ด้วยความสงสัยเกี่ยวกับ HMS เลยไปงาน Huawei Developer Day Thailand
ก็อยากรู้อ่ะว่าถ้ารุ่นหน้าๆของ Huawei ไม่รองรับ GMS นักพัฒนา Android Application อย่างเราต้องรู้อะไรบ้าง

งาน Huawei Developer Day Thailand จัดขึ้นครั้งแรกในไทยสำหรับชาว developer ในวันที่ 8 ตุลาคม ที่บริษัท Huawei Thailand ชั้น 39 อาคาร G Tower ย่านพระราม 9 จ้า งานเริ่มลงทะเบียนสองโมง เริ่ม session สองโมงครึ่งจ้า การเดินทางไม่ยากก็ BTS ต่อ MRT ออกทางออก 3 สถานีพระราม 9 เข้าตึกได้เลย โอ้โหวววสะดวกสุดๆ แต่เหมือนเราไม่ได้มาแถวนั้นนานด้วยแหะ ฮ่าาาๆๆๆ
ในที่นี้ชาวคณะที่ไปกันในวันนี้ก็จะมีพี่เอกและน้องเบนจ้า (และก็เจออีกน้องเบญนึงที่งานด้วยจ้า เอ้อออ คนอ่านจะงงไหมเนี่ย) ซึ่งน้องเบนก็ได้เขียนบล็อกเกี่ยวกับงานอย่างรวดเร็วฉับไวมากๆ แว่วว่ามีตอนสองด้วยจ้า

