กลับมาอีกครั้งกับงาน LINE THAILAND DEVELOPER CONFERENCE 2022
เห็นงานนี้จะจัดนี่แบบกดตั๋วตั้งแต่วันแรกที่เห็นอ่ะ อยากไปงานขนาดไหนคิดดูดิ 555 แถมงาน offline เขาก็จัดที่ไบเทค hall เดียวกันกับปี 2019 ไปอีก

งาน LINE THAILAND DEVELOPER CONFERENCE 2022 จัดวันเสาร์ที่ 3 กันยายน ที่ไบเทค บางนา ฮออล์ 201-203 เวลาเก้าโมงเช้าถึงห้าโมงเย็น
ล่าสุดที่มาไบเทค ก็งาน Crypto Expo และ Mobile Expo นั่นแหละ
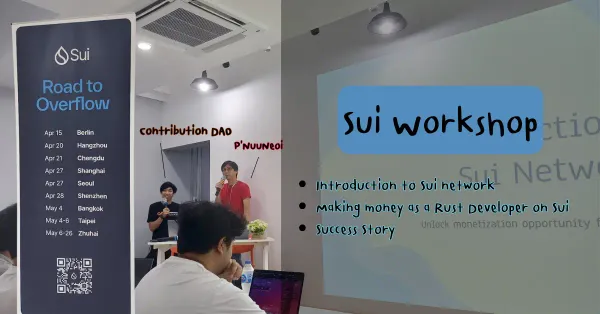
เอ้ออออ งานนี้ต้องลงทะเบียนก่อนมาด้วยนะ ซึ่งเราได้บัตร (ไม่ได้บัตรจะได้เขียนบล็อกนี้ได้ยังไงอ่ะ) แล้วปีนี้มี workshop ให้จองด้วย นี่ก็จองไปด้วยนะ สัมผัสประสบการณ์ใหม่ 555
Agenda ของงาน

รายละเอียดต่าง ๆ ของงานบน Facebook Event

เมื่อขึ้นวันงาน ก็เตรียมตัว ตรวจ ATK ก่อนมา แล้วก็เตรียมคอม เตรียมเสื้อหนาวมางานด้วย (ปีนั้นนั่งห้องนึงแอร์โค่ดหนาว) พร้อมกับพาน้อง Stocker DAO อีกสามคนมาเที่ยวด้วย
Stocker DAO เป็นโปรเจกต์ NFT บน Bitkub Chain น้องเป็นตัวเจนมา มีแค่ 600 ตัวเท่านั้น ซึ่งหมดไปแล้วหล่ะ โปรเจกต์แรกของ DAO เป็น decentralized influencer นะ

พบว่ากว่าจะถึงงาน เดินเยอะมาก 55555555555555
เมื่อถึงงานแล้วก็นำตั๋วที่ได้ไปแสดงกับเจ้าหน้าที่ พร้อม check-in เพื่อรับ 1 แต้ม เอาไว้แลกเสื้อหลังจบงาน พร้อมทั้งได้สติ๊กเกอร์ติดคอมน่ารัก ๆ และบัตรห้อยคอมาด้วยหล่ะ

งานคนเยอะมาก ตามบูธคนเต็มไปหมด จนต้องไปหลบมุมตรงบูธ LAE แปปนึง แต่ไม่รู้จะถามอะไรเขาดี (ซึ่งจริง ๆ มีคำถามเรื่องพวก LINE Blockchain แหละ แต่รู้ตัวอีกทีก็ไม่ได้กลับไปคุยกับพี่ ๆ เขาเฉย 555)
เมื่อ Hall A เปิด พบกับความยิ่งใหญ่ของงานเลย แล้วก็มีหน้าหลาย ๆ คนลอยมาด้วย เลยรีบเปลี่ยนรูปเป็น Stocker DAO เลย จะได้ขายน้องผ่านงานนี้ไปด้วยเลย 555
ผมนี่รีบเปลี่ยนรูปเป็น #StockerDAO ไม่รู้ว่าจะทันไหม 555#LINEDEVCONF2022 #ThePowerOfPlatformAndCommunity #LINEDEVTH pic.twitter.com/l0bm9hpSK7
— Minseo | Stocker DAO (@mikkipastel) September 3, 2022
ก่อนถึงเวลางานก็ได้ดูคลิปต่าง ๆ สารภาพว่า เพิ่งได้ดูคลิปนี้ง่ะ 5555555 เจ๋งดีนะ
และแล้วก็ถึงเวลาเริ่มงานจริงแล้วน้า กลับมาแล้วบรรยากาศงานที่คุ้นเคย

งานนี้มีคนลงทะเบียนทั้งสิ้น 2,000 คน แต่พื้นที่จำกัด รับได้ 600 - 700 คน
ธีมงานในรอบนี้ คือ The Power of Platform and Community ในตอนนี้ LINE มี active user ในไทยถึง 53 ล้านคนแล้ว เป็นการช่วยผลักดันและสนับสนุนให้ไปได้ไกลมากขึ้น
และปีนี้มี workshop ที่จัดโดยทีม LINE Engineer ด้วยนะ
Tech Vision Keynote
— Weera Kasetsin, Director of Engineering, LINE
เห็นพี่เขาตัวจริงก็วันนี้แหละ หลังจากได้ยินชื่อเสียงมานาน 555

ในยุคสถานการณ์ COVID-19 ทำให้ทุกคนต้องปรับตัว
- การค้าขาย จากที่ต้องมีหน้าร้านแบบ offline เป็นแบบ online มีการสร้าง website หรือใช้ marketplace ต่าง ๆ มีการลงทุนที่สูงในการเปลี่ยนผ่าน
- กลุ่มโรงพยาบาลและภาครัฐ ทำ telehealth กัน และทำแอพตอบโจทย์คนใช้
- โรงเรียน สอน online เป็นโจทย์ที่ยากสำหรับคนสอน และใช้พลังงานสูงกว่าปกติ คือ ทำยังไงให้นักเรียน ยังเรียนกับเราอยู่
อุปสรรคของสิ่งเหล่านี้ก็คือ ทำยังไงให้คน download application ที่เราทำ หรือให้คนมารู้จัก website ของเรา อาจจะทำ SEO หรือยิง ads อะไรต่าง ๆ
หลังจากที่เรา install application เสร็จแล้ว จะต้องเข้าหน้า register/login ก่อนเนอะ ซึ่งเป็น requirement แรก ๆ ที่เราต้องเจอเวลาทำแอพเนอะ
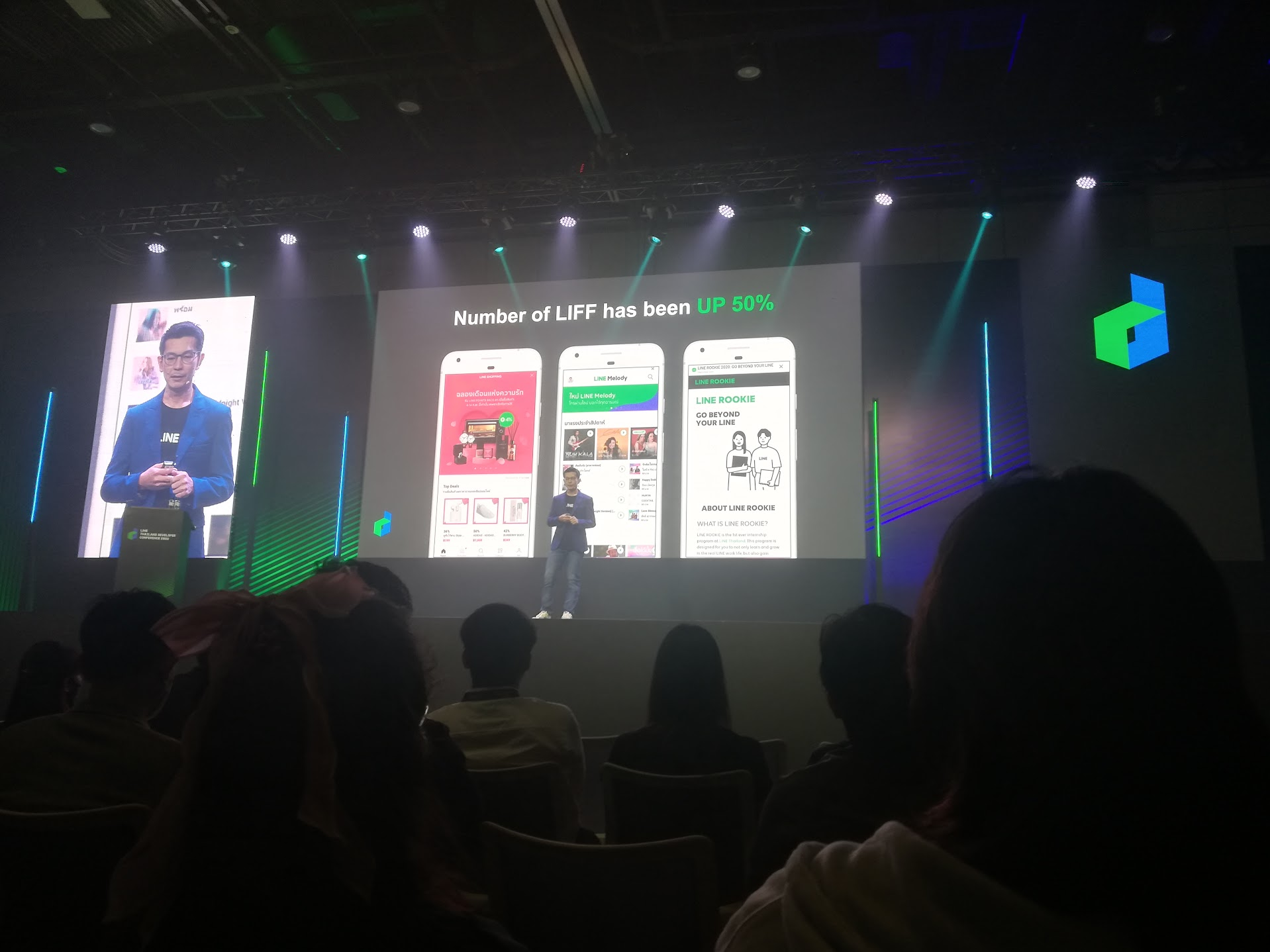
ซึ่ง LINE ได้เปรียบตรงที่ให้คนเข้าถึงบริการอื่น ๆ ได้ง่ายขึ้น อย่างจำนวนของ LIFF เพิ่มขึ้น 50% และมี 53 ล้าน Active User

Usecase
- LINE OA เราต้องรอด มีอาสาสมัครในการหาเตียง แยกเคสผู้ป่วย ทำงานกันหนักมาก ติดต่อโดยการ add friend บน LINE
- Mini App Medcare ให้คนเข้าถึงยาได้มากขึ้น
- LINE Meeting ทุกคนสามารถเปิด LINE และสร้างห้อง meeting เพื่อประชุมได้ทันที

- MyShopping และ MyShopping Seller สำหรับขายของออนไลน์
- LINE OA Traffy Fondue แจ้งเหตุผ่าน LINE
Community is the Hero : LINE เป็น platform ที่เชื่อม solution และ pain point เข้าด้วยกัน ช่วยแก้ปัญหาให้คนมีชีวิตที่ดีขึ้นได้
Goal ของปี 2022 - 2023
1) API
- LINE Messaging API : สร้าง solution ให้มีความคิดสร้างสรรค์ได้มากขึ้น
- LINE Shopping API : สามารถเชื่อมต่อข้อม฿ล เพื่อสร้าง solution ของตัวเองได้
- MyCustomerAPI
- LINE ADS API : เปิดเพื่อให้ developer เข้าไปเรียนรู้ และสร้าง usecase ต่าง ๆ ขึ้นมา
2) LINE Beacon : ให้ข้อมูลที่อยู่บนโลก offline ไปอยู่บน online ทำให้เราได้ data ในการเรียนรู้พฤติกรรม และความสนใจของลูกค้า ในการสร้าง solution ใหม่ ๆ
3) LINE Mini App
4) อันนี้อุบไว้ เขาบอกว่ามีสิ่งนี้ใน LINE มา 5 ปีแล้ว แต่ยังไม่ mass อันนี้ก็ต้องเดาว่ามันคืออะไร

The Power of LINE API in 2022
— Jirawat Karanwittayakarn, Tech Evangelist, LINE
— Warit Wanwithu, Developer Relations, LINE

ตอนนี้ Community ของ LINE Developer Thailand ครบ 5 ปีแล้วนะ เวลาผ่านไปไวสุดๆ ปัจจุบันมีสมาชิก 30,000 คนแล้วด้วย

stat มี activity chatbot 250,000 และมี LIFF ทั้งสิ้น 100,000


มาเริ่มอัพเดตสำหรับชาว developer กันเถอะ ทางเราเองก็ห่างหายจากวงการ LINE Dev ไปพักนึง แหะ ก็เลยมาอัพเดตในงานเลยแล้วกัน
LINE Messaging API
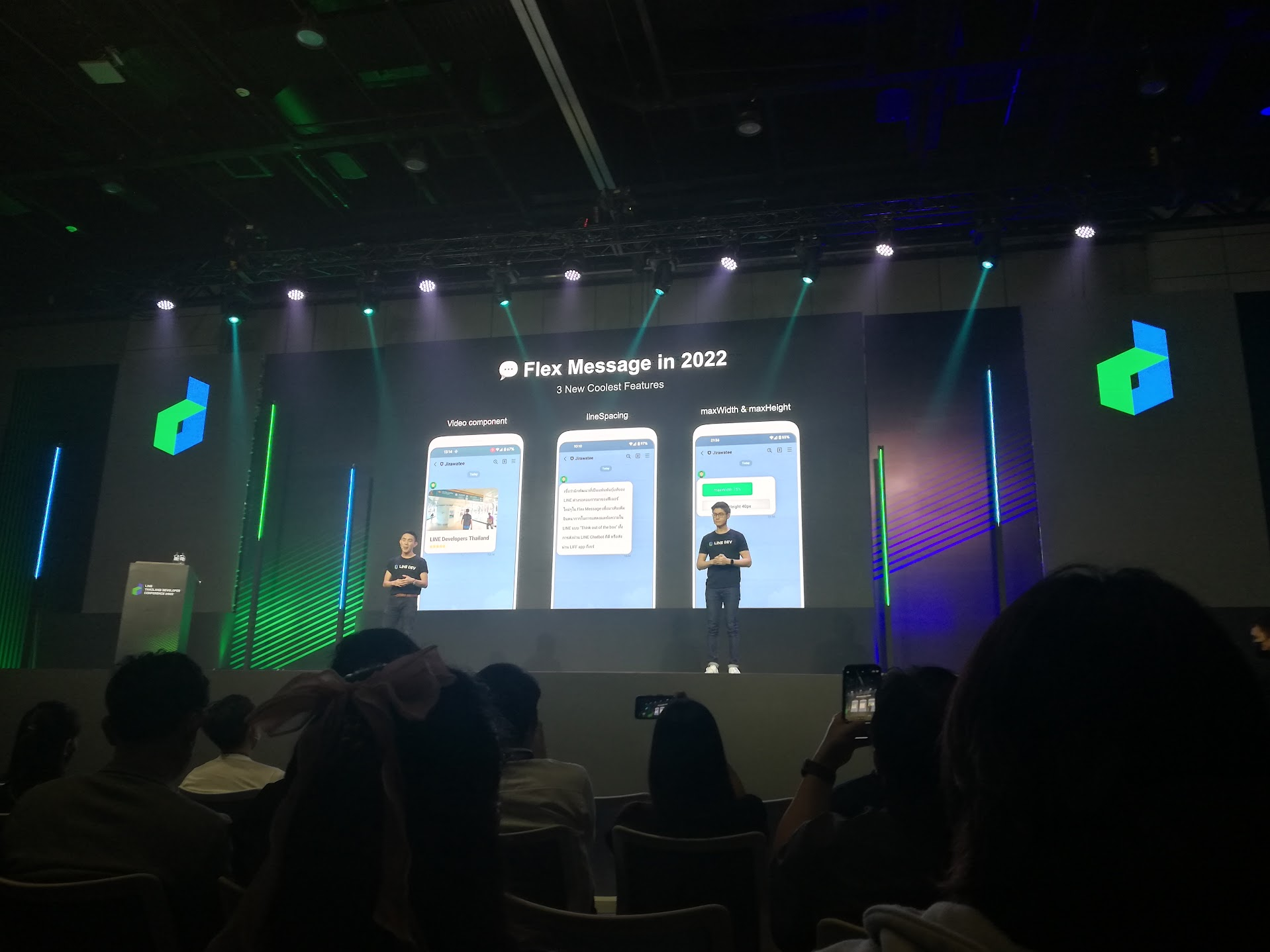
Flex Message : มาพร้อม 3 feature สำคัญ คือ
- Video component : สามารถ embedded video ได้แล้วนะ
- lineSpacing : แก้เรื่องสระลอย สระจม ให้สามารถแสดงผลภาษาไทยได้อย่างสวยงาม
- maxWidth & maxHeight : เนื่องจาก Android มี fragmentation ที่เยอะตามขนาดหน้าจอ ทำให้วางเรื่องความสูงกับความกว้างได้ไม่พอดีดังใจคิด อันนี้มาช่วยเรื่องการ control ความสูงและความกว้างในทุก device

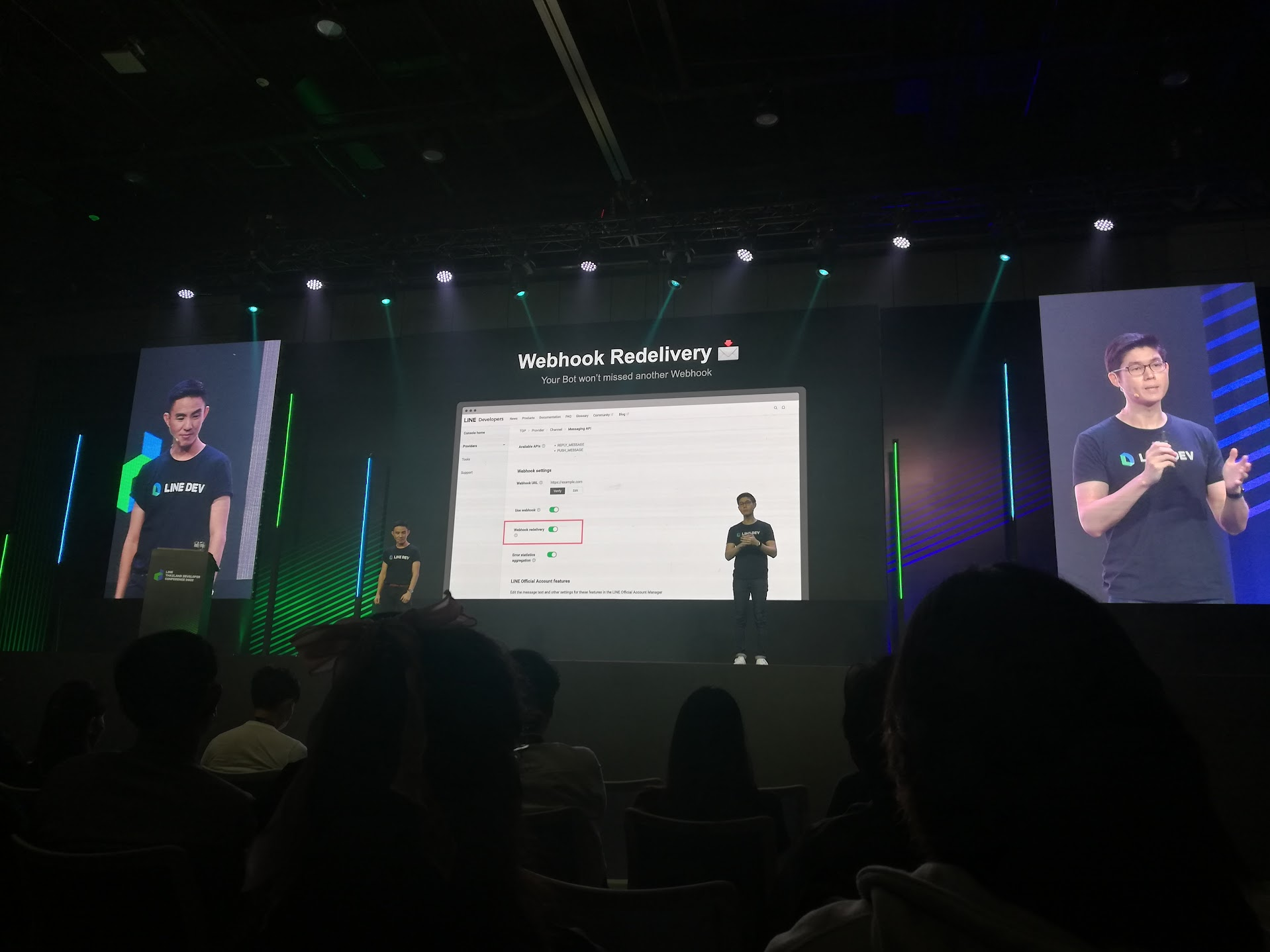
Webhook Redelivery เหมือนส่งพัสดุแล้วเจ้าบ้านไม่อยู่รับ ก็เลยส่งใหม่ให้

New Postback Action : มี webhook code ไปหลังบ้าน แล้วก็มีกดปุ่มเพื่อแสดงข้อความ template เมื่อกดใช้ keyboard ด้วยนะ

Leave Channel : อันนี้น่าเอ็นดูว แบ่บให้ตัวเองออกจาก channel นั้นๆได้ เช่น ไม่ได้ทำโปรเจกต์นี้ต่อแล้วเพราะออกไปทำที่อื่น เป็นต้น
Validate Rich Menu Object API : สามารถรันคิวต่างๆได้อย่าง smooth มากขึ้น

Validate Message Object API : มีการ validate ก่อนส่ง message ต่างๆ ให้ลูกค้าได้รับข้อมูลที่ถูกต้อง

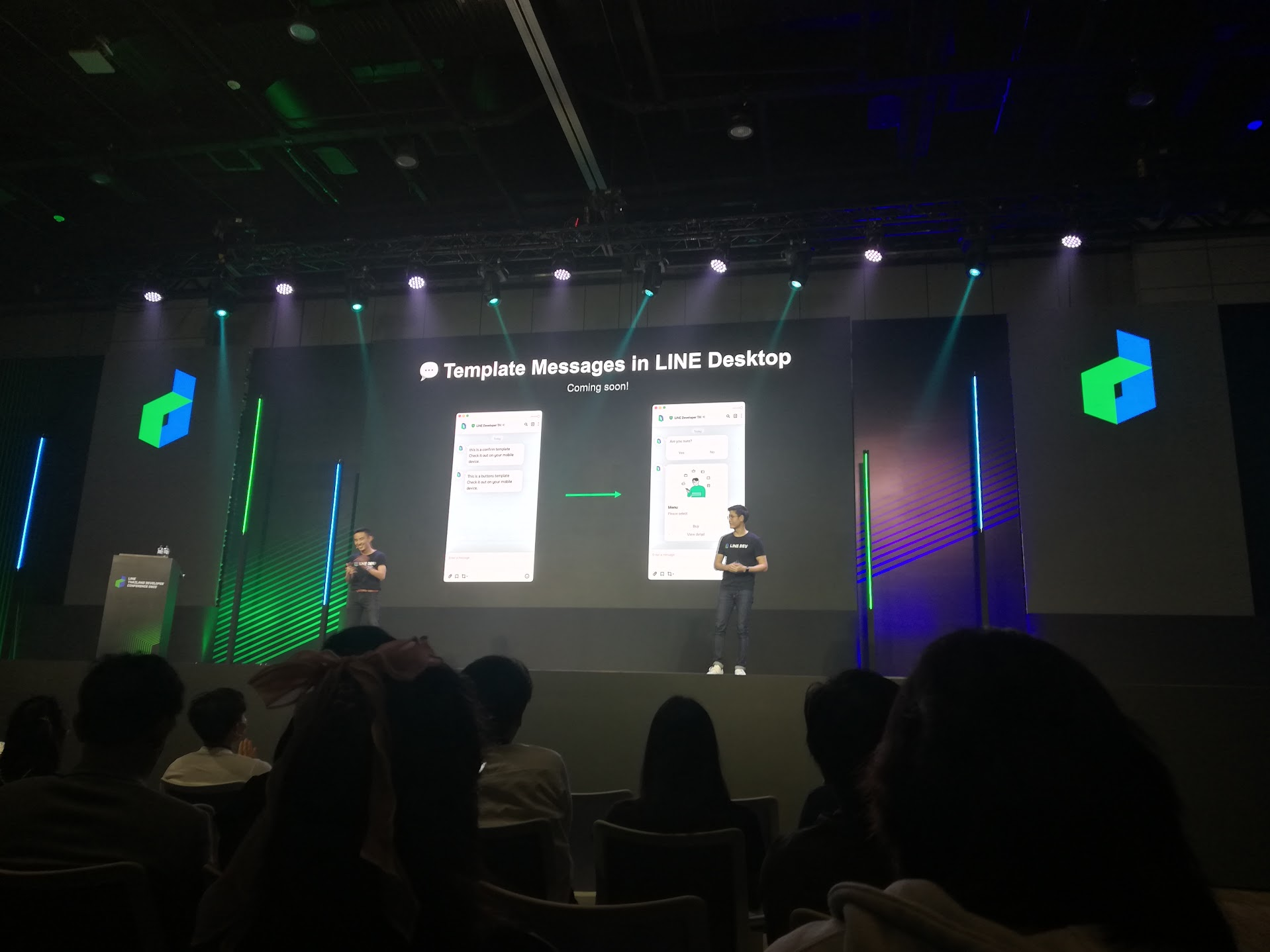
Template Messages in LINE Desktop : สำหรับคนใช้ LINE บน desktop ไม่ต้องน้อยใจไป เดี๋ยวจะแสดง template message ต่าง ๆ ได้แล้วนะ

LIFF
SDK version ล่าสุด คือ v.2.21.0

- Multi-languages Support : custom text ภาษาต่างๆได้ตามต้องการ
- หลายคนสร้างหลาย LIFF หลาย channel เช่น อันที่เป็น develop หรือ production กันกระโดดข้ามอันอื่นผิดตัว
- มี profile type ใน npm สามารถดึงผ่านตัวนี้ได้แล้ว
สามารถเปิดกล้อง scan QR Code และเป็นภาษาไทยได้แล้ว อันนี้มาจาก feedback จากคนไทยในคอมมู

iOS ในตอนนี้สามารถย่อหน้าต่างของ LIFF ลงได้นะ
LIFF plug-in มาถึงไทยแล้ว สามารถ add-on function ต่างๆผ่านคำสั่งของ LIFF ได้อย่างง่ายดาย มีอยู่ 2 แบบ ก็คือ
- เขียน module เหล่านี้ขึ้นมาเอง
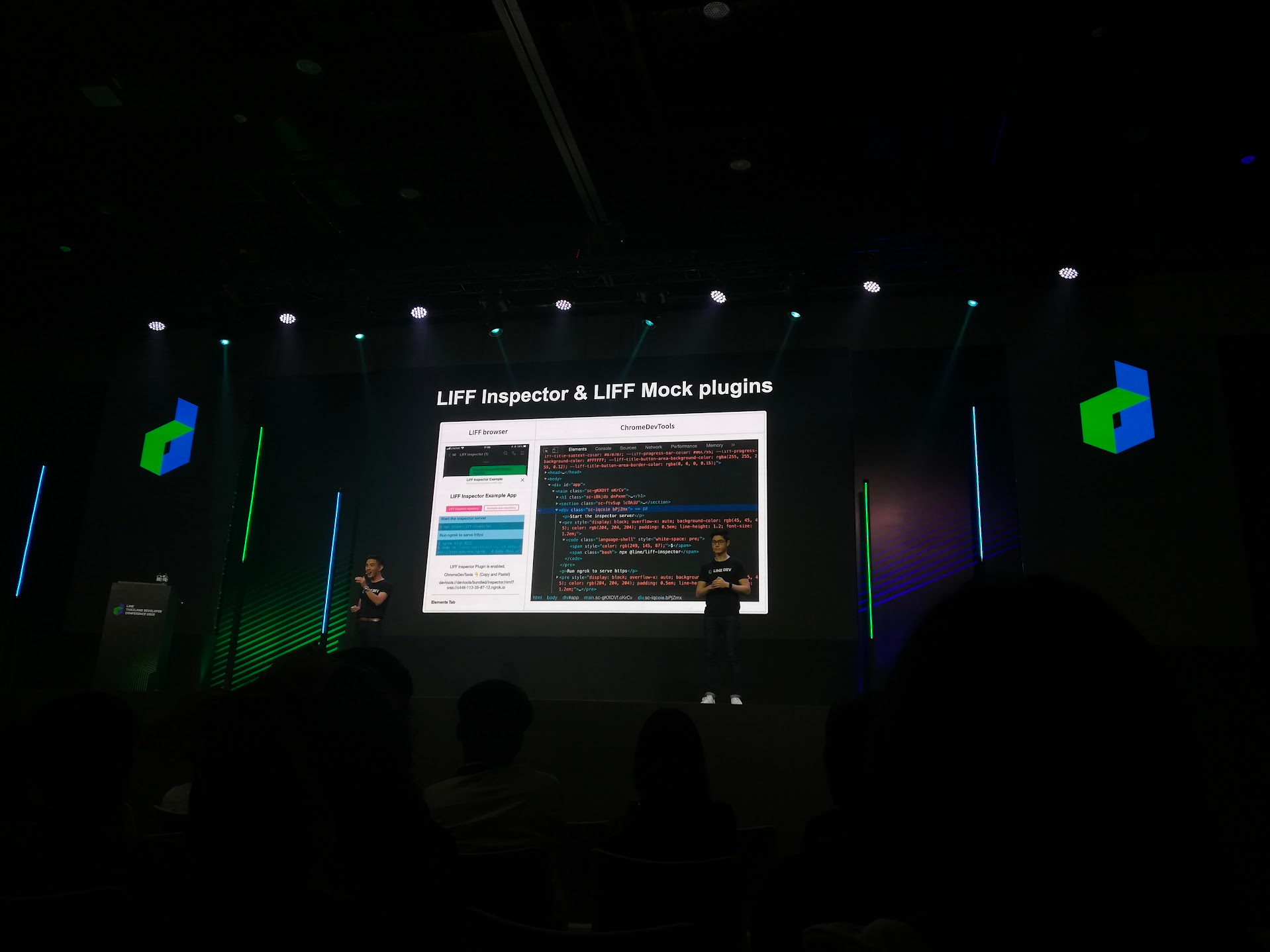
- ใช้ library ของ LINE เช่นตัว LIFF Inspector เป็น debug LIFF browser สามารถ debug และแก้ไขได้ทันที และ LIFF Mock plugins เอามาทำเทสครบลูป

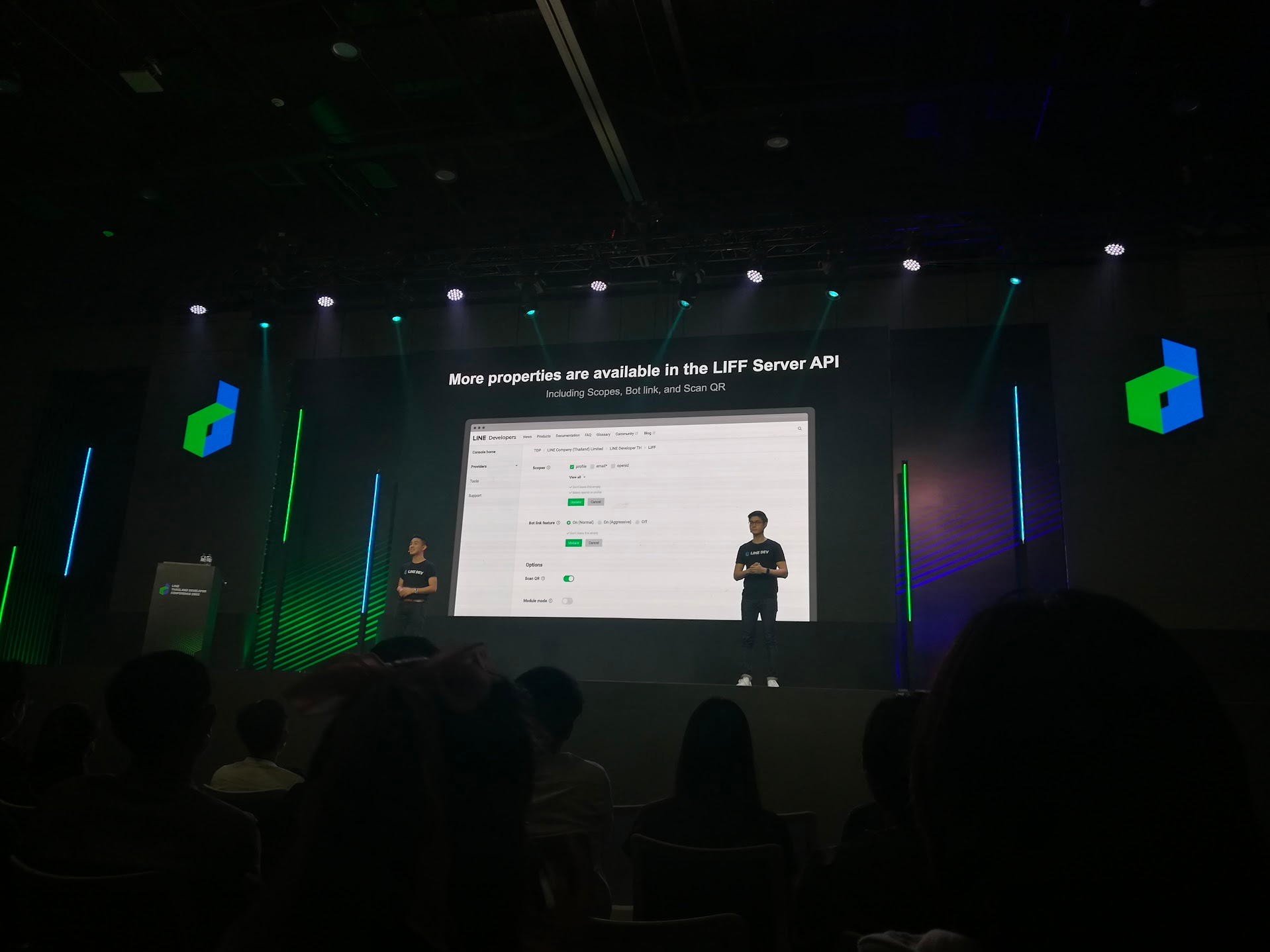
และยังมี LIFF Service API ด้วย ที่ทำได้ก็จะมี including scope ขอข้อมูลต่างๆ, bot link แนะนำเจ้า chatbot และ Scan QR

