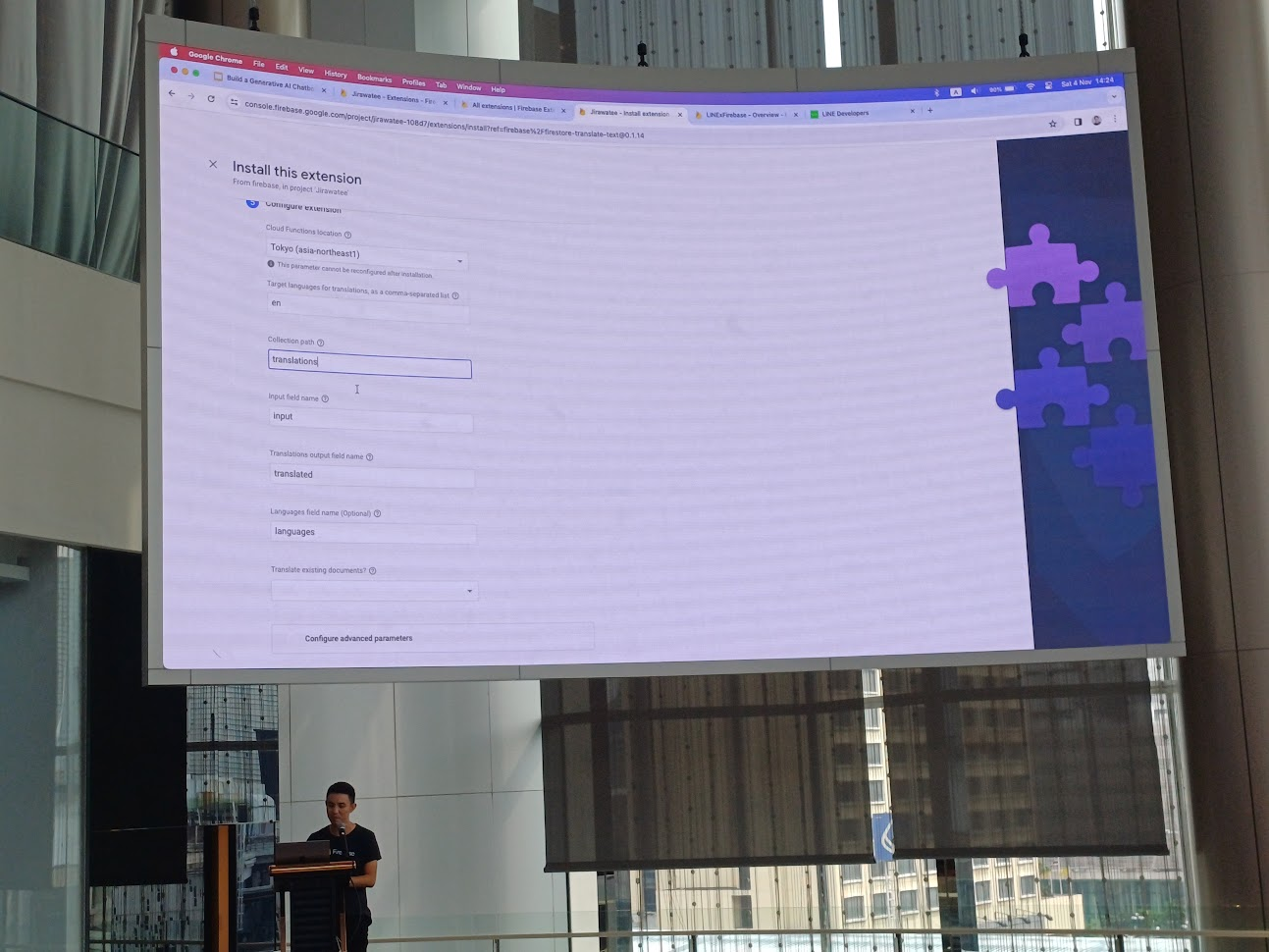
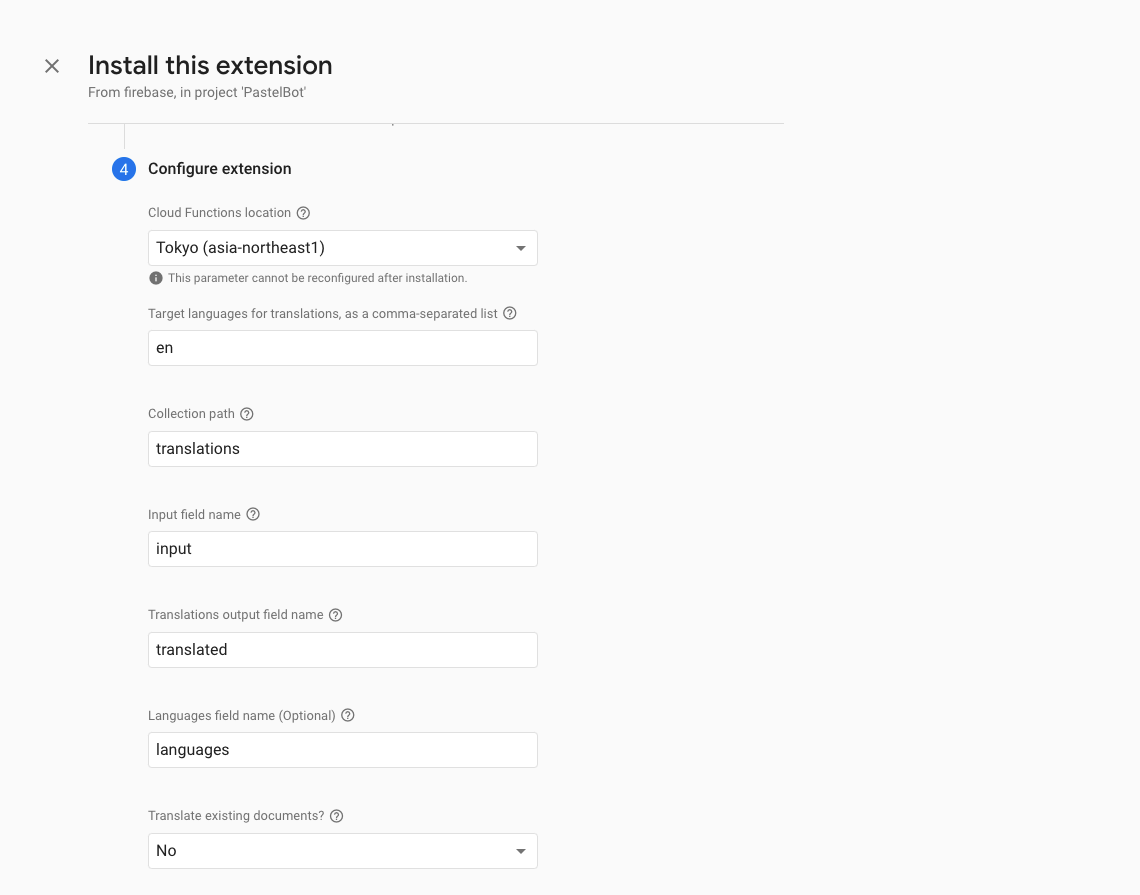
เราจะทำการค้นหา Translate Text in Firestore จากนั้นกดปุ่ม install เลือก project ที่เราต้องการ จากนั้นกด next ไปเรื่อย ๆ ส่วน config ที่ต้อง setting


- Cloud Functions location: Tokyo (asia-northeast1) เลือกอันนี้เพราะใกล้กับ LINE
- Target languages for translations: en
- Translate existing documents?: No เพราะใช้ของใหม่เลย No ถ้าเอาของเก่ามาทำ เลือก Yes
อันอื่นเหมือนเดิม ไม่ต้องแก้อะไร จะได้ได้ตรงกันเนอะ
เมื่อเรียบร้อยแล้ว กด Install Extension รอ 3 - 5 นาที
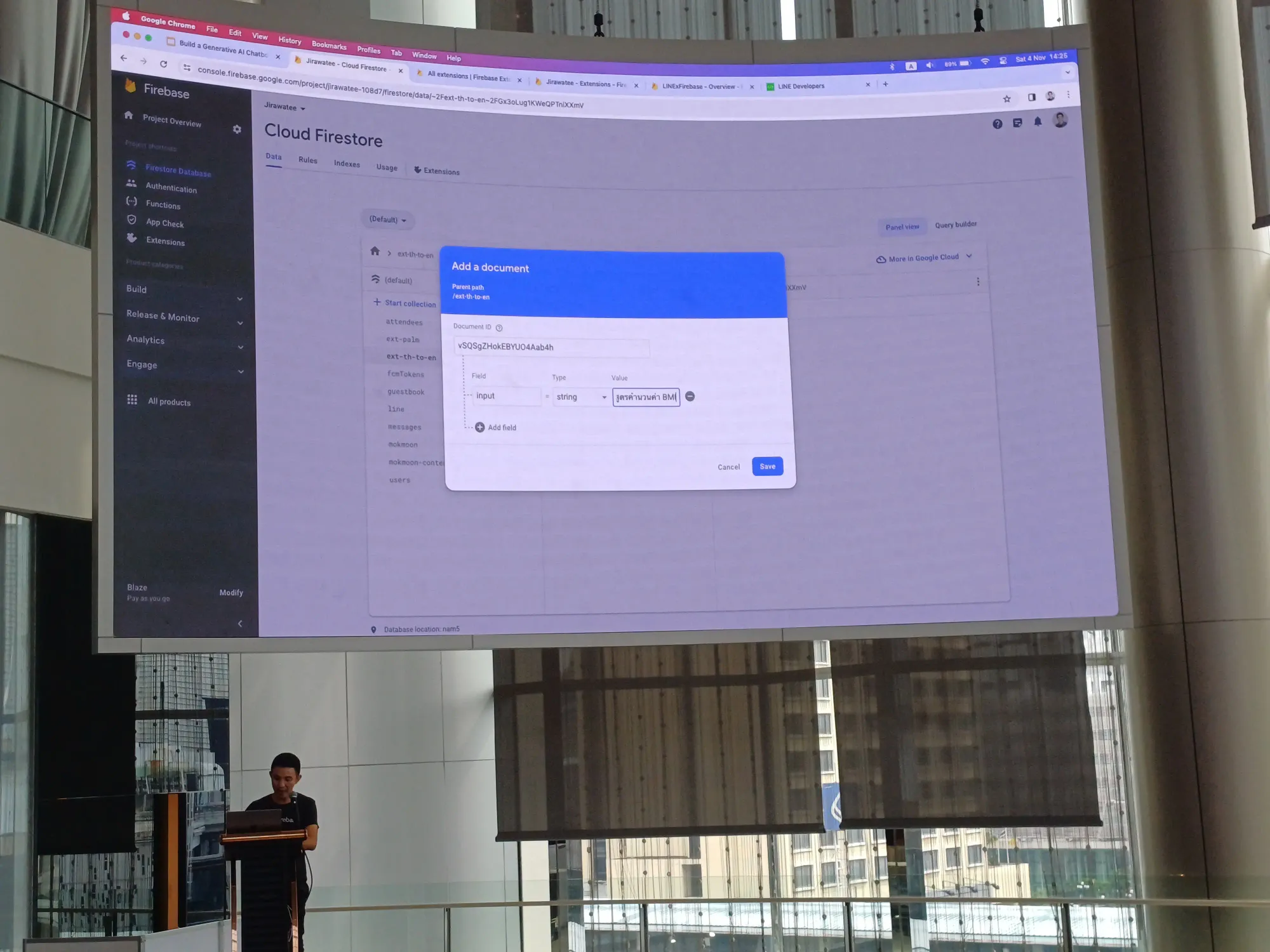
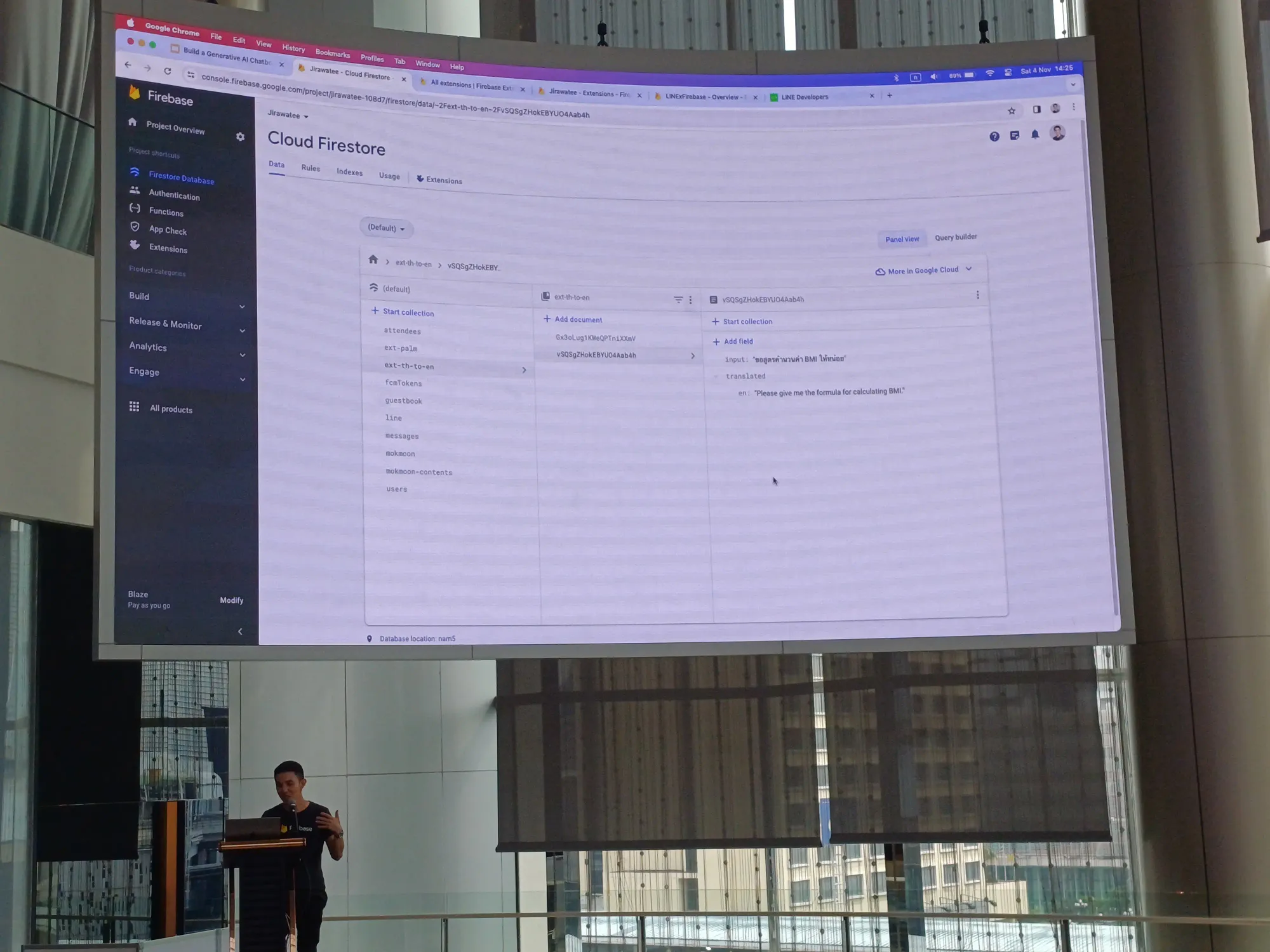
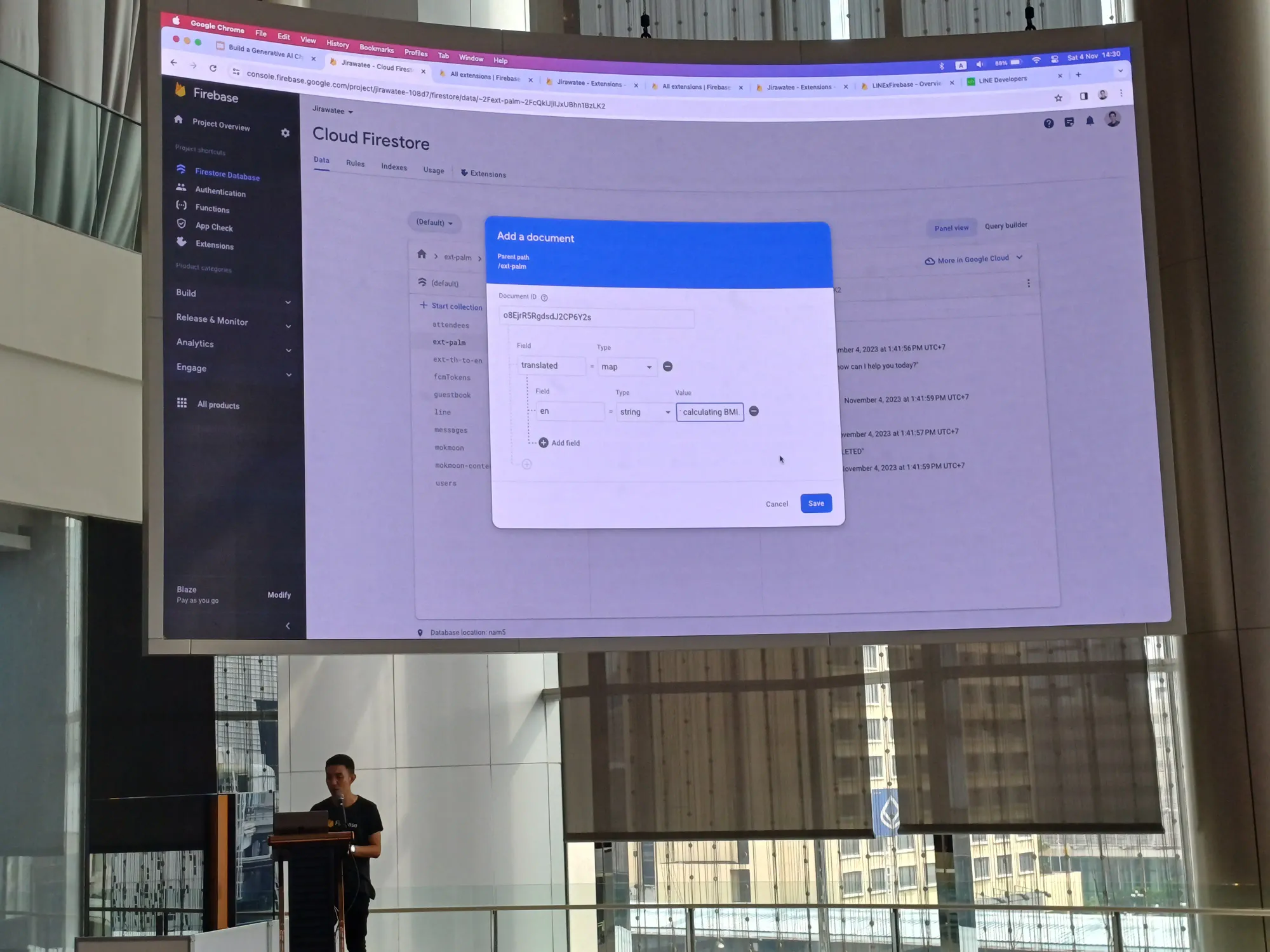
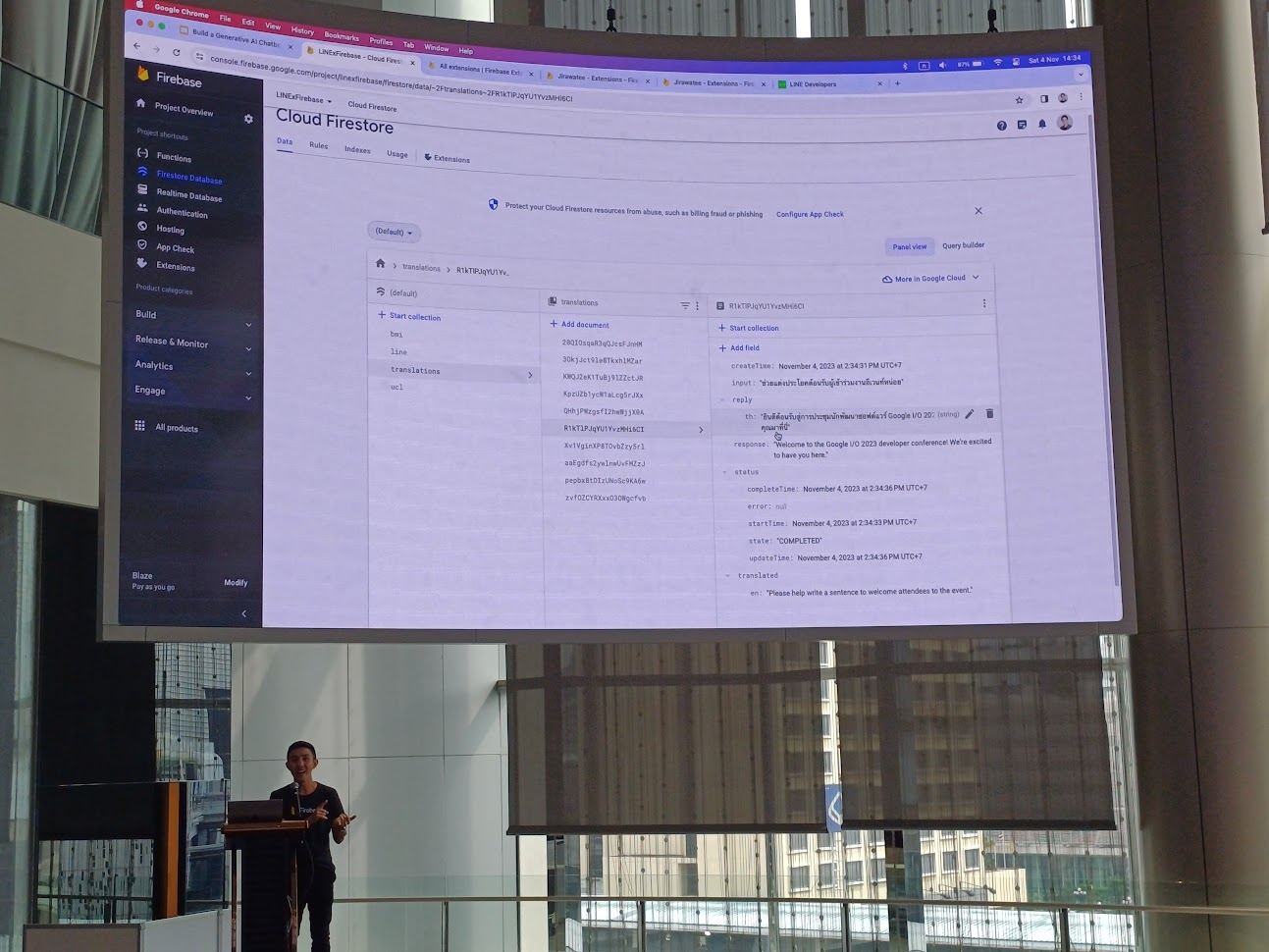
กลับมาที่ Firestore เราลองเพิ่ม document แล้วรอผลแปปนึงว่ามันแปลเรียบร้อยไหม พบว่าเรียบร้อย ราบรื่นดี


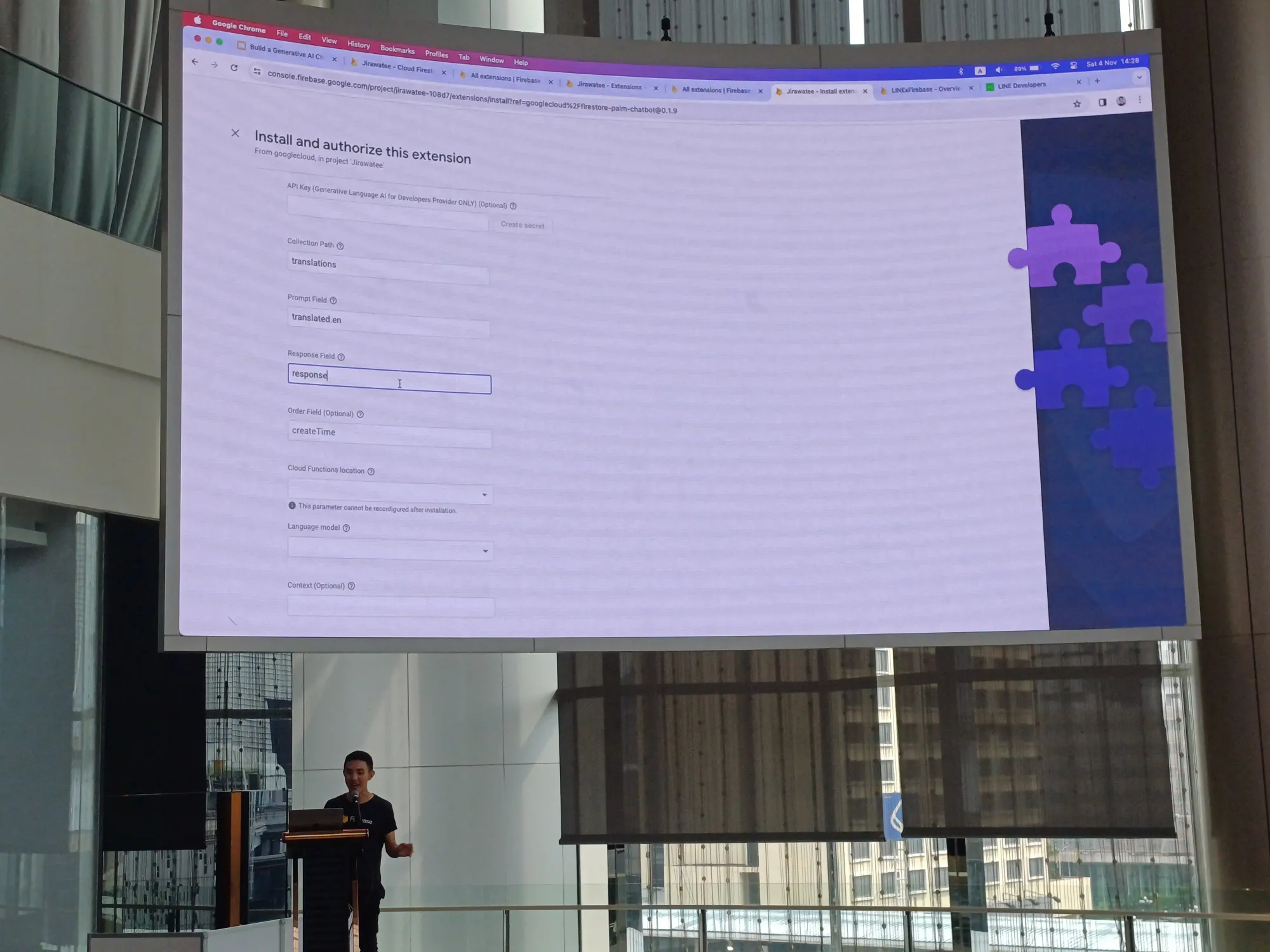
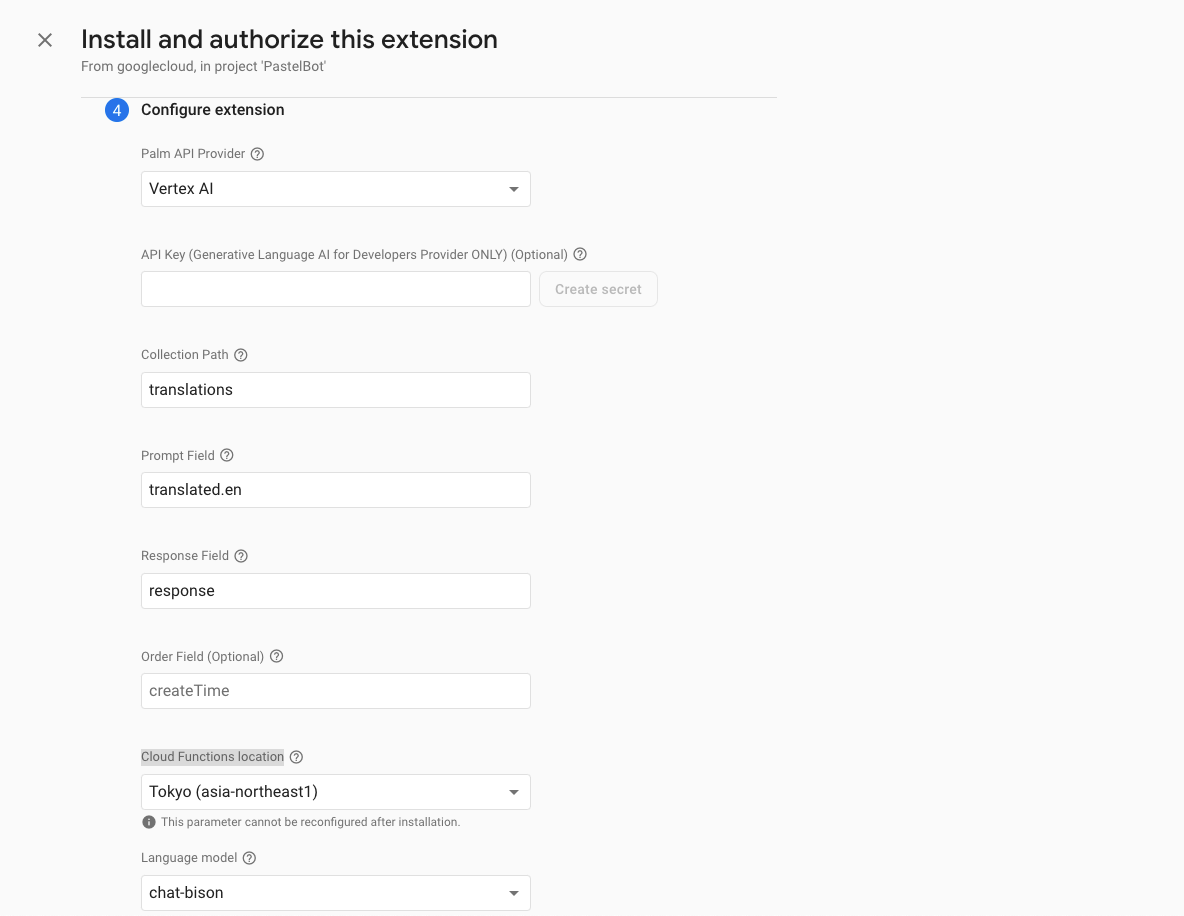
จากนั้นค้นหา Chatbot with PaLM API กันต่อเลย ส่วนที่ต้อง config เพิ่มเติม


- Palm API Provider: Vertex AI อันนี้เป็นตัวหลัก ถ้าเลือกเป็น Generative Language AI for developer ต้อง generate key แล้วเอา API Key ไปใส่
- พวก collection ล้อตามเมื่อกี้ อย่าง Collection Path ใส่ translations ส่วน Prompt Field ใส่ translated.en และ Response Field ใส่ response
- Cloud Functions location: Tokyo (asia-northeast1)
- Language model: chat-bisan
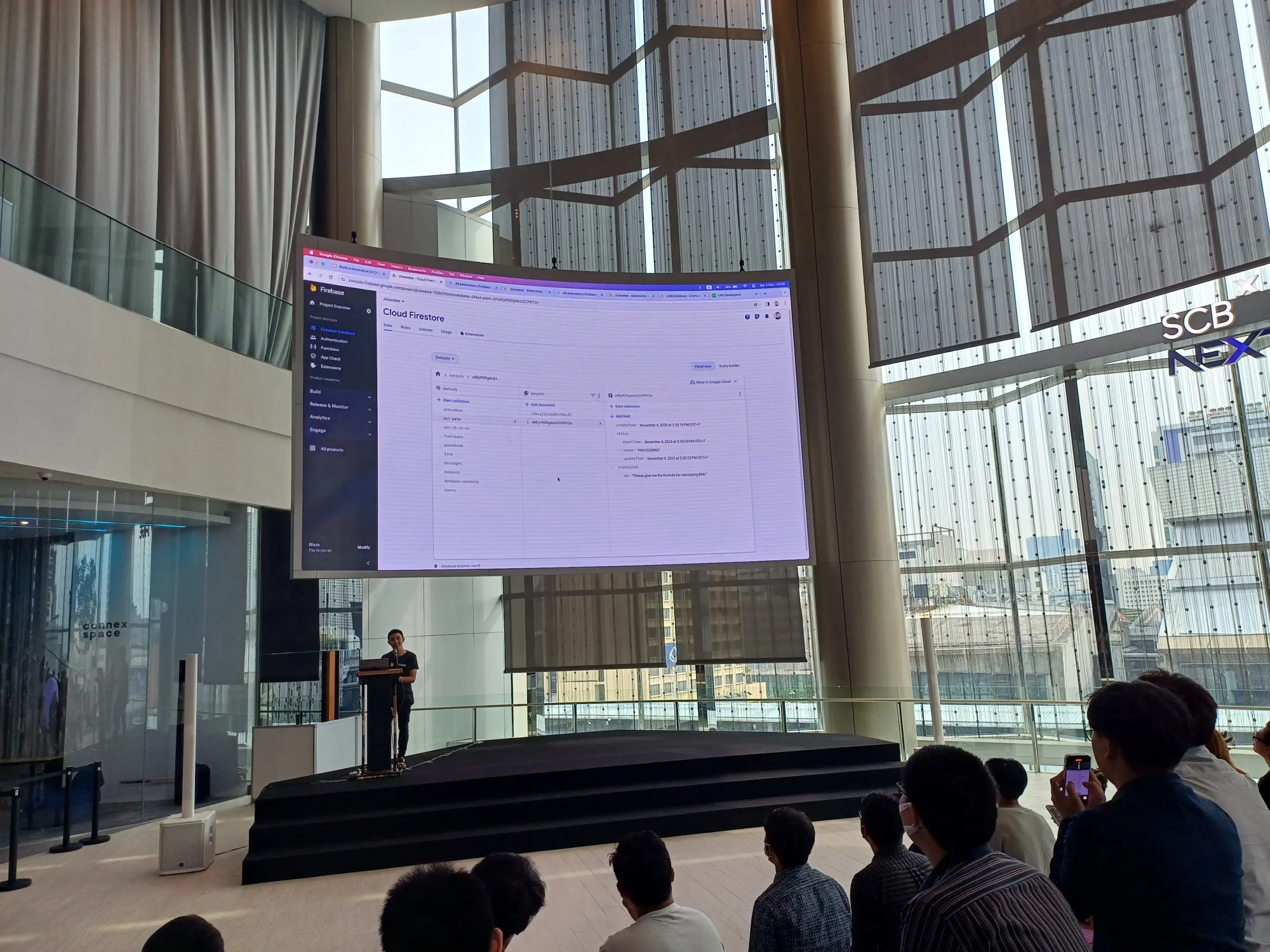
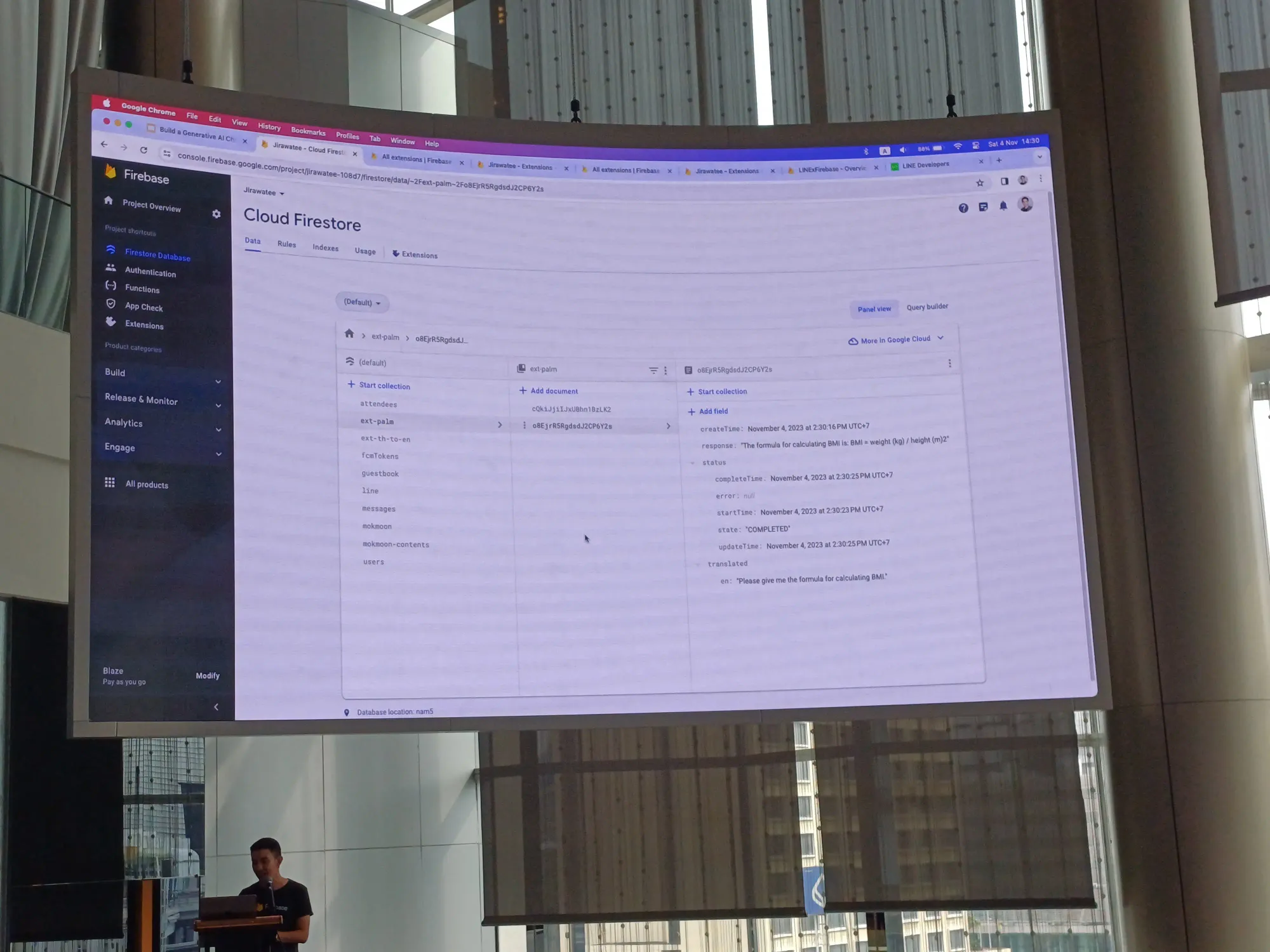
จากนั้นลองสร้าง document ดูผลอีกรอบว่าทำงานถูกต้องไหม รอบนี้ยังทำงานดีเหมือนเดิม



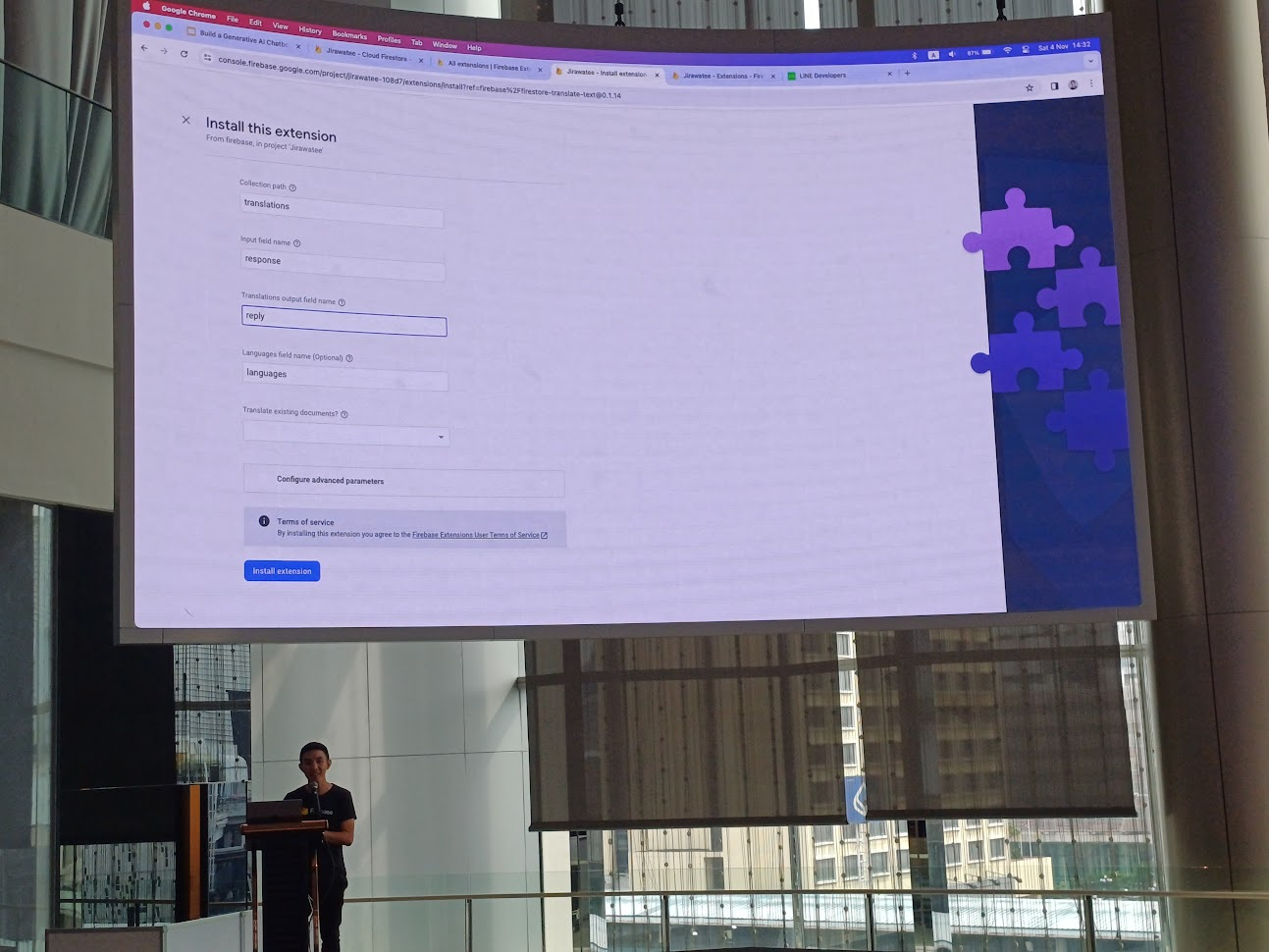
สุดท้าย เอา result ที่ได้แปลเป็นไทย install translate text อีกรอบ เพื่อส่งกลับไปให้ user

- Cloud Functions location: Tokyo (asia-northeast1)
- Target languages for translations: th
- Input field name: response
- Translations output field name: reply
- Translate existing documents?: Yes
ทดสอบอีกหนึ่งรอบ จบแบบสวยงาม

ขั้นตอนสุดท้าย implement กับ LINE Chatbot บน VS Code
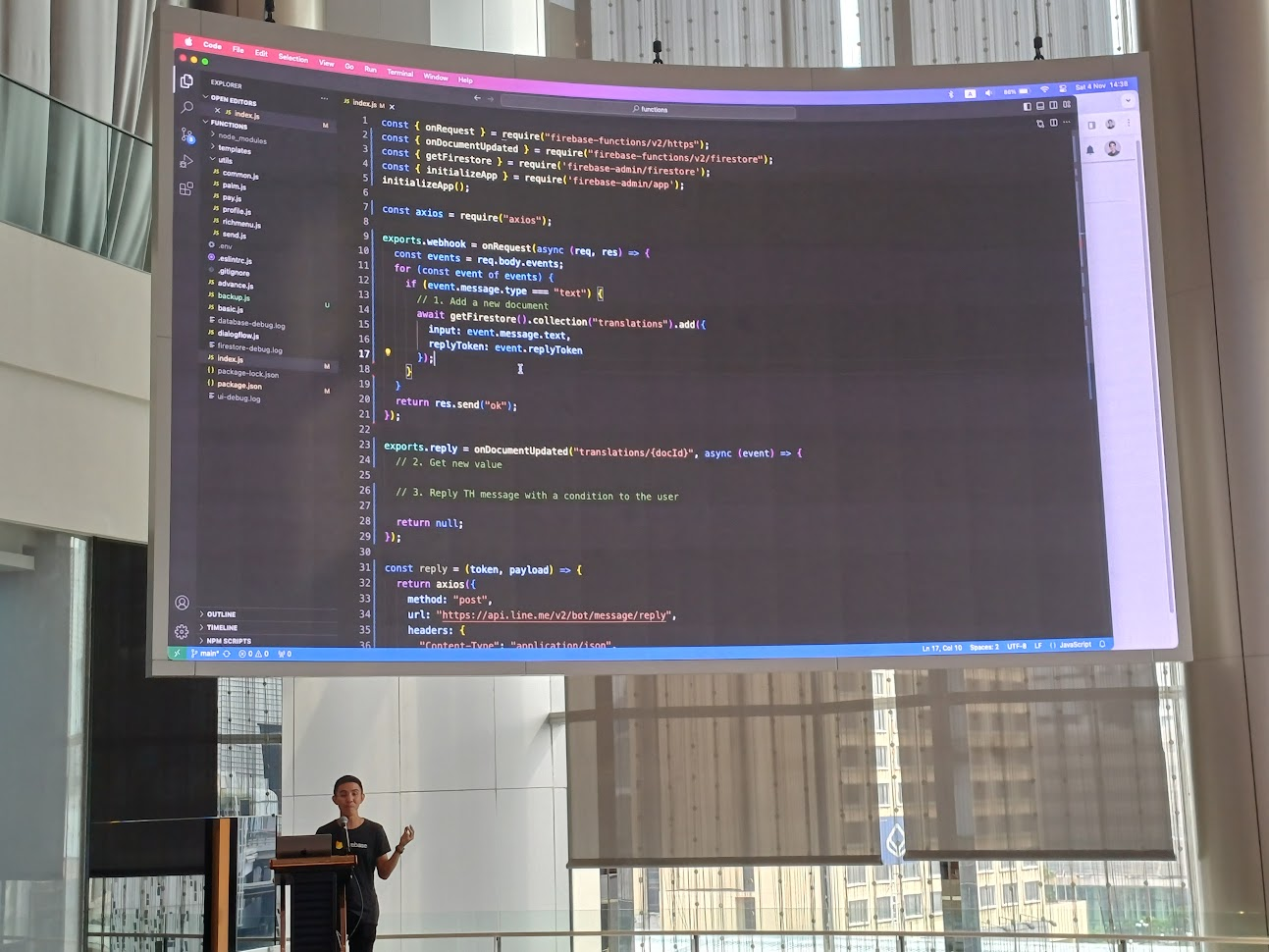
สร้าง webhook ของ LINE โดยเราสนใจ webhook event ที่เป็น text เนอะ คือข้อความที่ user พิมพ์เข้ามา เอาอันนี้มา write data บน Firestore โดยเพิ่ม input ไป 2 อย่าง คือ text และ replyToken ที่มีอายุ 20 นาที เพียงพอในการทำงานแล้ว เพราะที่เราเห็นตอน demo ทำงานไวสุด ๆ

