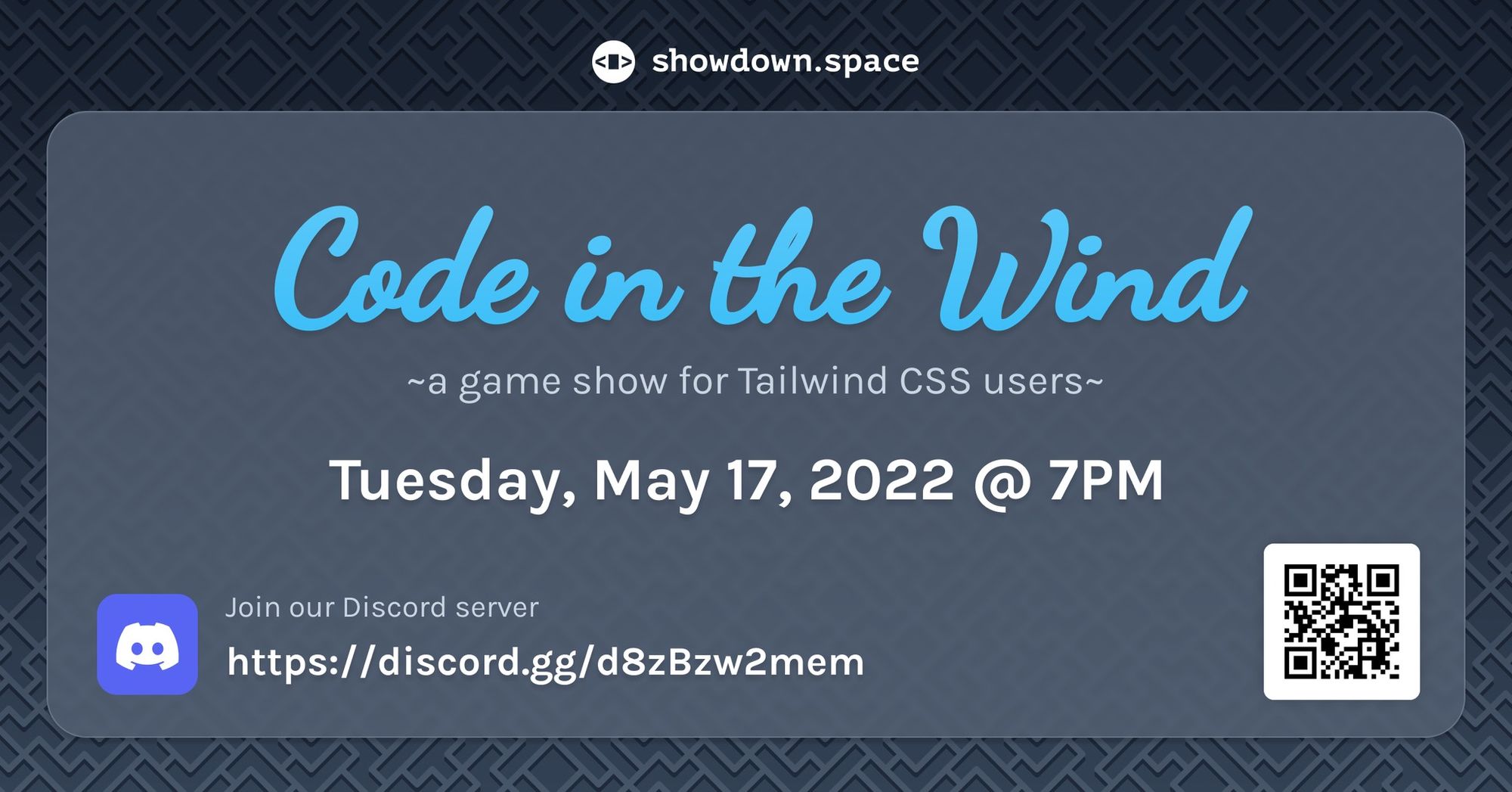
บันทึกจากงาน Code in the Wind #1
เป็นมือใหม่ที่เป็น Android Developer ที่หัดใช้ Tailwind CSS ก็เลยจดเป็นบล็อกไว้แล้วกันเนอะ

จริงๆสาเหตุที่เริ่มใช้ Tailwind CSS มาจากการลองทำโปรเจกจาก Svelte นั่นแหละ

พอรู้ว่าพี่ไทปังจัดงานนี้ขึ้นมา เป็นรายการ game show ในการใช้ Tailwind CSS จากโจทย์ ก็เลยคิดว่า อ่ะลองดูแล้วกัน ซึ่งทางเรามือใหม่มากกกกๆๆๆๆๆๆๆๆ ก็แอบกังวลเหมือนกัน
ส่วนอันนี้เป็น Facebook Event ของงานจ้า

ทดลองไลฟ์สตรีมผ่าน Twitch เพื่อทำโจทย์
พอรู้ว่าพี่ไทปังจะจัดงานนี้ เลยอ่ะลองแข่งดูดีกว่า ดูเองอาจจะไม่มันส์เท่าลงไปเล่นเอง ออกตัวก่อนว่าเป็น Android Developer ที่ไม่ค่อยแตะงาน web เท่าไหร่นะ ส่วนใหญ่ทำแต่บอท เพิ่งมาลองทำโปรเจกเว็บหน้าบ้านแปปเดียวเองกับโปรเจกส่วนตัว ดังนั้นเรื่อง HTML, CSS, Javascript จะไม่ค่อยแม่นเท่าคนที่ทำสายงานนี้โดยตรง
ก่อนหน้านี้ที่สตรีมมีไปอ่าน document มาบ้างแล้ว ลองไปหน่อยนึงตอนทำ todo list ไป
จากนั้นลองสตรีมทำโจทย์ข้อแรกดู พบว่าใช้เวลาไปเยอะพอสมควร ประมาณสามชั่วโมง ได้เป็นก็อปมิลเลอร์เกรดเอมา 555

ที่ทำไว้ ผิดกติกาตรงใช้ svg (ซึ่งก็น่าสนใจดี เพราะ Android ก็เอา svg เป็น vector drawable เราสามารถแก้ไขสีได้ด้วย แล้วยัง support dark mode ไปอีก)

โจทย์ข้อที่สอง อันนี้ทำเร็วขึ้นหล่ะ ประมาณชั่วโมงครึ่ง มีคุยกับช่องแชทบ้างตอนต้นสตรีม แล้วมีพี่ไทปังโปรโมตตอนเราขึ้นสตรีมใน Discord server ของงานด้วยหล่ะ

ที่ทำไว้ก็เละเทะประมาณนึง

โจทย์ข้อสองเป็นการสปอยวิธีการแข่งขันในงานแหละ
เฉลยจากพี่ไทปังทั้งสองข้อ
โจทย์รอบเทสระบบบน Twitch พอดีกลับมาจากงาน Crypto Expo แล้วไม่ได้เปิดคอม พิมพ์ผ่านมือถืออย่างเละเลย

โค้ดทำเสร็จแล้ว แต่ไม่ได้กด share เปิดเครื่องอีกทีโค้ดหายเลย แต่ตอนที่ทำไม่ได้ใส่เงานะ เดี๋ยวไปลองในสตรีมก็ได้แหละ
วันแข่งจริง
แข่งวันอังคารที่ 17 พฤษภาคม 2565 เวลาทุ่มตรง เราได้แข่งรอบแรกเลย งานจะสตรีมผ่าน Twitch