'Create LIFF App' CLI Tool สามารถสร้าง project LIFF app รองรับหลายๆ framework อย่าง Next.js, Nuxt.js, React, Vue และ Svelte ส่วนอังกะลุง เอ้ยย Angular กำลังทำอยู่ (ดีใจที่มี Svelte ในน้าน)

New Spec of LIFF Transitions

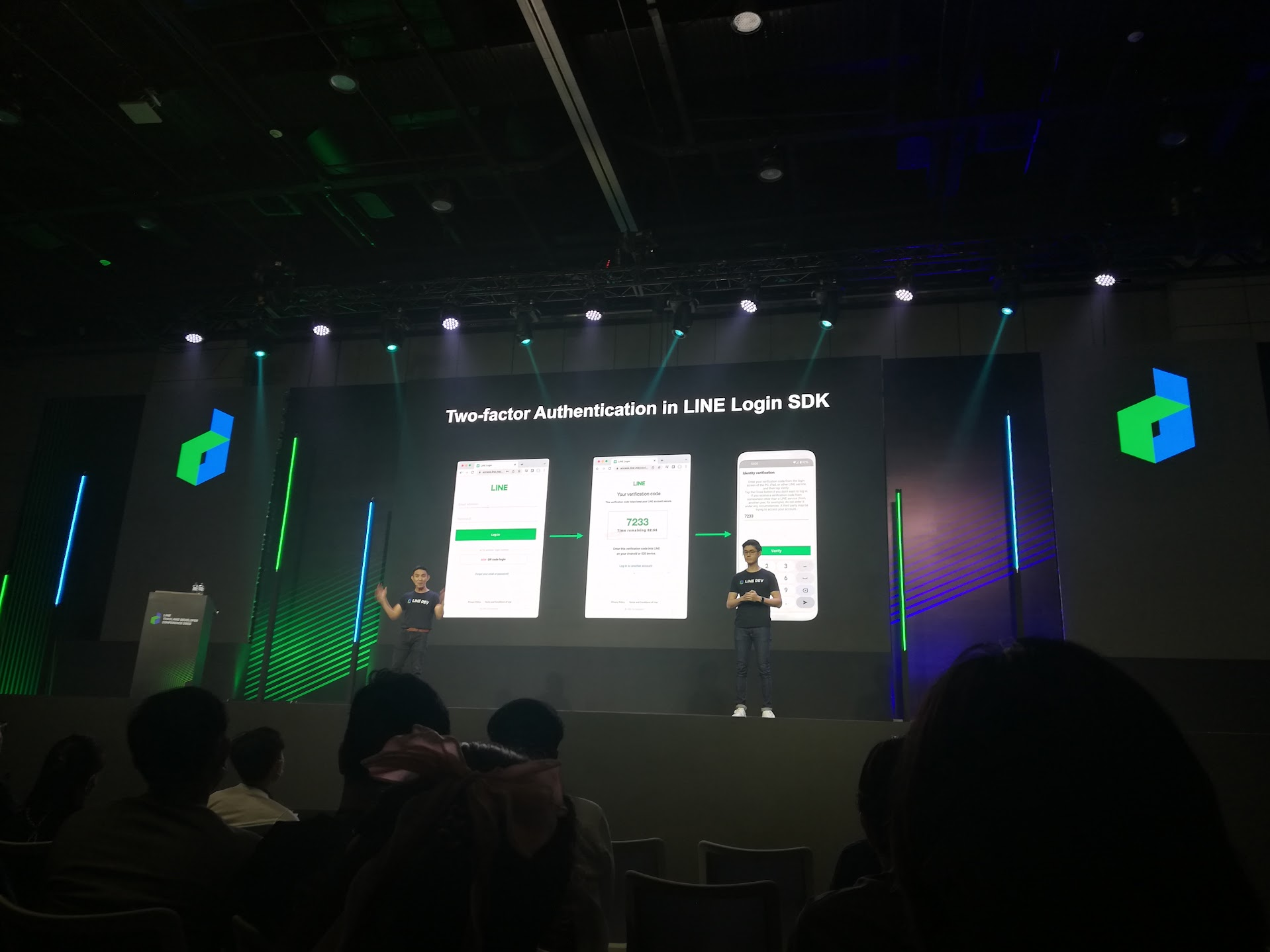
LINE Login
ตอนนี้ครอบคลุมทุก platform มี 2FA ให้ใช้ โดยที่ developer ไม่ต้อง handle อะไรเพิ่มด้วย

LINE Mini app
มี Siri Suggestion แนะนำบริการให้ผู้ใช้งานได้ และต้องเปิด allow permission ของ Siri ก่อนน้า
LINE Shopping
API ตัวใหม่ล่าสุด สามารถเชื่อมต่อระบบของตัวเอง กับตัว LINE Shopping ได้เลย เช่น การ update stock, sync order เข้ามา
อื่นๆ
เว็บ LINE Dev อย่างเป็นทางการ รวมทุกอย่าง อัพเดตทุกอย่างแบบทุกลมหายใจ


เว็บ Codelab ของ LINE Dev


Based on True Story
มีวันนึงที่พี่ตี๋ส่งลูกไปโรงเรียน แล้วเข้าร้านสะดวกซื้อเพื่อซื้อของ พนักงานแคชเชียร์คนนั้นถามพี่ตี๋ว่าใช่พี่ตี๋ไหมครับ แล้วขอถ่ายรูป พอถ่ายรูปเสร็จพี่ตี๋ก็คุยกับเขาต่อว่าทำไมถึงรู้จักพี่ตี๋ เขาตอบว่าเรารู้จักพี่ตี๋เพราะเรียนคอร์สสอนเขียน LINE Chatbot ทำให้เราเห็นว่าเฮ้ยความรู้ตรงนี้ไปไกลกว่านักพัฒนาด้วยกันนะ ยังกระจายไปให้คนอื่น ๆ ในสังคมอีกด้วย

One more thing
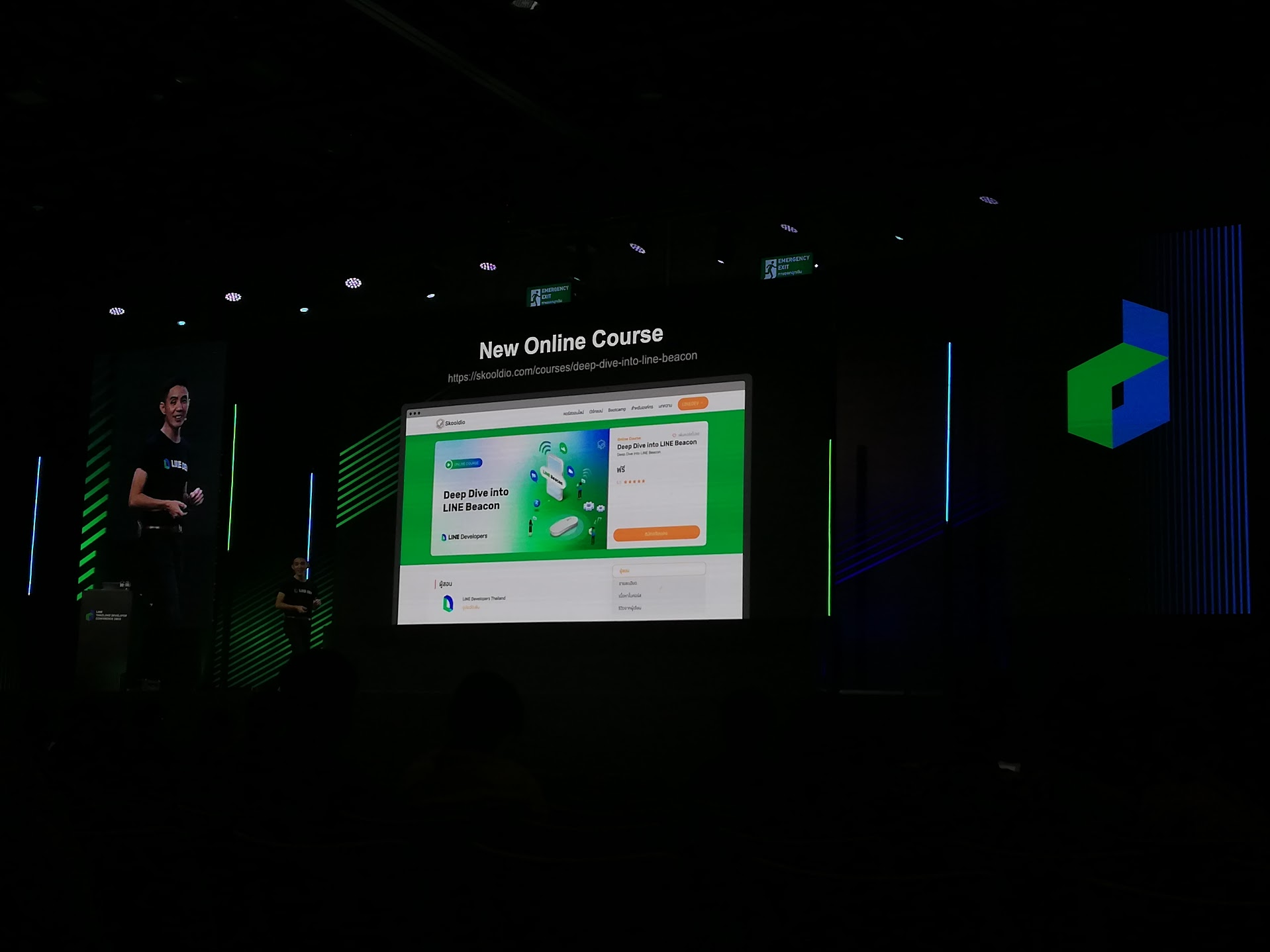
มีคอร์สใหม่ของทาง Skooldio ชื่อว่า Deep Dive into LINE Beacon เรียนฟรี เรียนจบและทำแบบทดสอบได้คะแนน 80% ขึ้นไป ได้ส่วนลดซื้อ DIVIO 300 บาท และ 50 คนแรกที่ใช้โค้ดได้เสื้อด้วยนะ

.jpg)
อันนี้ทางเราลงเรียนแล้ว ใครที่ไม่เคยทำ LINE Chatbot มาก่อน พี่ตี๋จะปูพื้นฐานที่จำเป็นให้ก่อนเลย ทำตามได้ง่ายแน่นอน
แต่ Skooldio ลงไวไปนิดนึง ทำผมไม่เซอร์ไพร์สเลยอ่ะ 555
.
Traffy Fondue - City Maintenance Chatbot
— Dr.Wasan Pattara-atikom, Principal Researcher & Head of Intelligent Transportation System Laboratory, NSTDA
จริง ๆ แล้ว Traffy Fondue ชื่อภาษาไทยว่า ฟ้องดู แต่กลัวคนไม่ใช้เลยเป็นฟองดู 555 เป็น session ที่ฟังแล้วสนุกมาก เพลินมาก จอยมากแม่

จุดเริ่มต้นมาจากการทำ Phuket Smart City เจอปัญหาเมืองต่างๆ เช่น การจัดการขยะเกลื่อนกลาด แจ้งเหตุตรงไหนที่มีปัญหา มีเป็นแอปพลิเคชั่นเลย ปัญหาคือ คนแก่ใช้งานยาก ต้อง dowmload app ลงเครื่อง ต้องมา register และคุณป้าท่านหนึ่งถามว่า ใช้ LINE ได้ไหม
เป้าหมายของ ตัว Traffy Fondue เกิดมาจากท่านผู้ว่าฯ กทม. อยากได้ platform ที่

- ประชาชนมีส่วนร่วม (Citizen Engagement) : platform ที่ให้ประชาชนมีส่วนร่วมได้ง่ายที่สุด
- สร้างความหวัง ความมั่นใจ (Hope & Trust) : ให้ความหวังและความมั่นใจให้ประชาชน
- ให้อำนาจ (Empowerment) : ให้อำนาจให้คนในพื้นที่ ในการเปลี่ยนแปลงอะไรบางอย่าง
- เชื่อมต่อผู้บริหาร (Direct Connection) : เชื่อมต่อสายตรงกับผู้บริหารโดยตรง
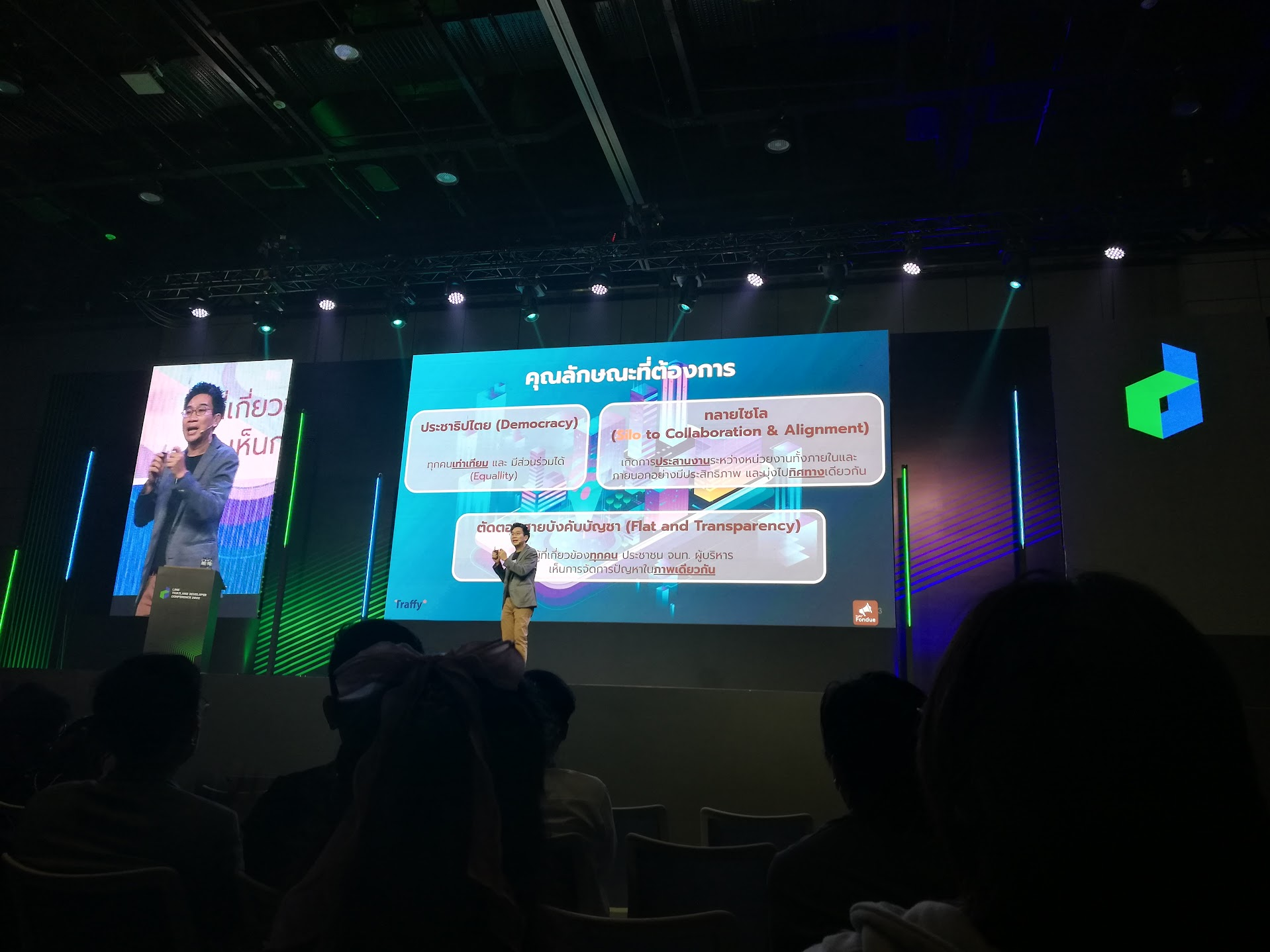
และมีเพิ่มเติมอีก 3 ข้อ อันเป็นคุณสมบัติที่ต้องการ

- ประชาธิปไตย (Democracy) : มีความเท่าเทียมในการใช้ และมีส่วนร่วมได้
- ทลายโซโล (Silo to Collaboration & Alignment) : ทลายไซโลให้หลาย ๆ หน่วยงานร่วมมือกัน
- ตัดตอนสายบังคับบัญชา (Flat and Transparency) : ให้เป็นเรื่องที่ทุกคนเกี่ยวข้อง เข้ามาเห็นปัญหาร่วมกัน
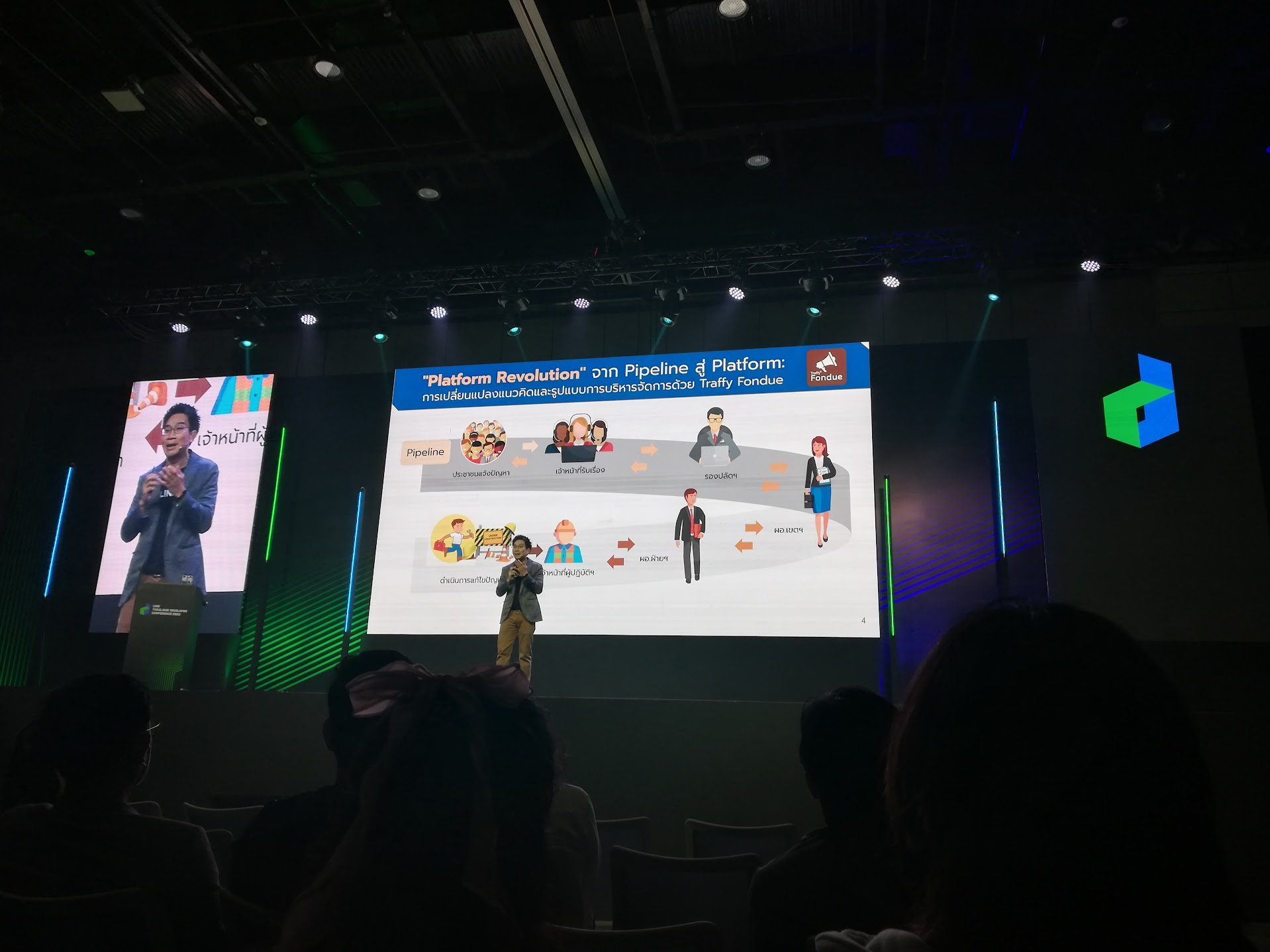
ปกติจะเป็นการรับเรื่องแบบระบบท่อ ใช้เวลาใน precess ตรงนี้ 1 - 2 เดือน บางทีคนเห็นปัญหา เช่น เหตุการณ์เด็กตกท่อ จริงๆมีคนเห็นท่อก่อน แต่ไม่รู้ไปแจ้งใครดี

เมื่อใช้ platform แทนระบบท่อ ทำให้เหมือนเขียนปัญหาต่าง ๆ ลง post-it แล้วเอาไปแปะกระดาน ทุกคนเห็นของในกระดาน เหมือนสั่งอาหาร แล้วคนในครัวเห็น order ของลูกค้า หรือจองห้องพัก โรงแรมจะอยู่ว่าห้องไหนถูกจองโดยใคร
ในที่นี้ก็คือปัญหาเมือง อยู่บน post-it แผ่นต่างๆ ทางเขตแปะเอาไปทำได้ทันที และส่งต่อได้ ตัดตอนสายบังคับบัญชา ให้แก้ไขปัญหาได้เร็วขึ้น
Job-to-be-Done
สามารถตอบโจทย์คน 3 กลุ่มนี้ได้

- ประชาชน : แจ้งปัญหาได้ง่ายและรวดเร็ว ใช้ LINE scan qr แล้วพูดคุยได้เลย และสามารถทำได้ทุกที่ ทุกเวลา ไม่ต้องเรียนรู้อะไรเพิ่ม อีกทั้งตอบโจทย์ในการส่งปัญหา ถึงผู้รับผิดชอบโดยตรง และมีการแจ้งความก้าวหน้ากลับไปด้วย
- เจ้าหน้าที่ : กว่าจะได้รับ order ก็ใช้เวลานาน, อยากได้ข้อมูลที่ต้องแก้ในการแก้ปัญหา ตอนนี้มีคนแจ้ง 140,000 เรื่อง ในระยะเวลา 3 เดือนนี้ ซึ่งก่อนหน้านี้มีคนส่งถึงมือน้อยมากๆ ไม่ถึง 1% พอได้ข้อมูลมา ก็เอาไปบริหารจัดการต่อได้เลย และมีการปิดเป็น anonymous ทั้งคนส่งเรื่องและคนรับเรื่อง
- ผู้บริหาร : แก้ไปทั้งสิ้น 75,000 เรื่อง platform นี้ทำให้เจ้าหน้าที่รับงานไปทำเองได้เลย ทีมผู้ว่าฯ เห็นปัญหาเหล่านี้พร้อมกันทั้งหมด และนำข้อมูลมาบริหารจัดการต่อได้ และเขตสามารถหยิบปัญหาไปแก้ไขได้เอง
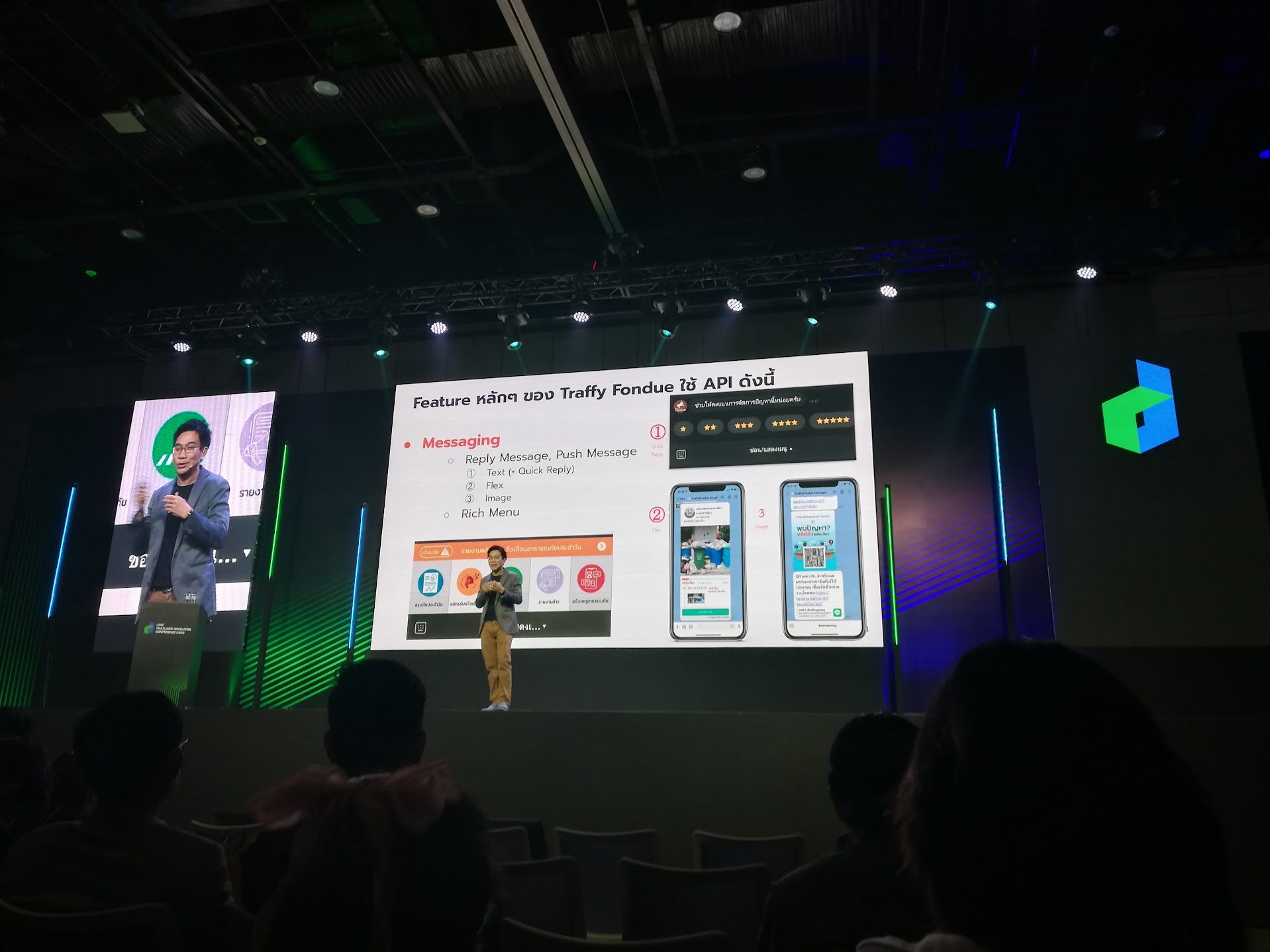
ประชาชนแจ้งปัญหาเมืองผ่าน LINE ได้ และมี AI คัดแยกปัญหาได้

และจะออก feature ใหม่ มี engine ให้แจ้งปัญหาง่ายกว่าเดิม และสามารถติดตามปัญหาได้ง่ายกว่าเดิม แล้วมี stat ให้ด้วย ทำให้เจ้าหน้าที่หรือผู้บริหารเอง แนบรูแและคำประกอบปัญหา ผ่าน LINE OA ได้เลย


และมีเพิ่มขั้นตอน กันแก้ไขทิพย์ โดยการที่ re-open ไปที่กล่องของผู้บริหารเขต และถ้า issue นี้ใช้เวลาแก้ไขเกิน 1 เดือน ก็จะส่งไปที่กล่องผู้บริหาร กทม.

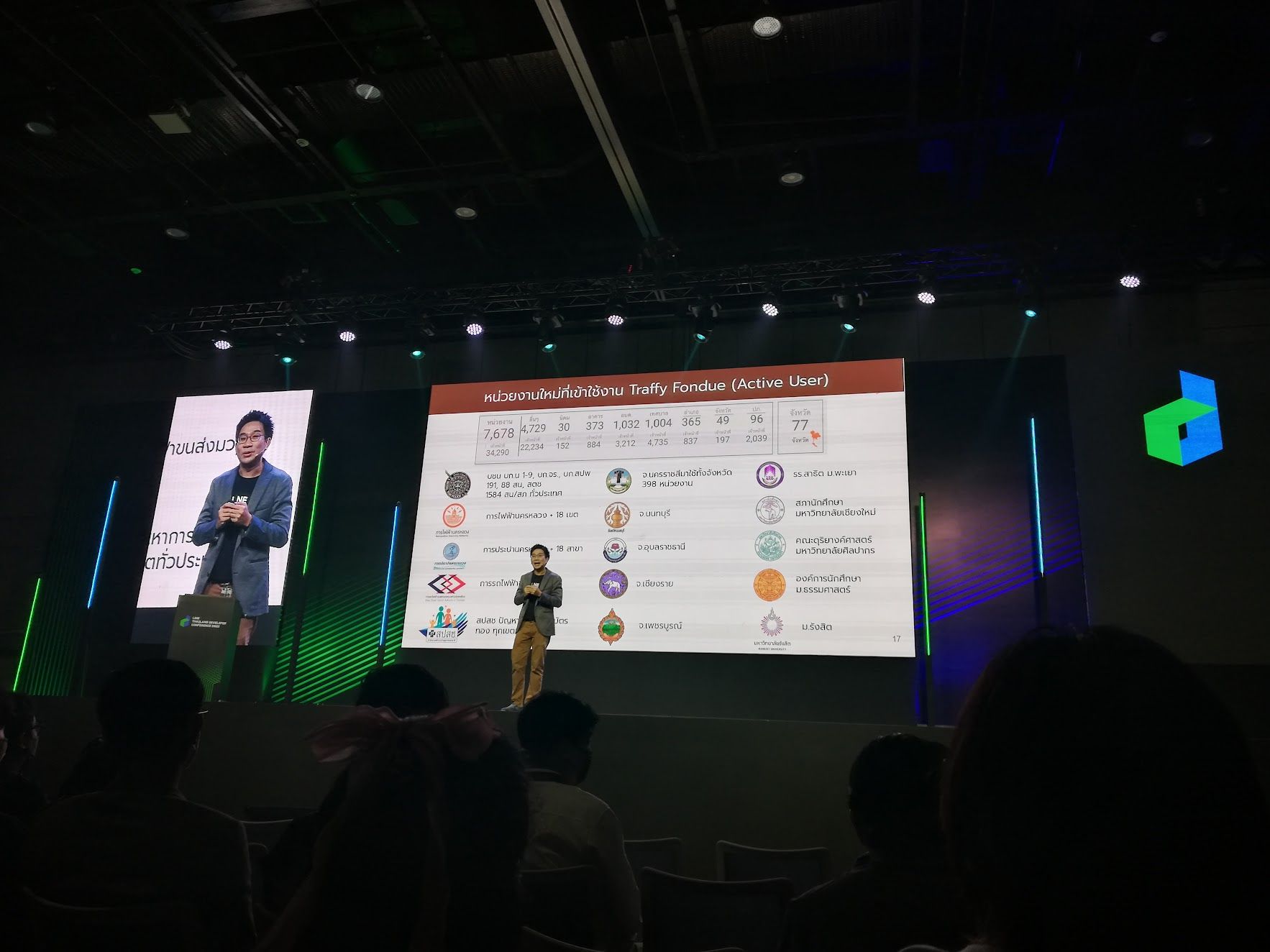
และตอนนี้ตัวระบบก็ขยายไปยังจังหวัดอื่นๆ และไปในหลายๆหน่วยงาน แล้วถูกนำไป appied กับเรื่องอื่นด้วย เช่น ศูนย์รับเรื่องราวร้องทุกข์ของรัฐบาล 1111, ปภ., ป.ป.ช.