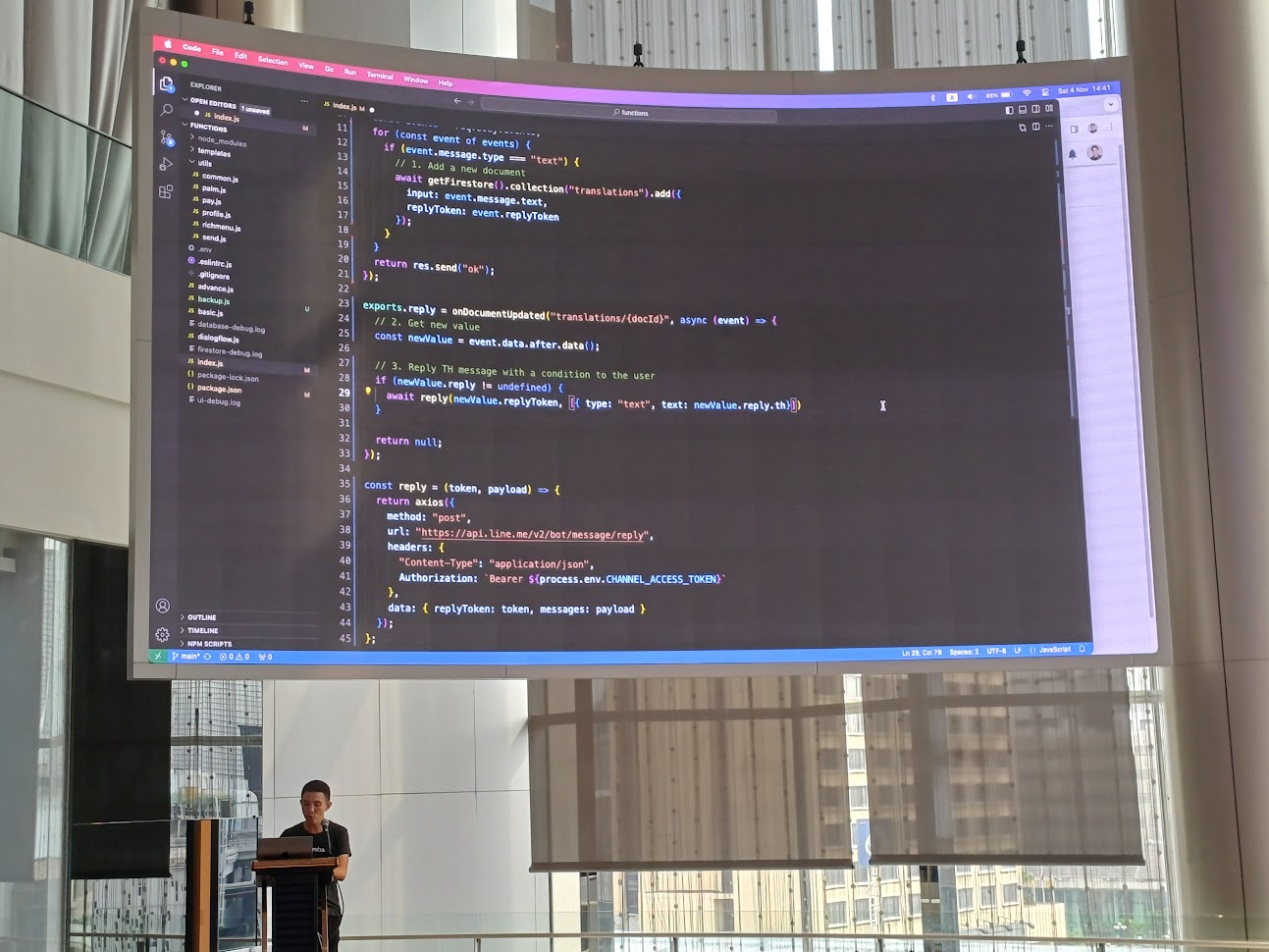
ส่ง message แล้ว มีการ interact ถ้า database มีการเปลี่ยนแปลงใน document นั้น ๆ ให้ reply ตัวที่แปลไทยเรียบร้อยแล้วไปให้ user event.data.after.data() ที่เราเห็นการเปลี่ยนแปลงในนั้นทั้งหมด มี 3 ครั้ง คือ ตอนที่แปลที่เราพิมพ์เป็นอังกฤษ ตอนที่ได้รับคำตอบจาก PaLM และตอนที่แปลคำตอบเป็นไทย เราสนใจครั้งที่สามเนอะ

จากนั้น deploy แล้วนำ url webhook ที่ได้ผูกกับ LINE Chatbot และลองของจริงเลย พบว่าสำเร็จได้ด้วยดี เย้ๆ ทางเราอัดคลิป demo มาด้วยล่ะ
Demo section ของพี่ตี๋ @Jirawatee "Build a Generative AI Chatbot with PaLM API and Cloud Functions for Firebase 2nd Gen" จากงาน Devfest Bangkok 2023
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) November 4, 2023
.
กล่าวถึงการสร้าง AI Chatbot ที่ถามภาษาไทย แล้วตอบกลับเป็นภาษาไทย ด้วย Firebase Extension 2 ตัว คือ
- Chatbot with PaLM API ใช้… pic.twitter.com/og0Dlu641Q
แบบ YouTube
อันนี้โค้ดหน้าที่พี่ตี๋อธิบาย
.
ฟังเสร็จได้ไอเดีย เอาไปใช้กับ discord ดีกว่า เห็นมีคนเอาไป plug กับ ChatGPT กัน
Ship Faster with Feature Flags by Session by Steve Wilber

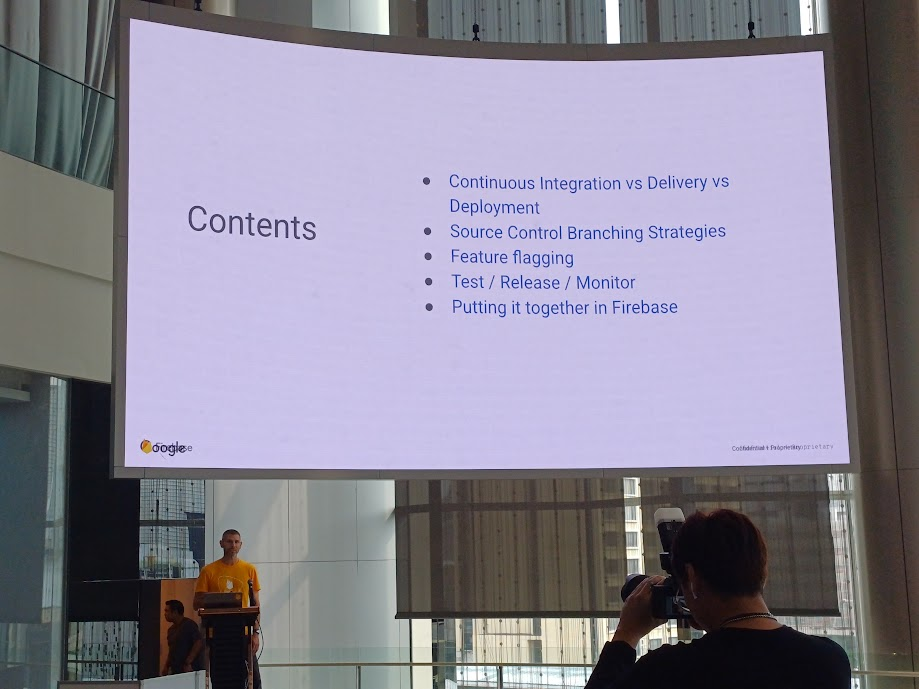
aganda ในวันนี้

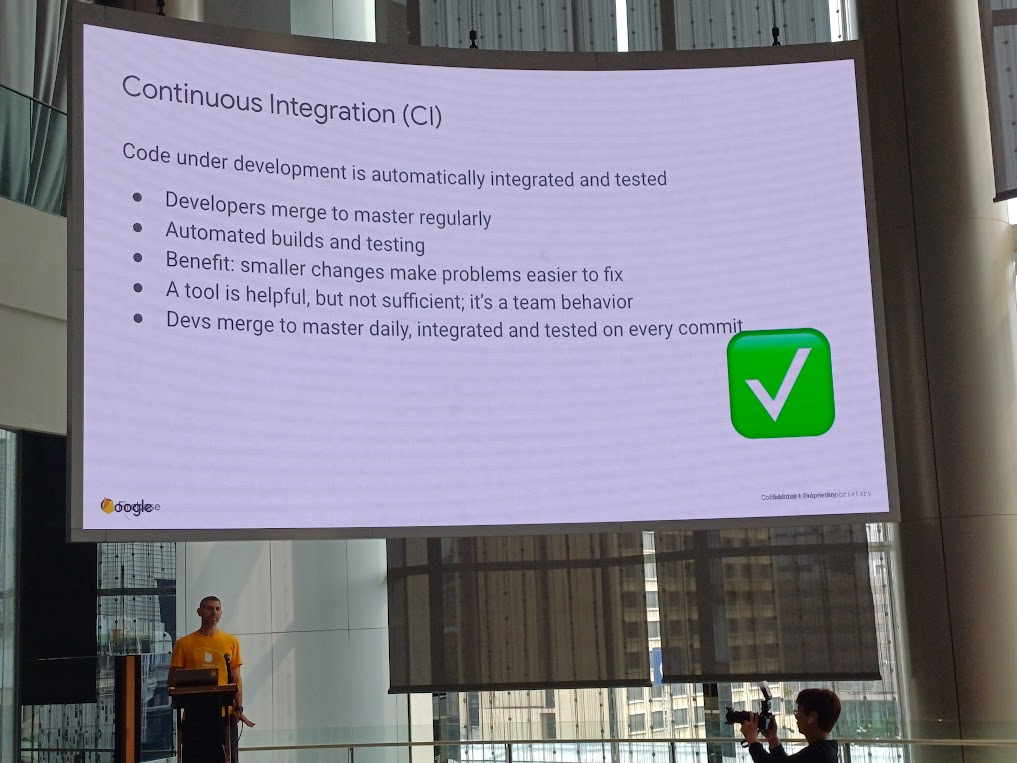
Continuous Integration vs Delivery vs Deployment
Continuous Integration (CI) เป็นระบบ auto ในการ integrate เช่น การ merge code ต่าง ๆ และการรันเทส

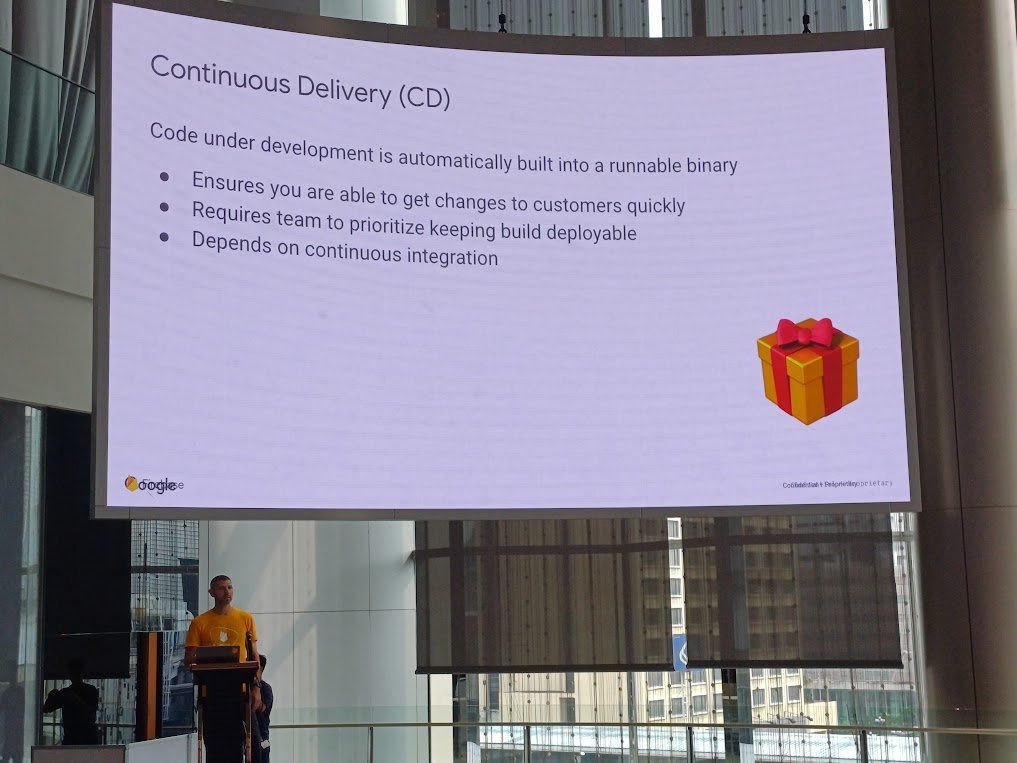
ส่วน Continuous Delivery (CD) จะเป็นระบบในการส่งมอบโค้ดเพื่อเอาไปใช้งานเนอะ โดยมันจะ depend กับตัว Continuous Integration (CI)

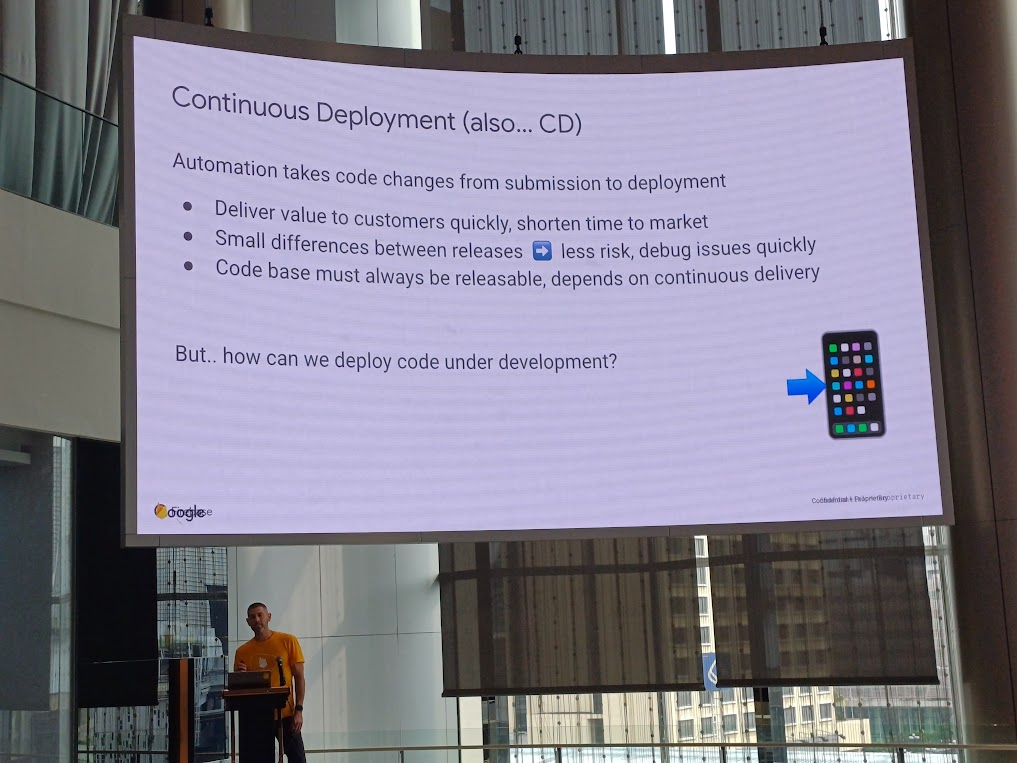
โดยเราคาดหวังว่าเราจะส่งมอบของ ในการขึ้นไปอยู่บน market ได้ไว และใช้เวลาอันสั้น และโค้ดจะต้องมีความเสี่ยงน้อย เพราะ code base ตัวนี้ต้องเอาขึ้นจริง แต่เราจะ deploy code ที่ยังไม่พร้อมได้อย่างไรบ้างนะ (เอ้ออแล้วทำไมนะ)

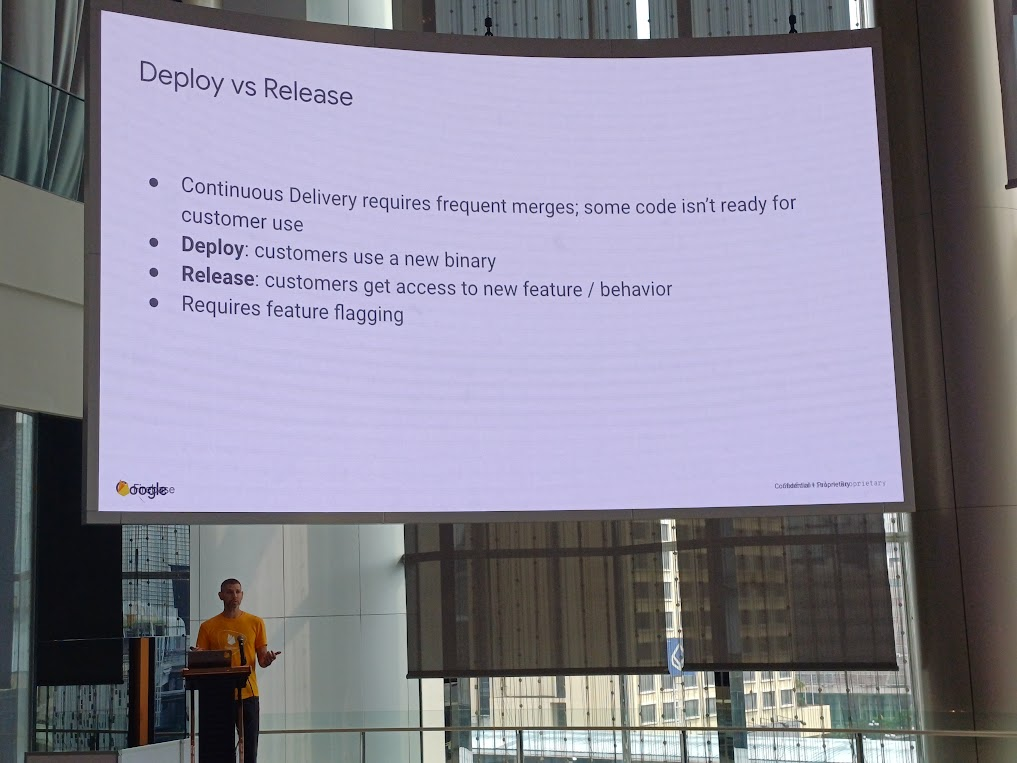
Source Control Branching Strategies
deploy vs release โดยการ deploy บน CD เราอยากให้ merge code บ่อย ๆ แต่โค้ดไม่พร้อมใช้จริง ไม่เหมือนการ release ที่ทุกอย่างต้องพร้อมในการส่งถึงมือลูกค้า ดังนั้นจะต้องเอา feature flagging มาช่วยด้วย

done คือสามารถใช้งานได้จริงบน prod และมีรอบ deploy ที่สั้น

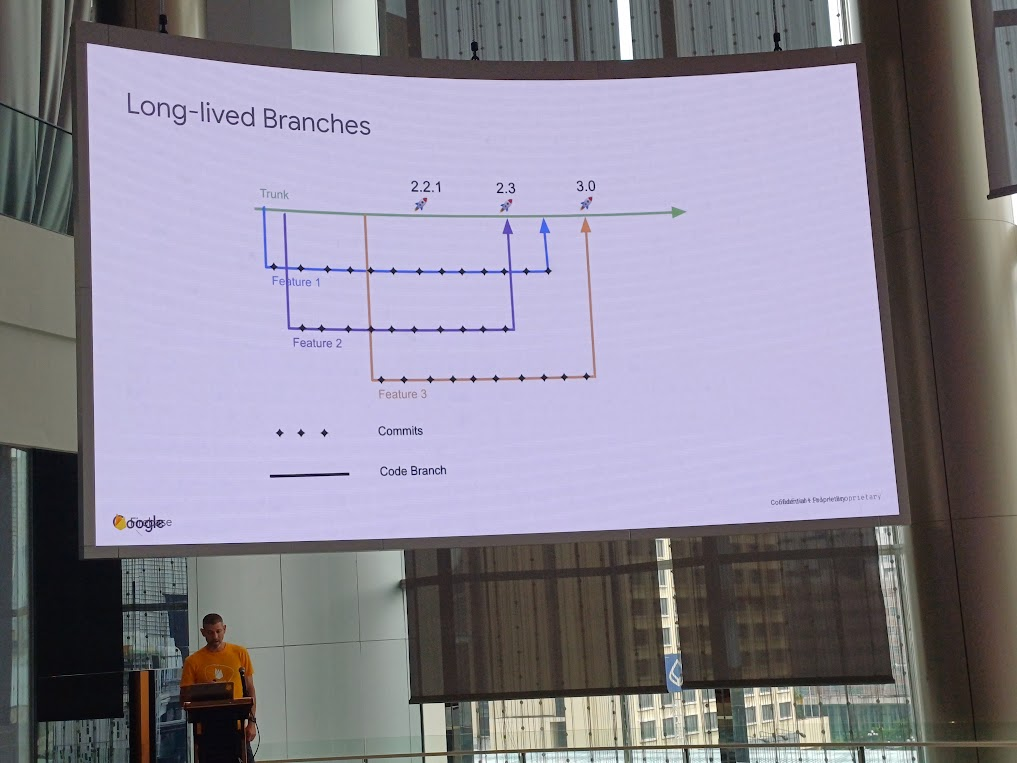
ตามปกติที่เราทำงานกัน จะเป็นแบบ long-lived branches มี feature branch ที่ออก release ต่างกันไป ทำ feature นี้เสร็จค่อย merge

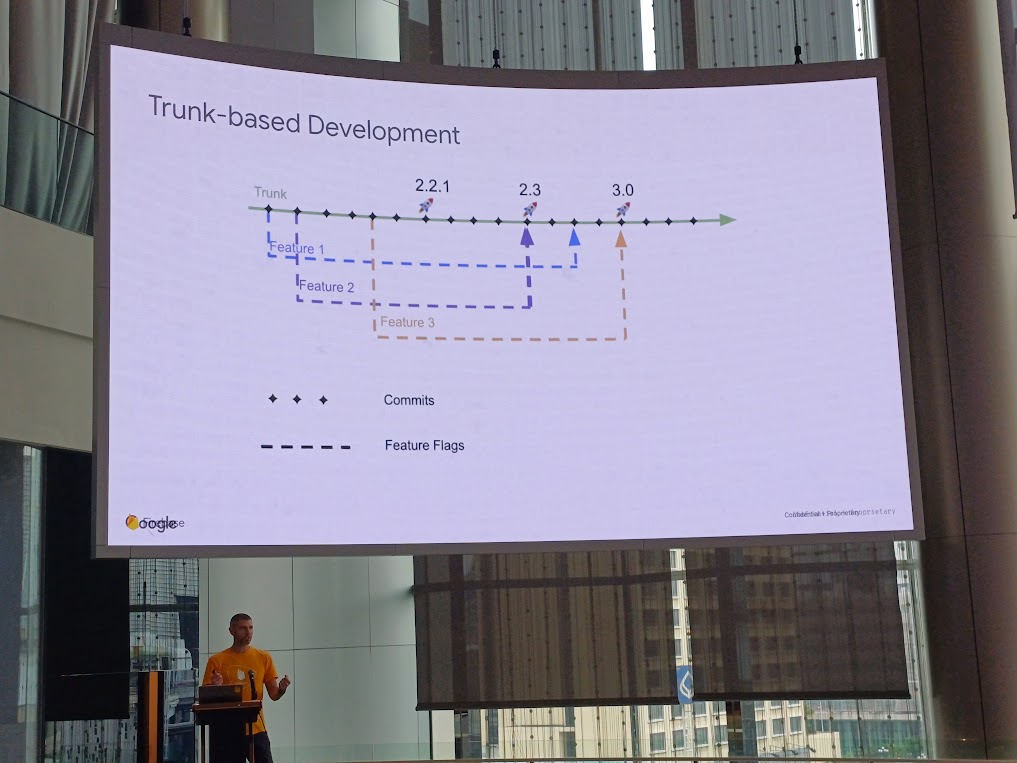
แบบ truck-based development ทำ feature นั้น ๆ โดยมี feature flags

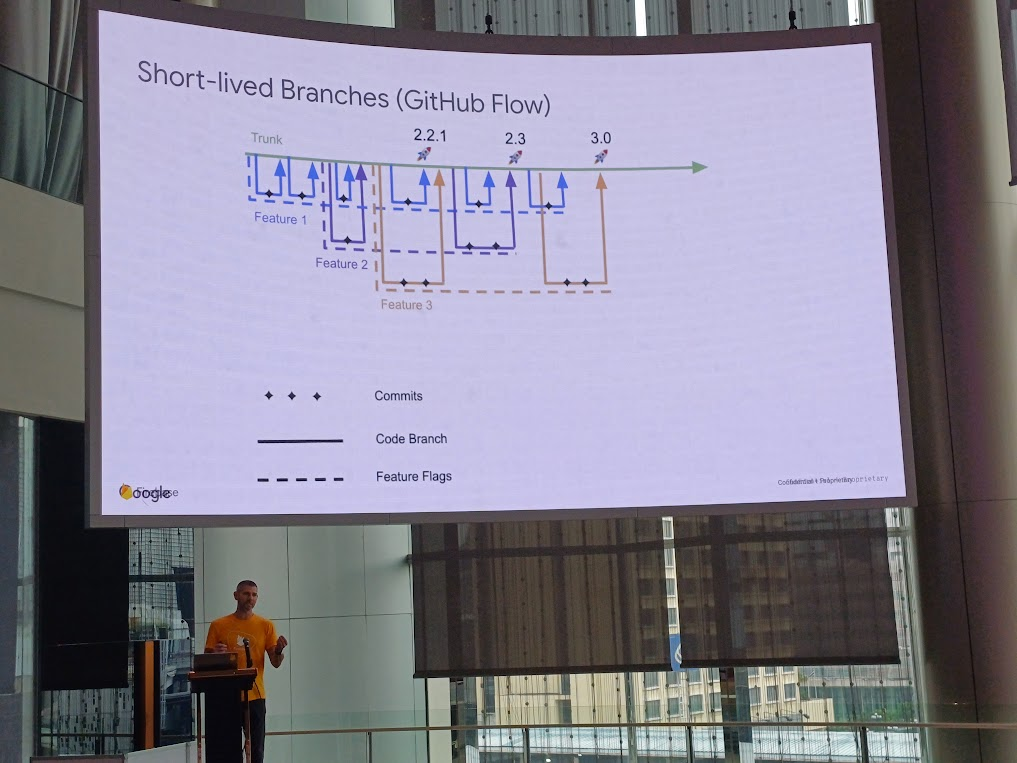
และแบบ short-lived branches คือจะมี feature branch แต่จะ merge อันเล็ก ๆ เข้ามาเรื่อย ๆ โดยมี feature flags

long-lived branches → truck-based development → short-lived branches
Feature flagging
merge code ได้บ่อย มีการ roll back ได้ และเข้ากับ business goal

Test / Release / Monitor
Testing เราจะเทสกันที่ master branch แทนที่จะเป็น feature branch และทำ feature flag เพื่อเปิดปิดให้ tester ด้วย และสามารถเอาไปเทสแบบ integrate ได้เต็ม ๆ

Release / roll out พอมี feature flags เนี่ย ถ้าเจออะไรก็สามารถชะลอการเปิด feature นี้ได้ และสามารถ roll back กลับมาได้

Monitoring แน่นอนต้องดูผลด้วยเนอะว่าปล่อยไปแล้วเป็นยังไง มี performance เป็นยังไง คนใช้เยอะไหม

สรุปคร่าว ๆ จากที่ฟัง คือแบ่งรอบการ merge ให้ดีขึ้น ตามหลัก short-lived แล้วเปิดปิด feature นั้น ๆ ในการเทส
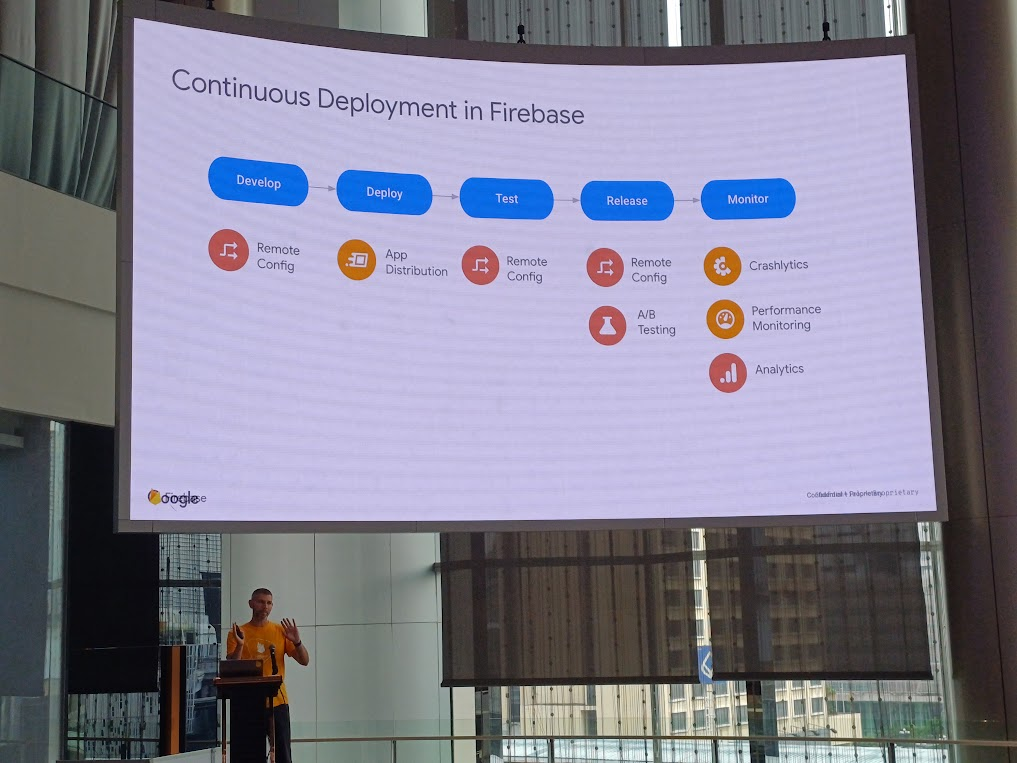
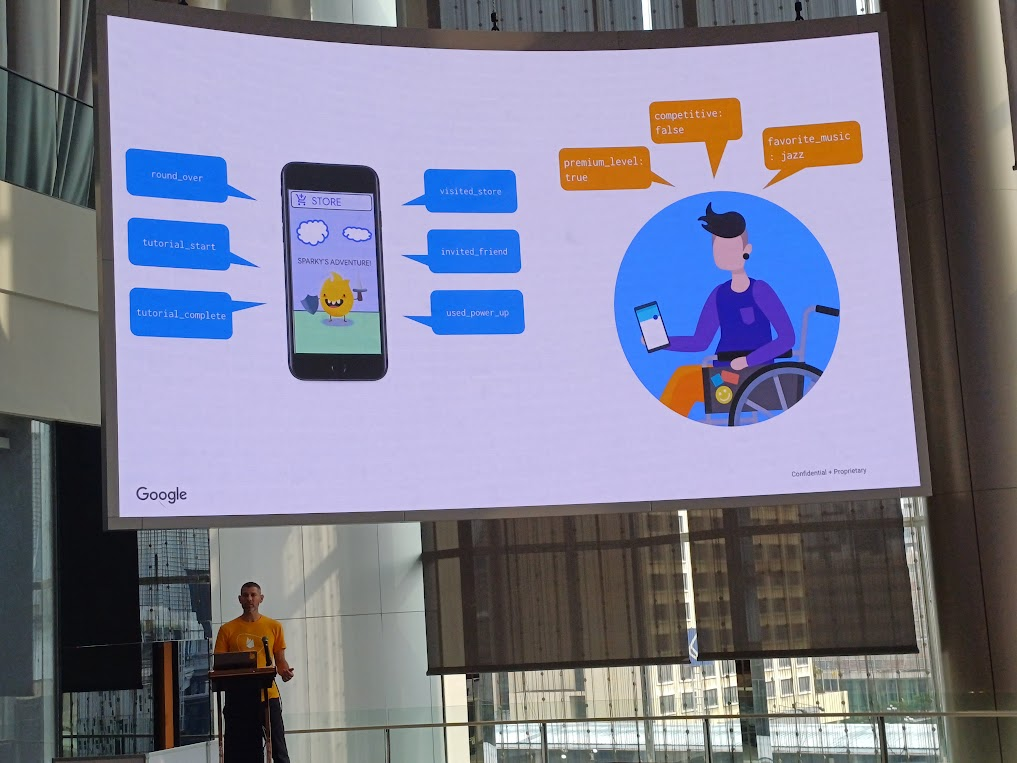
Putting it together in Firebase
แน่นอนว่า Firebase รับจบทุก process

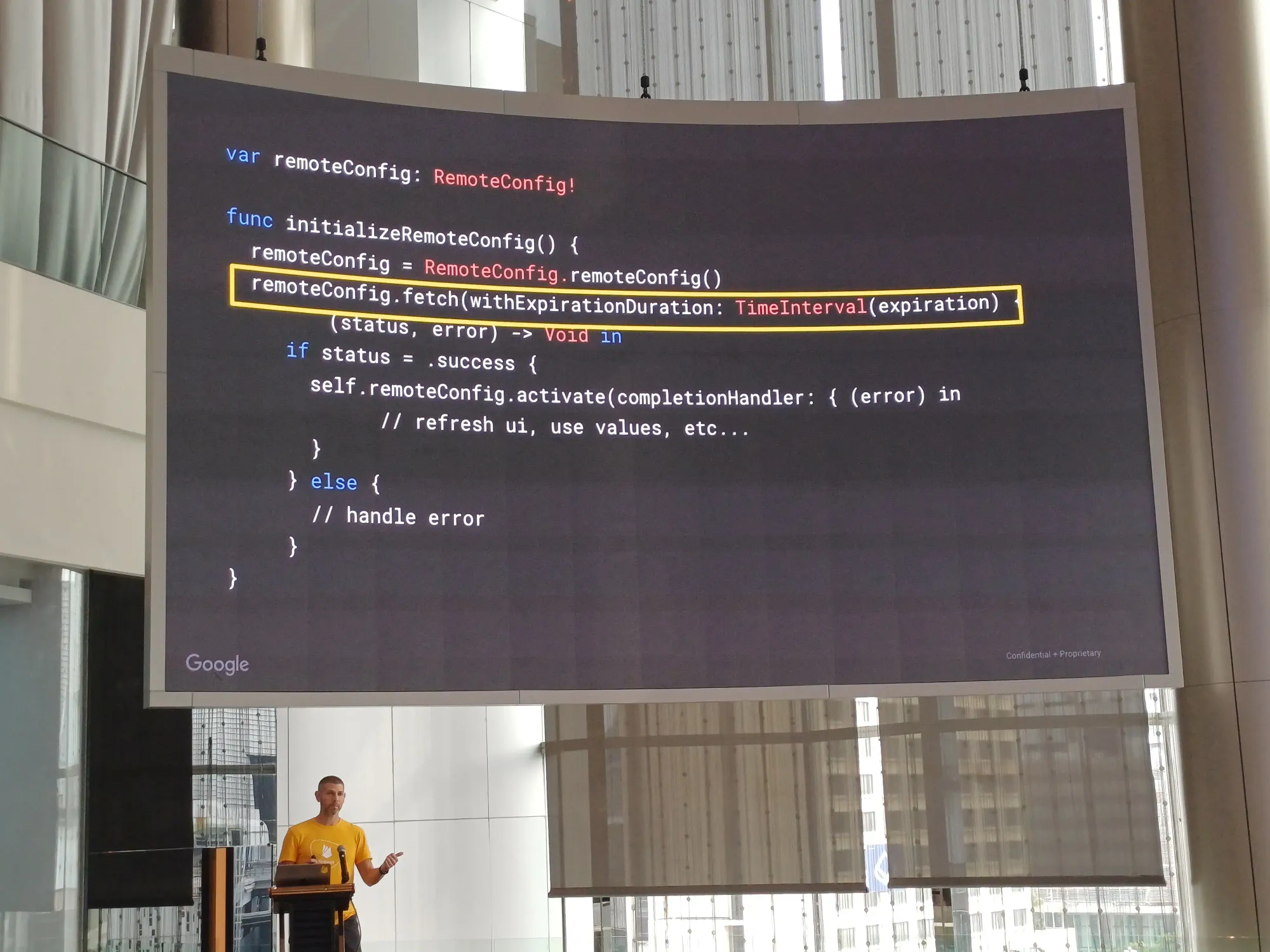
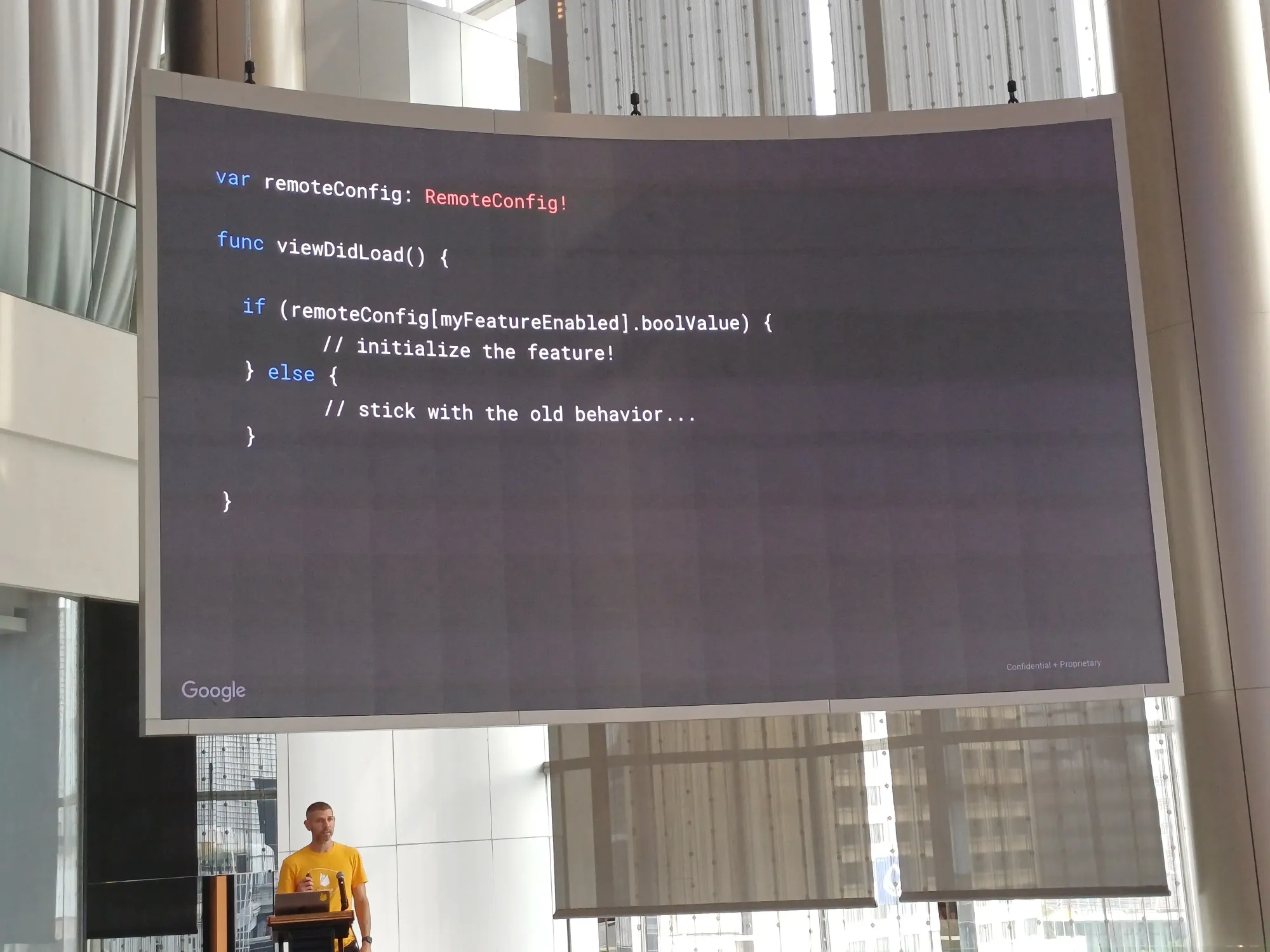
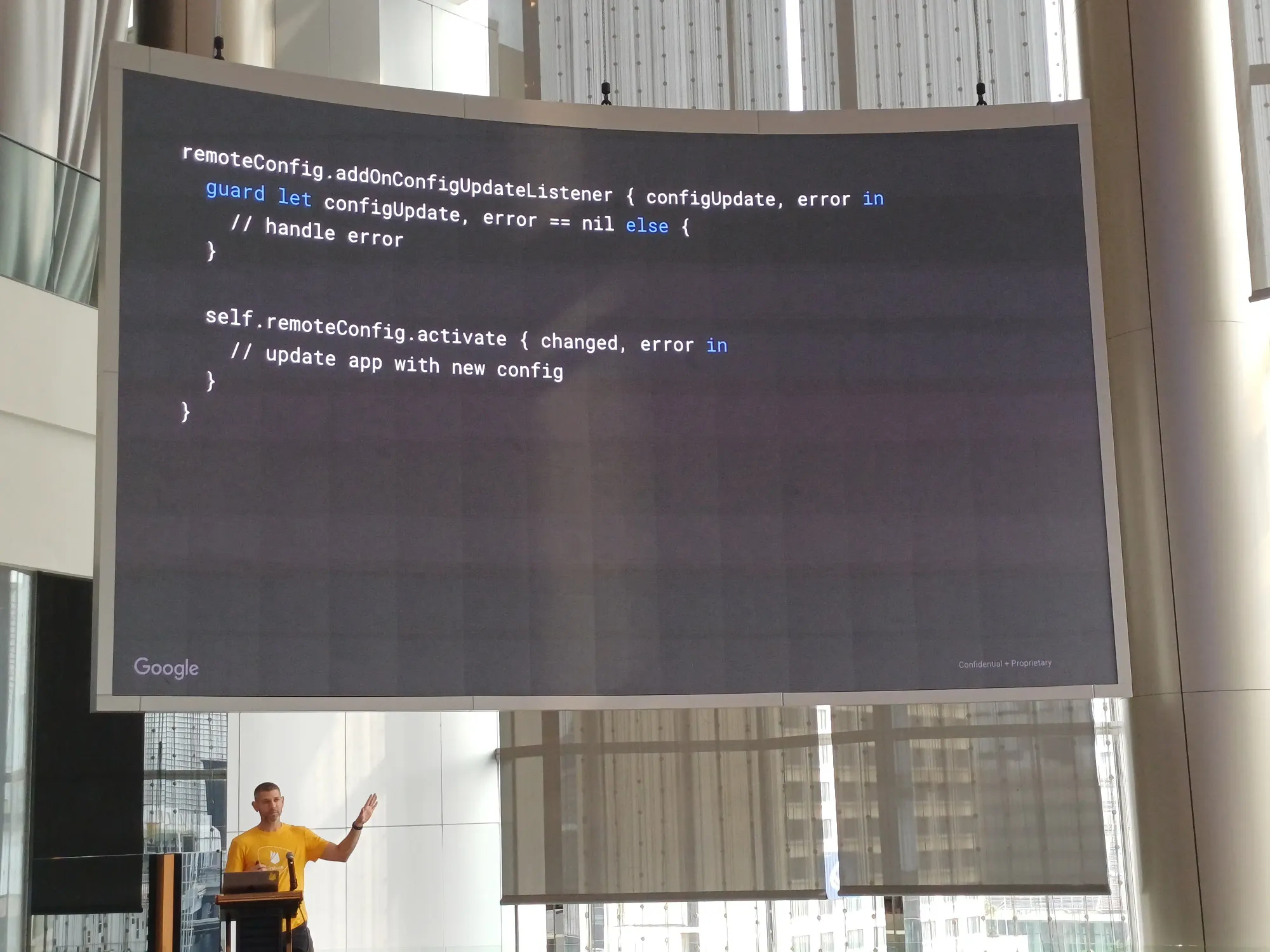
Develop เปิดปิด feature flag ด้วย remote config




Deploy ส่งแอพไปเทสด้วย Firebase App Distribution
Test เทสโดยการเปิดปิด feature flag กับบางกลุ่ม user

Release เปิด feature แบบ prod มีการปรับ roll-out เป็น % ตามกลุ่มเป้าหมาย สามารถใช้ A/B Testing ในการทดสอบ feature ที่ทำได้


Monitor ดู crash ที่เกิดขึ้นผ่าน Crashlytics และดู performance ที่เกิดขึ้นผ่าน Monitoring ในการตรวจสอบ และ improve performance ต่าง ๆ ที่เกิดขึ้น และ Analytics ดูพวก active user, conversion, event, user engagement, total revenue และ lasted release

