ประสบการณ์การเข้า hackathon สายเว็บครั้งแรก ที่งาน PWA online hackathon

สวัสดีค่ะทุกท่าน ขอเกริ่นแบบยาวๆนิดนึง ตอนที่แข่งเถ้าแก่น้อยเมื่อสองปีก่อน เห็นคุณน้องท่านนึงไปงาน hackathon มา เห็นว่าน่าสนุกดี เลยตั้งเป้าร่วมงานแบบนี้ปีละครั้ง ซึ่งปีก่อนเริ่มจาก Bangkok Urban Hack Day ของป้ายุพิน ทำให้เกิดลุงสุขุมขึ้นมา ในปีนี้มีการเปลี่ยนแปลงอะไรหลายอย่างเลย (ถ้าเรียบร้อยดีจะมีเขียนเรื่องนี้ปลายปีนะ) เลยคิดว่า ปีนี้จะมีกิจกรรมอะไรให้ทำบ้างหว่า นอกเหนือจากไปงาน google ignite ซึ่งแทบไม่ได้เกี่ยวกับสาย developer โดยตรงเลย บังเอิญ มีงาน PWA online hackathon ซึ่งเราจะไปนั่งทำที่ไหนก็ได้ ที่มี internet ลง firebase hosting ความน่าสนใจ คือ ทำที่ไหนก็ได้ และเราเองก็ทำเว็บบน firebase อยู่แล้ว เลยอยากมาลองดู
แต่แล้ว ชวนใคร ก็ไม่มีใครมาด้วยเลย งานนี้เลยมาแข่งคนเดียวเลยจ้า T_T ก่อนหน้านี้มีลังเล ไปแข่งดีไหม ทำเว็บอะไรดี มันจะยากไปไหม สุดท้ายก็เออ ลองดูดีกว่า ประกอบกับช่วงนี้มี gap นิดๆด้วยแหละ เลยมาลงแข่ง
ไอเดียตอนแรก ทำเว็บหาสี แปลงค่าสีเป็น rgb hsb แล้วหา secondary color ที่เหมาะสมตาม material design แต่สำหรับเรามันยากไป
ไอเดียต่อมา ทำแอปสุ่มอาหารวันหมี แต่เราสร้างโปรเจกทิ้งไว้ใน firebase บ้างแล้ว เกรงว่าจะผิดกติกา เลยตัดทิ้ง