.
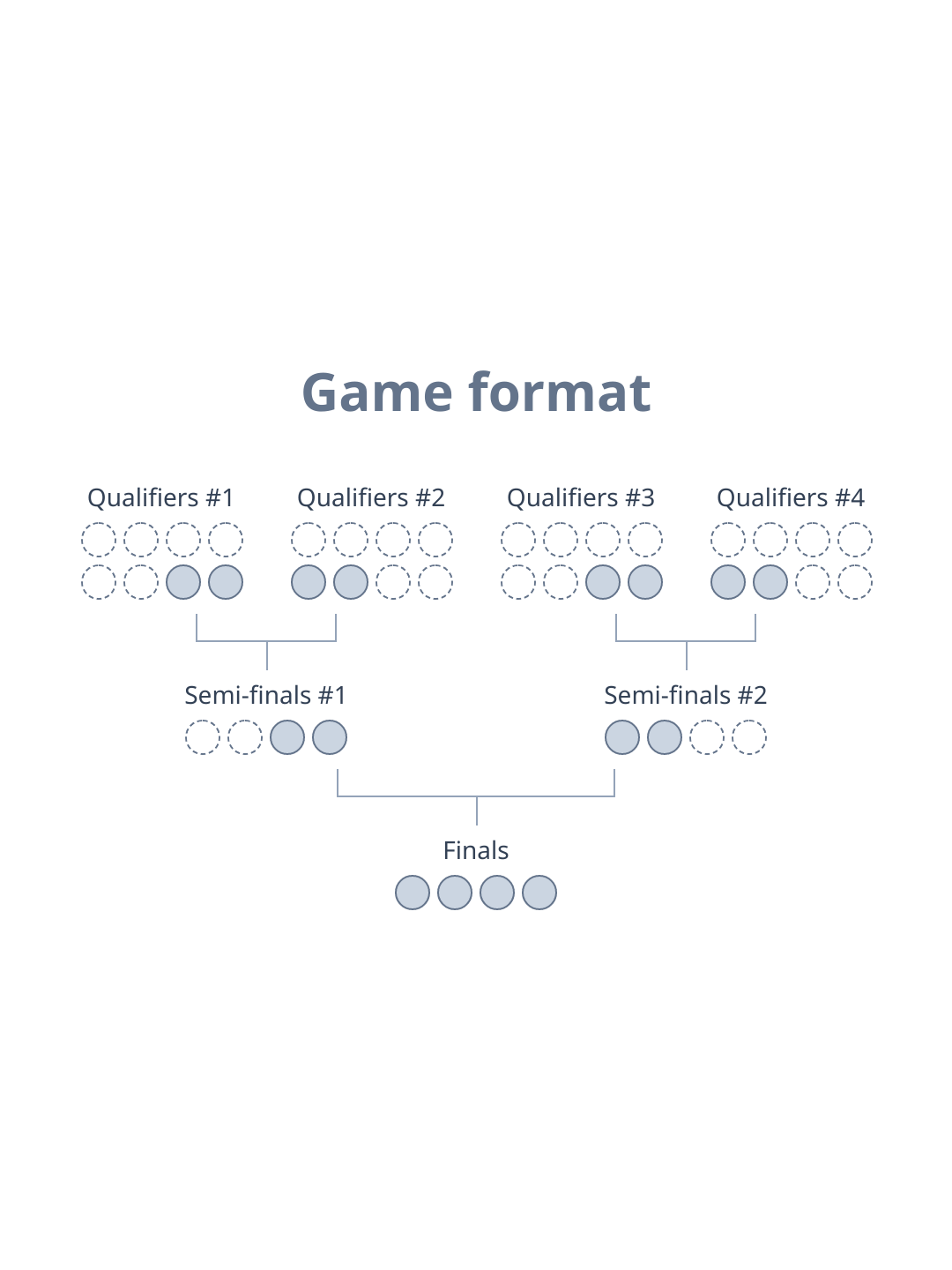
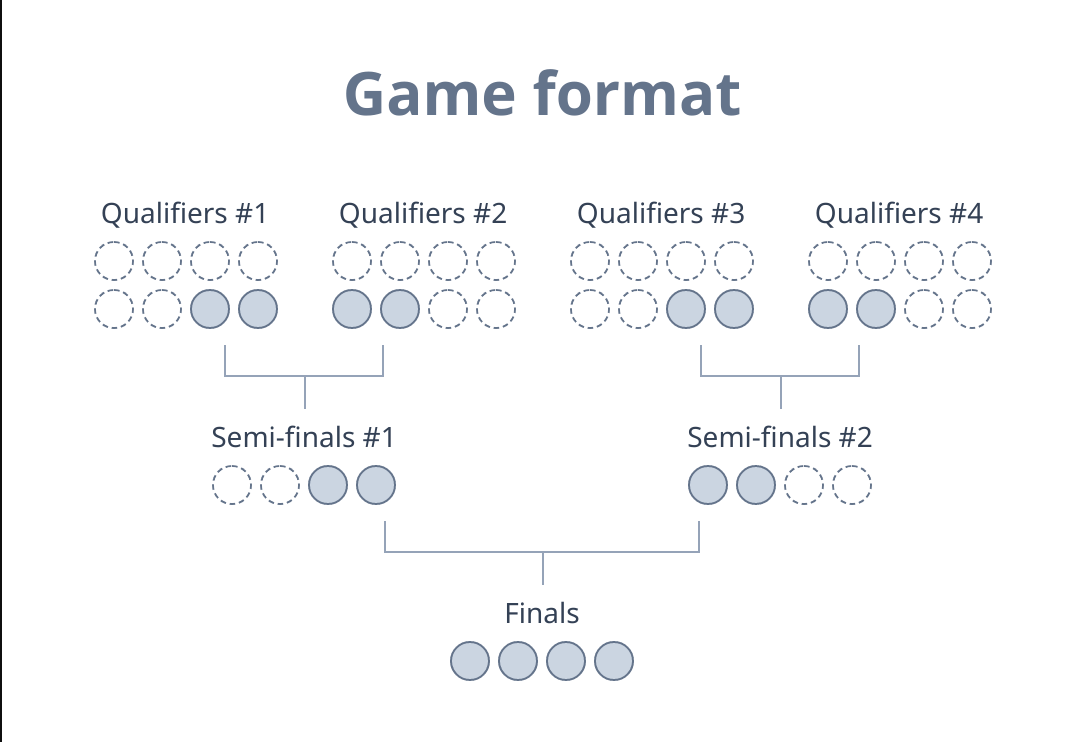
กติกาการแข่งขัน อะแฮ่ม ในงานจะมีผู้เข้าแข่งขัน 32 คน มีการแบ่งเป็น 4 สายในรอบคัดเลือก เป็นสาย A, B, C และ D แต่ละสายมี 8 คน แข่งกันรอบละ 15 - 20 นาที และเลือกผู้ชนะ 2 คนในสายมาแข่งต่อในรอบ Semi-Final หาผู้ชนะในสาย 2 คน แล้วมาแข่งรอบชิงกัน แบบในรูปนี้เลย

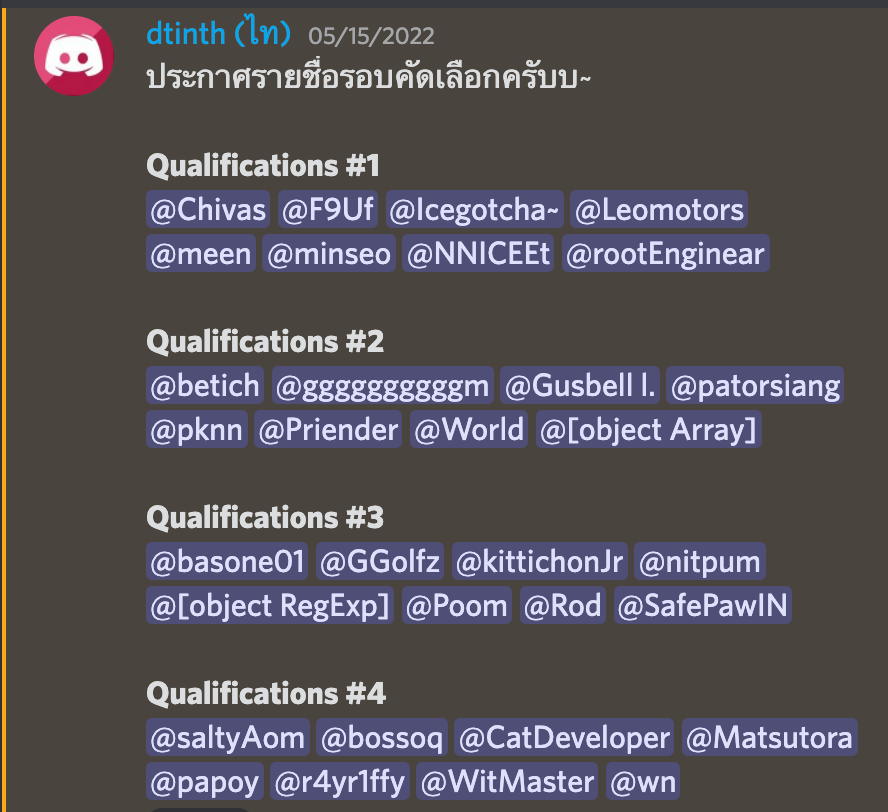
การแบ่งสายแข่งขัน ของเราแข่งในสาย Qualifiers #1 นะ

คาถาที่พี่นาตรให้ไว้ในแชทกับทุกคนในงาน
flex items-center justify-centerงาน Code in the Wind มีไอเดีย game show จากต่างประเทศ แล้วเอามาปรับเป็นงานนี้

แล้วก็กติกาก็คือทำตาม Objective แต่ละข้อ เราจะได้คะแนน ถ้าทำเหมือน เราก็ได้คะแนนโหวตไป
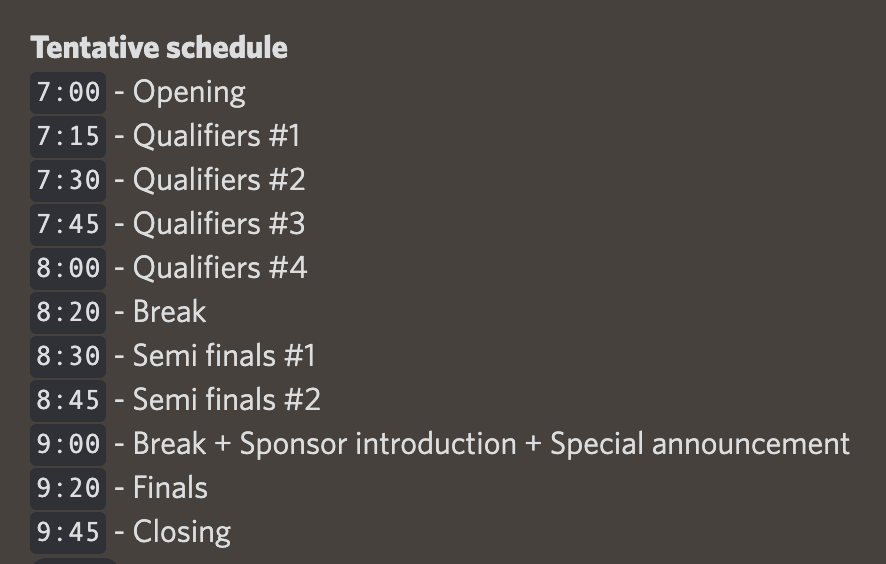
agenda ในวันนี้ ก่อนถึงรอบของเราก็ไป standby ในห้อง voice ตามรอบที่เราแข่งได้เลย แล้วพอแข่งเสร็จทุกคนจะถูกดึงไปห้อง stage จ้า