HMS คือ Huawei Mobile Service จ้า
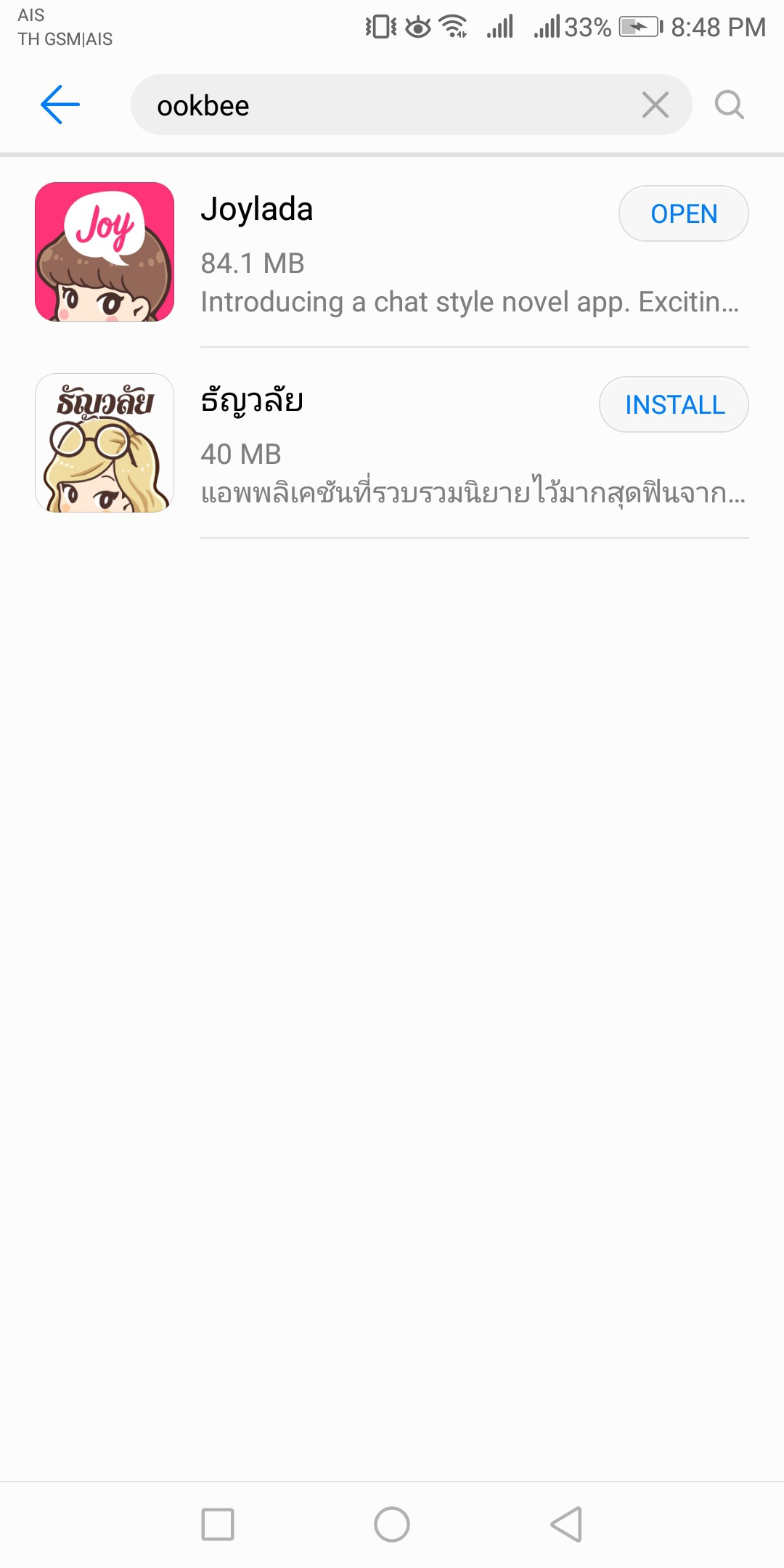
จริงๆก็มีการสนทนาระหว่างชาวคณะที่ไปด้วยและบุคคลจากฝั่ง Huawei นั่นคือพี่ตุ้ย เขาอยากให้แอพมาลงใน AppGallery เยอะๆแหละ เพื่อให้ user ที่ซื้อเครื่องใหม่ๆจะได้ใช้แอพด้วย โดยที่ทาง Ookbee U มีแอพจอยลดา และธัญวลัยอยู่ในนี้แล้วเรียบร้อย ส่วนแอพอื่นๆก็ขอคุยกันกับในทีม developer ก่อนแล้วกันค่ะ (เขียนบล็อกเสร็จแล้วจะพยายามคุยให้ค่า แหะๆ) แล้วก็ถ้าสงสัยอะไรพยายามถาม และเก็บเกี่ยวให้ได้มากที่สุด เพราะโอกาสแบบนี้ไม่ได้มีบ่อยๆ
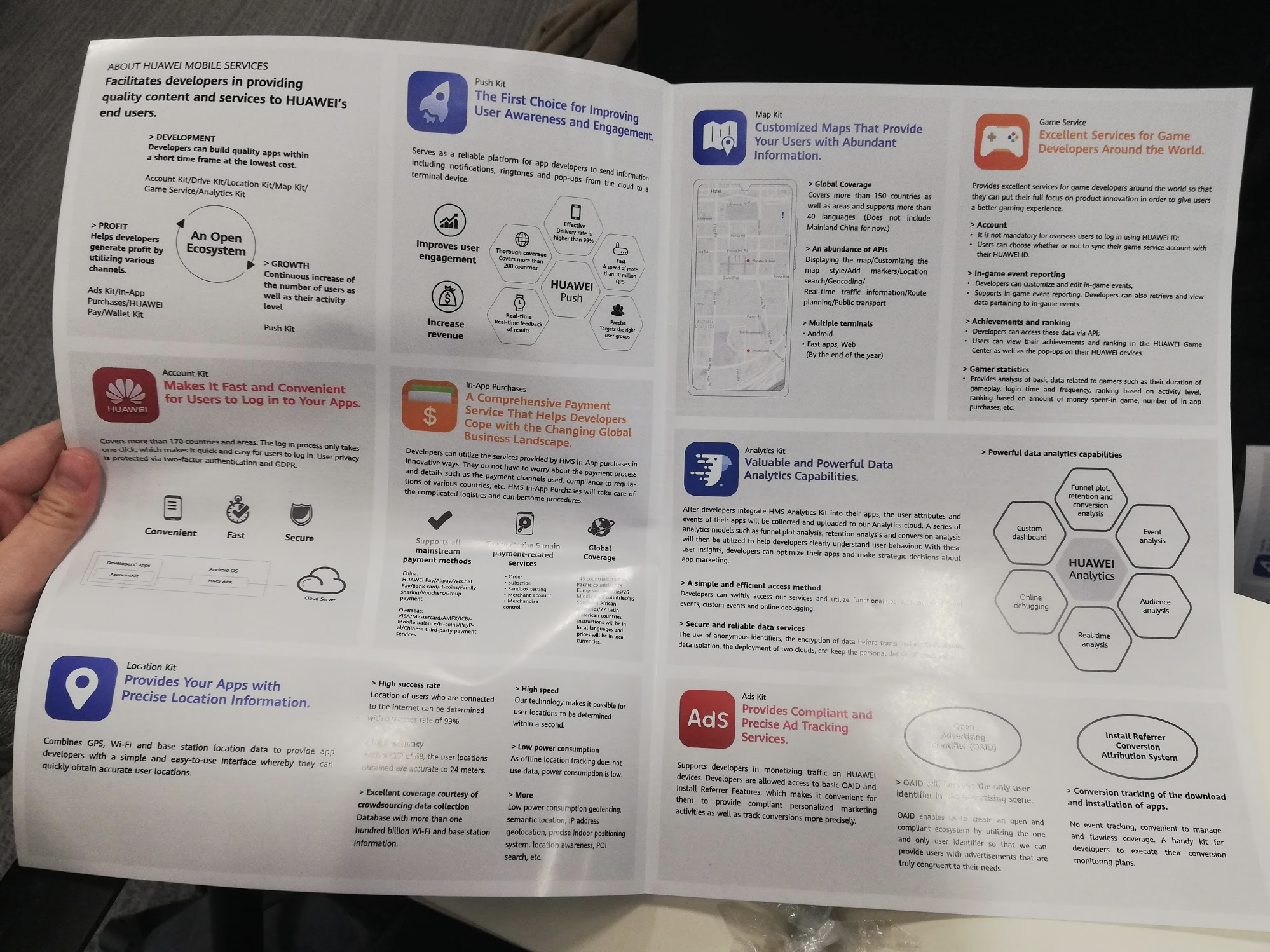
เมื่อลงทะเบียนเสร็จแล้วจะได้บัตร visitor ที่ต้องเอามาคืนเขาด้วยนะเออ และใบปลิวนี้ ข้างในบอกถึง Huawei Mobile Services หรือ HMS ที่มีอยู่ในตอนนี้

ตัว QR Code ด้านหลังพาเราไปที่นี่จ้า
HUAWEI Mobile Services
HUAWEI Mobile Services is a hub for the open capabilities of HUAWEI cloud services. By simply integrating HMS-SDK…developer.huawei.com
ถึงเวลาเริ่มเขาก็เริ่มตรงเวลาดีนะ แหะๆ

แน่นอนว่าฝั่ง Huawei เขาทำ one-stop service เพื่อสร้าง ecosystem ให้ developer ถ้าจะกล่าวแบบง่ายๆ ก็คือ เขาอยากให้เราเอาแอพมาลง AppGallery และในอนาคตเราก็ต้อง handle เพื่อตรงนี้ด้วยเพราะรุ่นใหม่ๆตั้งแต่ Mate 30 และ Mate 30 Pro ขึ้นไปเขาไม่รองรับ Google Mobile Service หรือชื่อย่อว่า GMS นั่นเอง
GMS หรือ Google Mobile Service ก็คือพวกบริการต่างๆของ Google เช่น Google Chrome, Google Search, YouTube, Google Play Store และ API ต่างๆ เช่น Google Play Service, Ads, Firebase อ่านต่อที่ https://www.android.com/intl/th_th/gms/

