สรุป “Design Tokens ฉบับสามัญชน: ว่าด้วยการจัดการสีด้วย Figma Variable”
Design Tokens คืออะไร? แล้ว Figma Variable คืออะไร?
ทำไม designer ต้องรู้ แล้ว developer รู้แล้วทำอะไรได้บ้าง?

จดสรุปจาก session “Design Tokens, Made Simple: Coloring with Variables: Design Tokens ฉบับสามัญชน ว่าด้วยการจัดการสีด้วย Figma Variable” โดยคุณมารัช ตรีคุณประภา (March) – UX Engineer ที่จัดแบบออนไลน์ของ Friends of Figma, Bangkok เมื่อวันเสาร์ที่ 26 เมษายน 2025 เวลาทุ่มนิด ๆ

ตัวไลฟ์เหมือนตัว Facebook ให้มีอายุแค่ 90 วัน ไม่แน่ใจว่าเปิดอันนี้ดูย้อนหลังได้ไหมนะ

ก่อนอื่นแนะนำ speaker กันก่อน เพื่อให้เข้าใจ context คร่าว ๆ เขาเป็น UX Engineer ของทาง Muang Thai Life Assurance PLC เป็น UX Designer ที่พอเขียนโค้ดได้ จะมาลองก่อนว่า design นี้สามารถ dev ได้ไหม ยังไง
และอยู่ในทีมที่ชื่อว่า Human-Centered Design Team ซึ่งคนจะน้อยมาก ทำกับ 3 squad อยู่ใต้ digital platform transformation ในบริษัทมีหลายทีม และแต่ละทีมมีวิธีการทำงานที่แตกต่างกัน
Design Token
Design Token เป็น buzz word ที่ใคร ๆ ก็พูดถึง แล้วในมุมของ figma เขา setup ประมาณไหน session นี้เขามาบอก concept เพื่อเอาไปใช้งานในทีมได้
ก่อนอื่นเลยสีเป็นหนึ่งใน design token ที่ใช้เยอะมาก ๆ
แล้วเจ้า Design Token มันคืออะไรกันนะ?
คือชื่อคำของค่าในการออกแบบ เช่น สี, space, typography ตอนแรกเราอาจจะใช้ hex color ใด ๆ พอเริ่มใช้บ่อยก็จะเริ่มตั้งชื่อให้มัน เหมือนเดฟตั้งชื่อตัวแปรนั่นแหละ
ซึ่ง design token เป็นพื้นฐานของทุกอย่าง ตั้งชื่อดี ตัว design ก็จะมี structure ที่ดีไปด้วย
ทำไม sandwitch ถึงอร่อย? ทั้ง ๆ ที่เป็นเมนูง่าย ๆ แค่เอาของมาเรียง ๆ กัน ก็เพราะว่ามีวัตถุดิบที่ดี ก็ทำให้อร่อยได้ โดยที่แทบไม่ต้องทำอะไรเลย ส่วน design token ก็เช่นกัน ประกอบออกมาได้ของที่มีคุณภาพ
เอาบางอย่างออก เช่น เอาขนมปังออก กลายเปนเมนูใหม่ได้ ได้สลัด
ถ้าเพิ่มของเข้าไป เช่น เอาถั่วแดง กับแป้งตอติญ่า จะได้เป็นแร็พออกมา
สรุปก็คือ เอาจาก base ตรงนี้ มาผสมกัน การที่เรามี process ที่ดี ก็จะได้อาหารที่ดีด้วย

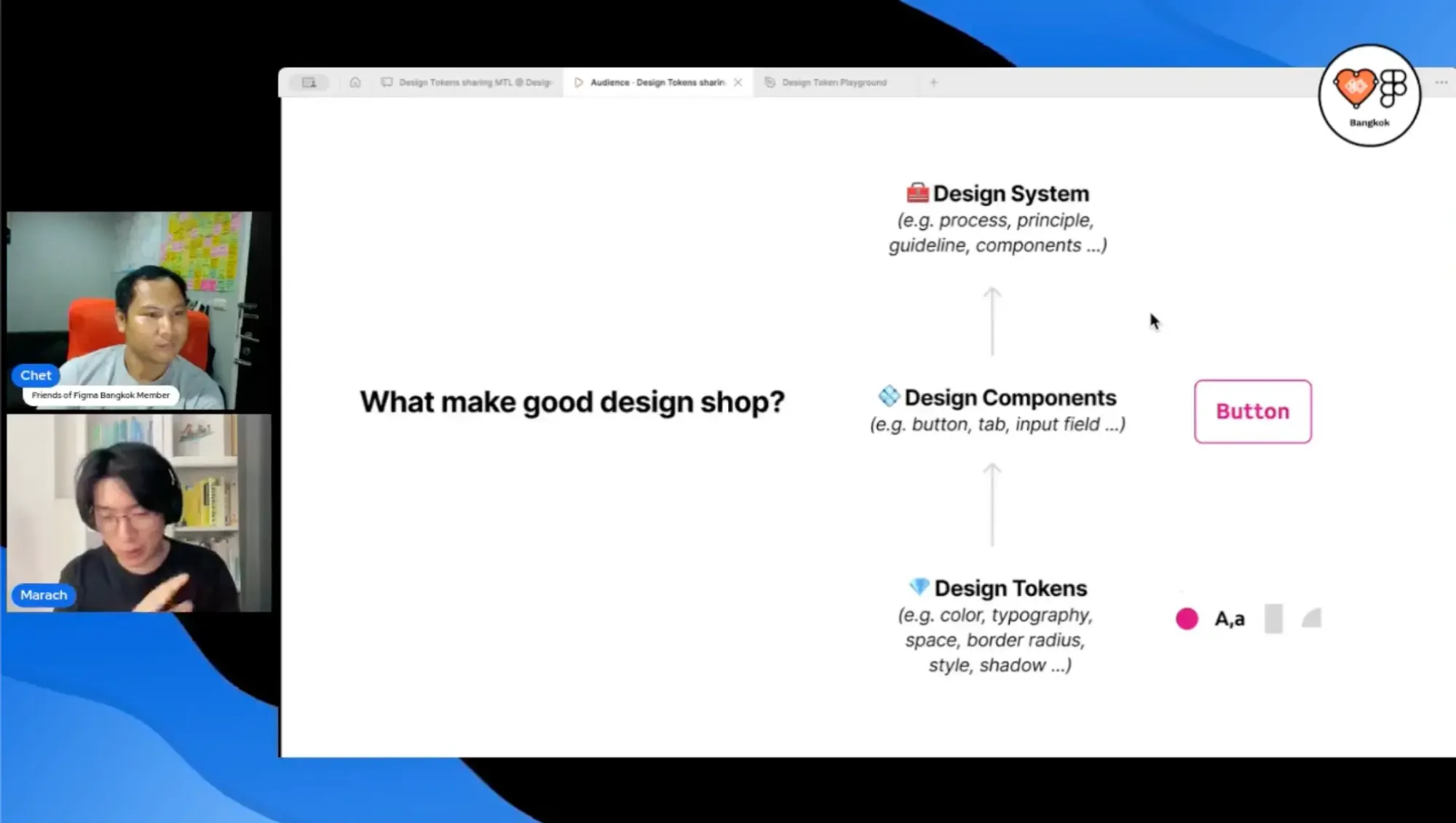
ส่วนผสมเล็กสุด คือ design token มีวิธีการตั้งชื่อ เช่น space จิ๋ว, space น้อย, space ใหญ่
เอาหลาย ๆ ส่วน มาประกอบกันเป็น design component
บางที่เอา design component มาแล้วแยกเป็น design token ทำให้ใช้พลังเยอะขึ้นในการทำ แต่ถ้าเริ่มจาก token จะง่ายขึ้น
ส่วน design system คือ ระบบในการออกแบบ เช่น ระบบการทำงาน process principle ใด ๆ เราต้องออกแบบได้ดี