Qualifiers #1
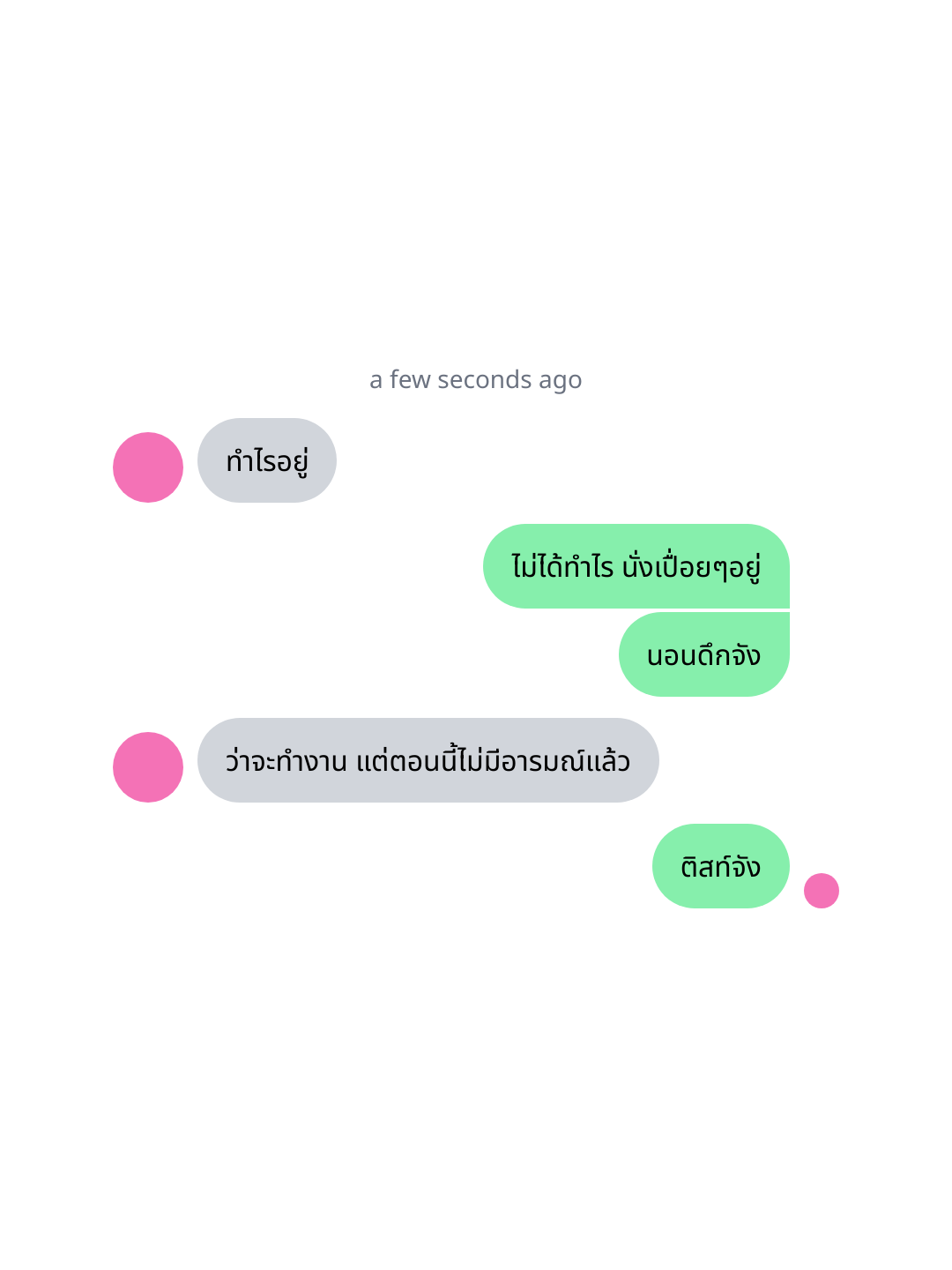
และนี่คือโจทย์ เห้ยยยย คุ้นๆ ว่าทำในแอพแอนดรอยด์อ่ะ แล้วเว็บเขาเขียนยังไงนะ

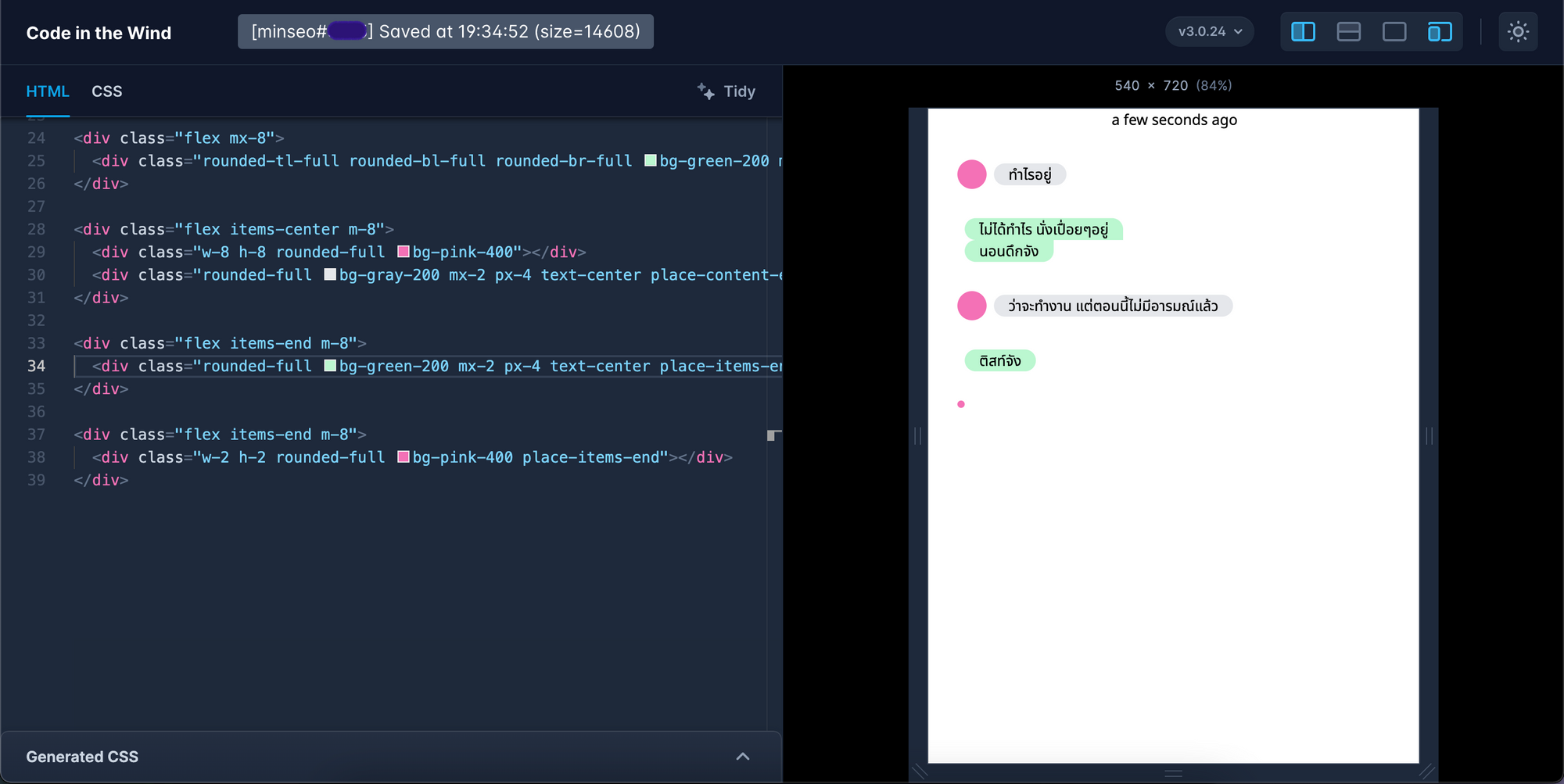
แน่นอนล่กมากกกก ล่กตรงจัดให้สวยงามตามโจทย์ แต่ม่ะทันจริงๆ

พอหมดเวลา Editor จะถูกล็อก เราต้องวางมือจากการเขียนโค้ดประมาณ 15 วินาที กันพลาด พบว่าถ้าจัดซ้ายขวาทันก็น่าจะกลมกลืนจากชาวบ้านเขาหน่อย 555