และมีโครงการ Shining Star ที่ให้เงินมูลค่ารวมทั้งโครงการหนึ่งพันล้านดอลล่าเพื่อสนับสนุน developer ในการพัฒนาโปรแกรมด้วยนะเออ
จากนั้นก็จะพาไปแนะนำการบริการของ Huawei Service สำหรับชาว developer ว่ามีอะไรบ้าง

Why ทำไม developer ควรมาเป็น partner กับทาง Huawei
- ตอนแรกเขาเปิดวงล้อ ecosystem ที่มีให้เราดูกันก่อน
- ยอดขายของ Huawei โตขึ้นทุกปี ปีที่แล้วขายได้ 206 ล้าน units
- นอกจากมือถือแล้ว เขายังมีอุปกรณ์อื่นๆอีก เช่น PC tablet ตัวยอดนิยมสุดก็คือตัว Huawei Watch
- และเทคโนโลยีอื่นๆของ Huawei ก็มีนะ ไม่ว่าจะเป็น 5G ที่เราเคยได้ยินข่าวเนอะ GPU Turbo สำหรับคอเกมส์ AI Processor ของกล้อง อุปกรณ์ charger ต่างๆ
- ส่วน AI เขาก็มีเช่นกัน ชื่อว่า HiAI ซึ่ง full stack ของเขาจะมี chipset, device, cloud ตัวอย่างเช่นการอัด video โดยที่เปลี่ยนพื้นหลังให้ ซึ่งตัวอย่างที่เปิดมานั้น ประมาณแบบคนเดินจากซ้ายมาขวาแล้วพื้นหลังเปลี่ยนเรื่อยๆ ถ้าเราถ่ายจริงคงเหนื่อยน่าดูเลยนะ ฟุตเทจเยอะ ไหนจะต้องเดินให้ตรงอีก ไหนจะตัดต่อ โอ้วว นับถือใจคนทำจริงๆ
- visualized hardware
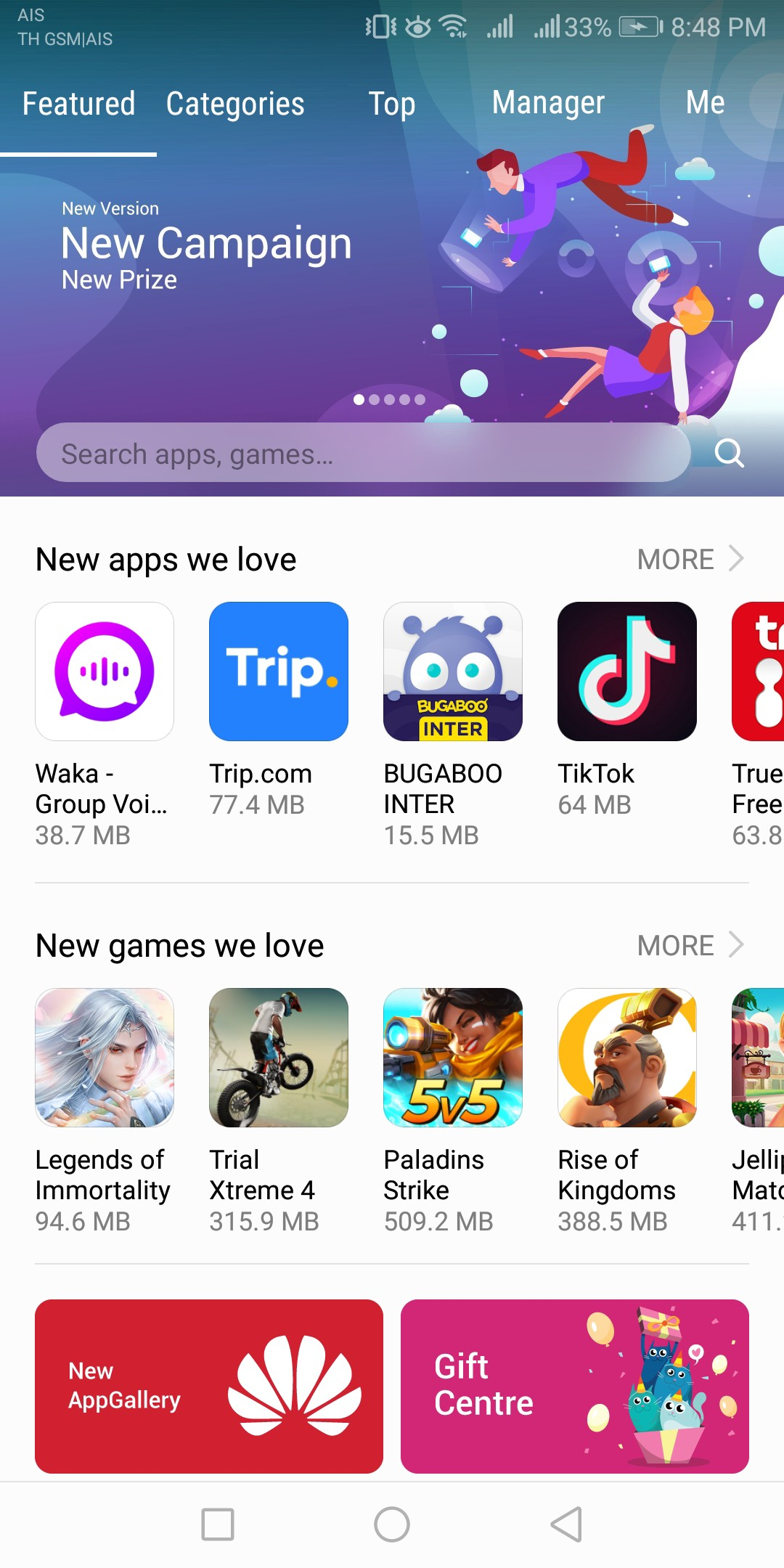
- AppGallery อันนี้จะคล้ายๆ Galaxy Store ของฝั่ง Samsung นั่นแหละ คือโหลดแอพจากในนี้ได้เลย ซึ่ง user ที่ซื้อมือถือรุ่นใหม่ๆอย่าง Mate 30 ก็จะโหลดแอพผ่านในนี้แทนเพราะไม่มี Play Store ให้อีกแล้ว ซึ่งบริการนี้เปิดบริการในเดือนเมษายน 2018 และ support 170 ประเทศทั่วโลก คนใช้งานมากกว่า 370 ล้านบัญชี มี developer partnership ถึง 900,000 คนและมี 11,000 แอพพลิเคชั่นในนั้น จากนั้นเขาก็เปิดตัวอย่างแอพที่อยู่ใน AppGallery ให้เราดูว่ามีแอพไหนอยู่ในนั้นบ้าง