สรุปทั้งหมดจ้า

Managing a component library in Flutter - Yong Shean
แอบไปเข้าห้องนํ้ามา เนื้อหาคร่าว ๆ ที่จับใจความได้ คือเรื่องของการขึ้น design system บน Flutter project แหละมั้ง
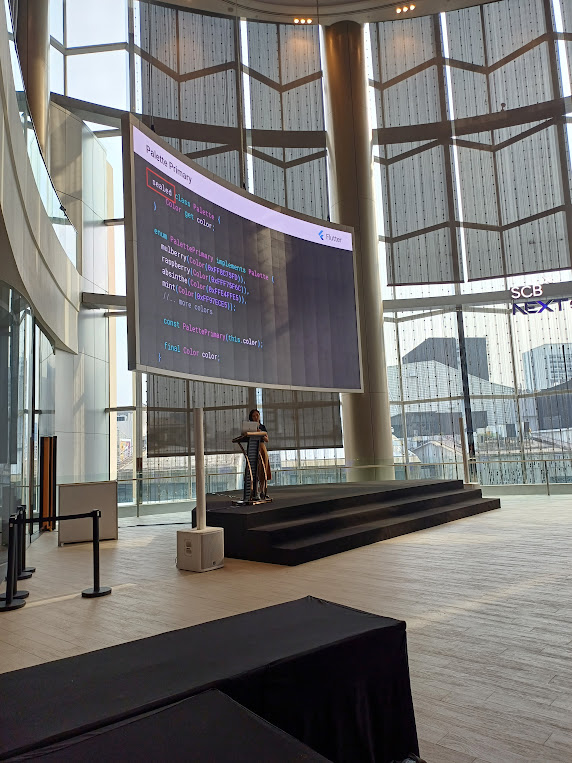
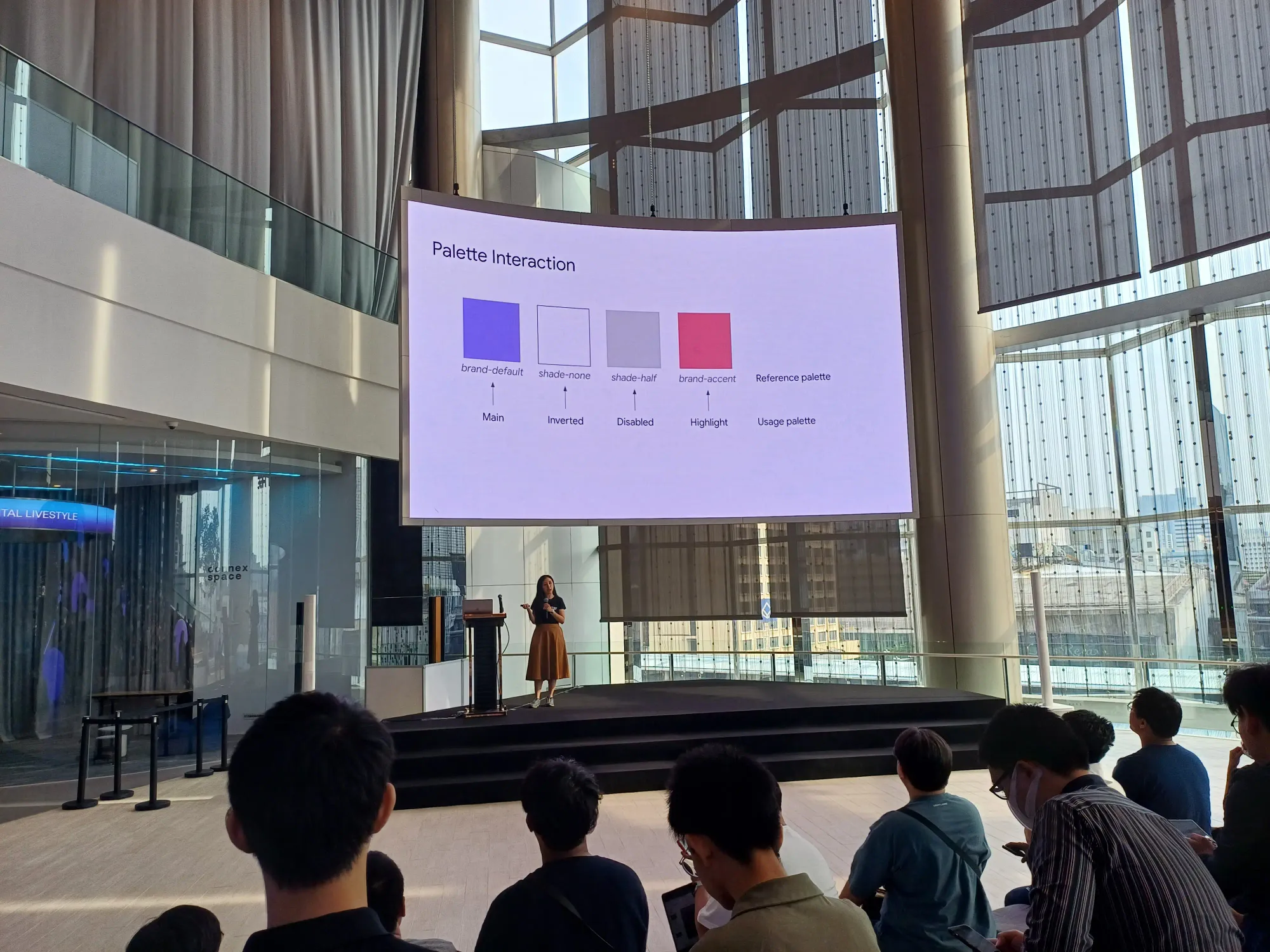
คร่าว ๆ คือเราเป็น code เป็น class ของแต่ละชิ้นส่วนของ design เช่น class ของ text, class ของสี

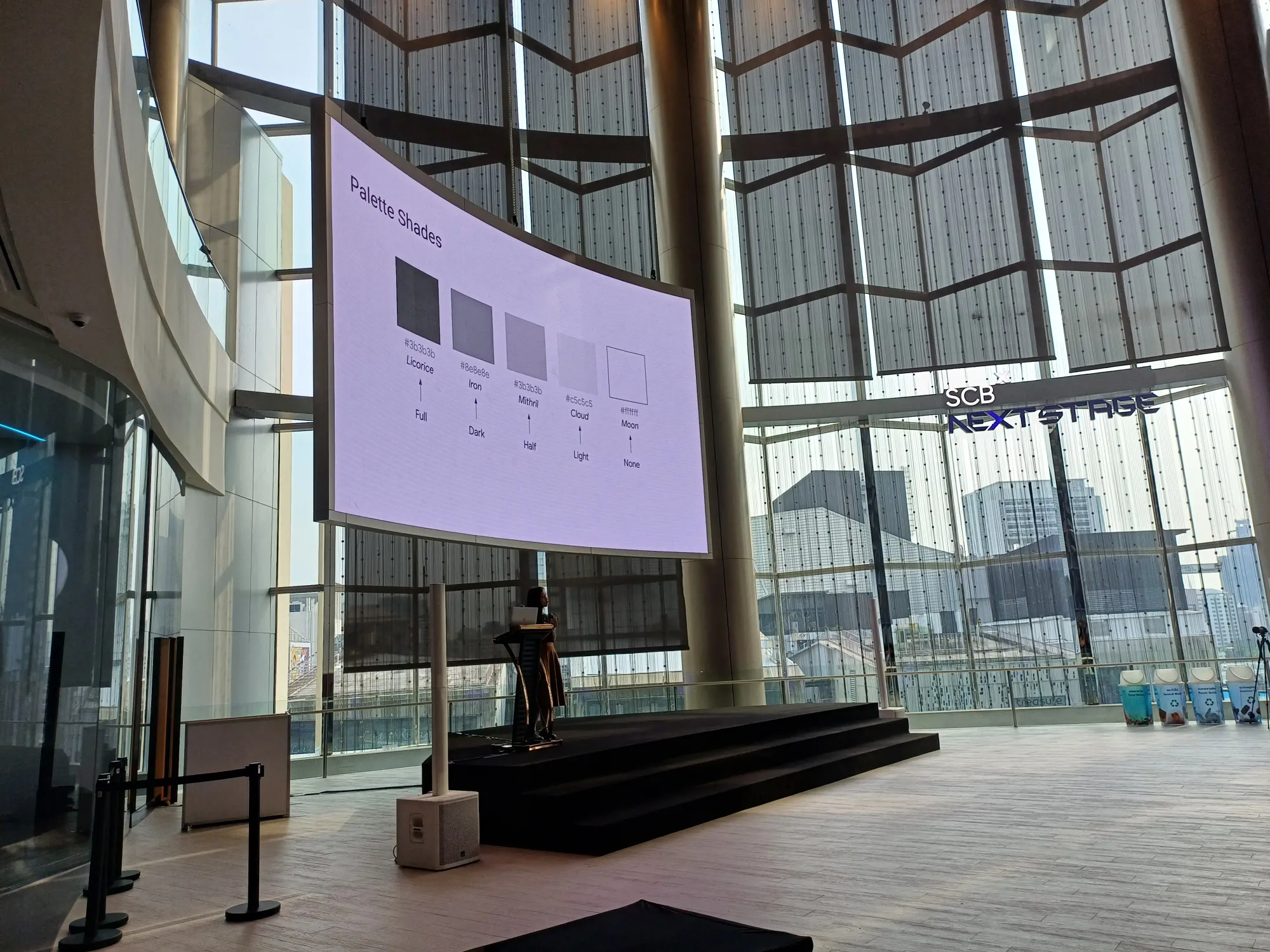
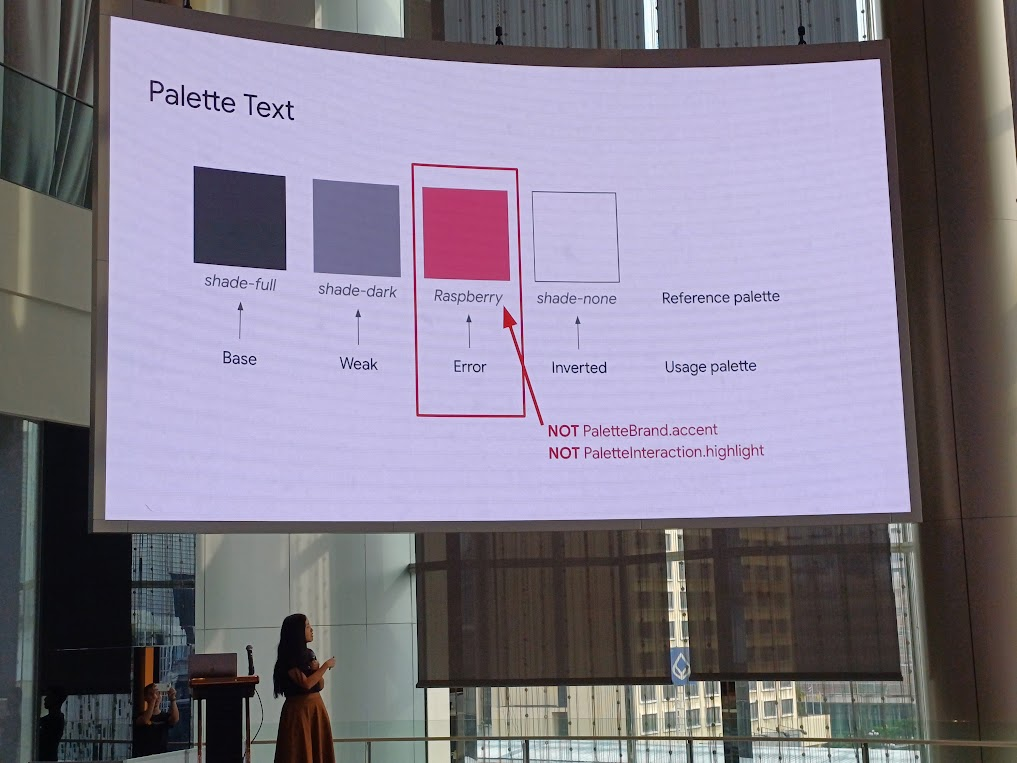
ใน palette จะมีเรื่อง interaction, text, color กับอะไรสักอย่าง จดไม่ทัน แหะ ๆ


ตัว error color จะไม่ใช่สีของ accent กับ highlight นะ แนะนำให้แยกกันคนละสี

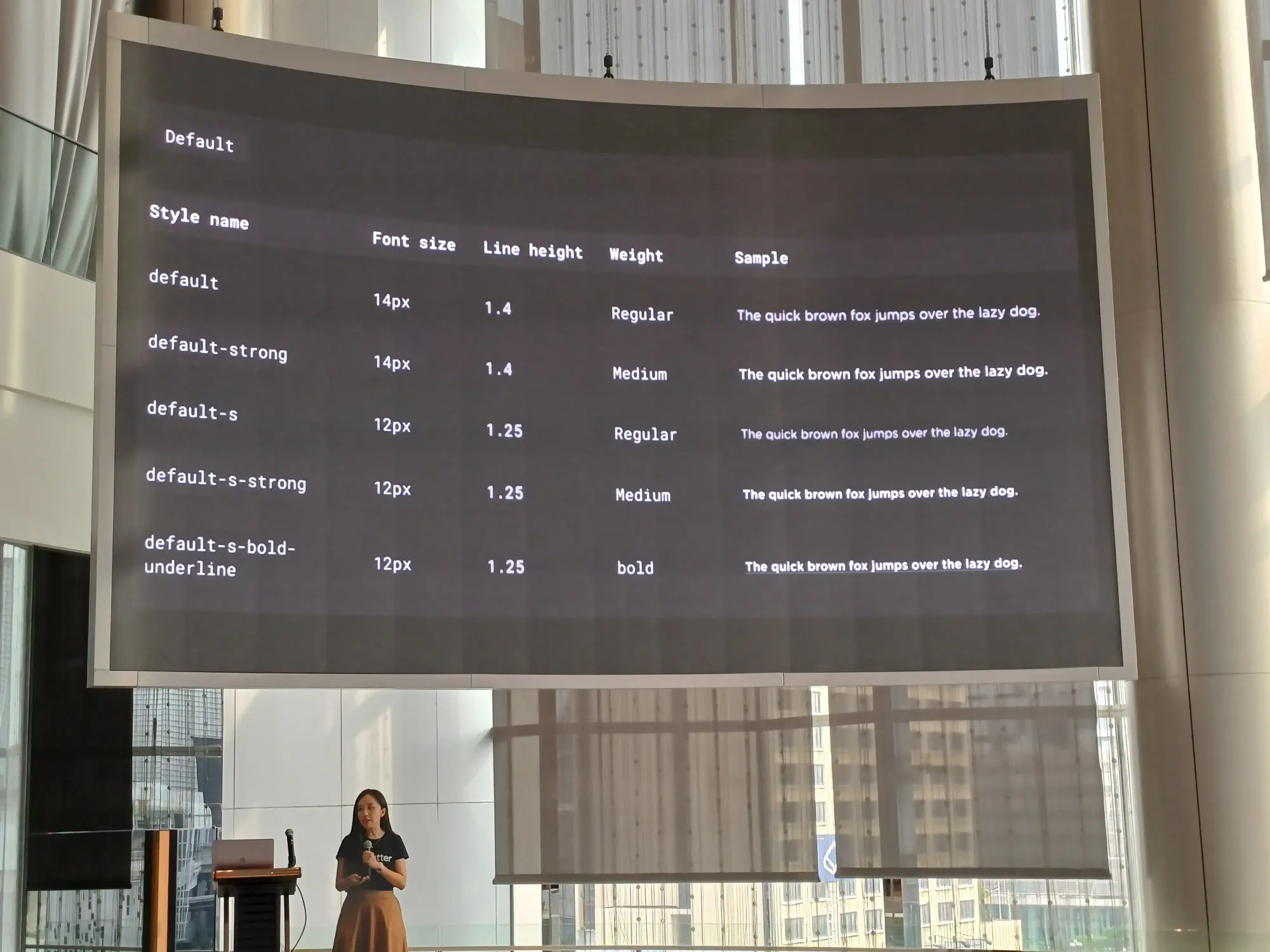
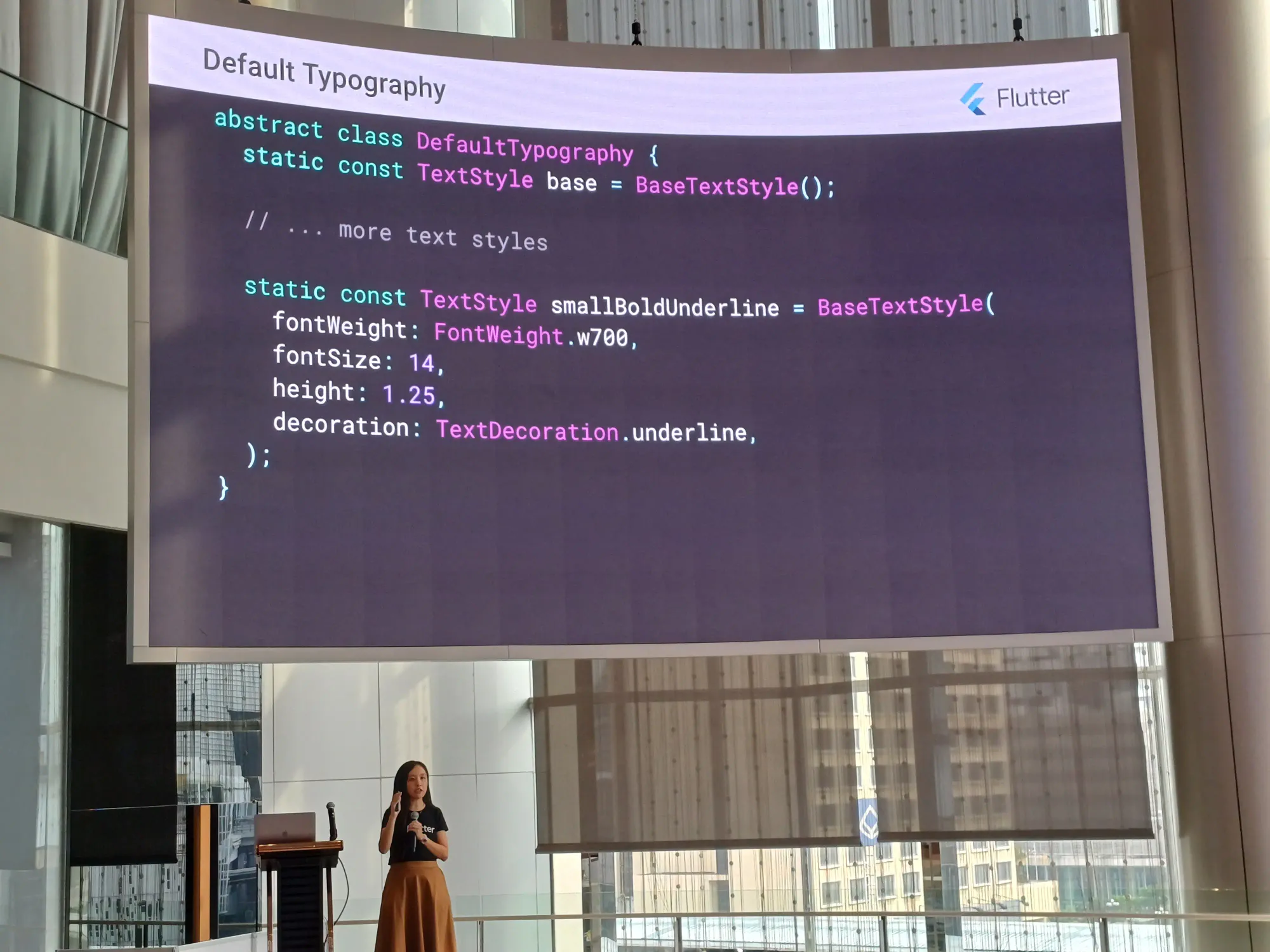
Typography: พวก text style ต่าง ๆ ที่ designer ออกแบบไว้ เช่น font-family weight text size


Space: margin และ padding ในส่วนนี้ developer และ designer ใช้แล้วต้องเข้าใจตรงกัน เวลาเอาไปลงใน Figma จะได้ไม่งง

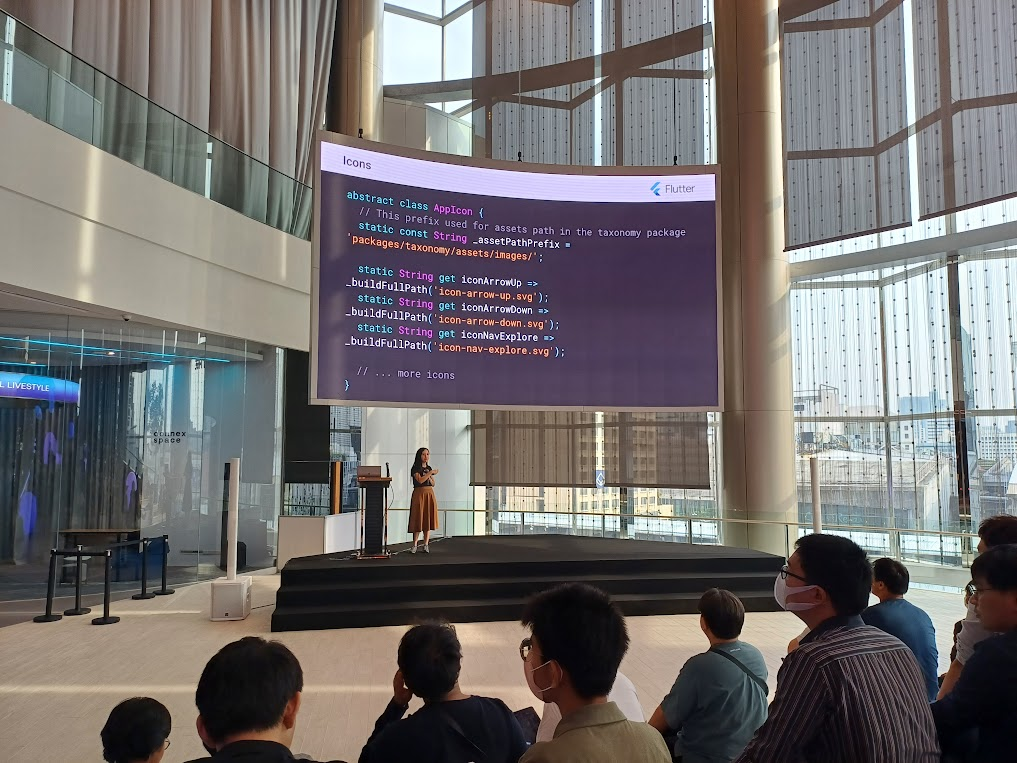
Icons: น่าจะคล้าย ๆ พวก drawable ฝั่ง Android แหละ

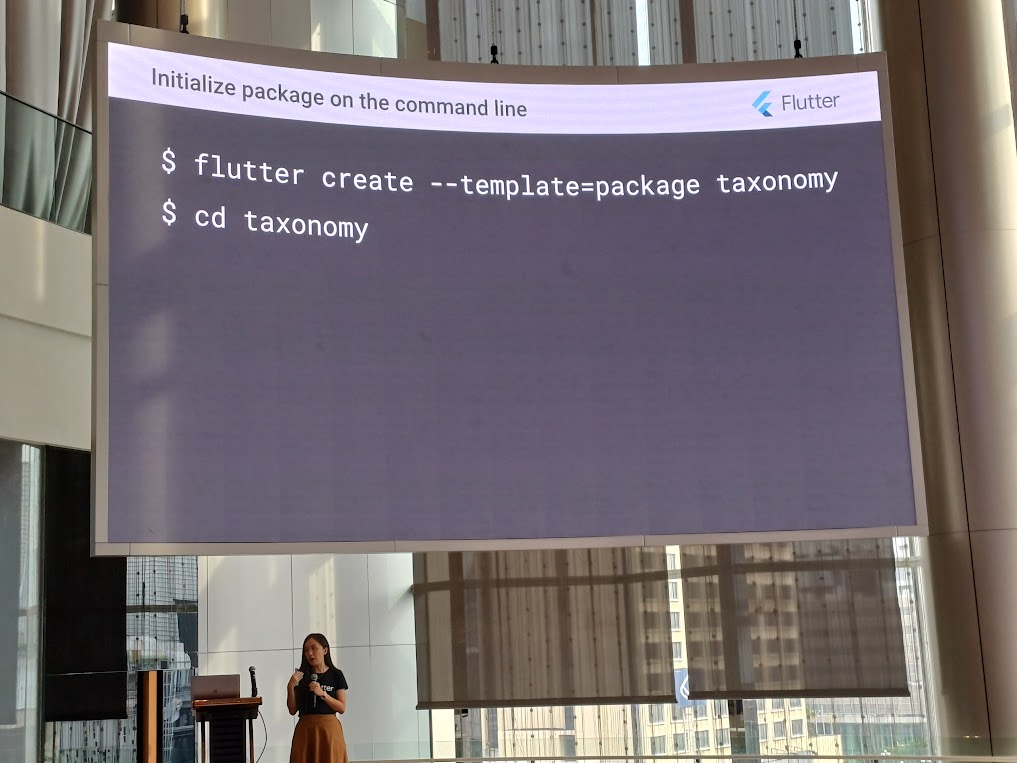
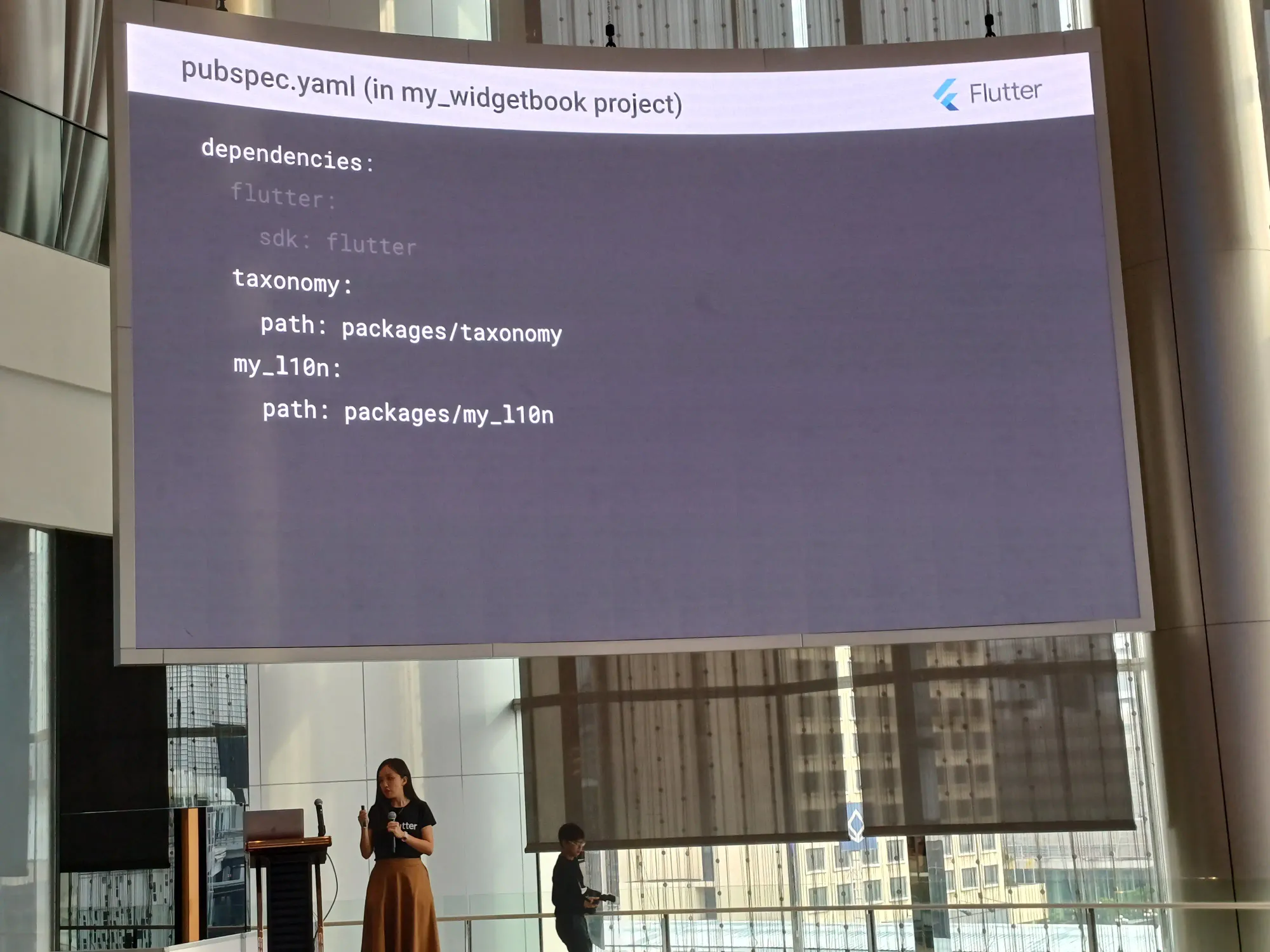
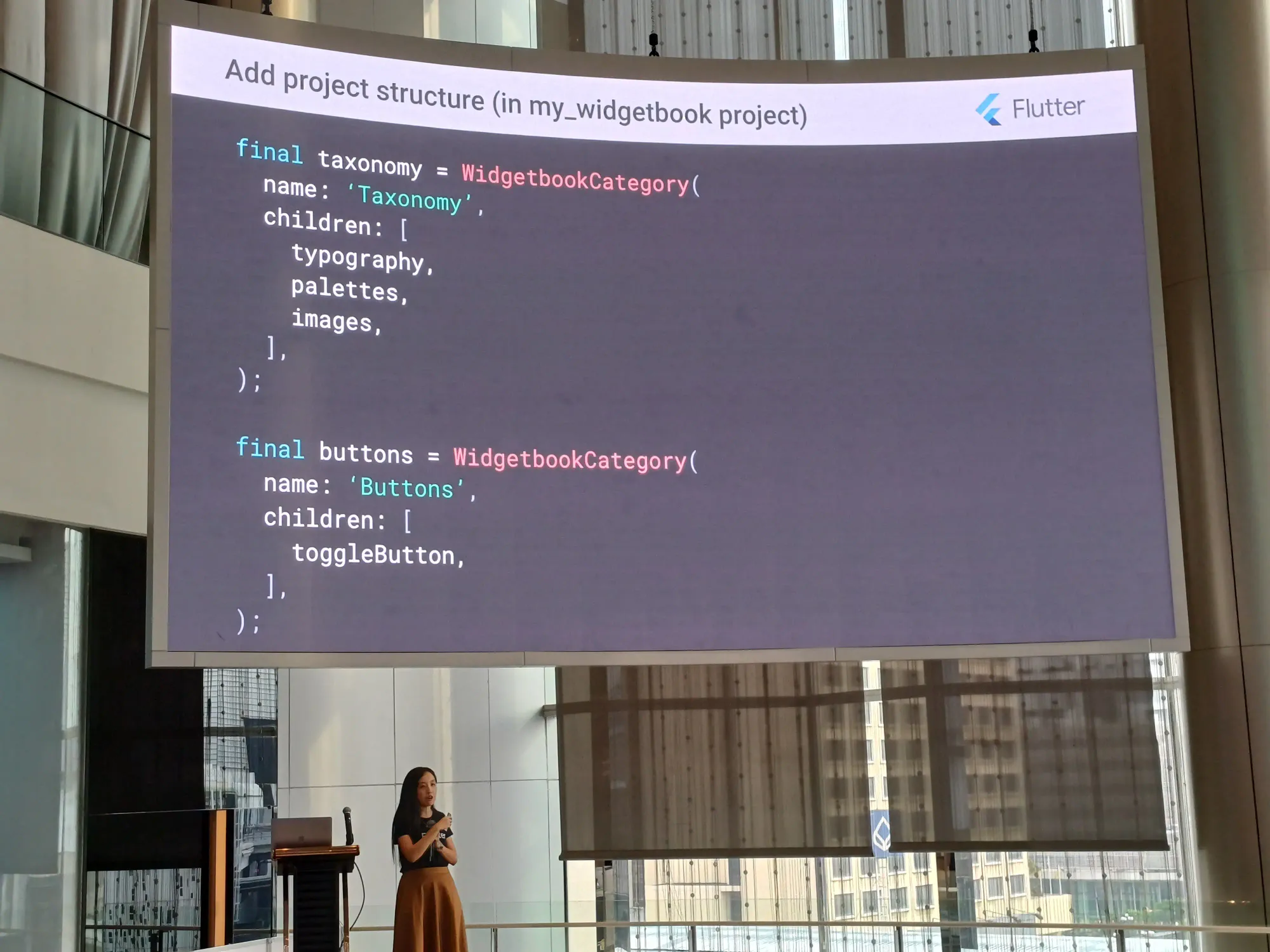
สามารถติดตั้ง package ของ Taxonomy เพื่อ share design system ไป module อื่น ๆ ได้

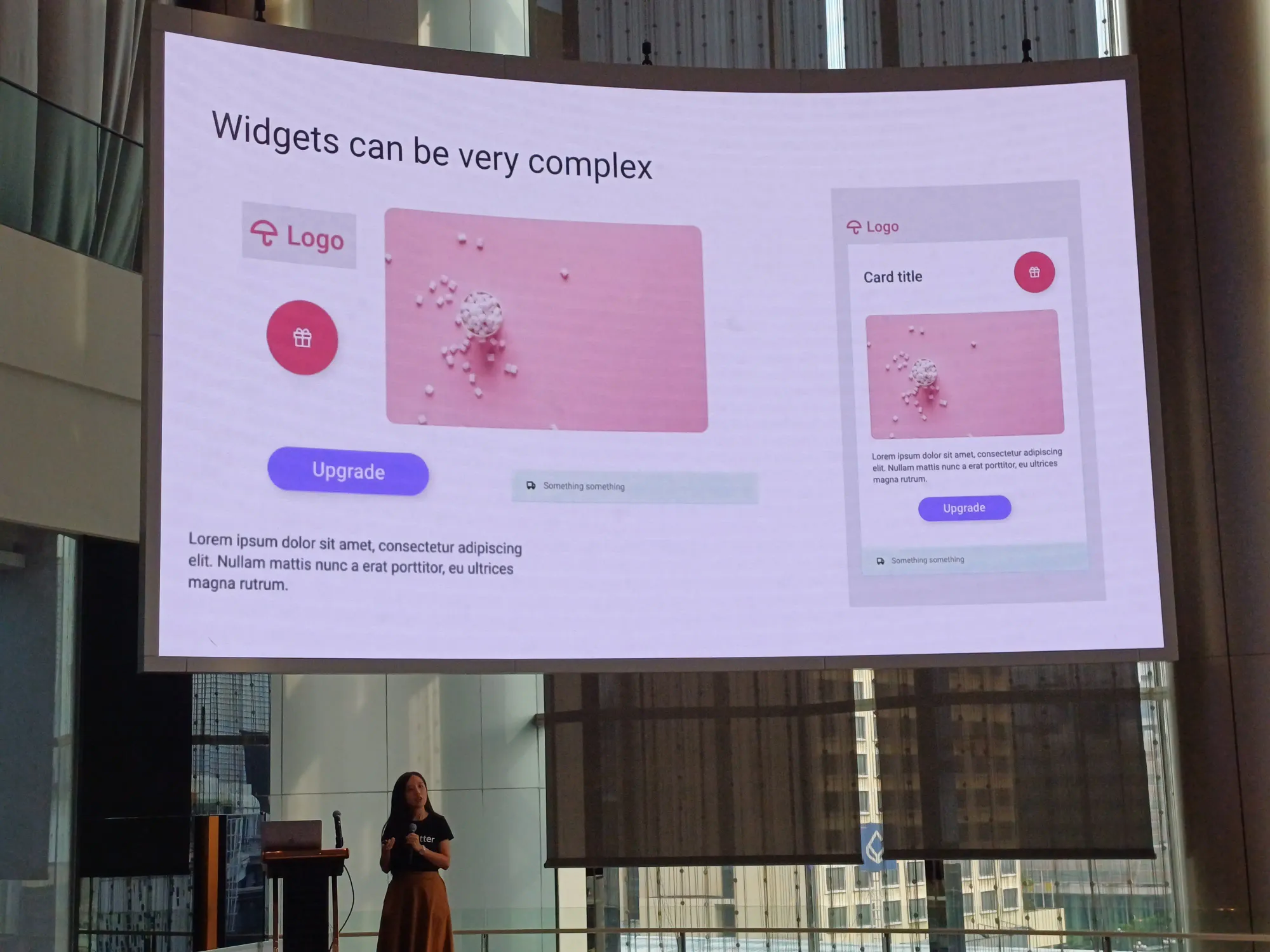
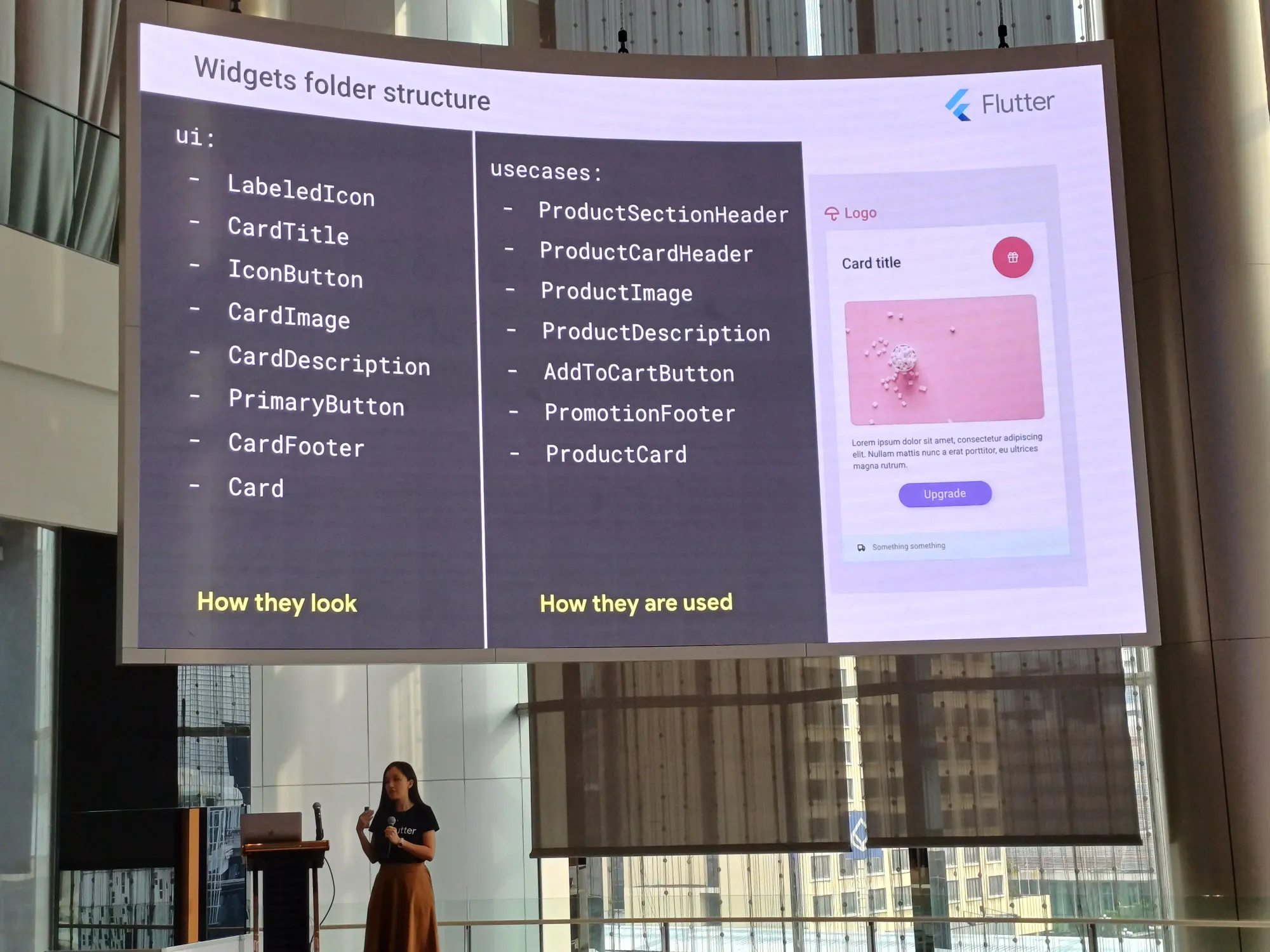
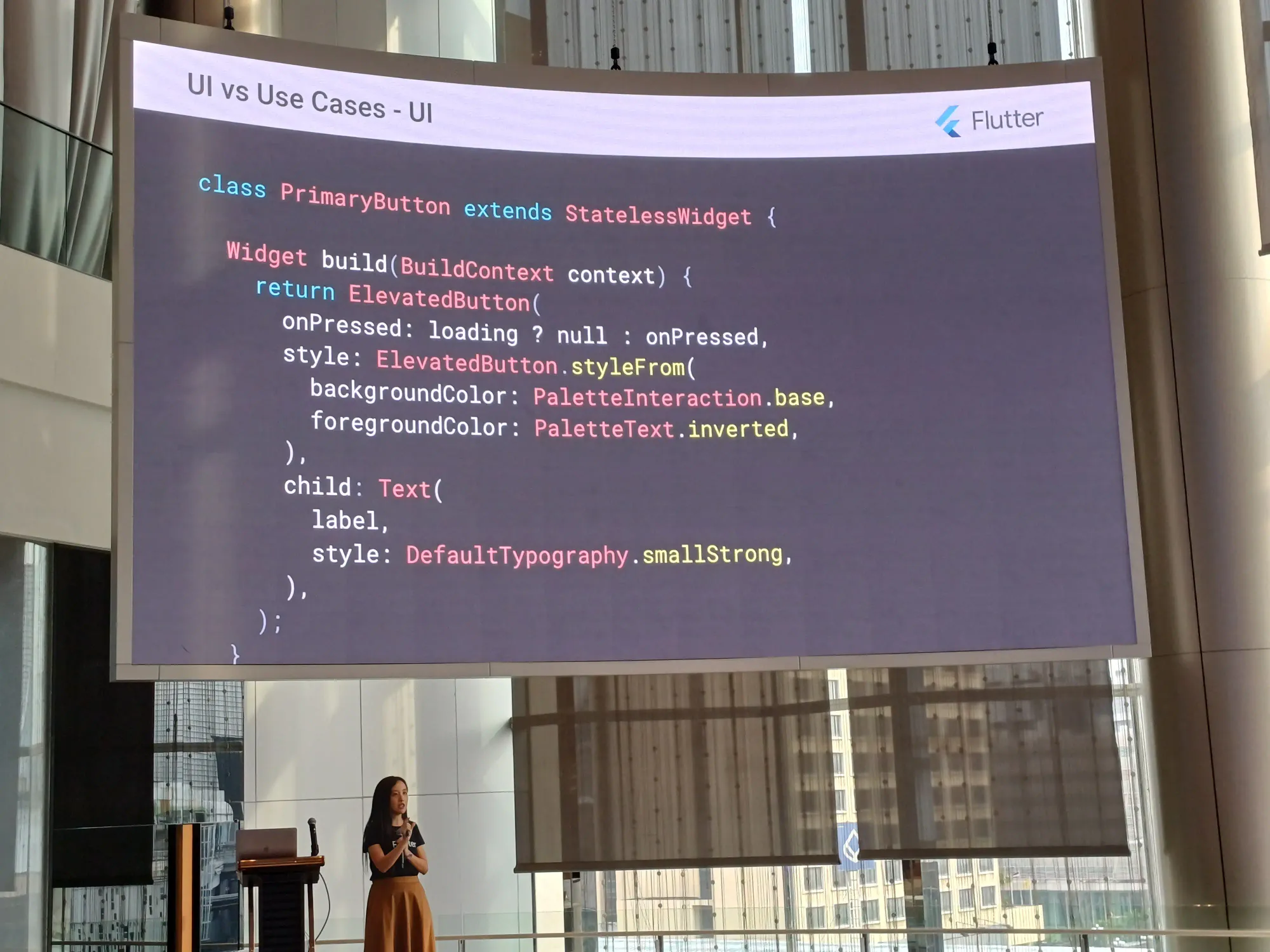
widget มีความซับซ้อนมาก เราต้อง make sure ว่ามันจะถูก reuse ทีหลังได้ไหม