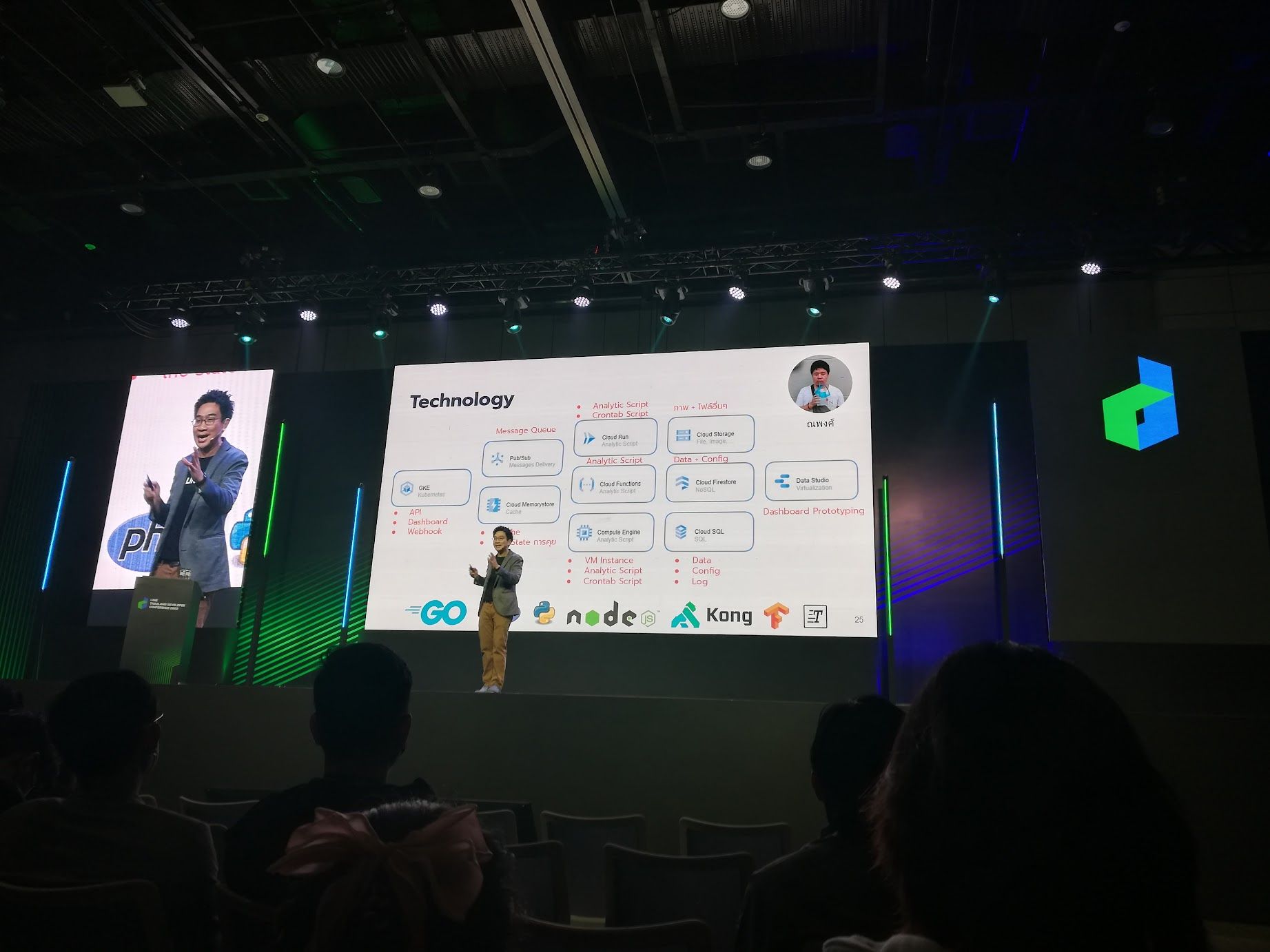
สุดท้าย Tech Stack จ้า


สามารถแนะนำติชมทีม หรือ suggestion กันได้ที่นี่เลย

อันนี้คุณเนียร์สรุปของ session นี้ เห็นคนแชร์เยอะเลยมาแปะในนี้ด้วยเลย
.
อันนี้ตัวเว็บของทางทีม Traffy Fondue จ้า
Home
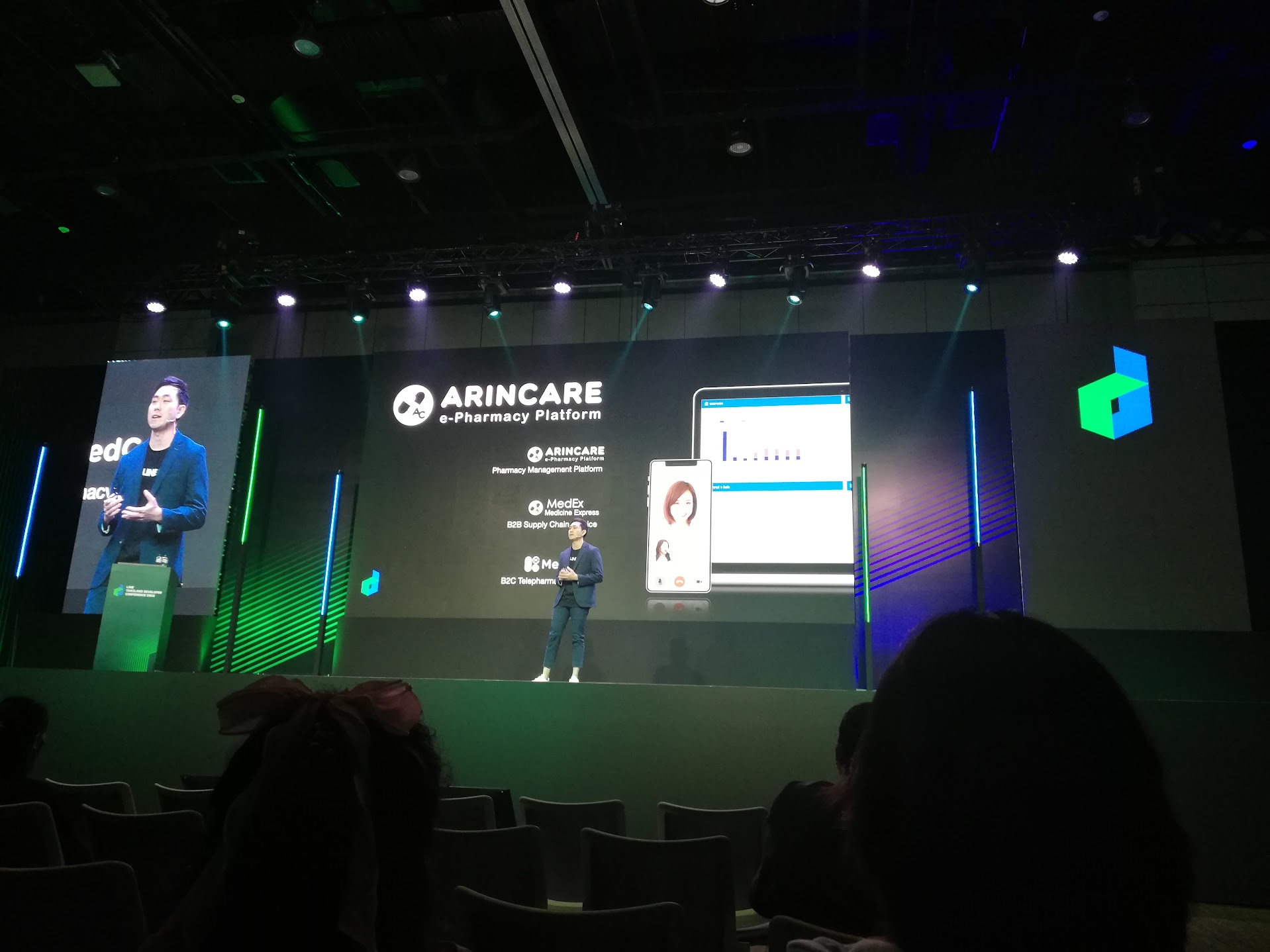
How MEDCARE MINI APP saves Thai people's life
— Teera Kanokkanjanarat, CEO, Arincare

Arincare เป็นบริษัท startup healthcare ในเรื่องของยาและเวชภัณฑ์ ทำในเรื่อง emd-to-end manage supply chain ของยา

ตอนนี้มีลูกค้า 3,000 เจ้า คิดเป็น 16% ของทั้งหมด

ในสถานการณ์โควิด หน้ากากอนามัยขาด เจลแอลกอฮอลไม่มี ซึ่งจริงๆมันมีพอ แต่ของอยู่คนละที่กัน ดังนั้จะต้องดึงทุกคนเข้ามาด้วยกัน
ปัญหาการ design solution เขาจะยึดที่คนไข้เป็นหลัก มีเรื่องกฏหมาย privacy ต่างๆ มีเรื่อง quality และจะต้องไม่เกิดข้ึนและจบไปเหมือนงานการกุศลอื่นๆ สามารถรันต่อได้เอง


มีการทำ business model canvas

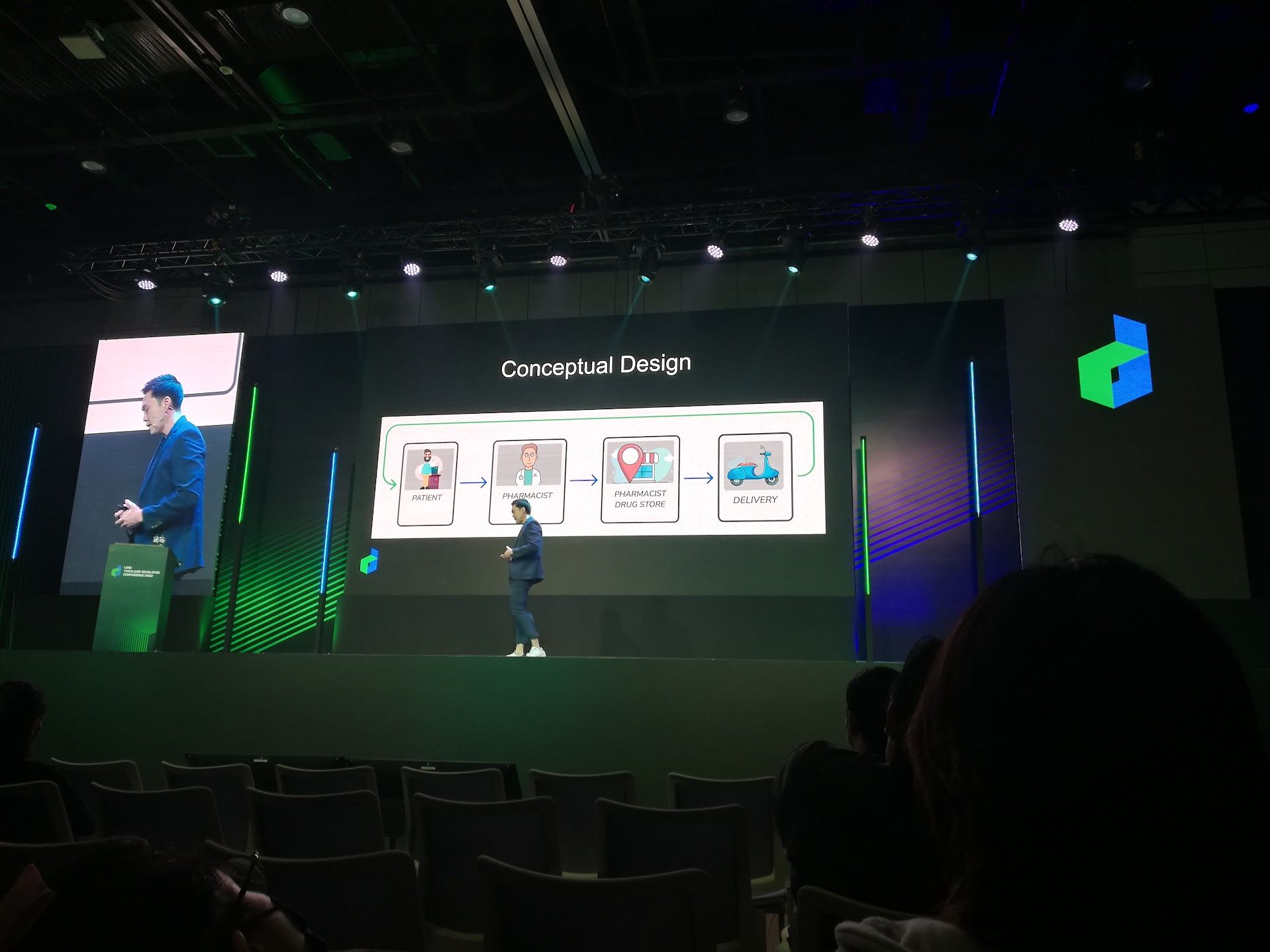
มีการทำ Overview Workflow Design พบว่ามีหลายๆ party ที่เกี่ยวข้อง มีการทำ User Journey & Service Design และจบที่ Workflow Design ในส่วนตรงนี้ใช้เวลาเดือนครึ่ง ซึ่งโปรเจกต์นี้มีเวลาทำ 3 เดือน



v1 ออกมาเป็นแอพ แต่เนื่องจากทาง Arincare ทำงานหลังบ้านมาโดยตลอด และไม่เคยไปดินแดนฝั่ง customer เลย และอะไรหล่ะ ที่จะส่งต่อ service ให้คนไทยได้มากที่สุด

จนมาพบกับ LINE ดูว่า business ของเราจะร่วมมือกันได้อย่างไรนะ ?

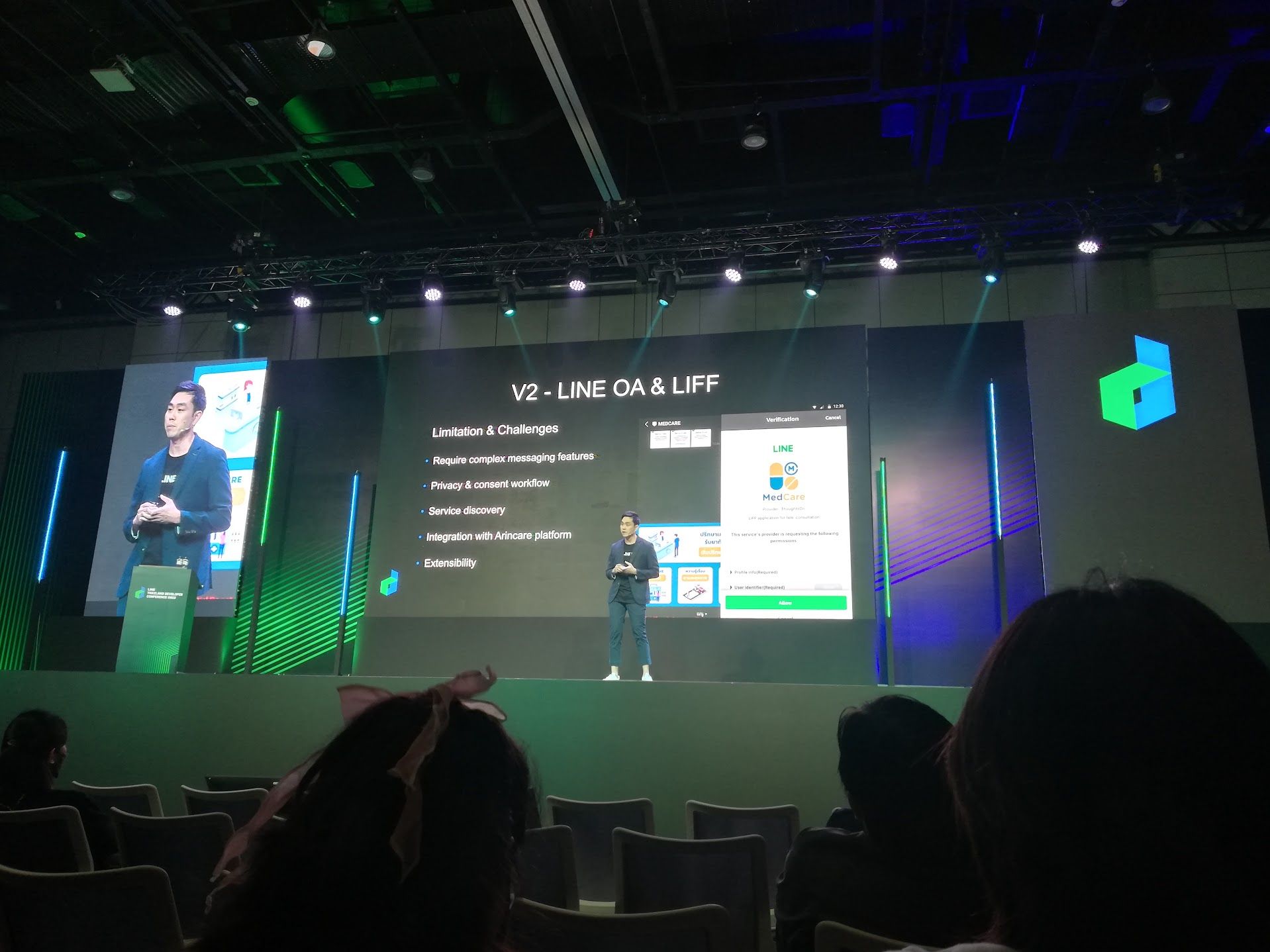
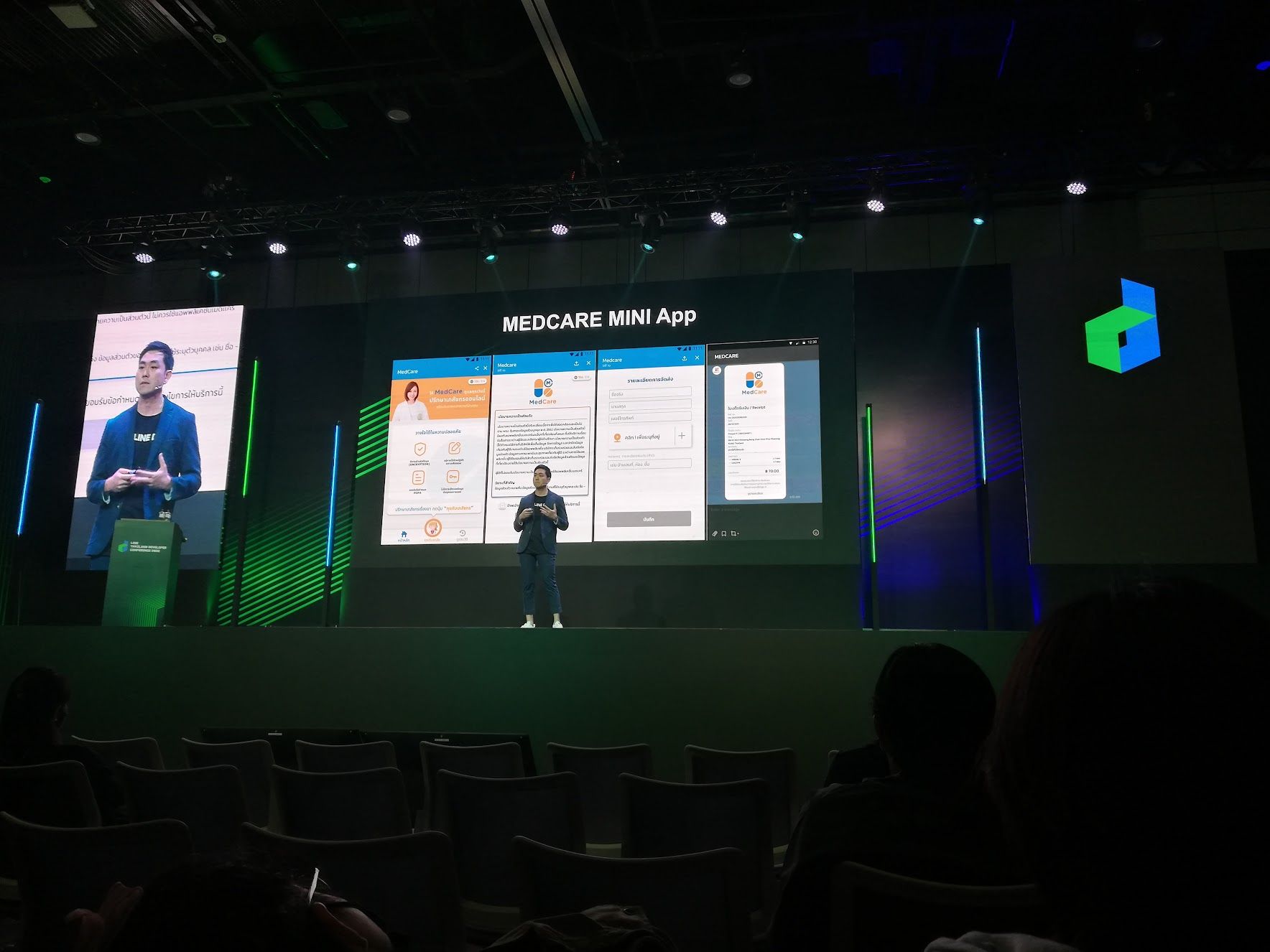
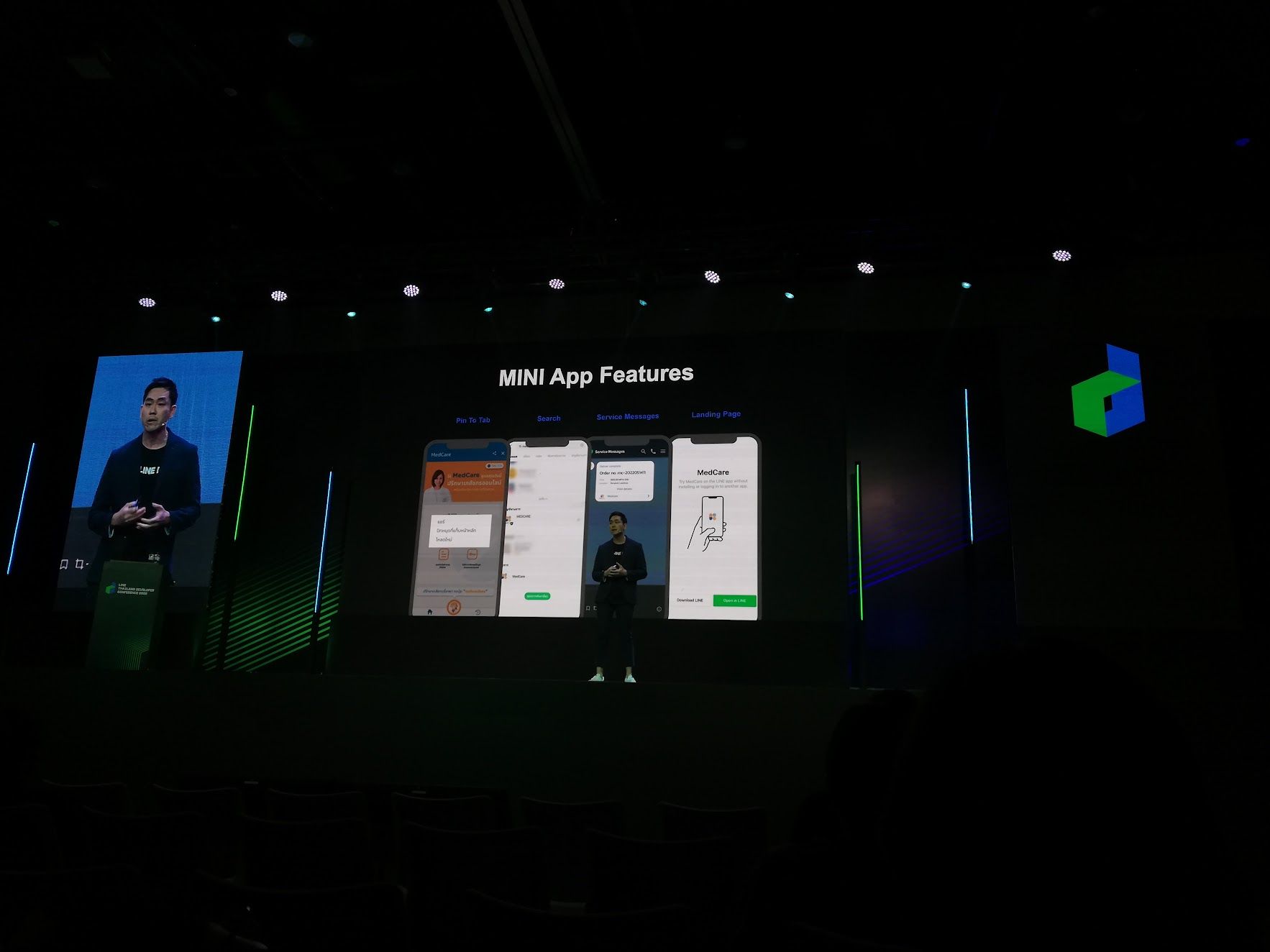
จนมาเป็น v2 เป็น LINE OA ที่มี LIFF คนเริ่มเข้ามาใช้ และ health card เป็นเรื่องละเอียดอ่อนกว่า business กลุ่มอื่นๆ ในรื่องของคนไข้ และบุคลากรทางการแพทย์, privacy เอา service ที่ LINE provide มาต่อยอด เพิ่ม achive goal เป็น Mini App ดูว่ามีอะไรให้ใช้ ทำให้จัด technical design ใหม่หมด



การเปลี่ยนจาก LIFF ไป Mini App ใช้ code ชุดเดียวกันได้เลย แค่เปลี่ยน config เท่านั้นเอง
ส่วน service LINE Messaging API ใช้ LIFF token ขอ notification token ส่งให้ user ได้ 5 ครั้ง เพราะ workflow ค่อนข้างละเอียด
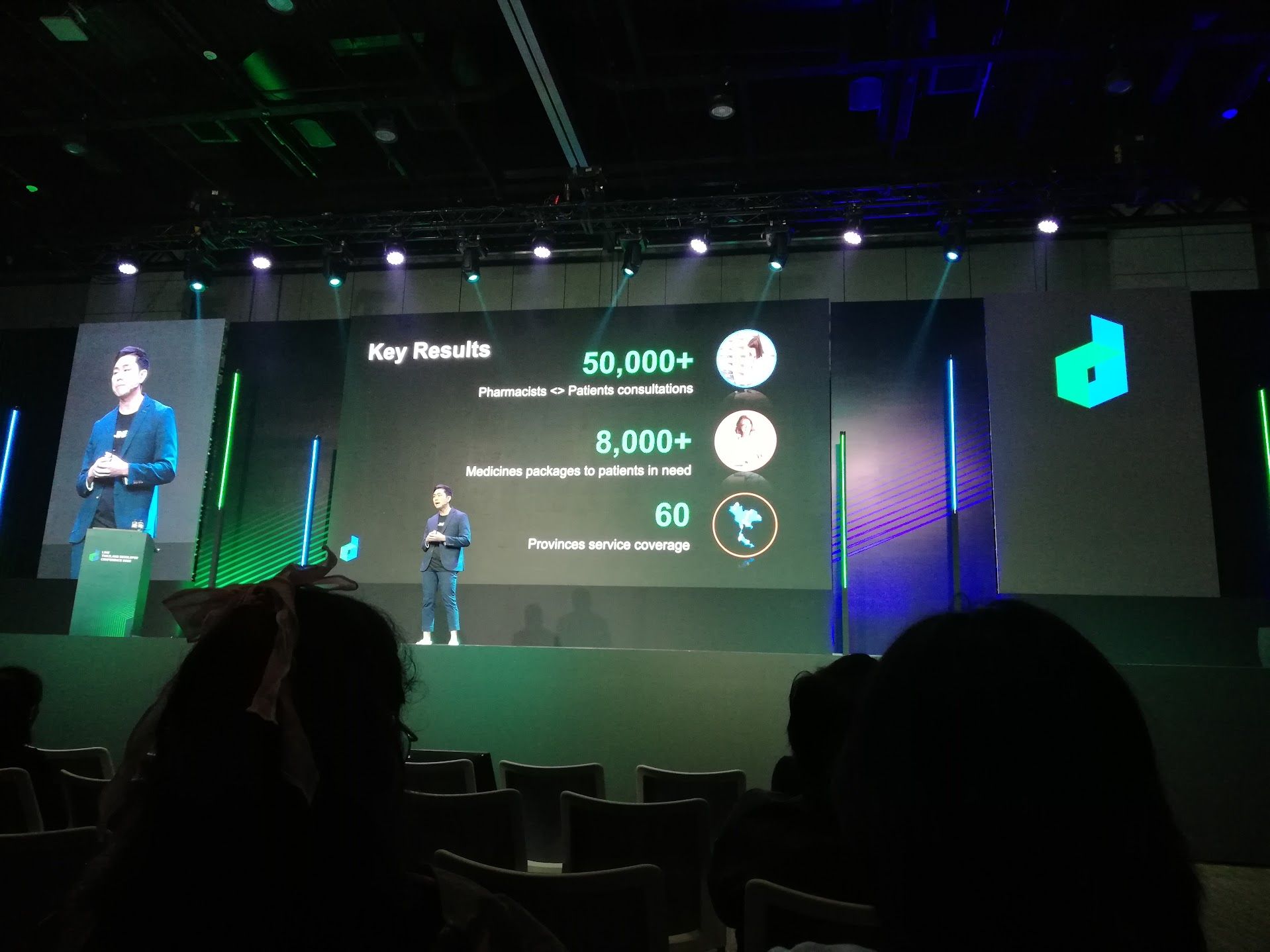
Key Result : เกิด impact กลุ่มเปราะบางขอความช่วยเหลือ เช่น กลุ่มคนพิการ ลูกหลายไม่สามารถมาเยี่ยมได้ในสถานการณ์โควิด ก็เลยไป support เขา และเป็นการรักษาใจด้วย ให้กำลังใจและห่วงใยกัน


Lesson Learn : LINE Platform ทีมที่เล็กควรอยู่ใน platform ที่ถูกต้อง จะสามารถ scale ต่อไปได้ และส่ง core value ไปให้เขา อย่าง Arincare ช่วยย่นระยะห่างระหว่างคนไข้กับบุคลากรทางการแพทย์

Newest LINE Beacon Technology & Solution by Social Lab
— Chatpawee Trichachawanwong, CEO, Social Lab
— Aeknarin Sirisub, LINE API Expert
และแล้วก็ได้เจอพี่ซีตัวเป็นแล้วอ่ะ น้ามตาจาไหล ฮืออออ