- Quiz App หรือ Fast App ก็คือเป็นการนำเสนอแอพให้ user ได้ทดลองเล่นกันก่อน เพื่อให้แอพของเราเข้าถึง user ได้มากขึ้นนั่นเอง โดยที่ developer อย่างเรานั้นไม่ต้อง handle เพิ่ม จะว่าไปมันคุ้นๆไหมนะ เหมือน Instant App เลยนะ แต่อันนั้น dev ต้อง handle เองเยอะเลย
- Hi Board ก็คือ swipe หน้าจอโทรศัพท์มือถือ แล้วมันจะมี panel ด้านขวา ถ้าของ Samsung ก็จะเป็น Bixby ถ้าใช้ Google Launcher ก็จะเป็น board ของ Google ส่วนของ Huawei ก็คล้ายๆกันจ้า

- บางแอพที่เอาลง AppGallery เขาได้รายได้เพิ่มขึ้นจากการลงแอพในนั้นด้วยนะ

- เขาจะทำให้แอพพลิเคชั่นที่เราทำนั้นอยู่ใน user journey ของผู้ใช้ Huawei ทุกคน
- เขาให้ความสำคัญกับ scale และ security ไม่มีปัญหาเรื่อง policy แน่นอน
What อะไรคือ service ที่มี และเราได้อะไรจากมัน
- ecosystem
- เคลมว่า seamless experience ไร้รอยต่อ ใช้งานต่อได้เลยเมื่อไม่มี GMS
- in-app purchase สามารถจ่ายผ่าน AIS และ DTAC ได้ด้วยแหะ
- ส่วน service ที่เขาหยิบมาพูดคร่าวๆก็จะมี Push Kit เป็นการรับ notification, Game Service เป็นการสร้าง function ที่เกี่ยวกับการเล่นเกมส์ในแอพเรามั้ง, Map & Location Kit จะเป็นพวก Navigation และพิกัด
- มี Analytics Kit ไว้ดูการใช้แอพของเราด้วย
How วิธีการ integrates เข้าแอพของเรา
- เป็น one-stop service platform
- HMS SDK เขาบอกว่าใช้ 3 man-days ในการ build และ call API ใหม่
จากนั้นก็มีทีมวิศวกรของ Huawei มาพูดถึง HMS ใน 5 หัวข้อ คือ Account Kit, Push Kit, Map Kit, Location Kit และ HiAI

Account Kit
- sign-in with Huawei Id ใช้งานง่าย และรวดเร็ว (ทำให้นึกถึง Sign-in with Apple Id เฉย)
- ตัว demo ที่เขาเปิดให้ดูคร่าวๆคือกดปุ่ม sign-in เสร็จแล้วขอ permission เลย จะคล้ายๆแอพต่างๆใน Facebook นั่นแหละ

- และมี flow authentic ให้ดูแบบแรกจำชื่อไม่ได้ แต่ไม่มี server มาเกี่ยวข้อง และแบบมี backend server มีส่วน Authen Code และ ID-token หลักการทำงานคร่าวๆคือ เมื่อ user login และ agree เข้ามานั้น ตัวแอปจะเข้าไปขอที่ HMS Core System และนำไปเก็บที่ Huawei ID Server ถ้ามีระบบหลังบ้านจะเพิ่มที่ให้แอพเอาไปเก็บที่ server ของแอพนั้นๆ
- เขาเปิดวิธีการนำไปใช้ให้ดู พร้อมตัวอย่าง java code ตอนที่เรา implement ในแอพ
Push Kit
- push notification ทำให้ DAU (คือ Daily Active User มีผู้ใช้ที่ active ในแอพของเราต่อวันเท่าไหร่) เพิ่มขึ้น 10%
- สามารถ custom วิธีการโชว์ notification ด้วย business logic ของเรา, user tag เช่น ขึ้นส่วนลดร้านอาหารเฉพาะ user ที่ชอบกิน ขึ้นที่เที่ยวน่าไปเฉพาะคนที่ชอบไปเที่ยว, ตั้งเวลา schedule ได้ด้วยนะ
- มีหลายแบบหลาย style เขาเอามาให้ดู 2 แบบ

- ที่เรายิง notification ไปหา user นั้น สามารถวัดผลได้ด้วย Powerful Management Console
- จากนั้นบอกวิธี integrate และ flow การทำงานของ Push Kit ซึ่งเข้าใจว่าน่าจะเป็นส่วนหลังบ้านหรือเปล่านะ

เขาแบ่งพักเบรกบ่ายเพื่อเป็นการ networking ไม่สิ มากินของว่างแสนอร่อย อันนี้หยิบมาน้อยเพราะตอนกลางวันอิ่มมากๆเลยขอบคุณค่ะ >w<
(เราแอบไปส่องเห็นคอมเมนต์นึงที่ตอนนั้นเราเขียนงาน Mobile Conf 2019 ว่ารีวิวละเอียดยันรสชาติอาหารอ่ะ 555555 งั้นอันนี้ขอไม่เขียนแล้วกัน ฮ่าๆ)

