เอาเว็บขึ้น Github Pages ยังไง? ฉบับมีโพย ทำง่ายแน่นอน
ทำเว็บแล้ว อยากเอาเว็บขึ้นฟรี ๆ ง่าย ๆ ขึ้นที่ไหนดีน้า
ใช้ Github Pages สิ ง่ายนิดเดียว setting ไม่กี่คลิก

ถ้าเราอยากทำ site project ที่เป็น static website ขนาดกระทัดรัด ไม่ได้เชื่อมต่อกับ backend ที่ไหน มีแค่ HTML, CSS (เผลอ ๆ ใช้ Tailwind CSS ไม่ต้องทำ CSS เองอีก) และ javascript แต่ไม่อยากขึ้นอะไรให้ยุ่งยาก เจ้า Github Pages ตอบโจทย์ในการใช้งานที่ง่าย สะดวก และฟรี
ทางนี้เลยเอา project website ที่เคยทำบน Glitch ย้ายลงมาที่ Github Pages นี่แหละ เพราะ Glitch กำลังยุติให้บริการ ในวันที่ 8 กรกฎาคม 2025 นี้แล้ว เลยต้องย้ายบ้านกันนิดนึง
แล้วใช้งานยังไงมาดูกัน?
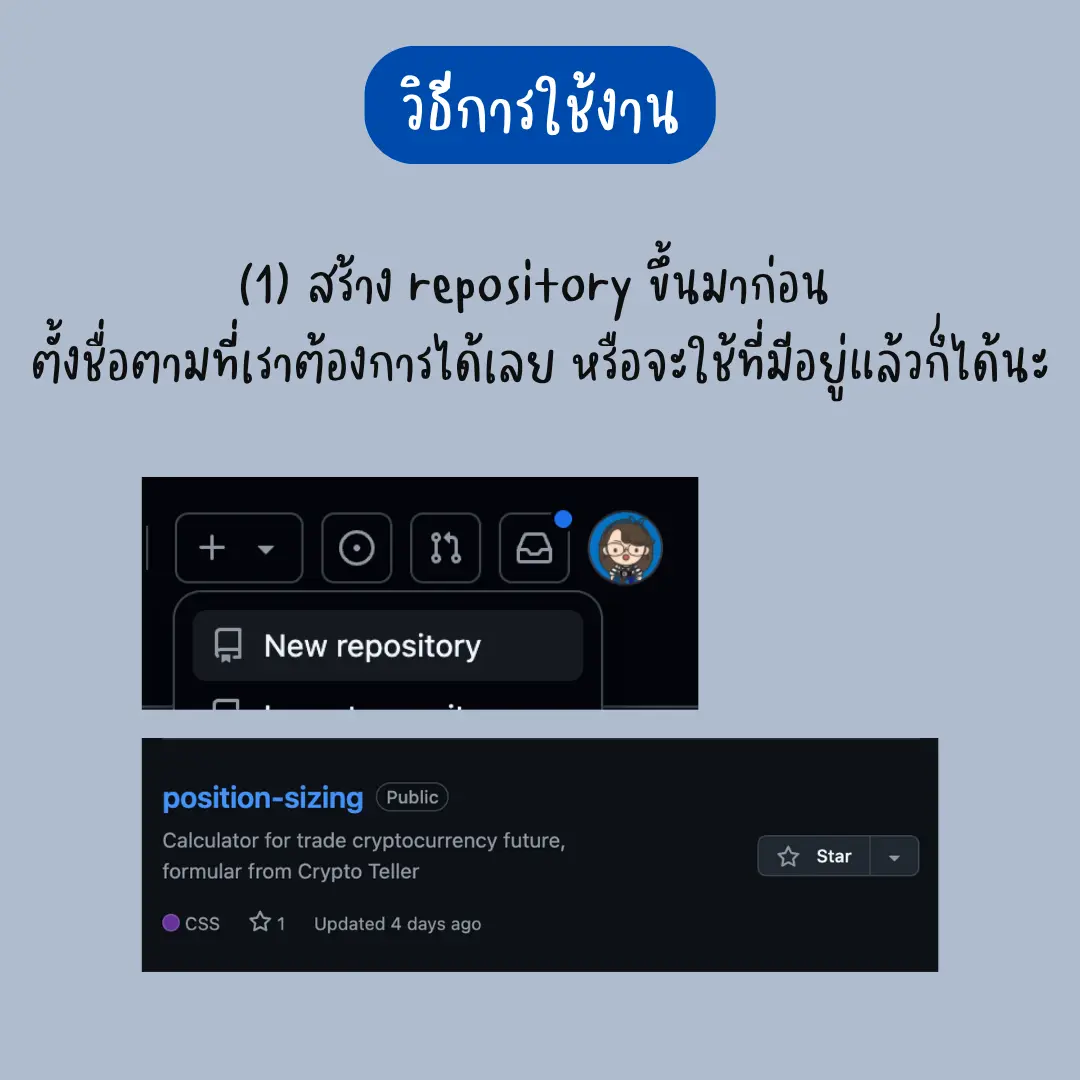
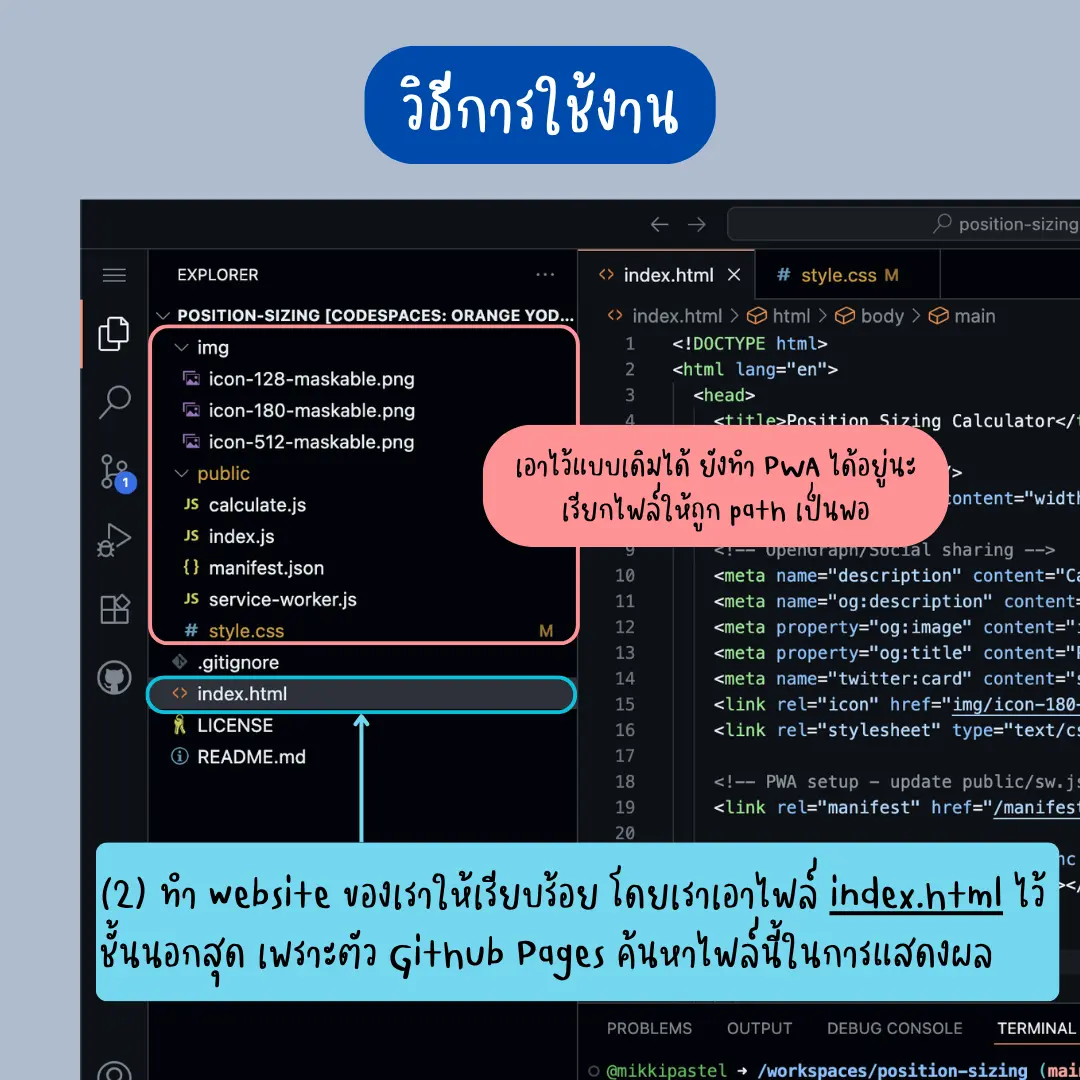
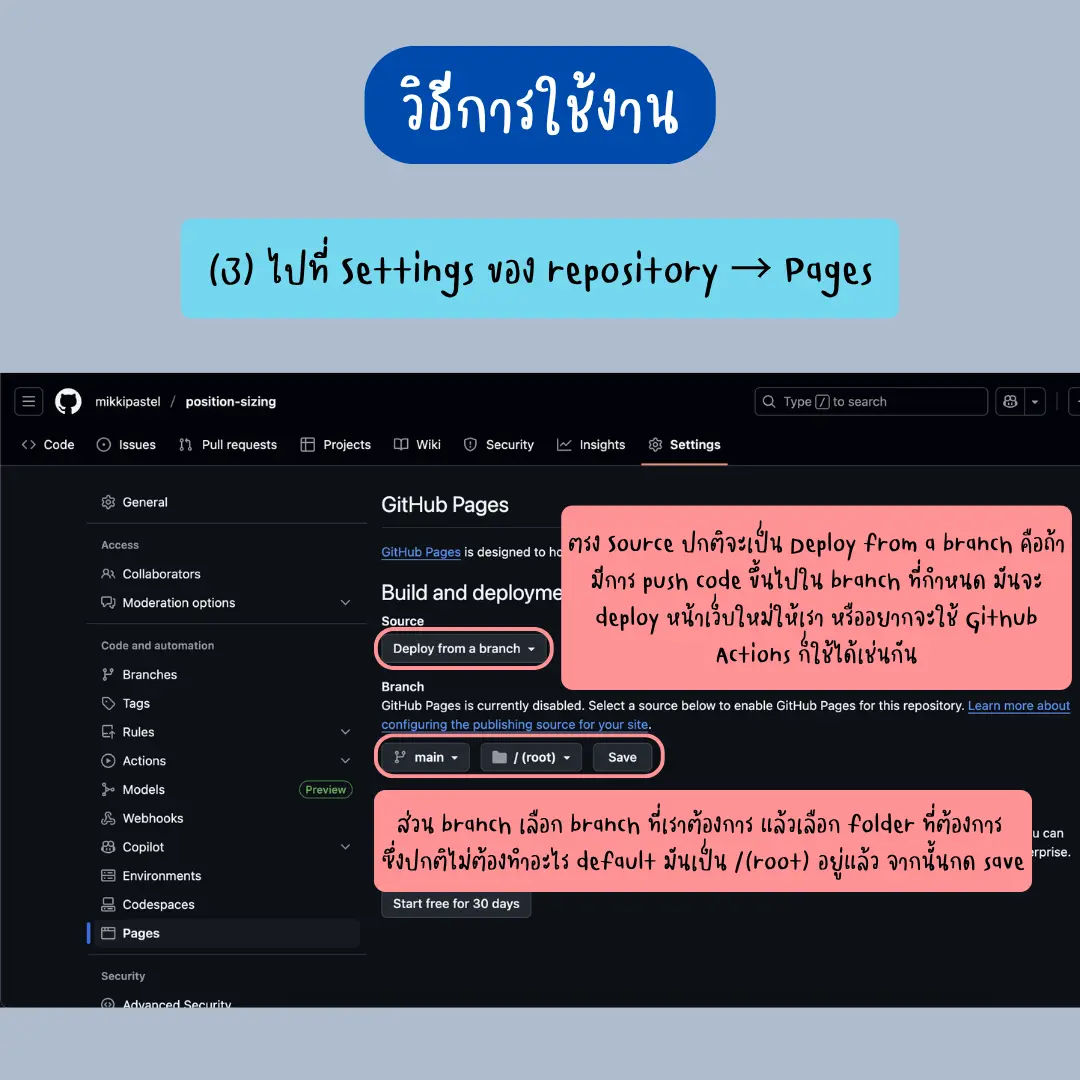