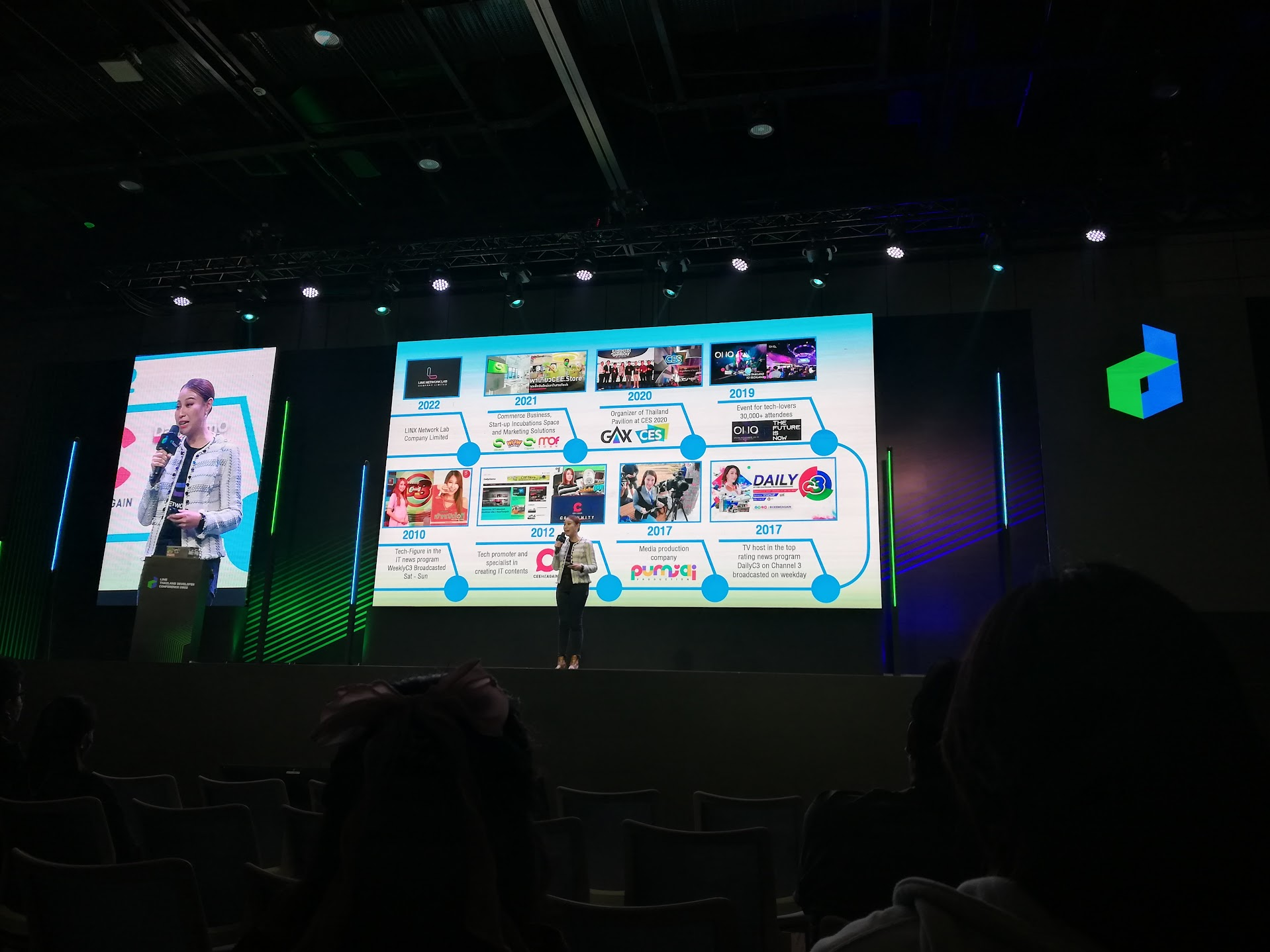
อันนี้พี่ซีเล่าประวัติตัวเองคร่าวๆ หลายๆคนน่าจะรู้จักและติดตามพี่ซีกันอยู่แล้วเนอะ เห็นพี่เขามาเป็นสิบปีแล้ว สิ่งที่พี่เขาชอบคงหนีไม่พ้นเทคโนโลยีและ gadget ต่างๆ เรียกได้ว่ารักและหลงไหลกันมันมากๆ

พี่เขาเองก็มีหลายๆบริษัท ปีนี้เปิดบริษัท Linx Network Lab เกี่ยวกับ platform และ AI Development ใน session นี้เรามาโฟกัสที่อันนี้กันเนอะ
จากประสบการณ์ในการทำ content มายาวนาน ตัว content จะเติบโตเป็นอะไรได้บ้าง ซึ่งพี่เขามองว่าเติบโตเป็น data มหาศาลนั่นเอง
บริษัท Linx Network Lab ทำอะไร? เป็นบริษัท big data utilization และ analytics มี 3 goal หลัก คือ Consultant & Incubation, Platform Development และ AI & Blockchain Development
ความ Seamless : user เขาเข้าใจง่ายเพียงพอหรือไม่
แนะนำอุปกรณ์ B-LINX
โดยคุณเอก LAE จ้า เชื่อมต่อ LINE OA และ LINE Beacon ด้วยอุปกรณ์ตัวนี้ มีจุดเด่น 6 ข้อ คือ

- ใช้ chipset ของ Nordic และใช้ Bluetooth Low Energy 5.1
- รับสัญญาณได้ไกลถึง 25 เมตร รองรับเวลา user เดินเข้ามา
- สามารถ custom solution ได้อย่างง่ายดาย
- จุดเด่น strong แบบ external storage เก็บข้อมูลได้หลายครั้ง
- คลื่นความถี่มีความเสถียร
- design เป็นสี่เหลี่ยม ง่ายต่อการติดตั้ง มีความสวยงาม
มีความ sample ลดภาระของคน สามารถ connect เขาเพื่อสร้าง experience ให้ดีที่สุด, ง่ายต่อการนำ data ไปใช้อย่างไร และเอา data ไปทำ campeign ต่อได้อย่างไร
การเชื่อมต่อ เชื่อมต่อด้วยการเปิด bluetooth และส่ง data ไปที่ server เพื่อนำไปประมวลผล แล้วส่งกลับมาที่ user
Usecase :
- smart retail : เขาต้องรู้ว่าลูกค้าคนนี้ชอบอะไร
- smart life
- smart city
Demo
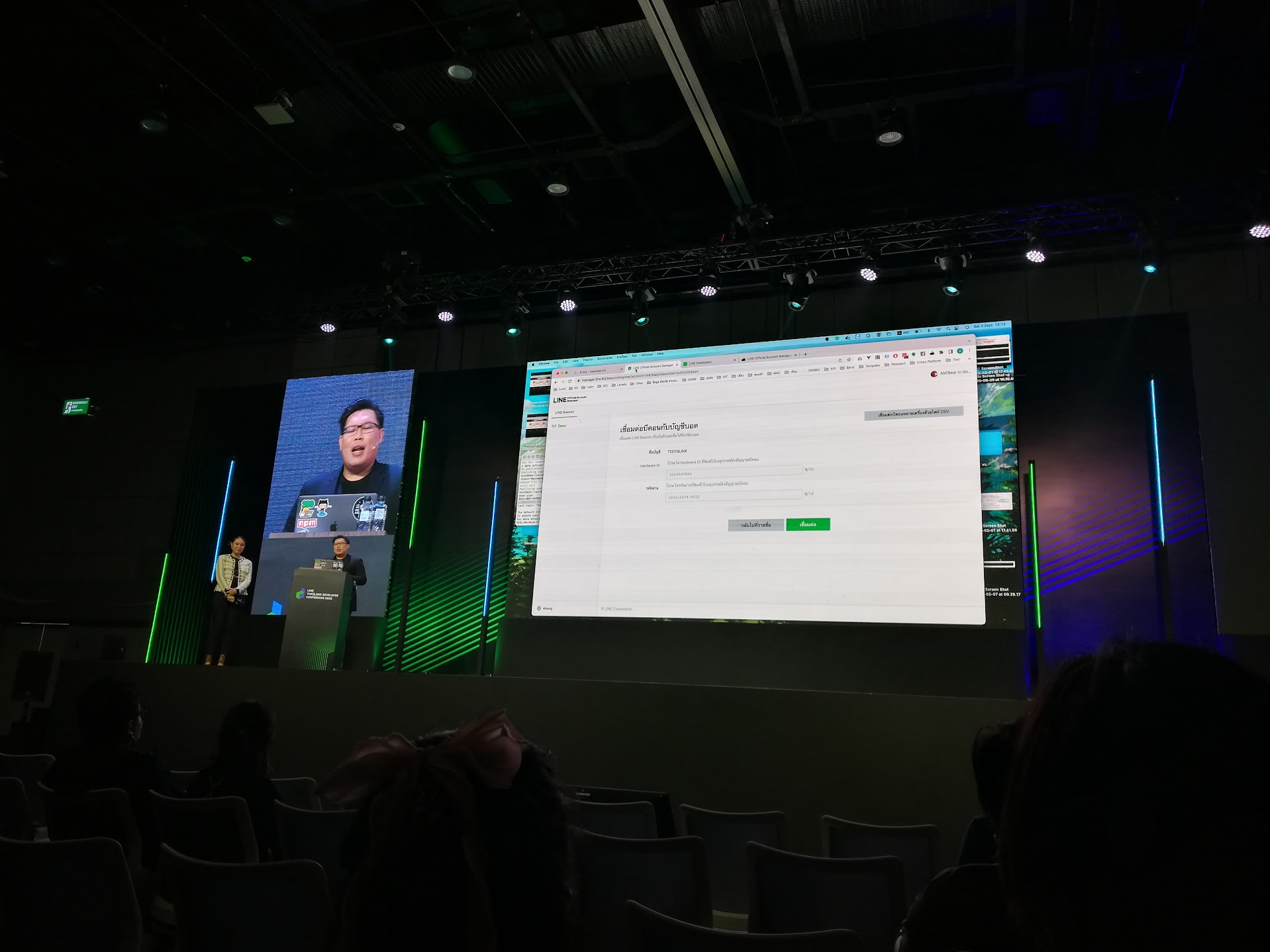
เมื่อเรามี LINE OA และอุปกรณ์ เจ้า B-LINX ครบแล้ว สามารถติดตั้งเสร็จได้ใน 5 นาที
ก่อนอื่นเข้ามาเชื่อมเจ้า B-LINX กันก่อน โดยใช้ hardware id กับ hardcode และเชื่อมต่อได้เลย

แต่สถานการณ์เริ่มไม่ไว้วางใจ จะเสร็จทัน 5 นาทีไหมนะ

แต่ก็กลับมาได้ โดยไปสมัคร LINE Dev เพื่อเชื่อมต่อ Beacon กับ LINE

เอา webhook มาใช้ อย่าลืมกด use webhook ด้วยนะ

สุดท้าย คุณเอกเขาก็ได้ทำสำเร็จ เหลือเวลาประมาณนาทีเศษ ๆ เท่านั้น

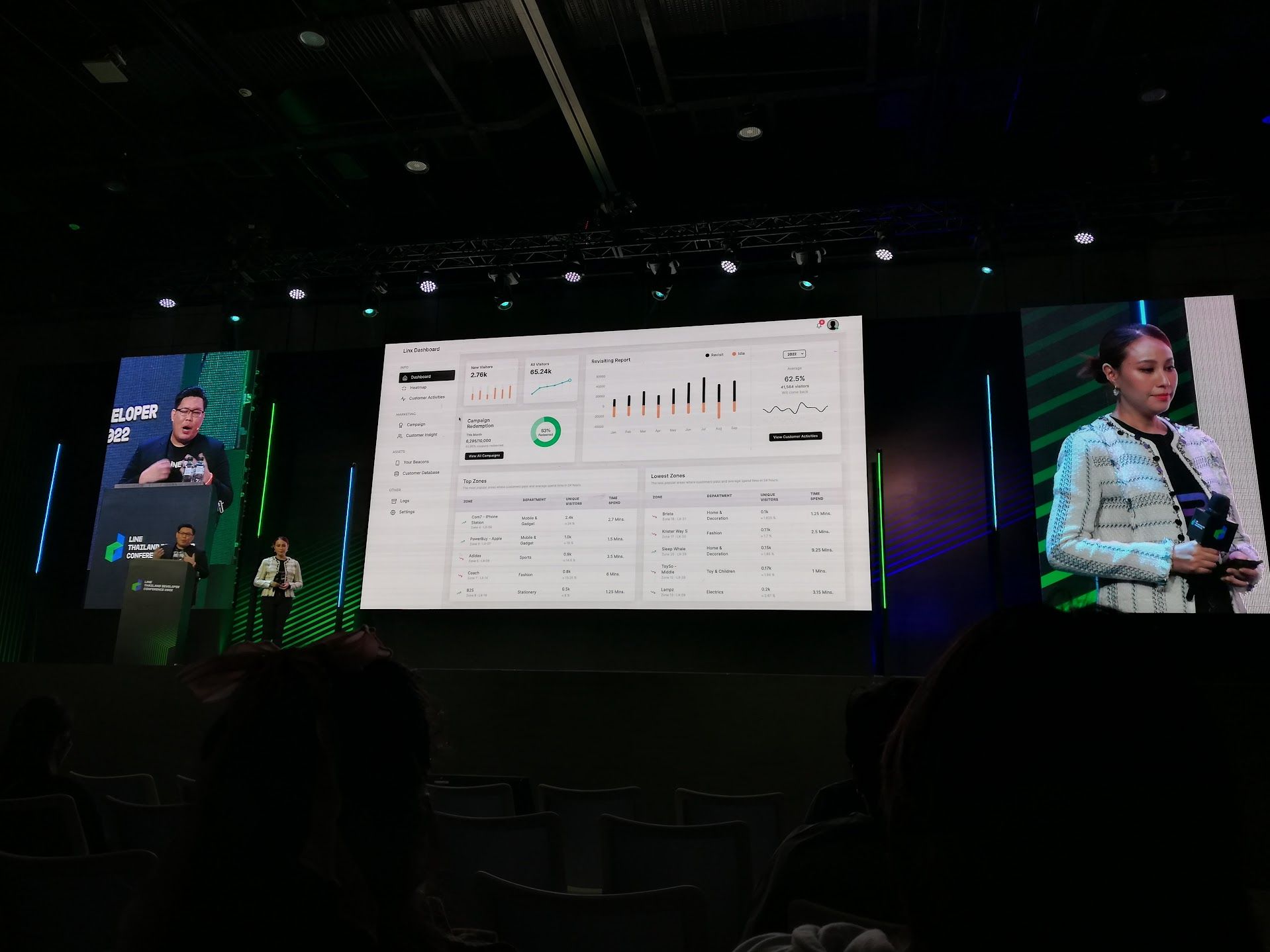
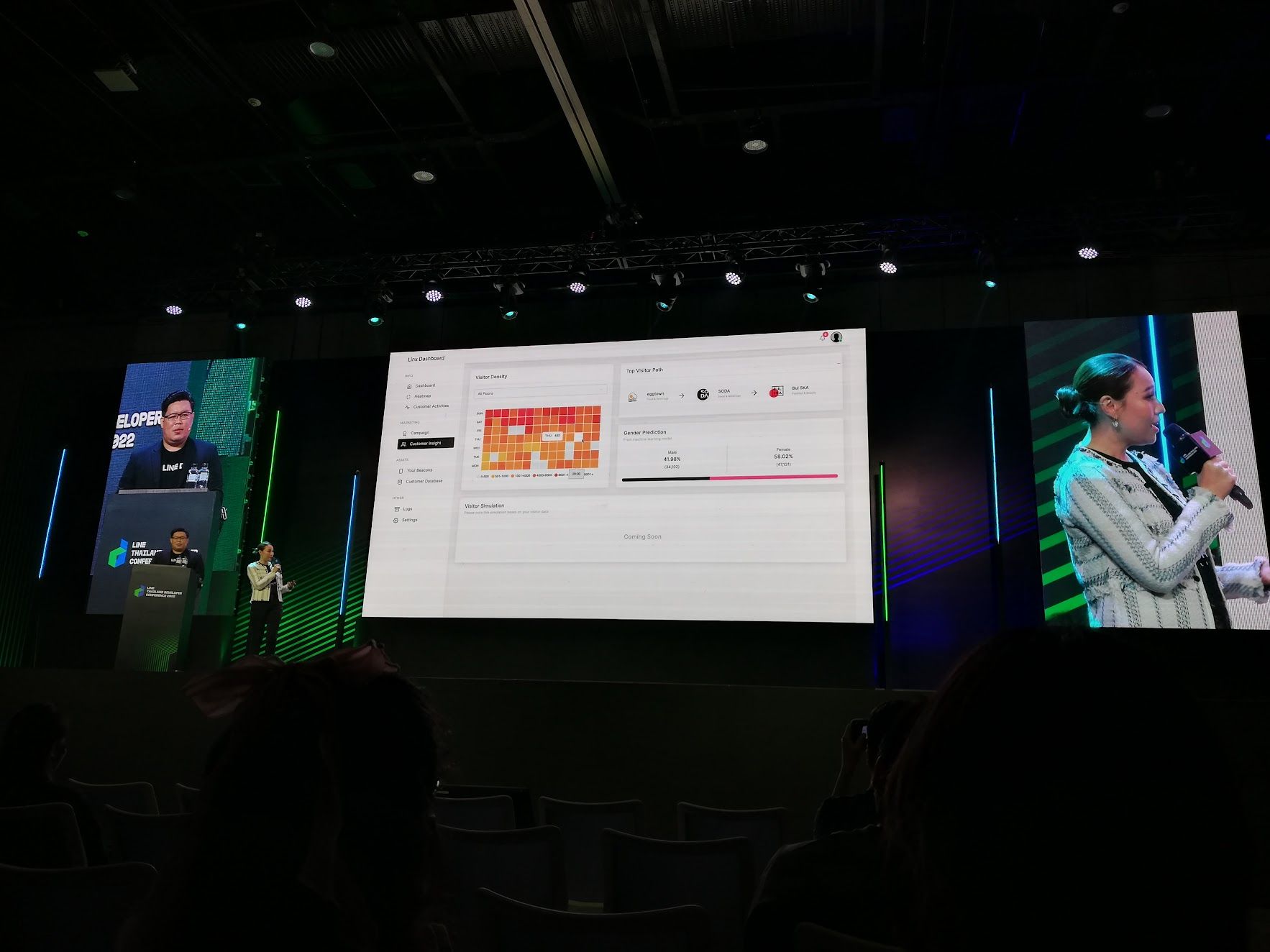
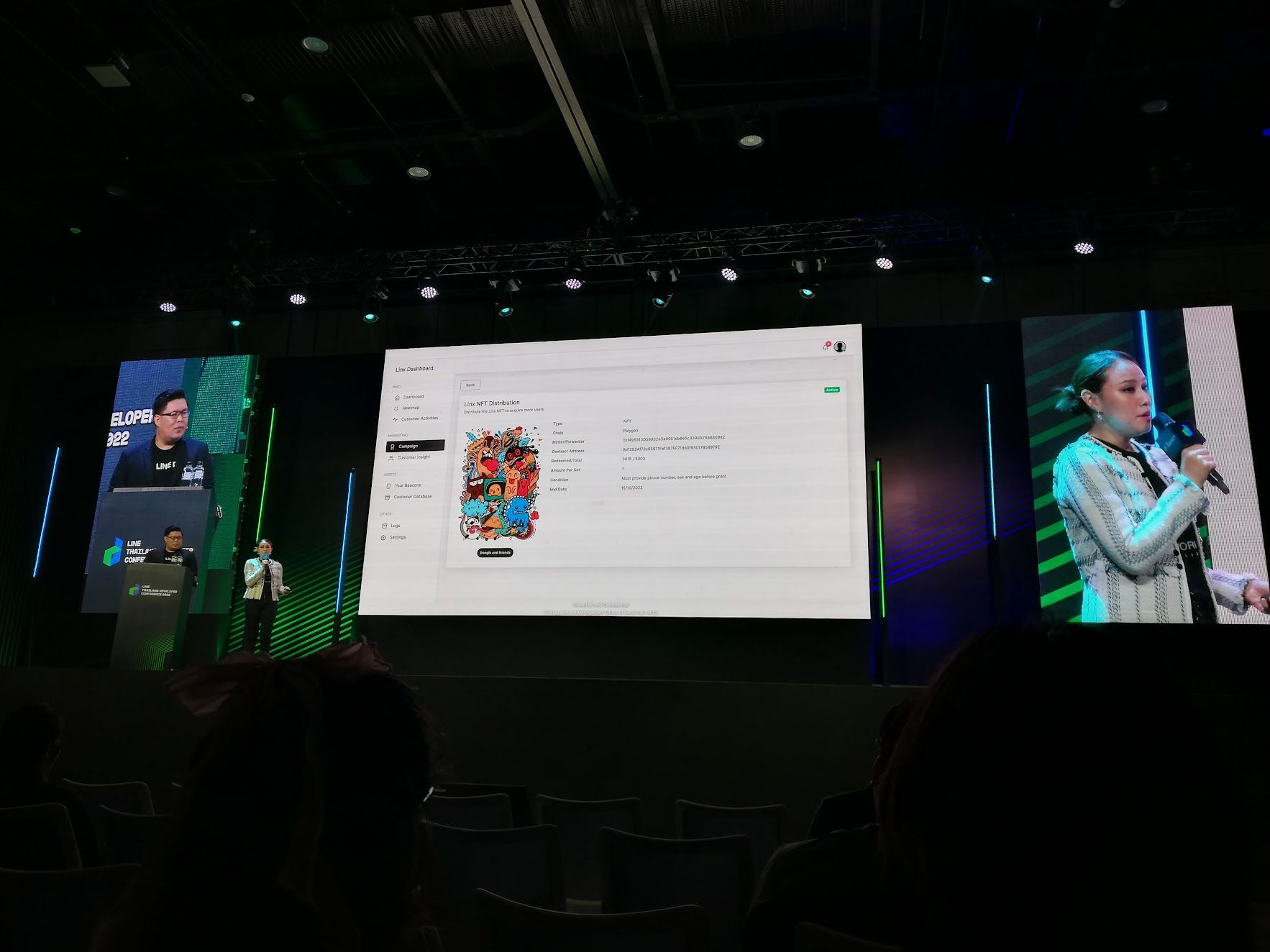
สุดท้าย ทางพี่ซีมองว่า B-LINX ไม่ได้เป็นการแค่ขายเครื่อง แต่เป็นการขาย solution มี dashboard ดูข้อมูล สามารถส่ง questionare ไปให้ user ได้ เอาไปติดในห้างเพื่อสร้าง sampeign ในการเล่นกับ user ได้ มีเชื่อมกับ blockchain โดยการแจก NFT (ตัวอย่างเป็น NFT ที่ใช้เชน Polygon นะ)
และอยากนำเจ้า B-LINX สร้าง impact เช่นใช้ในเรื่อง smart city



note : ตอนช่วงแรกๆพี่ซีบอกว่าตื่นเต้นมาก แต่หลายคนไม่เชื่อ เพราะพี่ซีขึ้นเวทีหรืออะไรต่าง ๆ มาเยอะ เราเชื่อแหละว่าพี่เขาตื่นเต้นจริงๆนะ ระหว่างนั้นคุณพี่เขาก็หยอกมุขต่าง ๆ นานา ไปเรื่อยๆ
ปล. เราเคยเจอพี่ซีรอบนึง แต่เปงงานแบบ visual แหละฮับ

ทำความรู้จักเจ้า B-LINX เพิ่มเติมที่นี่เลย ตัวอุปกรณ์ขนาดเล็กมากๆ เห็นที่บูธ แต่ไม่ได้ถ่ายรูปไว้

ทานข้าวเที่ยงแปป เราเองก็ไปตามบูธเพื่อรับแต้ม แต่คนยังเยอะ เลยได้ไปของ LINE Shopping ก่อน มีเว็บให้เราลองเล่นว่าเอ้อออ เราจะกดซื้อของในนั้นได้อย่างไร แล้วก็ได้โค้ดมา redeem ได้อีก 1 แต้ม
แต่เนื่องจากมี workshop ตอนบ่ายโมง เลยรีบกินข้าวให้ไวที่สุด

พอกินเสร็จ ก็ไปที่บูธอื่น ๆ ต่อ เพราะยังพอมีเวลาเหลือ บูธของ DEVIO ก็คือเล่นกับตัว DEVIO เปิด Bluetooth และ Location เชื่อมต่อกับ LINE งี้ พอเชื่อมต่อเสร็จถ่ายรูปอัพบน Facebook แล้วก็กดไลค์เพจเขาด้วยงี้
เราเลยลง Twitter อีกรอบนึง ขายน้องฟลออีกแล้ว 555
พาน้องฟลอมาอวดโฉม #StockerDAO#LINEDEVCONF2022 #ThePowerOfPlatformAndCommunity #LINEDEVTH pic.twitter.com/ejOYolWXTX
— Minseo | Stocker DAO (@mikkipastel) September 3, 2022
และการอัพรูปอะไรแบบนี้ใน Facebook เนี่ย ทำให้เจอกายและโป่งในเวลาถัดมา เพราะไถฟีดไปเจอพอดี 555
ส่วนบูธของ B-LINX ก็มี kahoot ไว้เล่นกับบอทแหละ แล้วตัวน้อง B-linx ตัวเล็กกะทัดรัดมาก (แต่ไม่ได้ถ่ายรูปมานะ) คำตอบก็อยู่ใน session แหละ วัดความจำกันหน่อย 555
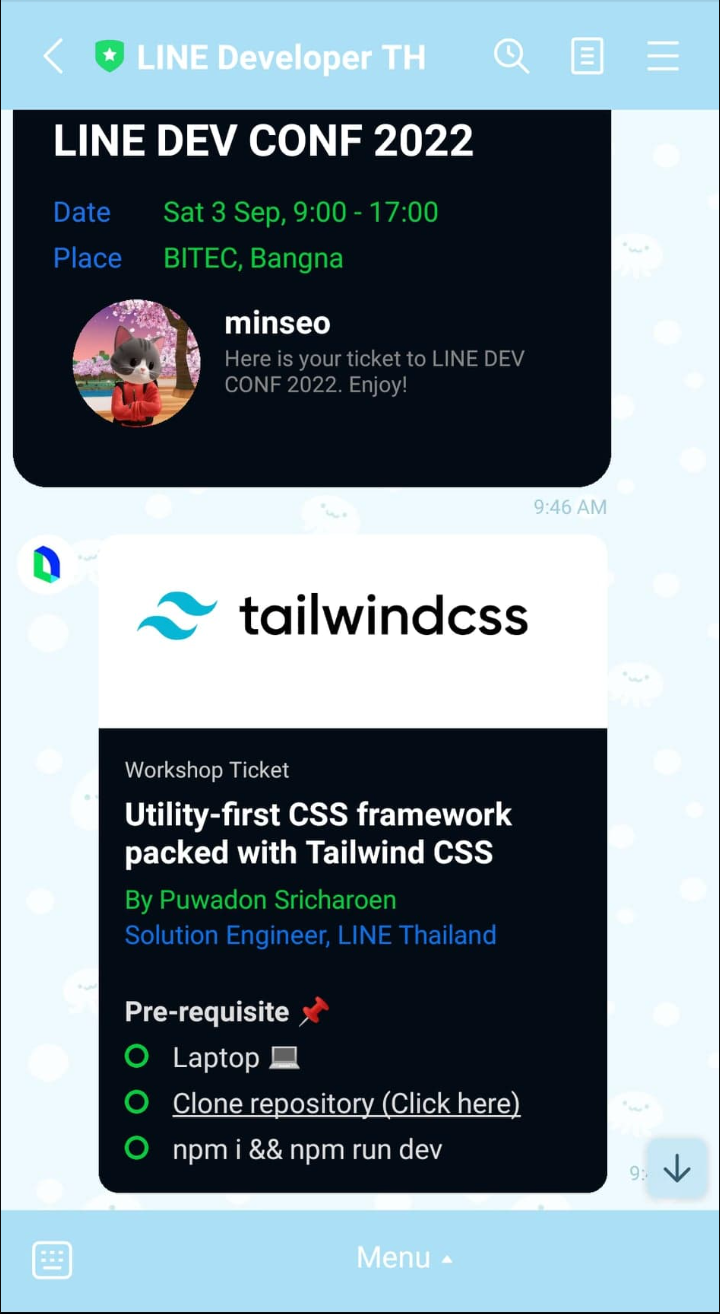
Workshop: Utility-first CSS framework packed with Tailwind CSS
เมื่อถึงเวลาบ่ายโมง ก็ได้เวลาเข้าไป workshop ทบทวนการใช้ Tailwind CSS ของเรา อันนี้ต้องจองก่อนนะ ซึ่งค่อนข้างเต็มไวอยู่นะเท่าที่ลองถามหลาย ๆ คนมา
อันนี้บัตรเข้า workshop จะบอกวิธีการเตรียมตัวของเรา

ห้อง workshop จะเป็นประมาณนี้ และแน่นอน เป็นรูปเดียวที่ถ่ายมา ในห้องนี้ 555

ในส่วน workshop ต่างๆของงานนี้ จัดโดยทีม beehive team เป็นหนึ่งในทีม Engineering ของทาง LINE Thailand นั่นแหละ
ซึ่ง workshop นี้ จะแนะนำ Tailwind CSS เบื้องต้น วิธีการใช้งาน และทำไมมันถึงเหมาะกับการทำงานเป็นทีม
ที่ห้องมีปัญหาขลุกขลักนิดหน่อย เนื่องจากสถานที่ไม่ได้ provide internet มาให้ ทางเราเลยใช้ WiFi ของ AIS ไป
ตัว Github ดูจากในนี้ได้เลย
เนื่องจากเวลาที่มี ไม่ถึงชั่วโมง ก็เลยไปค่อนข้างไว ทางนี้เกือบไม่ทัน เลยไม่ได้ปิด macbook ไว้ เลยเป็นที่มาของ การที่ใช้ macbook เป็น powerbank เนื่องจากแบตมือถือแทบไม่เหลือแล้ว
ในส่วนเนื้อหาทางเราขอเล่าแยกอีก blog นึงดีกว่า ตามความตั้งใจก่อนมางานนี้ 555 เผื่อใครอยากอ่านเนื้อหาเจ้า Tailwind CSS แบบเพียว ๆ + เราไปทบทวนเพิ่มเพื่อให้เนื้อหามันแน่นขึ้นนะ
(บล็อกเสร็จแล้วจะมาอยู่ตรงนี้นะ)
LINE SHOPPING API Integration
— Sawapop Tuamsang, CEO, Zortout
อันนี้เข้าไม่ทัน เนื่องจากไปเข้าห้องนํ้าแล้วเวลามันก็มีความเหลื่อมกันแหละ แหะ ๆ

ตัว status data ต่าง ๆ ของ LINE MyShop จะเป็นข้อมูลที่อยู่ในรูปแบบของ json นะ
ตัว webhook รับข้อมูลเมื่อมี trigger ต่าง ๆ ที่ได้รับจาก event ของ myshop เช่น การเปลี่ยนแปลงสถานะการสั่งซื้อ
มี key ซึ่งจะมี 2 ตัว คือ API Key ส่ง request ในการ get ข้อมูลต่าง ๆ และ secret key ใช้กับตัว webhook ได้มาจากการสร้าง webhook
รายละเอียดมี QR หรือที่บูธของ LINE Shopping จ้า


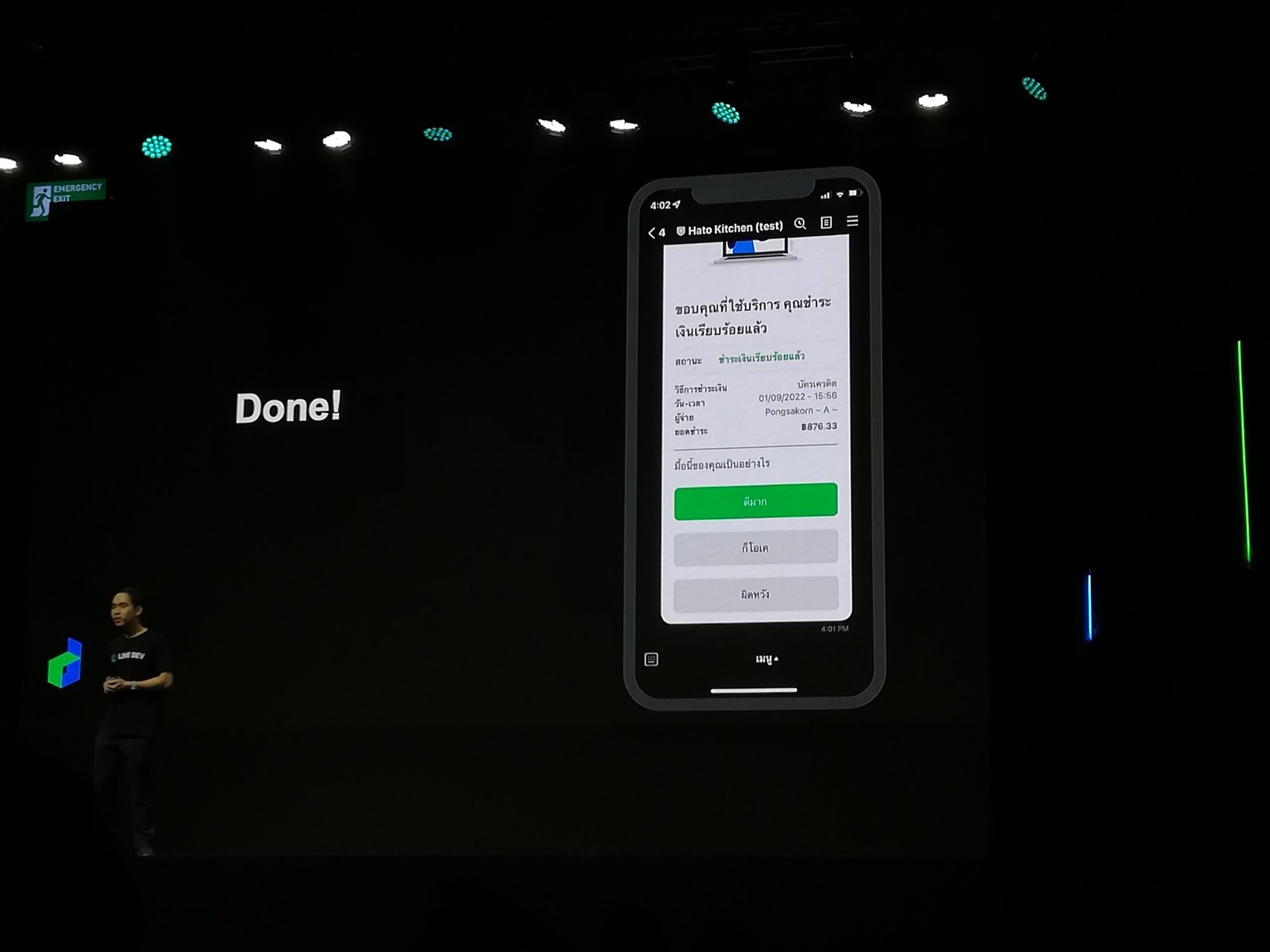
Future of Dining Through LINE API — Pongsakorn Teeraparpwong, Co-founder & CTO, Hato Hub
เป็น session เดียวที่เขียนจบก่อนเพื่อน เพราะเอา macbook มาพิมพ์ ซึ่งยังเปิดค้างจาก workshop แหละ 55555