ห้องนํ้าแบบแขกทั่วไปมากันมีห้องเดียว เขาก็เลยเปิดโซนพนักงานให้เราได้เข้าไปใช้กัน ซึ่งในห้องนํ้าค่อนข้างแปลกที่ชักโครกหันข้างอ่ะ แต่เข้าใจว่าน่าจะเป็นการออกแบบกับพื้นที่แบบให้ใช้ประโยชน์ได้สูงสุดมั้งนะ
ชมวิวสักหน่อยม่ะ ชั้นสูงสุดของตึกเลยนะเฮ้ย ชั้น 39 ของตึก G Tower

มาต่อกันจ้า
Map Kit
- หลักๆก็จะมี display, location search, globalization coverage มี 150+ countries and regions และ รองรับ 40+ ภาษา (แต่ตอนนี้ยังไม่รองรับ Mainland China นะ)
- ตัวอย่างก็จะมี add marker, add circle, add polyline และ add polygon ซึ่งเขามีแอพตัวอย่างของเขาที่เปิดให้ดูการทำงานของเจ้านี่โดยเฉพาะเลยแหะ
- วิธีการ implement ขั้นตอนก็คล้ายๆสองอันแรก ขอเขียนแยกแล้วกัน แหะๆ
- มี case study คือ แสดงให้ดูว่ารูปนี้ถูกถ่ายที่ไหน ก็จะมีรูปที่เราถ่ายบนแผนที่นี้เลย หรือใช้กับ Huawei Health ว่าเราวิ่งจากไหนไปไหน เป็นระยะทางเท่าไหร่

Location Kit

- เอาหลายๆอย่างมารวมกันเพื่อประสิทธิภาพและความแม่นยำ แต่จดไม่ทันว่าหลายๆอย่างมีอะไรบ้าง
- เขาบอกว่าใช้ง่าย รวดเร็ว และ global แถมไม่ต้อง register ด้วย เอาไปใช้ได้เลย อ่ะดีไปอีกก
เท่าที่ฟังโดยรวม เอ้อออ มันคือ SDK ธรรมดาตัวนึงนั่นแหละ เราต้อง import มันเข้าไปใน dependency ปกติเลยนะ
ที่สำคัญเขามี codelab ให้เราลองทำด้วยจ้า หน้าตาเหมือนของ Google เลย แหะๆ
codelab
Codelabs provide a technical expert guidance, tutorial and hands-on coding experience. Here you can learn about…developer.huawei.com
ในที่นี้เขาก็เปิดของ Location Kit ให้ดูจ้า แล้วก็โชว์ coding สดๆให้ดูกัน
HUAWEI Location Kit Service
HUAWEI Location Kit service combines GPS, Wi-Fi, and base station location data to allow app developers to quickly…developer.huawei.com
Huawei HiAI Open Platform
- เปิดวิดีโอตัวอย่างให้ดูกันก่อนจ้า มี SketchAR และ PocketVision
- on-device AI เขาบอกว่า more safe, less cost แบบแทบจะฟรีเลย, less delay และมีใช้ cloud storage ด้วย ซึ่งทั้งสองแอพที่กล่าวถึงนั้นใช้แบบ on-device ทั้งคู่
- ecosystem มี 2500+ partner มี 4000+ developer และรองรับ 20+ device เฮ้ยยย ทำไมมันน้อยจังเลย พออีกสไลด์นึงมาเก็ทหล่ะ นับ device ของ Huawei อย่างเดียวไง เอาจริงๆมันก็ไม่น้อยนี่นา

- ใช้ TensorFlow ช่วยด้วยนะเออ มีการพัฒนามาเรื่อยๆด้วยแหละ

- ถ้าวัดจากภาพที่มี n * n metric นั้น ถ้าของ 1D ใช้ CPU ซึ่งมันช้าสุดเพราะนับวนไปทั้งสองแกน n * n หรือ n ^ 2 รอบ, ของ 2D ใช้ GPU อันนี้นับแค่แกนเดียว n รอบ, ส่วนของ 3D ใช้ NPU อันนี้ไวสุด ทีเดียวจบปิ้ง

- มี use case หลายอัน มี Text Re cognition, Image Recognition, Facial Recognition, Video Technology, Code Recognition แอบชวนให้นึกถึง ML Kit ของ Firebase เลย
- มีตัวอย่าง เอารูปไปแปลงเป็นไฟล์ powerpoint จ้า โอ้วววว ลํ้าา
- มีอีกตัวอย่างนึง ชื่อแอพ StorySign เหมือนเป็นหนังสือนิทานน้องๆหนูๆให้ดูเสมือนจริงมากขึ้น
- Video Portrait Segmentation อันนี้ coming soon เปลี่ยน background บน video แบบเนียนๆ
- มี plug-in ใน IDE ชื่อว่า one-stop workshop for efficient integration สอนเราใช้ SDK ตัวนี้นี่แหละ