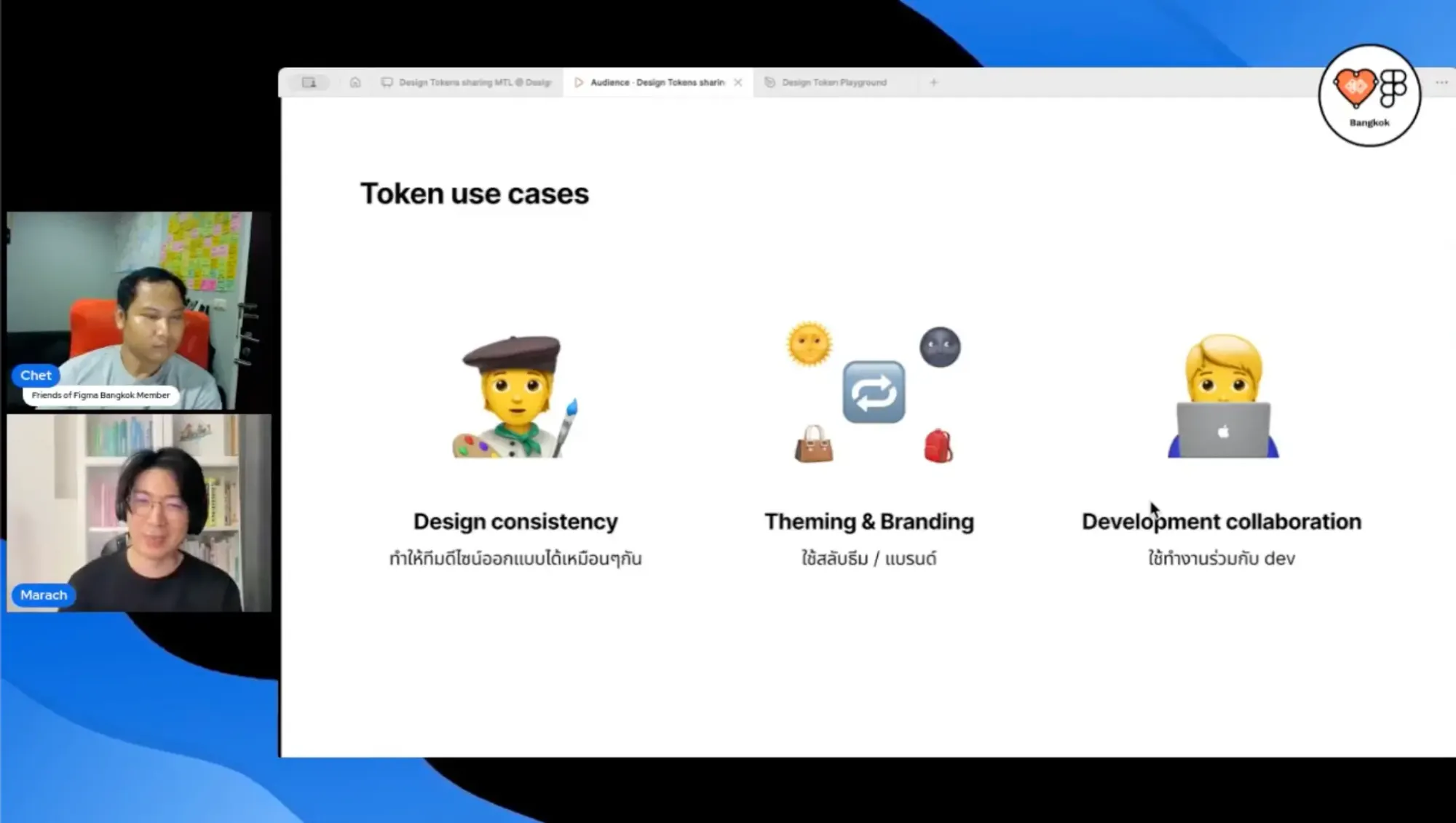
Token use cases
มีประโยชน์ยังไง

- Design consistency: ทำให้ design ออกแบบได้เหมือน ๆ กัน ทำให้คนออกแบบได้เหมือน ๆ กัน คนที่ได้ประโยชน์กลุ่มหลัก ๆ คือ UX หรือคนที่ต้องจำเป็นออกแบบ แล้วสามารถออกแบบได้ดีได้ยังไง → ในวันนี้คุยอันนี้
- Theming & Branding: ใช้ในการสลับธีม หรือแบรนด์ เช่น light/dark theme, branding change เปลี่ยนเฉดสีชมพู ใช้ token มาทำตรงนี้ได้ ถ้า setup ไว้ดี สามารถสลับ token และเปลี่ยนตาม token ที่เราเลือกมา
- Development collaboration: เอาไว้ใช้ทำงานร่วมกันกับ developer ซึ่งมันเป็น concept เดียวกับที่ developer ใช้ เพราะ set variable แล้วเรียกตัวแปรเหมือนกัน ทำเป็น code หรือ json ก็ได้ ให้เดฟหยิบไปใช้ได้ และเอาไป code ได้
Color tokens deep dive
แล้วเราจะรู้ได้ยังไงว่าต้องเตรียมส่วนผสมยังไง?
🔴 pain point 1: ใช้สีไหนดีนะ?
มีการตั้งสีใช้บ่อย ซึ่งตั้งแบบนี้พัง เพราะแอพพัฒนาเรื่อย ๆ สีไม่จบแค่นี้ มีเพิ่มระหว่างทาง

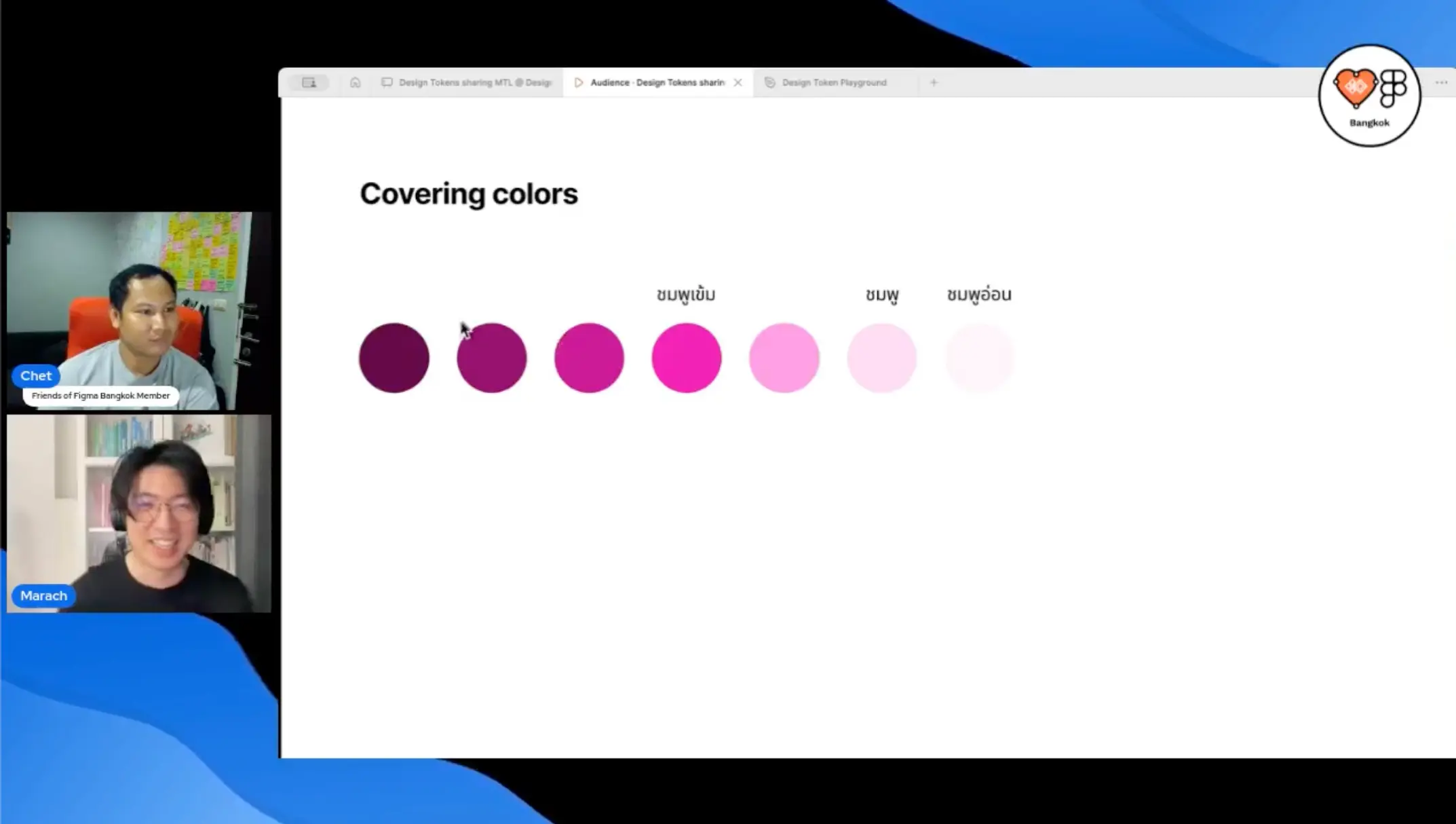
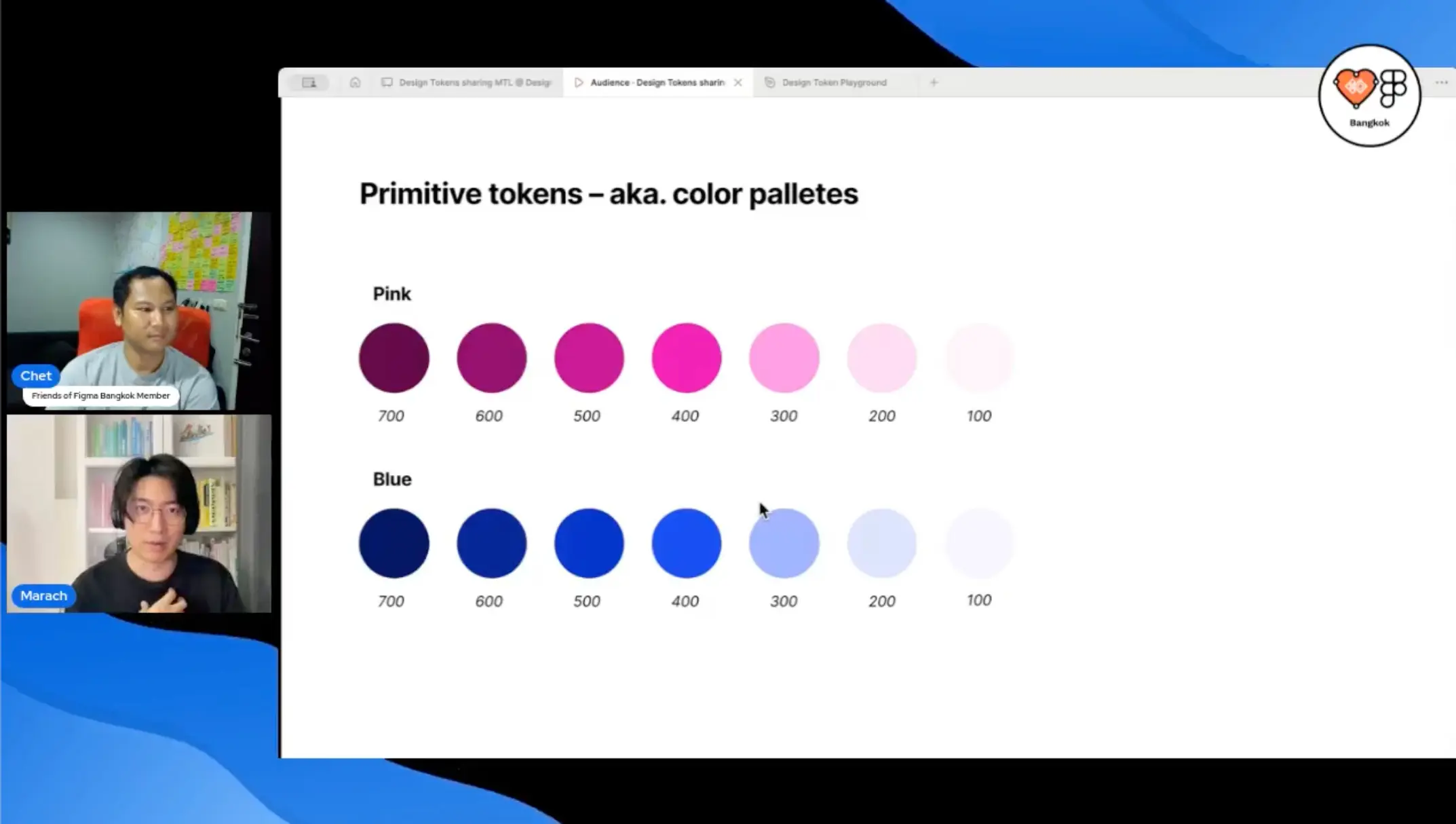
เริ่มทำ Color Palettes ก่อน หรือ Primitive Token เป็น set สี ตั้งชื่อสี แล้วไล่ intersity ไล่จากเข้มไปอ่อน ทำให้ช่วยในการ generate และใช้สีที่ครอบคลุมกับ use case ต่าง ๆ ใน design ของเรา
แล้วทำไมตั้งแบบนี้ เป็นเลข 100, 200, …? เพราะบางทีมีอะไรแทรกตรงกลางได้ เช่นเอาสี 350 มายัดตรงกลางได้