สุดท้าย ลองทำเว็บ flash card คล้ายๆ primer หรือ google codelab ดีกว่า เพราะเราเองมีโปรเจกที่จะ sharing การสอนภาษาคอมพิวเตอร์อยู่แล้ว ถ้าทำเป็นแอปแอนดรอยด์ คนใช้มันเฉพาะ android ถ้าทำ pwa มันครอบคลุมทุก platform มากกว่า เลยเลือกอันนี้แล้วกัน
ก่อนอื่นศึกษา pwa ก่อน ว่าคืออะไร

PWA คือ Progressive web app ที่หน้าตาเหมือน native app
- สามารถรองรับการแสดงผลแบบ responsive ได้
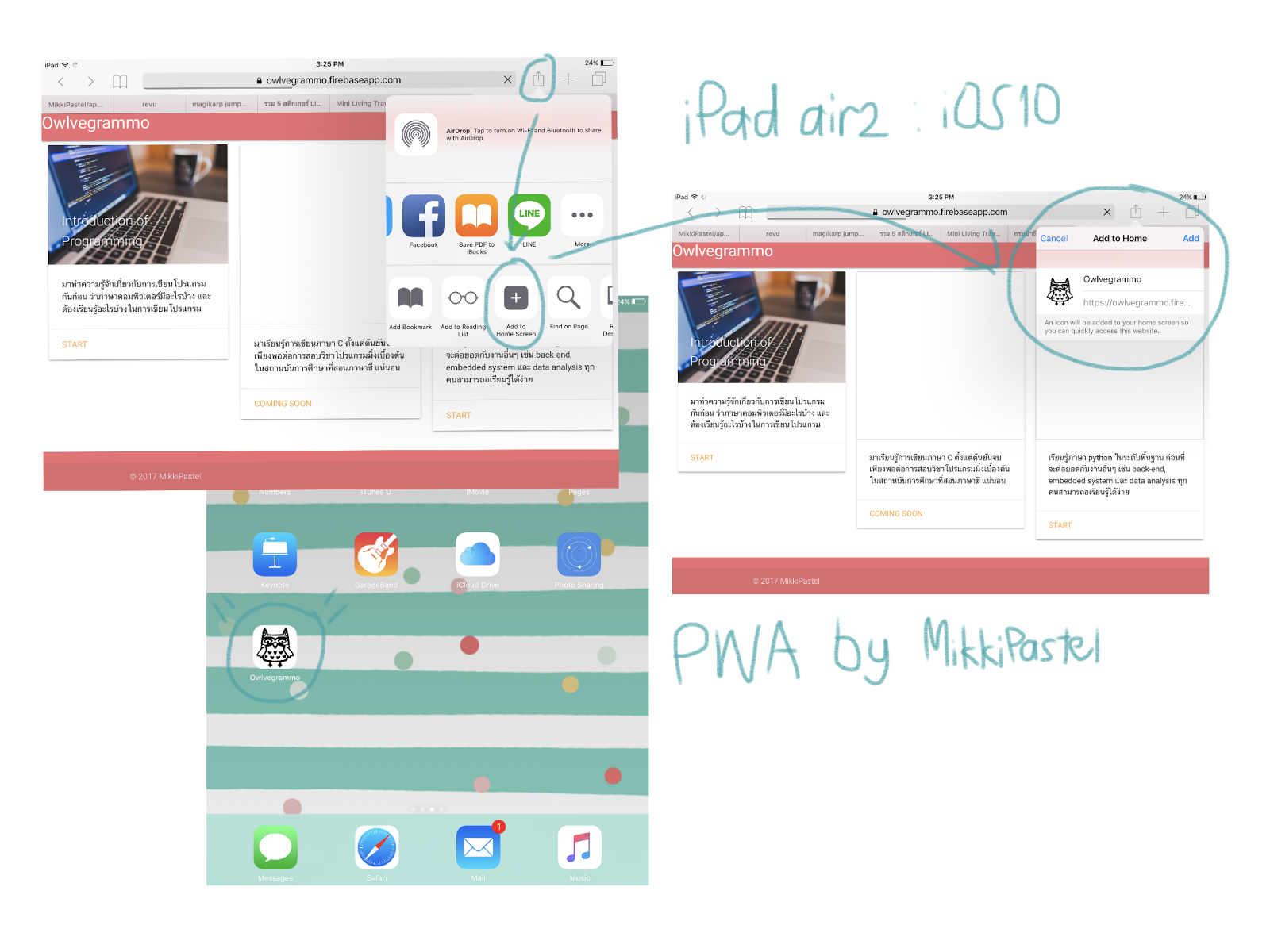
- สามารถ add to home screen พร้อมโลโก้ของเว็บแอปเหมือนแอปในมือถือเลย โดยไป setting ที่ manifest.json
- สามารถแสดงผลแบบ offline โดยเก็บ cache เพื่อดึงมาแสดงผลได้รวดเร็วขึ้น โดยไปสร้าง js มีไฟล์นึง ที่เป็น service worker