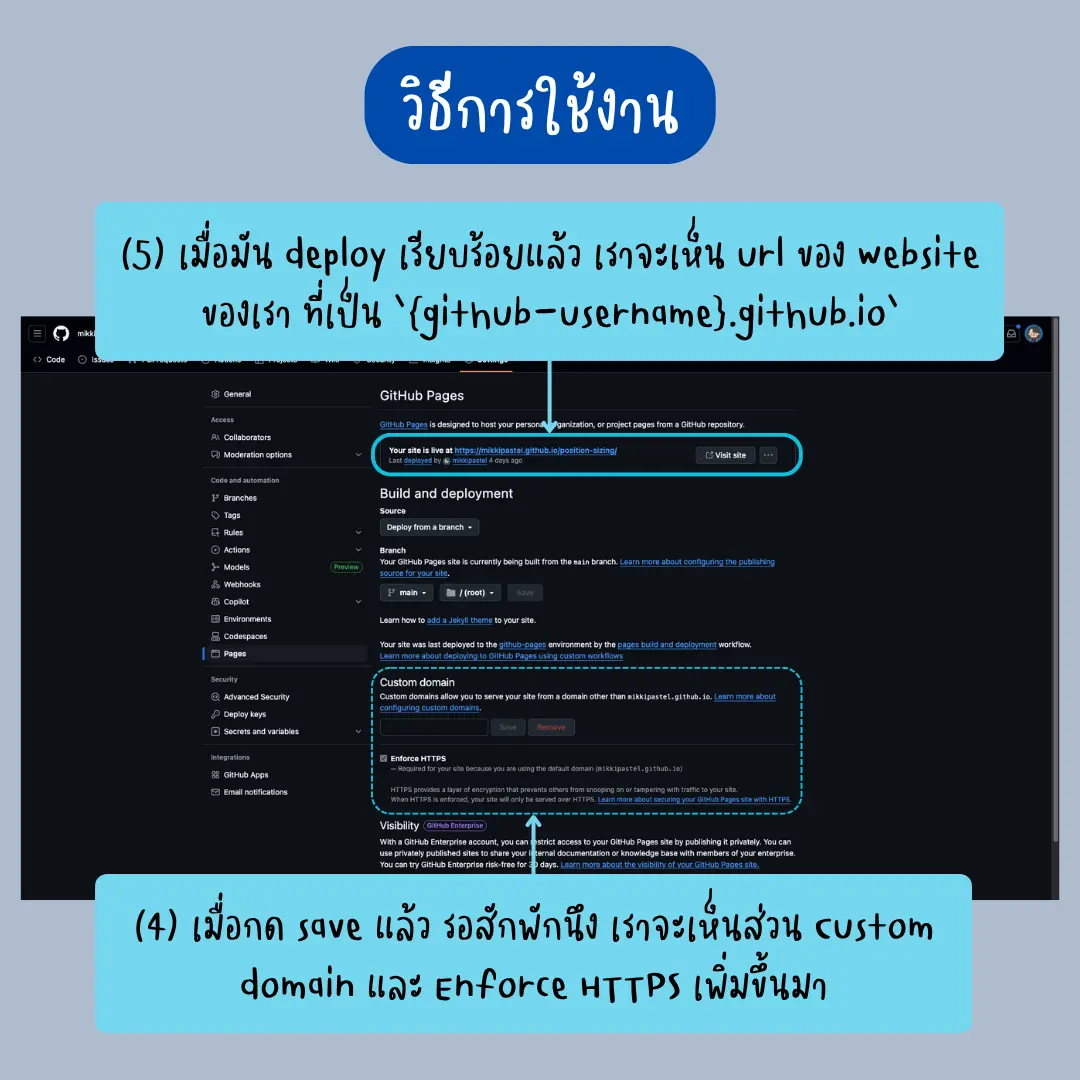
วิธีการใช้งาน
- สร้าง repository ขึ้นมาก่อน ตั้งชื่อตามที่เราต้องการได้เลย หรือจะใช้ที่มีอยู่แล้วก็ได้นะ

- ทำ website ของเราให้เรียบร้อย โดยเราเอาไฟล์ index.html ไว้ชั้นนอกสุด เพราะตัว Github Pages ค้นหาไฟล์นี้ในการแสดงผล

- ไปที่ Settings ของ repository → Pages
- ตรง Source ปกติจะเป็น Deploy from a branch คือถ้ามีการ push code