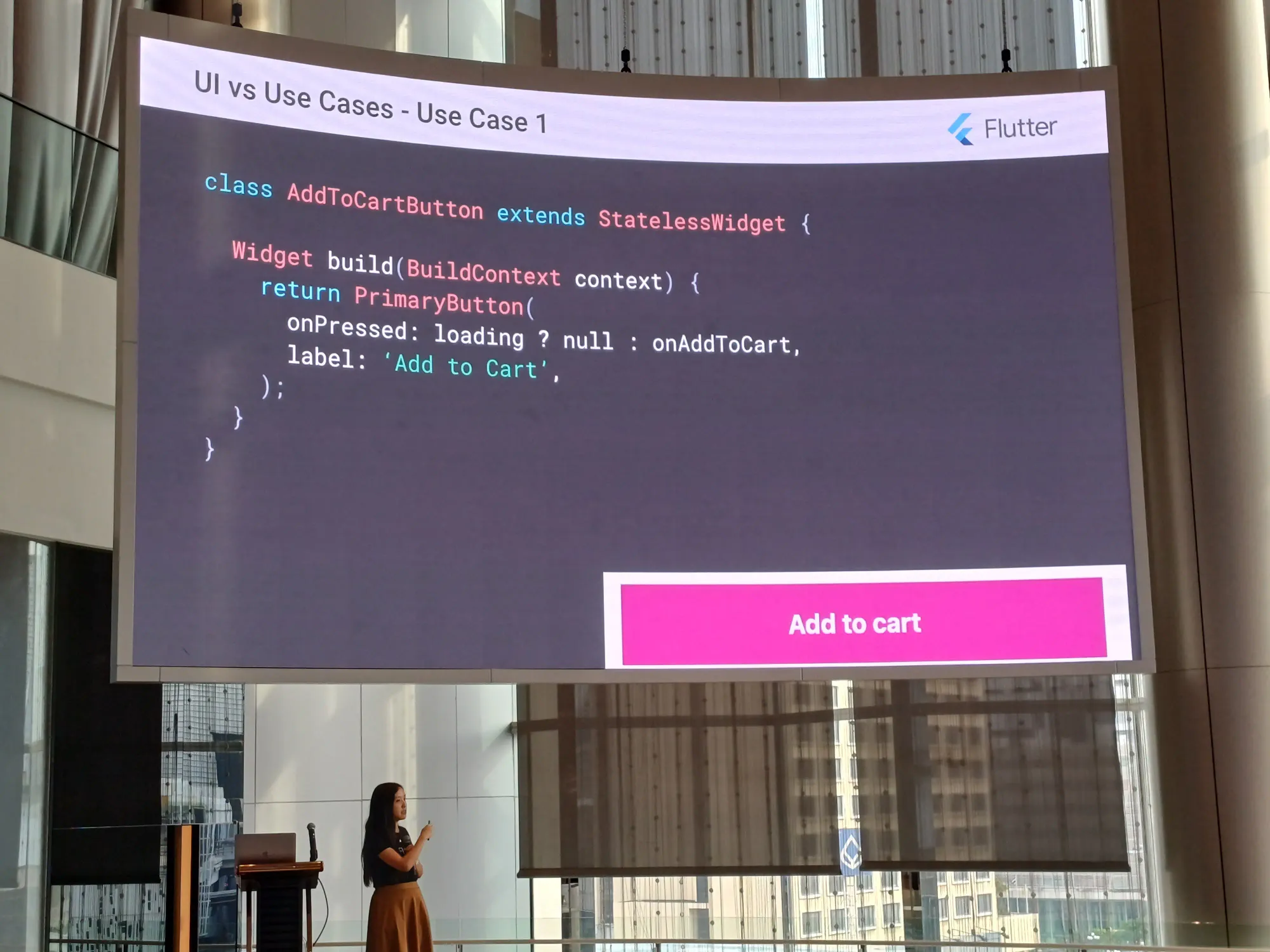
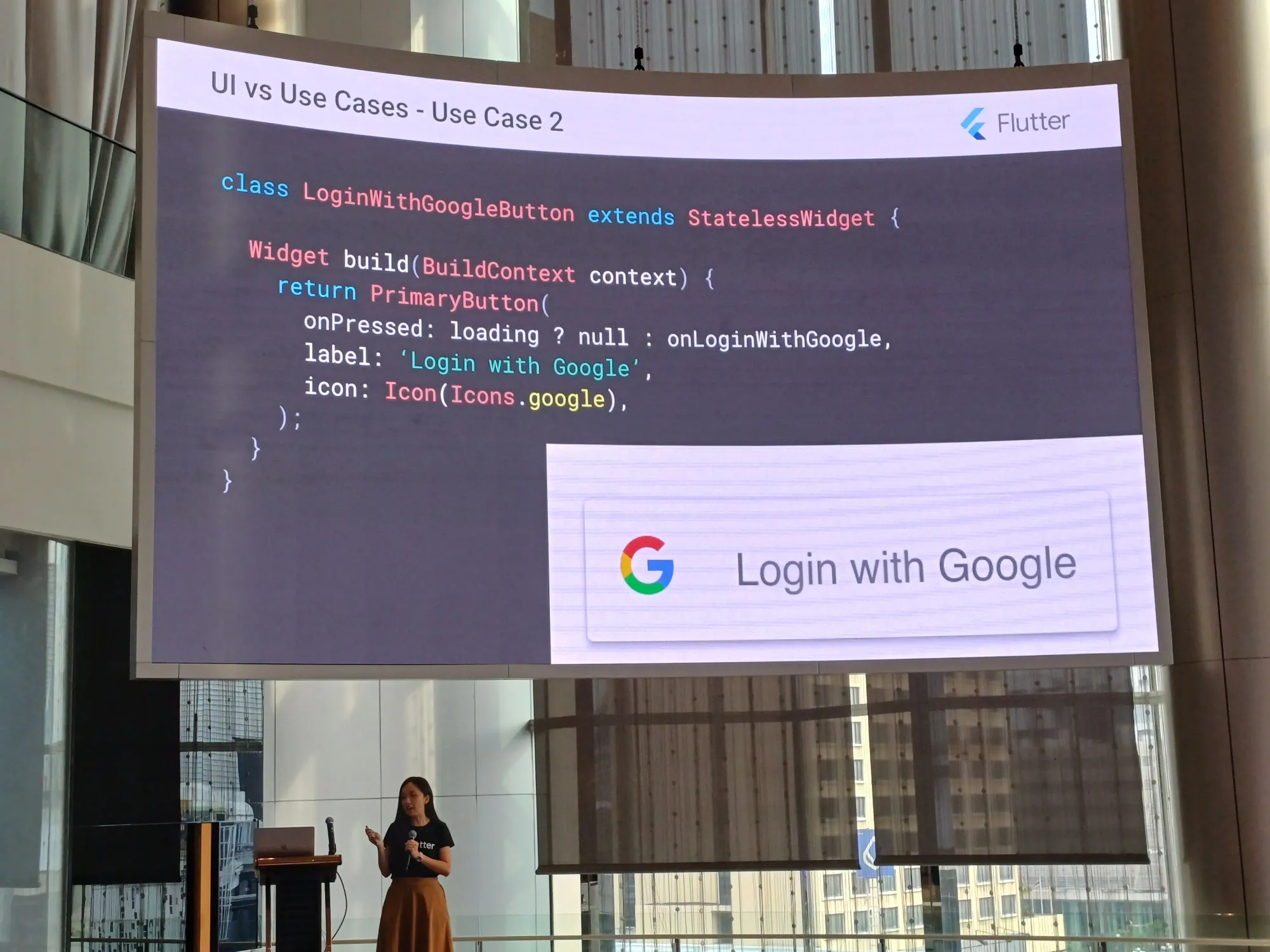
UI ←→ use case components เหมือนทำ custom view มาใช้ โดยการนำ UI มา extends widget



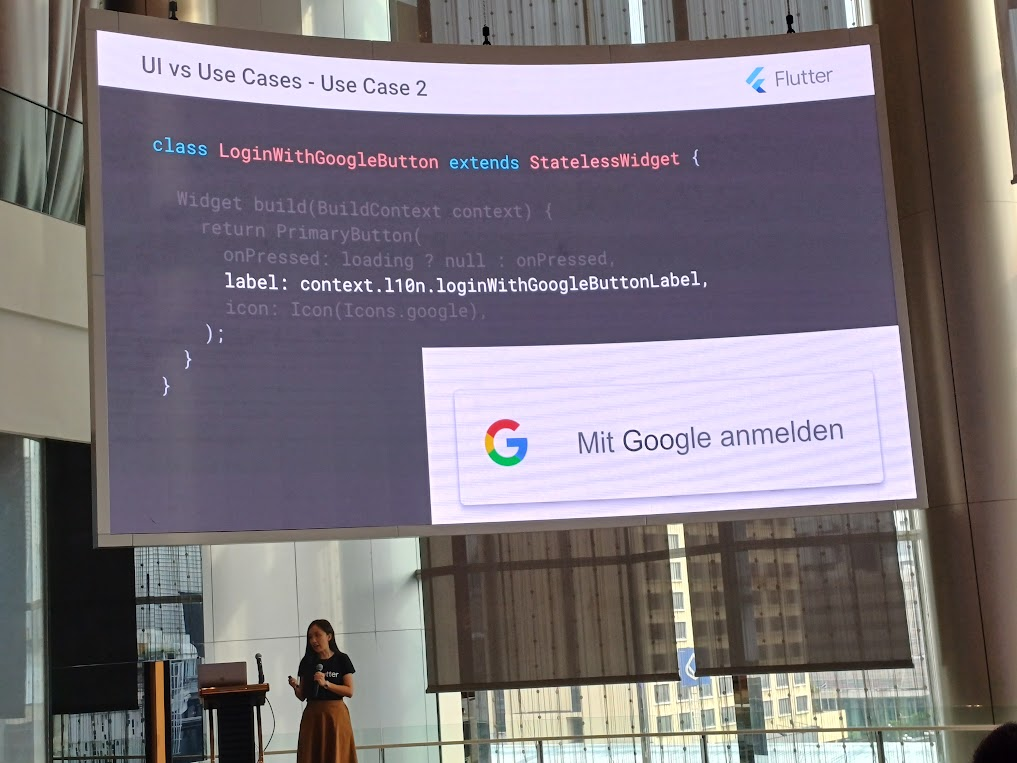
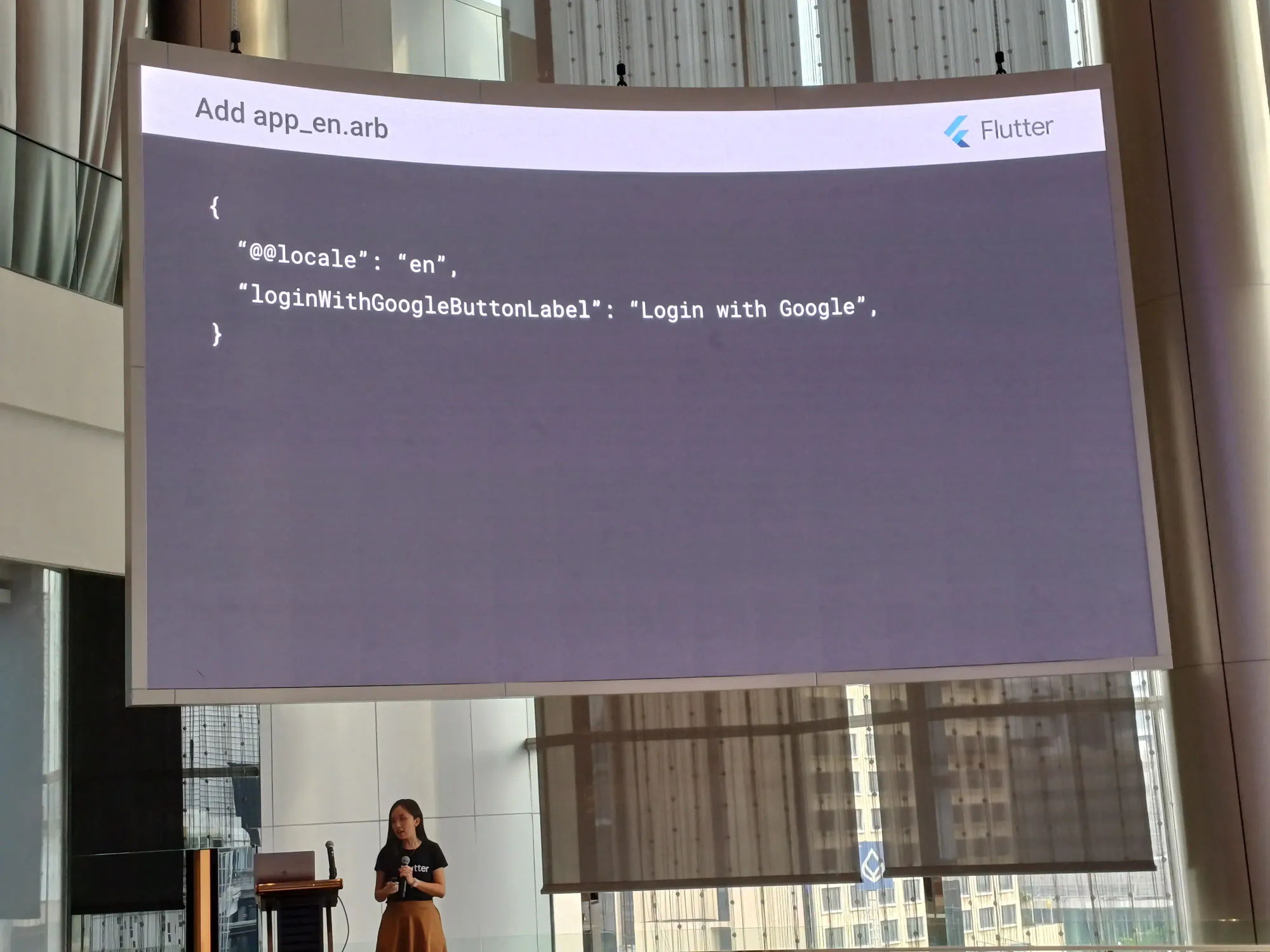
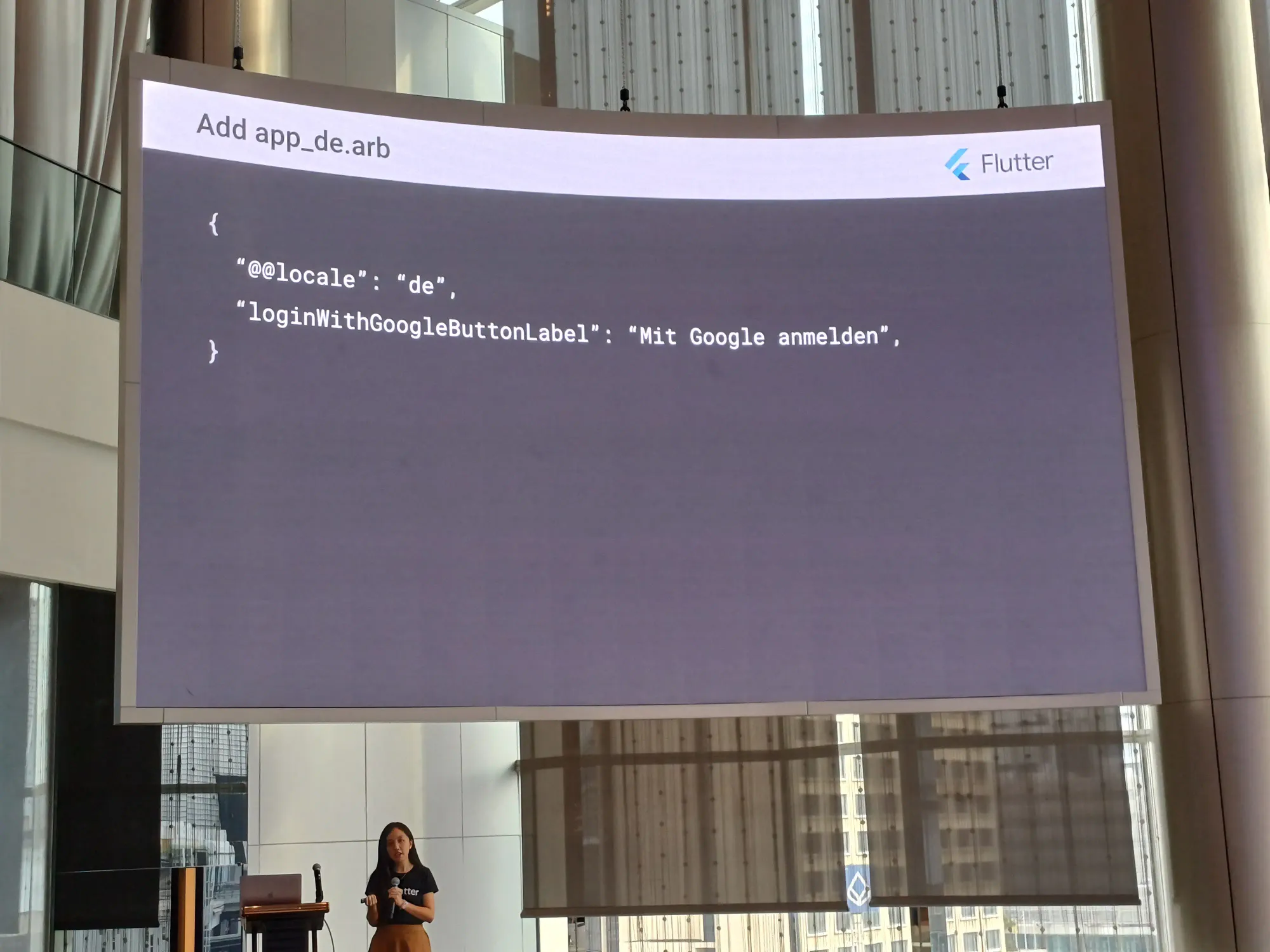
localising widgets ใส่ label (หรือใส่ text นั่นแหละ) ว่าแแสดงยังไง เหมือนใช้ string resource ฝั่ง Android

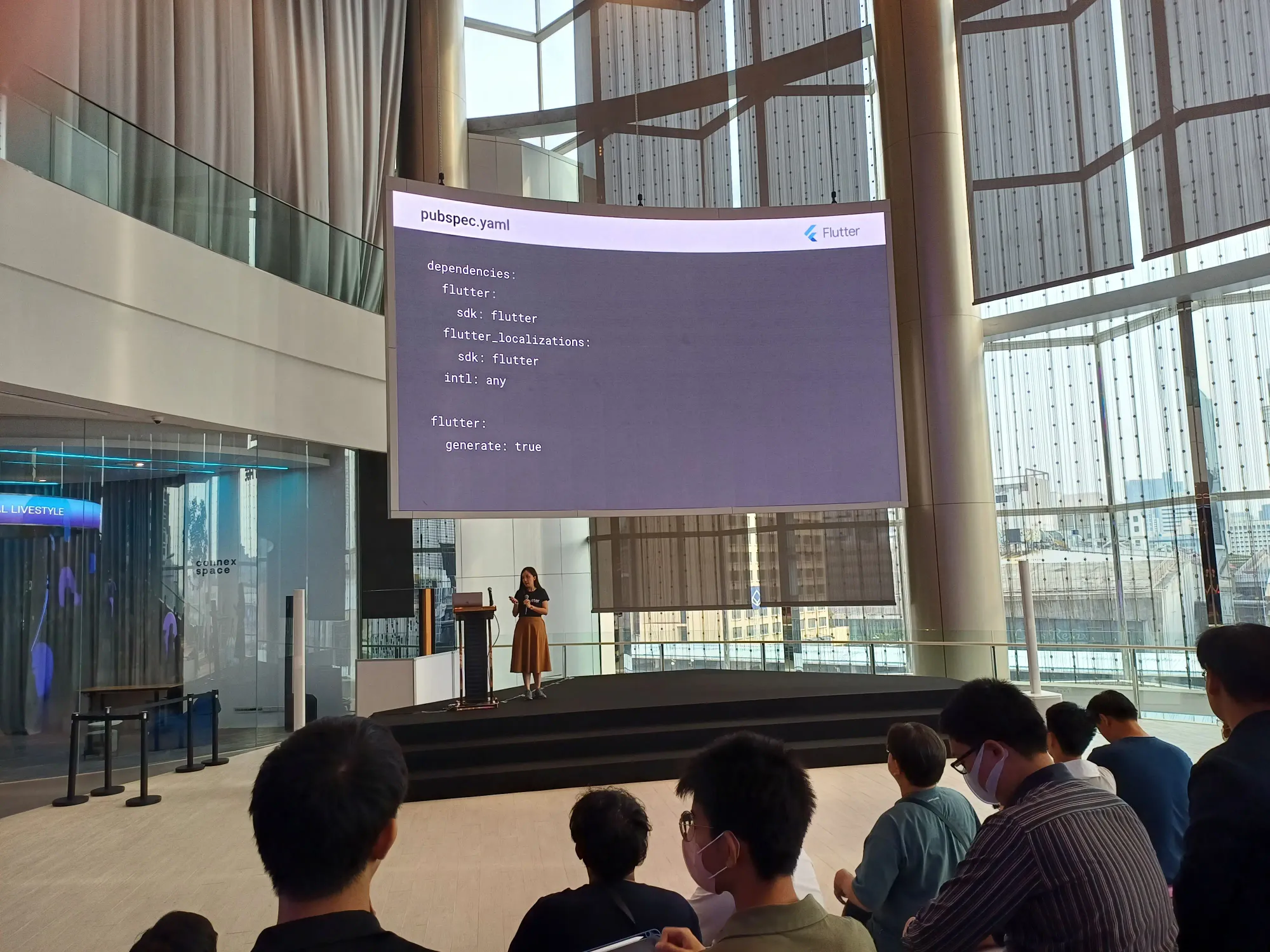
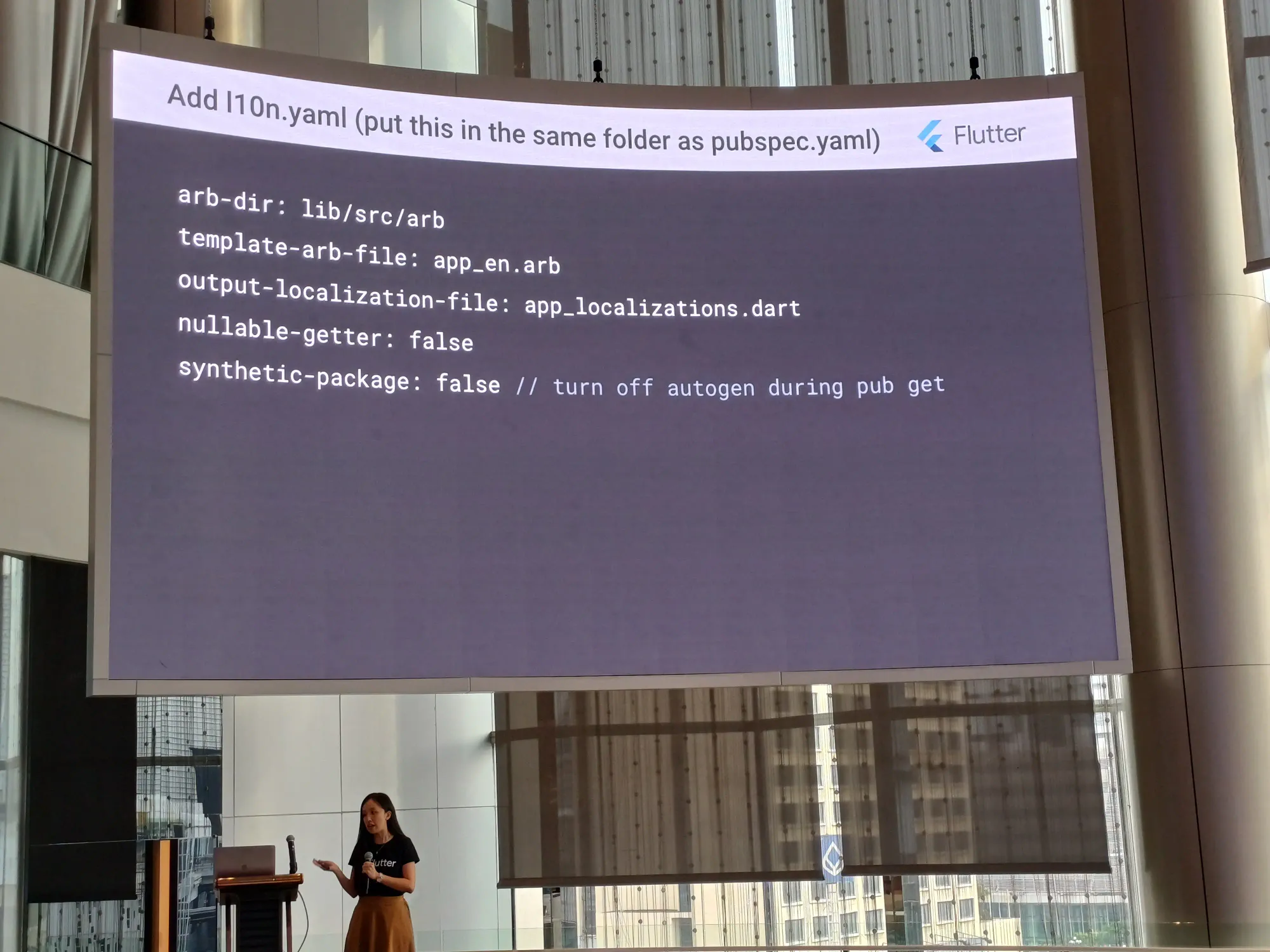
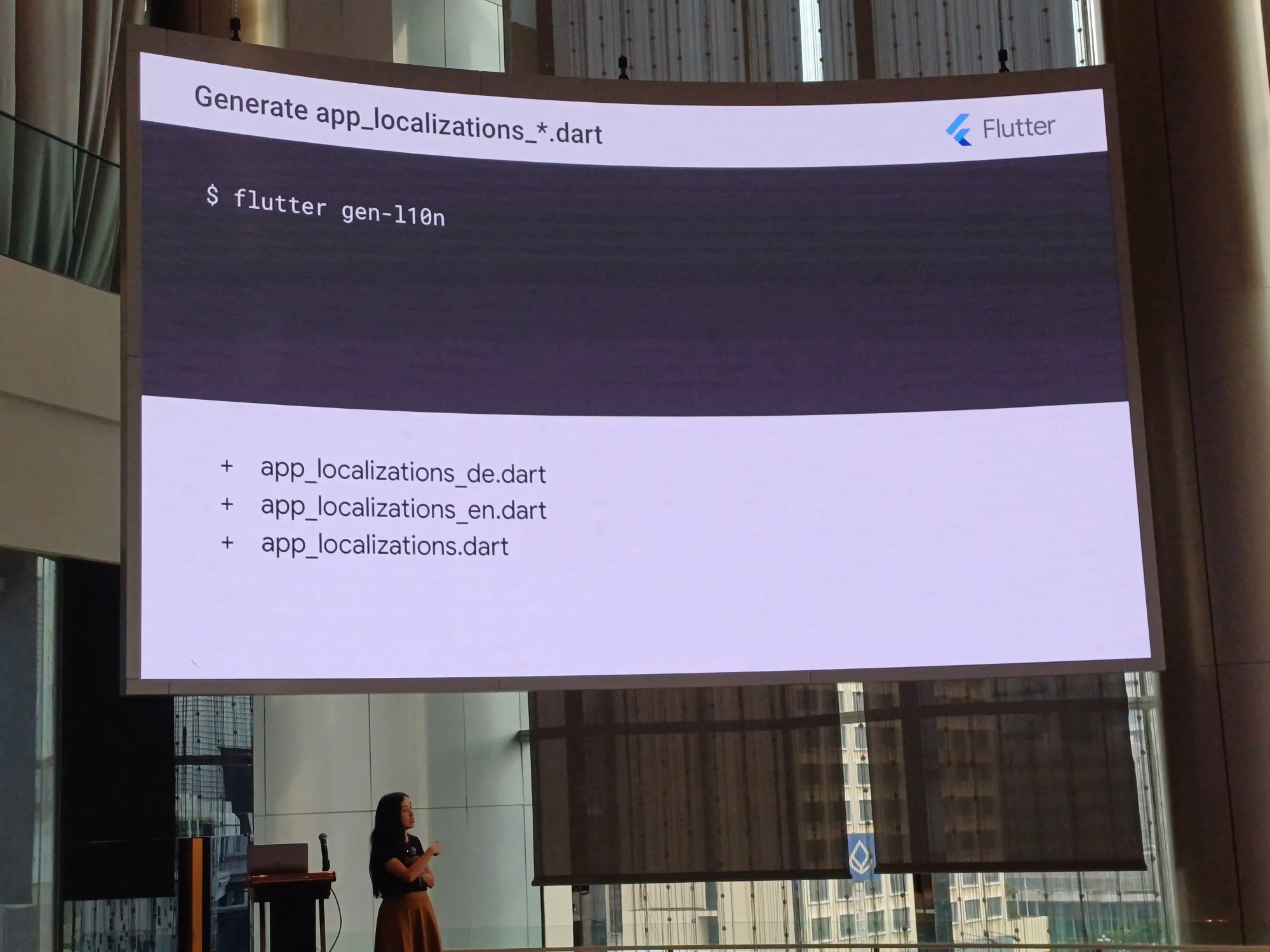
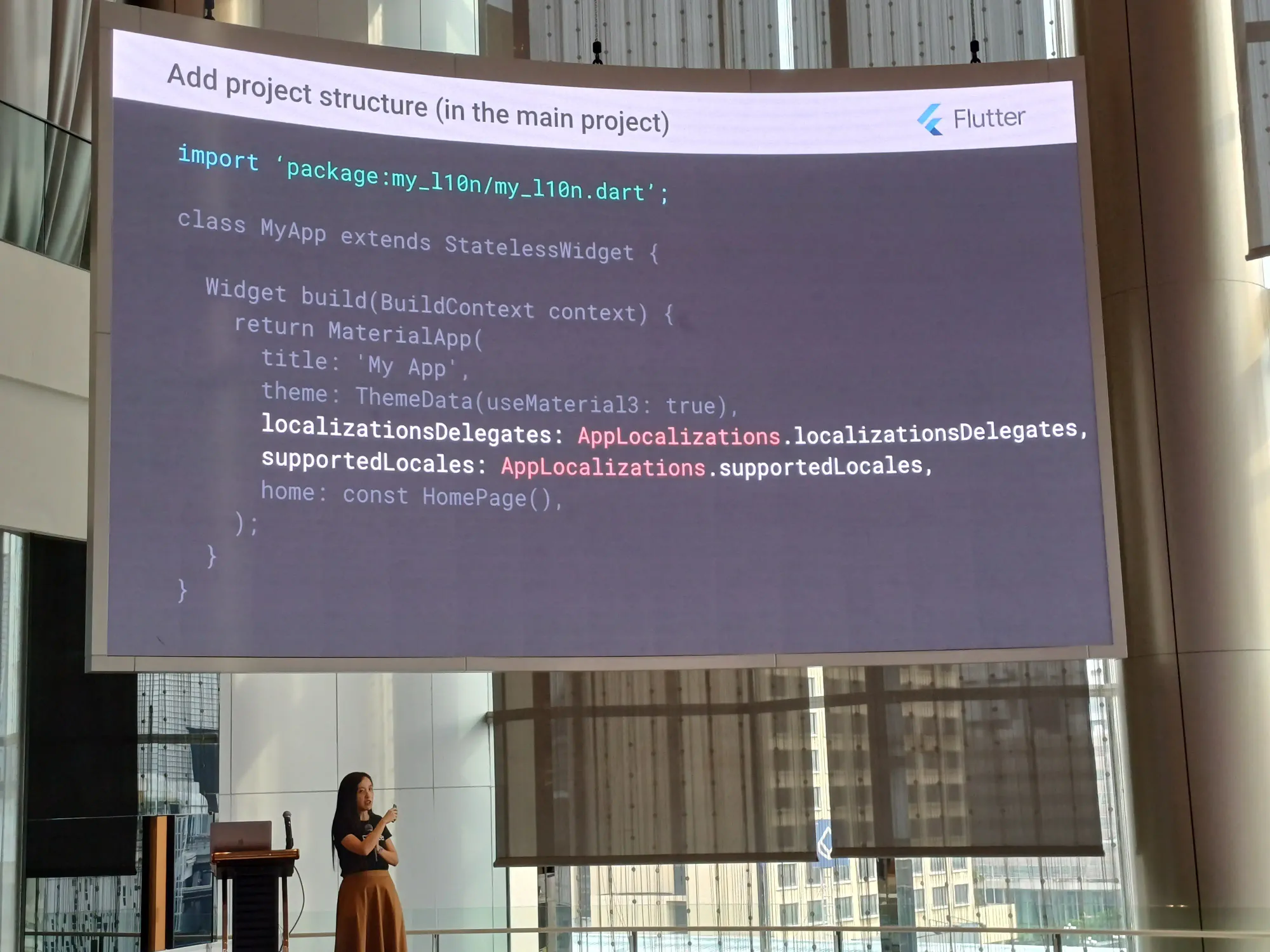
localisation-as-a-package: install package และใส่ generate: true และเพิ่มตัว local ทำ file arb ตามแต่ละภาษา และ generate ออกมา แล้วไปใส่ใน pubspec.yaml (คล้าย ๆ build.gradle ของ Android)







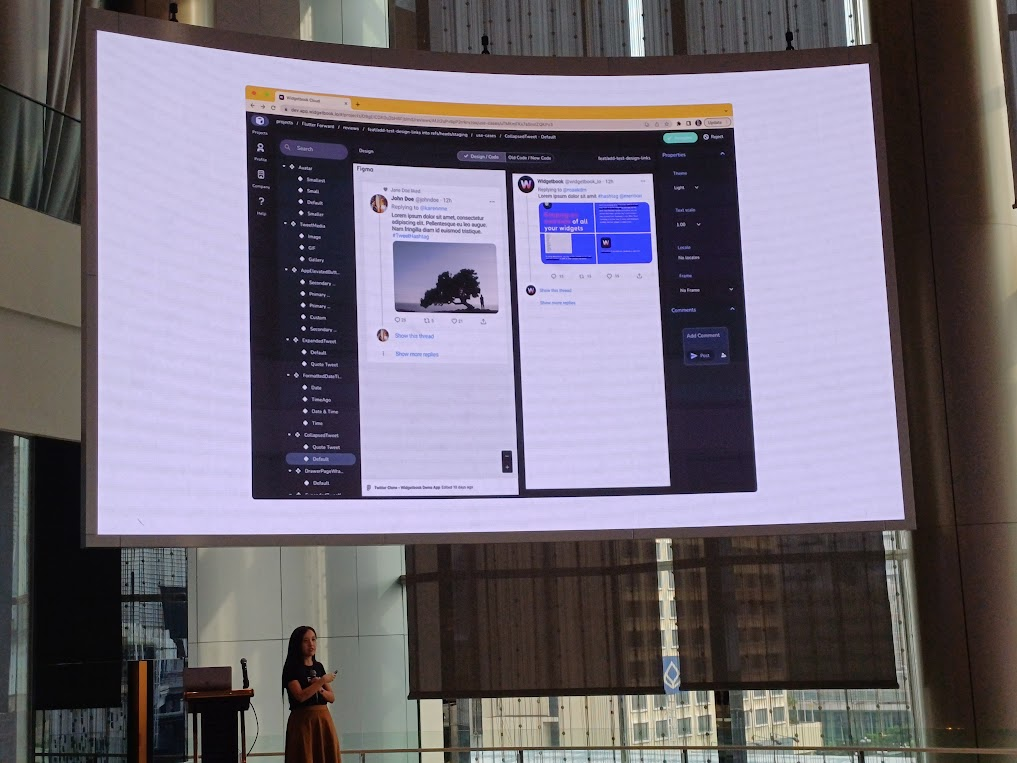
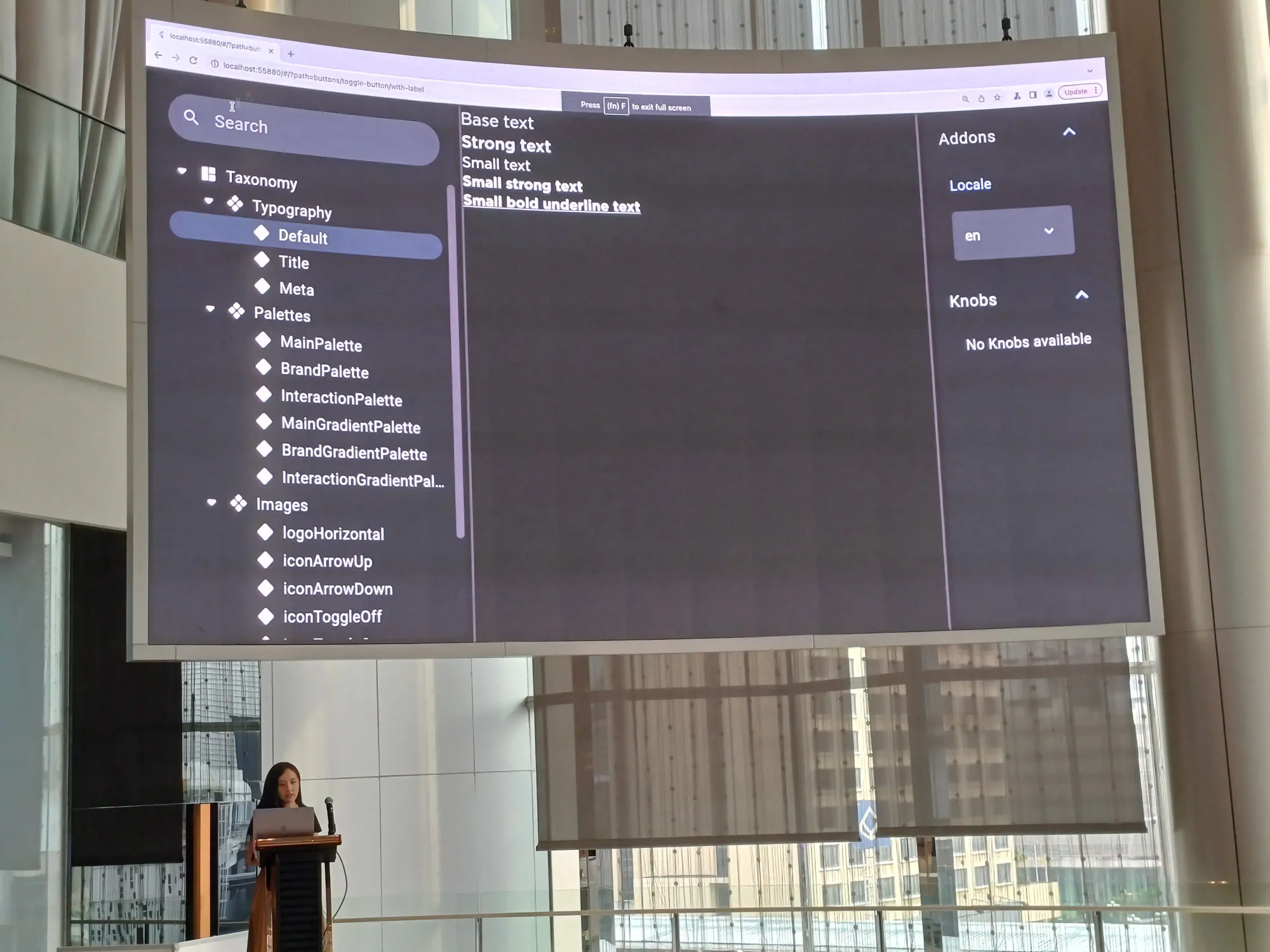
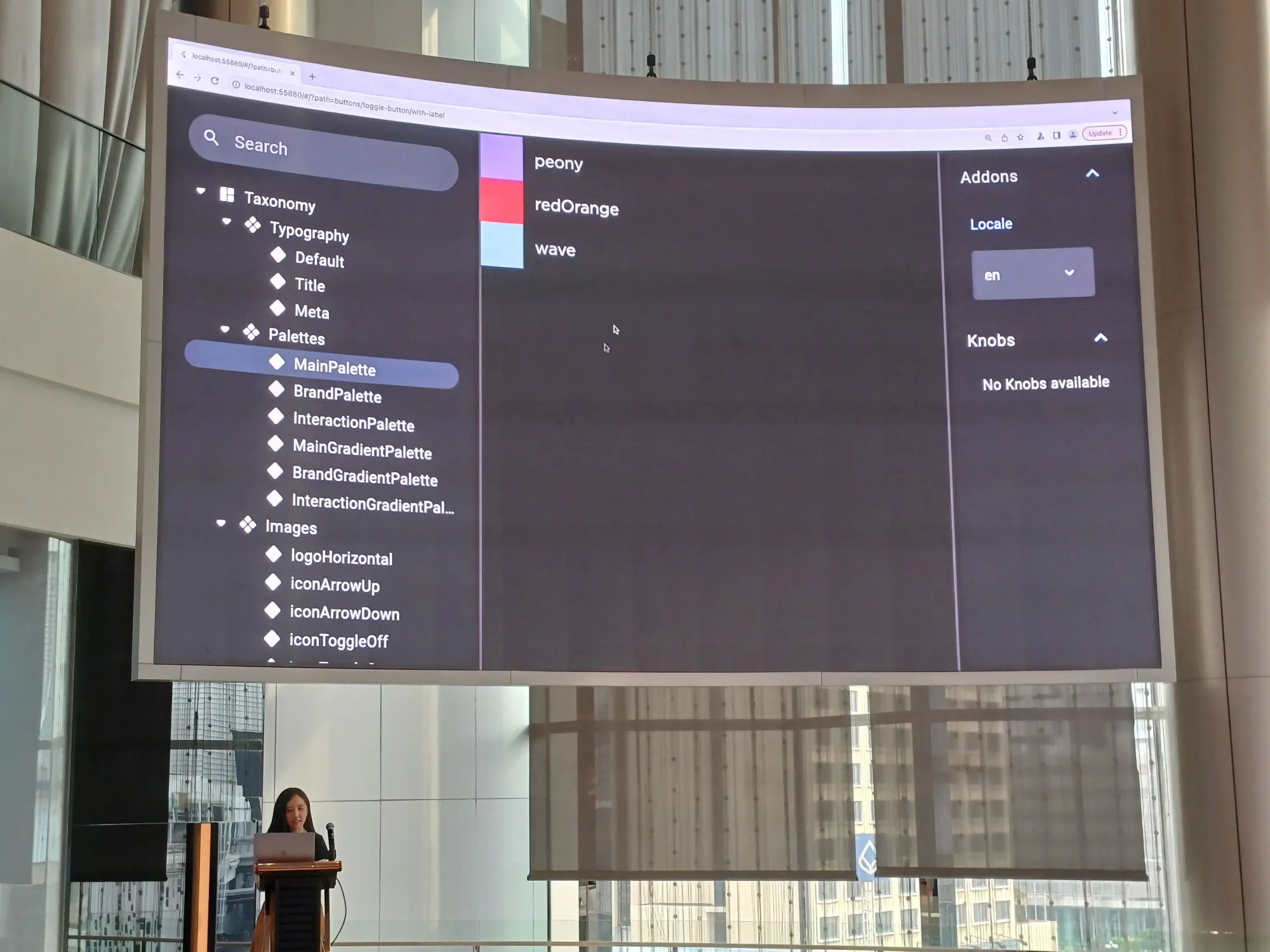
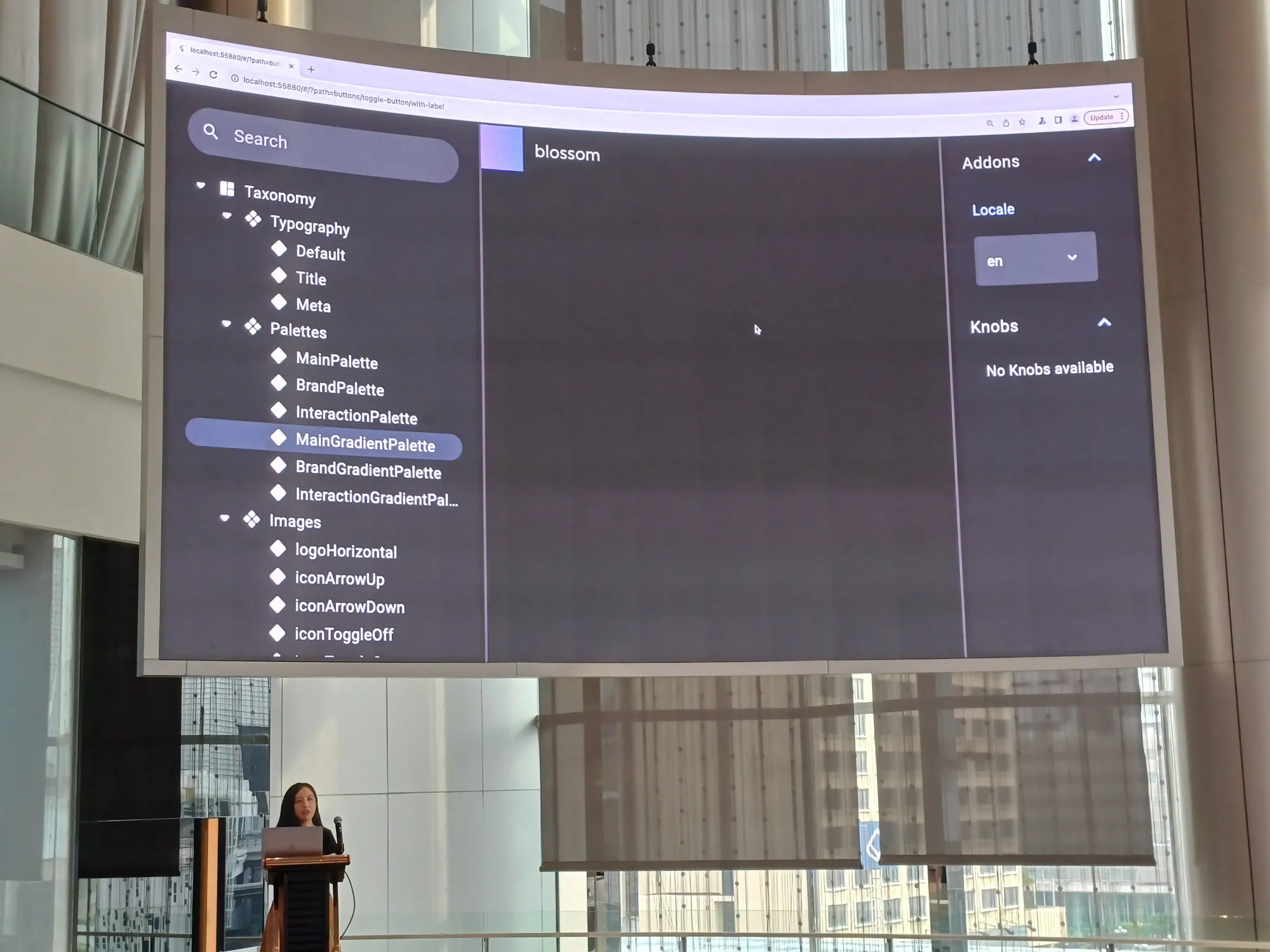
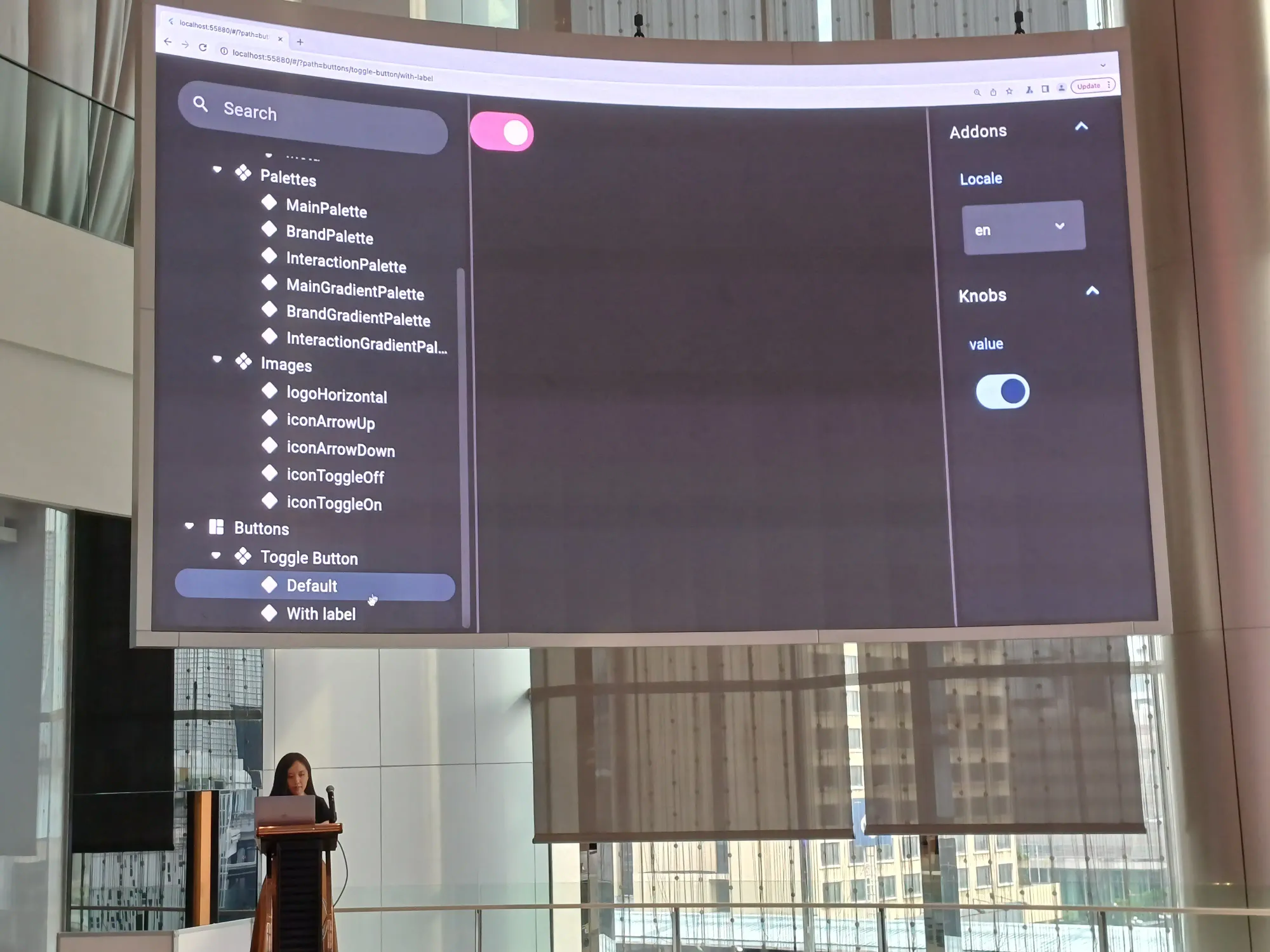
What's WidgetBook?
คล้าย ๆ Storybook เน้น ccomponent ในแอพ สามารถปรับแต่ง design และดูได้ว่าถ้าเกิด action แล้ว ทำอะไรต่อ