จากนั้นลองทำดูก่อน เพื่อหาความเป็นไปได้ จะได้ไม่เงิบตอนแข่ง โดยศึกษาจากในเว็บ google developer เองหรือใน codelab
- official website

- You first progreesive web app : https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
- Adding a Service Worker and Offline into your web app : https://codelabs.developers.google.com/codelabs/offline/#1
- udacity course ครอบคลุมการทำ manifest และ service worker

แต่ปัญหา คือ ก่อนหน้านี้งานยุ่งมากๆ เนื้อหาในเว็บเตรียมไม่ทัน คือเรียงเรียบไม่ทัน ตัวเว็บเลยมีแค่นี้ก่อน หลังงานจะเพิ่มต่อไป โลโก้ วาดเอาวันงานเลย ใช้พู่กันผิดด้วย ภาพเลยไม่คมแบบปกติ หนักสุดคือตัวการ์ดเนื้อหา ยังไงดีว่ะ ให้เราพอทำได้ กับ user happy
ออกตัวก่อนว่าเราเป็น Android Developer นะ ไม่ใช่ Web Developer นะ แต่พอมีประสบการณ์เขียนเว็บมาบ้าง อย่างเว็บพอร์ตของตัวเองใช้ bootstrap ก็ตัดแปะเอา พอทำ html กับ css ได้ แต่ js ไม่ค่อยได้ งานนี้กะมาสนุกๆ ขอให้ได้เสื้อกับสติ๊กเกอร์ก็พอ อิอิ
เนื่องจากเราไม่อยากเขียนใหม่ทั้งหมด เลยใช้ตัวช่วย จะใช้ bootstrap กลัวว่าจะหน้าตาไม่เหมือน native app ลองใช้ polymer ก็งงๆ เลยมาใช้ materialize แทน เพราะสร้าง card ได้ สามารถปรับแต่งหน้าตาได้
มาถึงเวลาแข่งกันแล้วหล่ะ


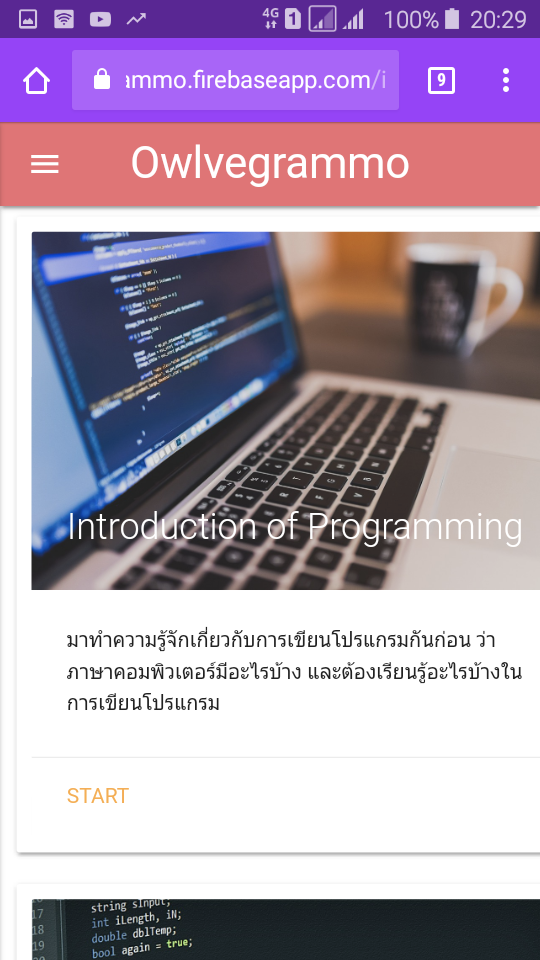
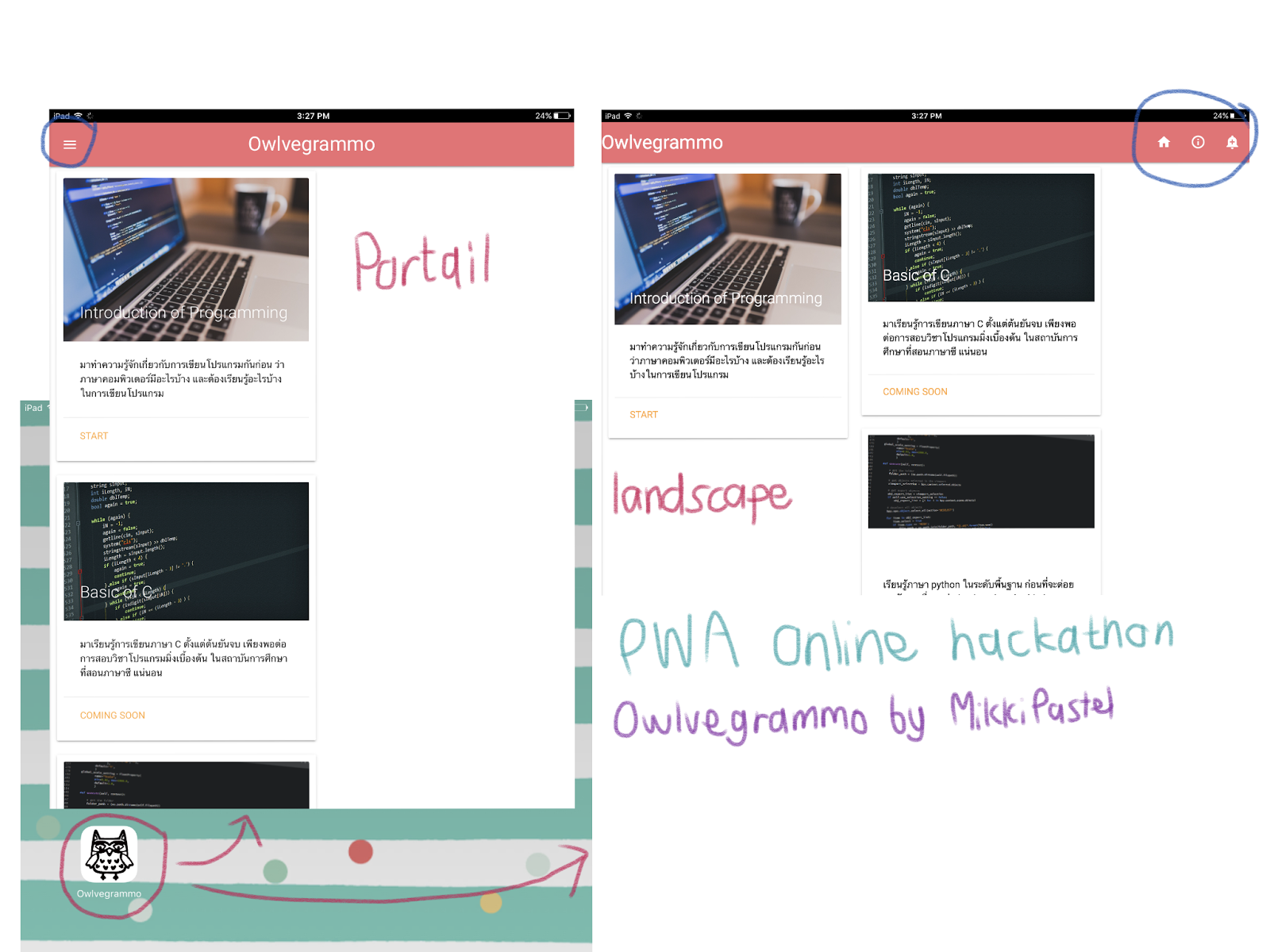