ตัวอย่างการตั้งชื่อสีแบบนี้ เช่น ของ Tailwind CSS ที่ตั้งเฉดสีที่ครอบคลุม
ในช่องแชทก็แนะนำตัวนี้มา สำหรับใช้ generate สีสำหรับ Tailwind CSS
🔴 pain point 2: สีไหน ควรใช้เมื่อไหร่
แล้วแต่ละสีใช้ตอนไหน หรือทำตัวหนังสือ ใส่สีชมพู แล้วใช้ชมพูไหน ที่ align กับ principle ของแอพเรา เช่น สีตัวหนังสือ สีพื้นหลัง
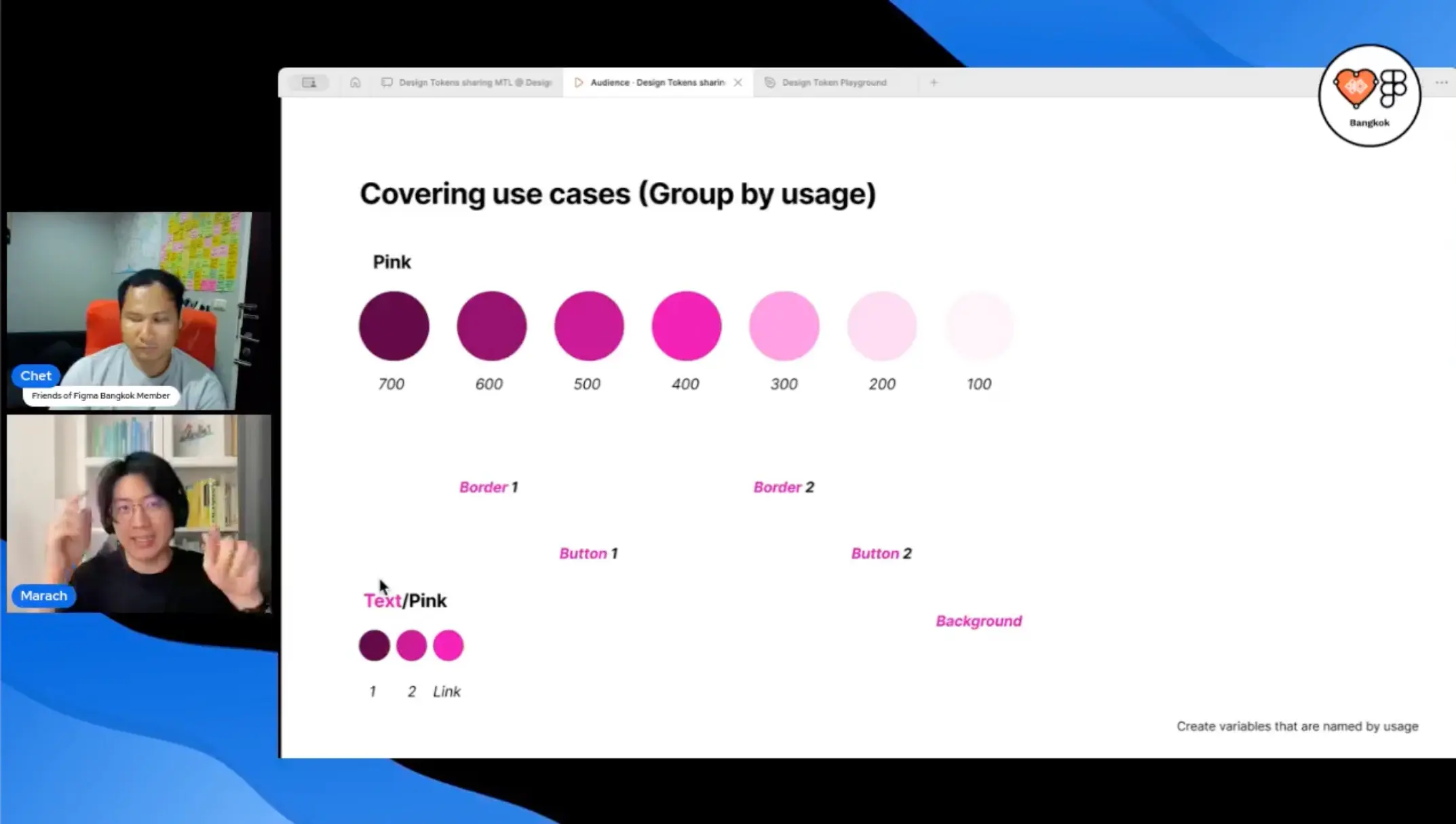
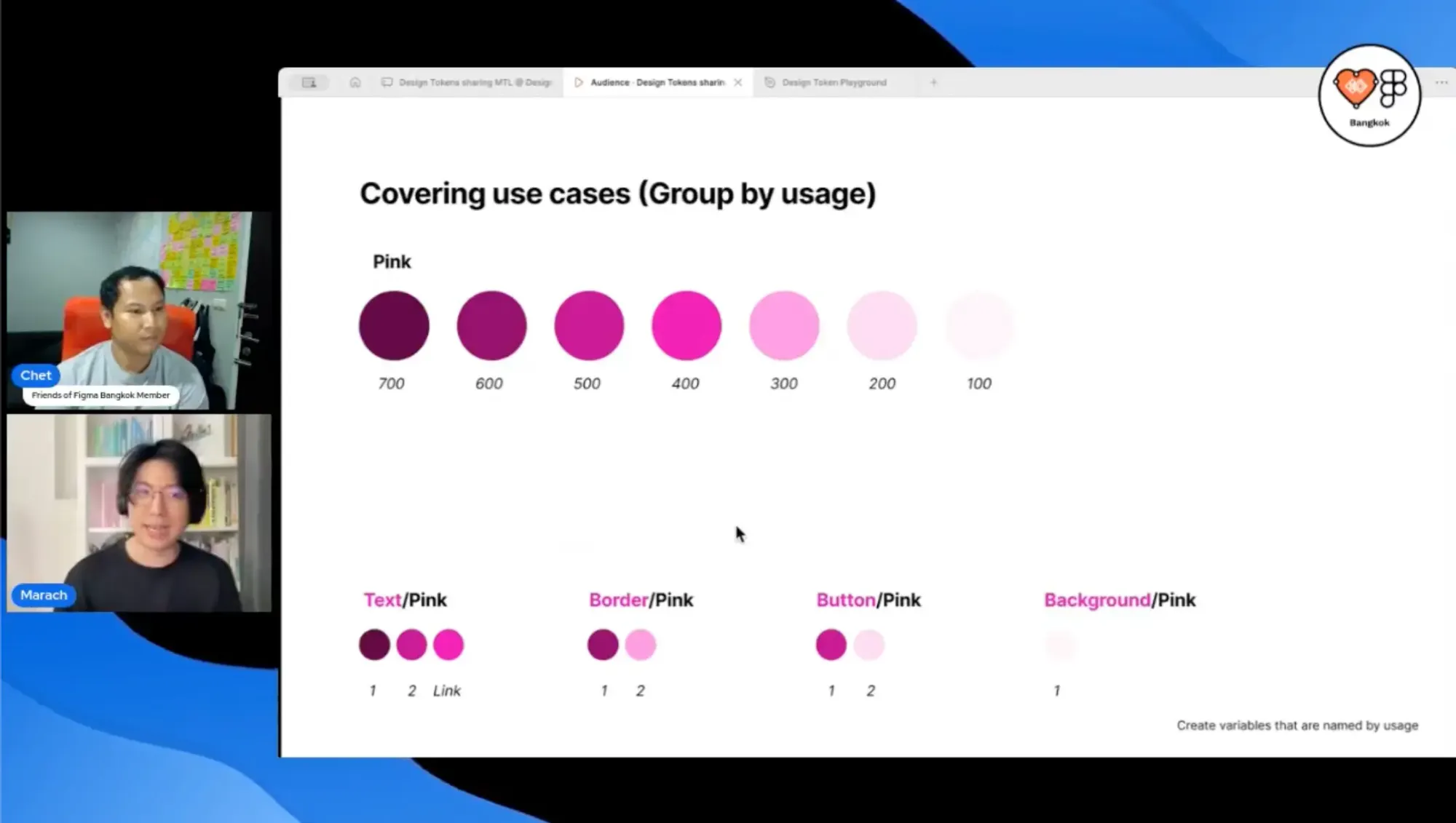
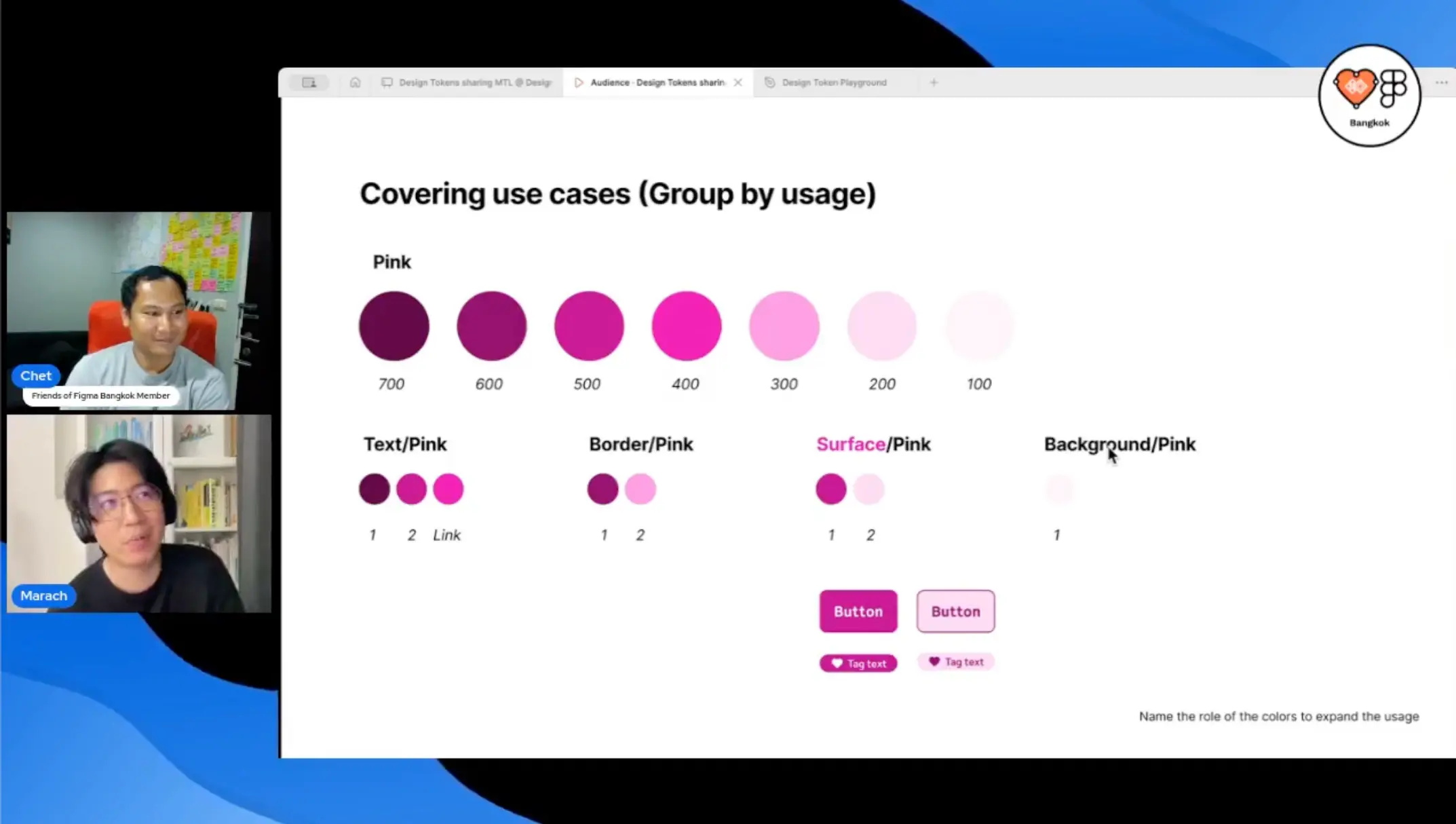
วิธีการใช้งานไม่ได้คิดในมุม palette ล่ะ เป็นการเลือกตามการใช้งานว่าจะใช้สีไหน แล้ว group ตามการใช้งาน
ใช้ / เป็น subset เป็นการสร้างตัวแปรใต้ folder ในรูปแบบการใช้งานแทน