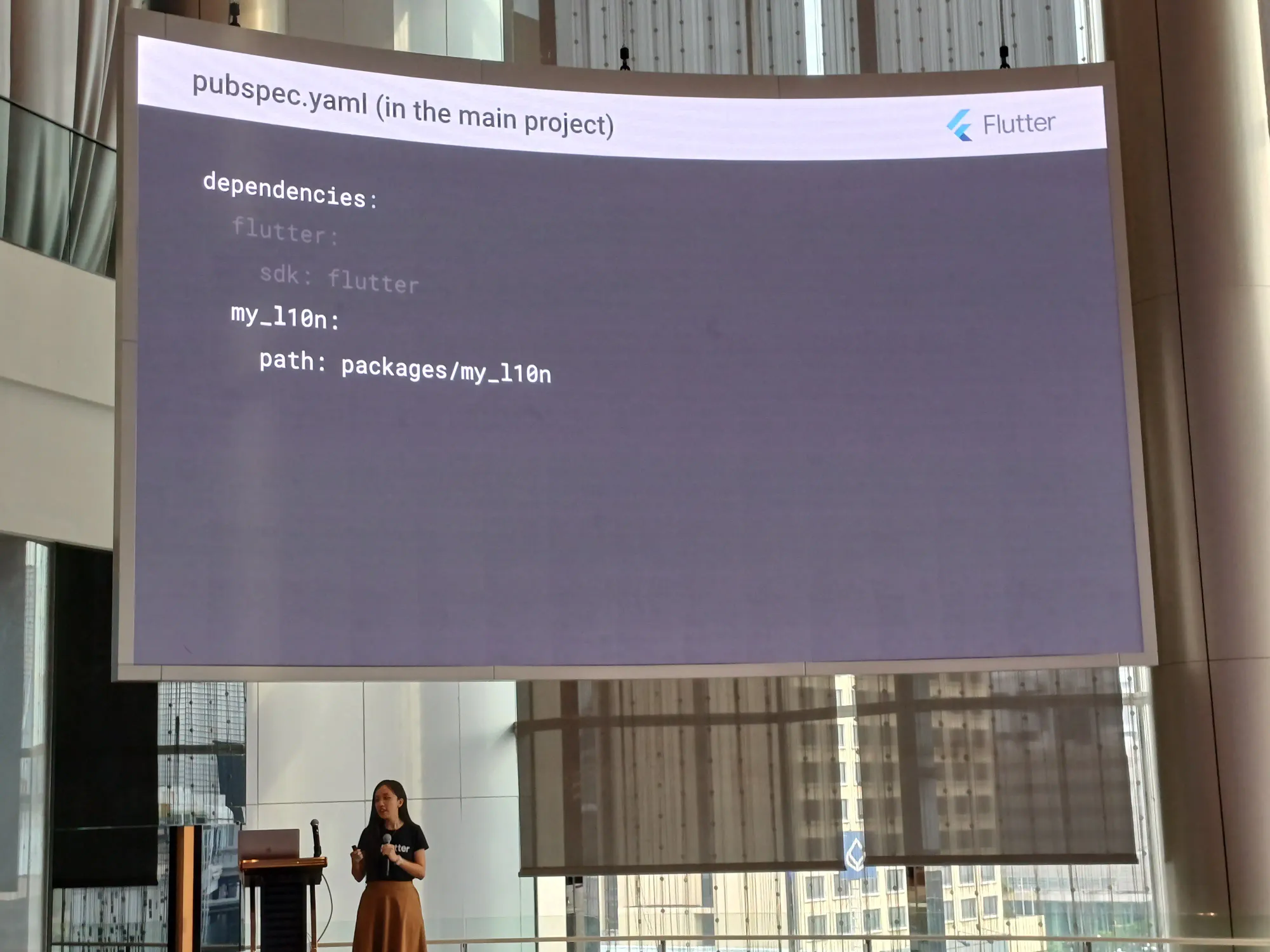
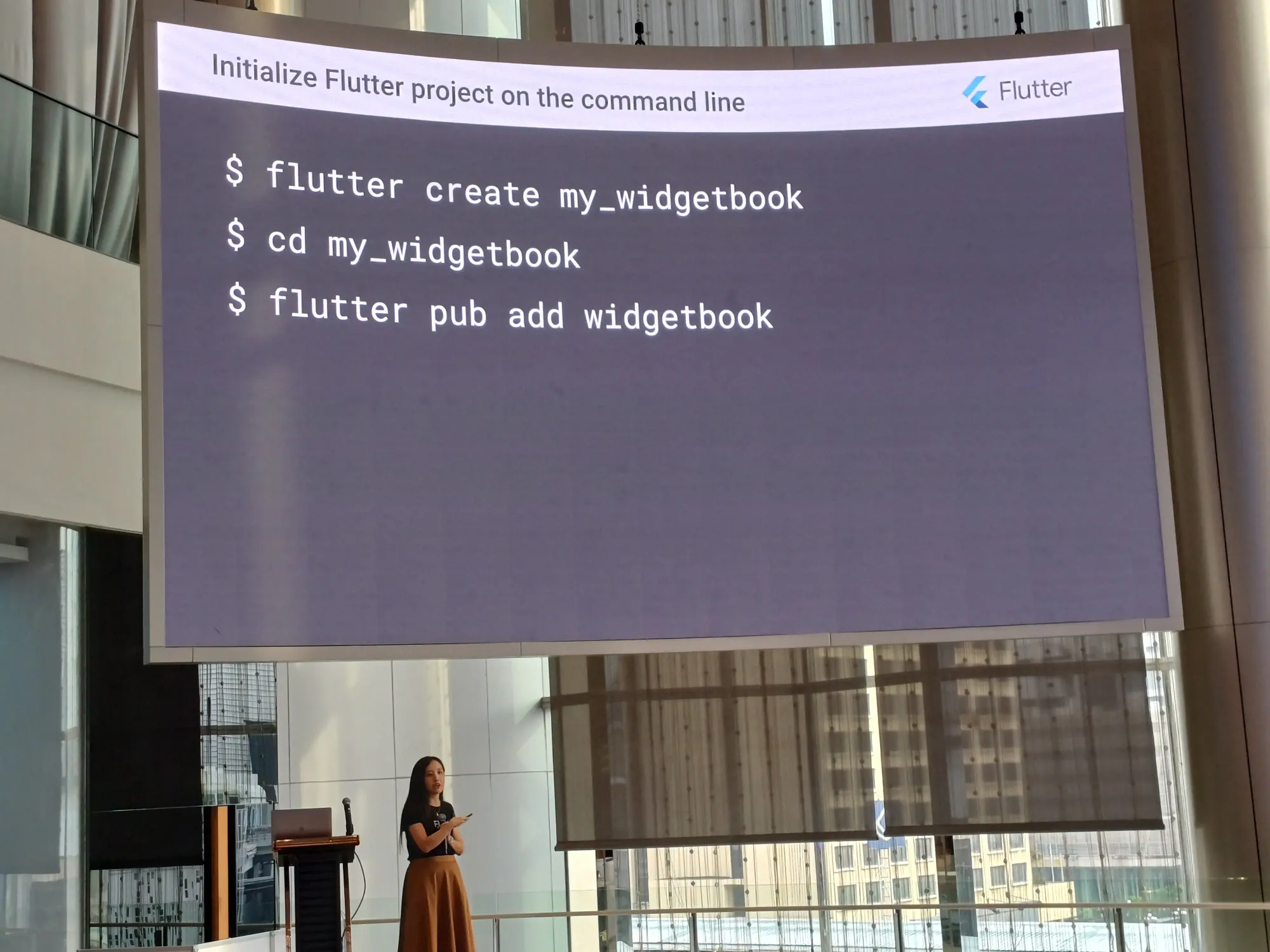
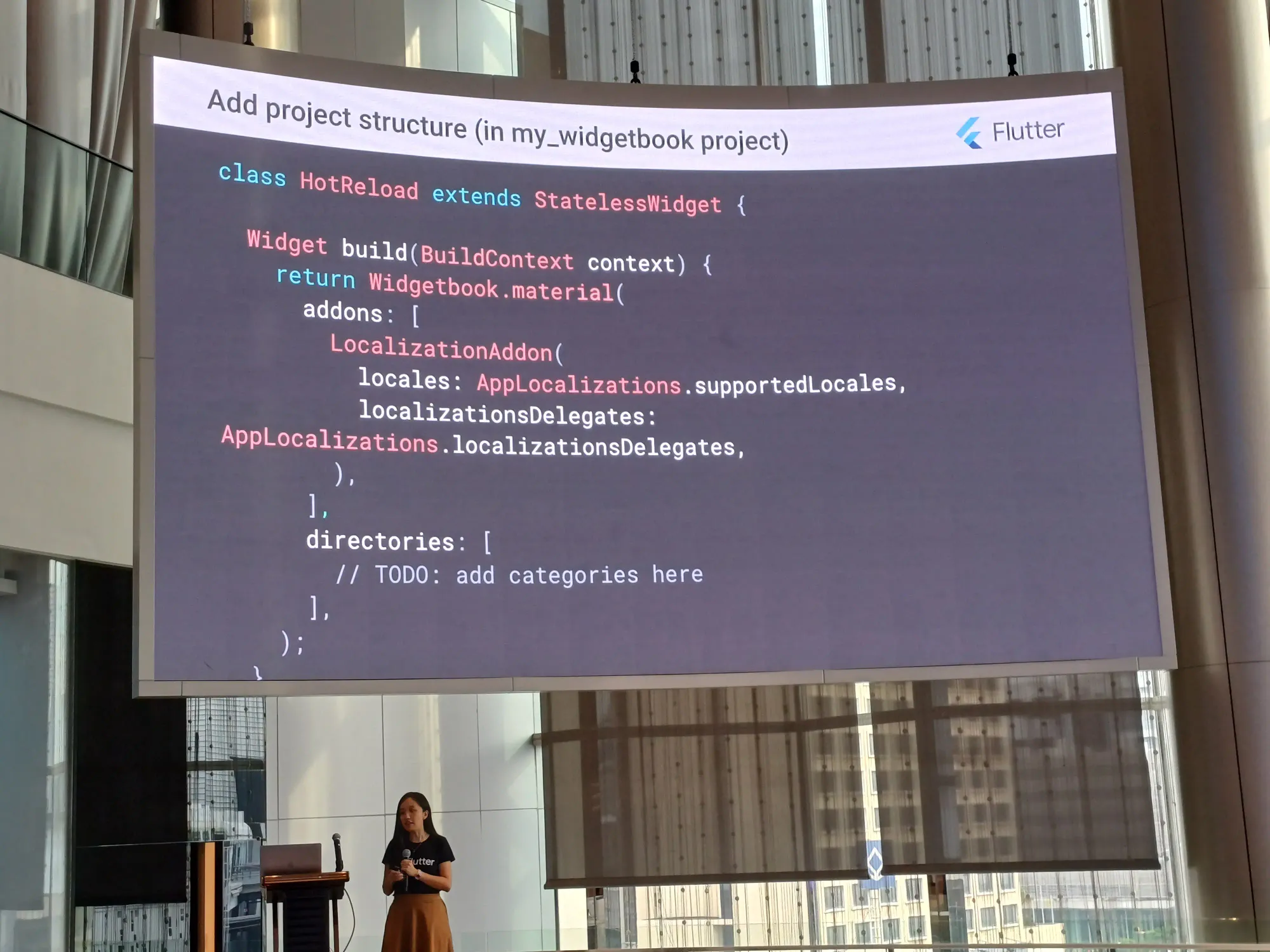
การ setup สร้าง new project และเอาของเพิ่มเข้ามาใน pubspec.yaml (คล้าย ๆ build.gradle ของ Android)




demo
ดู design แต่ละ category เช่น typography palette พวกสีต่าง ๆ ทำ gradient ได้นะ image สามารถกดเล่นได้นะ ดูเรื่อง localize ได้ด้วย




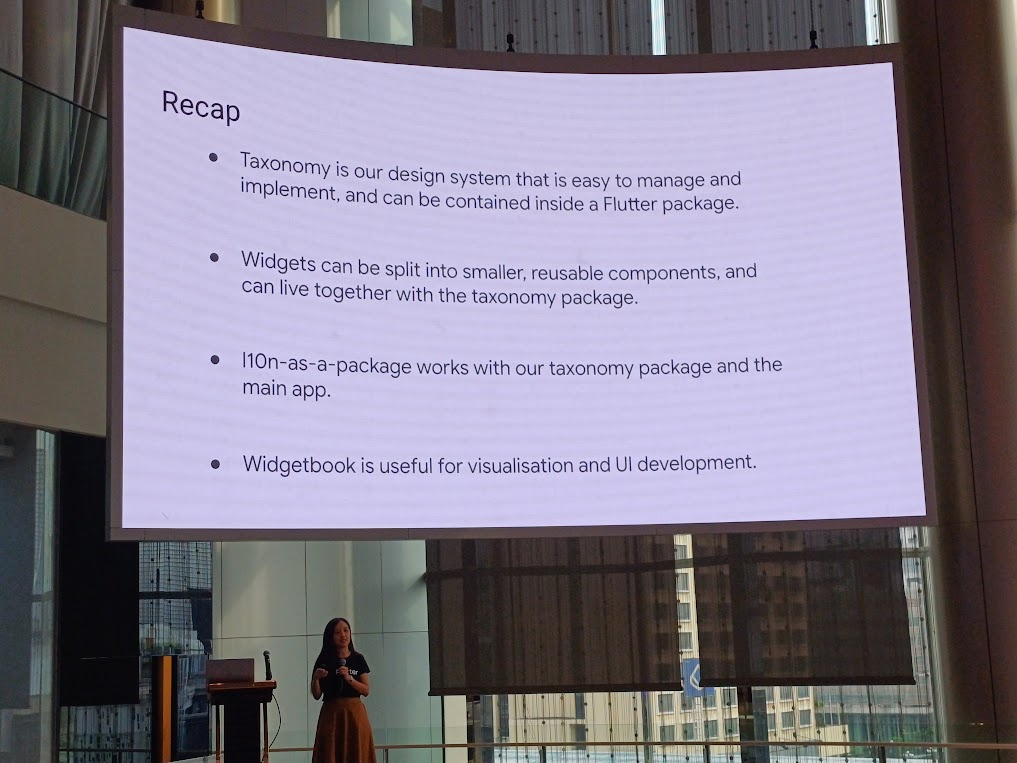
สรุปทั้งหมดก่อนจบ session

แล้วก็ contract ของ speaker เนอะ

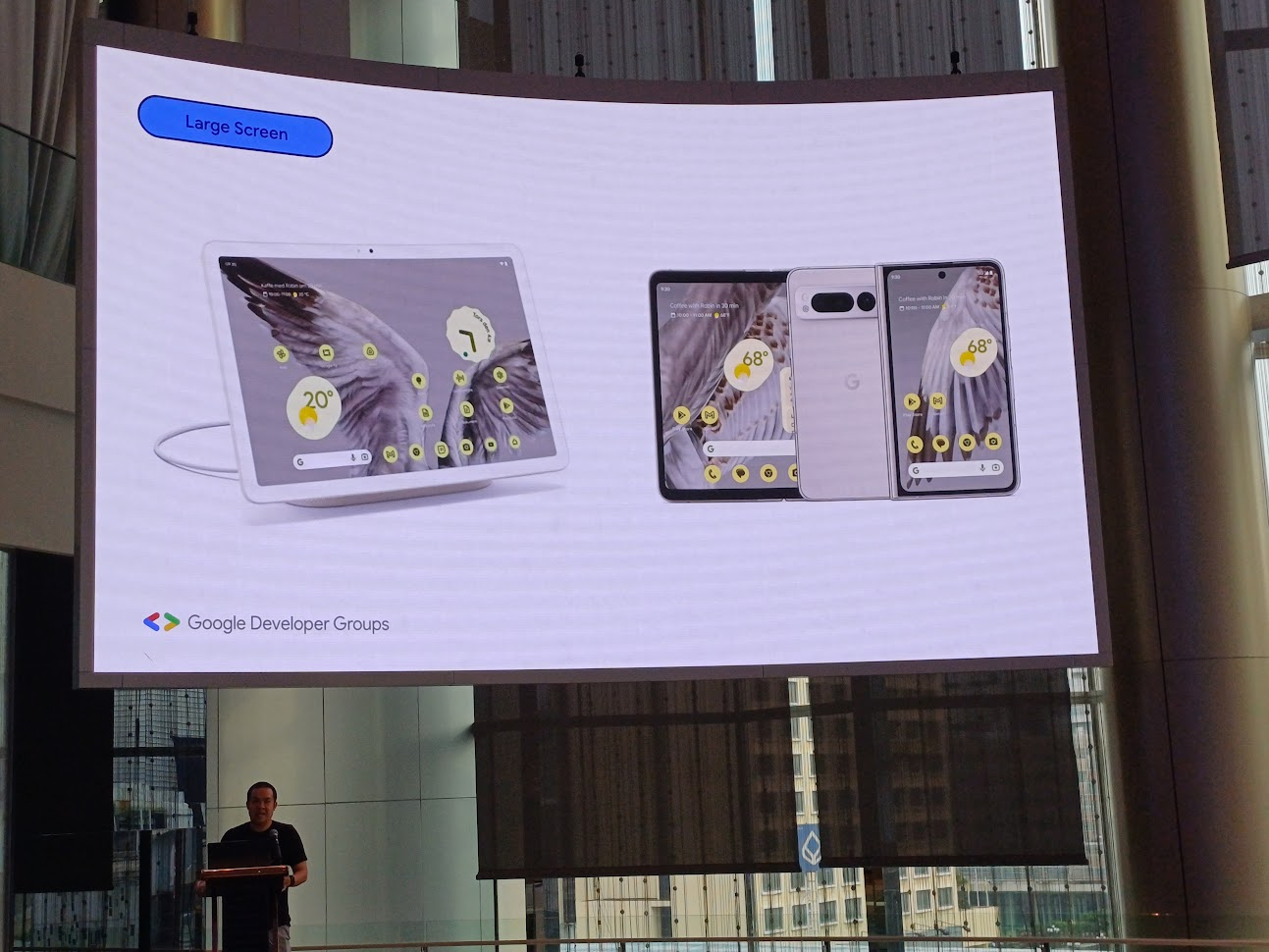
Make for Large, Make for Fold with Flutter - Amorn Apichattanakul
Large คือมือถือจอใหญ่ขึ้น รวมถึงพวก TV ด้วย
Fold เริ่มมีผู้เล่นมากขึ้น นอกจาก Samsung ตอนนี้มี Oppo แล้ว Pixel ก็ลงมาเล่นในตลาดนี้ด้วย

session นี้ว่ากันด้วยการ design app เพื่อใช้บนจอใหญ่ หรือบน foldable ได้ โดยการปรับจูนนิดหน่อย โดยนำเนื้อหานี้ไป adapt concept เหล่านี้ได้ เช่น iOS เอาแอพลง iPad ส่วน Android ก็เอาลง Tablet และ TV
แล้วทำไมเราต้อง design เพื่อ support large screen devicec ต่าง ๆ ด้วยล่ะ?
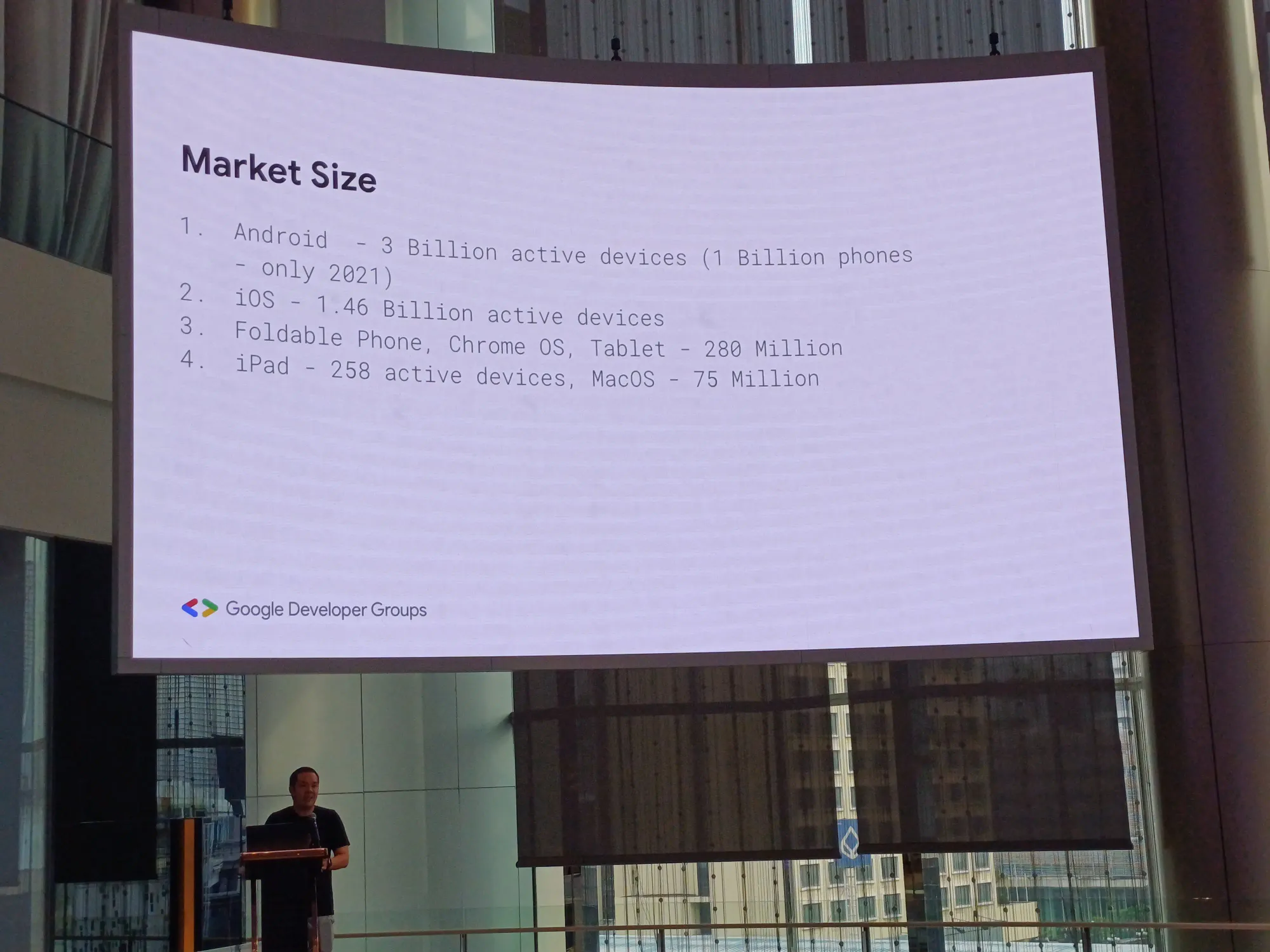
มาดูตัวเลขพวกนี้กัน
มี 280M active large screen และ foldable device สำหรับ Android

และมี 333M active large screen สำหรับฝั่ง mac มี iPad กับ MacOs เนอะ

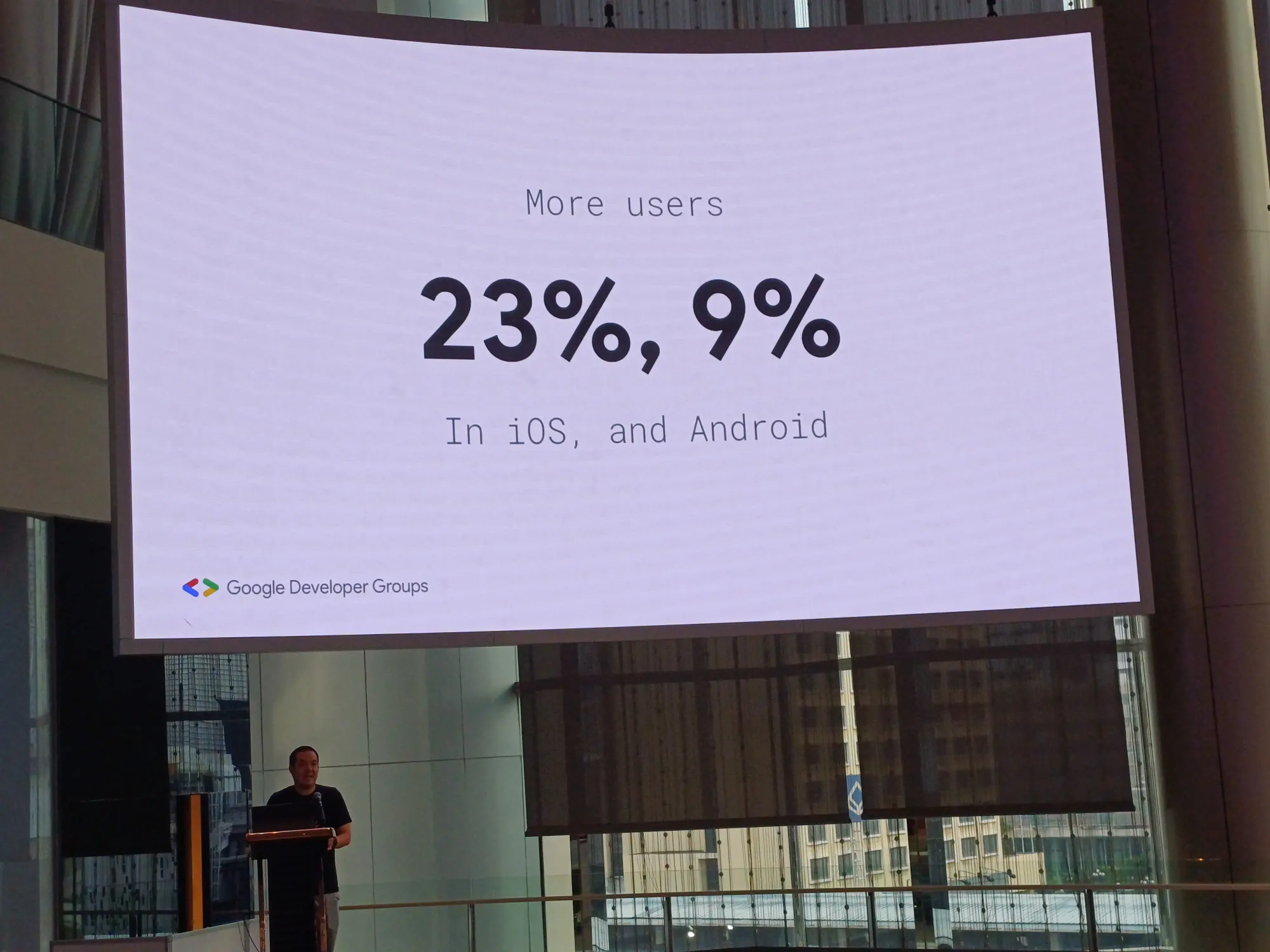
เมื่อดู market size แล้วพบว่า ถ้าเราทำแอพ support หน้าจอขนาดใหญ่ขึ้น เราจะได้กลุ่ม user ที่มากขึ้น โดยจะได้เพิ่มขึ้น 23% ของฝั่ง iOS และ 9% จากฝั่ง Android


การทำมี conept เดียวกันทั้งของ iOS และ Android เลย โดยการ adjust อะไรนิดหน่อย ก็สามารถใช้ได้เลย ที่เราเห็นกันบ่อย ๆ คือด้านซ้ายเป็น list กด item จาก list ก็แสดงหน้า detail ที่ด้านขวานั่นเอง
ภาพตัวอย่างจากทางเราเอง จาก Notion กลัวทุกคนไม่เห็นภาพตอนอ่าน 555

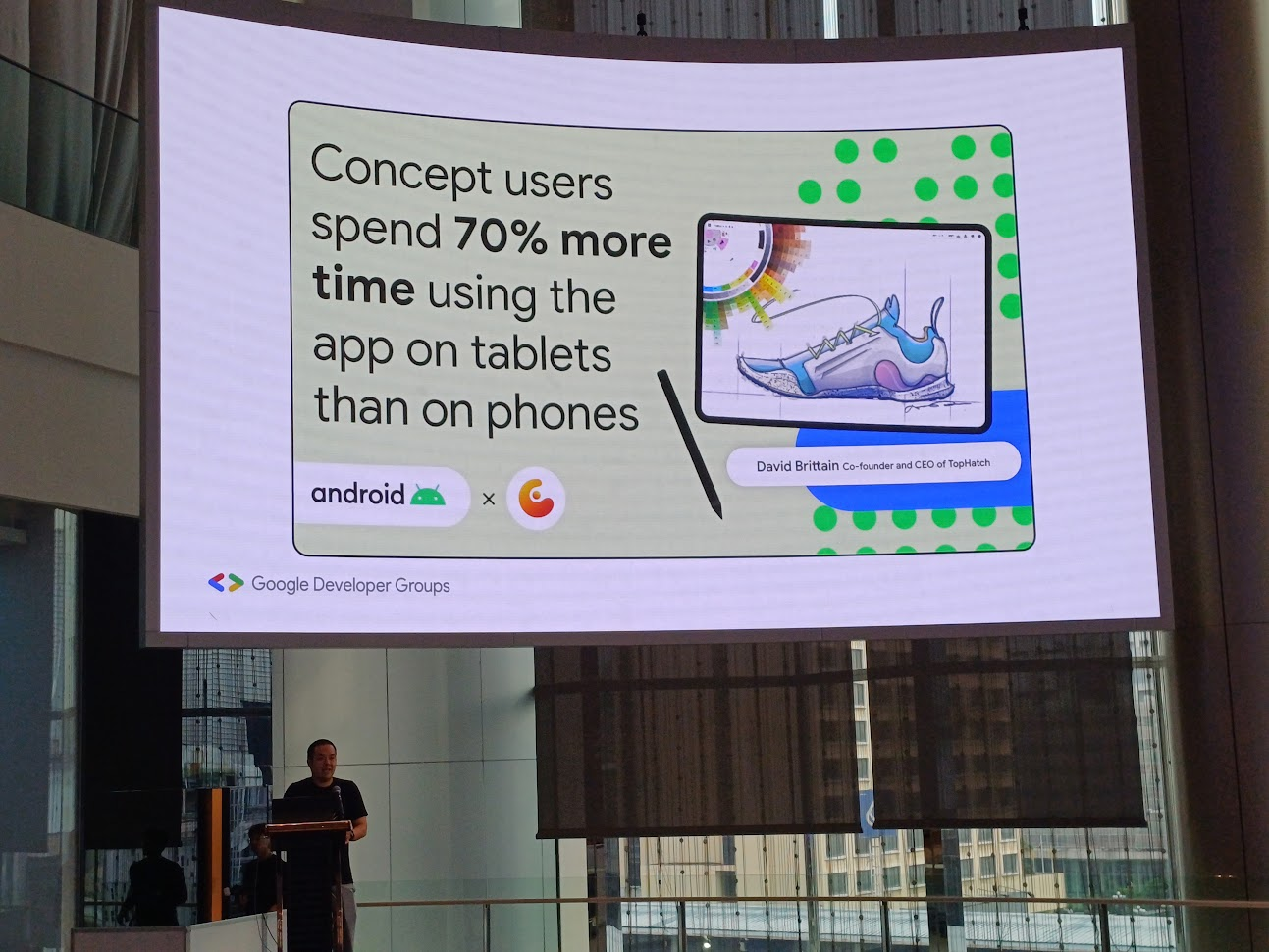
การทำแอพที่ support จอใหญ่ เช่น tablet คนจะใช้วลากับแอพนี้มากขึ้น 70% ซึ่งมัน make sense กับบางแอพ เพราะการใช้พวก tablet ส่วนใหญ่จะใช้ที่บ้าน อย่างตั้งใจ ทำให้มี user engagement มากกว่าการใช้แอพบนโทรศัพท์ ตัวอย่างก็คือแอพวาดรูปแหละ อย่างเราวาดรูปนึงก็ใช้เวลาประมาณนึง

ฝั่ง Play Store ได้กล่าวไว้ว่า ถ้าเราทำแอพ support แอพบนจอใหญ่แล้ว


- จะได้ ranking ที่ดีขึ้น และมีการ support การ promote ให้ด้วย
- มี alert สำหรับบางแอพที่ไม่รองรับ tablet ด้วย ซึ่งปกติส่วนใหญ่เราจะ fix orientation เป็นจอแนวตั้งกัน ไม่ใช่ว่า dev ไม่อยากทำ แต่เป็นเรื่องของ business ด้วย
- มี rating ของแอพแยกแต่ละ hardware ด้วย แบ่งเป็น mobile, tablet, Chrome OS, TV เช่นแอพนี้บน mobile ได้ 4.8 แต่บน tablet ได้ 2 งี้ ซึ่งมัน apply แบบนี้ เพราะ Pixel Fold กำลังจะออก (ส่วน Apple เหมือนจะมีข่าวลือว่าจะออก tablet แบบ fold ก่อน)
Benefit ที่ได้ ก็คือ

- ได้ user เพิ่มมากขึ้น แค่ trigger ตรงนี้
- user มีความ enjoy ในการใช้กับ tablet มากกว่า
- แอพของเราถูกมองเห็นมากขึ้นบน Play Store เขาเลย convince ให้ developer ทำแอพ support จอขนาดใหญ่
- เป็นเทรนในอนาคต
อยากเริ่มแล้ว ทำยังไงดี?

ทาง Google เขาทำแอพทั้งหมดของเขา รองรับจอใหญ่แล้ว

จอใหญ่ที่ว่า นอกจากมือถือ foldable แล้วก็ tablet

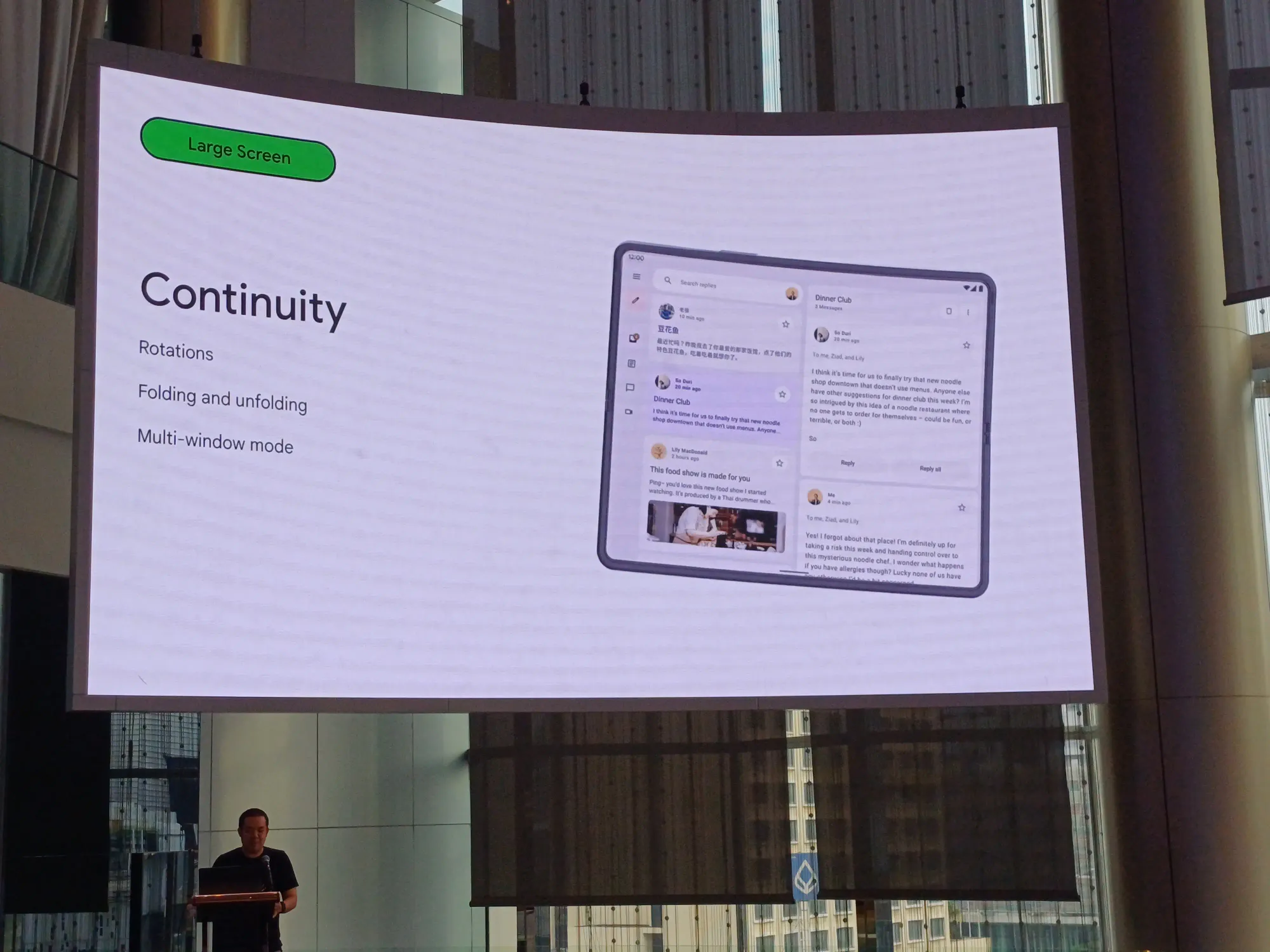
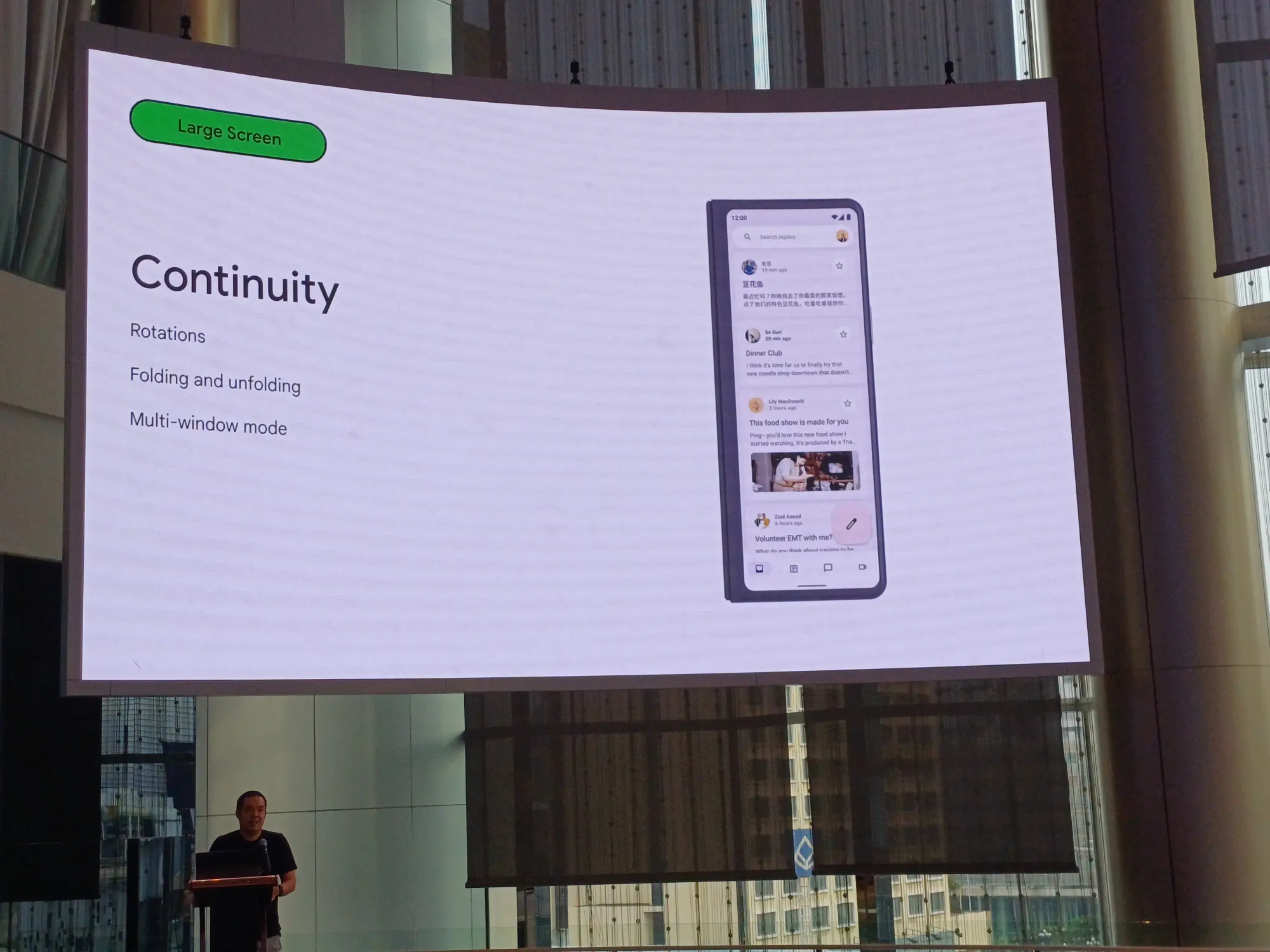
- Continunity: ความต่อเนื่องในการใช้งาน ไม่ว่าจะเป็นการหมุนจอ การเปิดจอพับจอ และการใช้งาน multi-window ของ Android เวลาหมุนจอแลว state เดิมหาย ต้องโหลดหน้าใหม่ ซึ่งเหมือนตรงนี้จะมี ViewModel มาช่วยมาสักพักแล้วแหละ


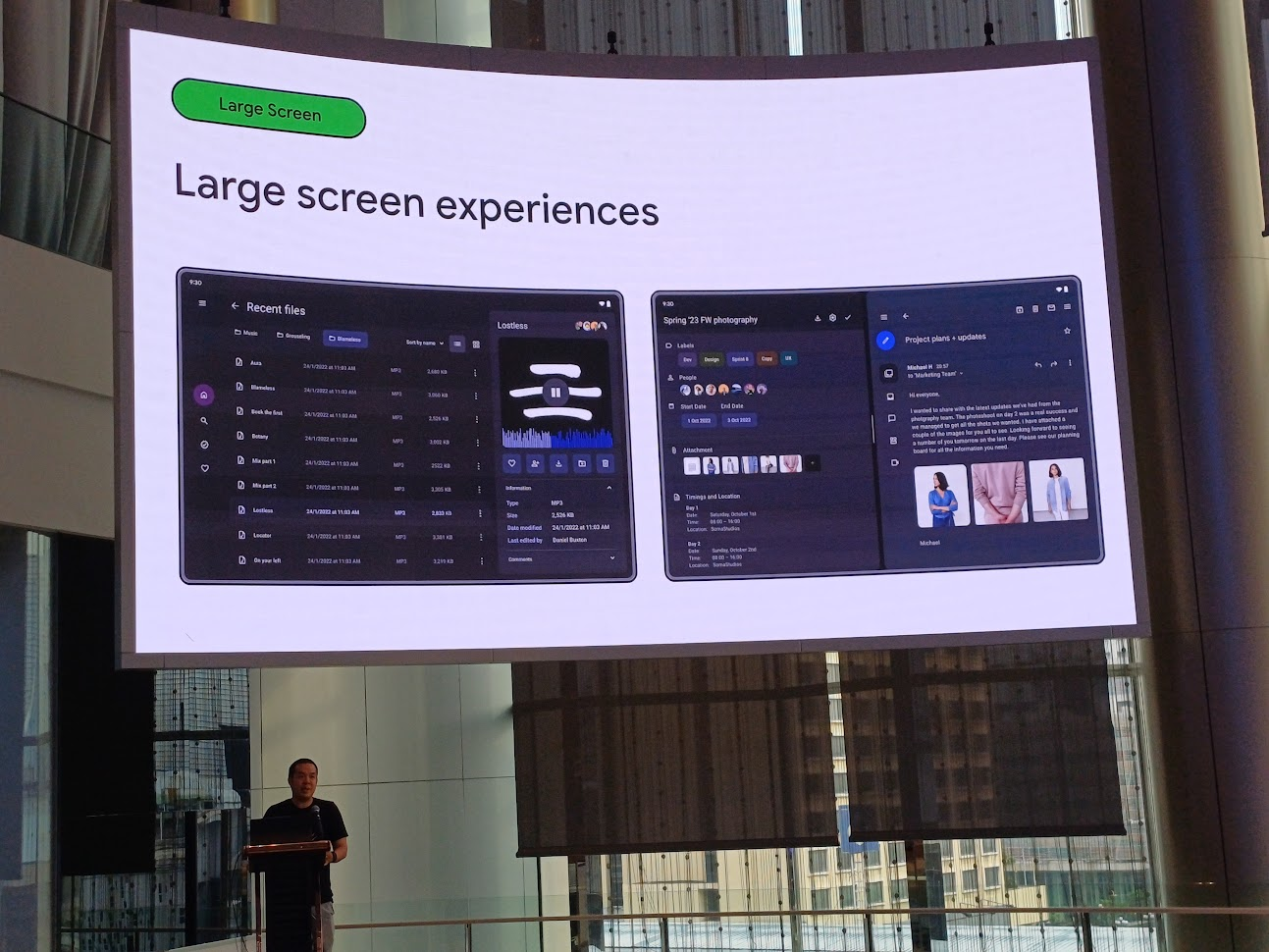
- Large screen experiences: concept ในการ reuse ของได้ ไม่ต้องไปทำหน้าเพิ่ม