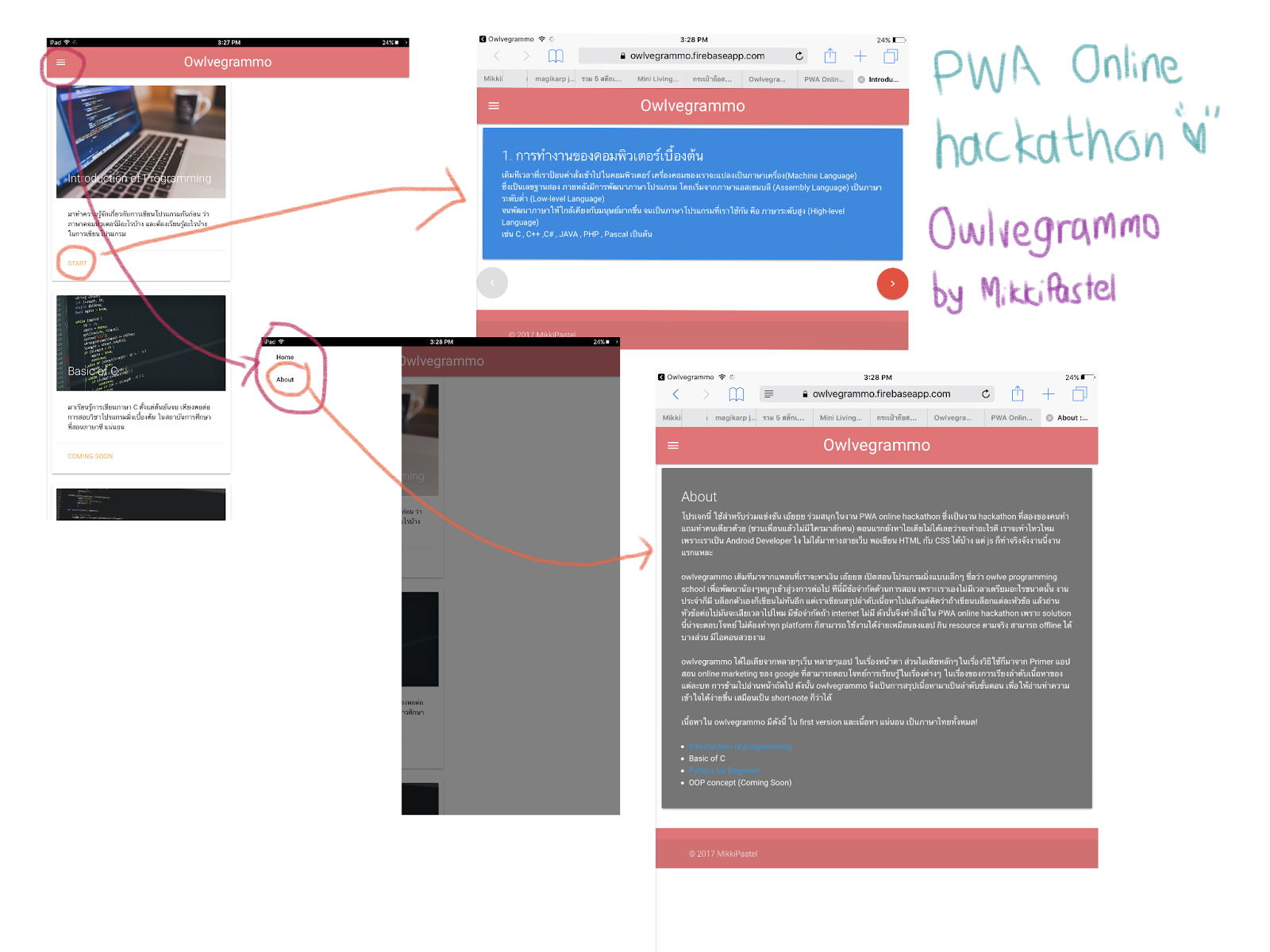
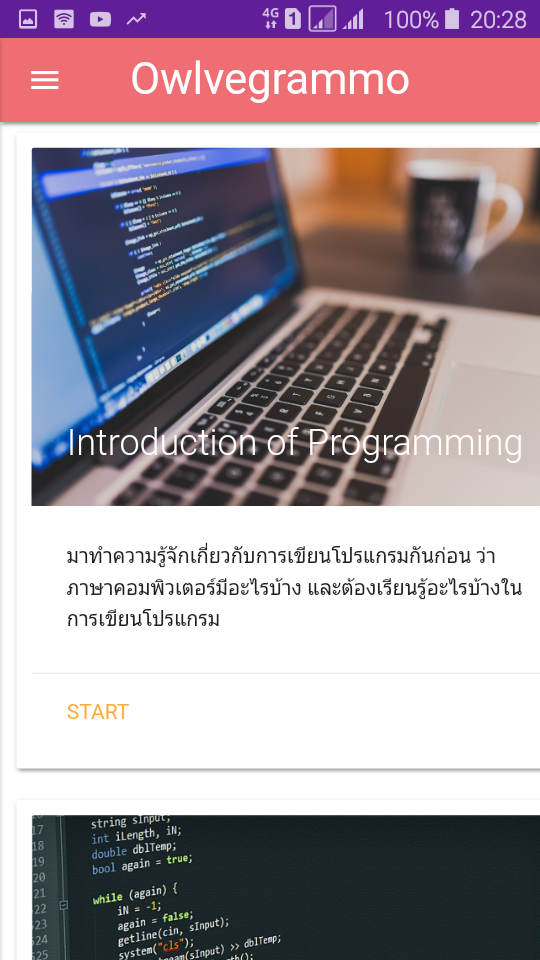
เริ่มทำหน้าแรก ที่แสดงหัวข้อเนื้อหาทั้งหมด รูปจาก pixabay มีหัวข้อเรื่อง คำบรรยาย และปุ่ม
หน้าที่สองที่เสร็จ หน้า about
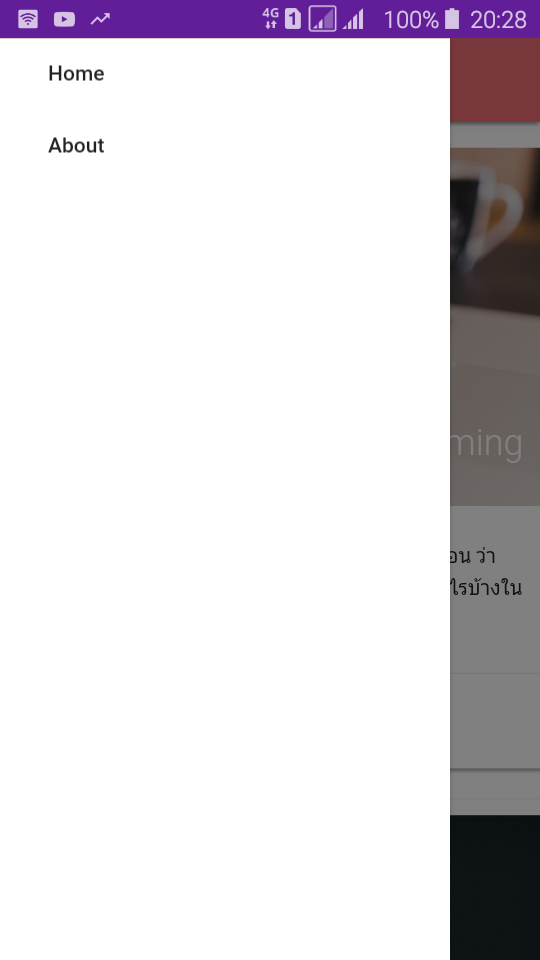
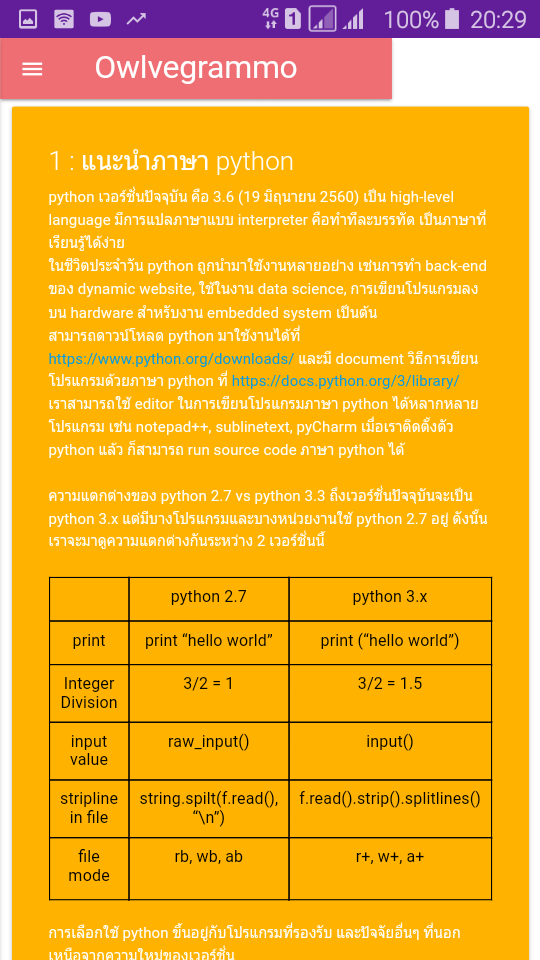
หน้าต่อๆมา ใส่เนื้อหาที่วางไว้ ตอนแรกจะทำให้คล้ายๆ codelab ทำตัวเลื่อนก็ไม่ค่อยสวย เลยทำไปทีละหน้าอย่างถึกๆ 😑 จริงๆอาจจะมีวิธีที่ดีกว่านี้แหละ
ด้านล่างคือหลังจาก add to home screen ที่หน้า Android เหมือนแอปเลย แต่ถ้าเปิดหน้าเว็บหลายๆหน้า เหมือนเปิด activity บนหน้าแอปเลย ต้องกดย้อนกลับไปเรื่อยๆจนออกเลยทีเดียว