ประสบการณ์การทานอาหาร ตั้งแต่เด็กจนโตยังคงเหมือนเดิม แม้ว่าจะมีการเปลี่ยนแปลงไป เช่น สถานการณ์โควิด

แล้วเราจะใช้ LINE platform มาช่วยการรับประทานอาหารที่ร้านได้อย่างไรนะ ?
Current Dining Experience
การทานอาหารแบบมีฉากกั้น และ pain point ของคนมาทานอาหารที่ร้าน เช่น เรียกพนักงานมาที่โต๊ะ ของสั่งนานมากยังไม่ได้เลยหิวมาก ไม่อยากได้เมนูกระดาษและจ่ายเงินสด
Future of Dining Experience
เริ่มมีหุ่นยนต์มาเสิร์ฟอาหารแทนพนักงาน, การจัดการ order บางทีคน key ผิด key ถูก, การรับเงินสดจะต้องถูกต้อง และไม่มีการโกง เรื่องเหล่านี้สามารถใช้เทคโนโลยีแก้ให้ได้ experience ที่ดีขึ้น โดยเอา food delivery มาผนวกกับร้านอาหาร จนกลายมาเป็น LINE OA ไม่ต้อง download และ install application อื่นเพิ่ม ใคร ๆ ก็สามารถใช้งานได้ และพัฒนาเว็บ LIFF เพื่อเชื่อมกับ OA ได้
Case study : Hato Dining Dine In
มาแนะนำ hatohub ก่อนหน้านี้ทำ IndiesDisk มาก่อน (อาหารคลีนครัวเขาอร่อยดี) รู้เรื่องการจัดการหน้าบ้าน และช่วยร้านอาหาร มี platform ให้ร้านอาหารสามารถเติบโตได้อย่างรวดเร็วได้
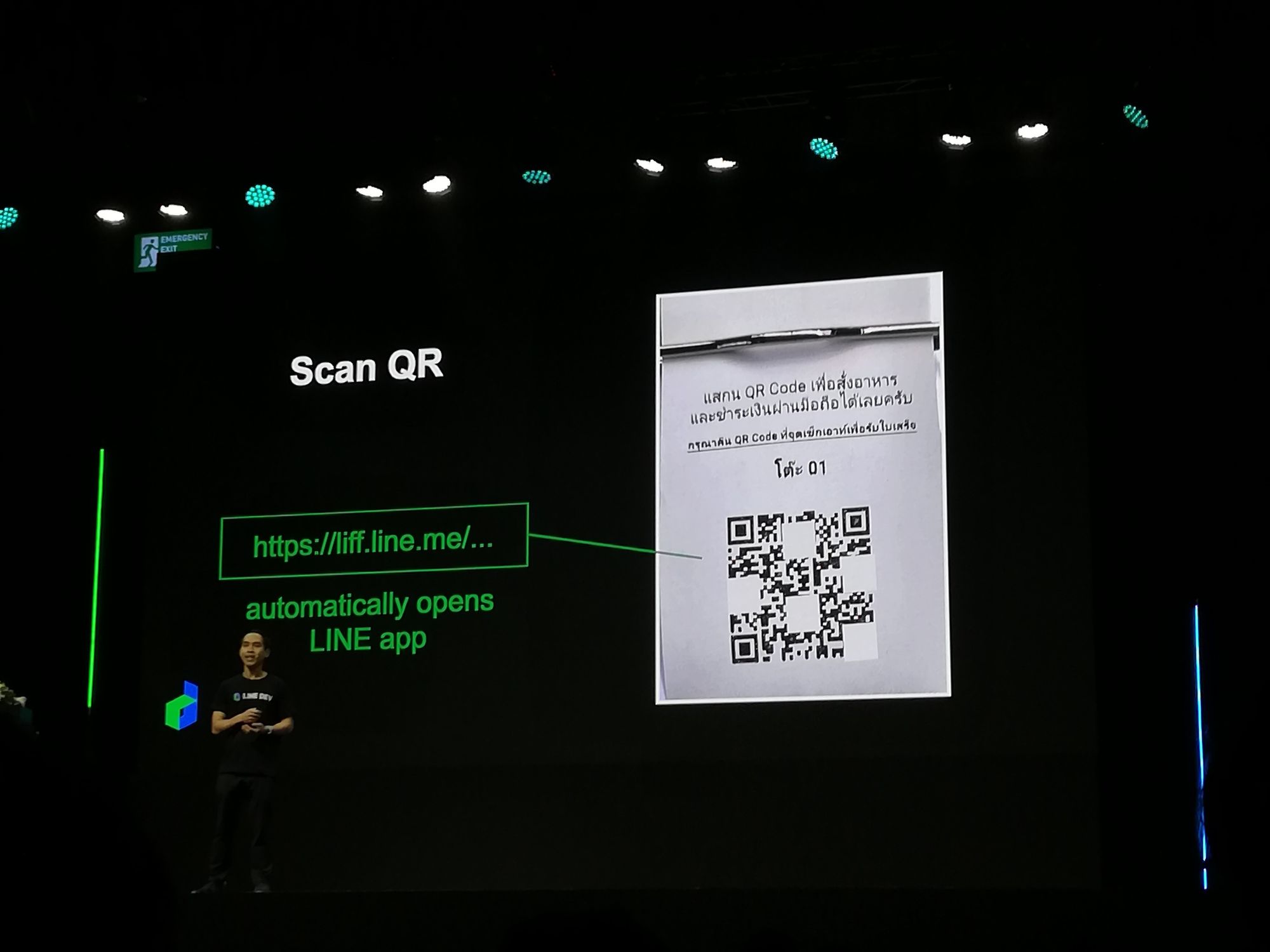
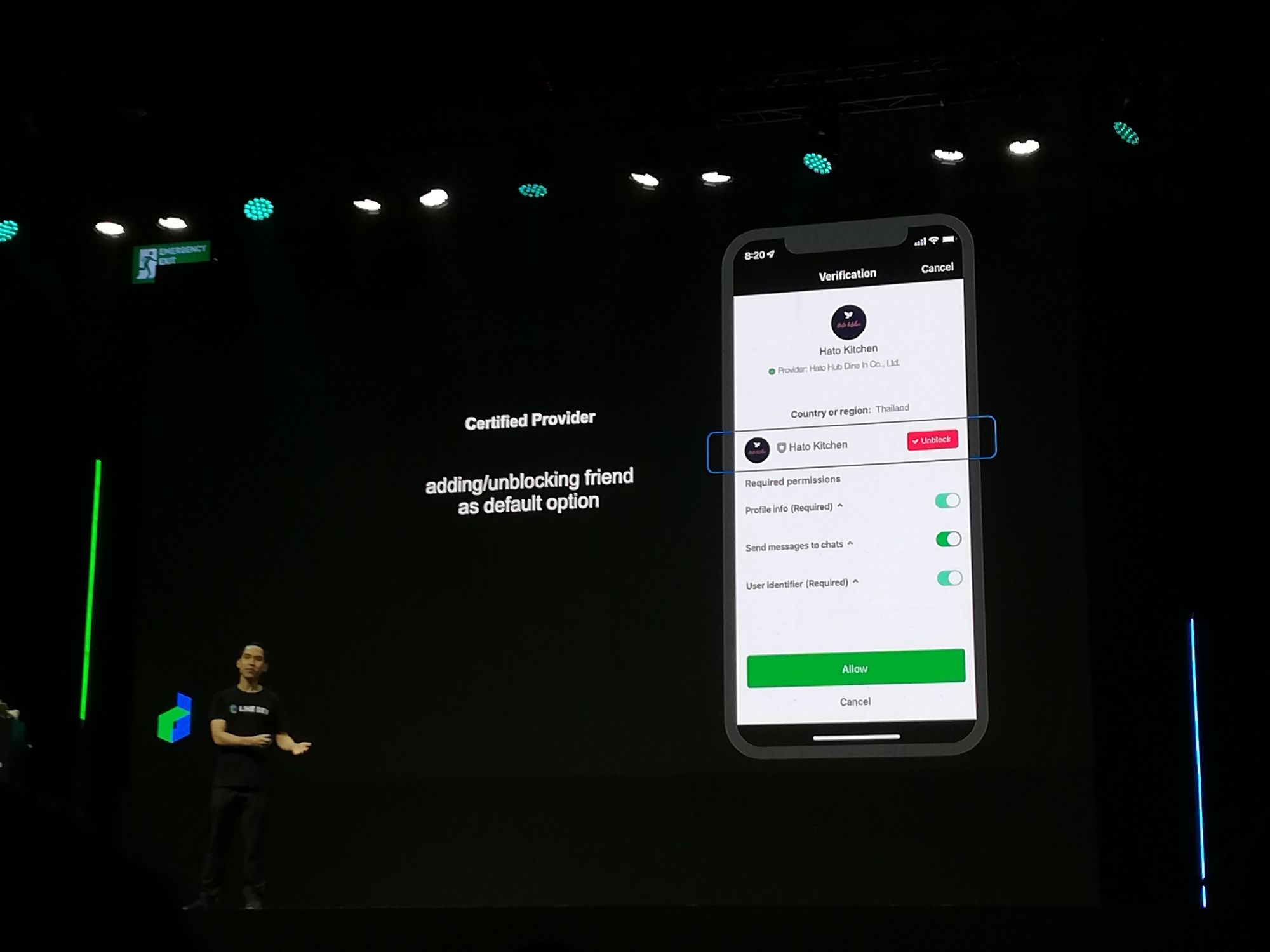
Usecase ก็คือ ลูกค้าเข้ามาที่ร้าน ได้ QR code มาหนึ่งใบ มานั่งที่โต๊ะ จากนั้นเขาก็สแกน เข้า LIFF ซึ่งร้านควรทำ Cerfitied Provider ให้กับ LINE OA ของทางร้านด้วย


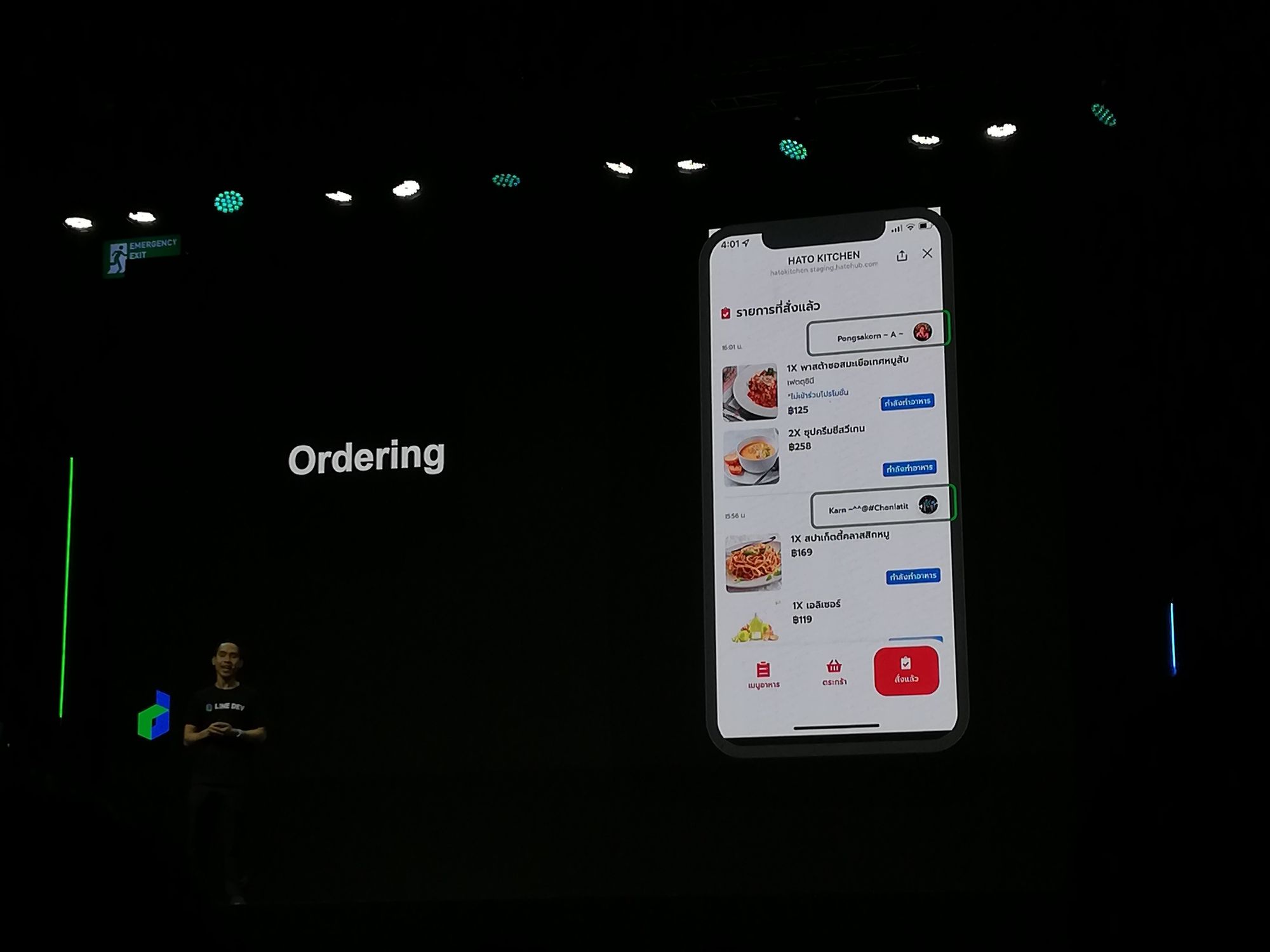
เข้าไปดูเมนู เหมือนในแอพ delivery เห็น order ของเพื่อนด้วย และสามารถ tracking status ของอาหารได้ ถ้าสั่งอาหารใหม่ กดจาก message ใน LINE ได้เลย

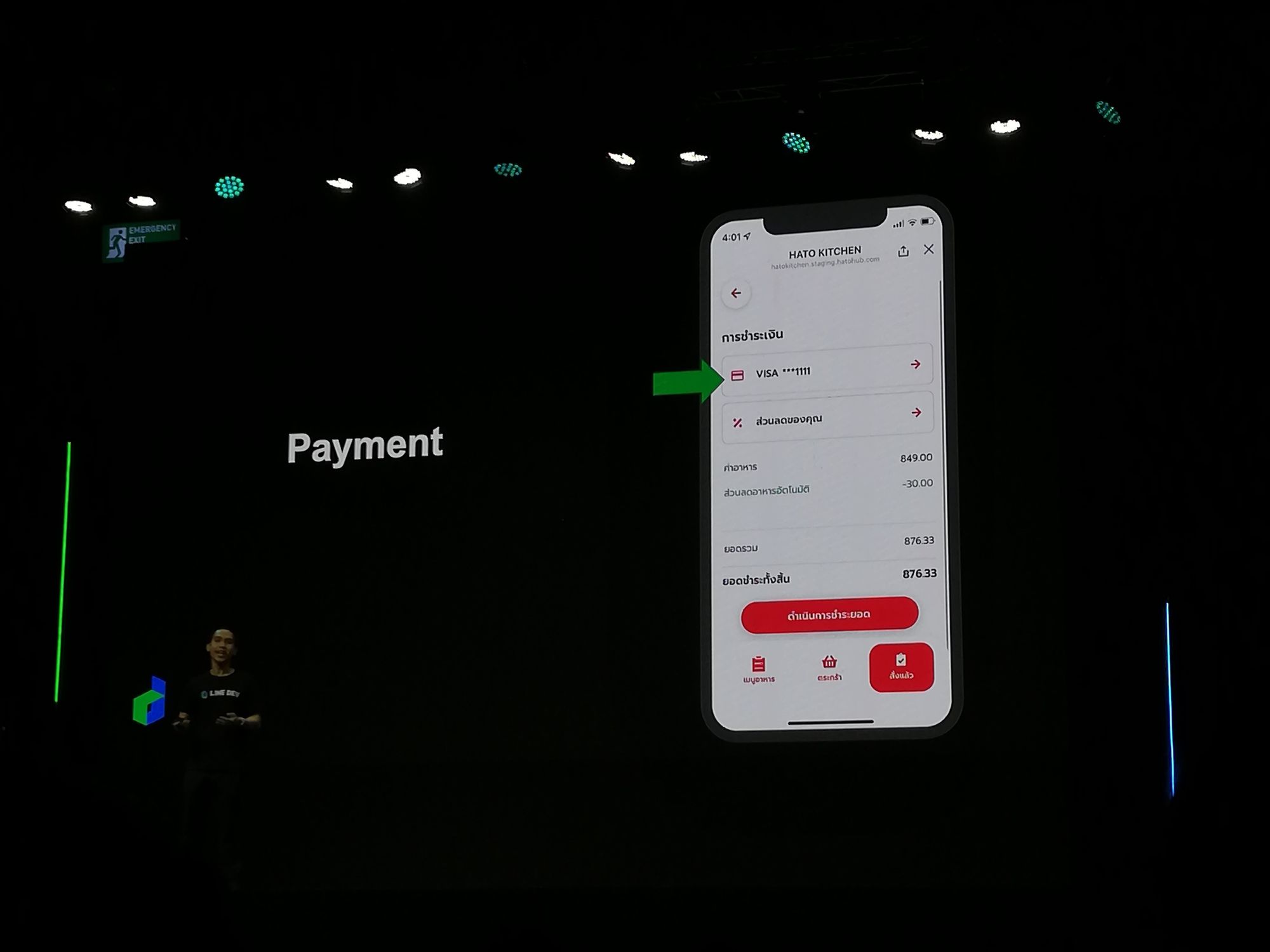
กดจ่ายเงิน payment ตอนนี้จ่ายได้ทั้งโต๊ะ อนาคตแบ่งจ่ายรายคนได้ (ซึ่งเราปกติไปกินข้าวกับทีมก็จะมีคนนึงออกเงินให้ทั้งโต๊ะก่อน แล้วค่อยออกในส่วนที่ตัวเองกินไปอ่ะ)

แล้วเราดูใบเสร็จได้ในไลน์ พร้อม feedback เล็ก ๆ กดให้ได้เลยจากตรงนี้

แก้ pain point ฝั่งลูกค้า และร้านอาหารได้หมดสิ้น


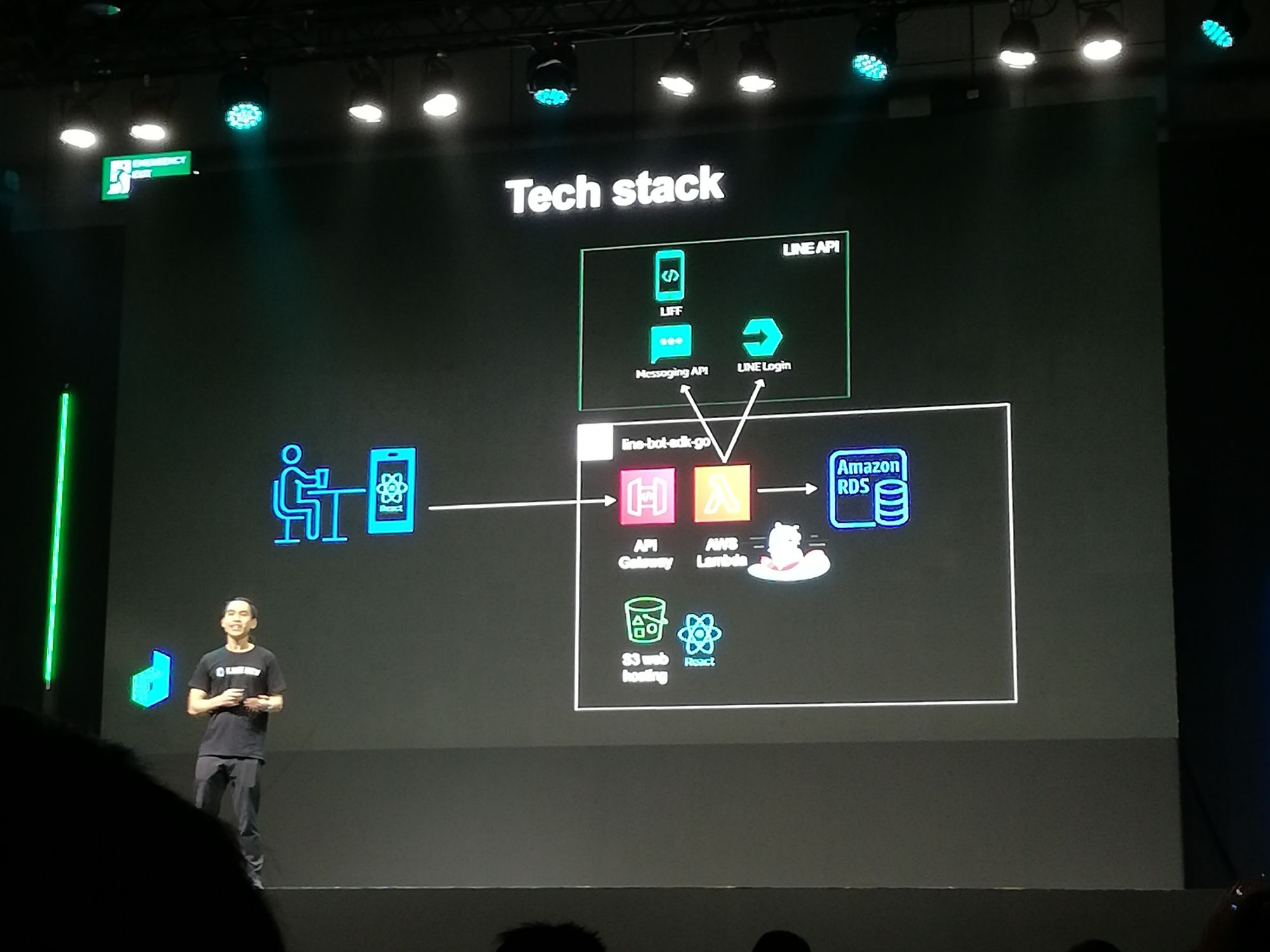
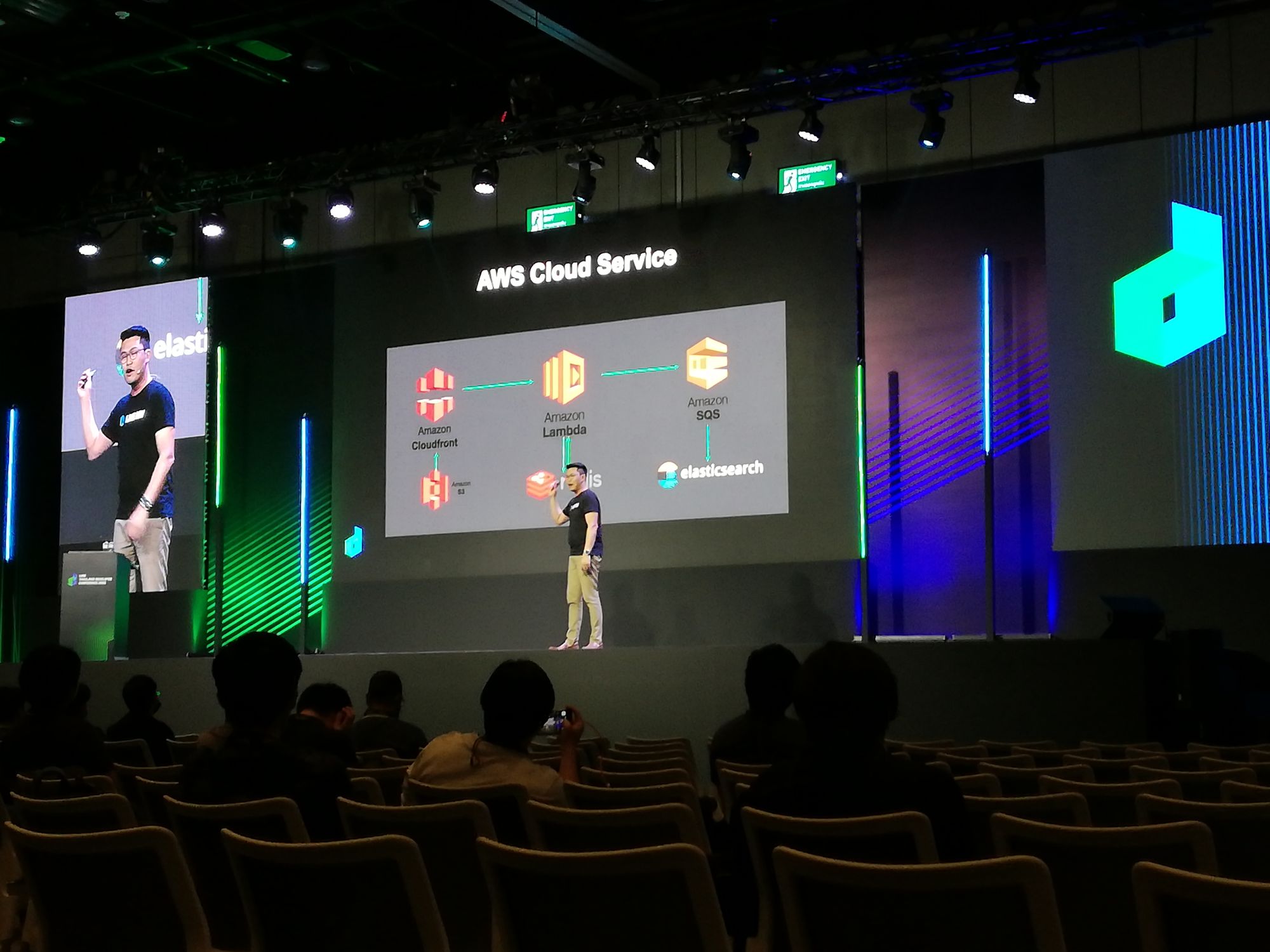
Tech stack ฝั่งลูกค้า หลัก ๆ ใช้ AWS S3 และเว็บหน้าบ้านใช้ React เจ้าตัว Lamda ช่วย scale server ขึ้นลง ตามจำนวน order ในช่วงเวลา และใช้ Go ในการ implement ส่วนหลังบ้าน

Tech stack ฝั่งร้านอาหาร มีแอพ และเชื่อม printer ตัวหลังบ้านใช้เหมือนกัน
Beyond Dining
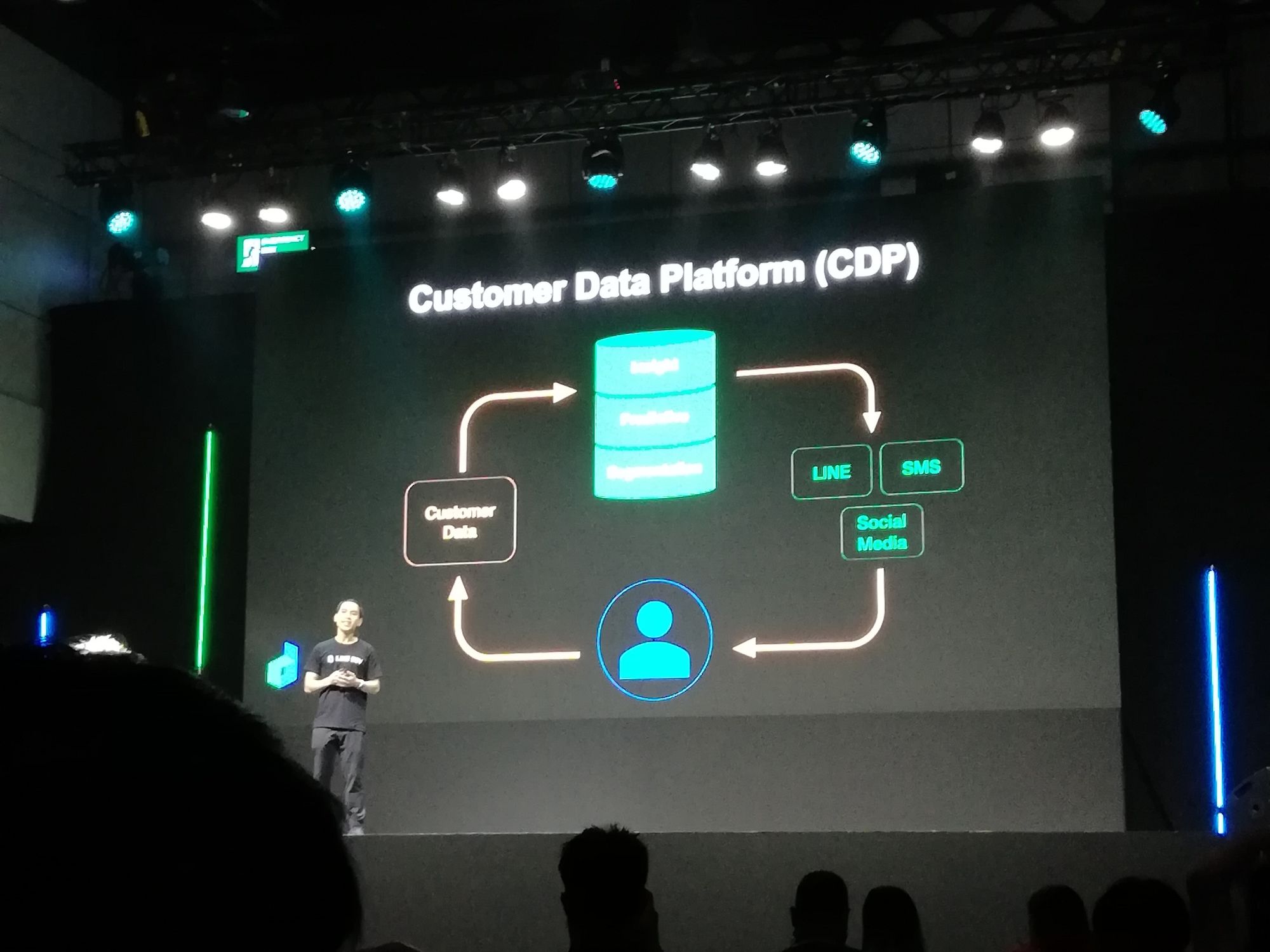
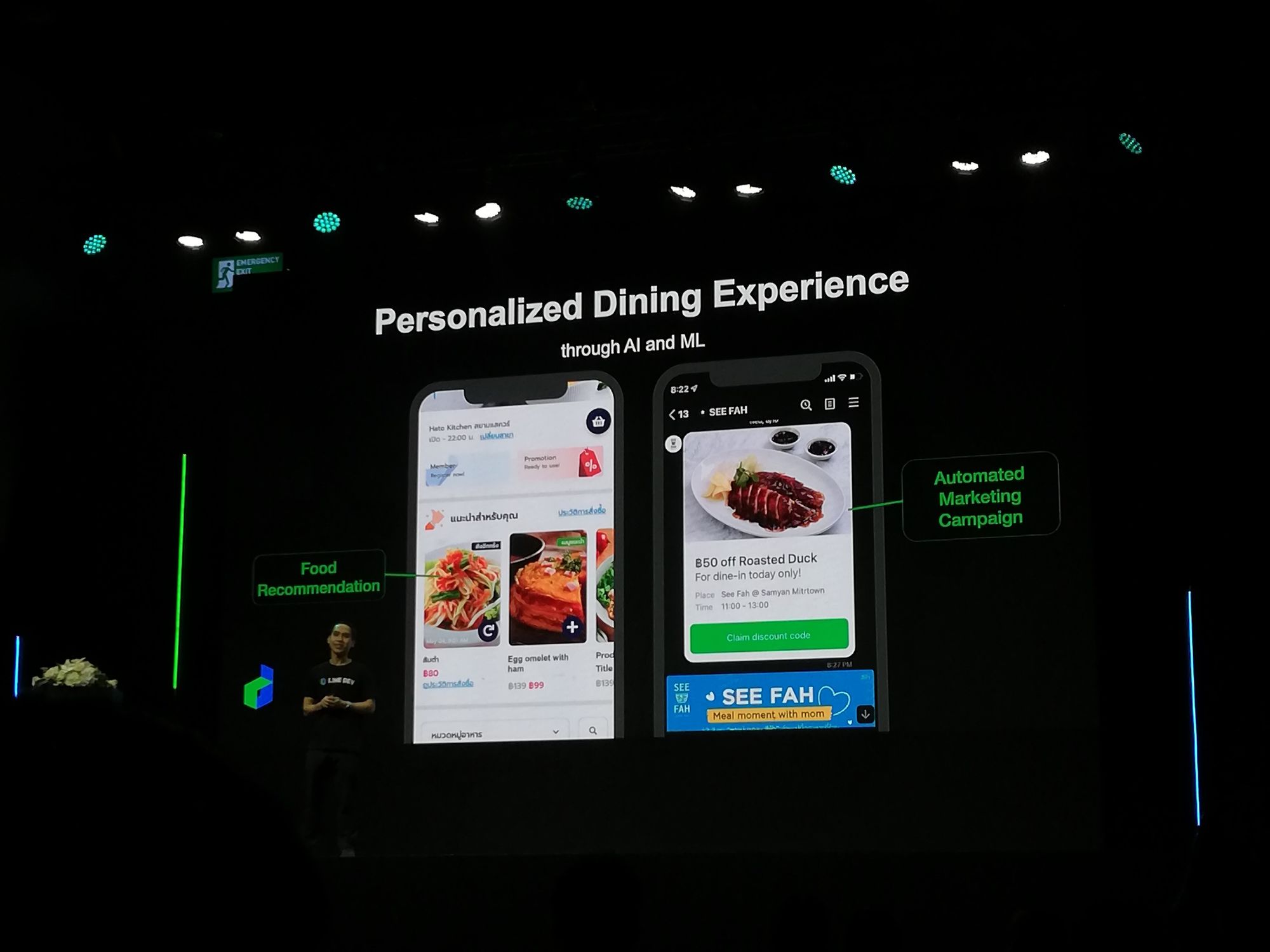
เอาข้อมูลที่ได้มาวิเคราะห์ pattern การกินอาหารของคนนั้น ๆ ได้ ทำให้สร้าง Machine Learning ที่ทำ prediction ได้อย่างแม่นยำได้