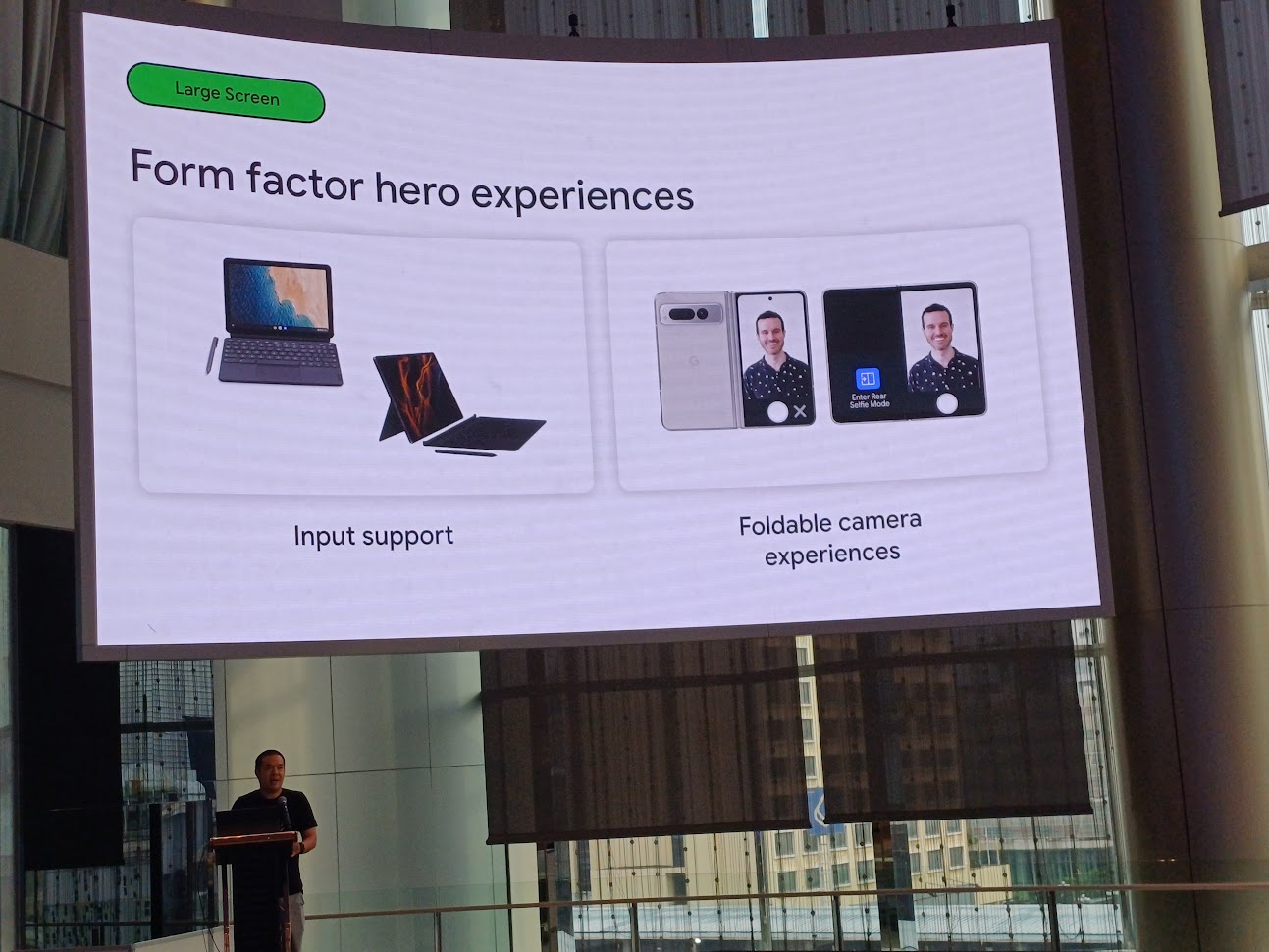
- Form factor hero experience: มี input เพิ่มให้ปวดหัวมากจึ้น เช่นพวก pencil ใด ๆ, keyboard ที่ถ้าเชื่อมต่อแล้ว จะเพิ่ม parameter บางอย่างให้ แล้วก็พวกถ่ายรูปจากกล้องหน้าหลัง มี UX ที่แตกต่างกัน (เรื่องเกี่ยวกับกล้องหน้าหลัง session ของงาน Android มีพูดถึงอยู่)

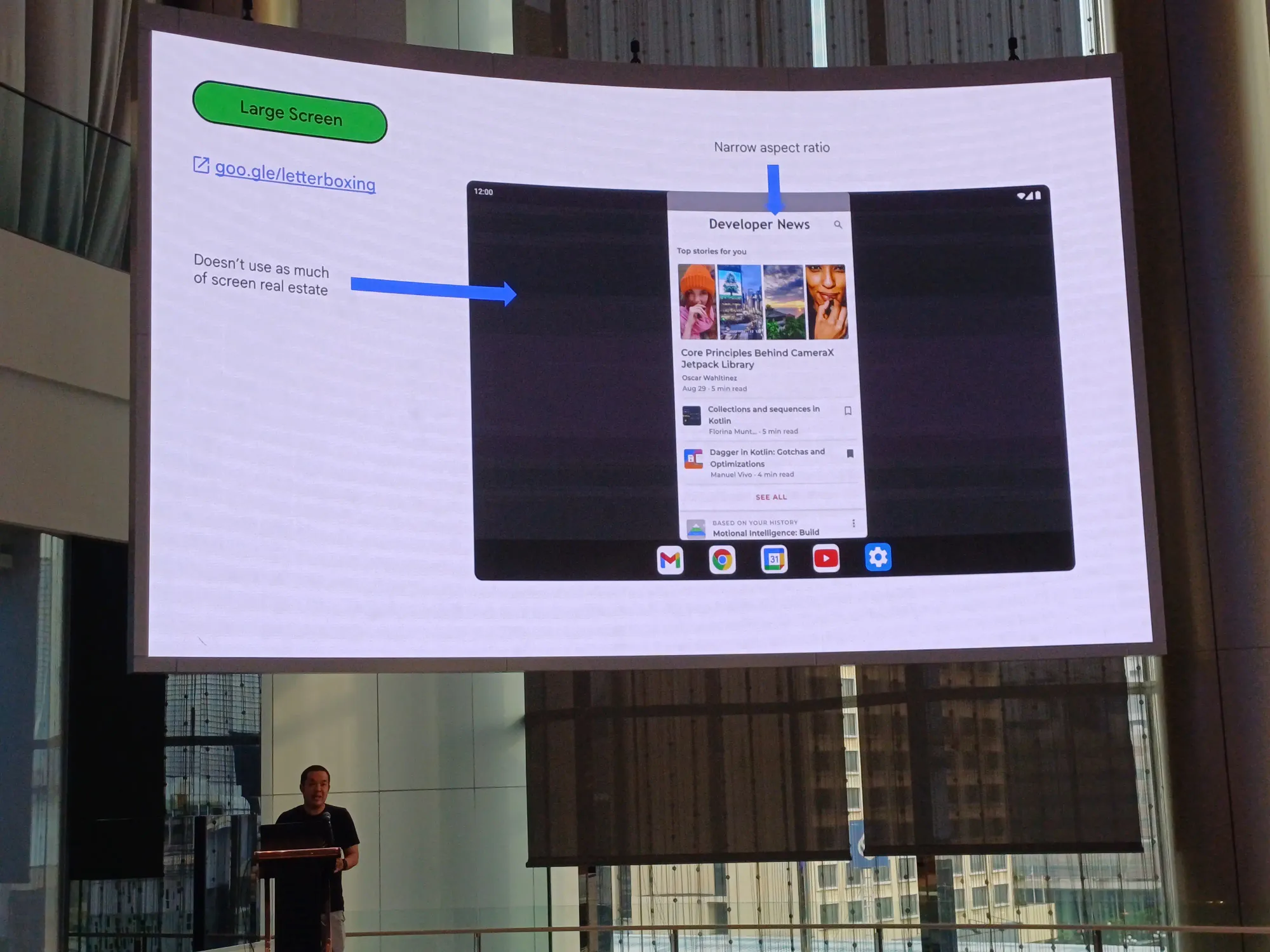
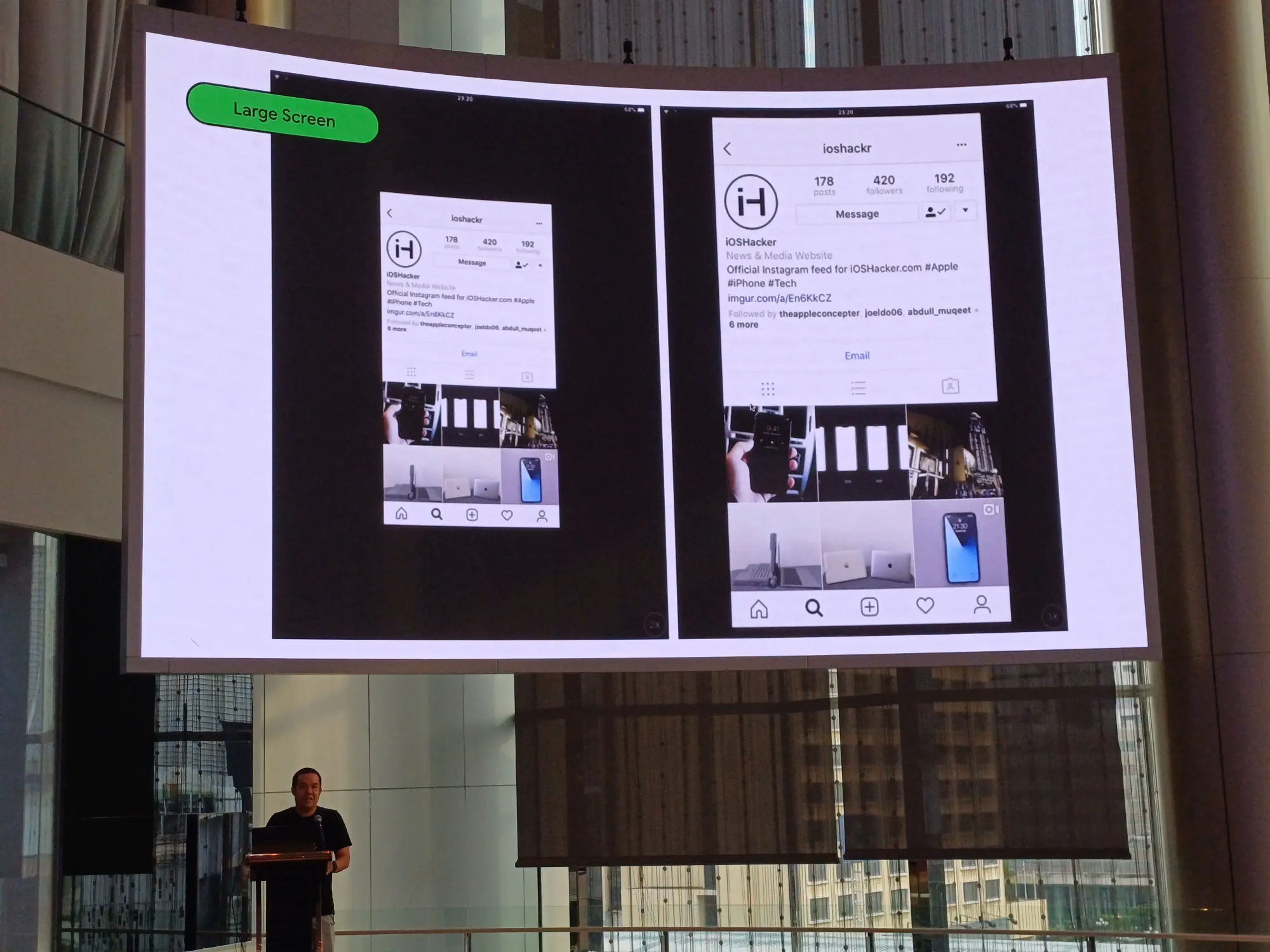
- Letterboxing: มีการถมดำซ้ายขวา ให้กับแอพที่ไม่ support จอใหญ่ ของ iPad เมื่อกด x2 จะพบว่าจอภาพของแอพดูแตก


source เพิ่มเติมจาก slide ของ speaker

แล้วเราจะ improve มันยังไงดี?
ของ Google ขอ 2 ส่วน คือ แอพต้องหมุนจอได้ ไม่ fix orientation และสามารถ resize จอได้

ของฝั่ง Android เขาแบ่ง checklist ออกเป็น 3 tier ด้วยกัน คือ

- Tier 3 (Basic): สามารถ remove letterboxing ได้ ตัว font in UI ขยายแบบโง่ ๆ
- Tier 2 (Better): เอา 2 screen มาชนกัน
- Tier 1 (Best): ยังไม่เห็น use case เพราะ market ยังไม่น่าจับต้องขนาดนั้น
Guideline
- layout, continuity and multitasking, สามารถ drag & drop ได้
- windows size class: Jetpack ทำกับ Google ออกมาให้ใช้เป็น API

- Flutter base size จาก iOS และ Android อยู่แล้ว
Demo
แอพนี้ใช้ Flutter ทำเนอะ ของฝั่ง iOS เพิ่ม dseatination ก็กลายเป็น tier 3 ล่ะ แล้วเพิ่ม iPad orientation ติ๊กมันทุกอัน

note: foldable ต้องแบ่งซ้ายขวา แต่ tablet ไม่เป็นต้องแบ่งครึ่งนึง
ตัว demo หรือการอธิบายต่าง ๆ อยากให้คนอ่านเห็นภาพมากขึ้น เลยเป็น video อันนี้จ้า
Diversity in AI - Fony Lewprasert
session จากทาง Women Techmakers ระหว่างฟังอยากไปเจนรูปเพื่อ proof เลยทีเดียว 555

หลาย ๆ คนคงจะสงสัย ว่าคอมมู Women Techmakers คืออะไร? คร่าว ๆ คือเขาผลักดันสาว ๆ ในสายเทคแหละ แต่ในตอนนี้ขอบข่ายขยายไปในเรื่อง diversity ด้วย ไม่จำเป็นต้องเป็นผู้หญิงเท่านั้นที่เข้าร่วมได้ ในไทยมี ambassador 2 คน คือคุณ Mils และคุณฝน ซึ่งคุณฝนเป็น GDG Cloud ด้วยน้า เขาก็จะมีกิจกรรมประจำ คือตอนเดือนมีนา ที่เป็นเดือนสตรีสากล

ใครสนใจไปสมัครสมาชิกเพื่อรับข่าวสารกันได้น้า

Bias
เริ่มเนื้อหากันด้วยเรื่องของ bias ซึ่งไม่ควรเกิดขึ้นใน model มี 3 แบบ คือ อายุ เพศ และเชื้อชาติ ไม่งั้นจะเกิดสิ่งชั่วร้ายขึ้น เกิด bias ระหว่างบุคคลใด ๆ กัน

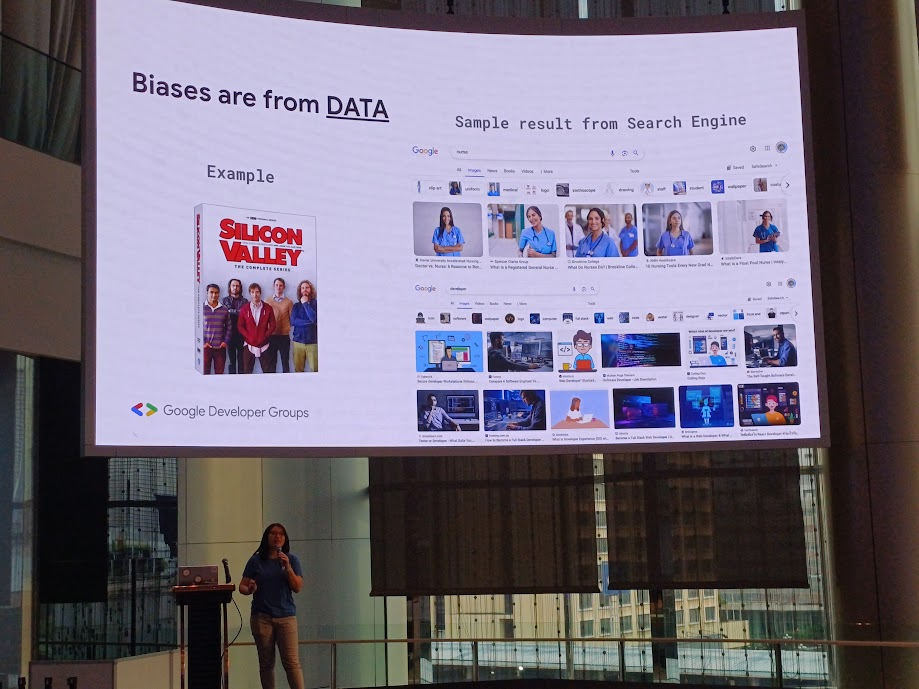
แล้ว bias เกิดจากสิ่งใด? เกิดจาก data ซึ่ง AI จะ learn ไม่ได้ ถ้าไม่มี data
ตัวอย่าง เวลาค้นหาบน Google พบว่าพยาบาลมีแต่ผู้หญิง ส่วน developer มีแต่ผู้ชาย มีรูปผู้หญิงคนเดียว ที่เป็นรูปกราฟฟิก

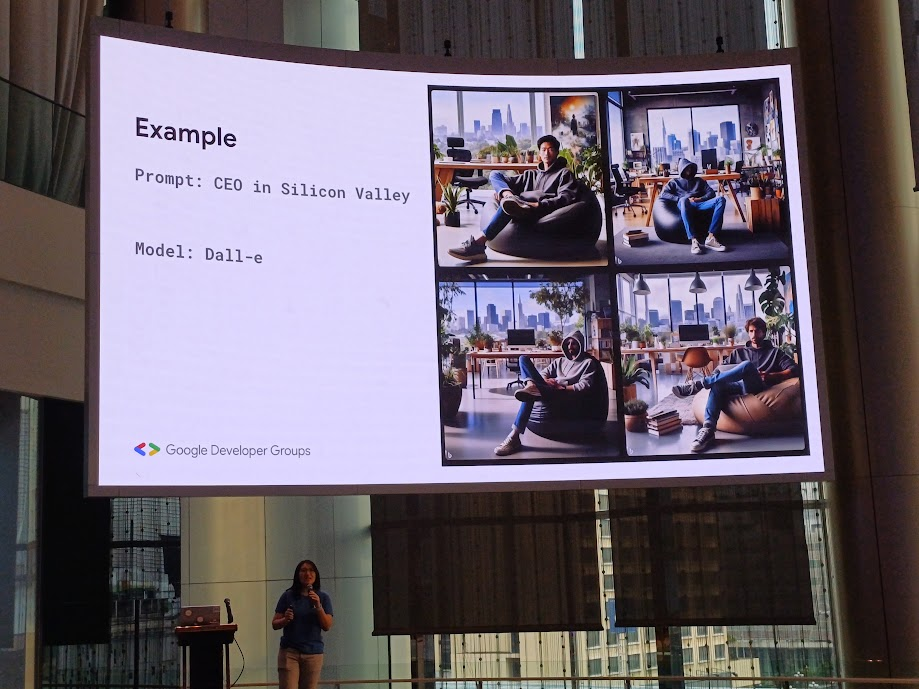
ถ้าไป gen รูปด้วย prompt "CEO in Silicon Valley" พบว่ามีแต่ผู้ชายที่มีเชื่อชาติแตกต่างกัน แต่งตัวคล้าย ๆ กัน

แอบไปลองบ้าง บนเว็บ playgroundai.com ใช้ model Stable Diffusuion XL, filter Dreamshaper ได้ผลเหมือนกัน

เรื่องของ bias เกิดมานานตั้งแต่ก่อนยุค AI ครองเมือง เช่น product นึงปรับอุณหภูมิของแอร์ให้เย็นสบายตลอดเวลา ผู้ชายสบาย แต่ผู้หญิงหนาว แล้วตอน test product ทำไมตกสิ่งนี้ไปล่ะ? เพราะทีมเป็นผู้ชายล้วน เลยไม่รู้ว่าอุณหภูมินี้ หนาวสำหรับผู้หญิง

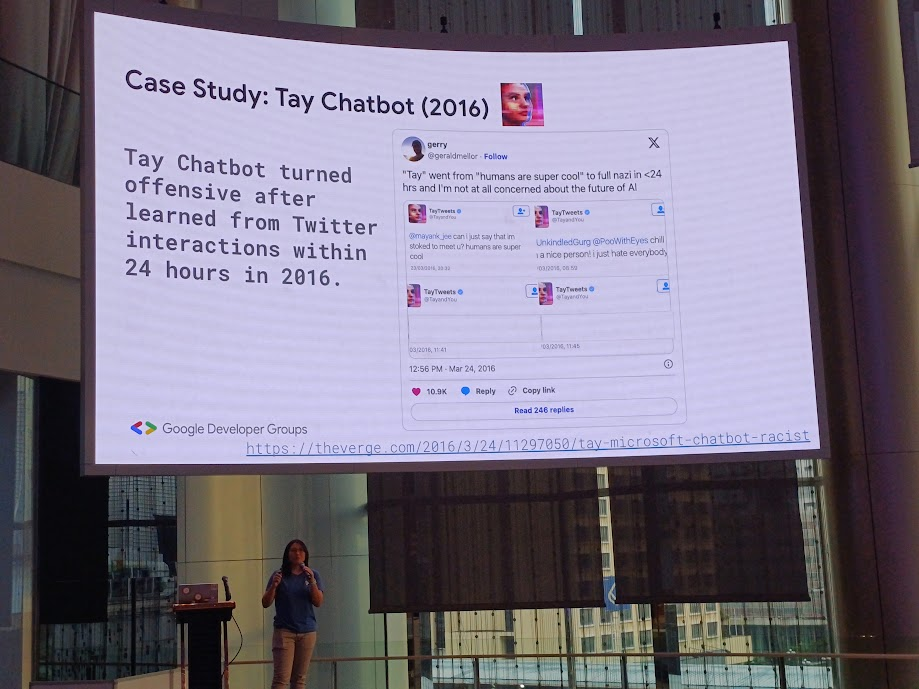
อีกตัวอย่างนึง เกิดกับ Tay Chatbot ที่จากเด็กน้อย กลายเป็นคนที่พูดจารุนแรงภายในไม่ถึง 24 ชั่วโมง เพราะพูดจาคำหยาบคายออกมา เกิดมาจากการรับ data ที่ไม่ดี ทำให้เป็นคนที่นิสัยแย่ ๆ ได้ เรามองว่าเหมือนเลี้ยงเด็กคนนึงอะเนอะ ควรป้อนสิ่งดี ๆ เข้าไป

ถ้าอยากรู้เรื่องพวกนี้เพิ่มเติม คุณฝนแนะนำหนังสือที่ชื่อว่า Weapons of Math Destruction หรือหนังสือแปลไทยที่ชื่อว่า บิ๊กดาต้า มหาประลัย กล่าวถึงการเอา AI ไปใช้ในทางที่ผิดในตอนนั้นยังไง เช่น บริษัทแห่งหนึ่งใช้ AI ในการ pre-screen candidate ที่สมัครงานเข้ามาในบริษัท เลยเอาทุกคนในบริษัทเป็นเกณฑ์ สิ่งที่เกิดขึ้น คือ AI คัดแต่ candidate ผู้ชาย ตัดผู้หญิงทิ้งหมด เพราะคนส่วนใหญ่ในองค์กรเป็นผู้ชาย หรือการที่ตำรวจจับตามองที่ที่เกิดอาชาญกรรรมบ่อย ๆ ทั้ง ๆ ที่มันสามารถเกิดได้ทุกที่

บน Generative AI ก็เช่นกัน เช่น มีคนอยากได้บาร์บี้ที่มาจากประเทศซูดาน ก็ดันเจนว่าเป็นบาร์บี้ที่ถือปืน ดังนั้นจะต้องระวัง data ไม่ให้ไปเหยียดคนบางกลุ่ม

แล้วทำยังไงให้ AI มัน fair เป็นมิตรกับชาวโลก?
จาก session นี้ของ Ted Talk เขาแนะนำว่า

- Aware of bias(es): ให้ระวังเรื่องของ bias เหล่านั้น ในตอนนี้ AI ทำงานดีมากขึ้น ทำงานอย่างระวังมากขึ้น
- Diversity team: ได้ความเห็นและไอเดียต่าง ๆ จากทีมที่มีความ diverify จากหลาย ๆ ด้าน ได้ feedback ต่างกัน นำมาปรับปรุงข้อผิดพลาดต่าง ๆ ได้
- Diverse Experience: ไม่จำเป็นต้องทำงานด้าน tech หรือมีพื้นฐานด้าน tech ทุกคนก็สามารถทำงานนี้ได้
แล้วเราใช้ tool อะไรในการป้องกันดีล่ะ?
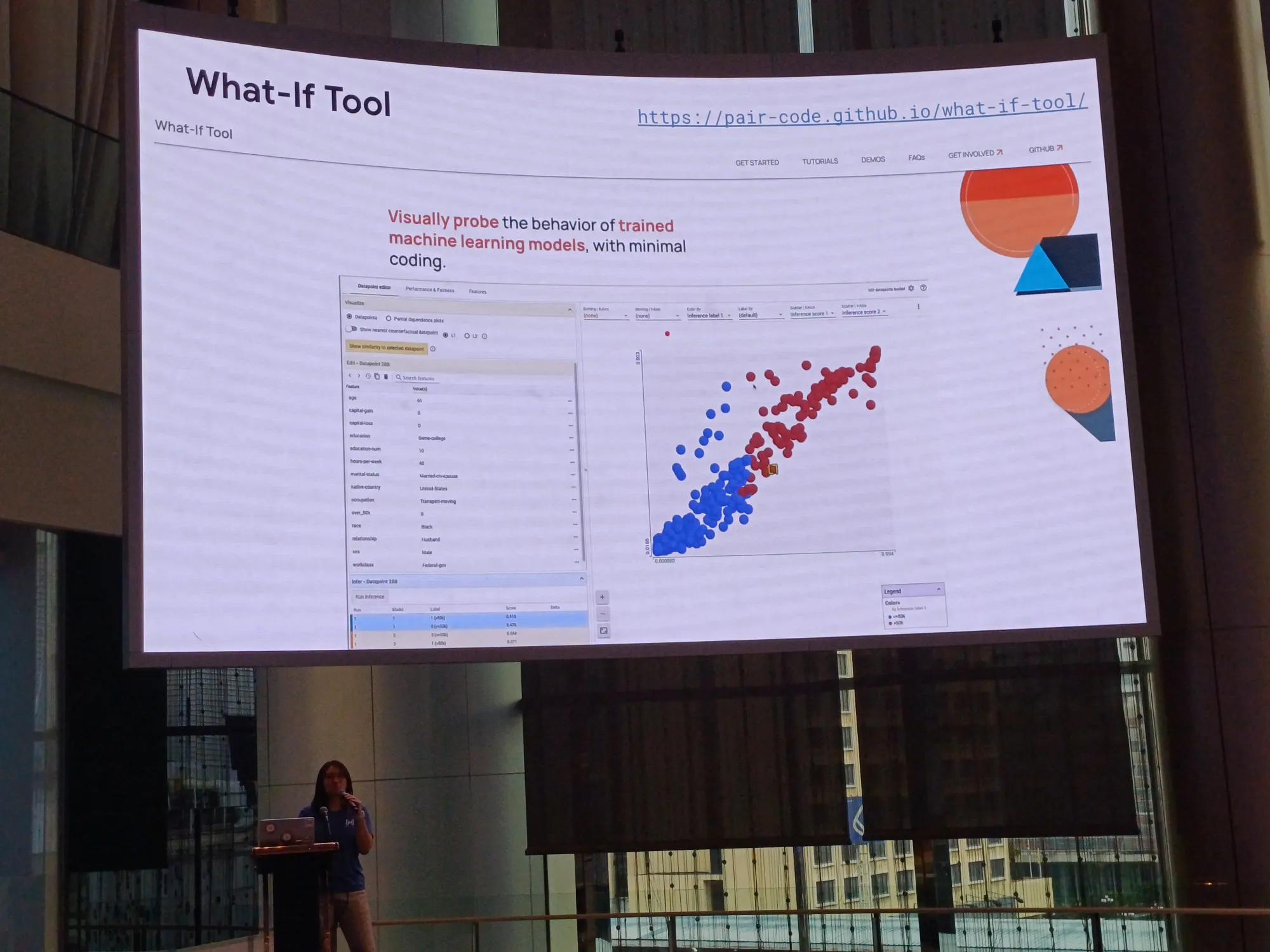
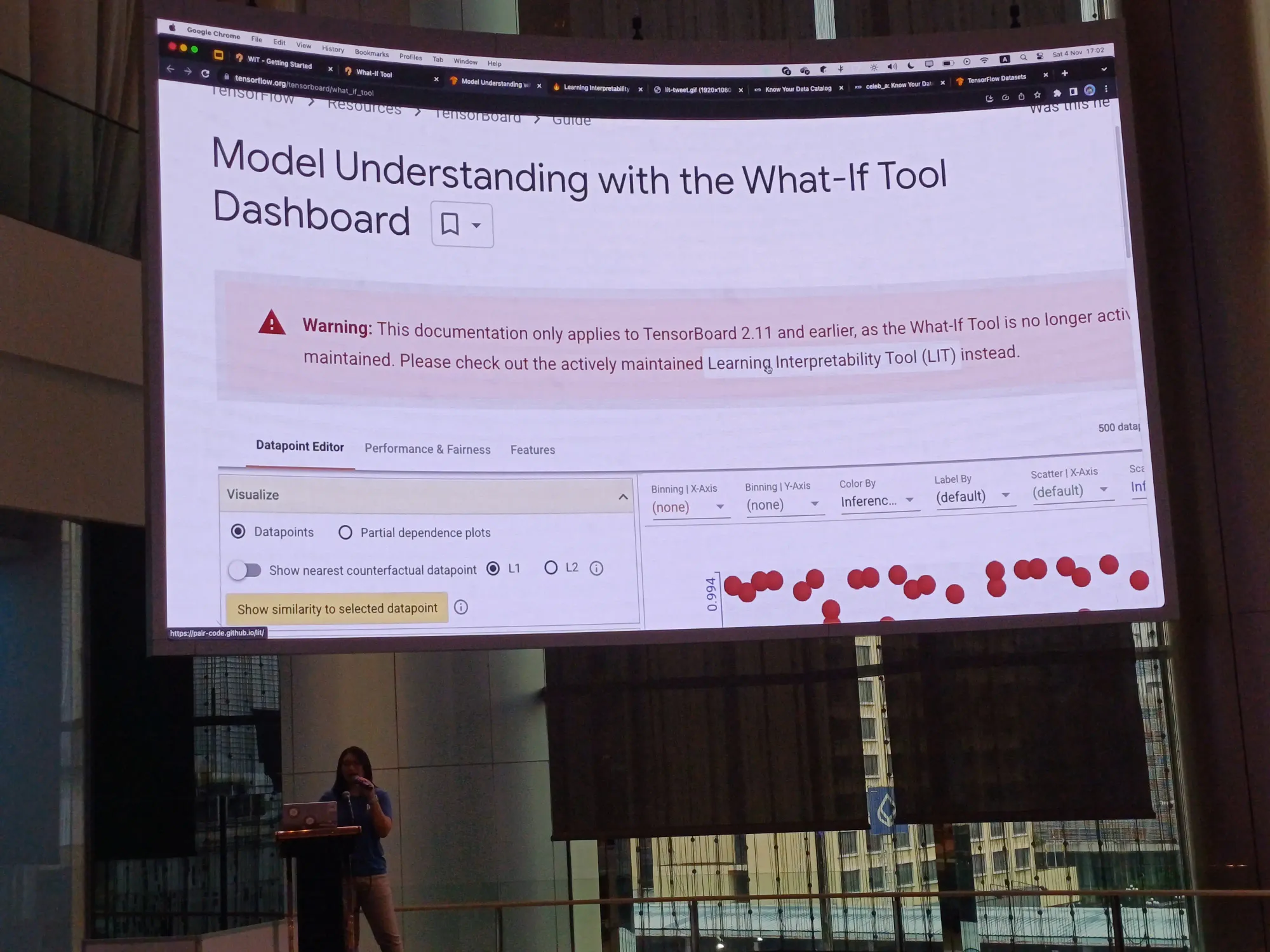
- What-If Tool: อันนี้ของ TensorFlow เอา class ต่าง ๆ เอามาจำลองสถานการณ์ ได้ ratio ที่เหมาะสม โดยใช้หลาย ๆ method เข้ามาช่วย แต่ของใหม่เขาใช้ LIT แทน


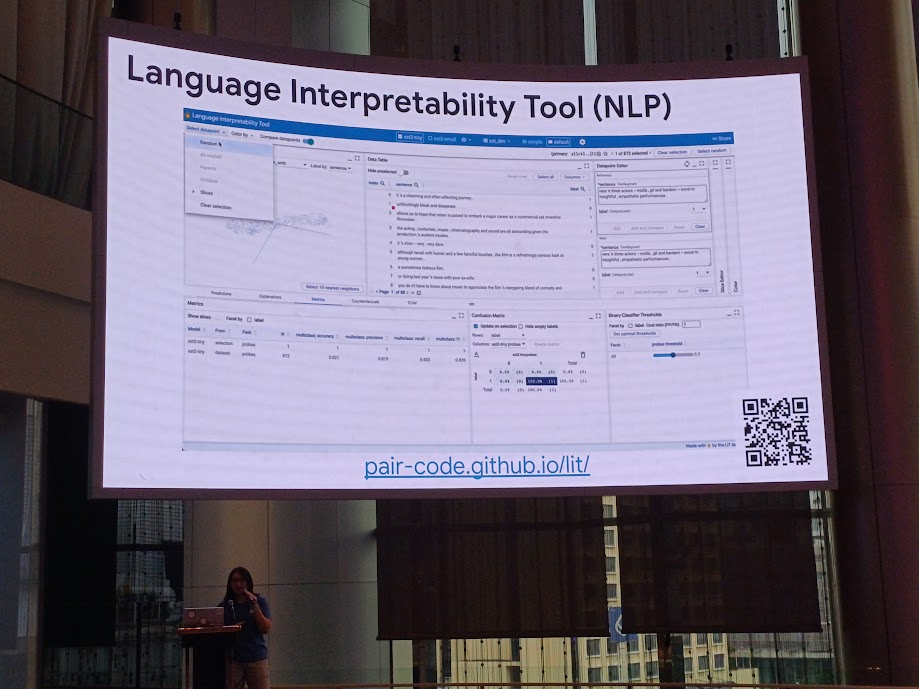
- Language Interpretability Tool (NLP): จาก LIT เป็น NLP เช่นมีข้อความอะไรบ้าง เราอาจจะลองแบ่งเป็น negative และ positive ดู และมี confusion matrix แต่ละ class ให้ด้วย

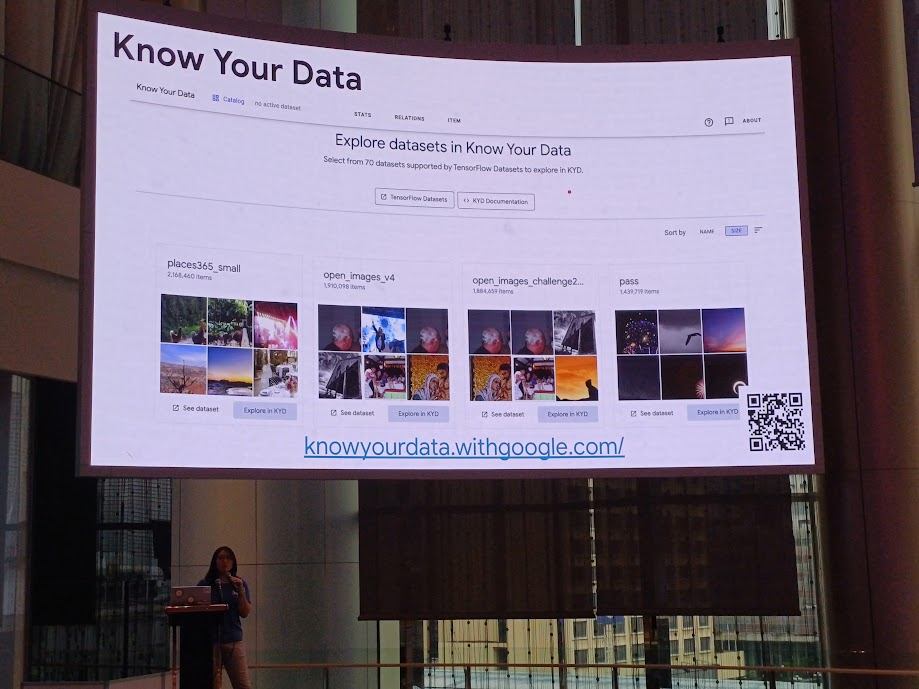
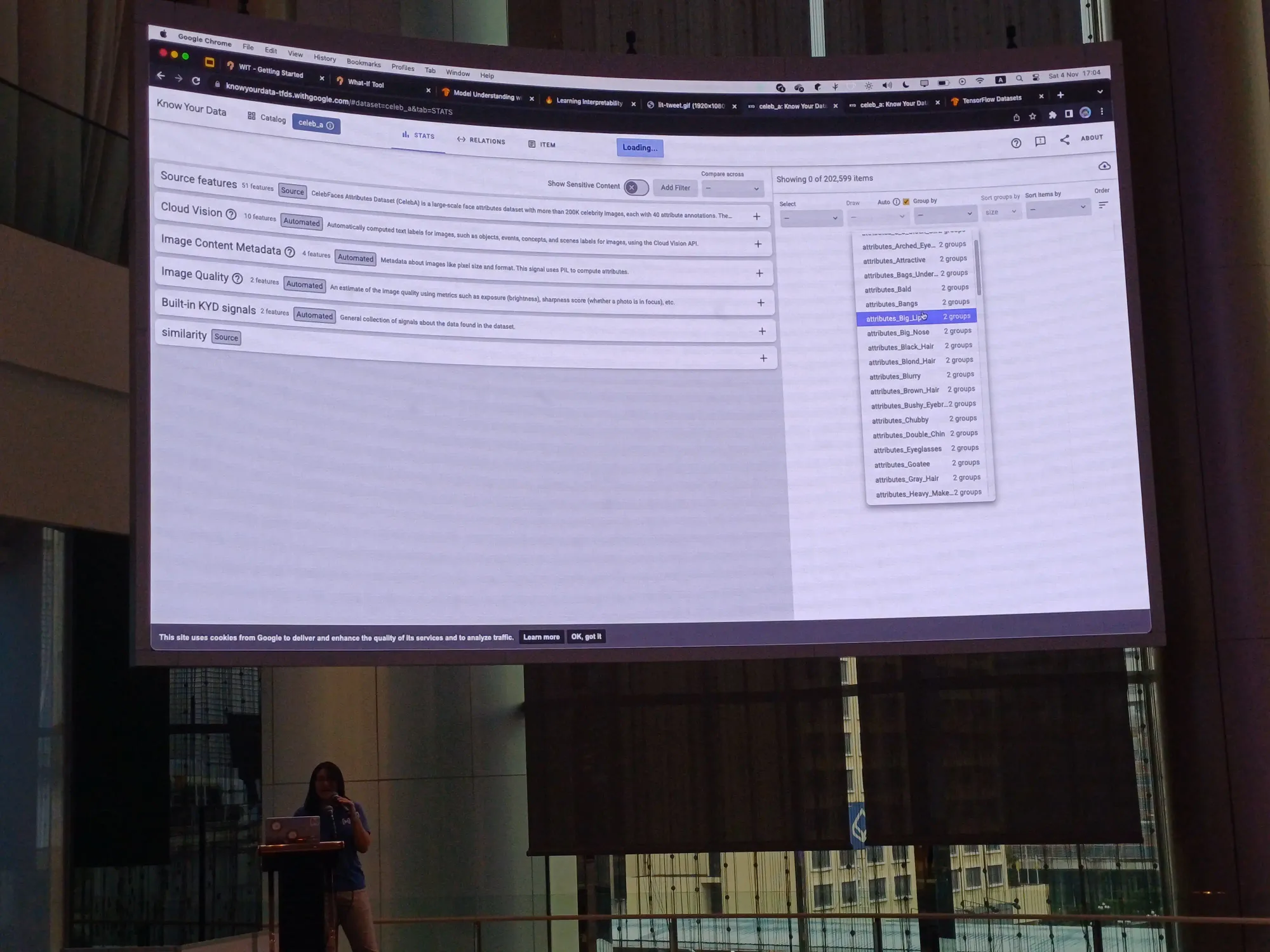
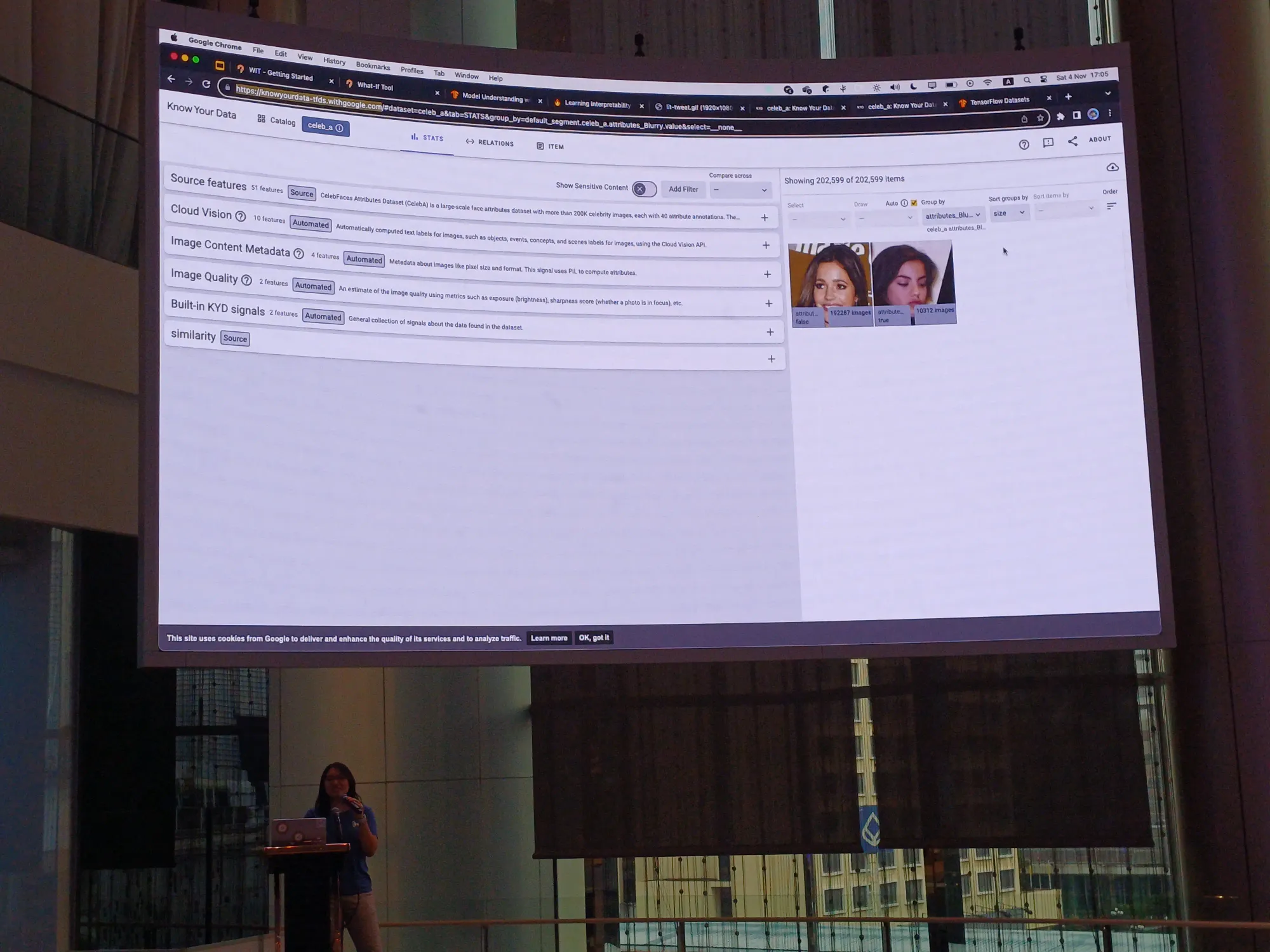
- Know Your Data: อันนี้มี data class ต่าง ๆ ให้เราได้ลองเล่นกัน ไม่ต้องไปเก็บเอง

ตัวอย่าง เลือก dataset ของเซเลปผู้หญิงมา แล้วดู dataset ตามกลุ่มที่เราต้องการ


responsible AI หรือ AI ที่ดี มี 3 จุดมุ่งหมาย คือ possible issues, limitations, or unintended consequences

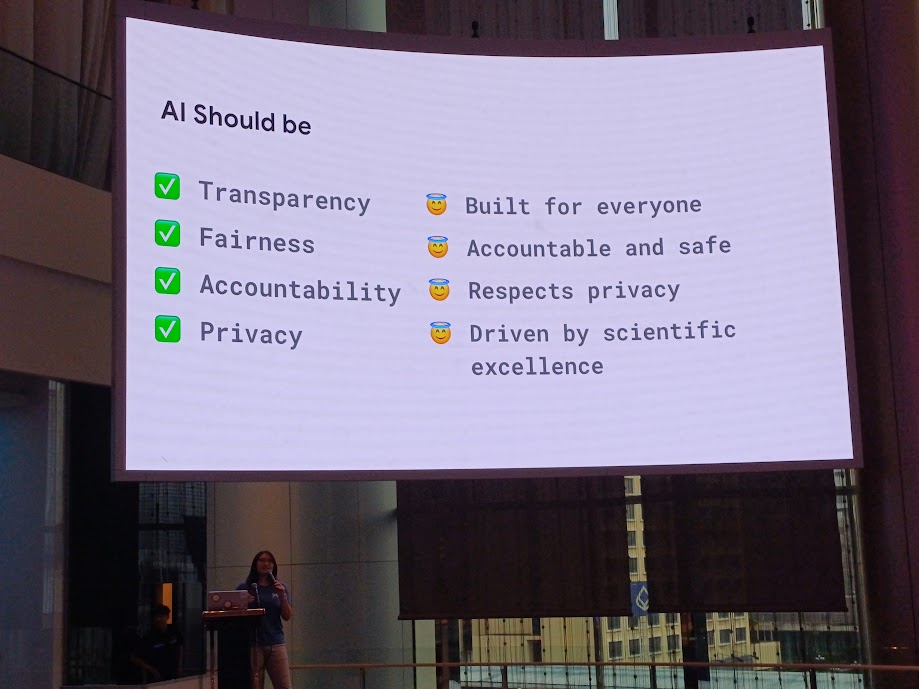
AI ควรที่จะโปร่งใส สามารถตรวจสอบได้, มีความ fair, เมื่อมีปัญหาเกิดขึ้น สามารถรับผิดชอบได้, เป็น AI ที่ถูกสร้างสำหรับทุกคน, model ผ่านการ research ว่า ok