ทำไปสักพักเราคิดว่าเราพอหล่ะ จะทำ push notification ก็ยังไม่จำเป็นเท่าไหร่นัก ตัวเนื้อหาเขียนต่อก็ไม่ทันเลยส่งเลยแล้วกัน เอาเวลาไปทำอย่างอื่นดีกว่า คือ หนีไปนอนนั่นเอง 😪
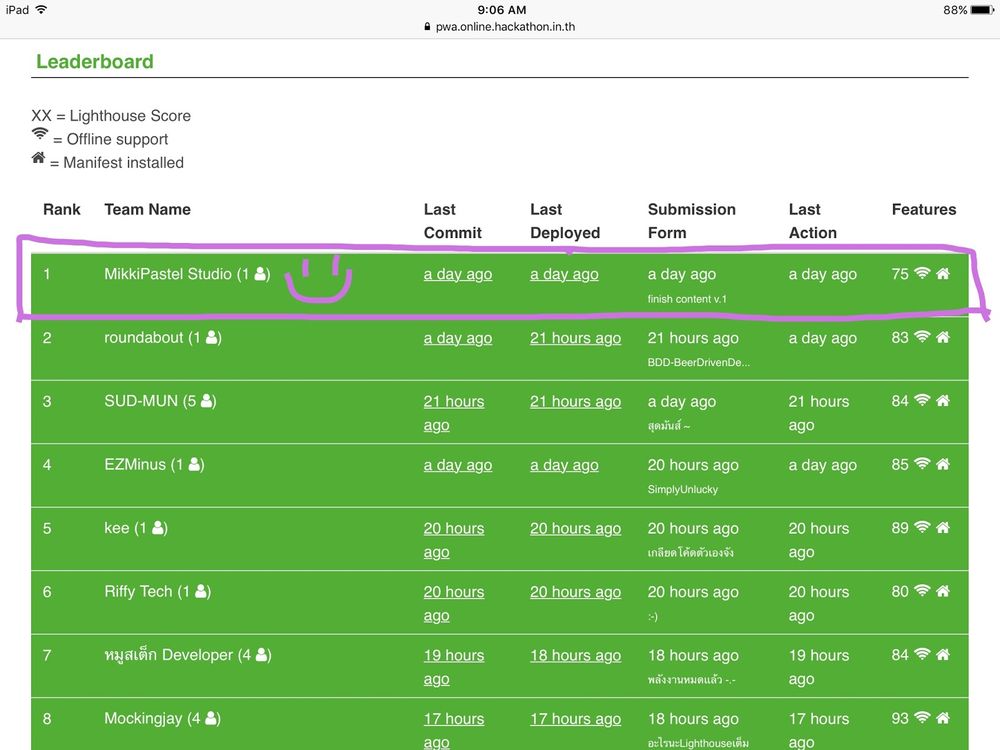
ตอนจะ submit มีปัญหา กรอกชื่อแอปไม่ได้ บอกให้ทีมงานแก้ให้ จริงๆเราอยากอ่านเบื้องหลังการทำเว็บของงานนี้อยู่เช่นกัน 😊
ได้อะไรจากงานนี้บ้าง?
เราไม่ได้หวังของรางวัลที่ 1 2 3 แต่หวังเสื้อกับสติ๊กเกอร์ 😅
สามารถ prove บางอย่างได้ เช่น
- คิดว่าการทำเว็บ pwa ช่วยลดต้นทุนการทำ 3 platform เหมาะสำหรับของที่ไม่ซับซ้อนมาก
- เหมาะกับการโปรโมตบางอย่างในช่วงสั้นๆ แล้วทิ้งขว้างไป...