สามารถเอาไปทำ personalize ได้ และส่งโปรโมชั่นให้ลูกค้า

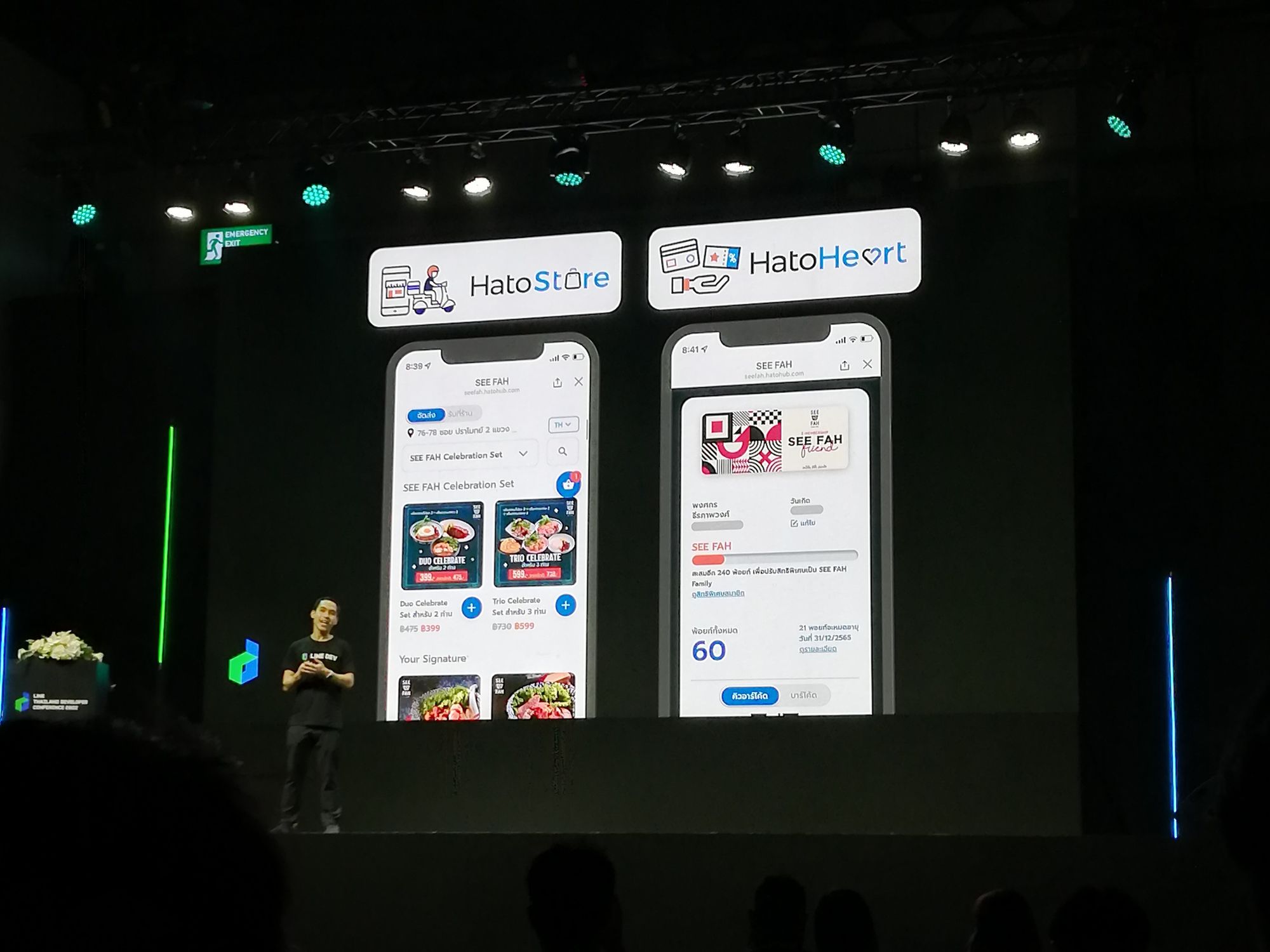
ตัว HatoStore สั่งอาหารได้ ส่วน HatoHeart ทำบริการหลังการขาย

Coffee break ☕️
เนื่องจากบูธ DEVIO ให้ถ่ายรูปลง Facebook อ่ะเนอะ พอไถฟีคก็อยู่เลยว่าใครมางานบ้างเนอะ แน่นอนว่าเราได้เจอน้องที่เคยทำงานด้วยกัน แล้วไม่ได้เจอนานมาก ๆ นั่นคือน้องกายนั่นเอง ก็เลยเม้นทักไปว่ามางานด้วยหรอ เลยนัดเจอตอนเบรกบ่าย แต่ความพีคคือ ทั้งกายและโป่ง คิดว่าเรานั่งอยู่ใกล้ ๆ กัน แต่จริง ๆ แล้ว น้องทั้งสองอยู่ Hall A ส่วนเราอยู่ Hall B เกือบทักผิดแล้วไหมน้อง ๆ 5555555555555555
สุดท้ายก็ได้เจอกันก่อนเบรกบ่าย เพราะน้องทั้งสองย้ายตัวเองมา Hall B นั่นเอง ก็เลยรับขนมและนํ้าชาจากงานมาพูดคุยเม้ามอยต่าง ๆ กันในช่วงเบรก ซึ่งทั้งสามก็งง ๆ ว่า session ต่อไป เข้าอันไหนดีนะ 555555

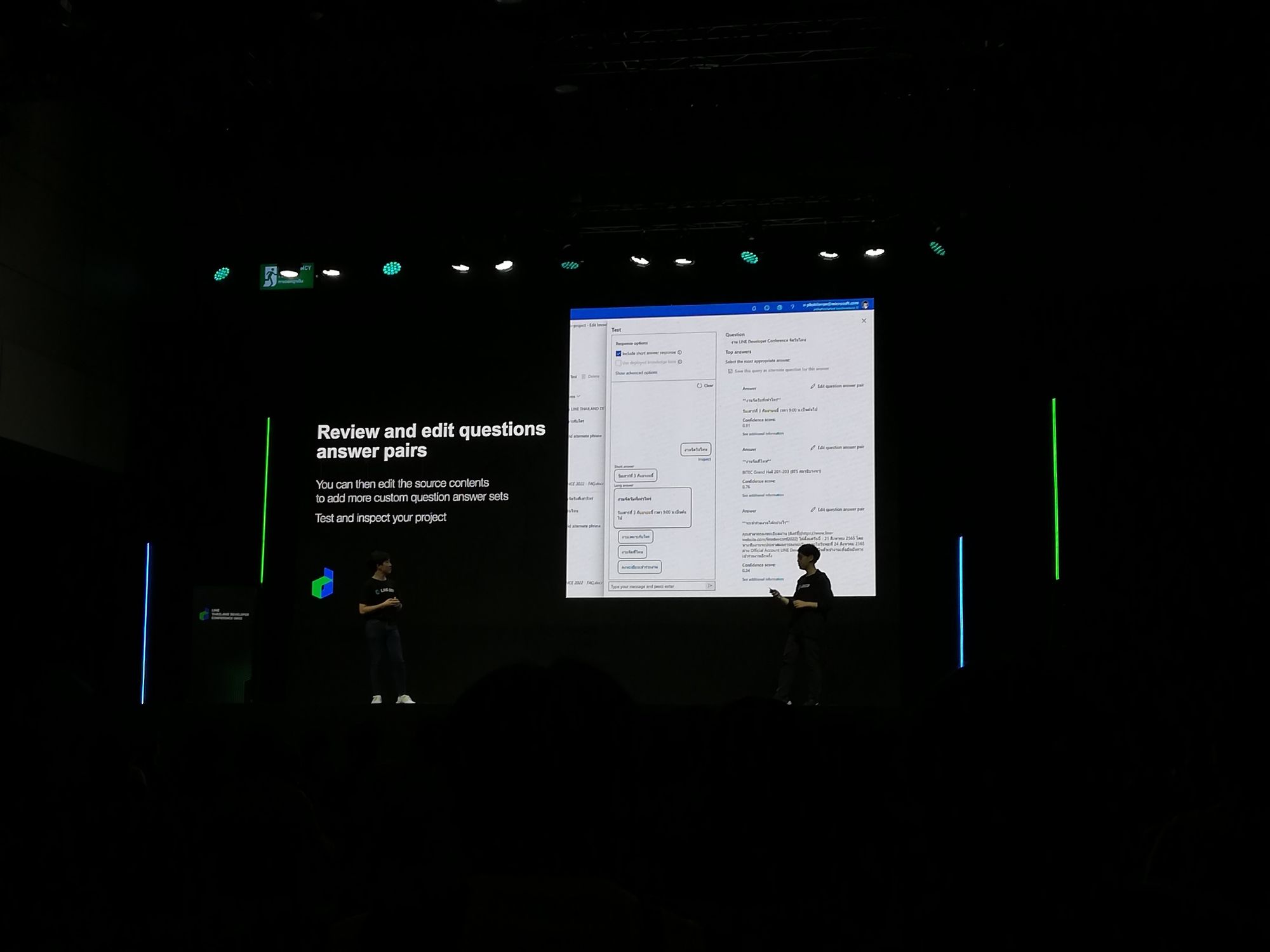
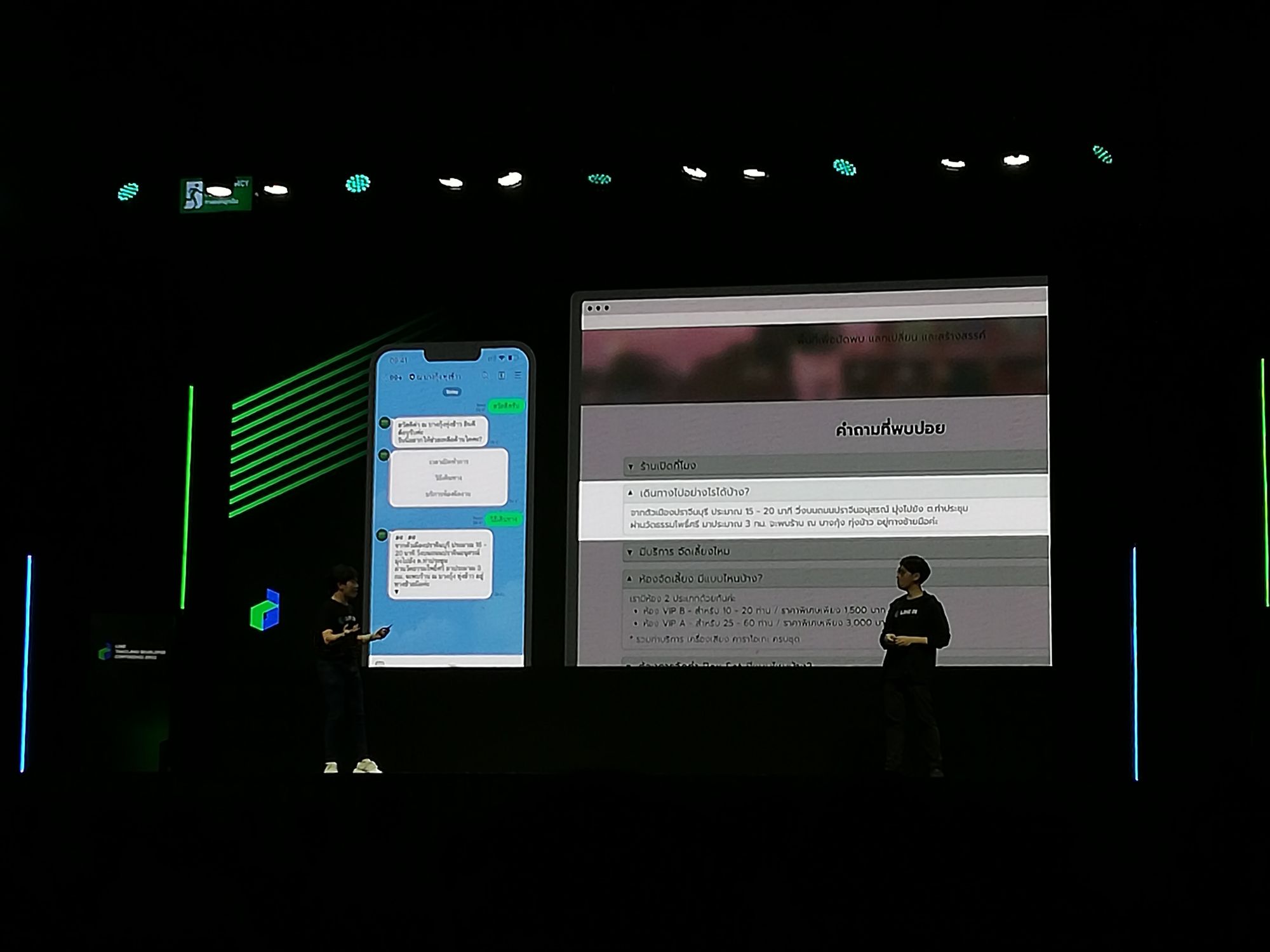
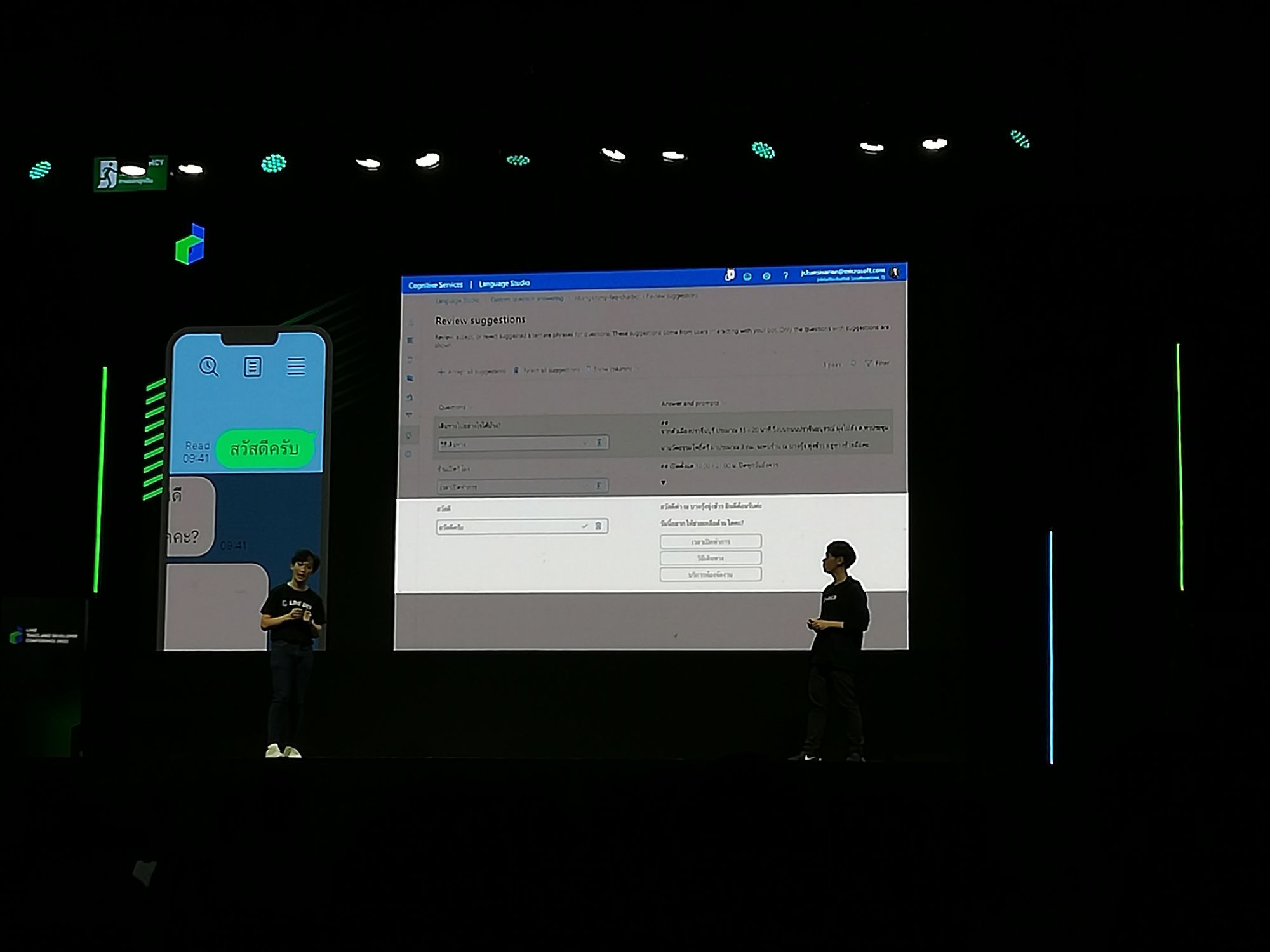
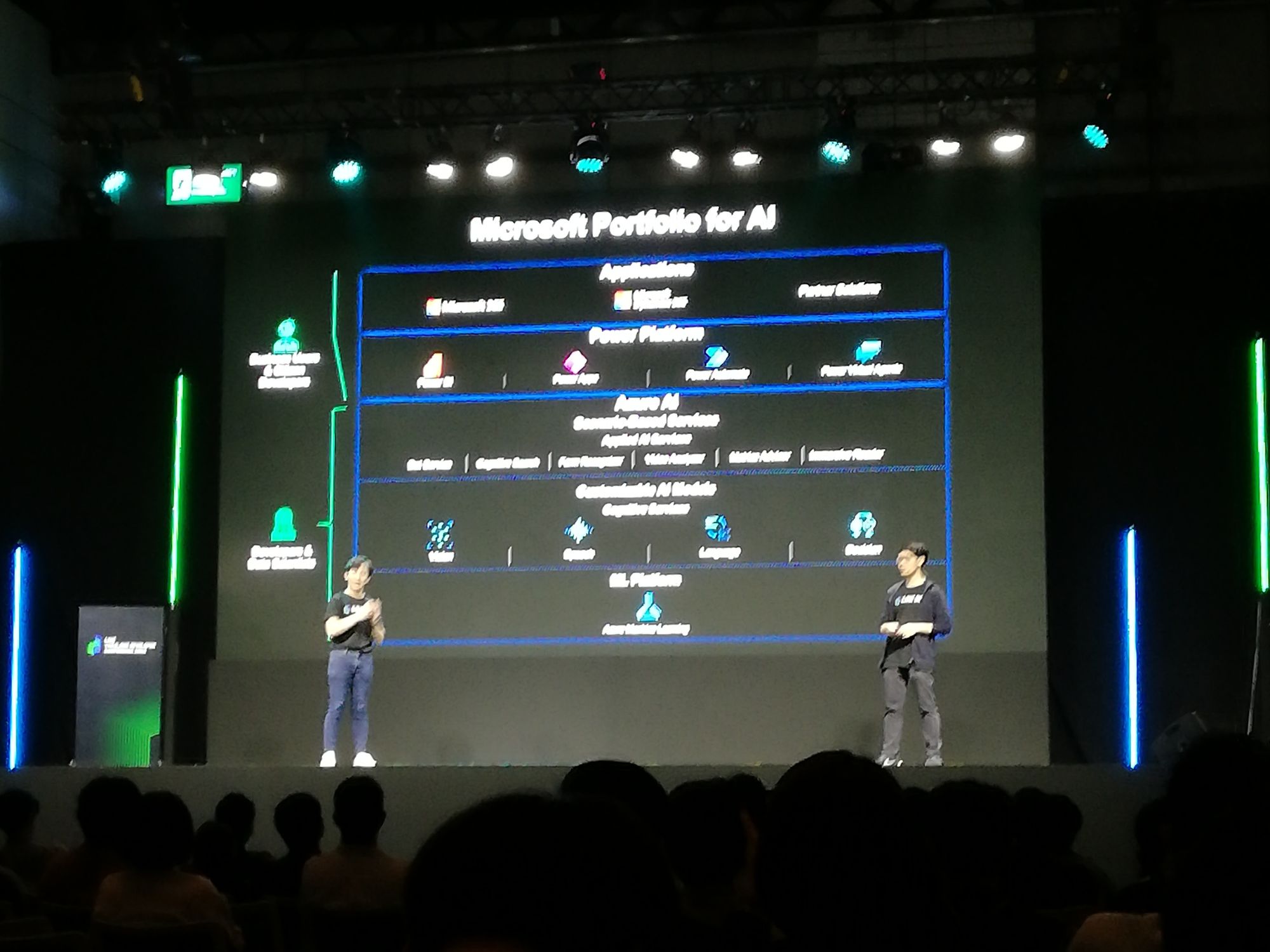
From data to LINE chatbot in minutes with Microsoft Azure
— Jirachai Chansivanon, Digital Specialist, Microsoft
— Phantip Kokilanon, Community Lead, Microsoft
session จากดินแดนกระติกนํ้า ที่ไม่ได้จดไรมา นอกจากถ่ายรูปมาเพียงเท่านั้น เนื่องจากเข้ามาไม่ทัน

คร่าว ๆ ทำบอทตอบคำถาม ก็คือเราไม่ต้องเขียนโค้ดทำ chatbot เอง speaker บอกว่าตายายก็ทำได้ หื้มเลย 555 นำข้อมูลที่เราต้องการให้บอทตอบ มาใส่ในของ Microsoft Azure แล้วก็ setup อะไรต่าง ๆ เอาไปใช้ได้เลย จะคล้าย ๆ ฝั่ง DialogFlow ตรงที่เราเอาพวก key จากฝั่ง LINE มาใส่ในนี้ แล้วเอา webhook ที่ได้จาก platform ตรงนี้ไปใช้ต่อนั่นเอง




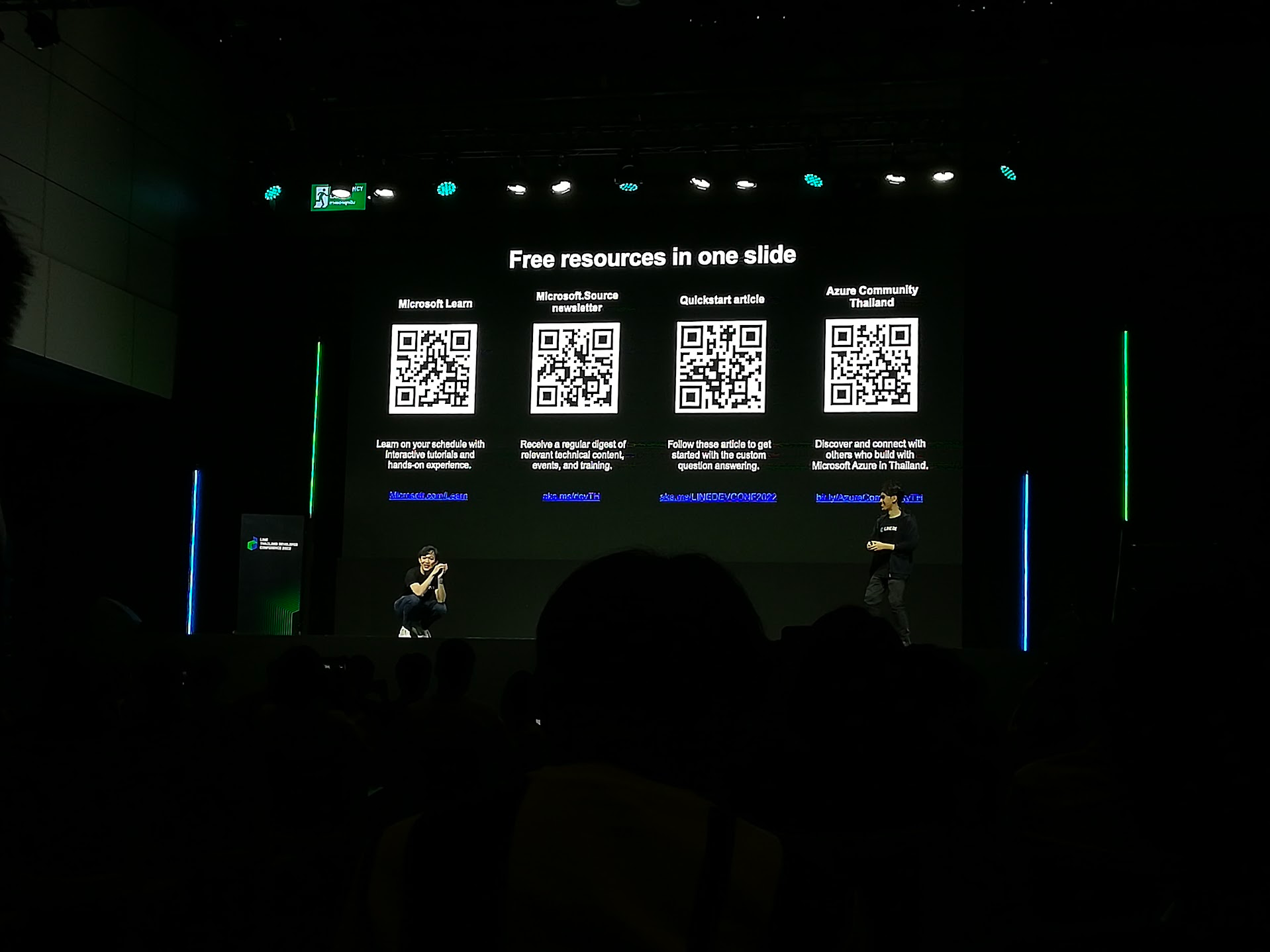
สุดท้ายก็แจก resource ต่าง ๆ ประมาณนี้





และจบด้วยขอบตาดำ ๆ ที่มาจากการซ้อมพูดจนดึกนั่นเอง

How to manage failed API Request from Krungthai Connext
— Witchuda Chobchuenchom, IT Innovation, Infinitas by Krungthai
— Ackkarawatt Kasamegirawatt, Associate Director, Infinitas by Krungthai

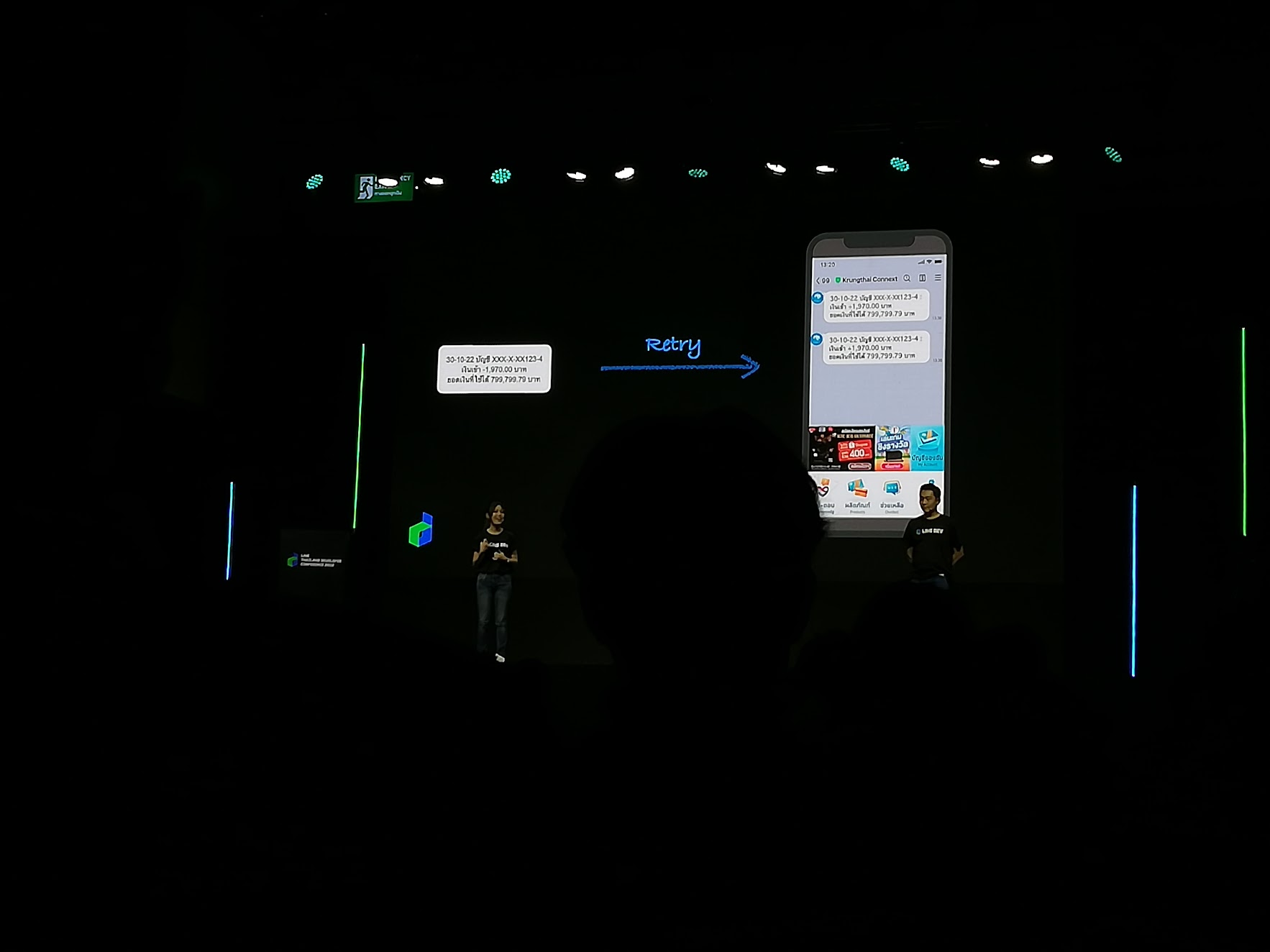
ตัว Krungthai Connext เป็น LINE Chatbot ที่เอาไว้แจ้งยอดเงินเข้า เงินออก เหมือน SMS ที่บางคนอาจจะเคยสมัครรายเดือนเนอะ