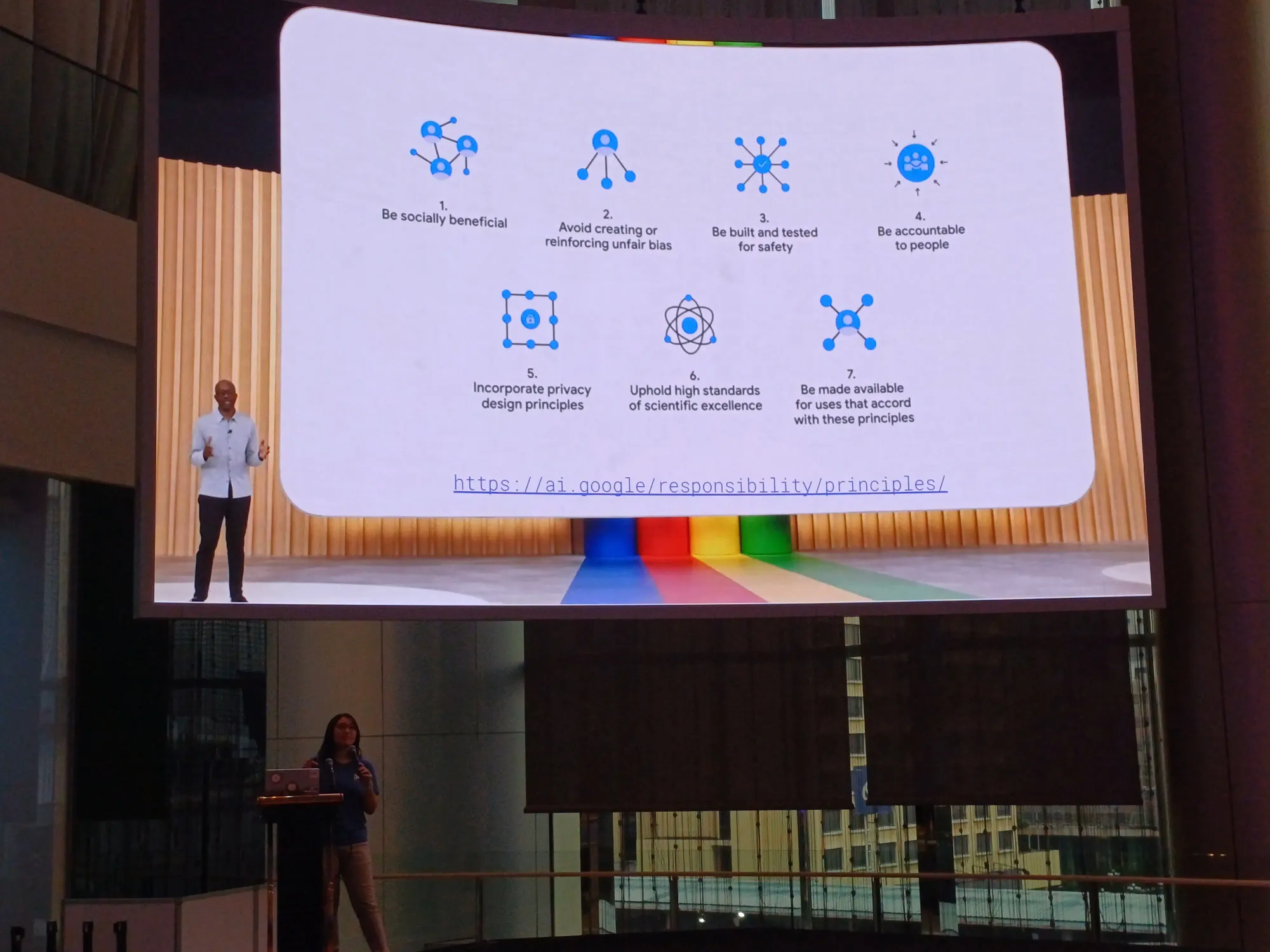
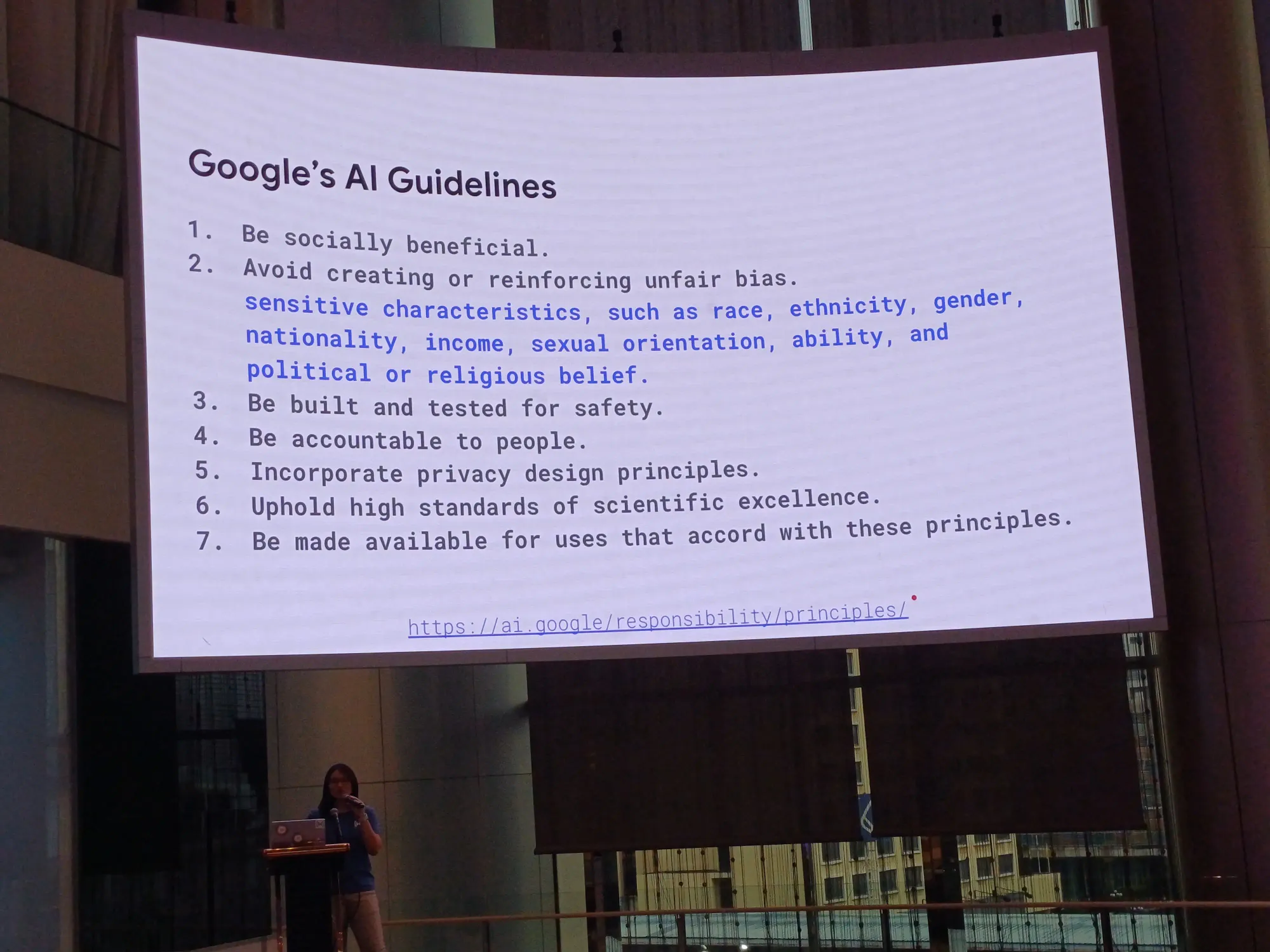
Google's AI Guidelines มีทั้งหมด 7 ข้อ


- เป็นประโยชน์ต่อสังคม
- หลีกเลี่ยงความไม่ fair ที่จะเกิดขึ้น
- ผ่านการเทสว่าปลอดภัยสำหรับทุกคน
- มีความรับผิดชอบต่อผู้คน
- ทำตาม privacy design principles
- มีมาตรฐานที่สูง
- ใช้งานได้ดีกับ AI ที่ทำตาม principle เหมือนกัน
สุดท้าย ทุกอย่างขึ้นอยู่กับ trust เป็นสิ่งที่ได้มายาก แต่เสียไปง่ายมาก (ซึ่งก็จริง จากประสบการณ์ในชีวิตที่เจอมา)

อยากเรียนรู้ความเชื่อใจเพิ่มเติม เอ้ยยยย การสร้าง AI ที่มีความรับผิดชอบต่อสังคม สามารถเรียนรู้ได้ที่นี่เลย

ท้ายสุด เดือนหน้าจะมี DevFest Cloud Bangkok 2023 ของทาง GDG Cloud เนอะ จัดวันที่ 17 ธันวาคม ที่นี่ที่เดิมเลย

รายละเอียดงานเหมือนจะมี agenda อะไรใด ๆ ออกมาแล้ว สามารถดูได้ที่นี่เผื่อใครสนใจจ้า (ทางเราไม่ได้ไปเน้อ ไม่ใช่สายนี้อ่ะ)

Testing strategy for Kotlin Multiplatform Apps
พบกับ session สุดท้ายของงานนี้แล้ว ว่าด้วยการ test บนโปรเจกต์ที่เป็น Kotlin Multiplatform

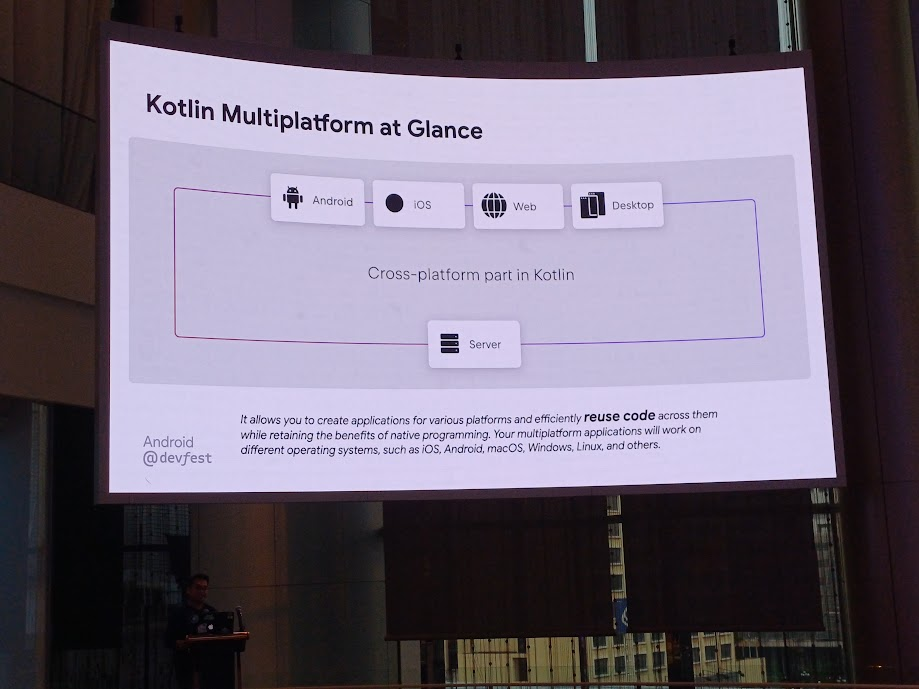
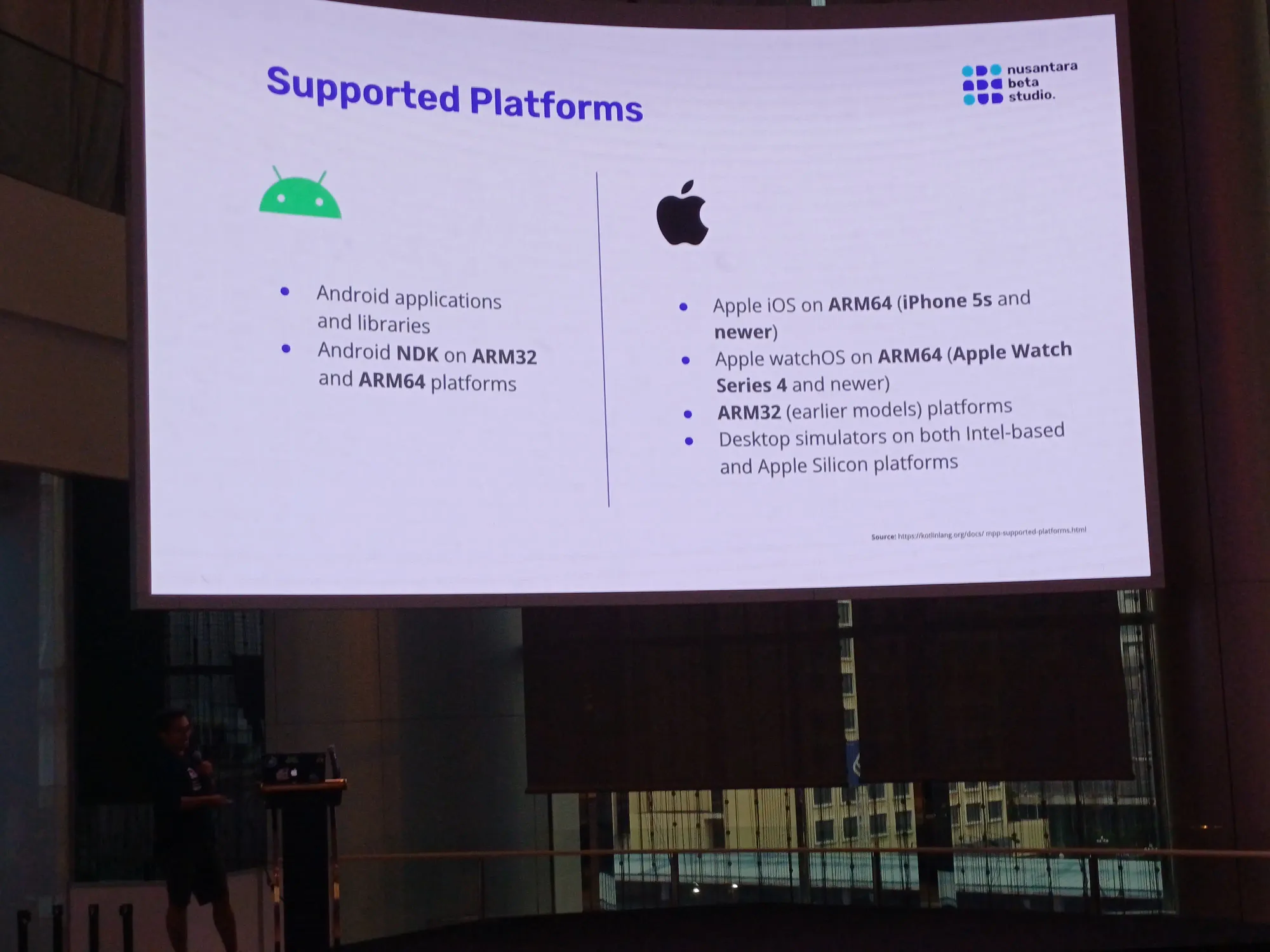
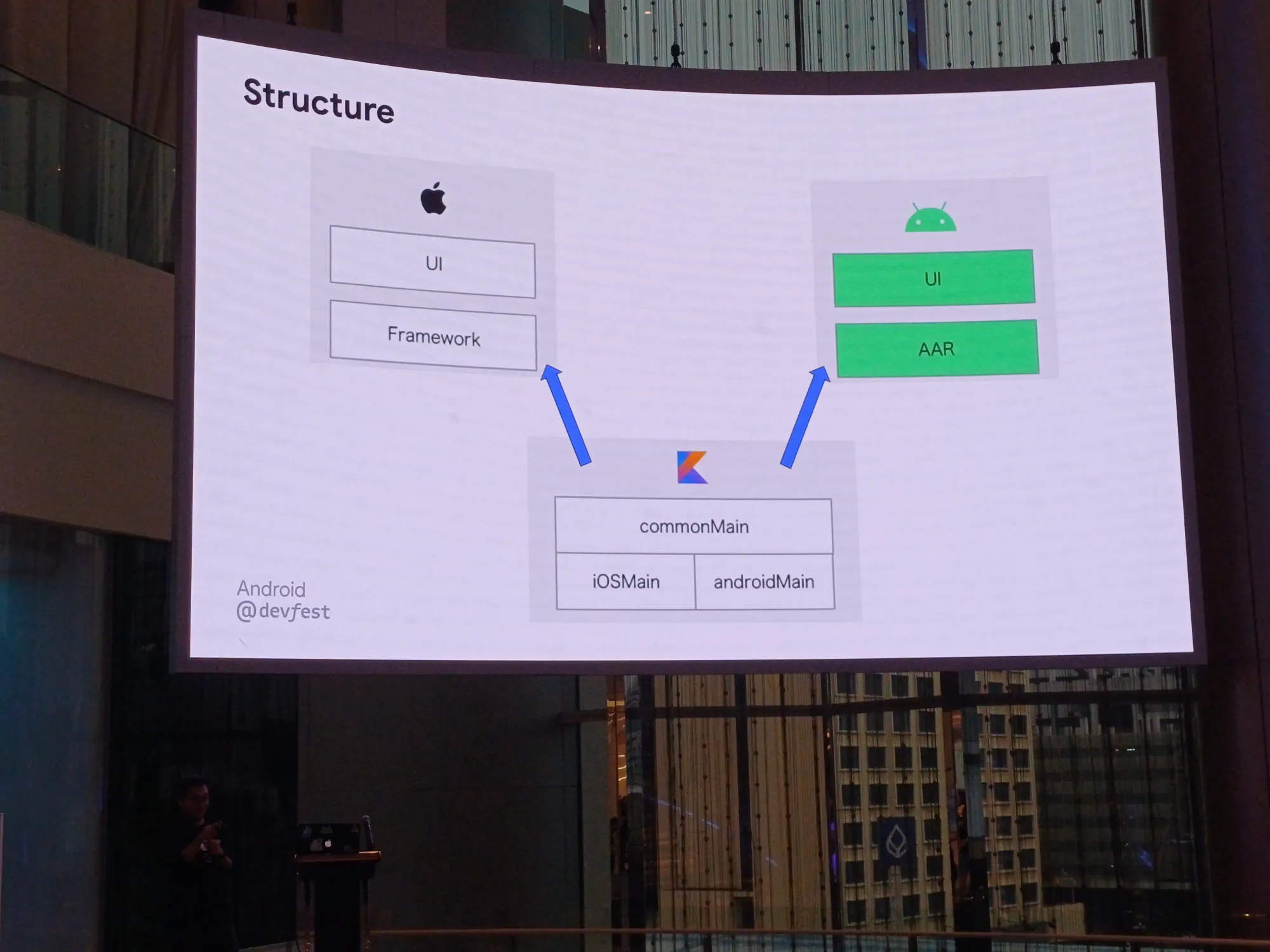
Kotlin Multiplatform ภาพง่าย ๆ คือนอกจากที่เราเอา Kotlin มาเขียนแอพ Android แล้ว ยังสามารถเขียนเว็บหน้าบ้านได้ เขียนฝั่ง server ได้อะไรงี้ รันแล้วสามารถใช้ได้ทั้งบนมือถือทั้ง Android และ iOS รวมไปถึงฝั่ง deaktop อย่าง macOs, Windows, Linux โดยเขาเน้นในการ reuse code

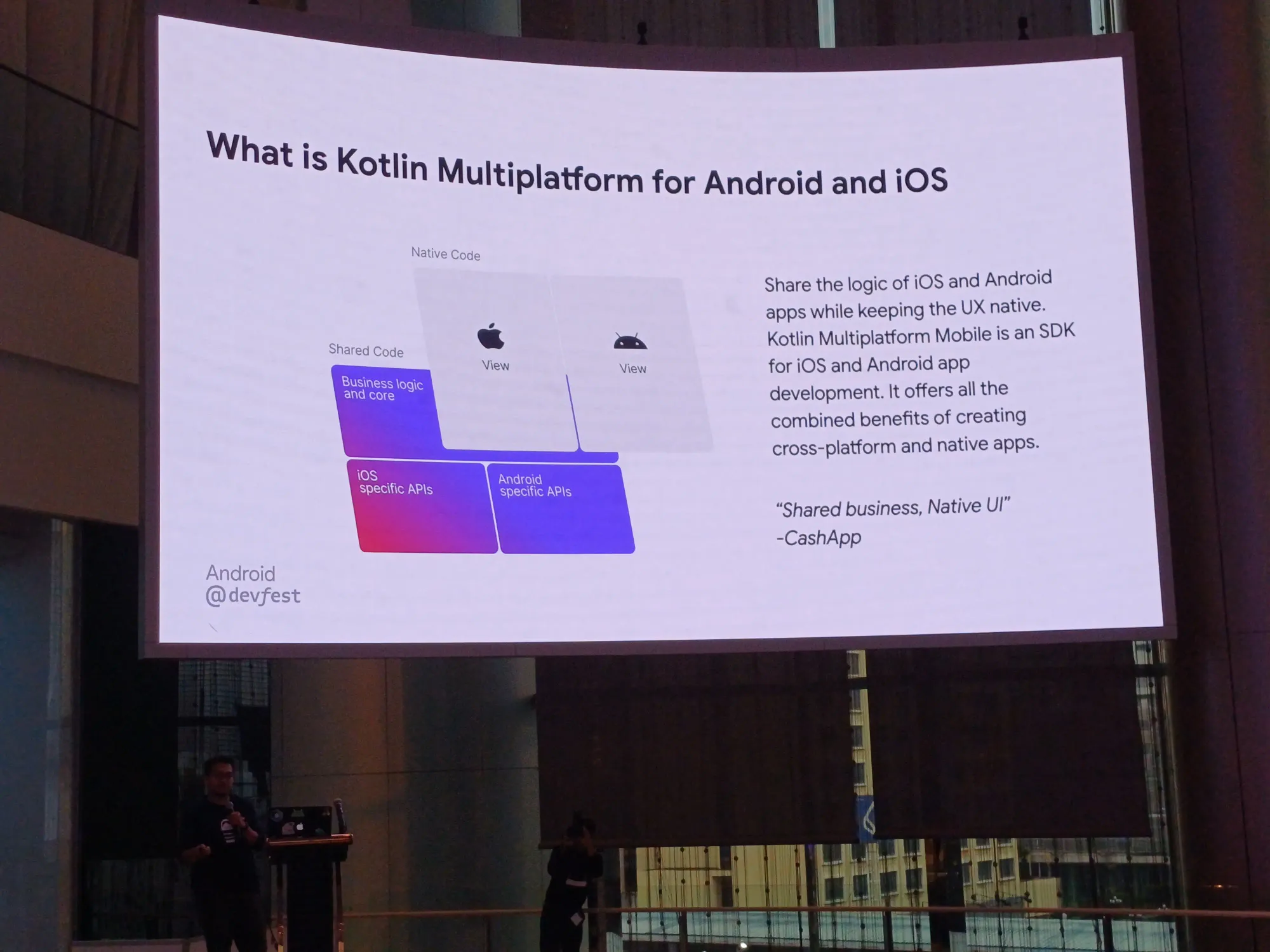
การแบ่งโค้ด จะมีส่วน Native Code ที่เป็น View ฝั่ง iOS และ Android และ Shared Code ที่จะเน้นพวก business logic ต่าง ๆ และการเรียกใช้ API ในส่วนนี้จะแชร์การทำงานกัน ไม่ต้องแยกเขียนของใครของมัน



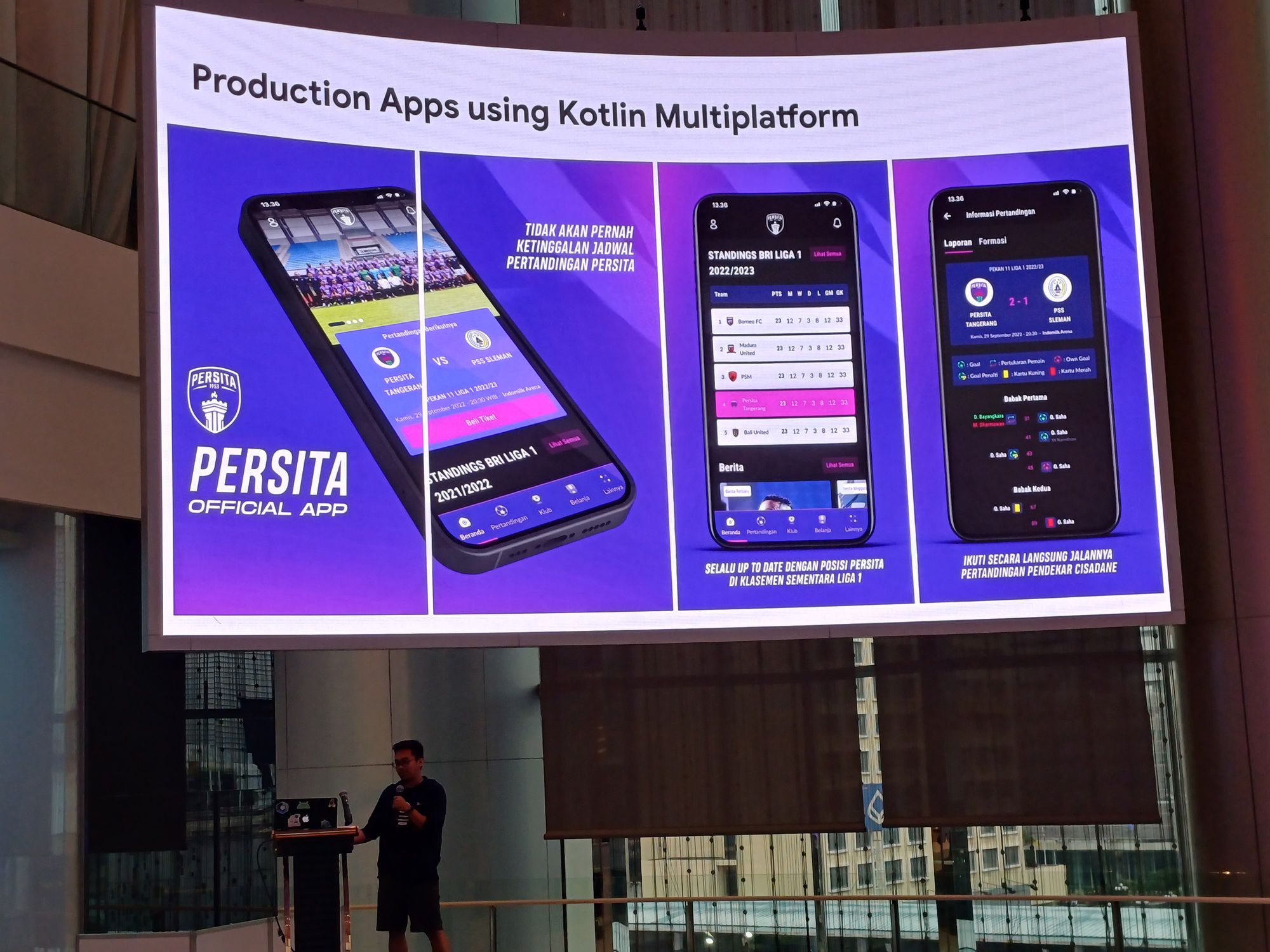
การเดินทางของ Kotlin Multiplatform ในตอนนี้ stable แล้ว

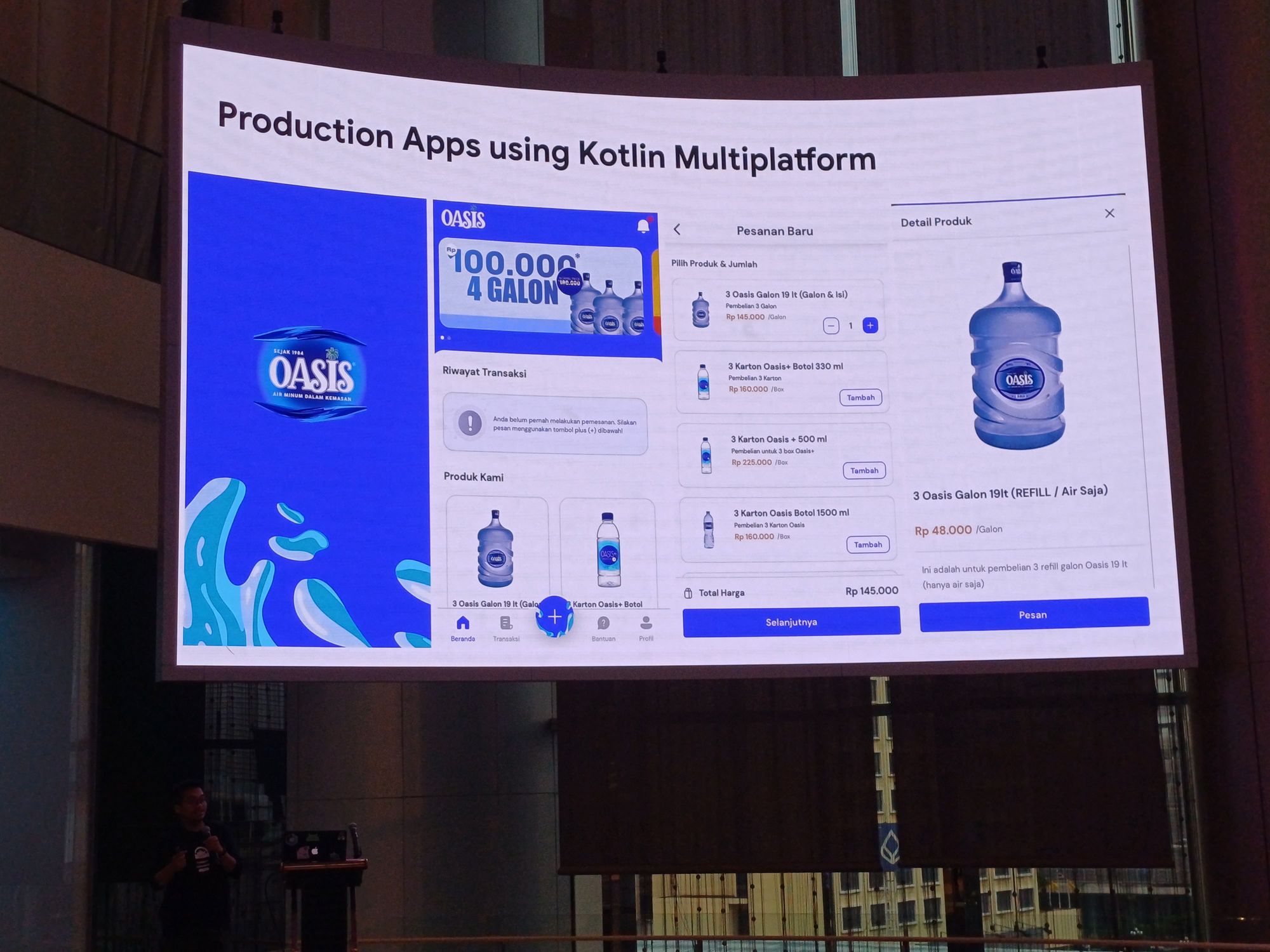
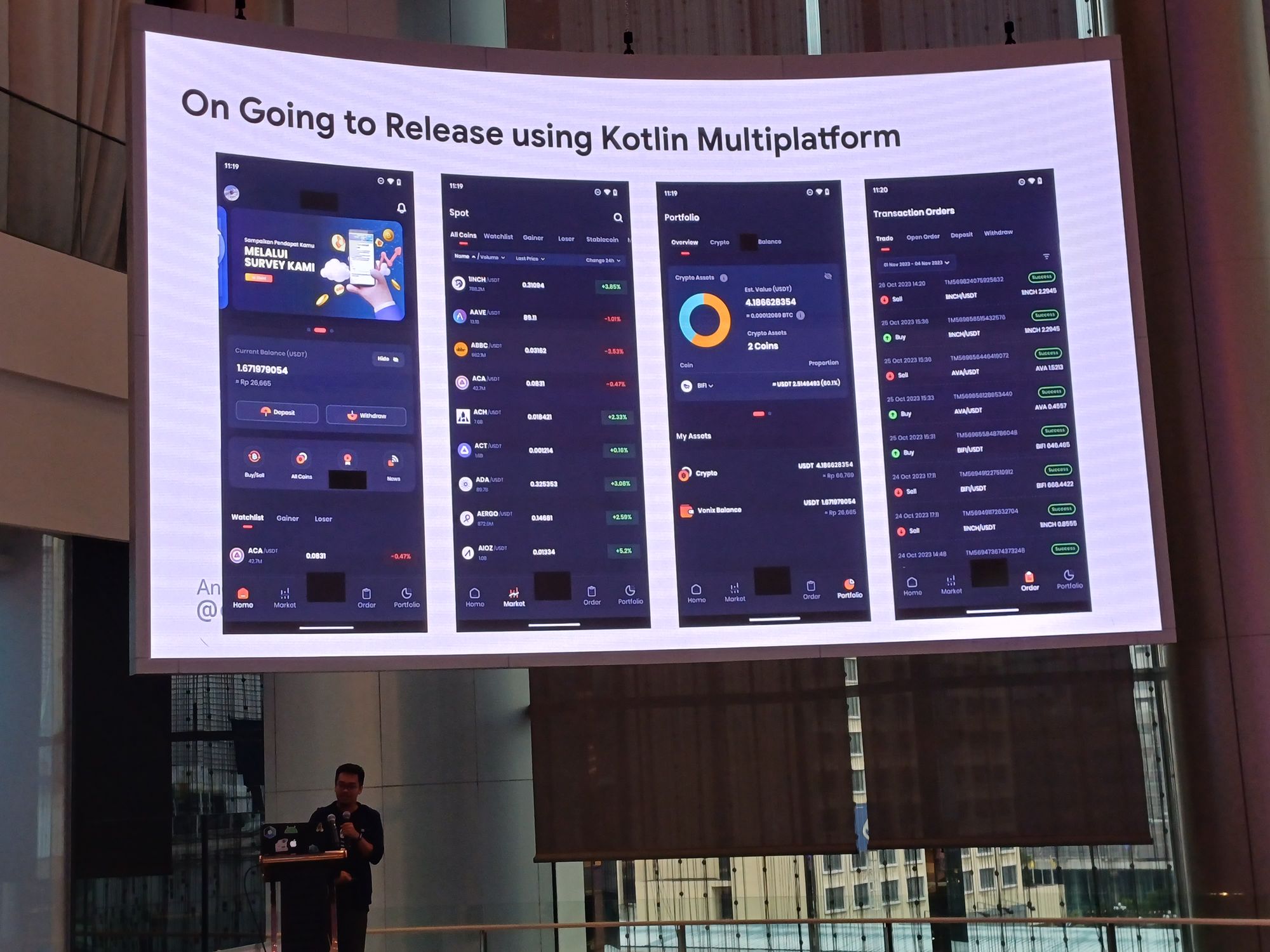
ทำให้บางแอพของทีมที่ speaker เขาทำ สามารถเอาเข้า production ได้แล้ว ส่วนอันที่ดูคล้ายแอพเทรด อันนี้กำลัง release โดยใช้ Kotlin Multiplatform (ดีแล้วที่เซ็นเซอร์555)



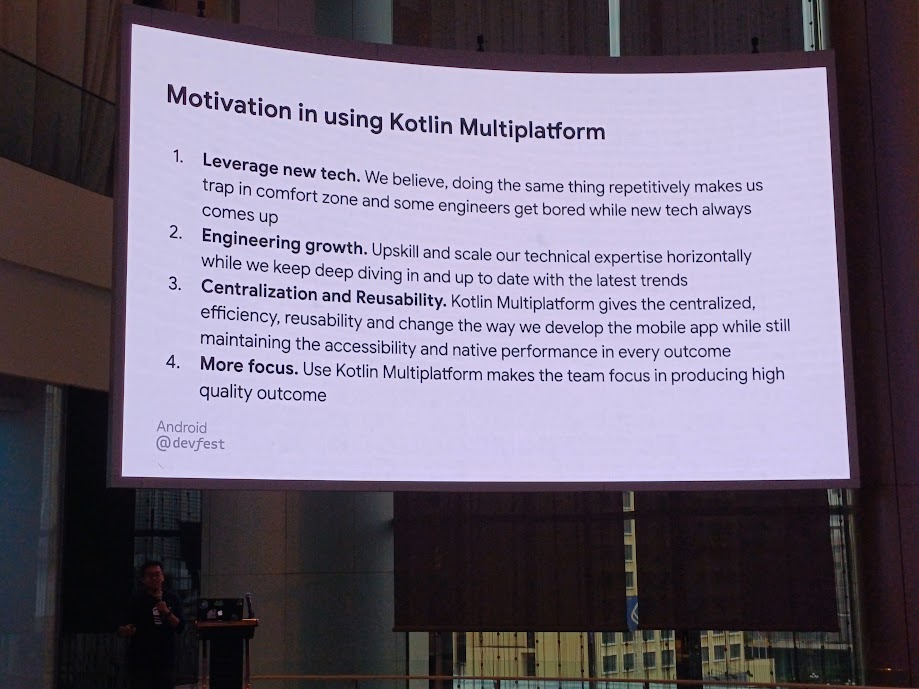
แรงผลักดันในการใช้ Kotlin Multiplatform

- Leverage new tech: เชื่อว่าจะนำพาออกจาก confort zone ทำให้ทีมเรียนรู้ในการใช้ tech ใหม่ ๆ ในการทำงาน
- Engineering growth: เป็นการ upskill และ scale ในการเรียนรู้อะไรใหม่ ๆ
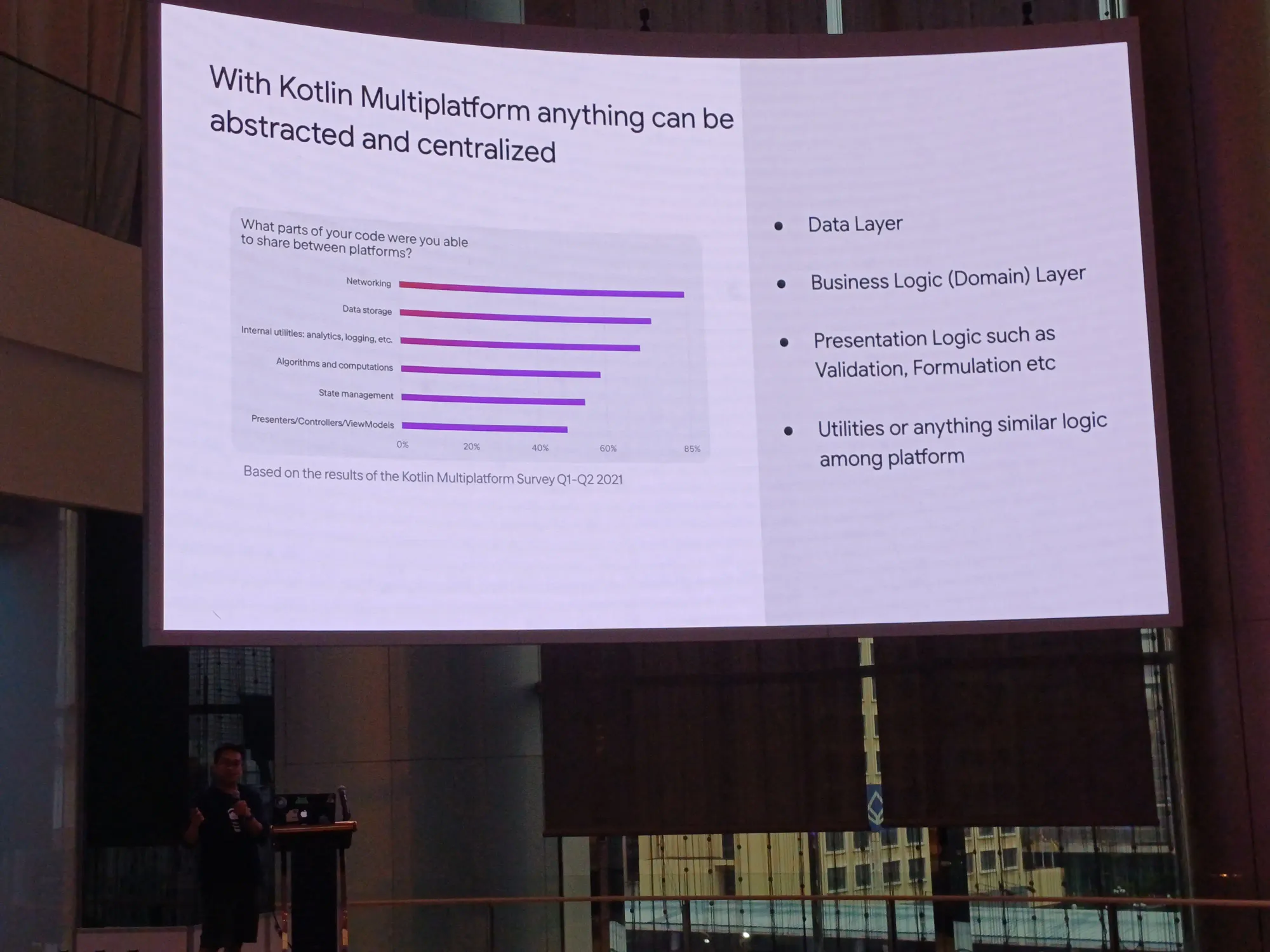
- Centralization and Reusability: รวมโค้ดไว้ในที่เดียว และสามารถ reuse ได้ ทำให้ดูแลง่าย
- More focus: ทำให้ focus ในการทำงานที่มี outcome ที่มีคุณภาพ
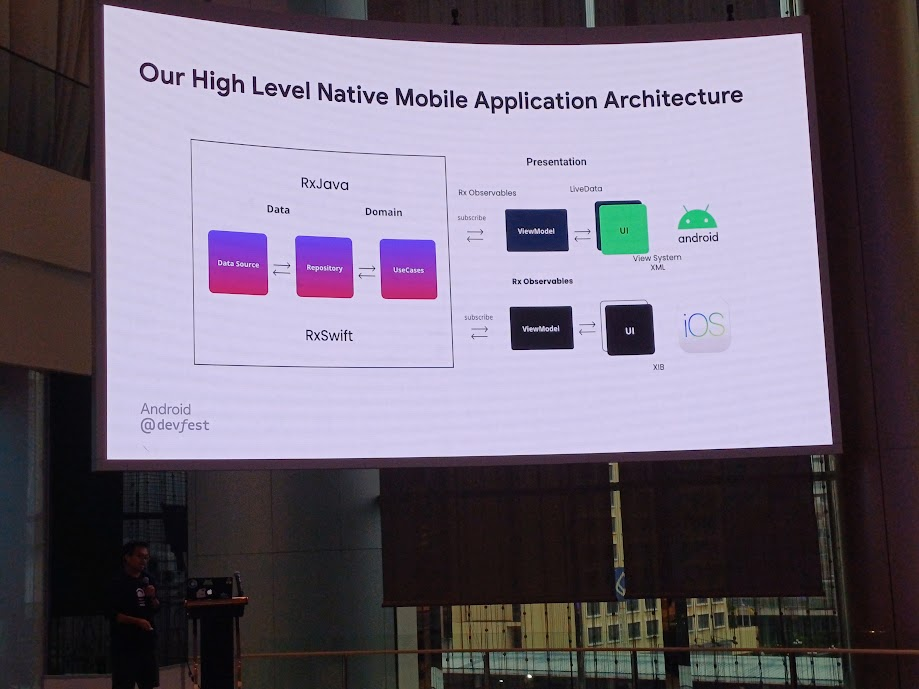
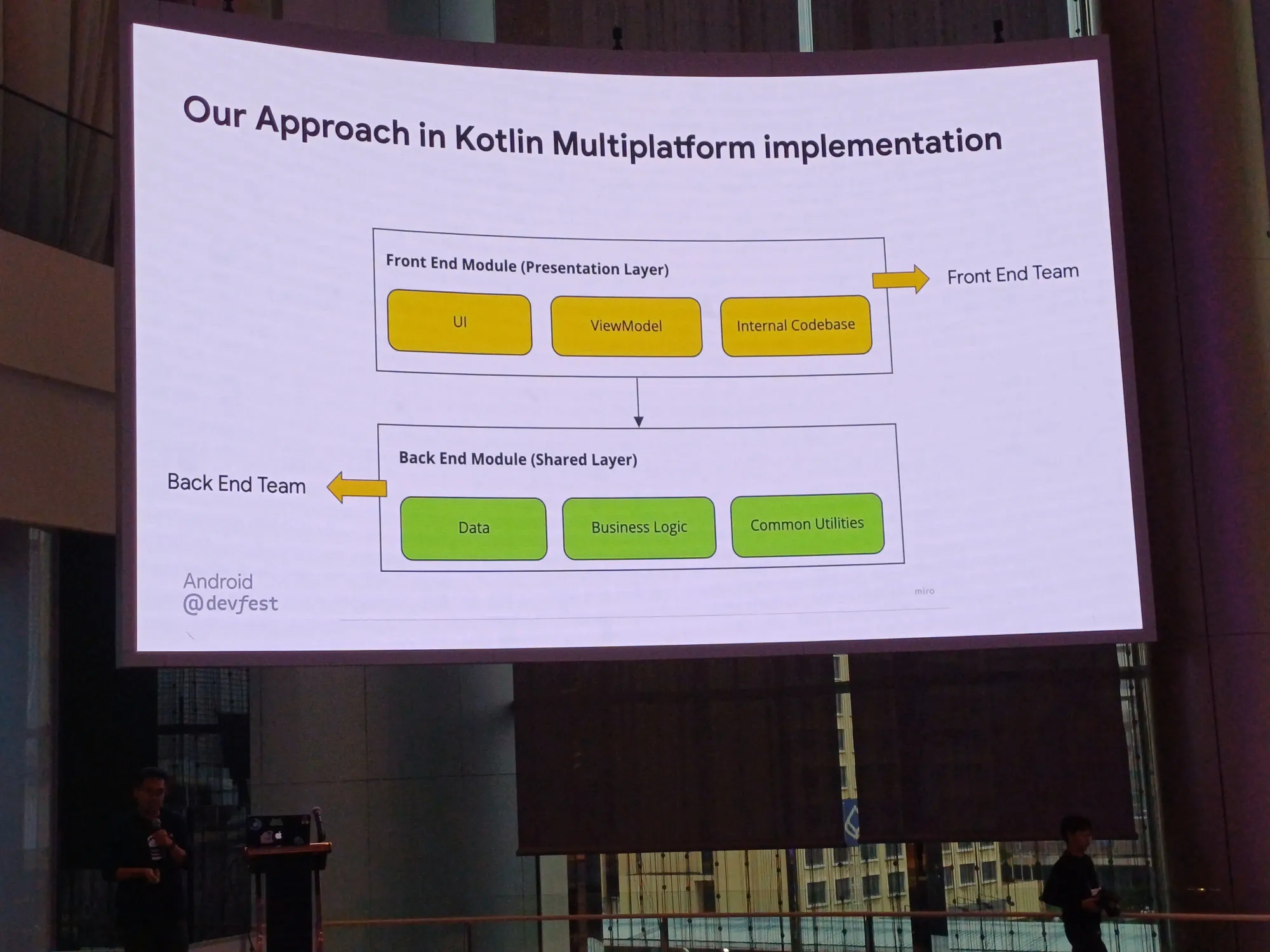
อันนี้เป็น Native Mobile Application Architecture ของเขาเนอะ ตัว shared module มีการใช้พวก RxJava, RxSwift ต่าง ๆ พวก data source, repository และ usecase ก็จะอยู่กันที่นี่ ในส่วนของ Native ก็จะใช้ ViewModel คุยกับ UI