ดูเจ้าตัวนี้เพิ่มเติมได้ที่
HiAI - HiAI IDE - HUAWEI Developer
HiAI is a mobile AI open platform and a three-layers AI ecosystem: Service open platform, Application open platform…developer.huawei.com
ขั้นตอนการใช้งาน HMS
เขาบอกว่ามี 4 steps เกือบทุกหัวข้อเลยจ้า ที่เป็นหน้าบ้านนะ
- สมัคร Huawei Id Service ก่อนจ้า สามารถกดดูเพิ่มเติมได้ที่นี่
- ใส่ HMS SDK เข้าไปใน dependency ของเรา อันนี้น่าจะดูจาก codelab เรื่องต่างๆได้เลย
- coding ลงไป
- ทดสอบและปล่อยแอพ
Q & A
คำถามมากมาย ไม่ได้จด เอาที่จำได้ก่อน จำไม่ได้เดี๋ยวถามแล้วมาจดอีกที บางอันมีแต่หัวข้อเพราะจำไม่ได้เน้อ
- แผนที่เมืองจีน ย้อนอ่านบล็อกน้องเบนด้านบนเอาแล้วกันนะ ฮืออออ
- Setting ต่างๆ เช่นพวก uuid ? อันนี้น่าจะไม่ได้จดคำตอบมา แหะๆ
- crashlytics และ service อื่นๆเขาจะทำด้วย จะทยอยตามมา
- ยังไม่ได้ support js (เข้าใจว่าน่าจะเขียน React Native อ่ะเท่าที่ฟังเขาถาม) ตอนนี้ support แบบ native ก่อนง่ะ เดี่ยวเขาดูให้
- ตอนเราสร้าง account นักพัฒนามันมีสองแบบคือ แบบ enterprise กับ แบบ individual ซึ่งแบบ individual เขาขอพวก บัตรประชาชนกับบัตรเครดิตเพื่อยืนยันตัวตน เพราะเรื่องเกี่ยวกับการเงิน เช่น พวกหารายได้จากแอพ อันนี้ลอกจากสเตตัสพี่เอกมาอีกทีนึง (ทางเราเองแอบแชทไปถามพี่ยูทีมจอยในเรื่องการสมัคร developer account ตามความเข้าใจคือของบริษัทอ่ะ แหะๆ เลยไม่เหมือนกัน)
- มีอันนึงเป็นคำถามที่ดีมาก แต่ลืม ขอนึกก่อน เหมือนเพื่อนเขาฝากถามมาอีกทีด้วย อ้อออ พวกหน้าเว็บของแอพนั้นๆ เขาจะใส่ link iOS กับ Android ใช่ป่ะ และถ้าเป็นมือถือ Huawei มากดหล่ะ จะยังไงต่อ เออฟังคำตอบแล้วงงอยู่อ่ะ แงงงงง
- มีคนถามเรื่อง subscribe รายเดือน ซึ่งจริงๆก็มี product ในบริษัทใน way นี้อยู่ ก็คือทางเขาก็ได้ insight และเอาไปพัฒนาต่อไปจ้า แต่เขาจะให้เรา notice user ว่า ครบรอบแล้ว จะตัดยอดแล้วนะ มาจ่ายด้วย ผ่านระบบตัดเงินของ Huawei นั่นแหละ
- ส่วน in-app purchase ต่างๆ อาจจะต้องทำแยกสำหรับลงช่องทาง AppGallery จ้า (ได้ข่าวว่า Agoda มีช่องทาง payment ทุกช่องทางเลย)
- พวก login เราอาจจะต้องไปคุยกับหลังบ้านว่า user คนนี้ login ได้หลายช่องทาง และยังไม่จำเป็นต้องมี sign in with Huawei Id ในตอนนี้ ก็คือแค่หน้าบ้าน handle ให้ login ได้และให้หลังบ้านจัดการเรื่อง account ไป
- app bundle เขายังไม่มี เดี๋ยวเขาจะดูให้จ้า (แอบไปถามพี่ยู ทีมจอย หรือเอา apk ลงไปได้เลยนะ ใช่ค่ะ เอา apk ลงไปใน AppGallery)
- ด้วยความที่มันเป็น sdk ตัวนึง ดังนั้น device ที่ไม่ใช่ Huawei ใช้ได้จ้า เย้
- ตัวอื่นๆเขาจะทยอยออกมาให้ใช้กัน
- อาจจะมีตัวที่ช่วย convert จาก GMS เป็น HMS โดยเราไม่ต้องทำอะไรมาก
ส่วนคำถามที่คนหลงมาเจอบล็อกนี้สงสัย สามารถติดต่อผ่านสองอีเมลล์นี้ได้ค่ะ
[email protected]
[email protected]
ก่อนกลับจะมีโซน codelab ที่ไปเดินดูคร่าวๆ และมีแบบสอบถามให้ทำ และได้ของที่ระลึกคือ ขนมไหว้พระจันทร์ เอ้ยยย gift box ตัวนี้ และเสื้อยืดที่เกือบจะไม่ได้แล้ว แหะๆ