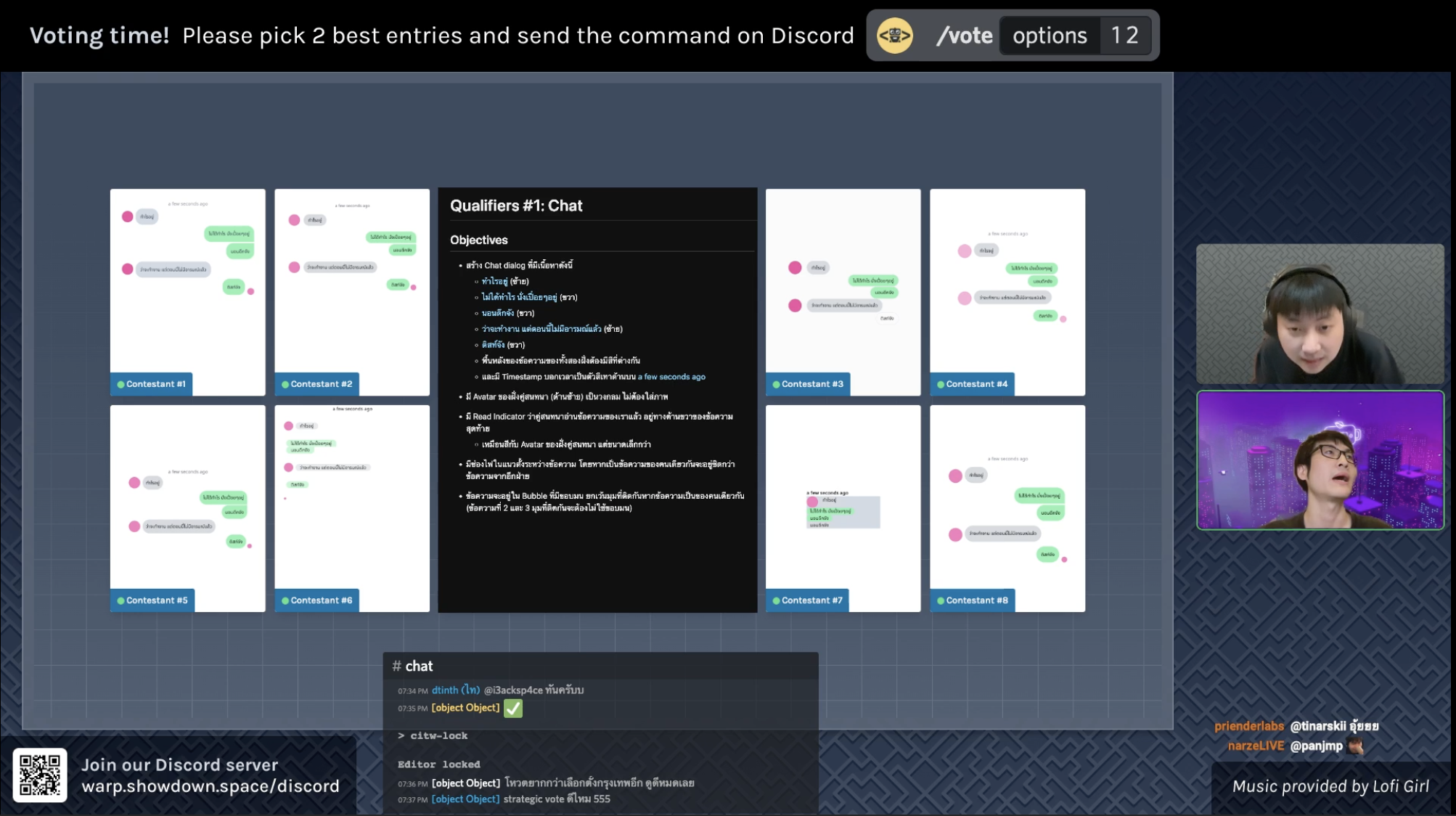
ต่อมาเป็นการโหวต 2 อันที่เหมือนที่สุด และกรรมการตรวจคะแนนตาม objective โดยถ้าข้อไหนทำได้ตรง จะได้คะแนนไป
และตามคาด เน้นเข้าร่วม ไม่เน้นเข้ารอบ 55555
อันนี้ไปทำเพิ่มทีหลังนะ ไม่ใช่โค้ดในงานที่ล่กๆ

อันนี้เฉลยจ้า

แล้วเราก็ได้ผู้ชนะในสายเรา นั่นคือ คุณมูมู๋ และคุณมีน นั่นเอง ทั้งสองคนเป็นนักศึกษาอยู่เลย เก่งกันมากๆ แถมได้ 100 คะแนนเต็มด้วยหล่ะ
จากนั้นนั่งดูแข่งยาวๆไปเลยจ้า บอกเลยว่าข้อที่เราเจอ ง่ายสุดแล้ว ยิ่งแข่งยิ่งยากจริงงานนี้
Qualifiers #2
ต่อมารอบ Qualifiers #2 มีน้อนทิน น้องเล็กสุดในชาวคณะของเรา วัยเพียง 13 ปีเท่านั้น เป็นคนมาแข่งในรอบนี้ร่วมกับพี่ๆด้วย ตัวเก็งในสายคือคุณ World ซึ่งเห็นจากใน Facebook ของเขาแล้ว เขาซ้อมหนักมากเลยอ่ะเพื่องานนี้เลย
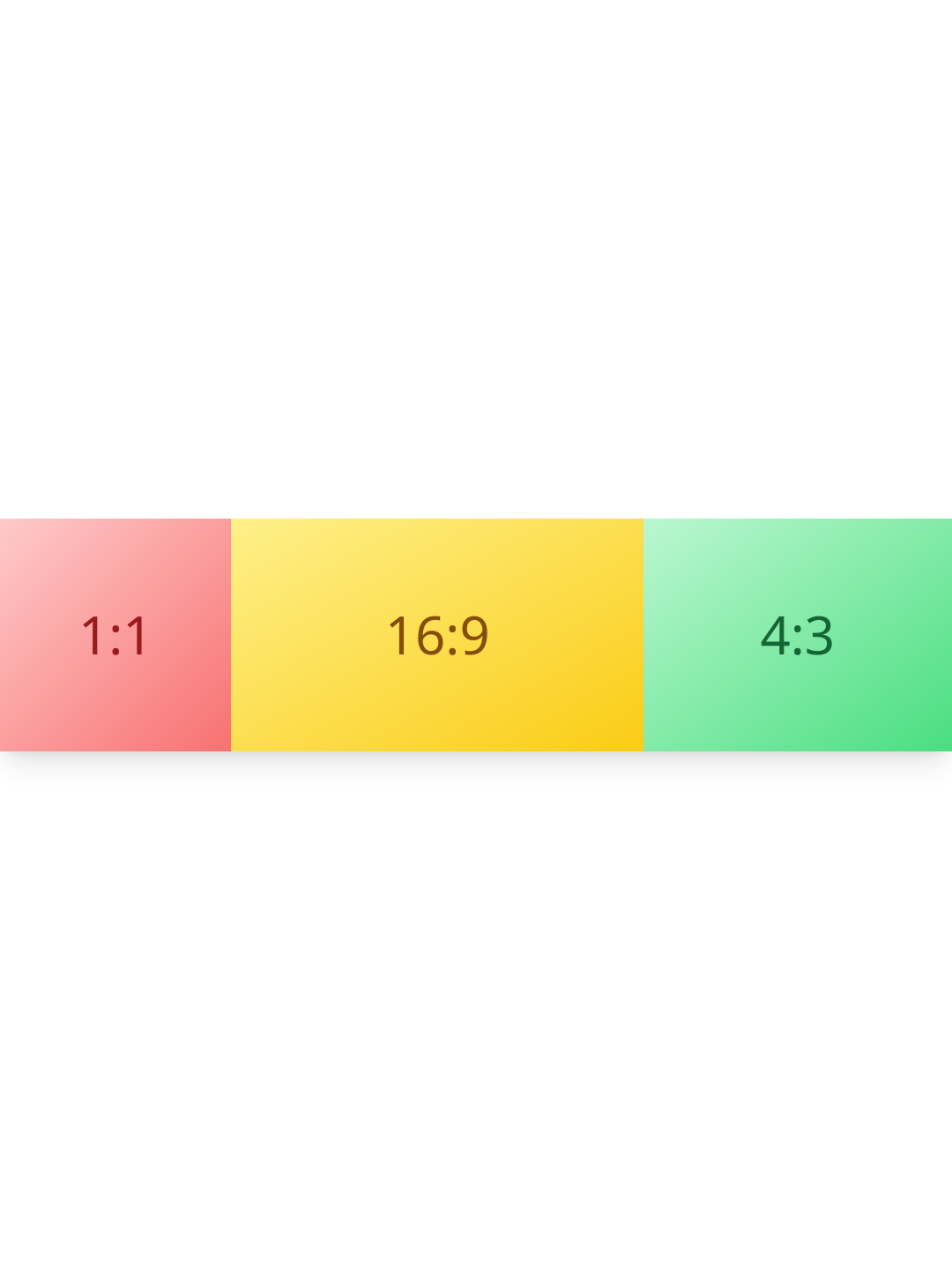
โจทย์ข้อนี้ เป็นข้อเดียวในงาน ที่วัดเรื่อง responsive ด้วย คือทำ view แนวยาว โดยแบ่งตามอัตราส่วน 1:1, 16:9 และ 4:3 บอกเลยว่าเหมือนง่าย แต่ไม่ง่ายเลย และ objective ของข้อนี้ไม่ได้ผ่านทุกคนด้วย รอบนี้คนเข้ารอบคือคุณ Priender ซึ่งเขาเจอโจทย์ซ้อมข้อ logo มนูญชัยเลยซ้อมวาดรูปด้วย CSS ไปเยอะเลย และคุณ World จ้า

อันนี้เฉลยจ้า เราจะพยายามอธิบายตามที่พี่ไทบอกเนอะ

รูปกลาง 16:9 คือมีค่ามากสุดในด้านตัวเลขเนอะ คือมีความกว้าง 16 และความสูง 9
ดังนั้นรูป 1:1 เมื่อมีความสูง 9 จะมีอัตราส่วนเป็น 9:9
ส่วนรูป 4:3 เมื่อมีความสูง 9 จะมีความกว้างเป็น 4*3=12 เป็นอัตราส่วน 12:9
ดังนั้น ความกว้างทั้งหมดจึงเป็น 9+16+12=37 นั่นเอง
ส่วน document ที่เกี่ยวข้อง