การตั้งชื่อเริ่มมีความหมายในตัวมันเอง เราเรียกสิ่งนี้ว่า semantic

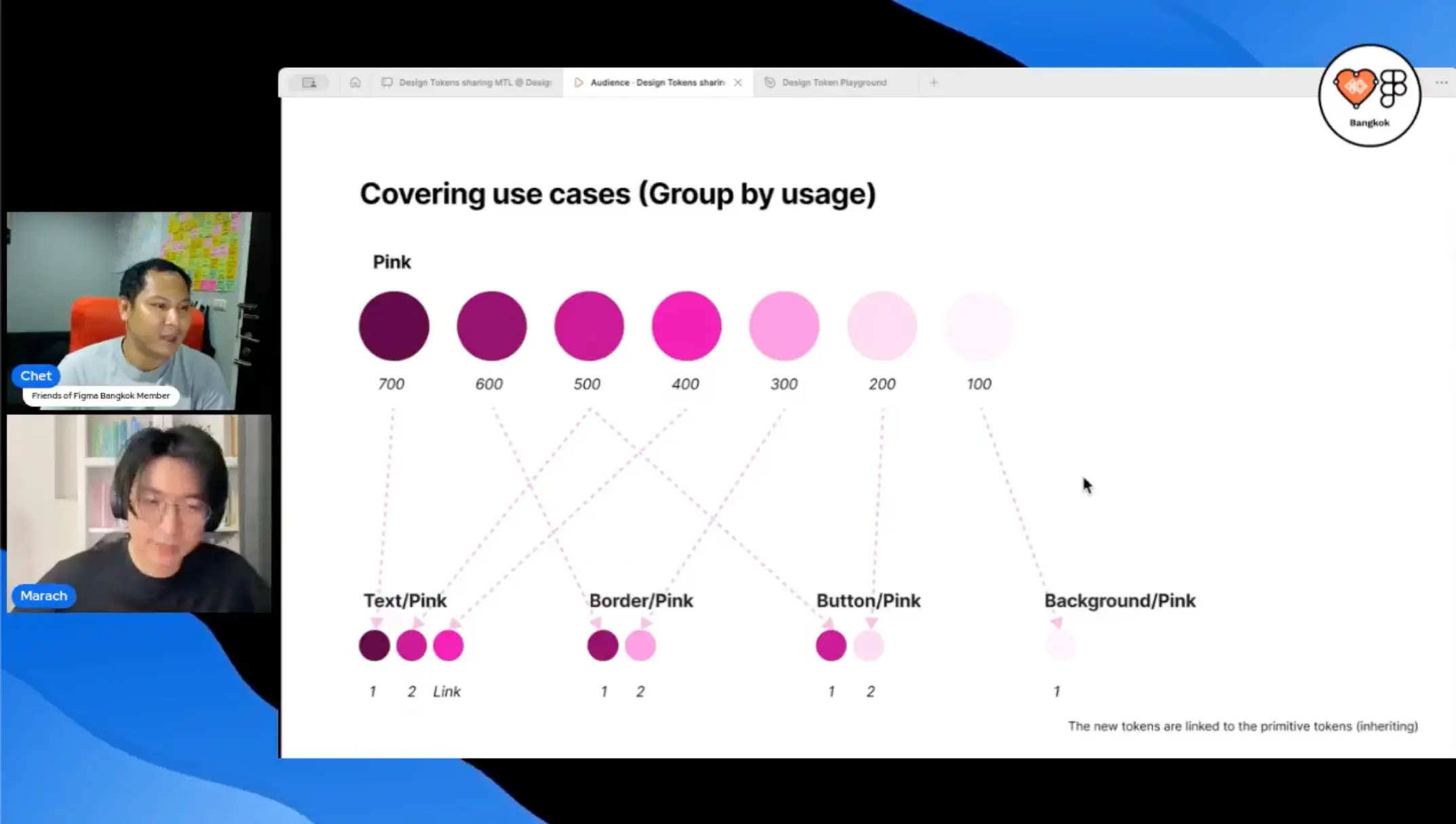
ข้อสำคัญ คือ ไม่พิมพ์สีไปตรง ๆ (คือไม่ใช้ hex color) ดึงสีที่สร้างมาแล้วจากพาเลตมาใช้
ถ้าตัวแปรเปลี่ยน เราก็ไม่ต้องไปเปลี่ยนทีละก้อน มัน appiled ใช้ได้เลย
ในมุม developer เหมือนเราเปลี่ยน value ของตัวแปรตัวนึง แล้วใช้ได้ทั้งแอพ โดยไม่ต้องเปลี่ยนทีละตัว ซึ่งแต่ละแอพก็ไม่ใช่เล็ก ๆ อะเนอะ ไม่งั้นเหนื่อยตาย

semantic = มีความหมาย ใช้ความหมายถูกต้องไหม
พอดึงค่ามาใช้แล้ว เราใช้งานง่ายขึ้น เวลาออกแบบอยาก cover use case ให้มากที่สุด แต่ปุ่มในแอพก็ไม่ได้มีแบบเดียว ทำให้ไม่ได้ตั้งชื่อ cover use case ทั้งหมด อาจจะใช้เป็น surface ส่วน background คือ พื้นหลังสุด เช่นสีพื้นหลังแอพ

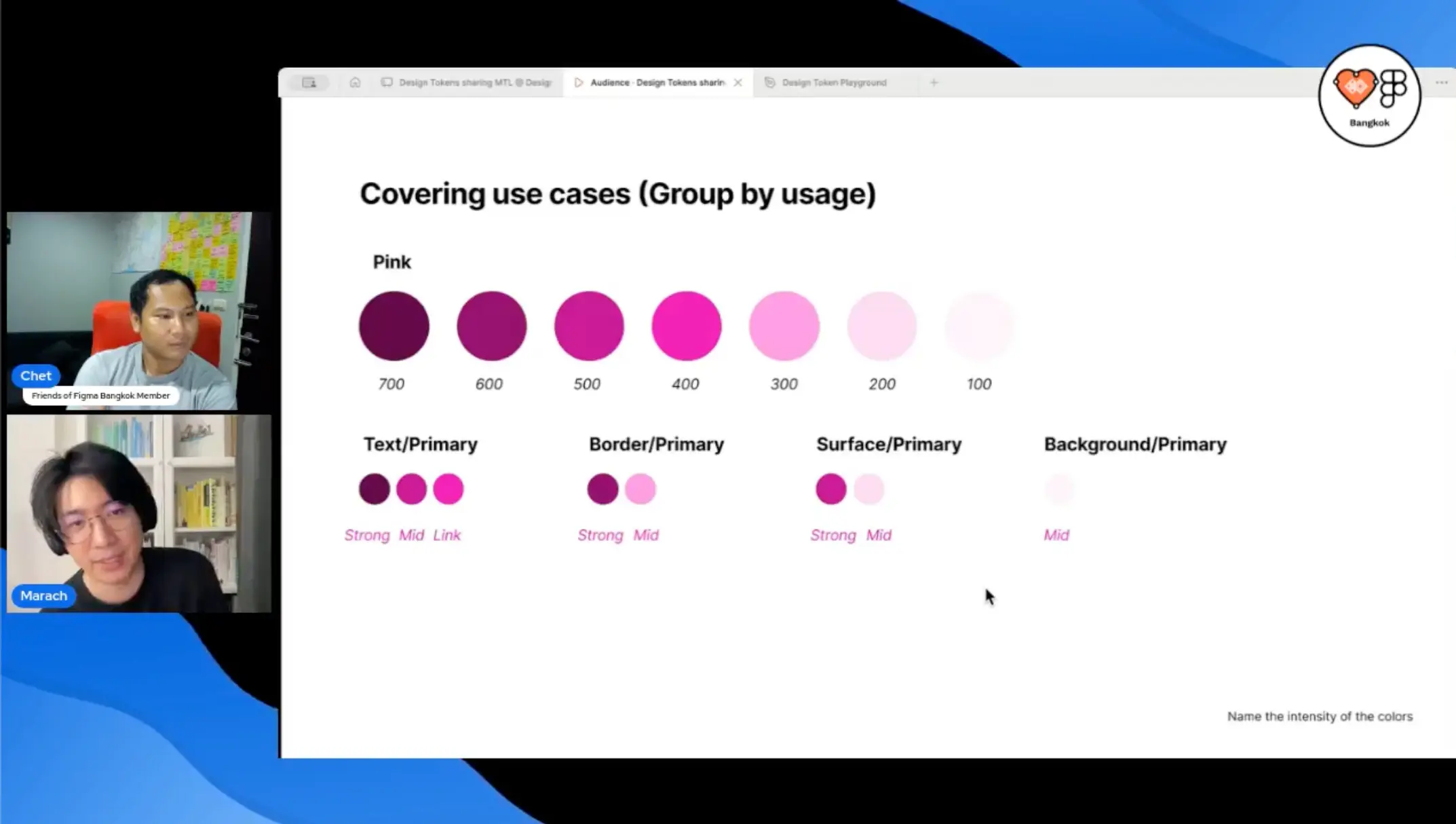
ในบริบทการใช้งาน สีชมพูคือสีแบรนด์ อยากใช้สีหลัก ตั้งชื่อ Primary เพื่อให้มันมีความหมายมากขึ้น เปิดมาดูแล้วรู้เลยว่าต้องใช้สีไหน
เปลี่ยนเป็น intensity mid สีกลาง ๆ เป็นสีหลัก ถ้าอยากให้เข้มใช้ strong อ่อนเป็น weak ซึ่งใช้น้อย