ในงานแอบติดขัดเรื่องมองตัวหนังสือไม่คอยเห็นเวลาแบบมีตัวหนังสือเยอะๆ บางที url อ้างอิงก็ดันกลืนกับพื้นหลังด้วย เลยต้องมานั่งแกะอีกรอบ และเราส่ง feedback เรื่องนี้ไปให้ทางเขาแล้วค่ะ แหะๆ
และท้ายสุดขอบคุณทาง Huawei Thailand ที่จัดงานนี้ขึ้นมา ทำให้เราได้รับข้อมูลโดยตรงเลยจากทางทีม customer support และทีม developer เลยแหละคะ เป็นโอกาสอันดีในชีวิตเลย ถ้าคราวหน้ามีอีกก็จะไปอีกถ้าไม่ติดอะไรค่ะ และก็เขียนบล็อกแชร์อีกแบบนี้แหละค่ะ อิอิ และขออภัยสำหรับบางอย่างที่ไม่ค่อยได้จด รวมไปถึงรูปสไลด์ที่พยายามถ่ายแล้วแต่ไม่ค่อยชัด แล้วมีการครอปแค่เหลือสไลด์ด้วยนะ แหะๆ
เก็บตกดีกว่าจ้า
อ่ะไหนๆ ลองเปิด AppGallery กับ Hi Board ดีกว่า
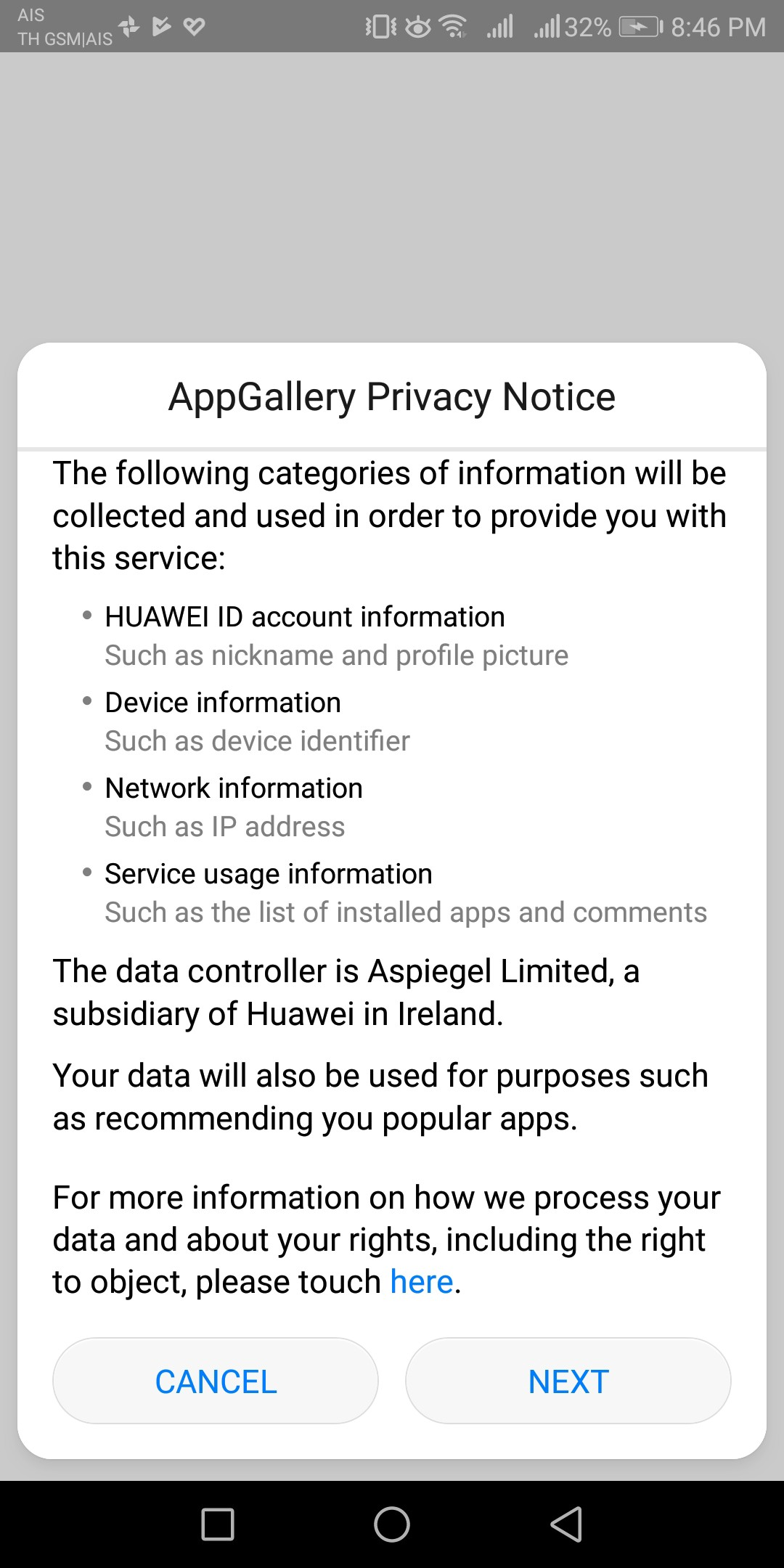
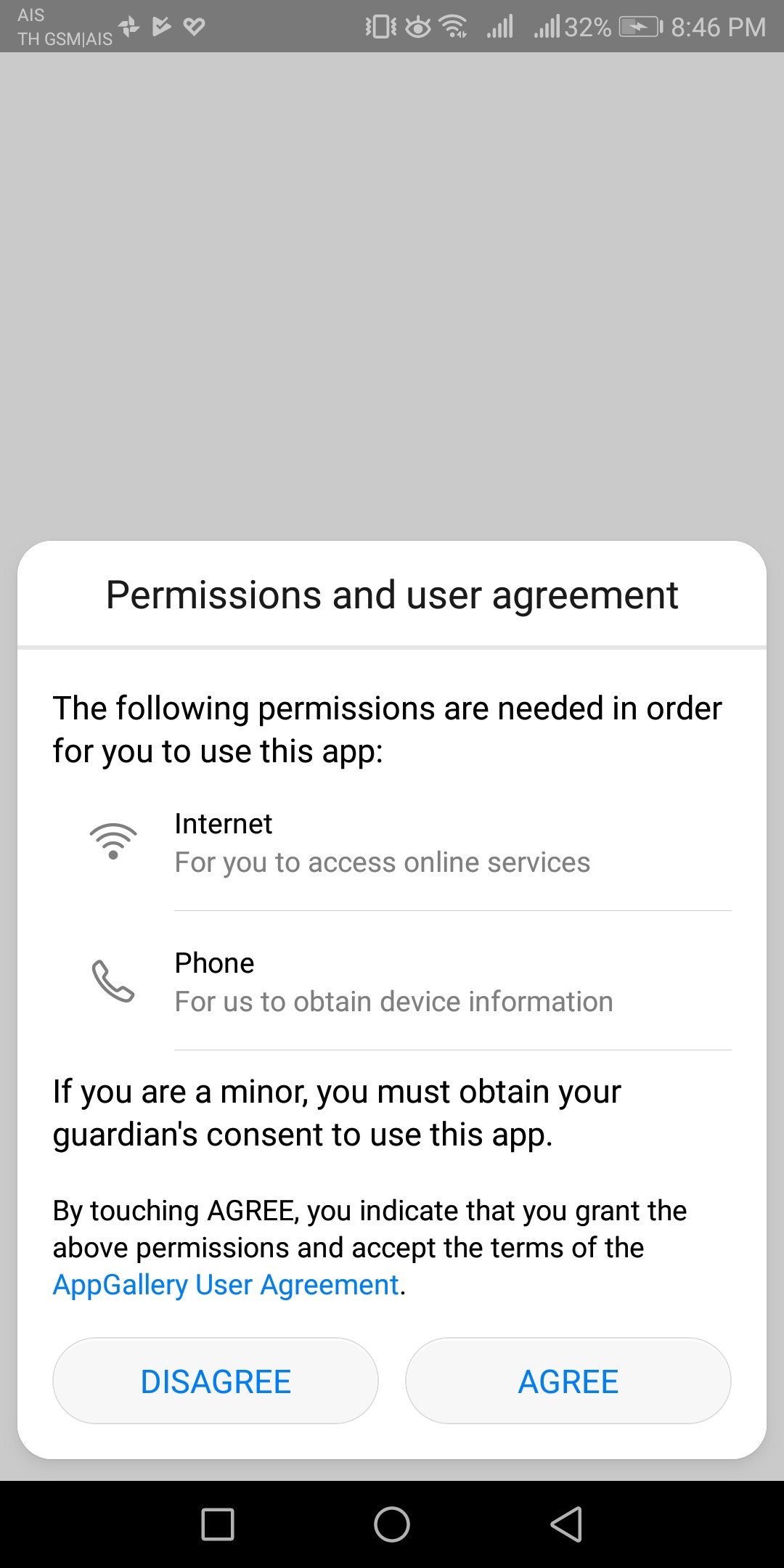
เจ้า AppGallery เคยเปิดหน้าตามาดูบ้างแล้ว ตอนนี้เลยลองเปิดใหม่แล้วกัน ก็อยากรู้นี่นา ก่อนอื่น กดรับ Privacy Notice และ Permission กันก่อนเลยจ้า