- คิดว่าทำอะไรเจ๋งๆได้ไม่ยากนัก ☺
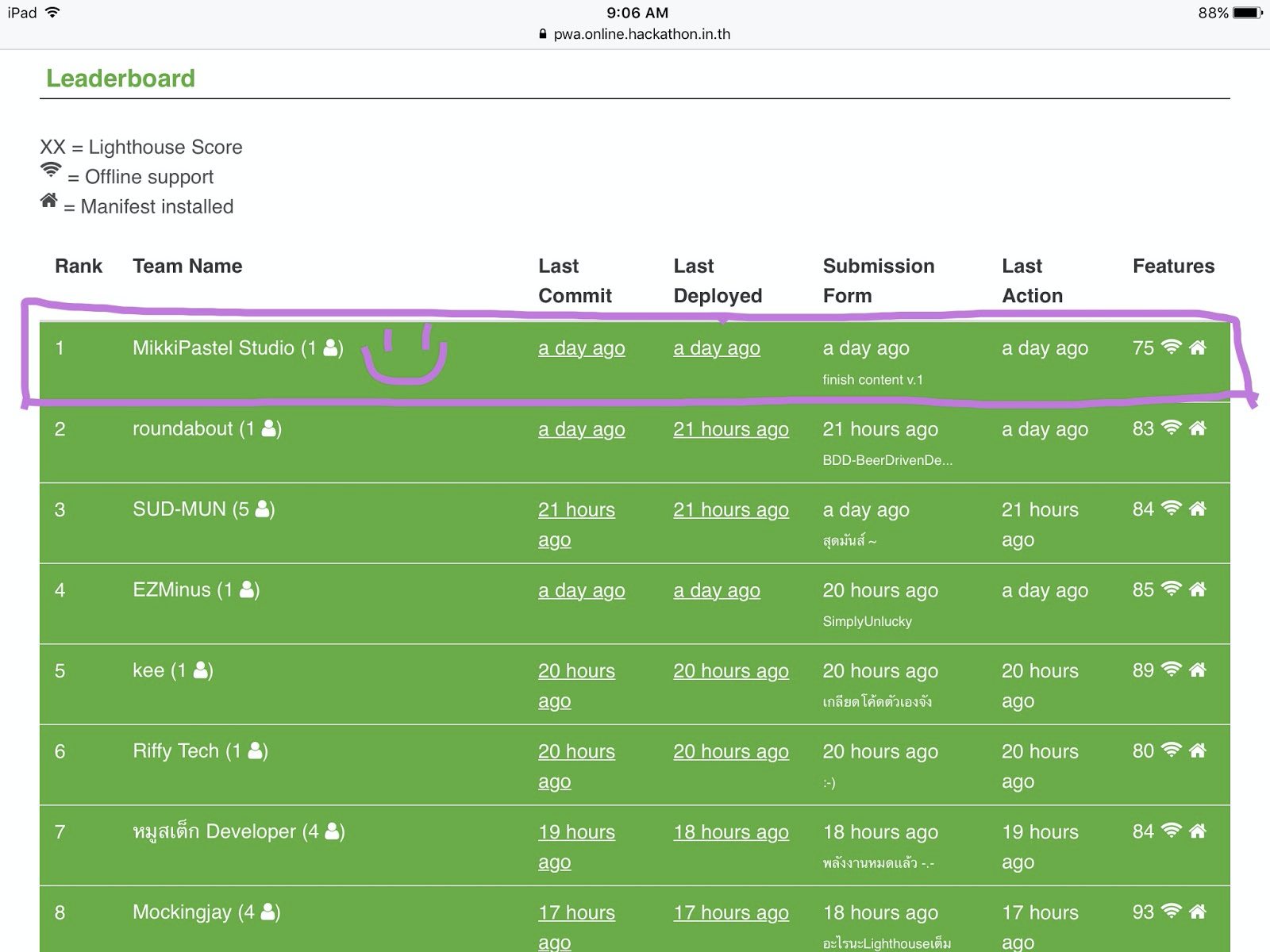
ก่อนอื่นขอบคุณผู้จัดงานที่จัดงาน PWA online hackathon ที่จัดงานนี้ขึ้นมาให้พวกเราได้ร่วมสนุกกัน ทั้งแก้ปัญหาเฉพาะหน้าได้อย่างรวดเร็วที่สุดเท่าที่จะทำได้ และขอบคุณตัวเองที่มาร่วมสนุกกันกับงานนี้ ถึงคะแนน lighthouse จะกลางๆ ค่อนไปข้างน้อย เว็บแอปก็ไม่ได้มีอะไรที่เทพมากมาย ทำออกมาให้พอใช้ได้จริงๆ
ส่วนของที่ได้มาน้านนน