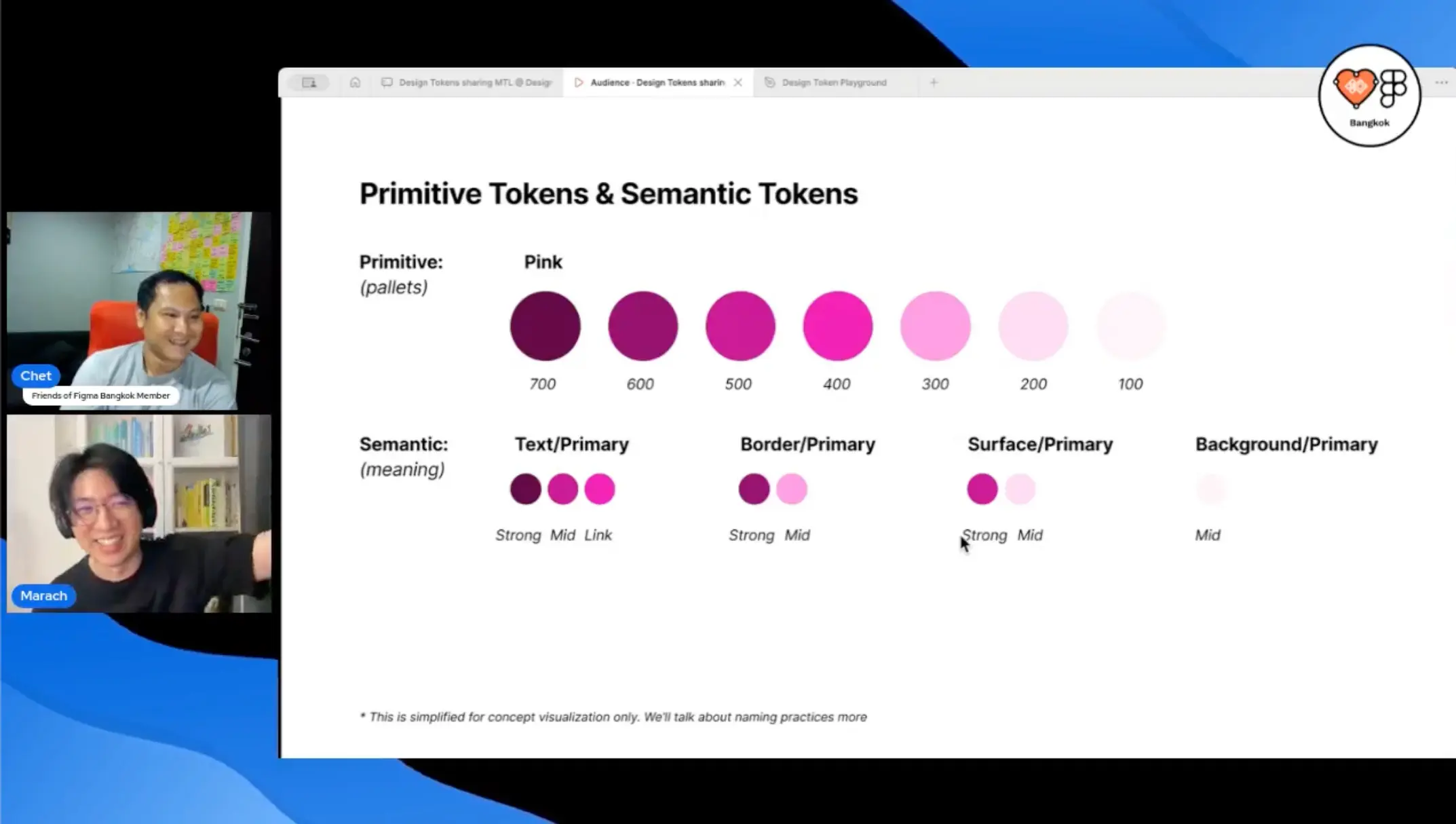
สรุปการใช้ design token ในการแก้ปัญหาเรื่องตั้งชื่อสี
- Primitive Token = Color Palettes
- Semantic Token = มีความหมาย และดึงจาก Primitive Token มาใช้
ปล. ในความจริงมีสีอื่น ๆ เยอะแยะมากมาย