Qualifiers #3
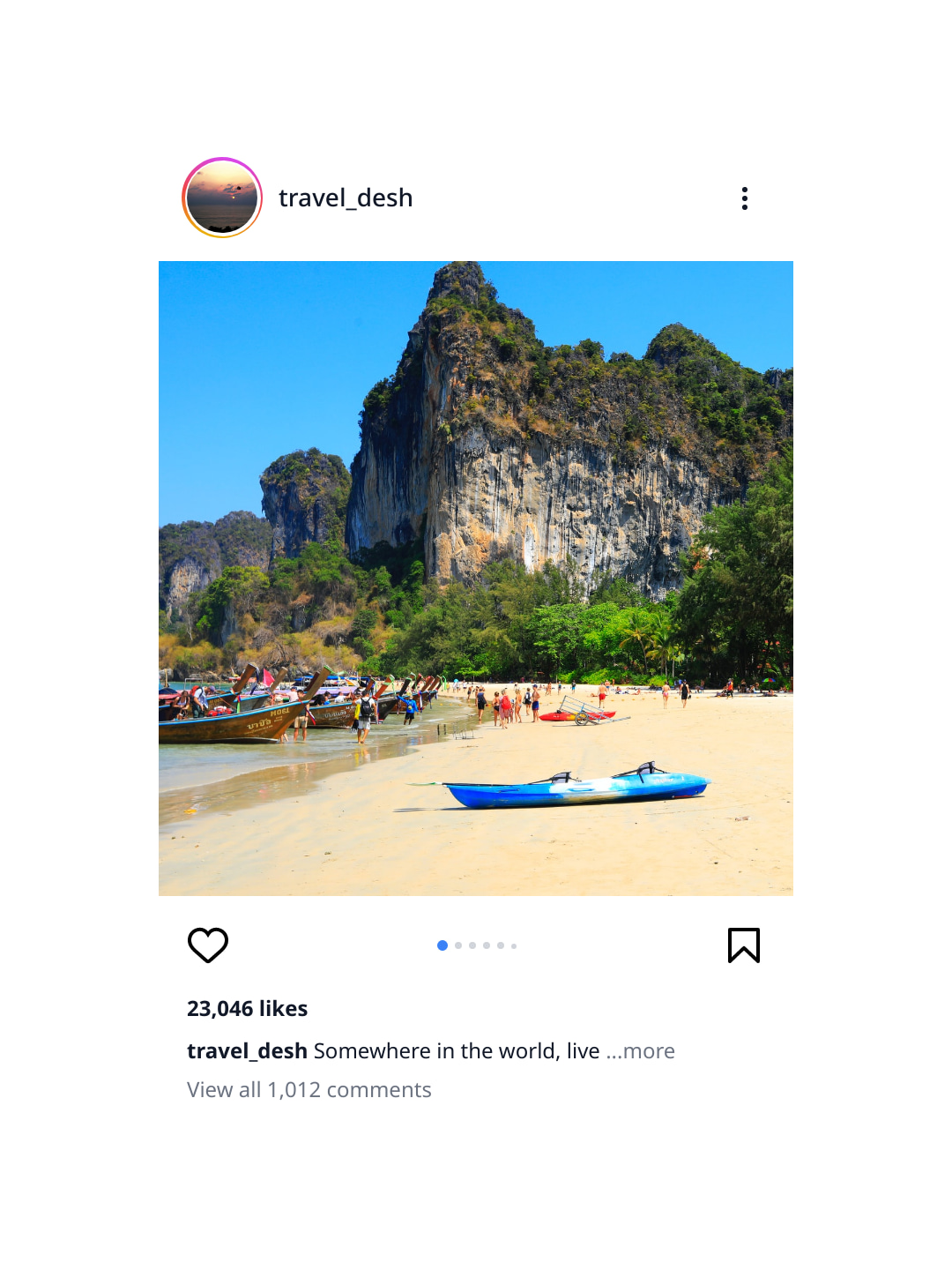
ส่วนรอบนี้ยังไม่มีชาวคณะ เป็นข้อทำ IG post ด้วย CSS จ้า ซึ่งข้อนี้มี detail เยอะแหละ เดี๋ยวเราลองเขียนตอนสตรีมดีกว่า

ผู้ชนะในสายนี้คือคุณ Goft และคุณ nitpum ค้าบบ

Qualifiers #4
รอบนี้มีชาวคณะคือคุณบอสแข่งรอบนี้ แถมสายนี้ได้ข่าวว่ามีตัวโหดด้วย ที่คุ้นๆชื่อมีคุณออม แล้วก็คุณริฟฟี่
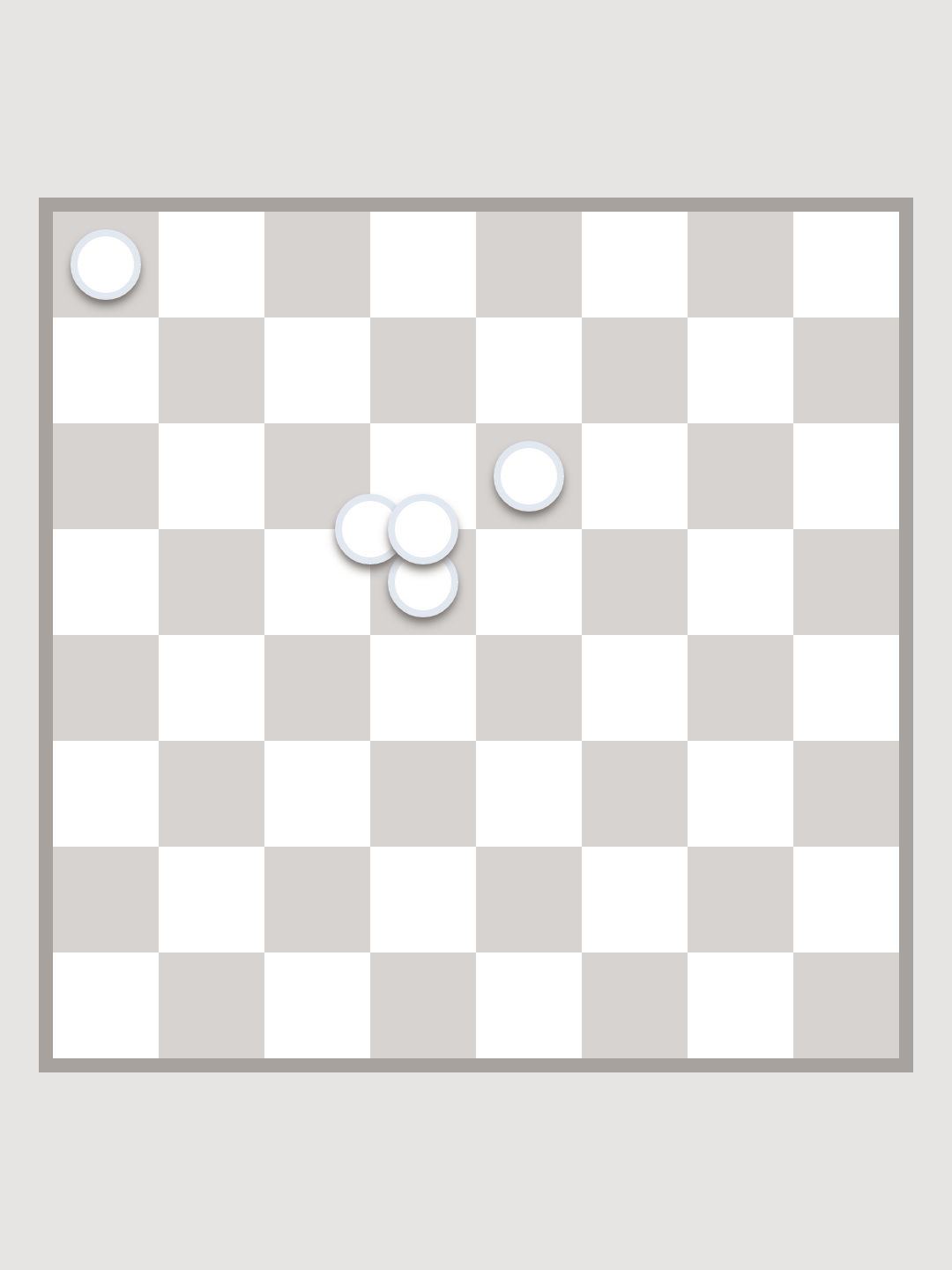
ข้อนี้โหดมาก เป็นตารางหมากรุก พร้อมตัวหมาก มีจุดที่ซ้อนกันด้วย อย่างยาก

คนชนะได้รอบนี้ คือคุณ Matsutora น้องเขาอยู่ ม.6 เอง และคุณริฟฟี่ค้าบ
อันนี้เฉลย

Semi-Final # 1
โจทย์ข้อนี้เป็น IG Story บางคนอาจจะมองว่าข้อนี้ง่ายกว่า IG post แต่ข้อนี้มี detail จุกจิกมากกว่า ตอนแรกทางสตาฟเองก็คิดว่าผู้เข้าแข่งขันอาจจะทำไม่ทัน ไปๆมาๆก็ทำเกือบเสร็จกันหมดเลย