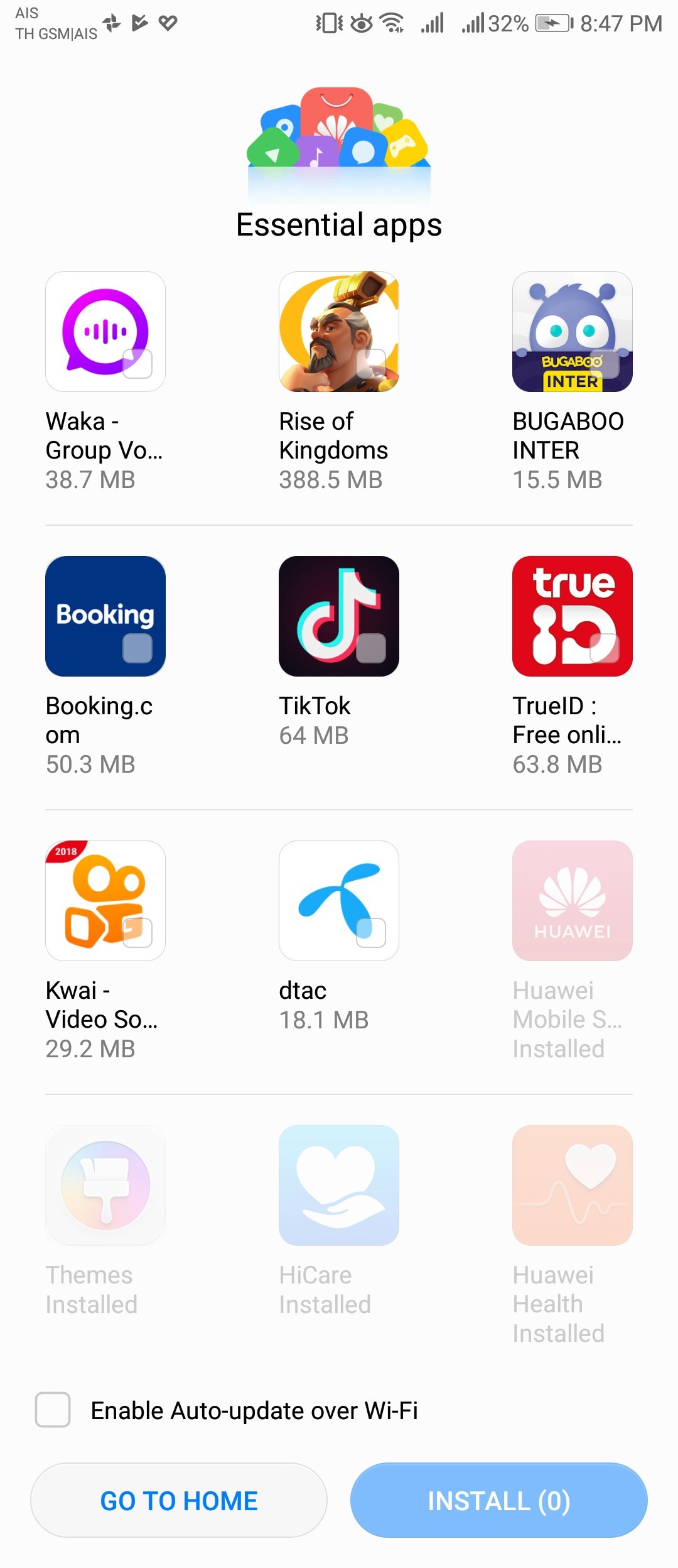
ถ้าเข้ามาครั้งแรก แหมมมมมม ใจเย็นๆสิ จะให้โหลดแอพแนะนำแบบนี้เลยหรอ เลยติ๊ดออกทั้งหมดจ้า บางแอพที่เราลงในเครื่องใน AppGallery ก็มีเหมือนกัน เช่น K+, Joylada, True Wallet

อันนี้หน้าแรกของ AppGallery เขาหล่ะ

เดี๋ยวหาว่าโม้ เปิดให้ดูเลยว่ามีแอพจอยลดา และธัญวลัย ใน AppGallery นะเออ ส่วนแอพอื่นๆขอเอาไปคุยก่อนเน้ออออออ

ส่วนนี่คือ Hi Board ของเราไม่ค่อยมีอะไรเท่าไหร่อ่ะ แหะๆ

จบบล็อกแด่เพียงเท่านี้ สวัสดีค่า
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
โพสต์โดย MikkiPastel เมื่อ วันอาทิตย์ที่ 10 ธันวาคม 2017