ขึ้นไปใน branch ที่กำหนด มันจะ deploy หน้าเว็บใหม่ให้เรา หรืออยากจะใช้ Github Actions ก็ใช้ได้เช่นกัน
- ส่วน branch เลือก branch ที่เราต้องการ แล้วเลือก folder ที่ต้องการ ซึ่งปกติไม่ต้องทำอะไร default มันเป็น /(root) อยู่แล้ว จากนั้นกด save

- เมื่อกด save แล้ว รอสักพักนึง เราจะเห็นส่วน Custom domain และ Enforce HTTPS เพิ่มขึ้นมา
- เมื่อมัน deploy เรียบร้อยแล้ว เราจะเห็น url ของ website ของเรา ที่เป็น
{github-username}.github.io

สุดท้ายจะได้แบบนี้เลย

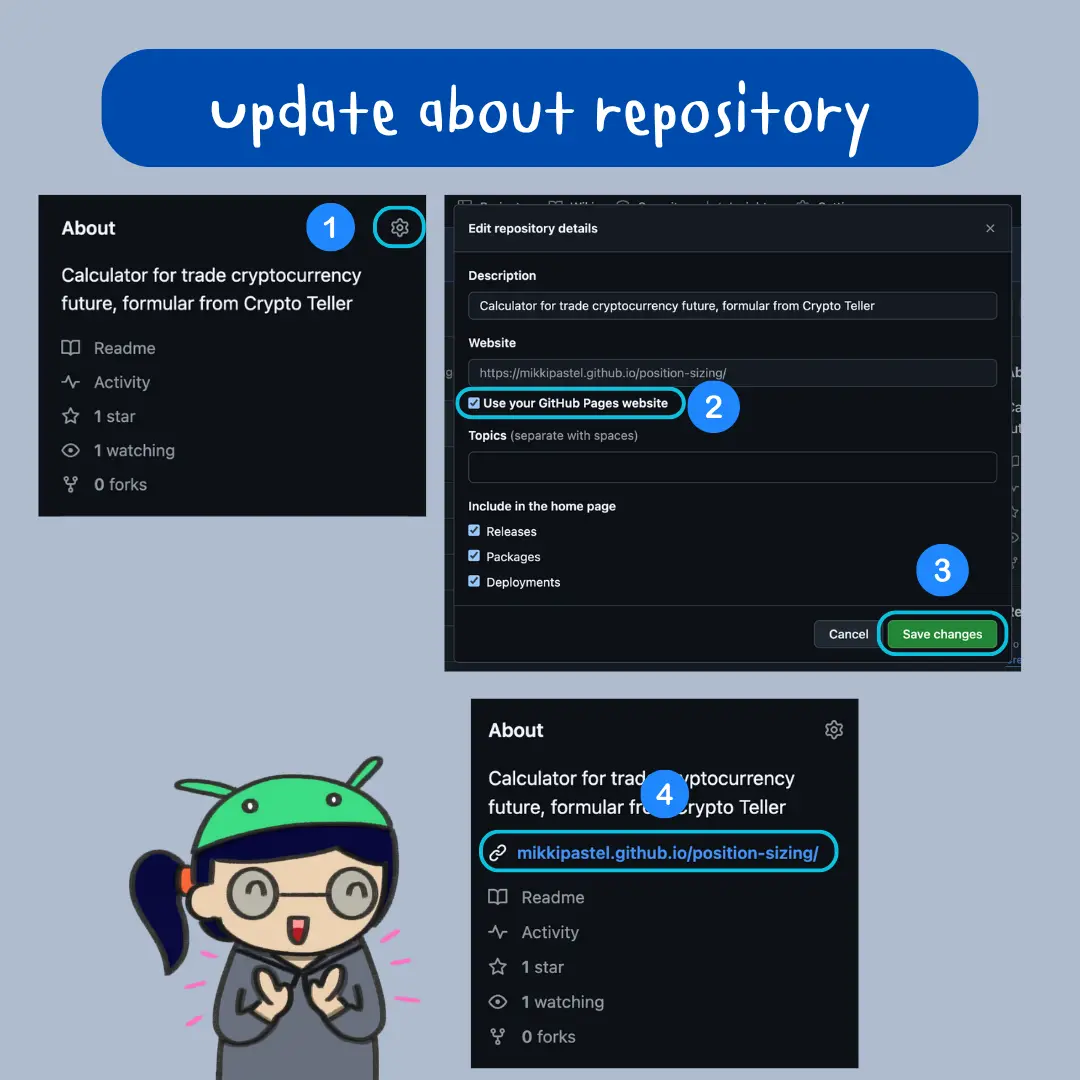
Update about repository
เราสามารถเอา url ของ github pages มาใส่ใน repo ได้นะ โดยการกดฟันเฟืองตรง About แล้วติ๊ก Use your Github Pages website มันจะแปะ url ของเรามาให้เลย ไม่ต้องไปแปะเอง และอย่าลืมกด Save changes

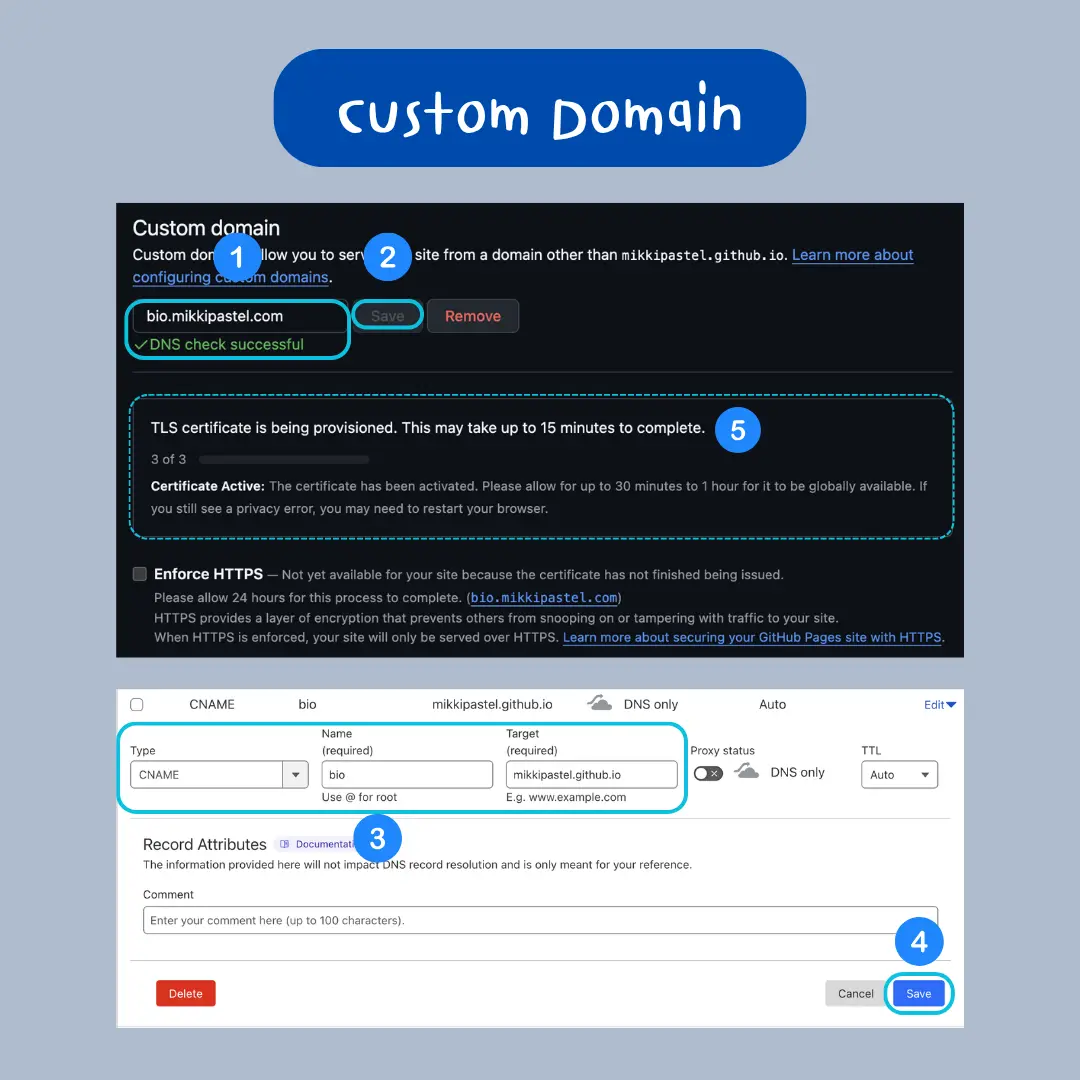