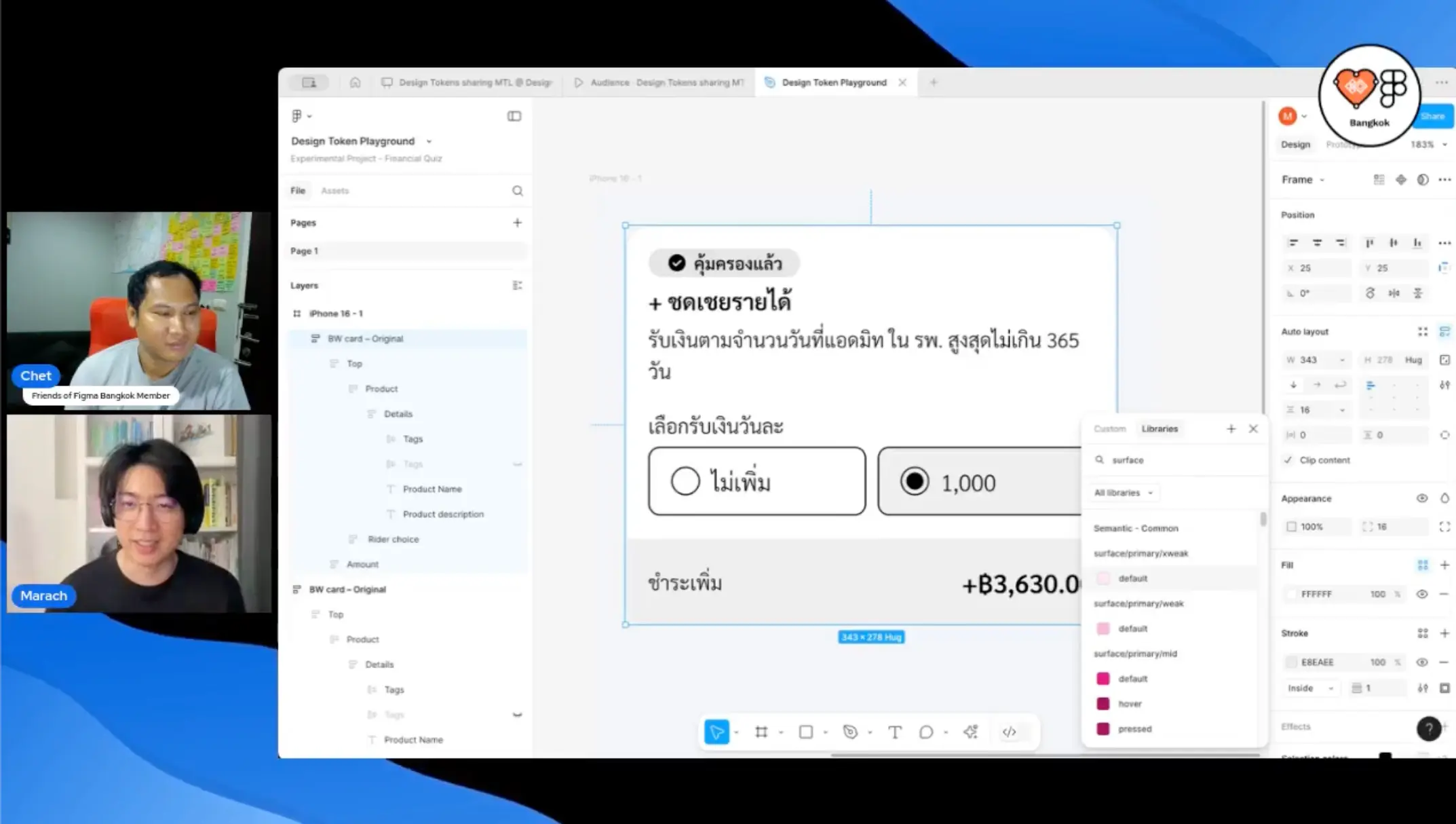
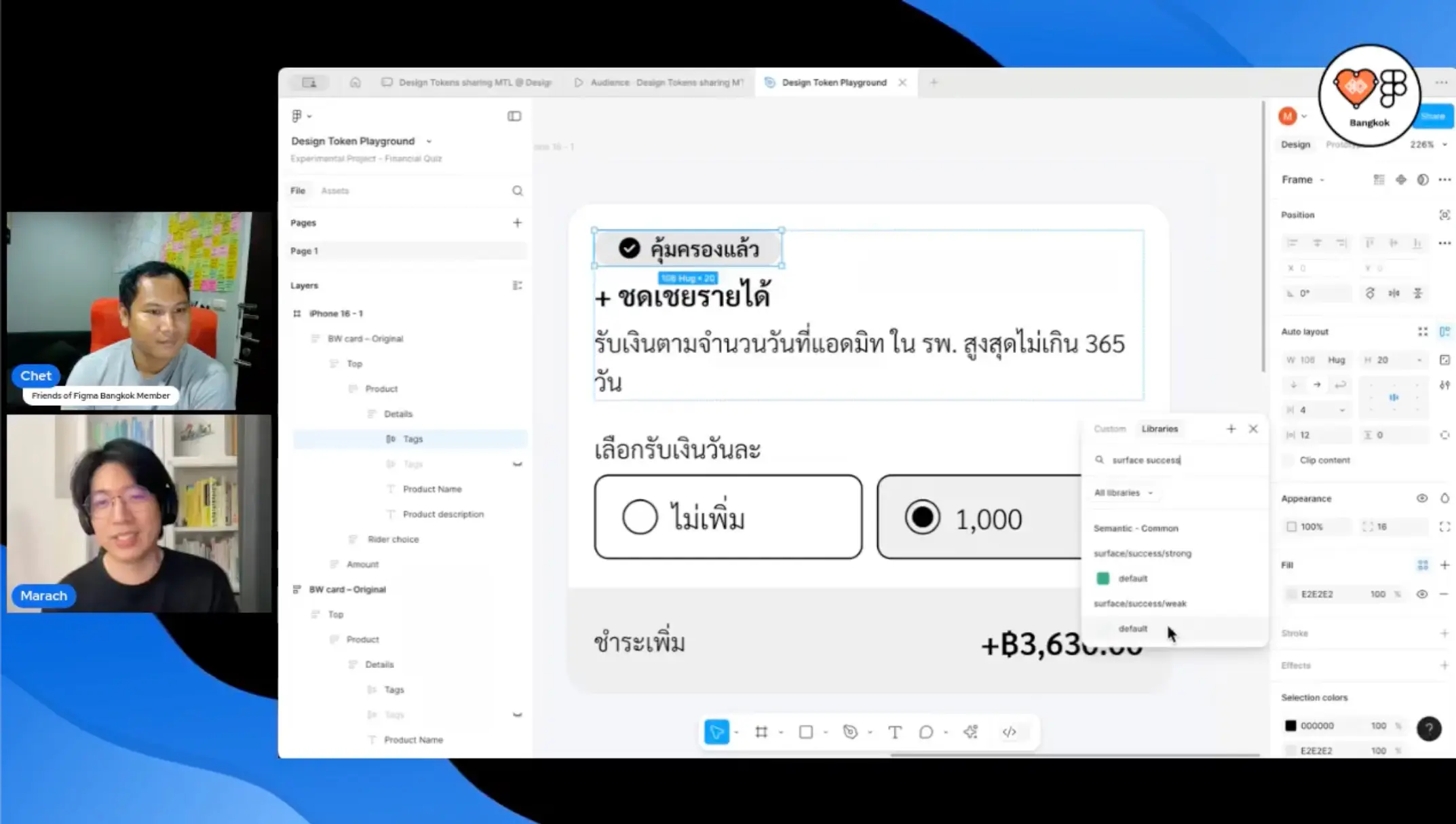
Quick Demo
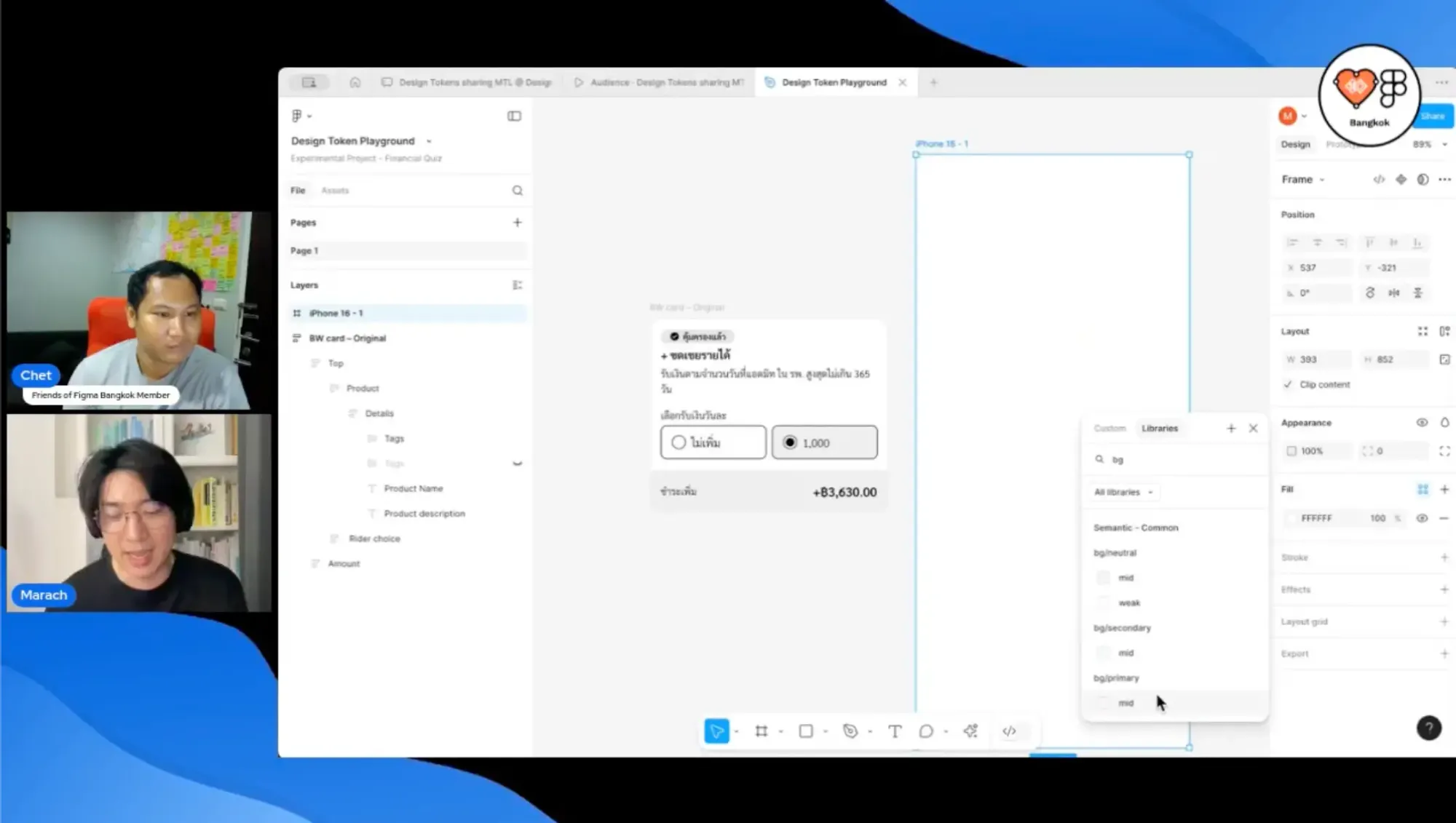
เริ่มลงสีใหม่ทำยังไงใน Figma
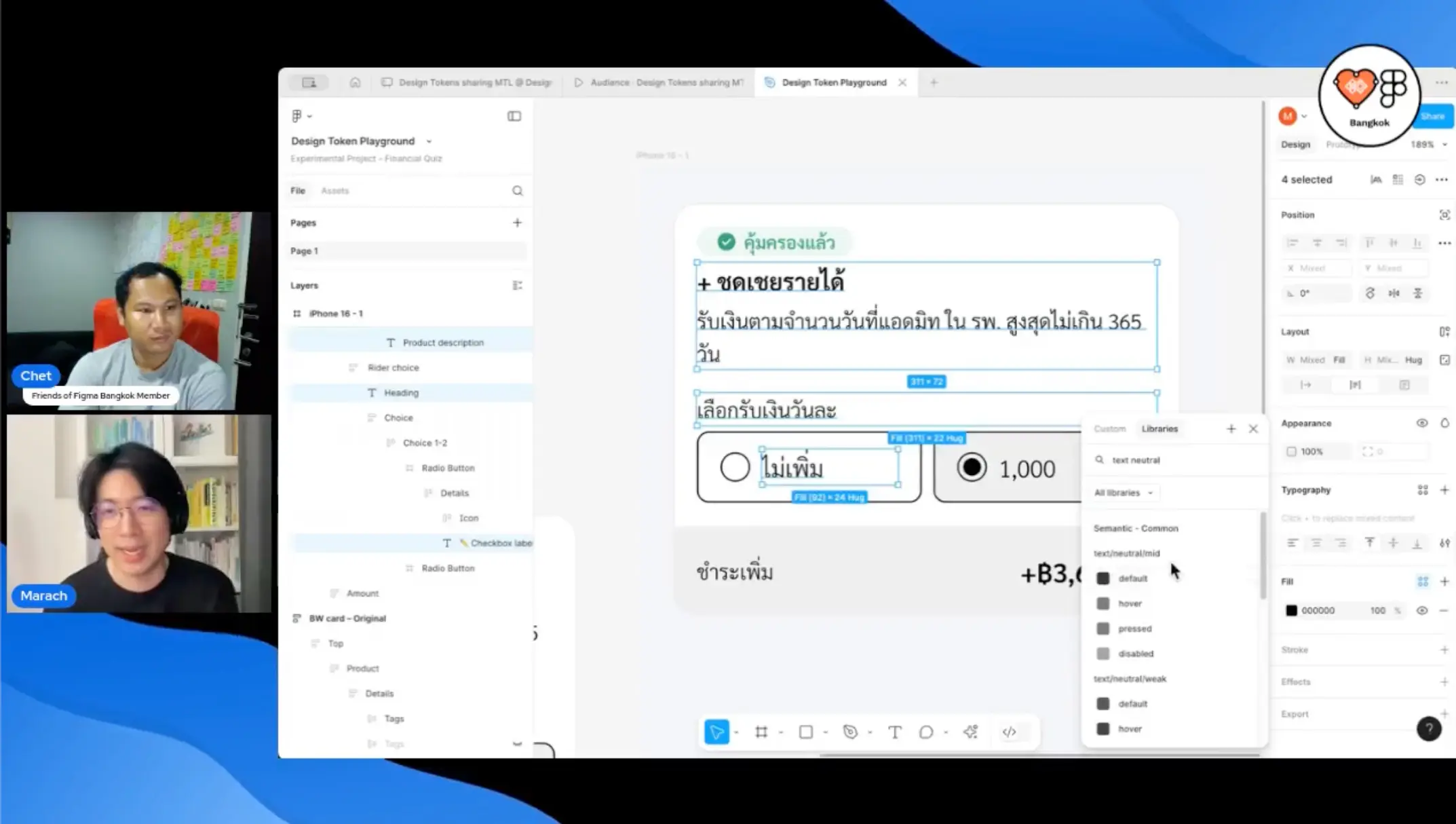
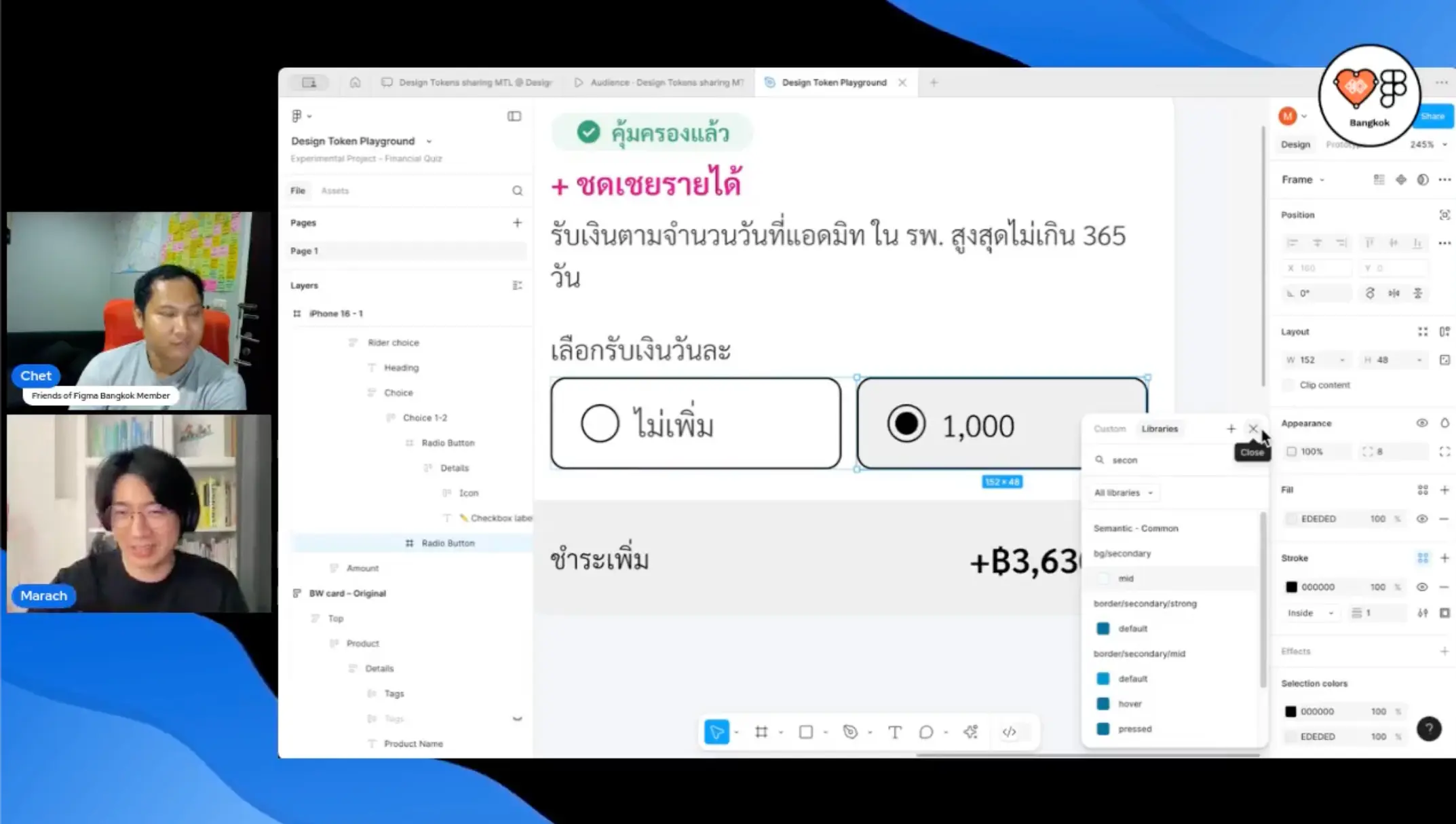
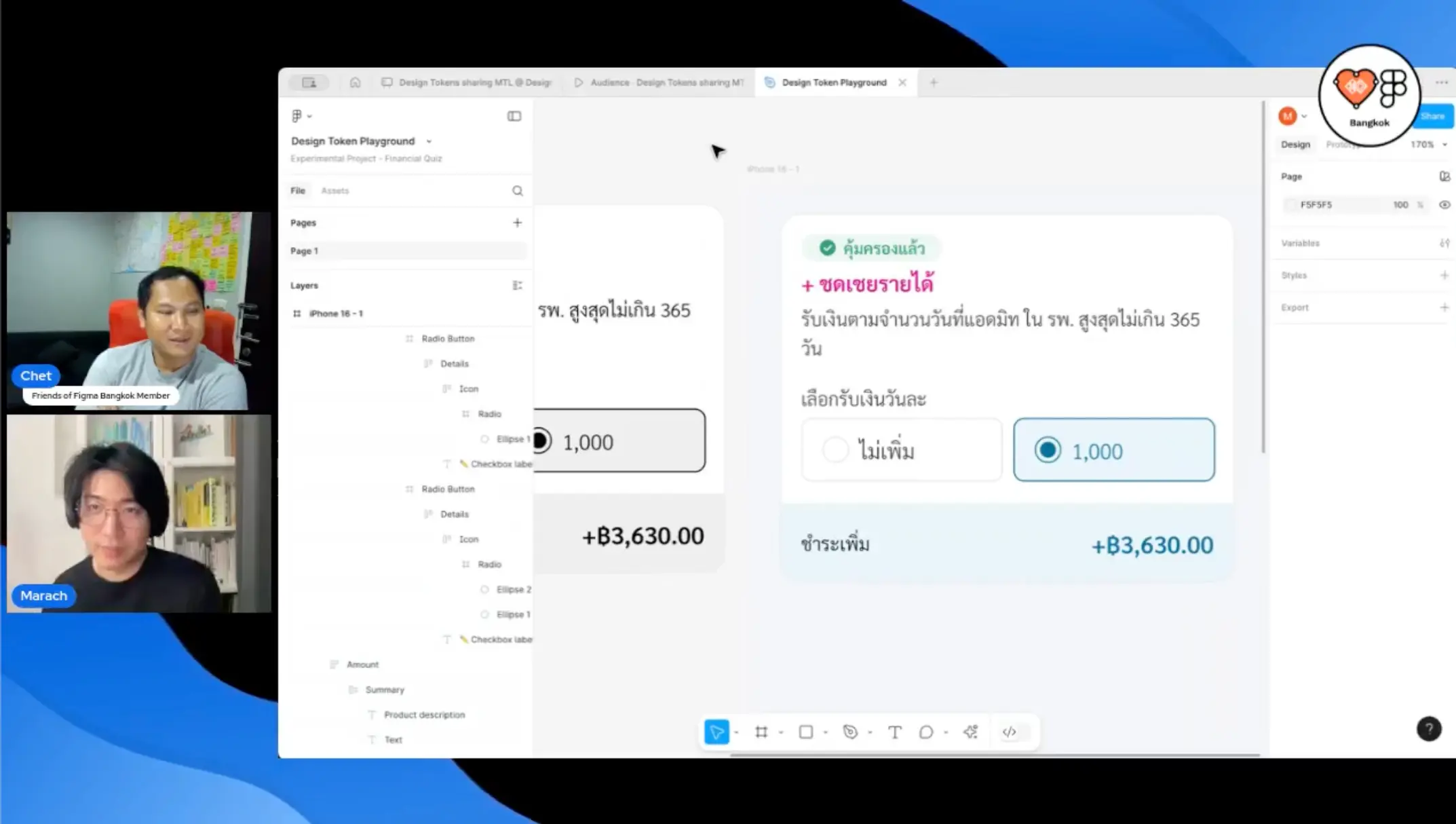
สรุปคร่าว ๆ คือเราทำ Figma Variable พวกสีต่าง ๆ ไว้ แล้วเอามาใช้งานบน Figma โดยการ search หาชื่อสีนั้น ๆ แล้วลงสี