คนเข้ารอบคือคุณมีน และคุณ World ค้าบ

Semi-Final # 2
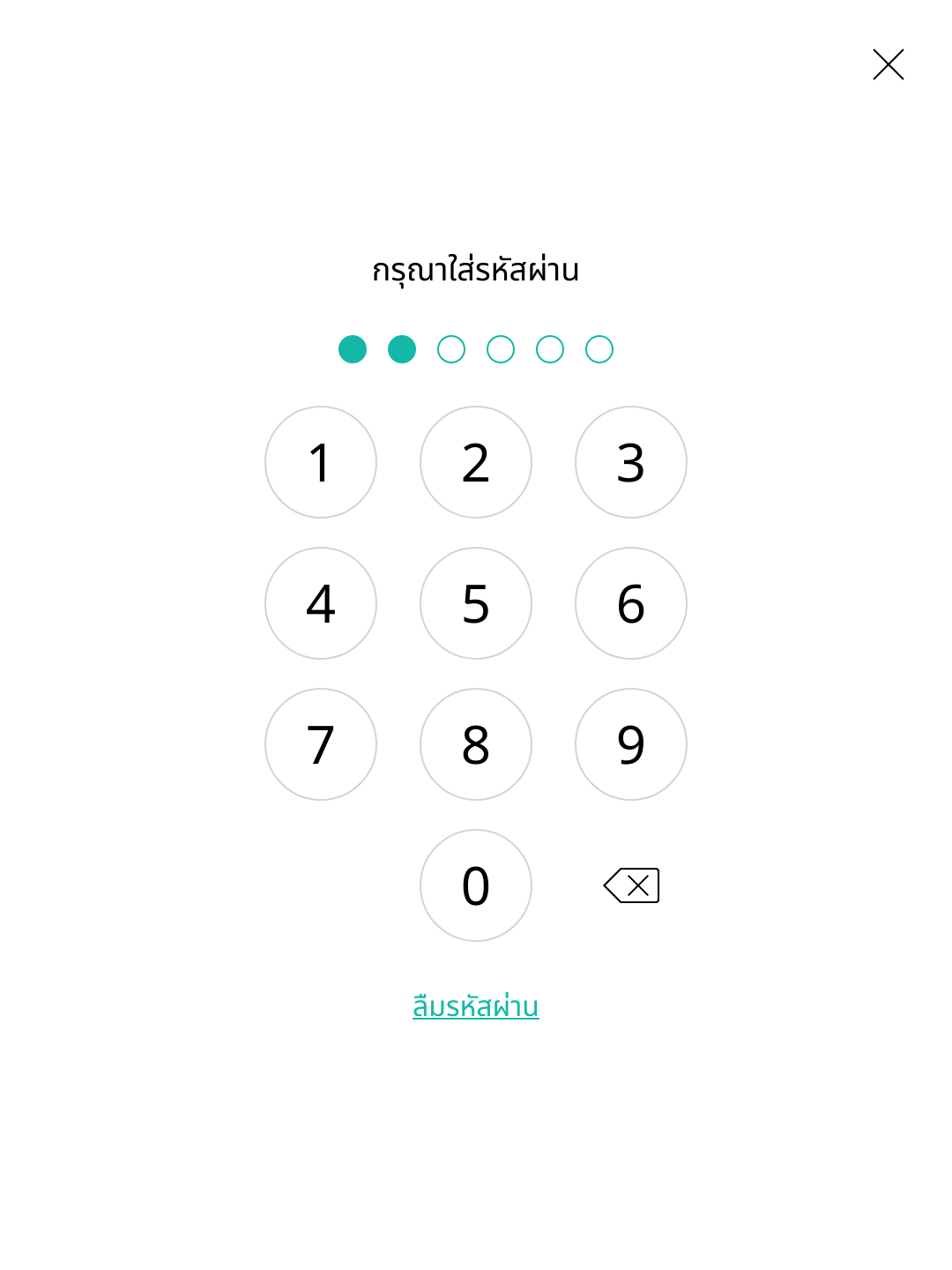
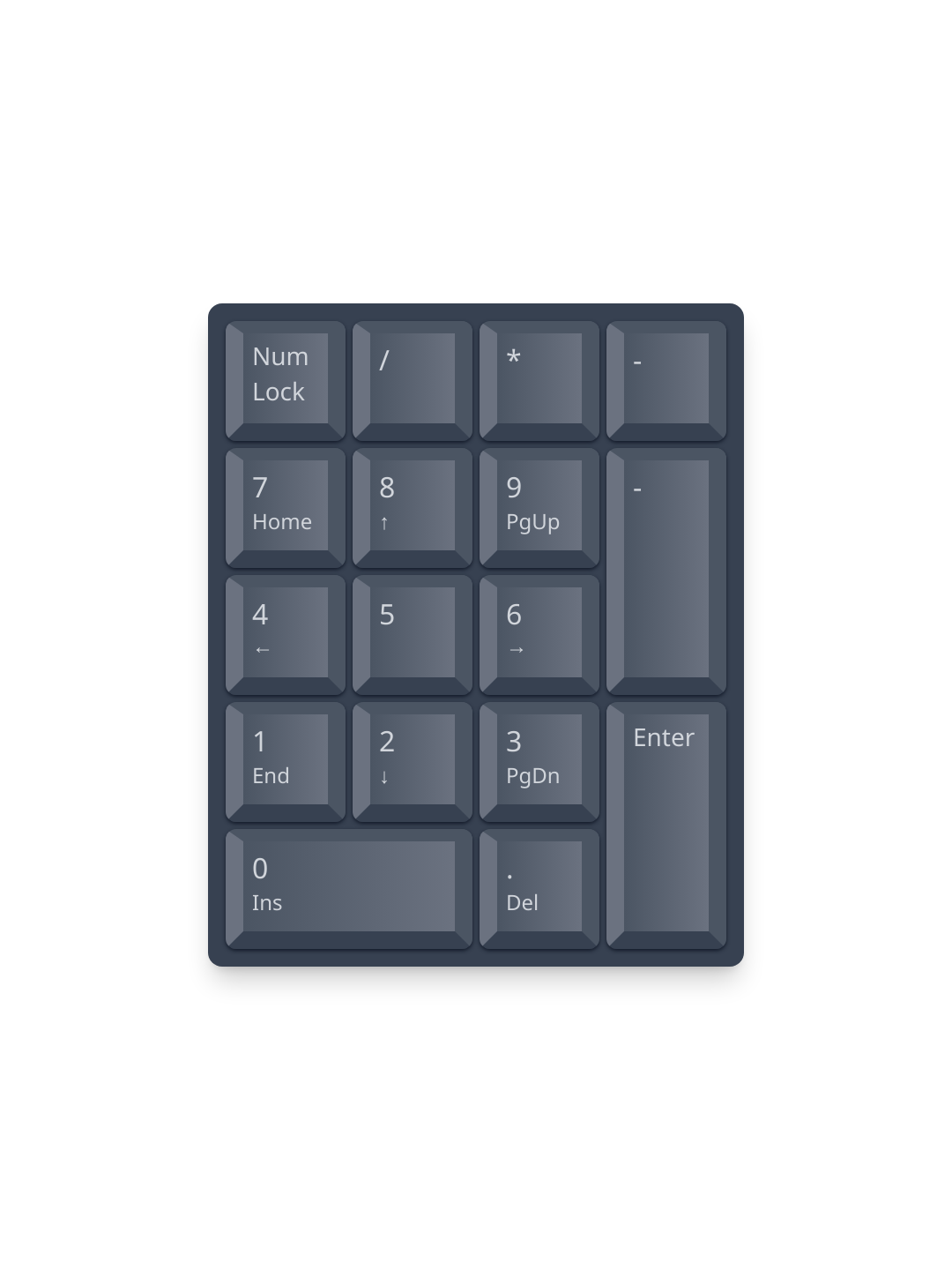
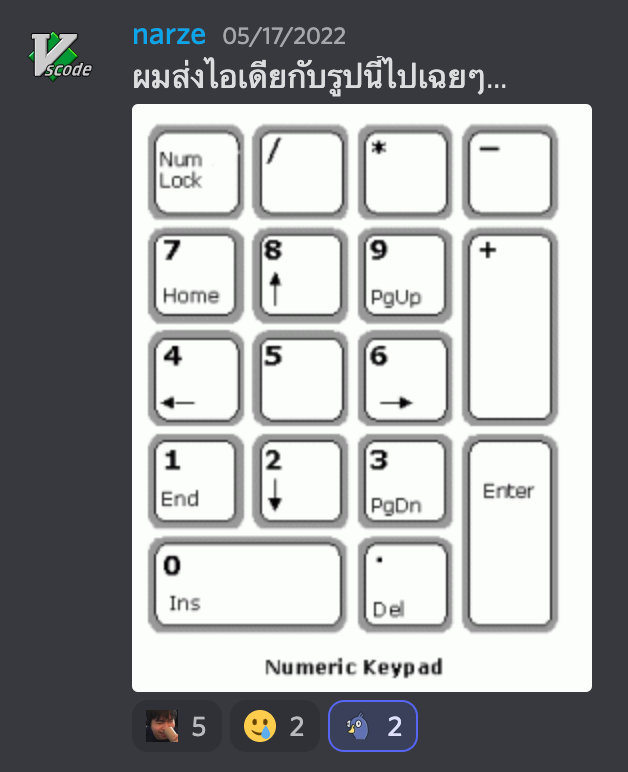
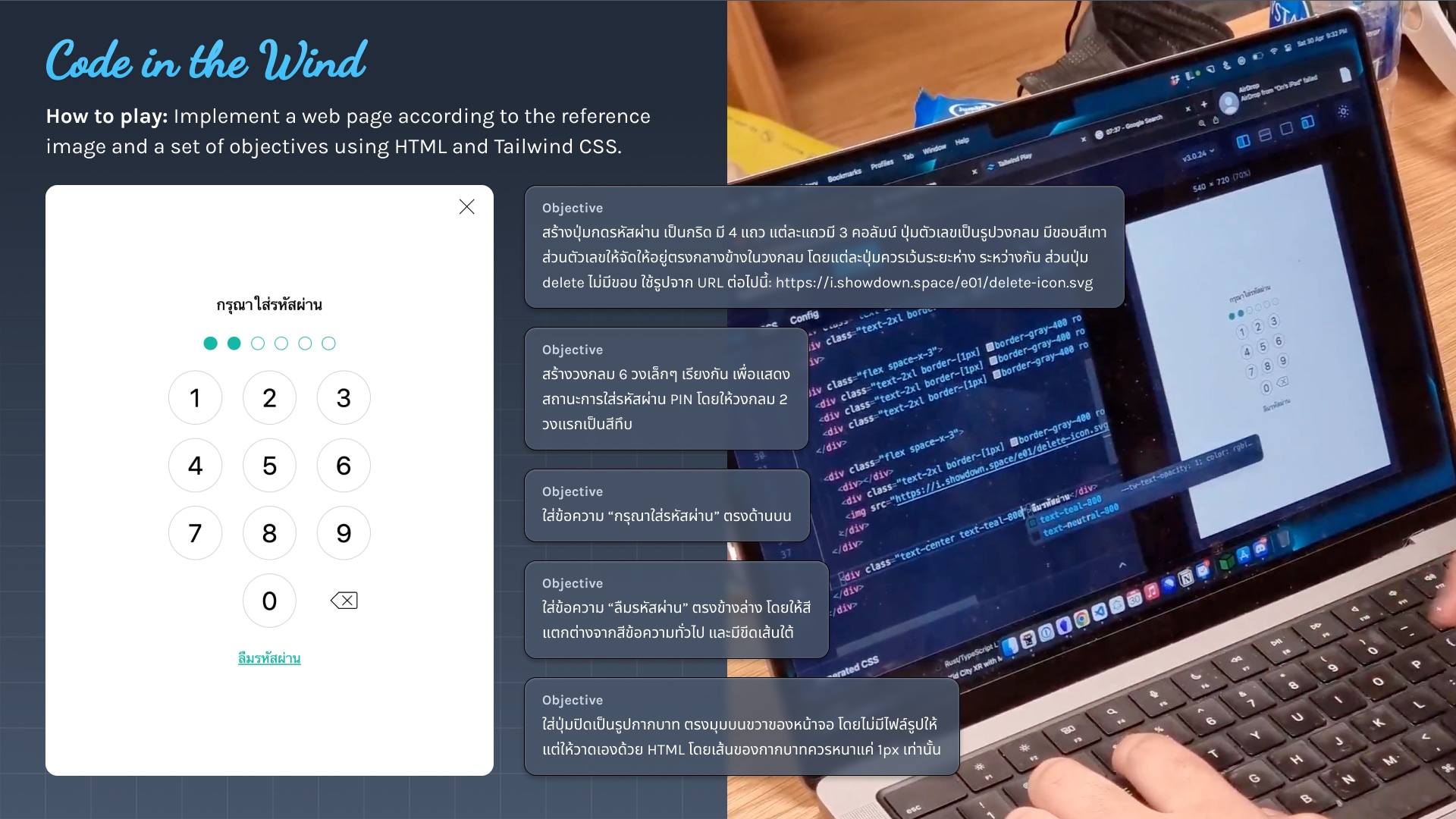
โจทย์ข้อนี้ เปิดรูปมาก ร้องกันเป็นแถบ คือทำ layout keyboard อ่ะทุกคน โดยคนคิดโจทย์ในข้อนี้ คือพี่นาตรนั่นเอง