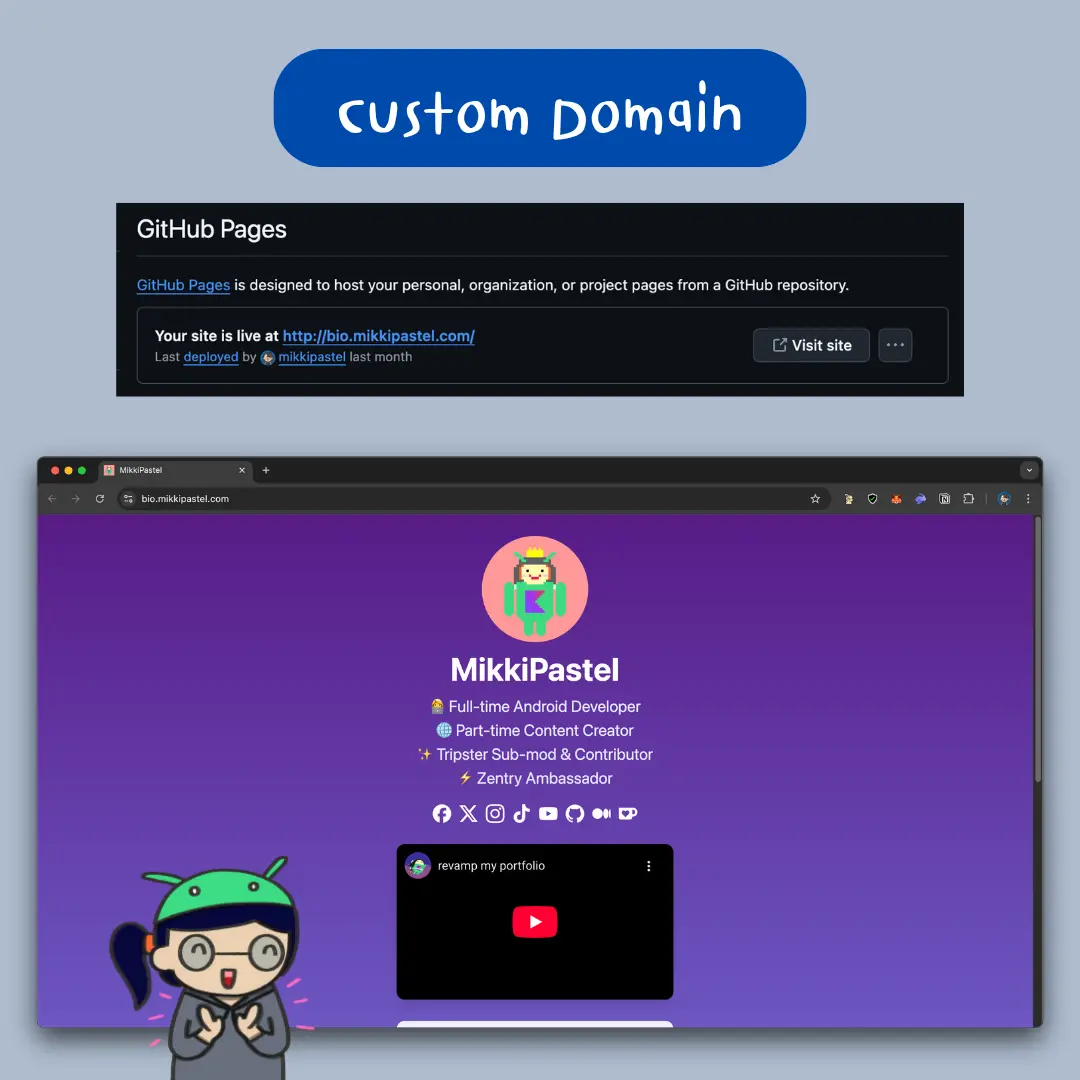
Custom domain
อยาก custom domain ก็ทำได้ โดยกรอก url ของ subdomain ลงไปในช่อง กด save
จากนั้นไปกรอกที่ DNS ของ domain ของเรา ซึ่งของเราใช้ Cloudflare เพิ่ม record ใหม่ ใส่ข้อมูลไปดังนี้
- Type = CNAME
- Name = subdomain ของเรา ในที่นี้เป็น bio
- Target = {github-username}.github.io