primary color เป็นสีหลักของแบรนด์ ส่วน secondary color เป็นสีที่เอาไว้ใช้ในการ interaction ต่าง ๆ ภายในแอพของเรา

ใส่สีทั้งหมดแล้วจะเป็นแบบนี้

ถ้าฝั่ง developer เจอสีหลุดมา เช่น เป็น hex color ที่ไม่ได้เป็นชื่อ Figma Variable ให้ตีกลับไปที่ designer ได้เลย
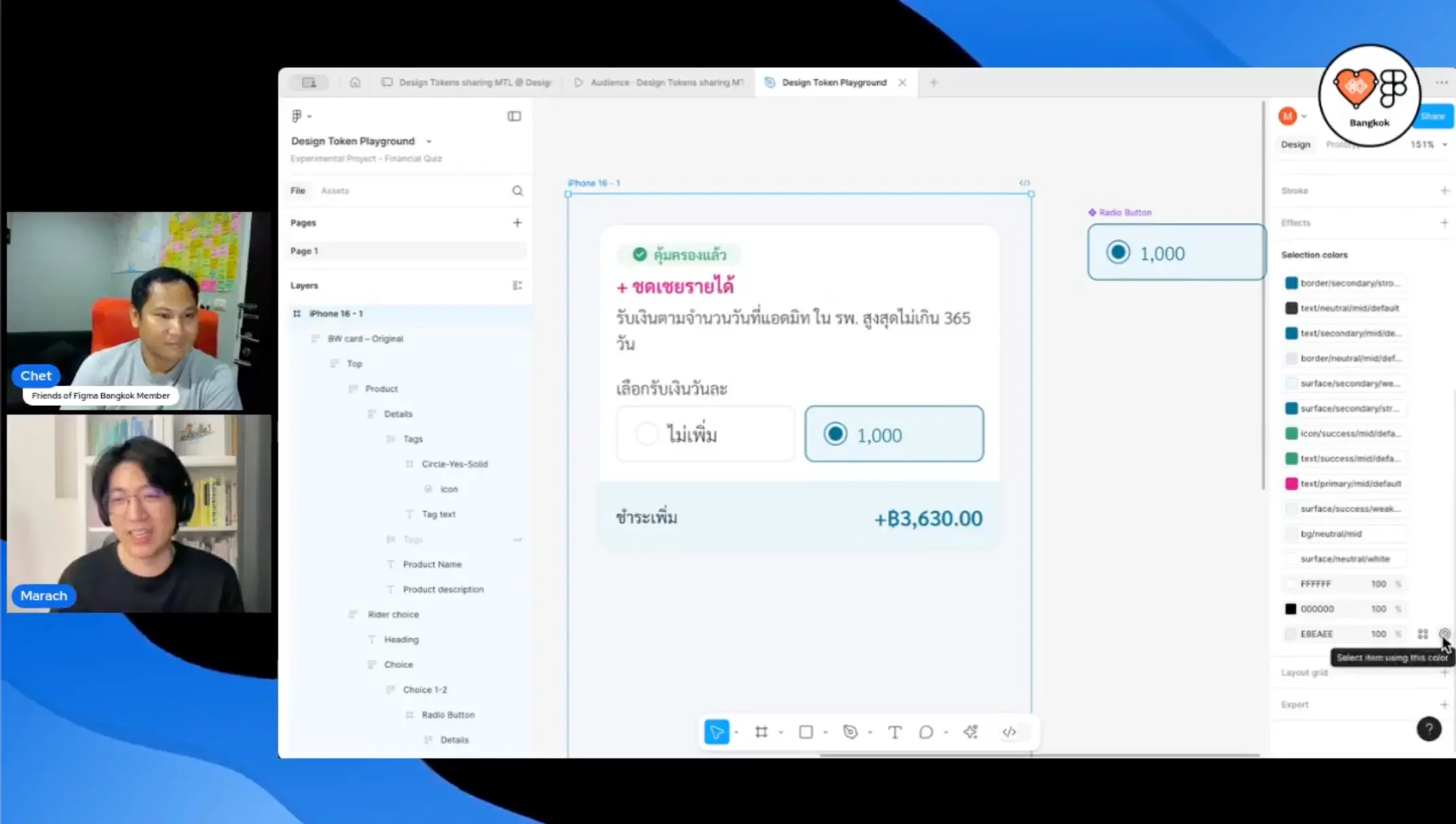
ตรง selection colors designer สามารถตรวจดูได้ว่าตรง screen หรือ component หรืออะไรใด ๆ มีสีที่ไม่ match ไหม ถ้าเป็น hex color ให้เปลี่ยนเป็นตัว Figma Variable