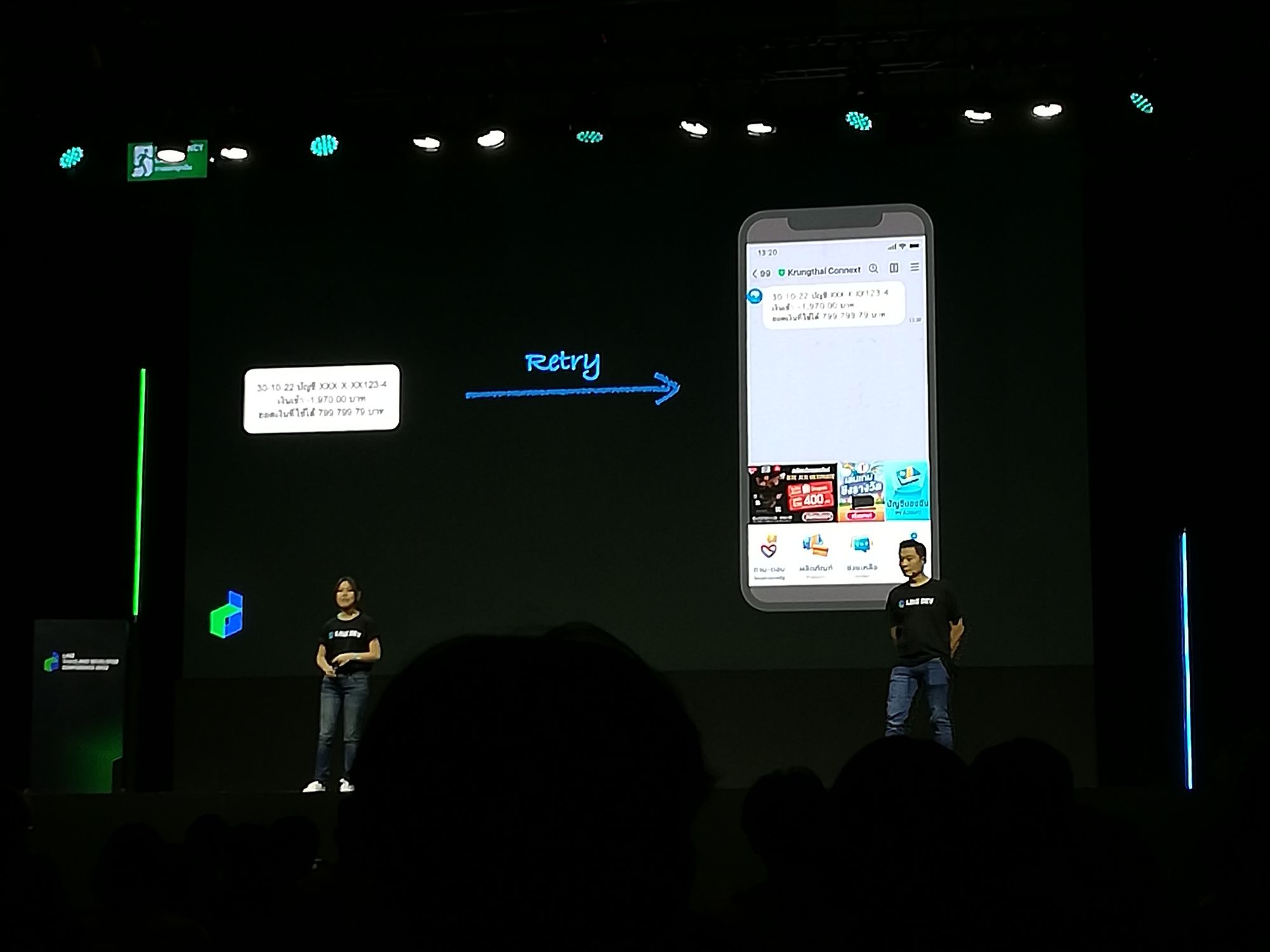
ปัญหาคือ ถ้าเจอ error 500 กลับมา เท่ากับว่าเราส่งข้อความไปหาลูกค้าไม่ได้ เลยต้องทำการ reply ส่งใหม่ไปให้เขา
แต่ ดันเจอปัญหาใหม่ คือ ลูกค้าได้ข้อความซํ้าอ่ะ และการแจ้งเตือน transaction การทำธุรกรรมต่าง ๆ ที่เกิดขึ้น ต้องห้ามซํ้า เพื่อให้ลูกค้าสบายใจ

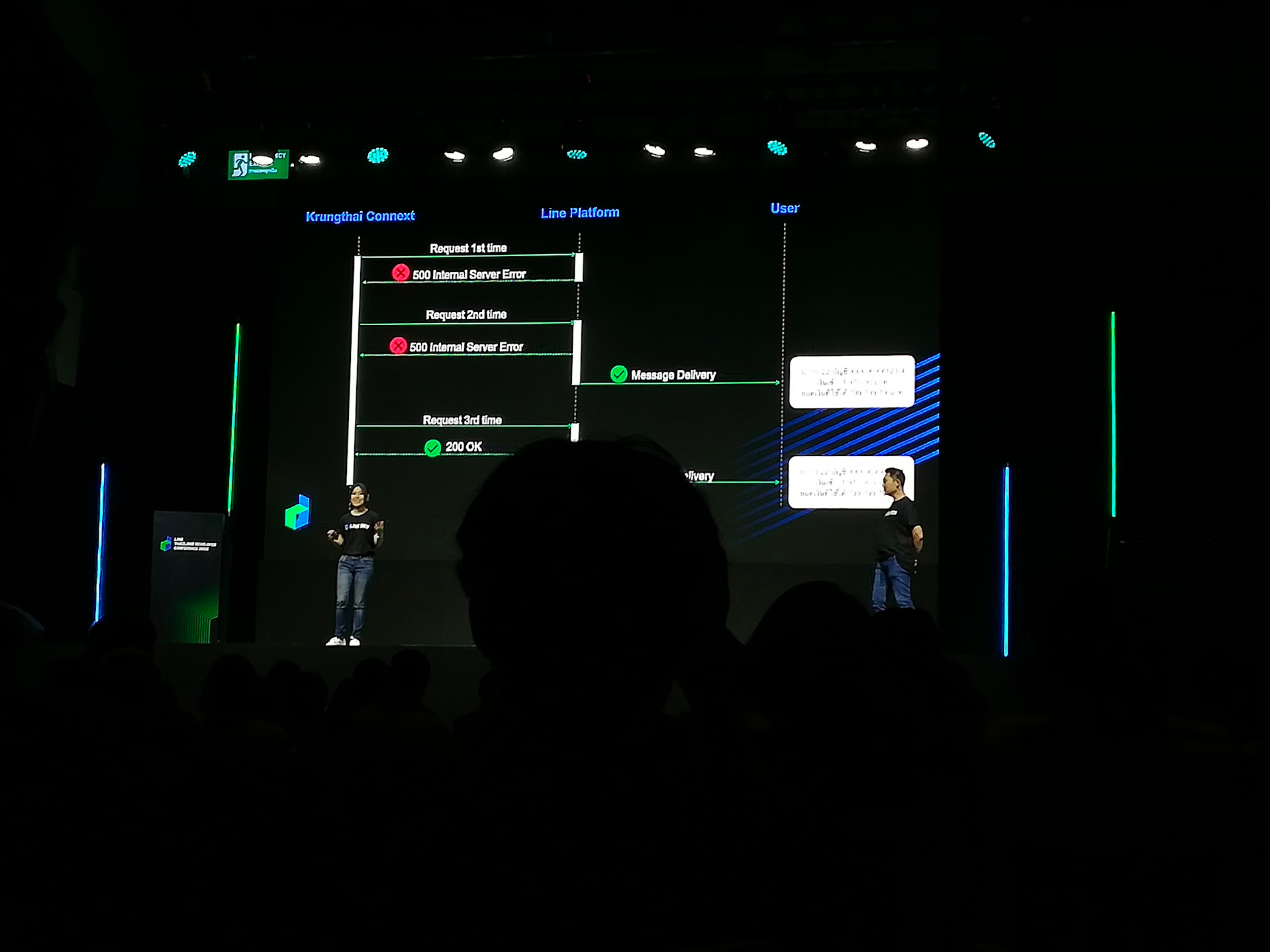
แล้วปัญหาเกิดจากอะไรอ่ะ? ทีมเราทำการดู log และ load test ต่าง ๆ มาทดสอบ พบสาเหตุว่า บางครั้งที่ได้ 500 มา แต่ LINE ก็ส่งข้อความไปให้ server ด้วย โดยที่ทางฝั่งนี้ไม่ได้รู้ว่าข้อความถูกส่งมาแล้ว ก็เลย reply ส่งซํ้าไปอีกหนึ่งรอบนั่นเอง

วิธีการแก้ ก็คือ ใช้ X-Line-Retry-Key แนบเข้าไปด้วยตอนส่งข้อความ ซึ่งเป็น unique id ใช้ไปแล้ว ใช้ซํ้าไม่ได้อีก

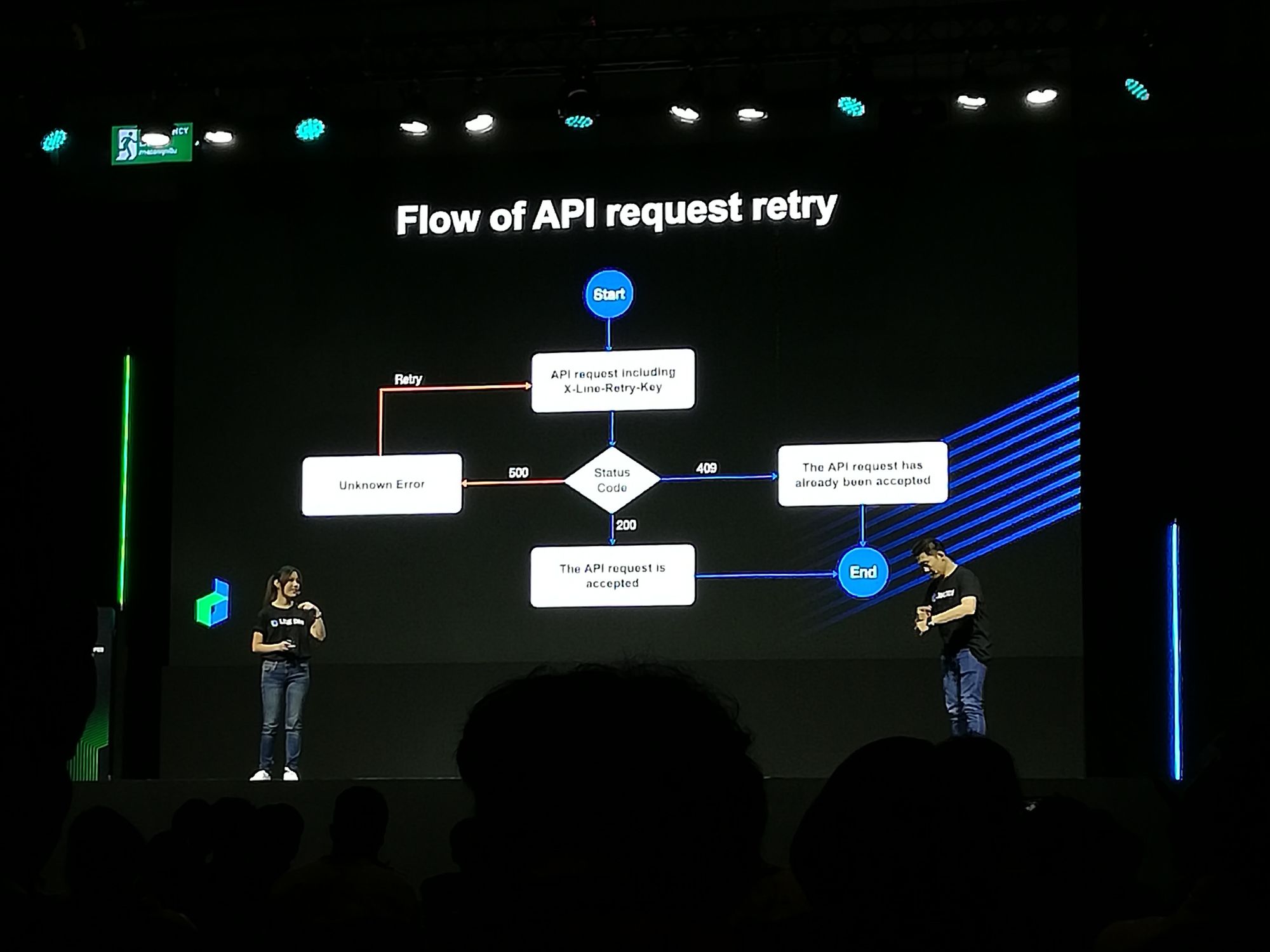
อันนี้ flow การทำงาน จะเป็นประมาณนี้

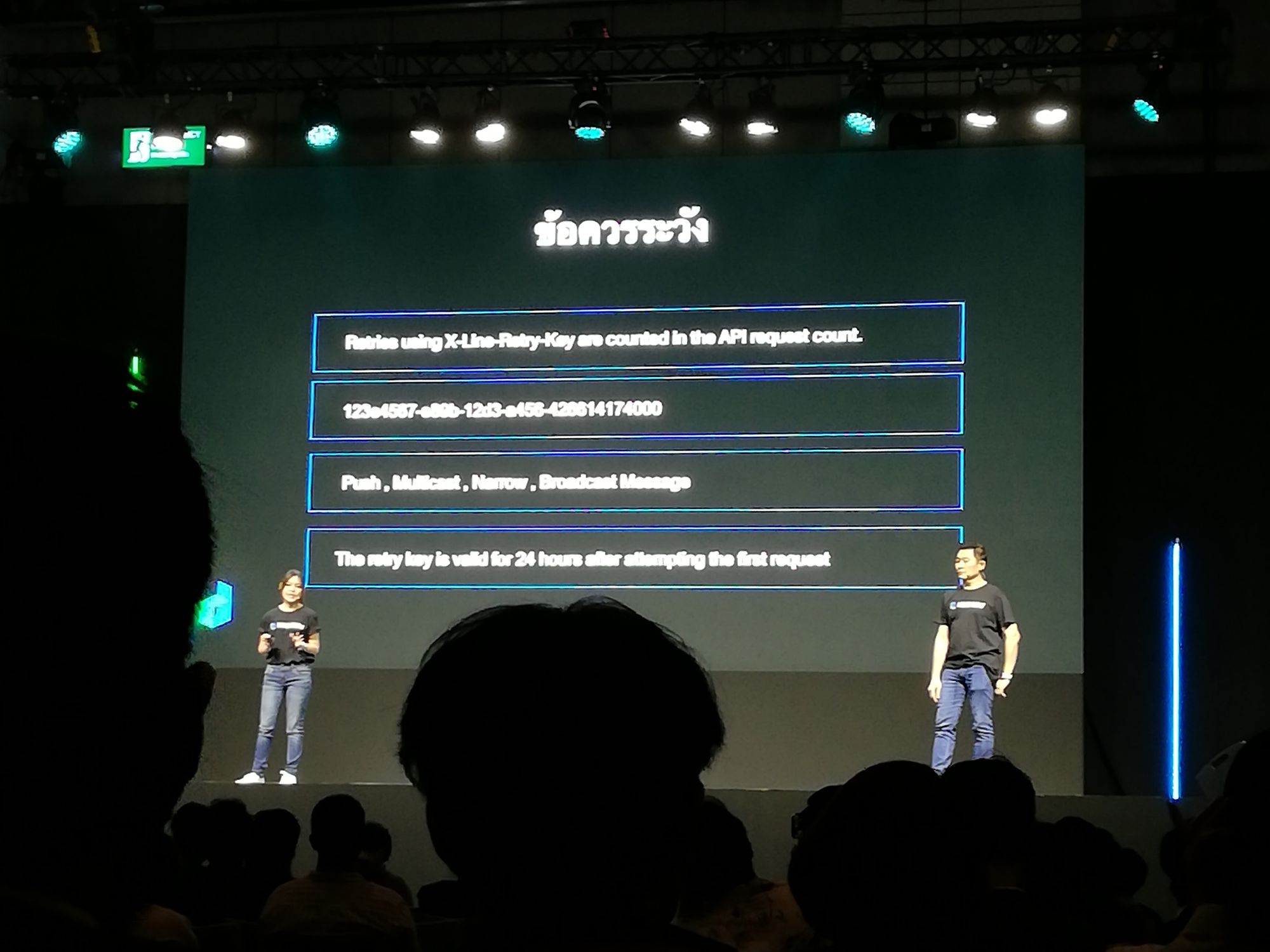
ข้อควรระวัง

- ดู limit การส่งข้อความไปหา user ใน plan ของตัวเองให้ดี เพราะถ้าทำเยอะไป ก็จะไม่เหลือจำนวนในการส่งข้อความไปหา user อีก
X-Line-Retry-Keyเป็นเลขฐาน 16 นะ- service ที่รองรับ
- เป็น optional parameter เราจะต้องตรวจสอบว่ามันถูกแนบไปพร้อมกับข้อความแล้วนะ และใช้ซํ้าไม่ได้ใน 24 ชั่วโมง สมมุติเราใช้ key นี้ไปวันที่ 1 พอวันที่ 2 กลับมาใช้ใหม่ได้หลังจากหมด 24 ชั่วโมงนะ
สุดท้ายฝากร้าน QR Code ใหญ่สะใจมาก เป็นไอเดียสำหรับการไปออกงานไปพูดแล้วขาย product ของทีม 555

SSO (ประกันสังคม) benefits in your hand with SSOThai
— Machimon Suwansaksri, Operation Director, Generation Advertising

ตัว LINE OA ของประกันสังคม เข้ามาแก้ pain point ที่ว่า ผู้ประกันตนไม่รู้ว่าตัวเองมีสิทธิตามมาตราอะไร เลยเลือกใช้ LINE OA
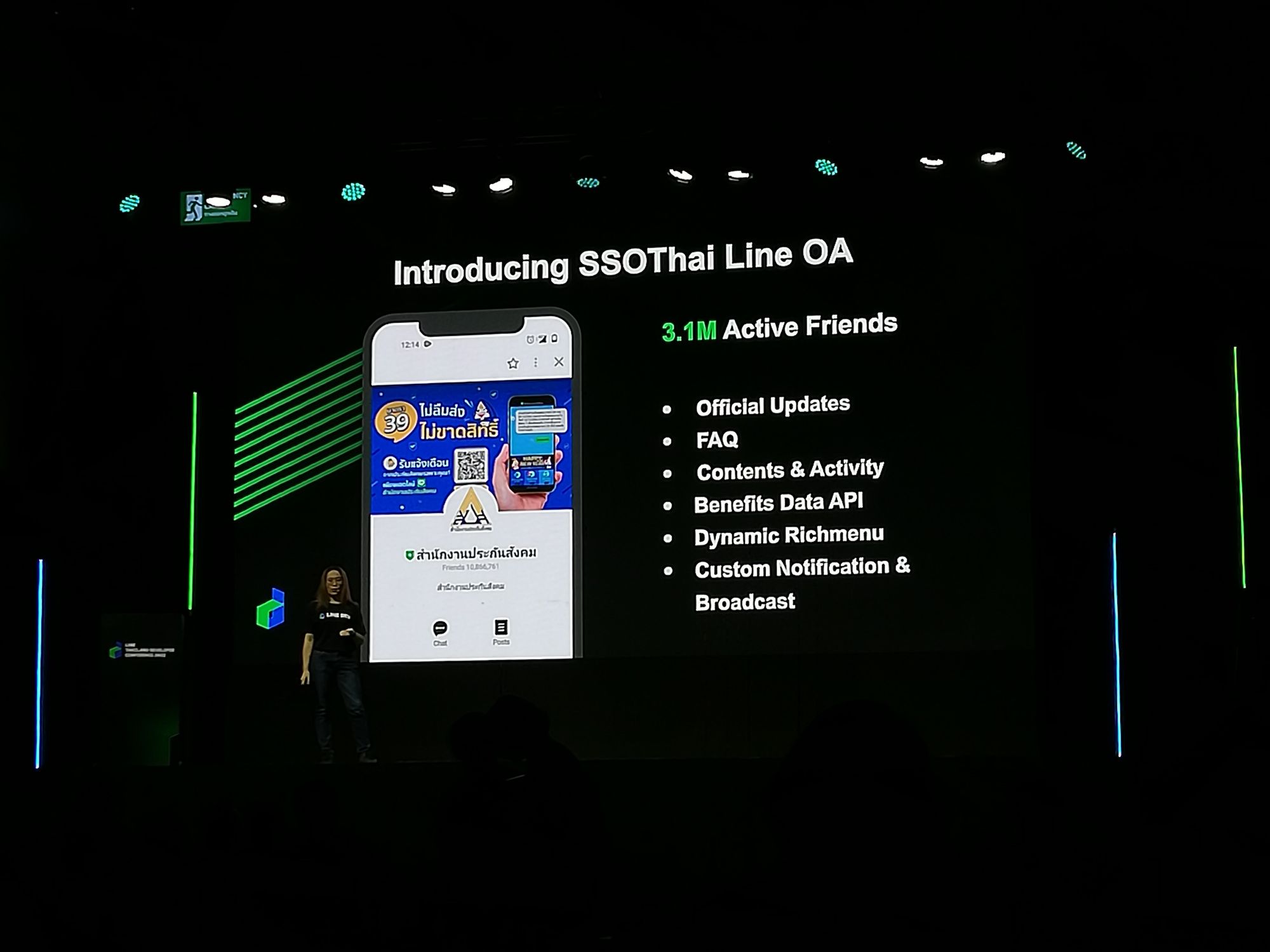
ซึ่งในตอนนี้ LINE OA ของทางประกันสังคม มี 3.1 M active user นะ และในนั้นแสดงข้อมูลส่วนบุคคลได้ด้วย เช่น สถานพยาบาล เงินสมทบ

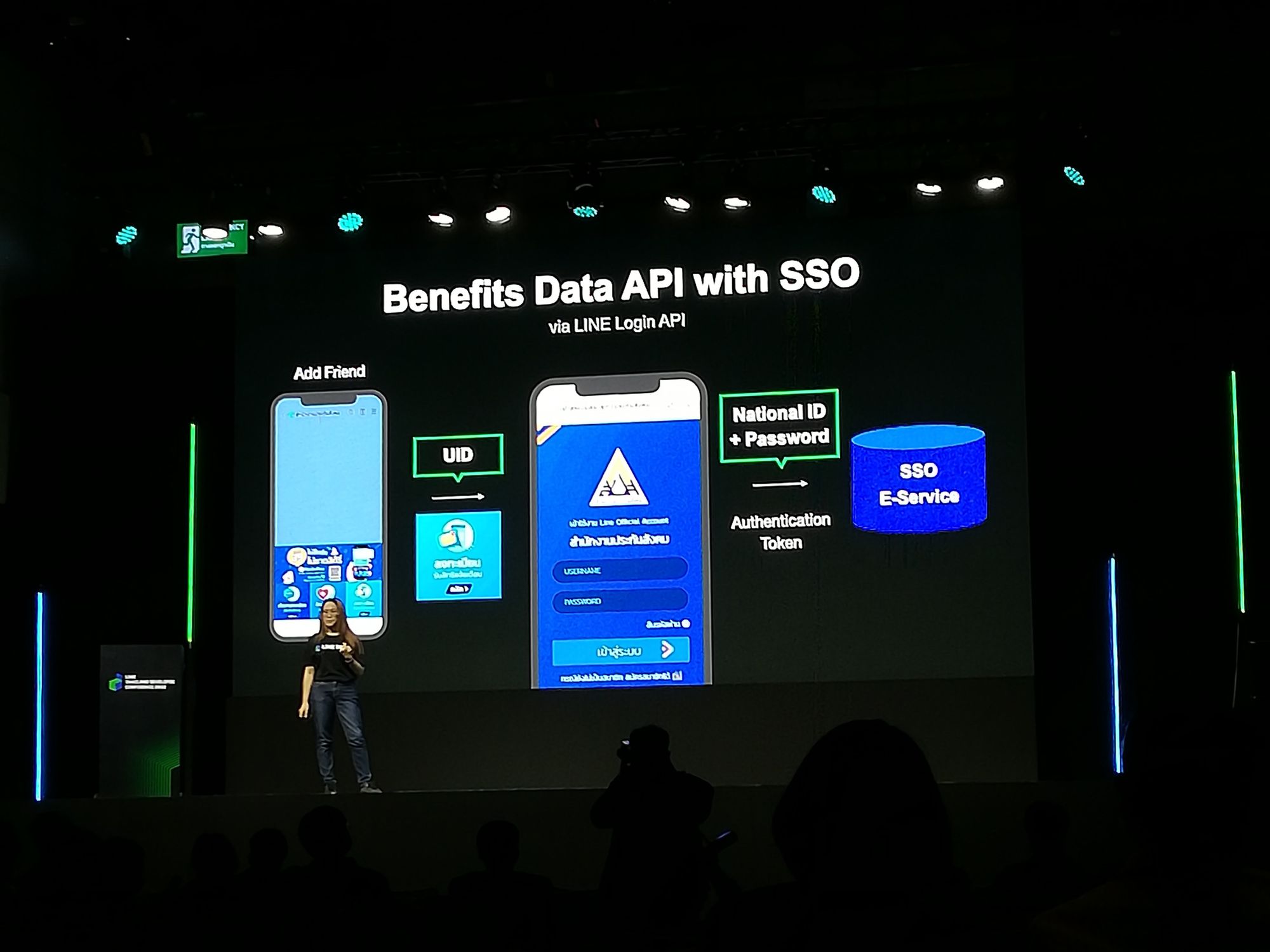
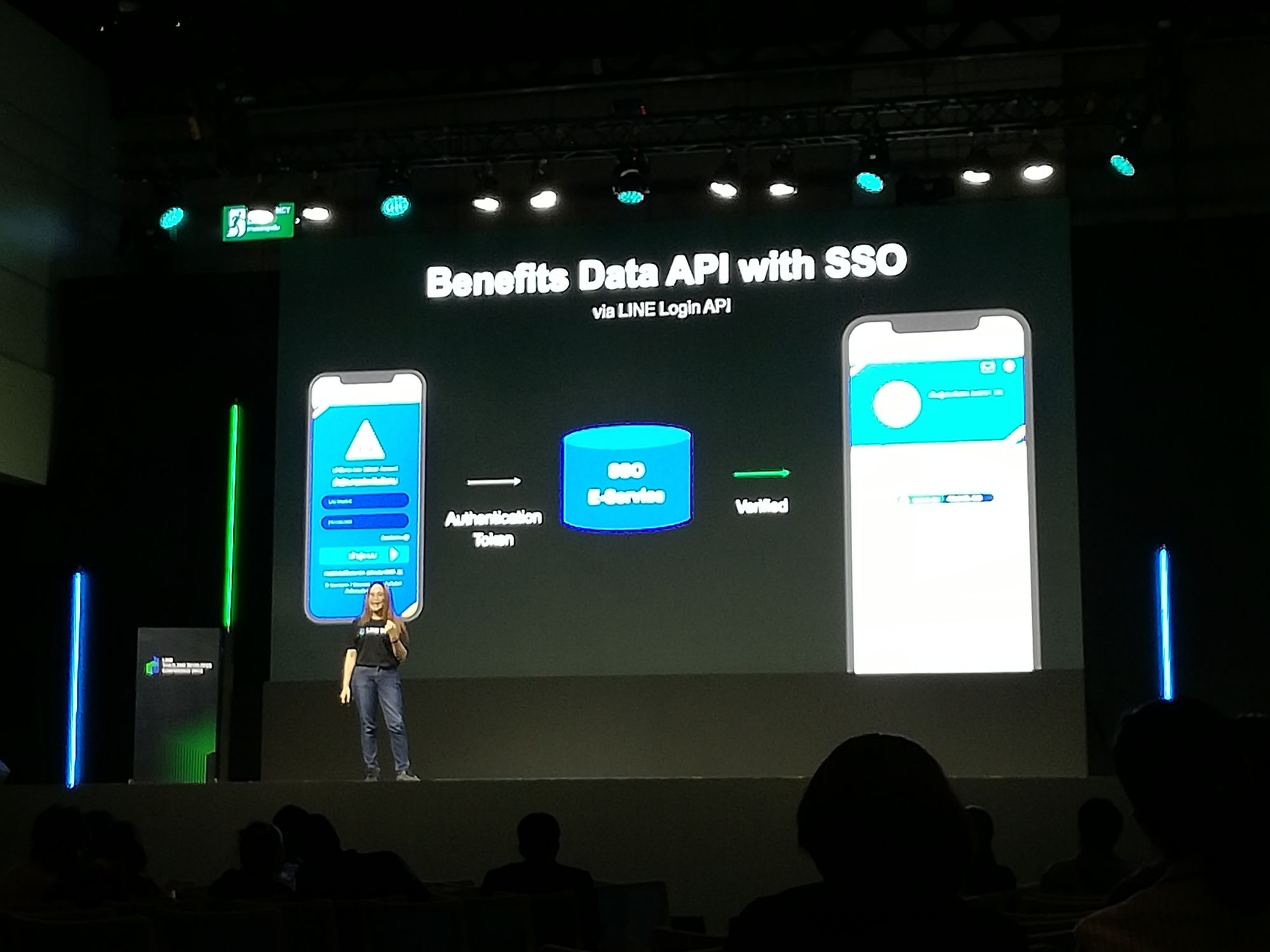
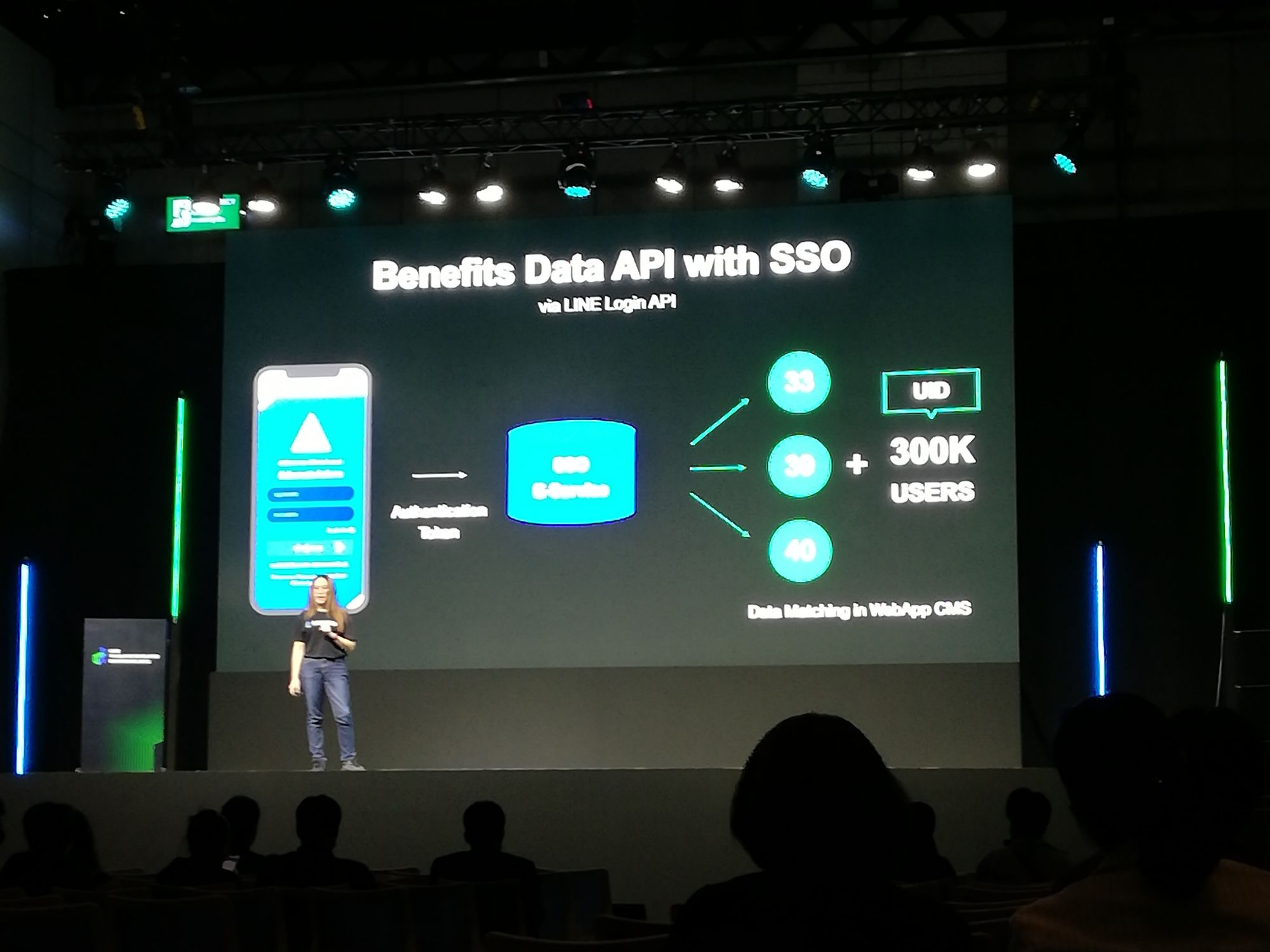
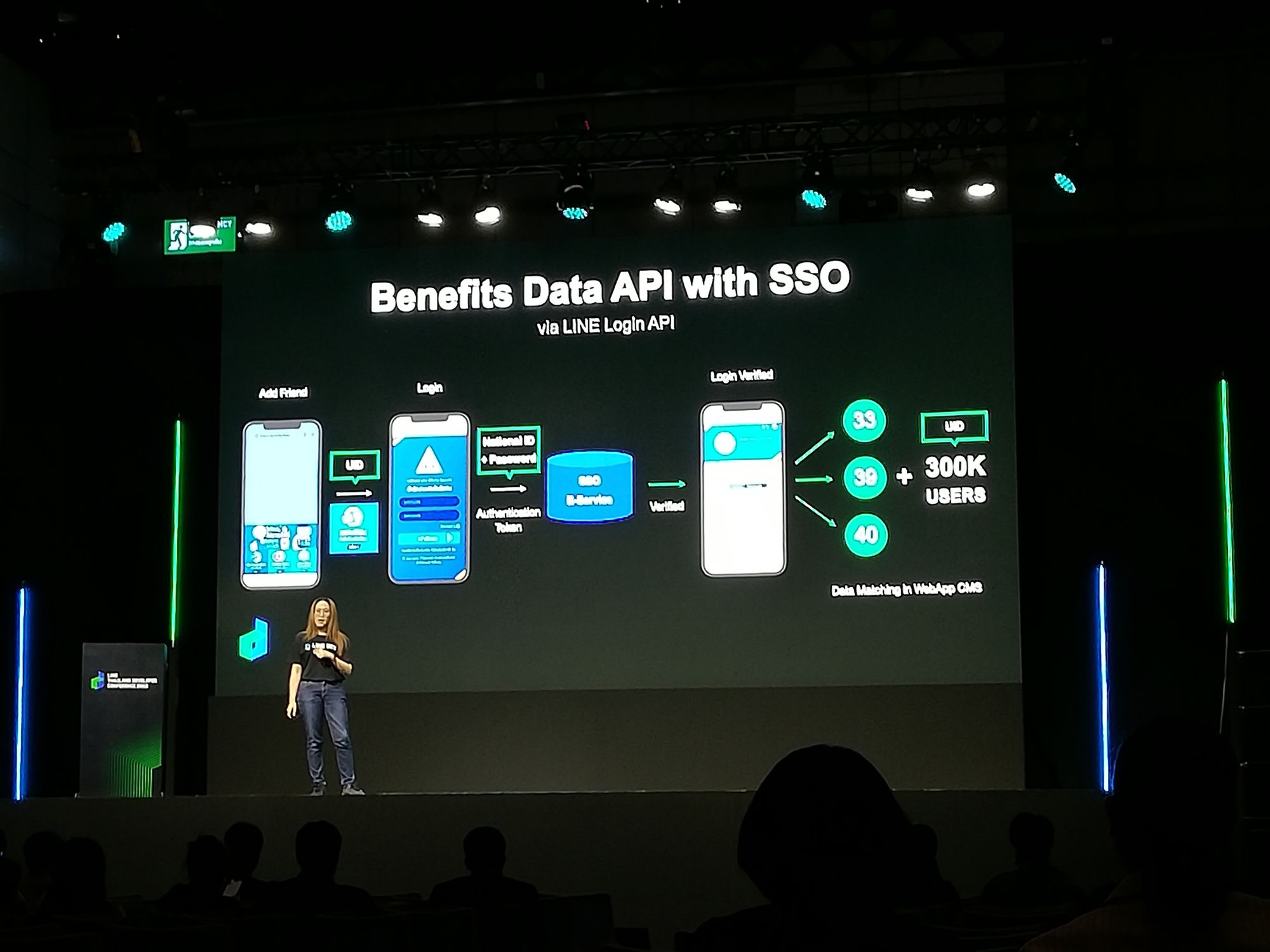
ในนั้นใช้ API ในการแสดงสิทธิประโยชน์ และมีระบบ login ใช้บัตรประชาชนและ password (สามารถใช้ account เดียวกับตัวแอพได้เลย)