แล้วกด save แล้วรอกระบวนการ TLS certificate แปปนึง แล้วเราจะได้ website ที่สามารถเปิดได้จาก subdomain ของเราได้แล้ว

ทริค
- ถ้าต้องการปิดการใช้ Github Pages ให้เปลี่ยน branch เป็น None
- นอกจากจะขึ้น static website แล้ว สามารถใช้ Jekyll ได้ด้วยเช่นกัน

ถ้าย้ายมาจาก Glitch?
ก่อนอื่นเลยเชื่อมกับ Github เอา code ออกมาก่อน หรือจะ download ก็ได้
แต่ปัญหาสำคัญ คือ รูป เราอาจจะเปิด url ของรูป แล้ว save รูปเอามาใส่ใหม่นะ
ซึ่งข้อดีของการย้ายมาที่ Github นอกจากจะมี version control แล้ว มี Github Pages แล้ว ยังเปิด Github Codespaces เพื่อมาแก้โค้ด ไม่ต้อง clone ของมาในเครื่องเพื่อทะเลาะกับ environment ในเครื่องด้วยนะ 😆
ทั้งหมดก็จะประมาณนี้เนอะ สำหรับคนที่อยากขึ้นเว็บง่าย ๆ สำหรับคนที่ไม่เก่งด้าน web development แบบเราก็ทำได้เนอะ เย้
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020