แต่ในความจริงนั้น . . .

ซึ่งมีคนทางบ้านสังเกตมาว่า "ทำไมไม่มีปุ่มบวก แต่มีปุ่มลบสองอัน"
ข้อนี้ลุ้นมันส์มาก คือของเบอร์ 4 ทำมาดีมากๆ เกือบเสร็จแล้ว แต่ไปแก้อะไรสักอย่างเลยพังเลย สุดท้ายกลับมาได้ แต่ไม่ตรงรูปโจทย์ คนดูเอาใจช่วยสุดพลังเลย
รอบนี้คนชนะคือคุณ Matsutora และคุณ Goft จ้า
ส่วนคนเบอร์ 4 คือคุณริฟฟี่ น่าเสียดายอ่า ฮือออออ แบ่บงานนี้อะไรก็เกิดขึ้นได้จริงๆ
เฉลยจ้า

Final
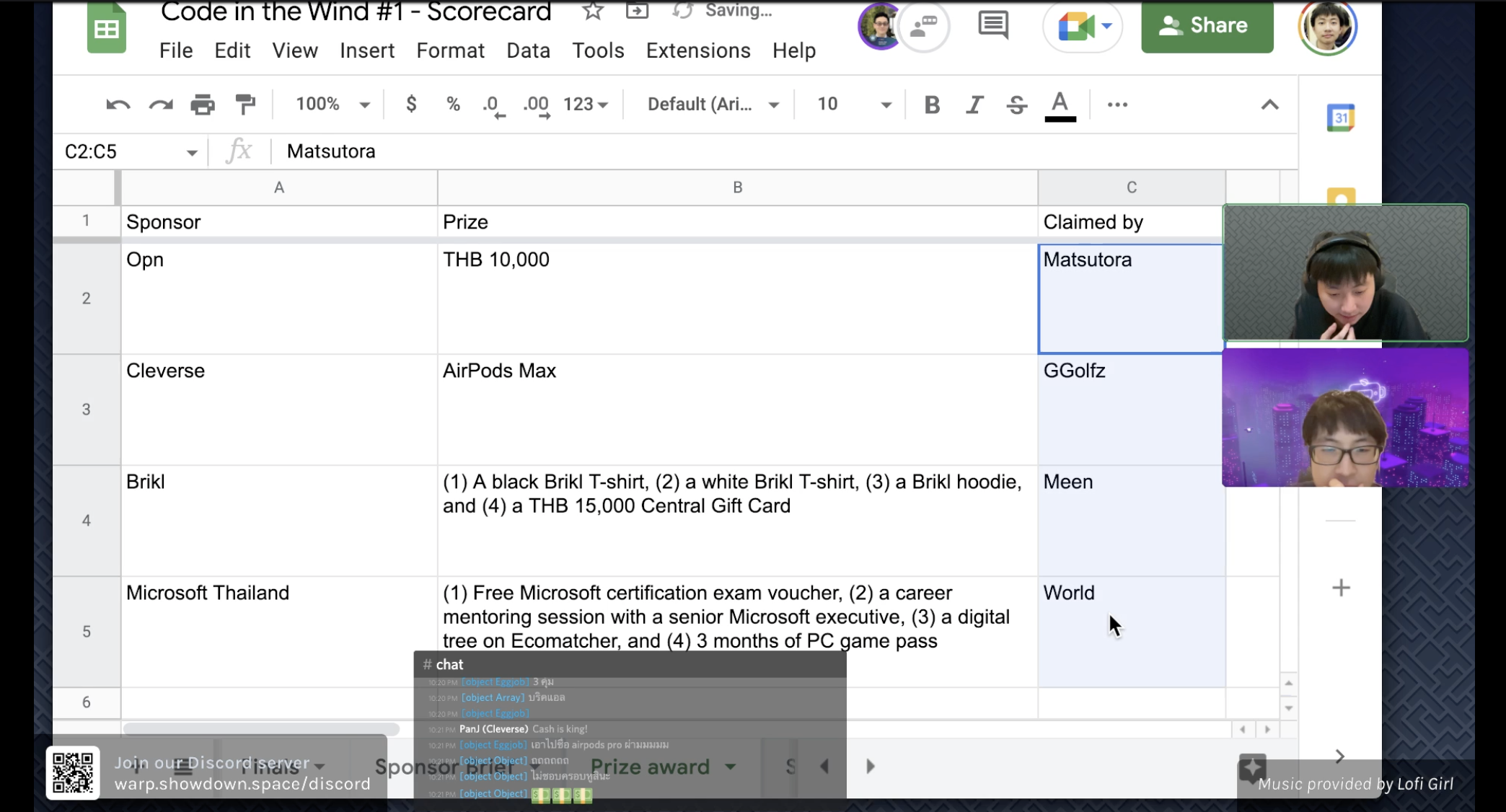
แน่นอนว่าคนที่ผ่านเข้ารอบนี้มานั้น เก่งมากๆกันทุกคน ดังนั้นทุกคนจะได้รางวัลไป โดยรางวัลได้มาจาก sponsor โดยคนได้ที่ 1 จะได้เลือกก่อน จนครบ 4 คนจ้า
คนชนะได้เสื้อ Tailwind CSS 1 ตัว จากเพจ React ไปวันๆ และมีคนแปะช่องทางการซื้อเสื้อในแชท เผื่อใครอยากไปตำ
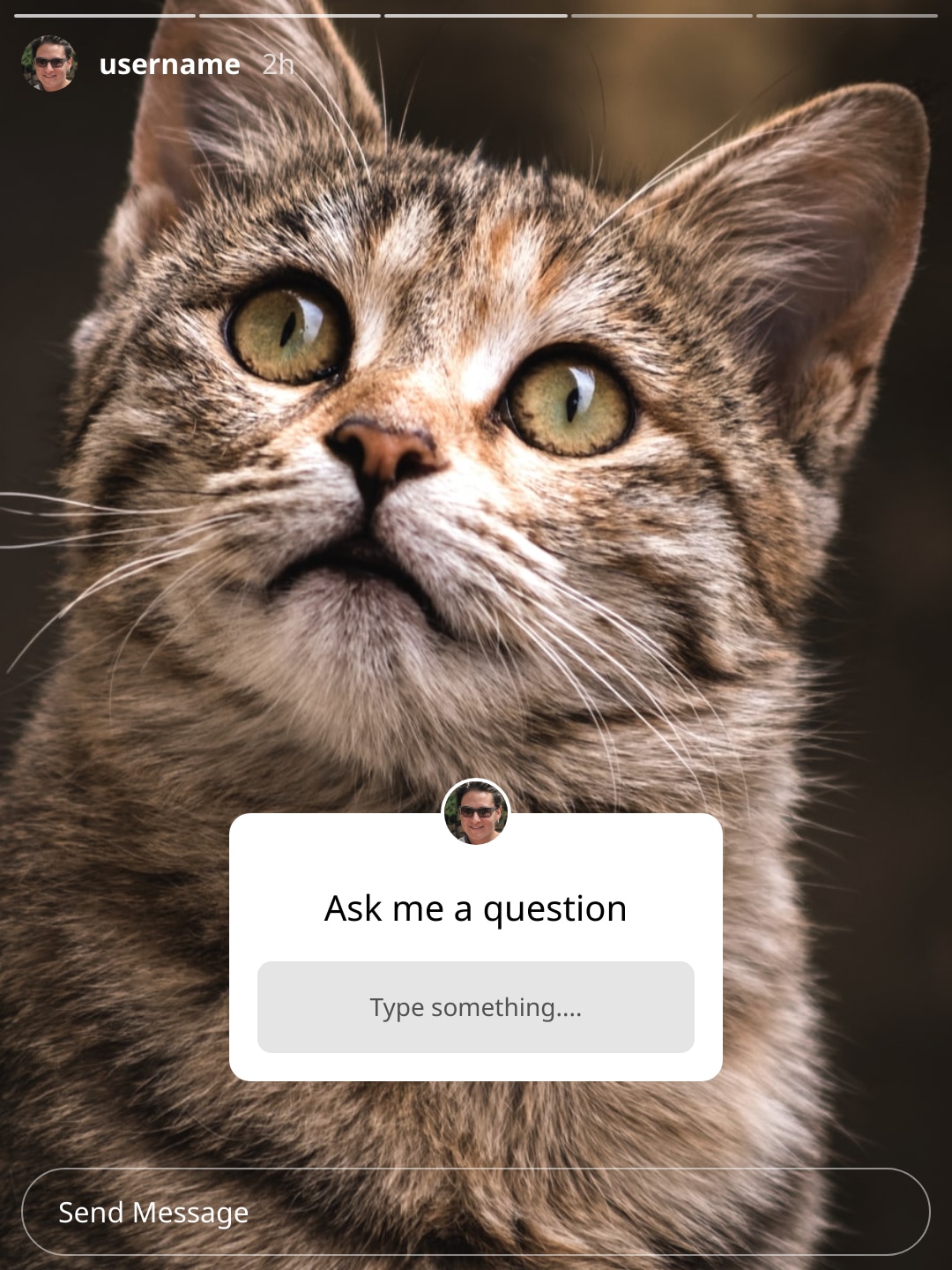
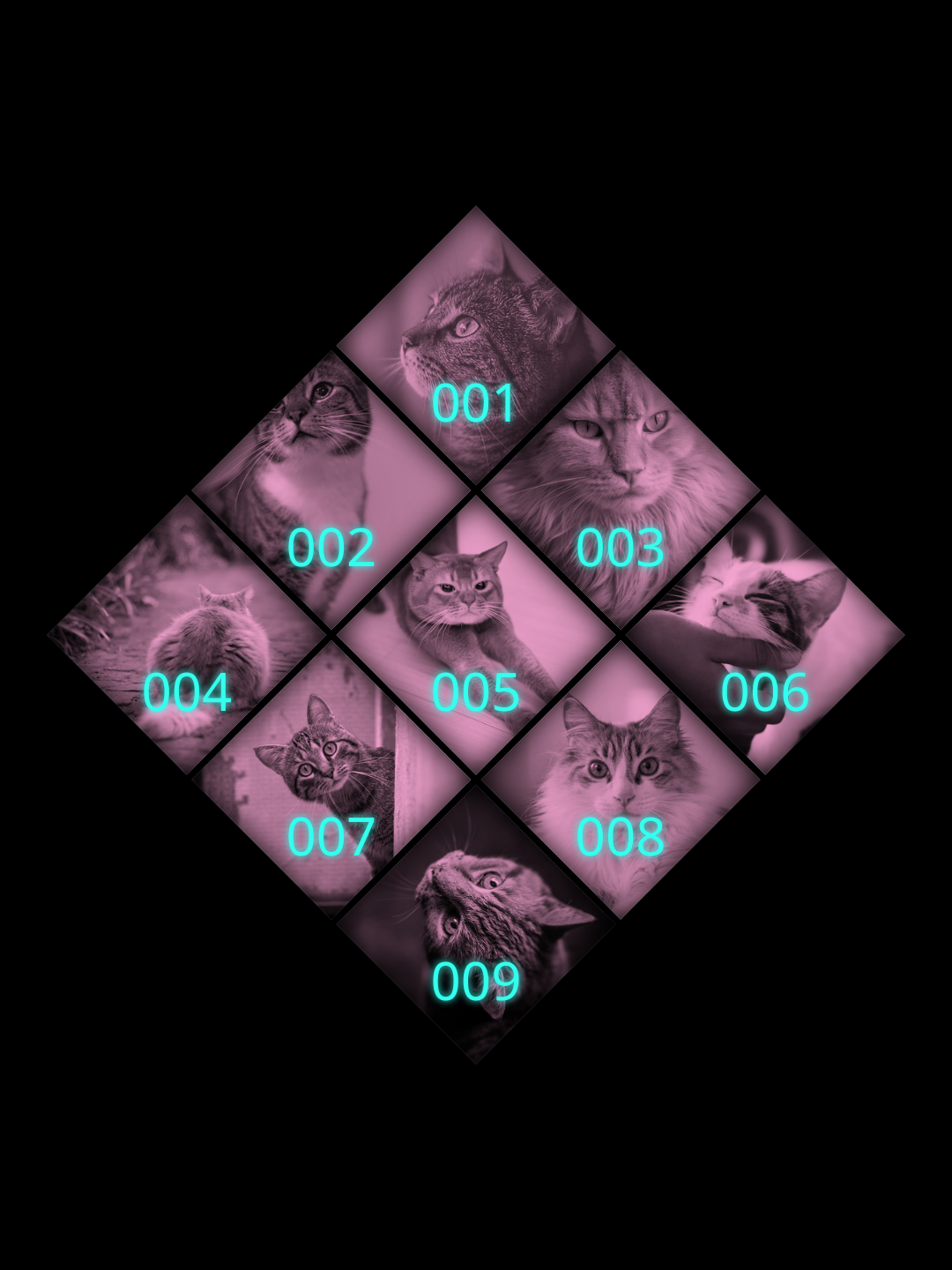
และโจทย์ในข้อนี้ ก็คือ
Squid Game นั่นเอง แน่นอนว่าเป็นรูปน้องแมว