เก็บ data ที่ได้ มา matching ใน LINE API


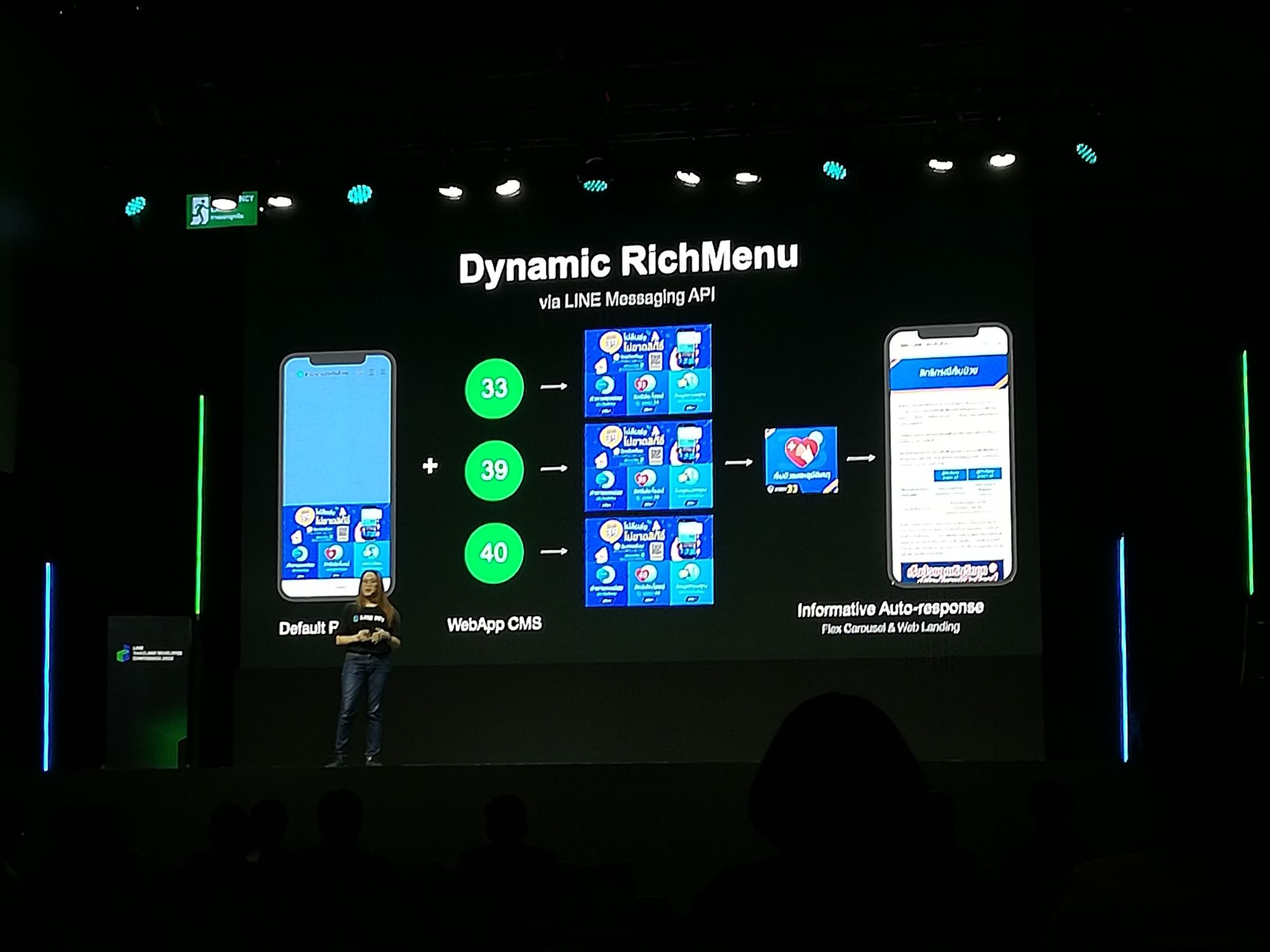
Dynamic RichMenu : user login แล้ว ทำ personalize ได้ด้วย โดยเอาไปเปลี่ยน Rich Menu ตามมาตรานั้น ๆ

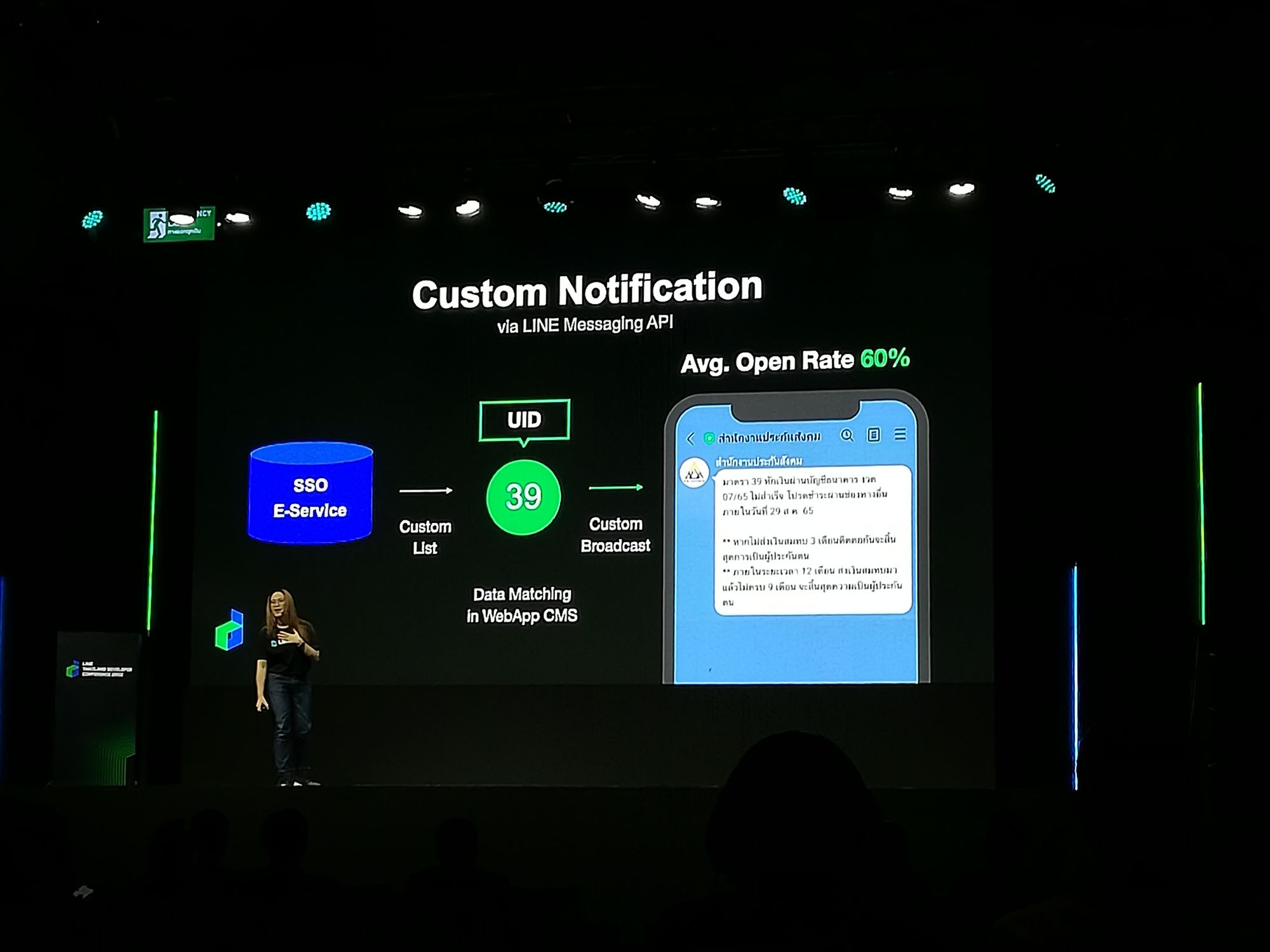
สามารถทำ Custom Notification ได้ ใช้กับมาตรา 39 ที่เขาจะต้องส่งเงินสมทบเป็นประจำทุกเดือนด้วยตนเอง

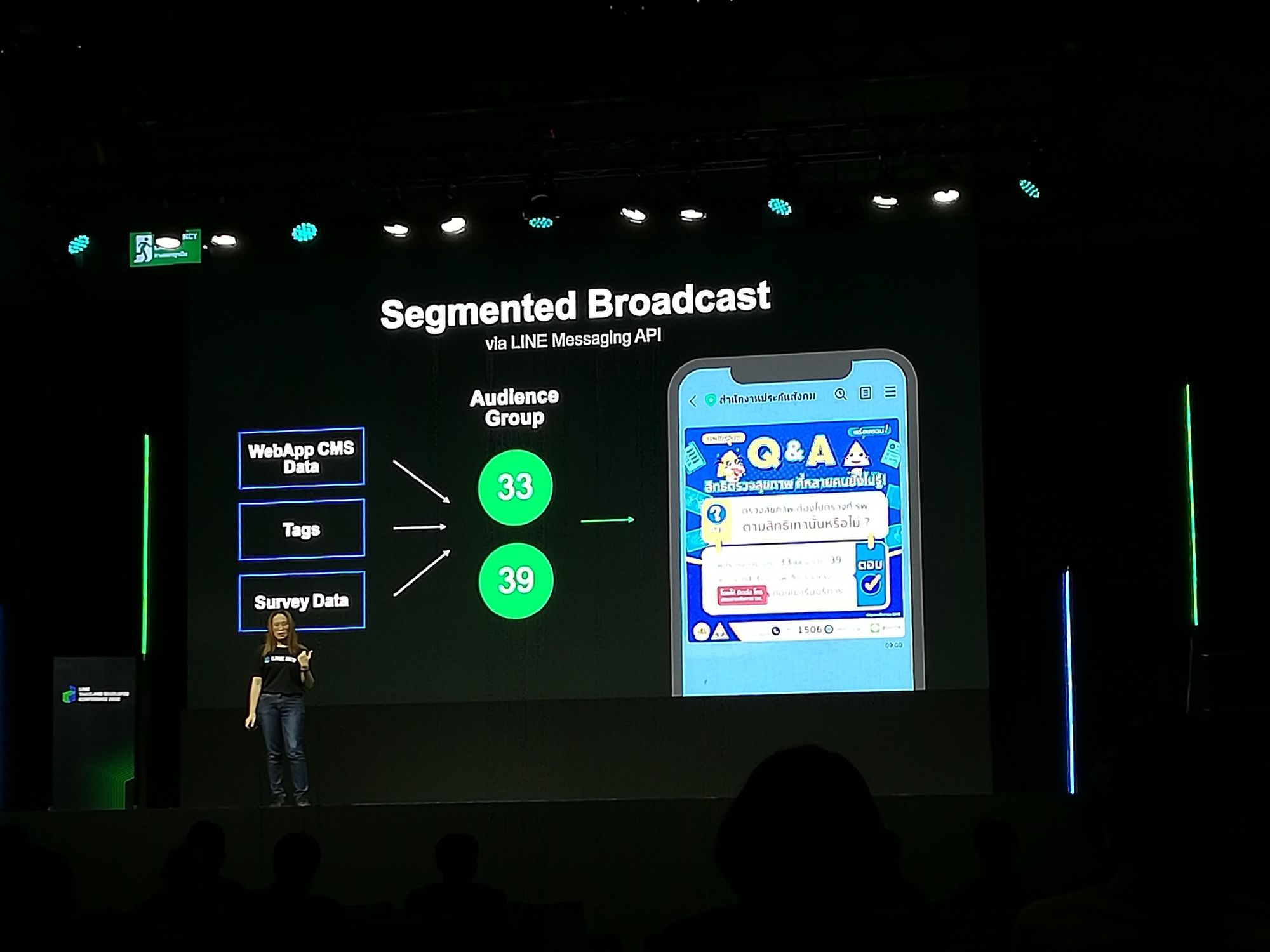
แล้วมีส่ง Segmented Broadcast ส่วนนโยบายเฉพาะมาตรานั้น ๆ โดย matching กับตัวมาตรา และ servey data และทำการสร้าง cudton audient group แล้วยิงเข้าไป เป็นการไม่ยิงทุกอย่างไปหา user ทำให้เขาอยากเปิดอ่านข้อความที่เรายิงไปง่ายขึ้น โดยมีคนเปิดอ่านถึง 60% ของทั้งหมด

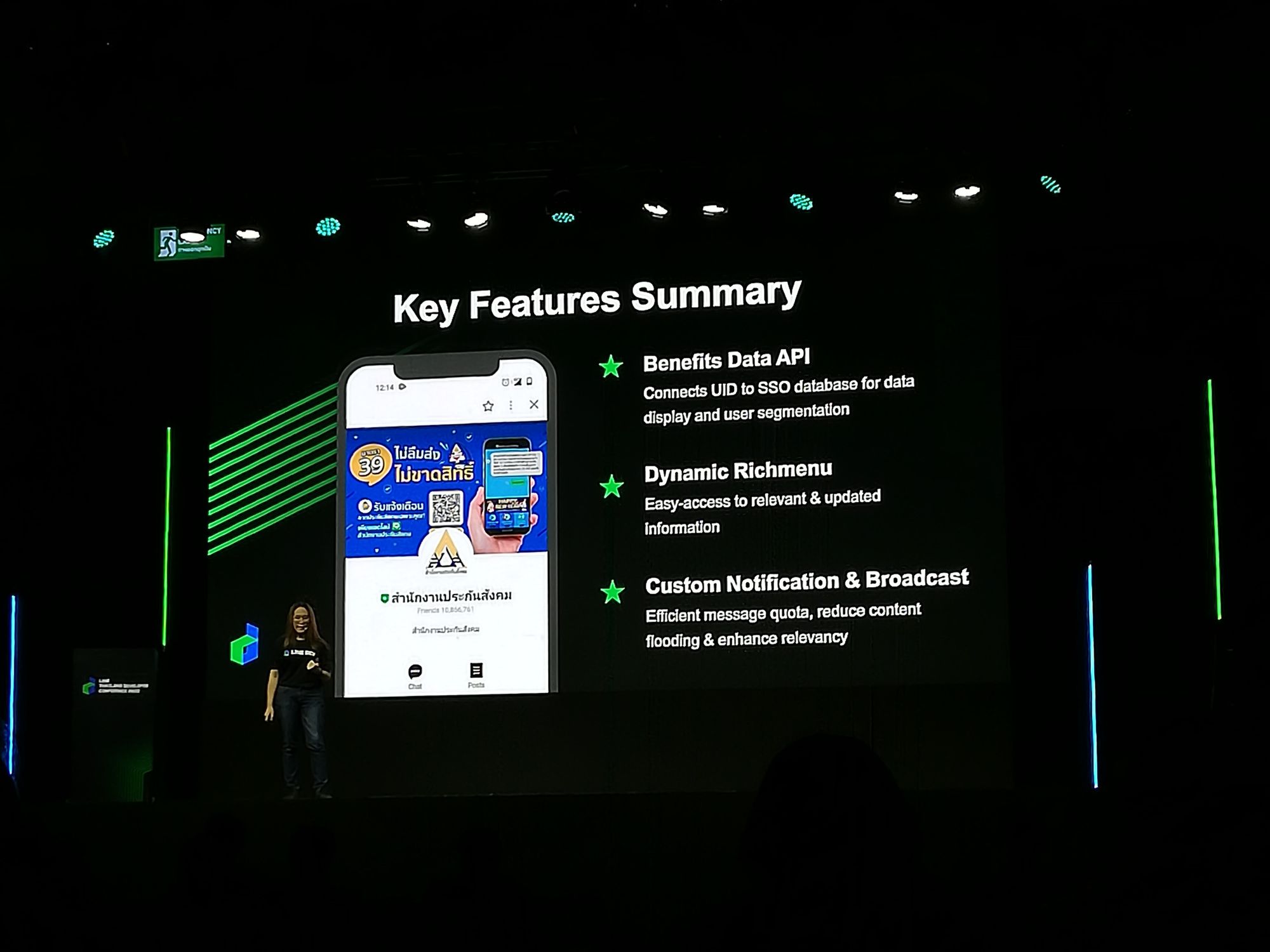
อันนี้ Key Features โดยรวมของเขานะ

และทีมที่ทำได้รางวัล Best Official Account in Public Sector จากทาง LINE ด้วยในปี 2021

ถ้าใครสนใจ สามารถแสกน QR Code เพื่อเพิ่มประกันสังคมเป็นเพื่อนได้นะ

เมื่อจบทุก session ของ Hall B แล้ว ทางเราไป Hall A ต่อ เจอพี่เอ็มจิระหว่างทางด้วย
และนี่คือ session รองสุดท้ายของ Hall A



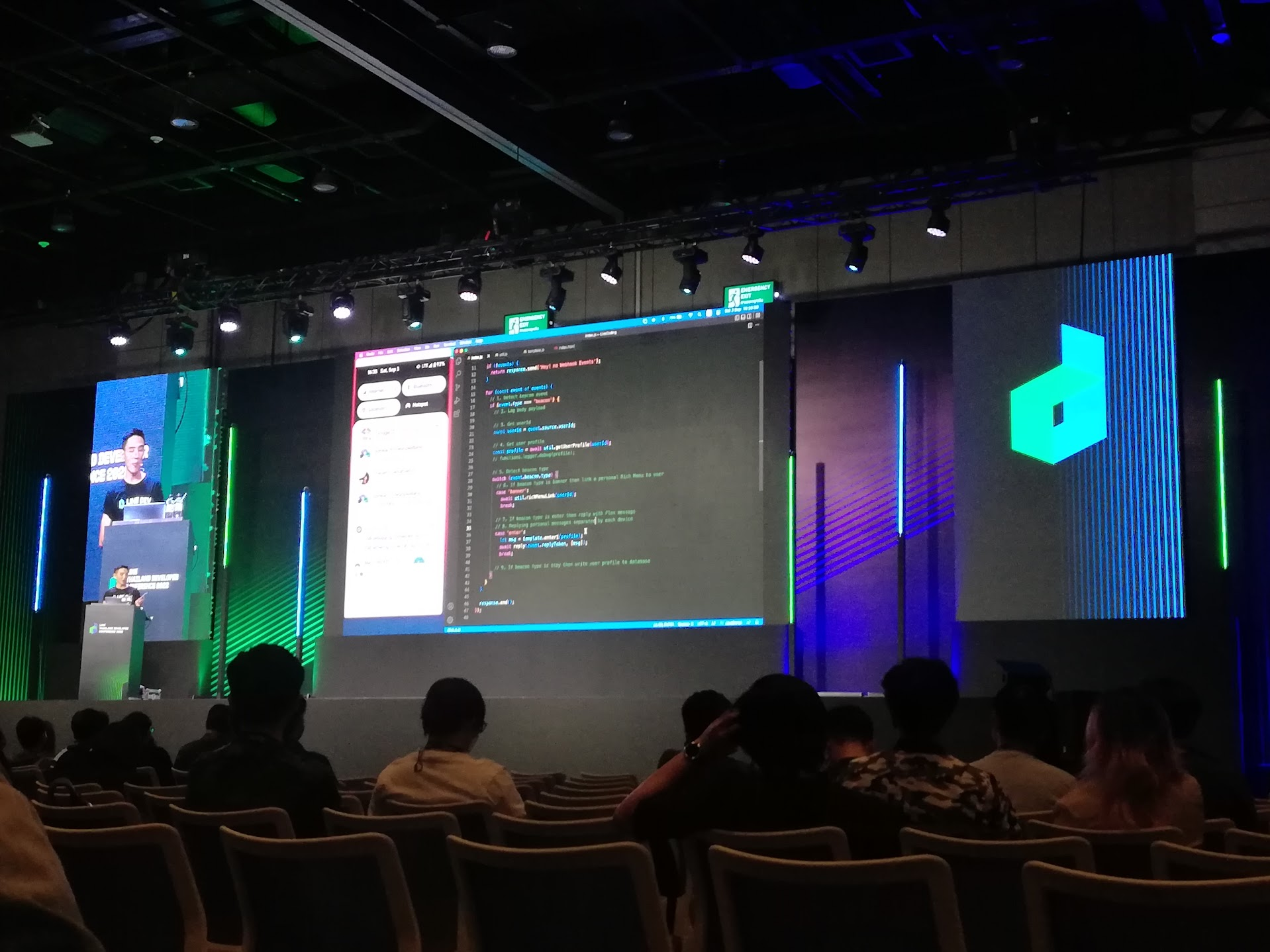
LIVE Coding: Supercharge your chatbot with LINE Beacon
— Jirawat Karanwittayakarn, Tech Evangelist, LINE

session สุดท้ายที่ทุกคนรอคอย กับ session ที่ทุกคนมาลุ้นว่าจะเห็นพี่ตี๋วิดพื้นในงานไหม เอ้ยยย วันนี้พี่ตี๋จะ coding อะไรโชว์พวกเรา
ก่อนอื่นเลย การที่เราจะเชื่อมกับ LINE Beacon นั้น จะต้องทำการเปิด 2 อย่าง นั่นคือเปิด Bluetooth กับ location

แล้วเจ้า LINE Beacon มาพร้อม 3 สัญญาณ webhook
- Enter Event : เปิดใช้ ได้อันนี้ทันที เมื่อเราเพิ่มเพื่อนกับ chatbot และเดินอยู่ในระยะสัญญาณของเจ้า Beacon สิ่งที่จะใช้ก็จะมี
replyTokenเพื่อตอบกลับ,typeต้องเป็นbeacon,userIdคนไหนที่เดินเข้ามา interact และbeaconให้รายละเอียดตัวhwidและtype

- Banner Event : อันนี้แสดง banner เหมือน ads ตรงข้างบนแชททั้งหมดอ่ะ ทุกคนสามารถเห็นมันเมื่อเปิดใช้ Beacon และกด link ได้ ในที่นี้จะแสดงฉพาะคนที่ยังไม่ได้เพิ่มเพื่อนกับ chatbot ตัวนี้ เมื่อกดแล้ว จะพาไป add chatbot นะ
- Stay Event : มาทีหลัง Enter Event และ Banner Event จะมาทุก ๆ 10 วินาที บอกว่าใครที่ยังอยู่ หรือใครเดินออกไปจากวงนี้แล้ว

ทั้ง Banner Event และ Stay Event เป็น สัญญาณพิเศษ ต้องไป apply Certified Provider ก่อนนะ
มาในส่วนการ live coding กันบ้าง setup โดยใช้ Firebase Emulator Suite ด้วยคำสั่ง firebase emulators:start โดยการ init มาอยู่บน local และเปิด localhost ที่ต้องใช้จะมี Cloud Functions for Firebase, Cloud Firestore และ Firebase Hosting
ใน Cloud Functions for Firebase ตัว events มาในรูปแบบของ array ดังนั้นใช้ for เพื่อ interact event ออกมาให้ครบ

เรียก ngrok ในการสร้างอุโมงเพื่อมุดออกมาสู่โลก internet ได้ ใช้ port 5001 ให้ตรงกัน และ copy url ที่ได้มาแทน localhost และเอาไปผูก LINE Messaging API
อันนี้ก็เพิ่งรู้เหมือนกันว่าสามารถ print object ออกมาดูด้วย function.logger.debugger นะ
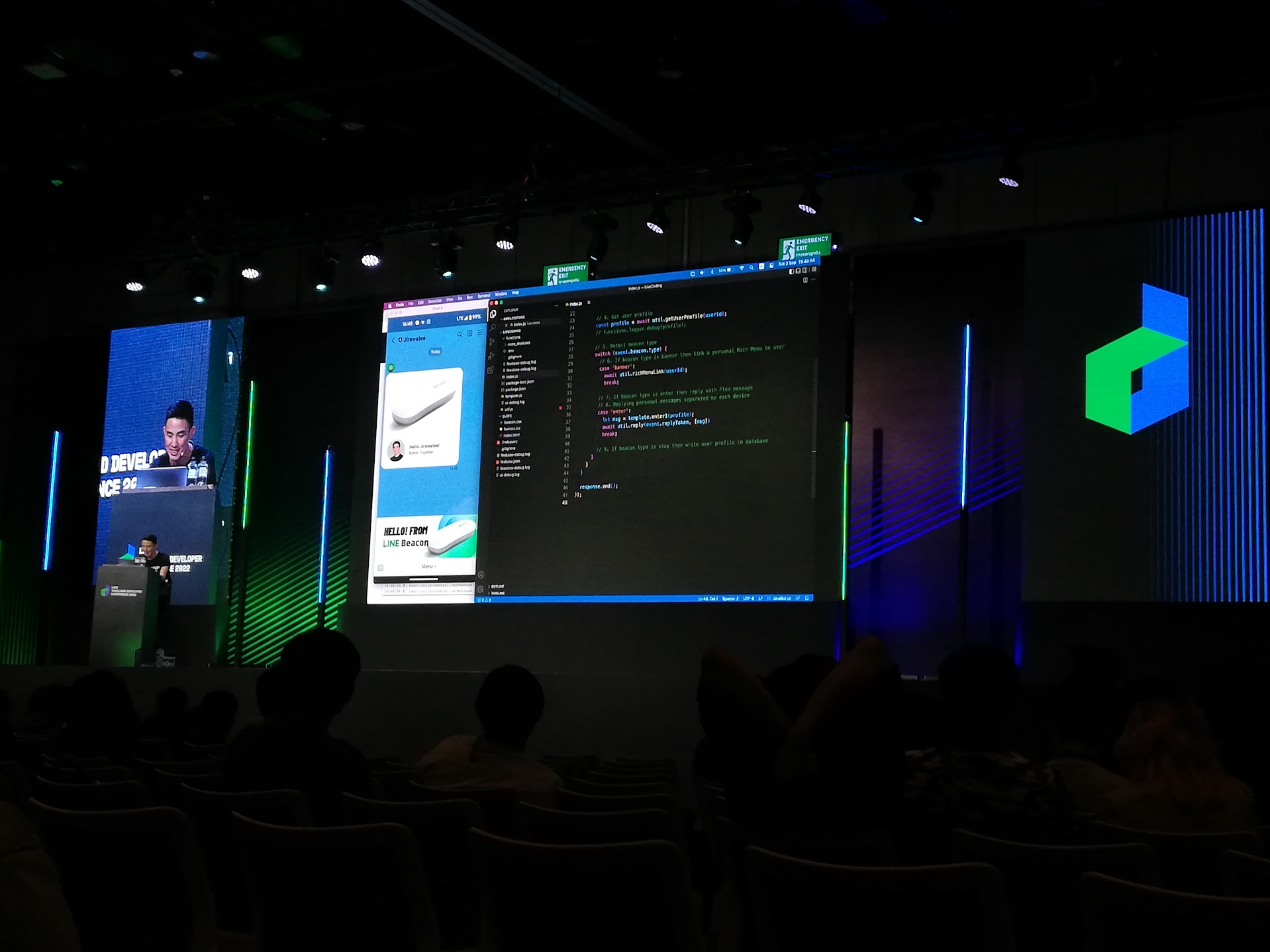
ขั้นตอนคร่าวๆ get userId -> get profile -> detect 3 สัญญาณจาก Beacon


ทำ Flex Message เพื่อแสดงการ์ดหน้าเรา ชื่อเรา และ status message

เมื่อ port ชนกัน ใช้คำสั่ง killapp java ได้นะ
ตอนที่ live coding เกิดเหตุทางเทคนิคนิดหน่อย เนื่องจากคนมาเยอะ เลยพ่น log ออกมาเยอะตามไปด้วย เลยทำให้เครื่องพี่ตี๋ค้าง จนต้องรีเครื่องไป 1 รอบ แต่สุดท้ายก็สำเร็จออกมาได้ฮับ เป็นหน้าเว็บที่มีหน้าทุกคนลอยมาแบบนี้เลย

และเนื้อหาของ session นี้ สามารถหาเรียนได้ที่คอร์ส Deep Dive into LINE Beacon ที่เป็นคอร์สฟรีของทาง LINE Thailand ที่ร่วมมือกับ Skooldio และ DEVIO Beacon เนอะ

ทางเราได้เข้าไปเรียนจนจบคอร์สแล้วนะ ใครที่ไม่ได้มางานก็เรียนจากคอร์สนี้ได้เลย คอร์สนี้มีการปูพื้นฐานมาก่อนที่จะเริ่มทำจริงด้วยหล่ะ พี่ตี๋สอนสนุกเข้าใจง่าย
คอร์สออนไลน์ดีบอกต่อ เรียน Deep Dive into LINE Beacon จบแล้ว! #Skooldio
— Minseo | Stocker DAO ⭐️🍭 (@mikkipastel) September 7, 2022
.
เรียนจบแล้ว คอร์สฟรีที่เปิดตัวในงาน #LINEDEVCONF2022 ก็ทบทวน session สุดท้ายของงานที่พี่ตี๋ live coding อ่ะ
.https://t.co/j94sEOjQp3
บรรยากาศความบันเทิงที่งานจ้า แล้วพี่ตี๋ก็ได้วิดพื้นท่ายาก แบบวิดพื้นแล้วตบมืออ่ะ และทางนี้แอบโดน challenge คืนเบาๆด้วยหล่ะ 55555
.
เมื่อสแกนเพิ่มอีก 1 แต้ม ซึ่งเป็นแต้มสุดท้ายกันเรียบร้อย ก็พบกับ คิวมหาศาลในการรับเสื้อฟรีเมื่อจบงาน

เอาจริง ๆ ไม่ค่อยได้ถ่ายบรรยากาศงานเยอะมากเท่าไหร่นะ แบบแอบเกรงใจในความคนเยอะ และเสื้อที่แขวนบนราวก็ไม่ได้ถ่ายด้วยนะ 5555555
ตัวเสื้อ size s อก 38 คือตัวใหญ่มาก ๆ สำหรับคนตัวเล็กเลยนะ นั่นหมายความว่า ใครที่ตัวใหญ่กว่าเรา เขาจะได้เสื้อที่ใส่ได้พอดีสบาย ๆ นั่นเอง
เก็บตกก่อนจากกันไป
เสียบ powerbank หรอ เปล่าเสียบ macbook 55555555555 pic.twitter.com/Ksx9y675ow
— Minseo | Stocker DAO (@mikkipastel) September 3, 2022
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ช่องทาง Twitter ติดตามข่าวสารแบบไว ๆ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ ๆ ได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ ติดตามทุก ๆ สตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่