plug-in linter บน Figma

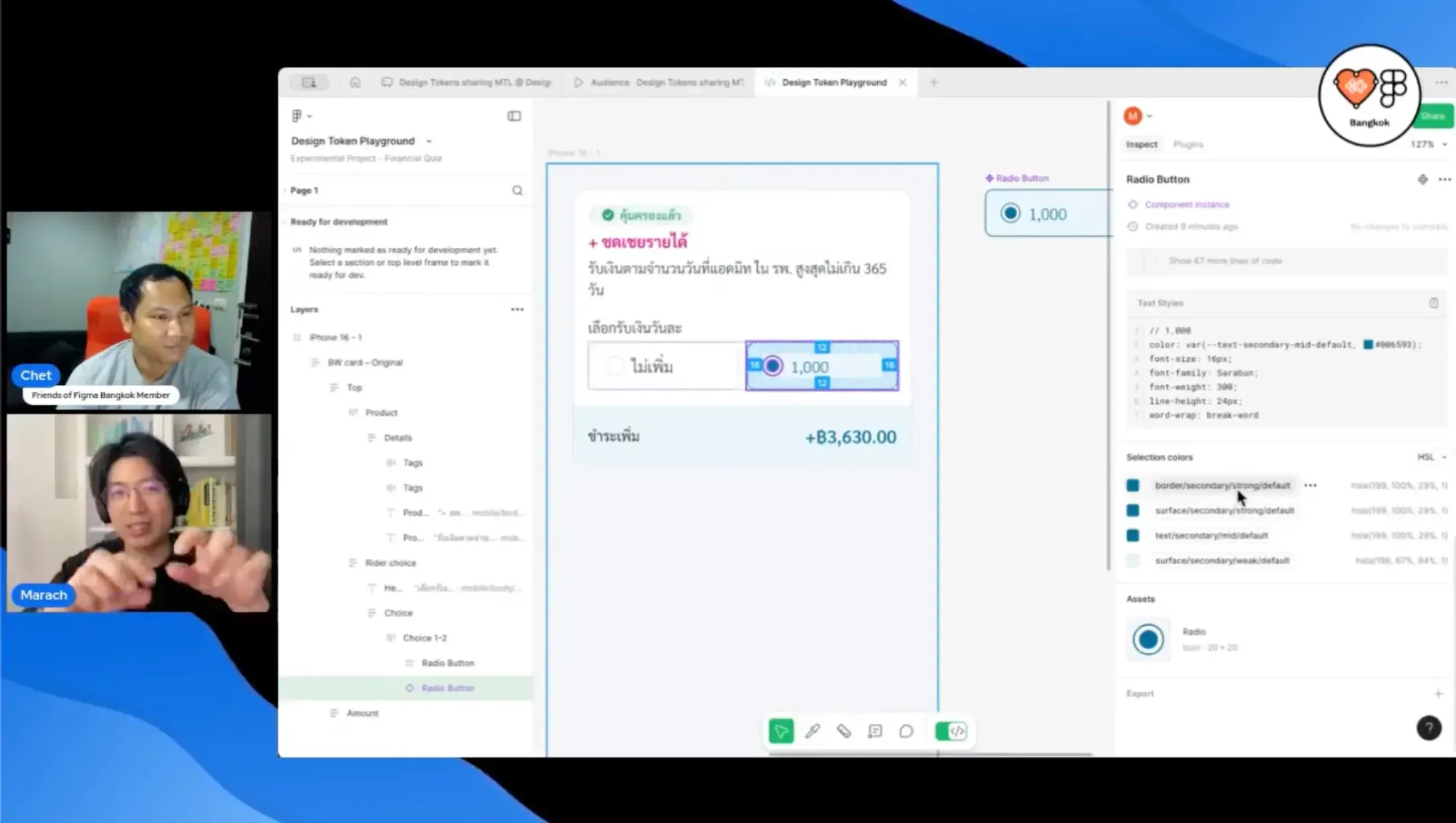
ถ้าเป็น dev mode แล้ว developer จะเห็นอะไรบ้าง? เห็นชื่อตัวแปรของสีประมาณนี้ และมัน appiled กับ design ที่ developer ต้อง handle

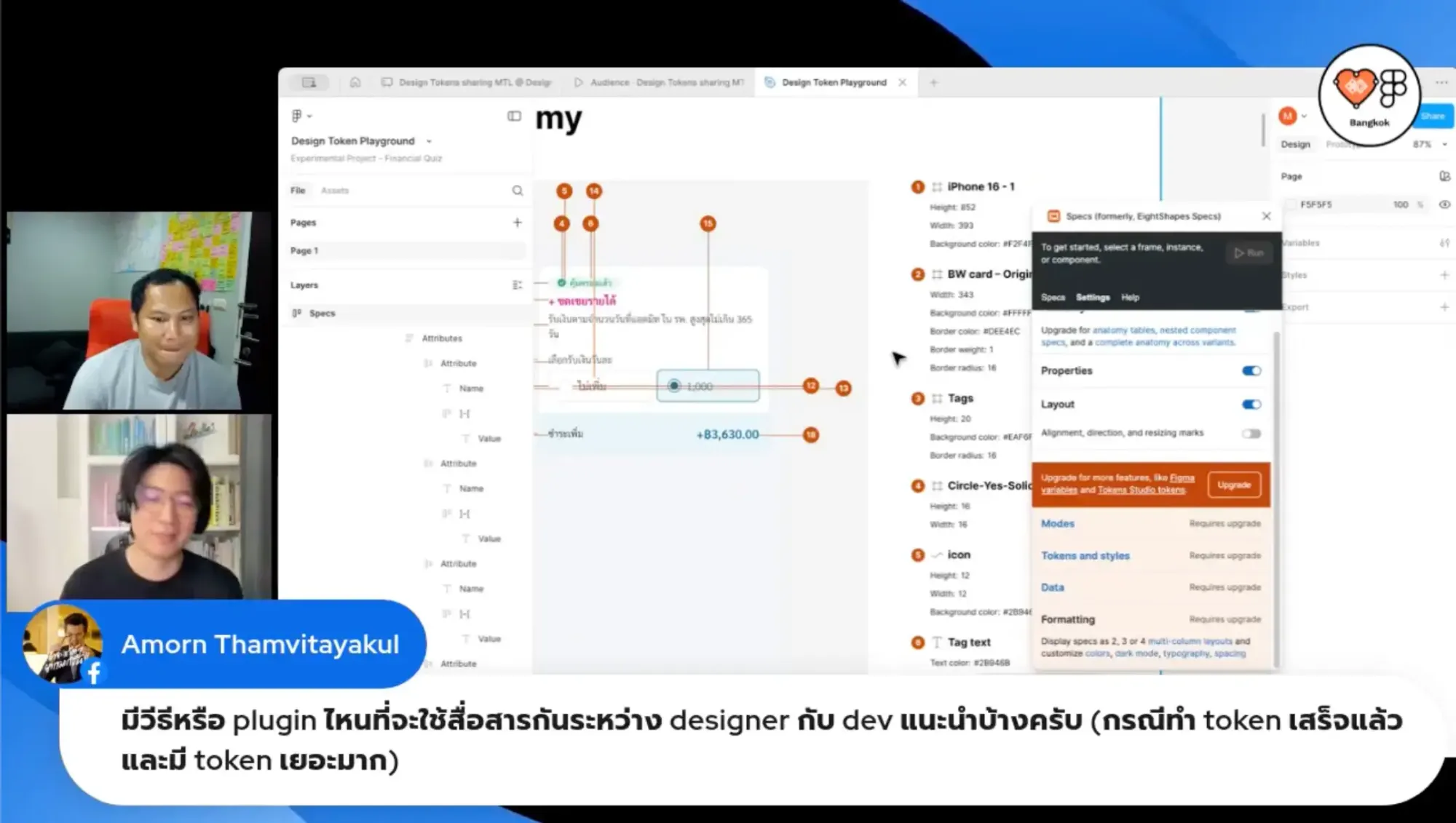
plug-in ที่ช่วยสื่อสารระหว่าง designer และ developer ในกรณีที่ทำ Design Token เสร็จแล้ว คือ Specs มันจะช่วยบอก Design Components ต่าง ๆ และมีบางส่วนที่เราต้อง upgrade หรือเสียตังค์ด้วย

แล้ว token studio กับ figma variable เหมือนหรือต่างกันยังไง?
token studio เป็นชื่อ plug-in บน Figma ใช้งานได้ 2 แบบ คือแปะสี หรือ token ลงไป แปะ data ลงใน UI ของมันตรง ๆ และพ่น Figma Variable ออกมาก่อน แล้วไปแปะบน UI เป็นวิธีการใช้งานปกติที่ designer ชินอยู่แล้ว และอันนี้เป็น config ที่ดีกว่าของ designer

ทั้งหมดของ session นี้ก็ประมาณนี้เนอะ เผื่อใครอยากทบทวน หรือมาฟังไม่ทัน จะได้เอาไปต่อรองกับ designer ได้ แหะ
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020