พี่ปันเจได้กล่าวไว้ว่า

รอบนี้ก็มันส์ เขาจะมีเปิด editor ให้คนทางบ้านเข้าไปลองทำได้ด้วยในทุกรอบ ซึ่งรอบนี้ก็ทำกันดีงามมากๆ
ข้อนี้ก็ได้ความรู้ไปมากพอสมควรเลย
ส่วนอันนี้เฉลย

ประกาศผล อันดับที่ 4 คือคุณ World อันดับที่ 3 คือคุณมีน อันดับที่ 2 คือคุณ Goft และอันดับที่ 1 ก็คือ คุณ Matsutora ยินดีด้วยค้าบบบ

สุดท้าย ไปดูในเว็บเกี่ยวกับรายละเอียดต่างๆ รวมถึงข้อมูลของคนที่เข้ารอบได้ที่นี่เลย

จริงๆเขาอยากจัดแบบ offline เอาพัดลมมาเป่าแรงๆ เพราะเป็นงาน Code in the Wind 555
งานนี้เอาจริงๆเป็นงานที่มันส์มาก คนดูแข่งมันส์มากก คนแข่งก็สนุกสนานกันไป เดี๋ยวเราอาจจะต้องไปฝึกมาเพิ่มถ้าจะแข่งรอบหน้า แน่นอนว่าถ้ารอบหน้ามีและได้แข่งอีก เราจะต้องเก่งกว่านี้แน่นอน
บล็อกนี้อาจจะมึนๆนัวๆไปบ้าง ขออภัยด้วยงับ
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ ติดตามทุกๆสตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่