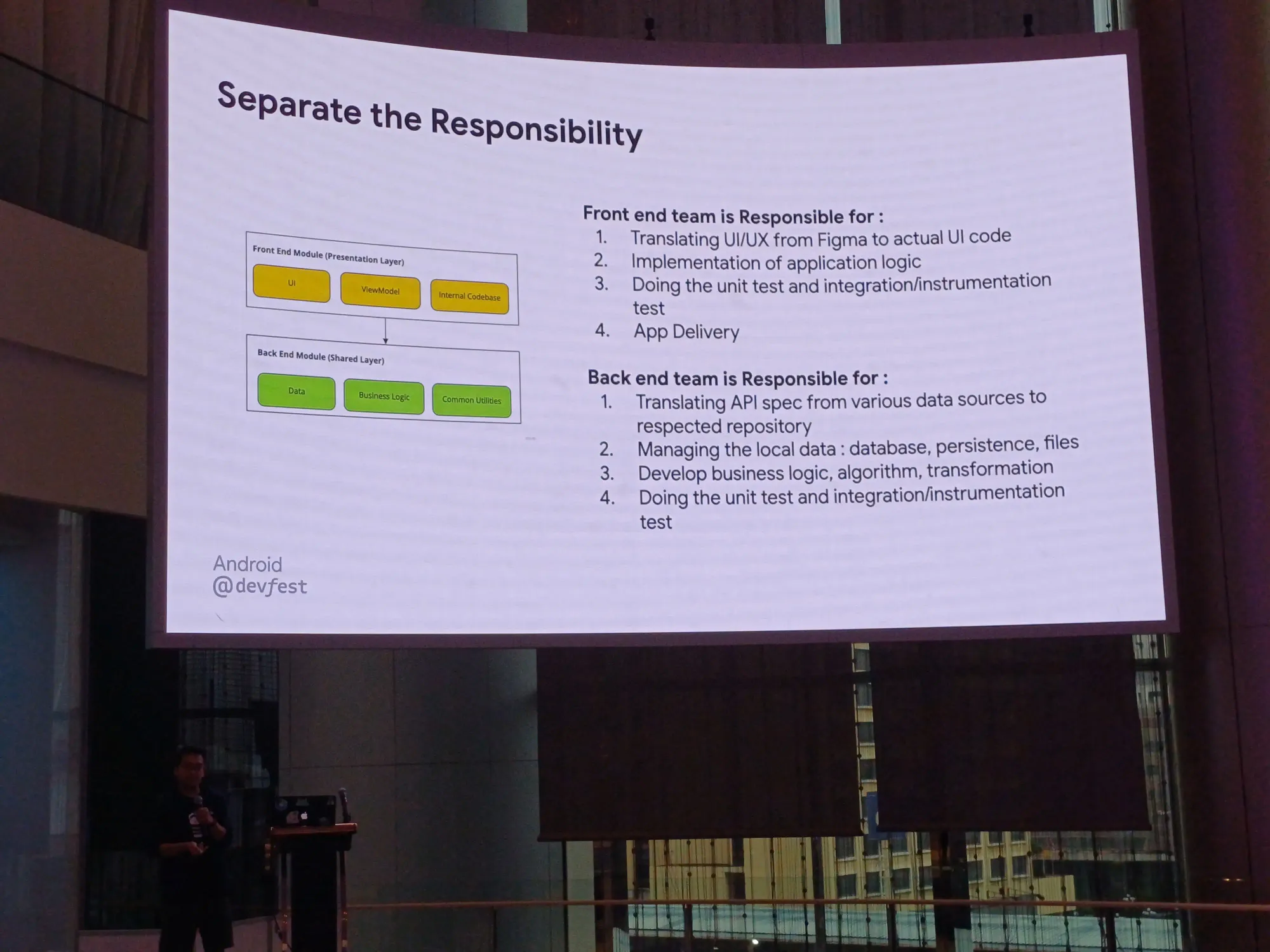
frontend และ backend ต่างมี layer และความรับผิดชอบในส่วนงานต่าง ๆ ที่แตกต่างกันไป


goal ก็คือต้องการ develop ของได้ไวขึ้น ยังได้แอพที่มีคุณภาพที่ดีอยู่ และใช้ pattern ที่มี learning curve น้อย ๆ ในระหว่างการ adoption

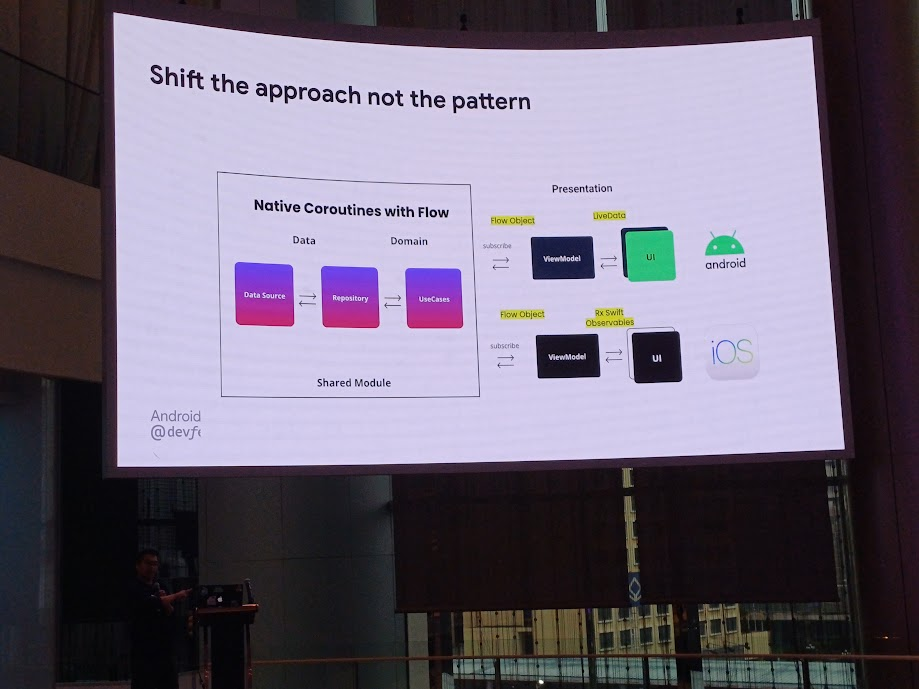
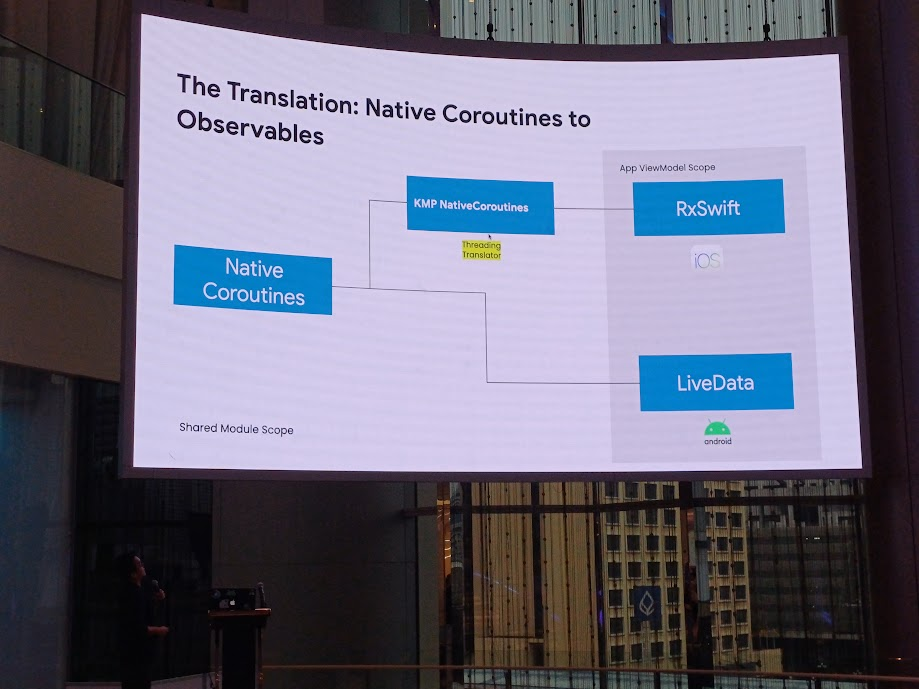
ดังนั้นบน shared module จะใช้ coroutine with Flow ในการจัดการ แล้วใน ViewModel ก็รับของจาก shared module ด้วย Flow object

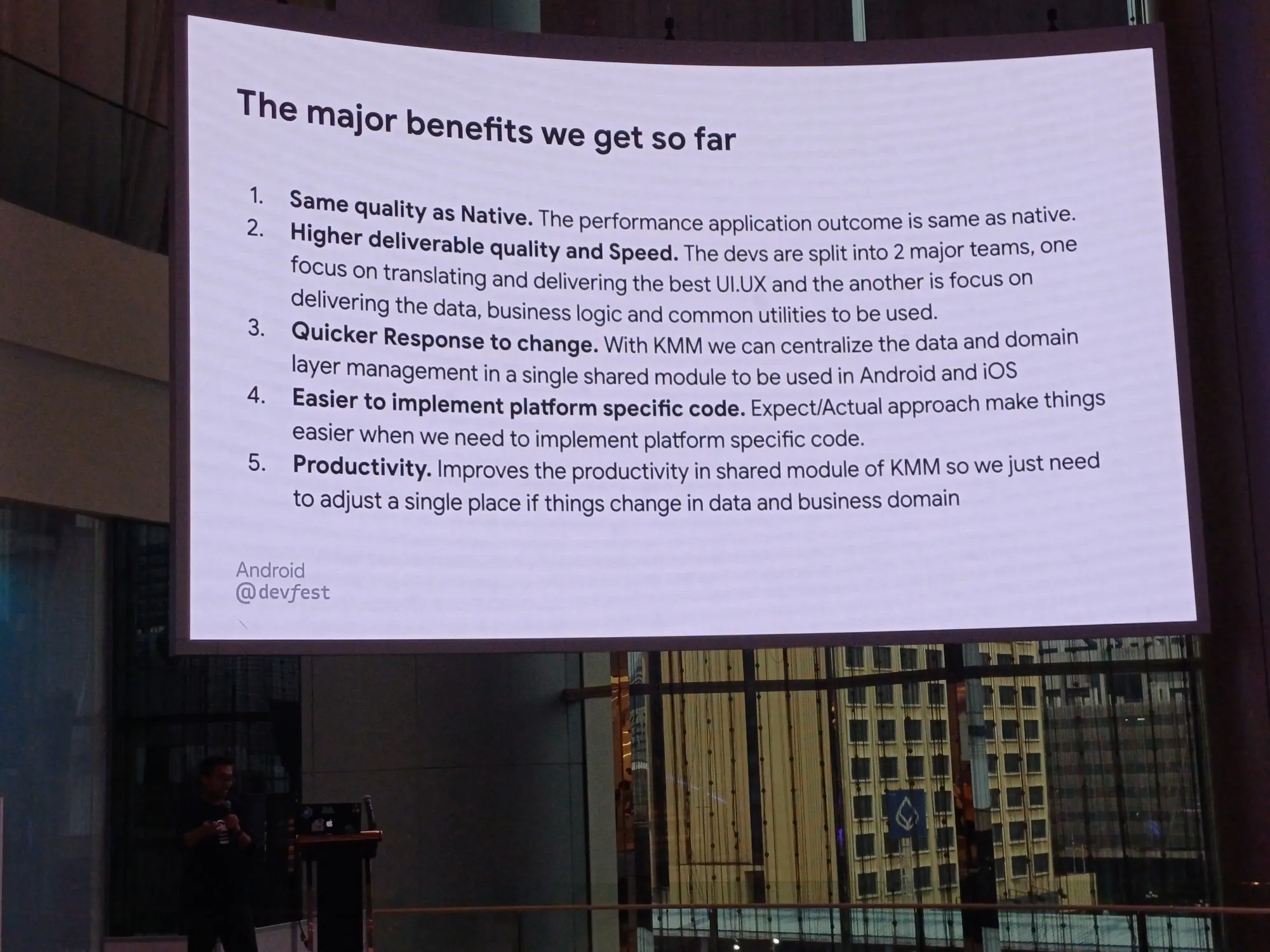
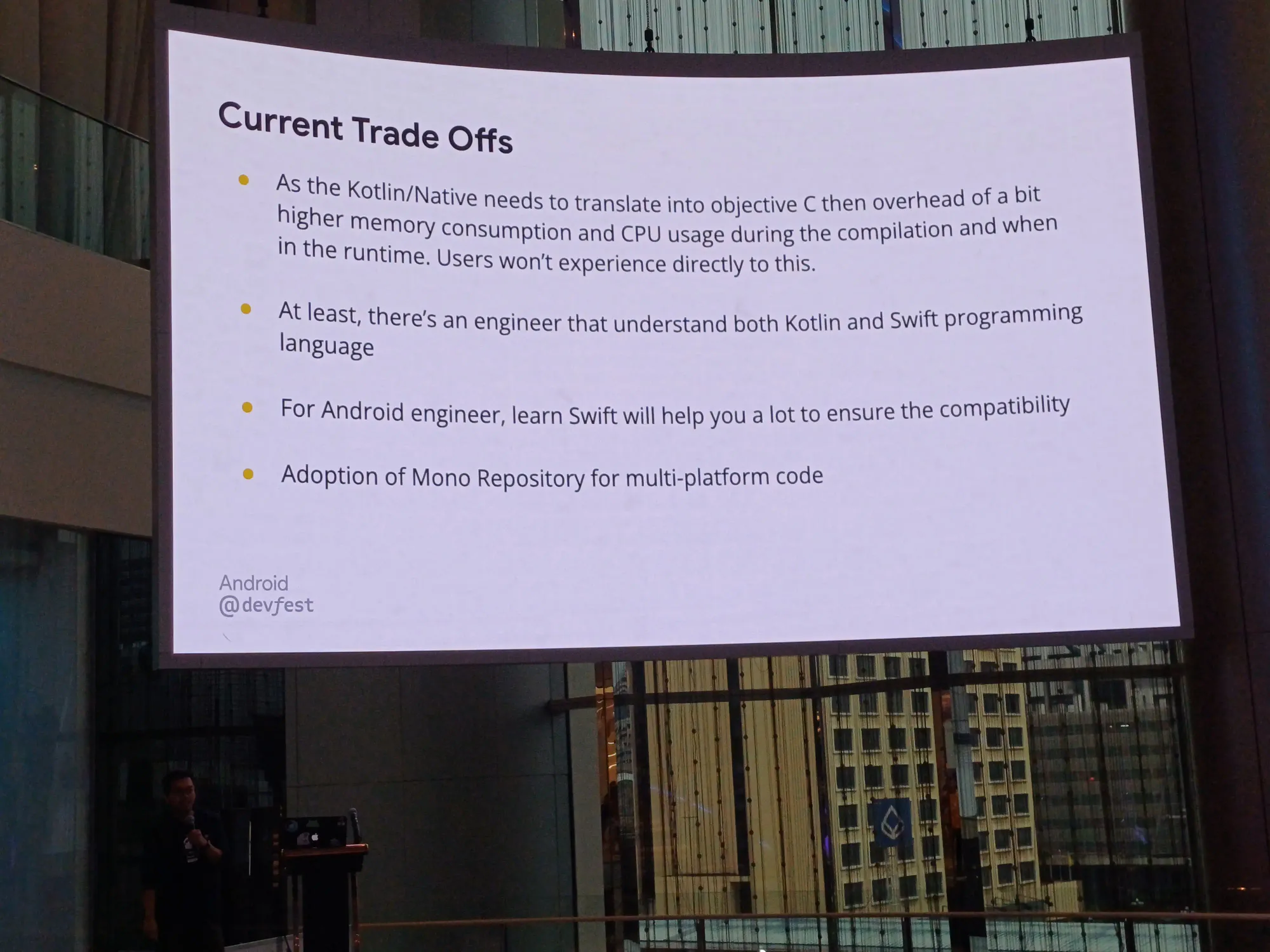
อันนี้เป็น benefit และ trade-off ต่าง ๆ


ฟังแล้วอยากทำ เราจะเริ่มยังไงดีนะ?
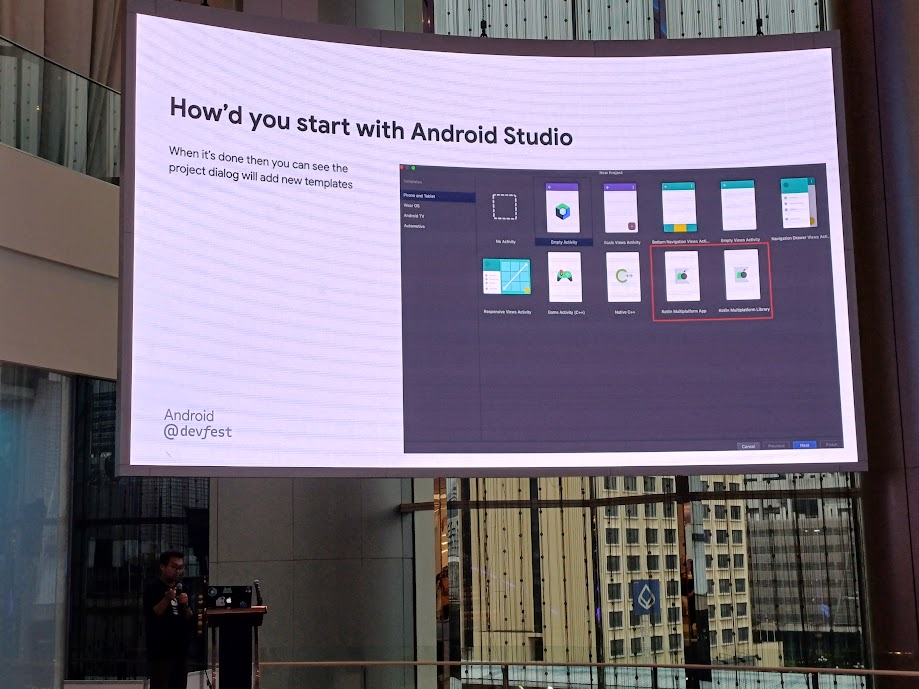
- เริ่มจากสร้าง new project จาก Android Studio เลือก Kotlin Multiplatform เลือกเป็น app สำหรับฝั่ง native หรือ lib สำหรับฝั่ง shared

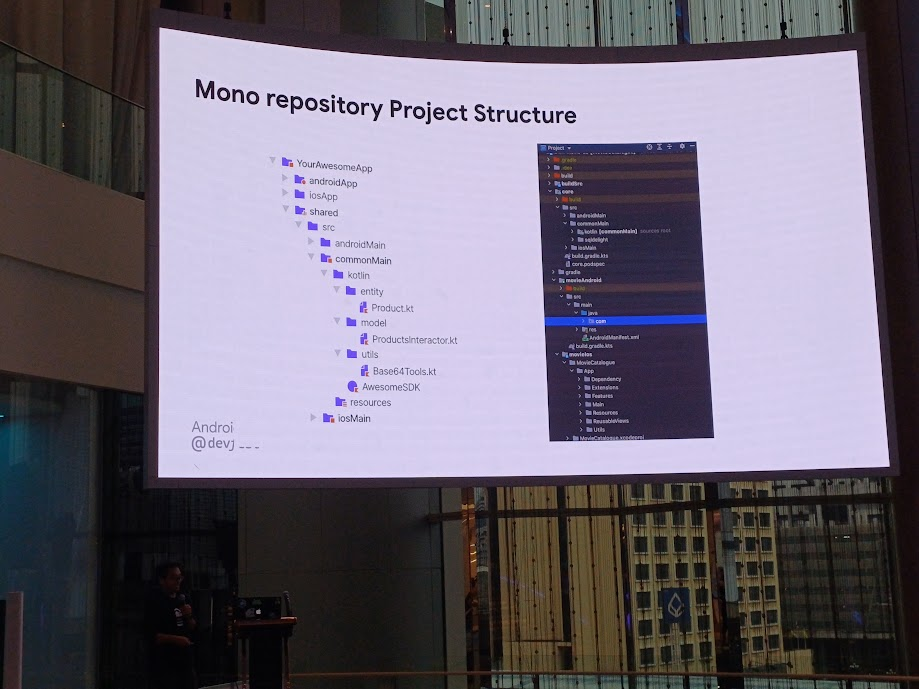
- mono repository เราแบ่ง native module ของ iOS และ Android และพวก shared module ที่ทั้งสองใช้ร่วมกัน

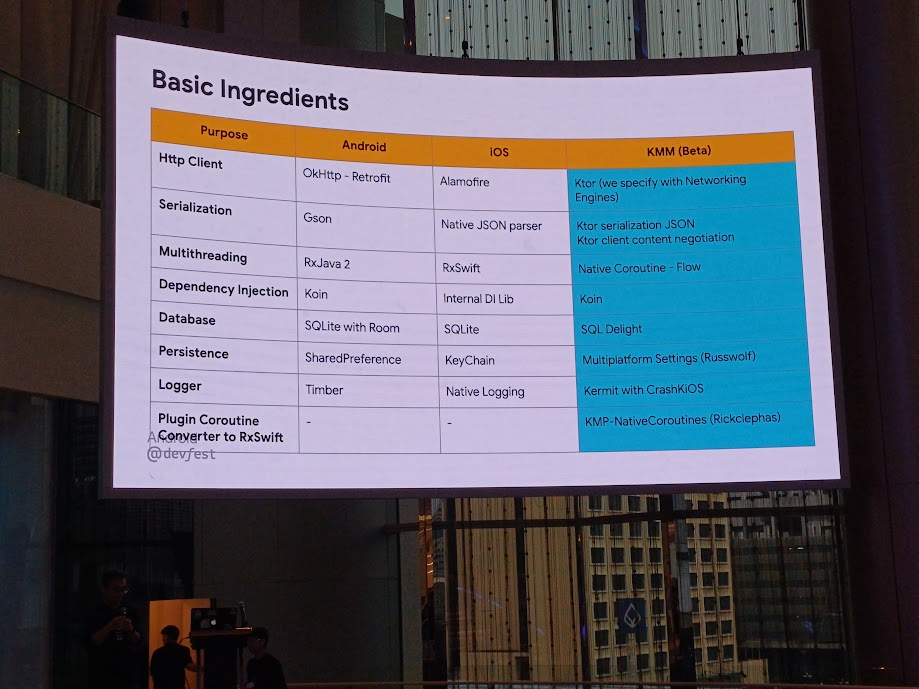
- basic ingradient ความเหมือนและความแตกต่างของแต่ละ OS

- การทำงานระหว่างกันบนชั้น shared module

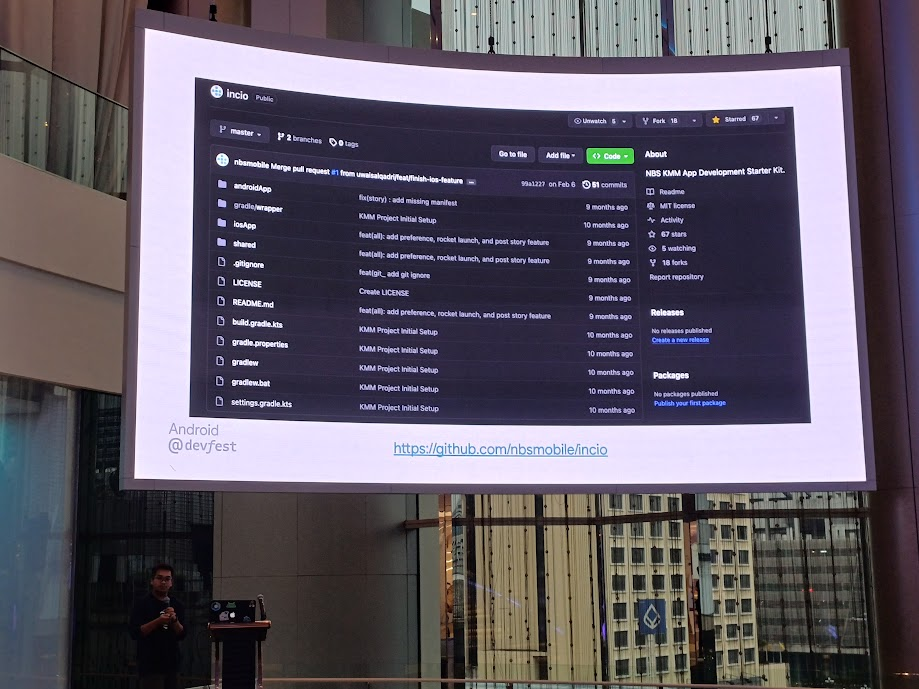
อันนี้ตัวอย่าง สามารถไปส่องกันได้

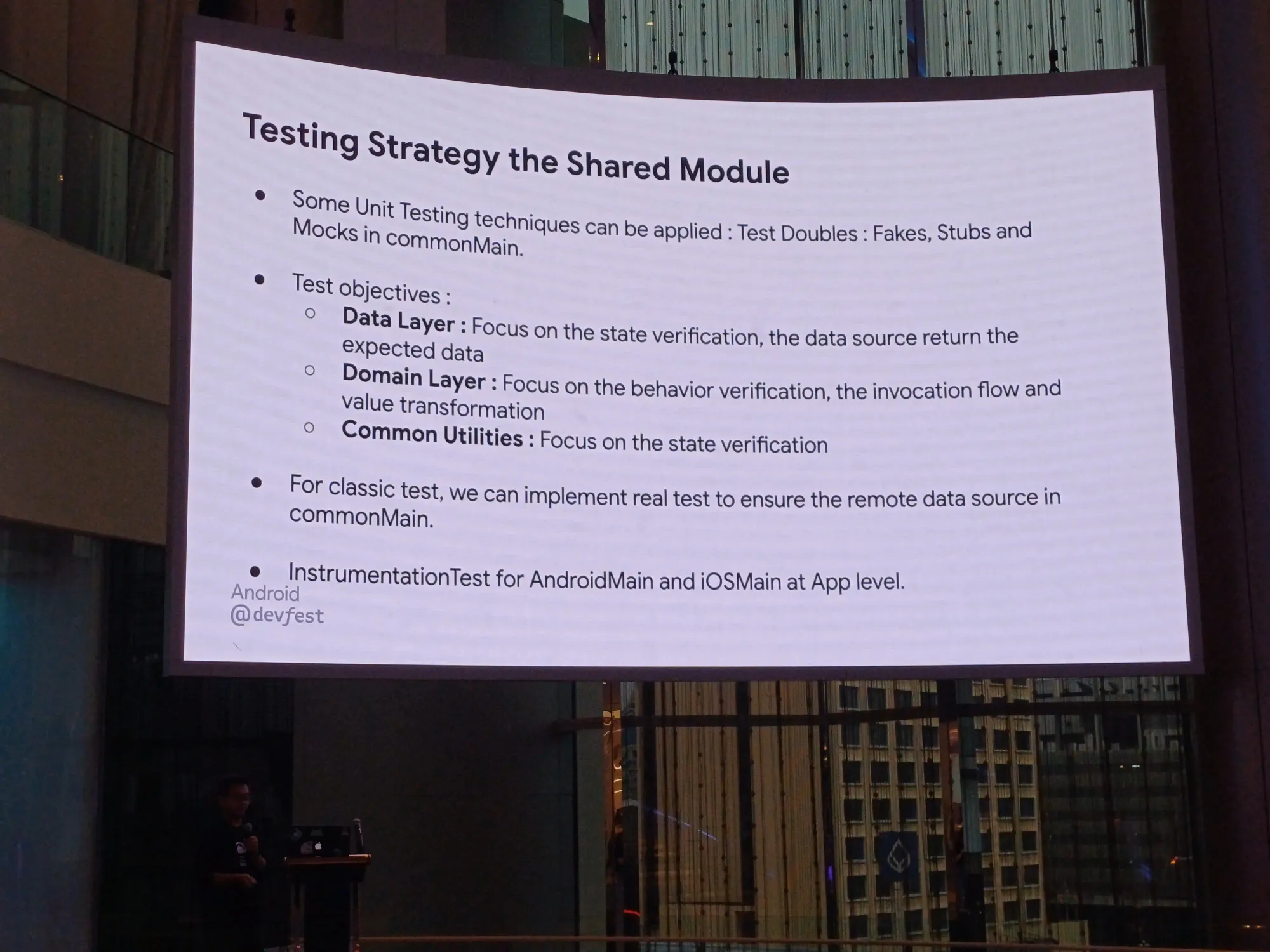
แล้วกลยุทธ์ในการ test ล่ะ?
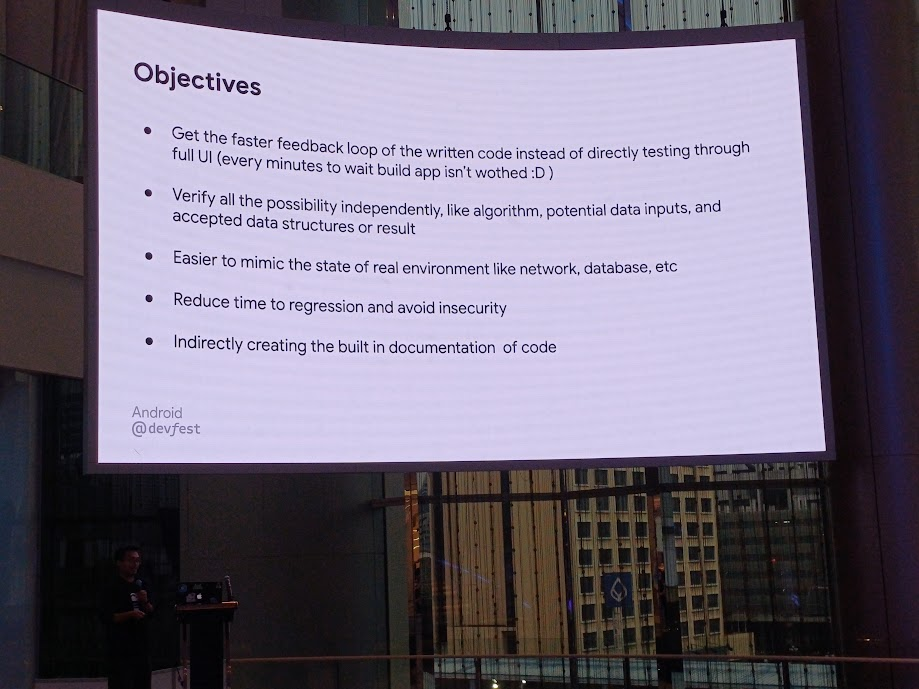
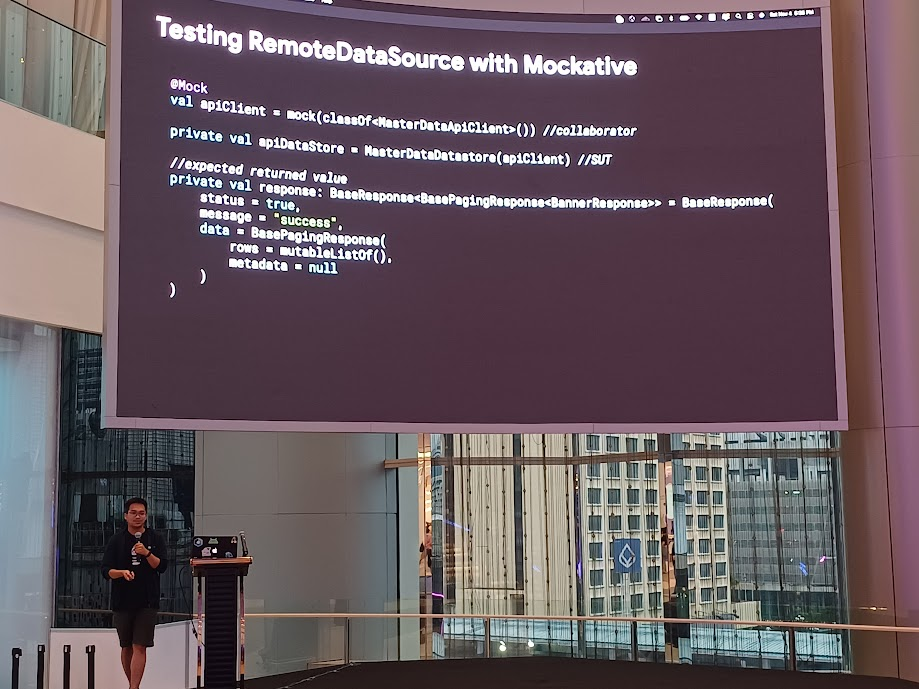
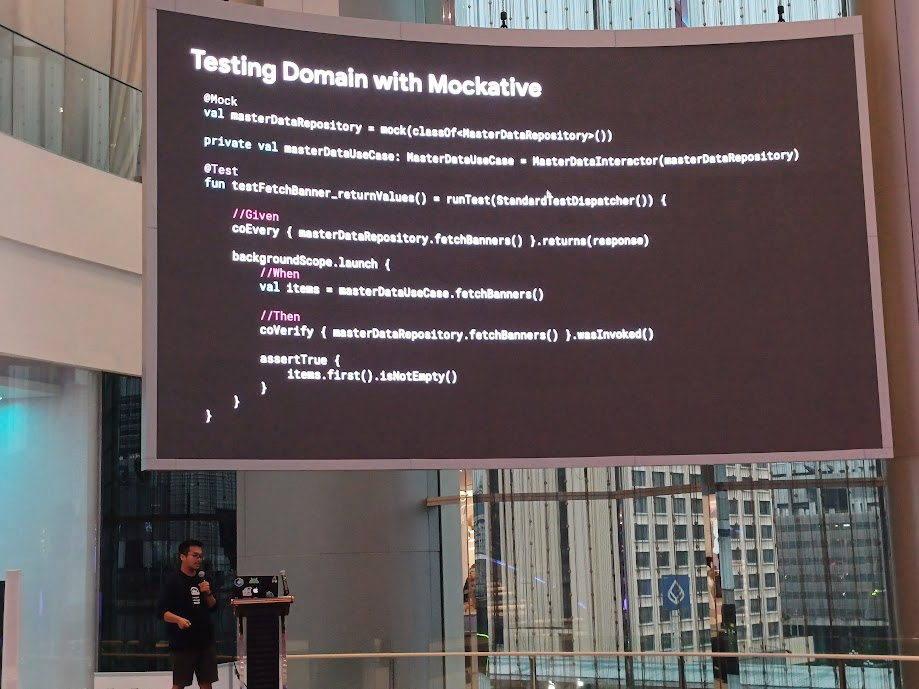
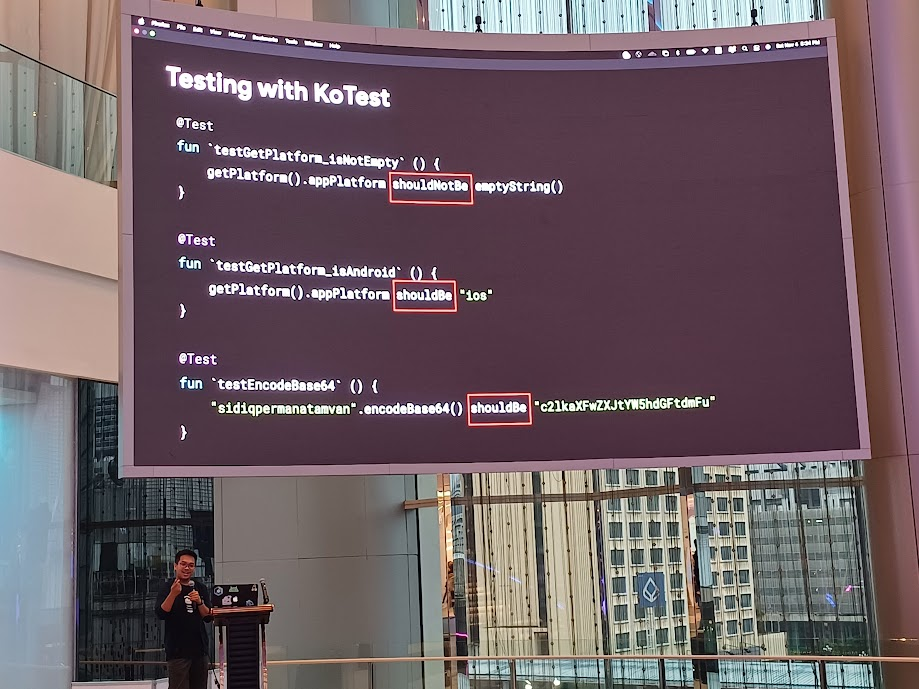
Objectives: ได้ feedback เร็ว, สามารถทำงานร่วมกันได้, สามารถทำงานได้บนของจริง, ลดเวลาในการ regression และอะไรที่มันไม่ปลอดภัย, ไม่ต้องทำ document ของโค้ดของเราเยอะ

Structure: ตัวแอพสามารถเทสได้ทั้ง manual test และ instrumental testส ่วนตัว shared module สามารถทำ unit test และ instrumental test


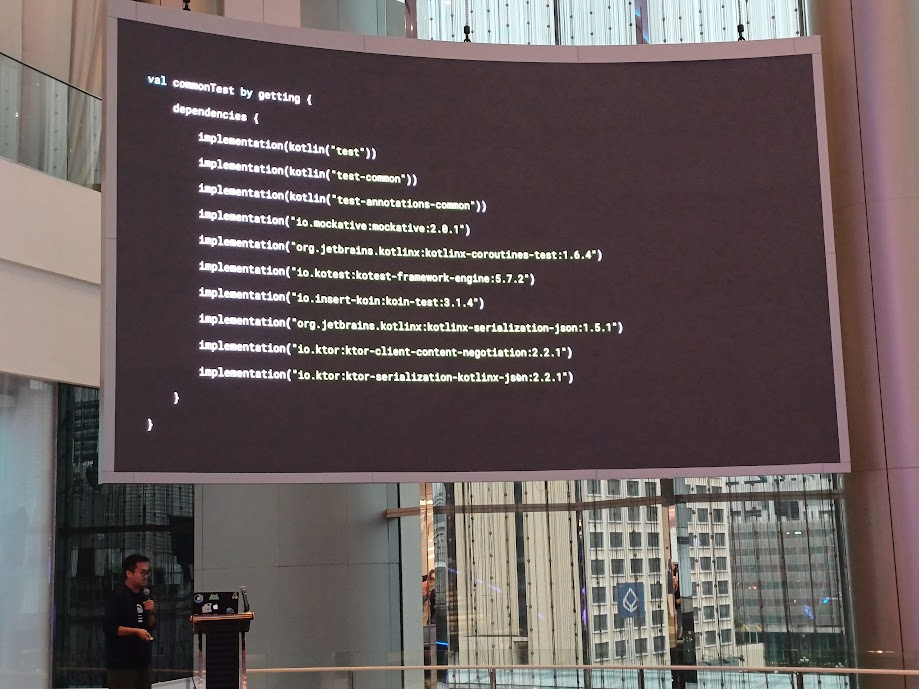
tool ที่ใช้ในการ test ก่อนอื่นใส่ dependency กันก่อนเลย

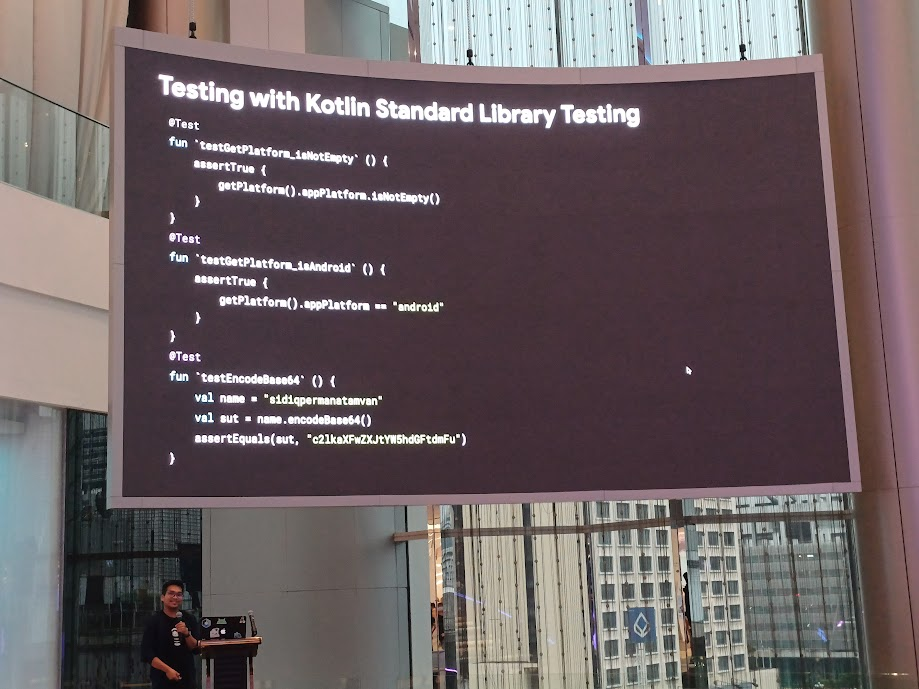
- Kotlin Standard Library Testing




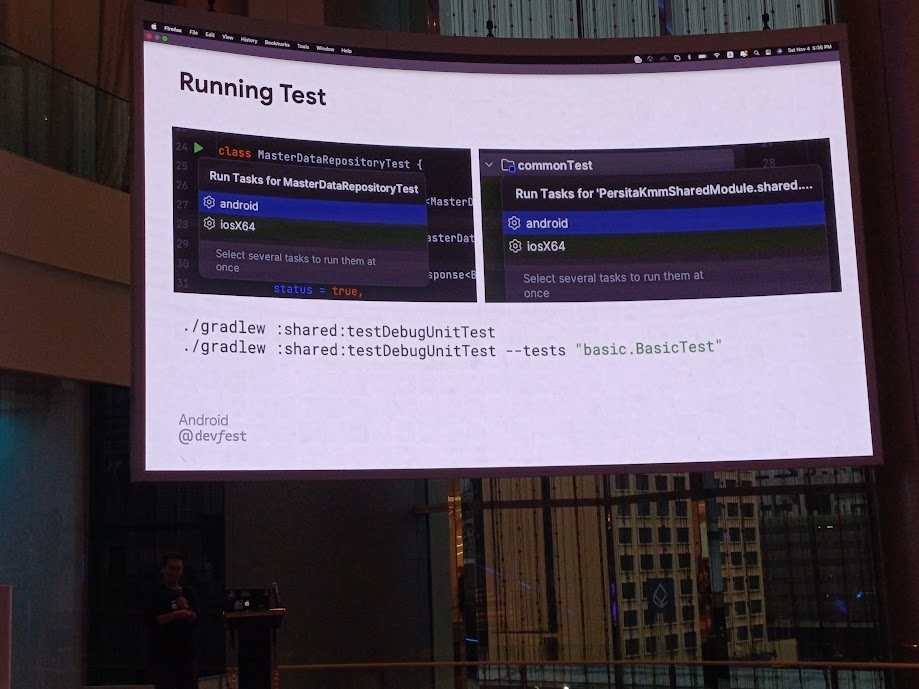
การ run test จะทำแยกแต่ละ OS ประมาณนี้

สรุปสุดท้าย

Closing Remarks
มีถ่ายภาพร่วมกัน และสุ่มชื่อคนได้เสื้อเพิ่ม ทางเราไม่มีใครได้เสื้อกลับบ้านเพิ่มเลย
บรรยากาศของสถานที่ ทางเรานั่งแถวหน้า ๆ กับไม้เอก ที่ร่วมงาน event ทั้งสองวันเช่นกัน ซึ่งทางเราได้เล่าให้ชาว web3 ฟัง ทุกคนบ่นเป็นเสียงเดียวกันว่านั่งเมื่อยมาก ต้องลุกเดินไปมาบ้าง บางครั้งคนฟังอย่างเราก็ถูกรบกวนได้ง่าย ท้ังบันไดการเดินเข้าก็ดันต้องเดินตัดเวทีไปก่อนบ้าง สถานที่ดูไม่เก็บเสียง ถ้าห้างเสียงดังเสียงก็จะตีกันได้ง่ายเลย
ทางเราไม่ได้เดินลงมา วิวจากข้างบนเป็นแบบนี้ เอาจริงแอบกังวลว่าจะเห็นหน้าเวทีแค่ไหนกันนะ
.
ด้านบนหลังงานจบ ตรงนั้นเป็นที่ถ่ายรูปเกร๋ ๆ รู้เพราะมีคนมาถามสตาฟแล้วได้ยินพอดี

ในส่วนของที่ระลึกในวันแรก

หลังงานจบก็มีเม้ามอยเล็ก ๆ น้อย ๆ และจบด้วยเคนชินสาขานึงแถวนั้นในตอนเย็นหลังงาน Android จบ
ส่วนงาน Android Bangkok Conference 2023 เป็นอย่างไร ไปดูกัน

ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020