จดโน้ตให้น่าอ่าน ทำตามได้จริง ด้วย Goodnotes
บังเอิญเจอ event ของเพจ DigitalX ชื่อว่า Goodnotes จับมือจด ก็เลย interesting ไว้ ไปๆมาๆมาร่วม online workshop ทาง Facebook live จริง ซื้อ Goodnotes จริง

ตัว event จ้า ดำเนินรายการโดยคุณชัชจ์ เพจ DigitalX และสอนโดยคุณฟีฟ่า เจ้าของเพจ Stationery on the table - คลับของคนรักเครื่องเขียน นั่นเอง

ตัวไลฟ์ทั้งหมด ค่อยๆทำไปพร้อมกันเนอะ
ก่อนจะได้บล็อกนี้มาน้านนน เราทดลองทำเองเพื่อเป็นการทบทวนอีก 1 รอบ เพื่อให้คนอ่านเข้าใจได้ง่ายขึ้นจ้า จากมือใหม่เพิ่งซื้อแอพและหัดใช้คืนนั้นเลย 555
อุปกรณ์ที่ต้องใช้
- แอพ Goodnotes ราคา 249 บาท เท่ากันกับ Procreate เลย

- Apple Pencil อันนี้ตามรุ่นที่ iPad รองรับเลย
ทำความรู้จัก Goodnotes เบื้องต้น
มาเรียนรู้ function พื้นฐาน ก่อน workshop กันจ้า
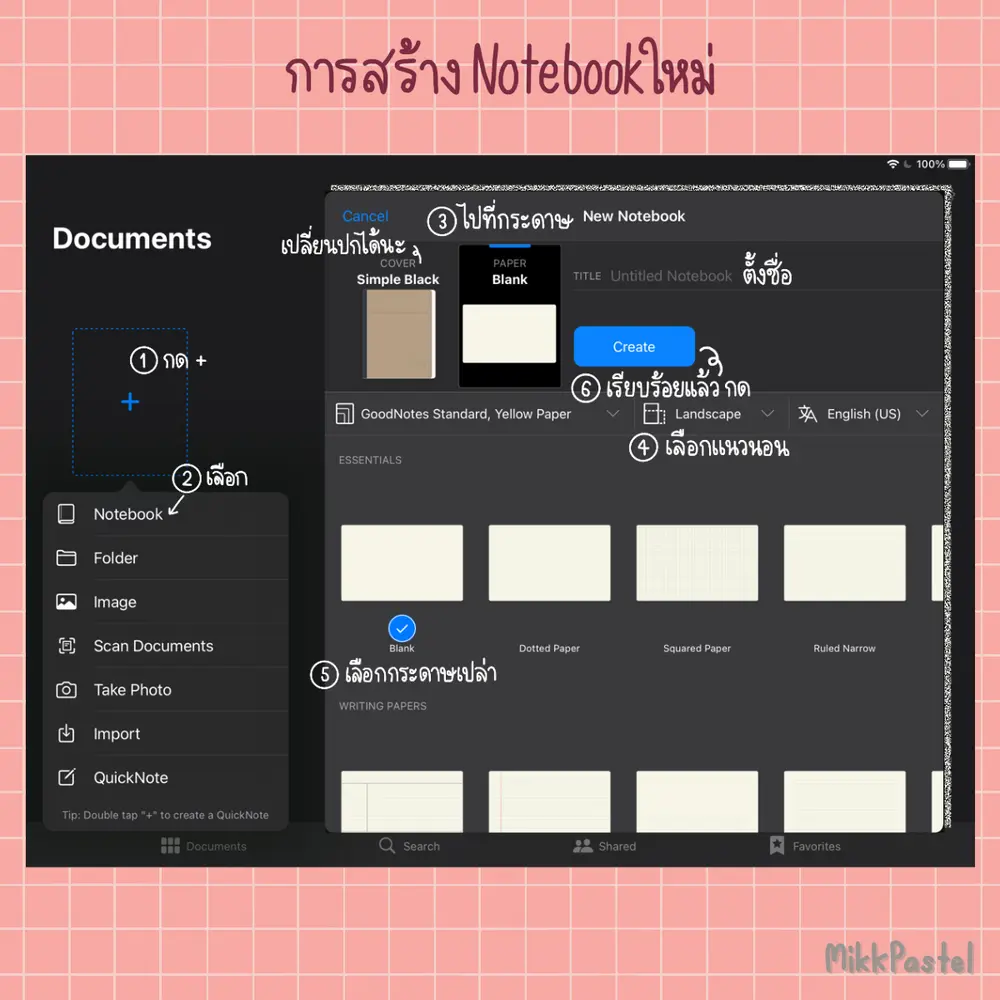
การสร้าง Notebook ใหม่

เริ่มจากเปิดโปรแกรม Goodnotes มาก่อน จากนั้นให้กด + กรอบฟ้า แหะๆ และเลือก Notebook
จากนั้นเลือกกระดาษ มีกระดาษขาว กระดาษเหลืองแบบ green read และสีดำ สามารถเลือกดูเป็น all ก็ได้นะ เลือกเป็นแนวนอน ในที่นี้เราจะเลือกกระดาษเปล่าแบบแนวนอนนะ
เราสามารถแก้ไขชื่อและปกของ notebook ได้นะ
เมื่อแก้ไขเรียบร้อย กด Create เลยจ้า
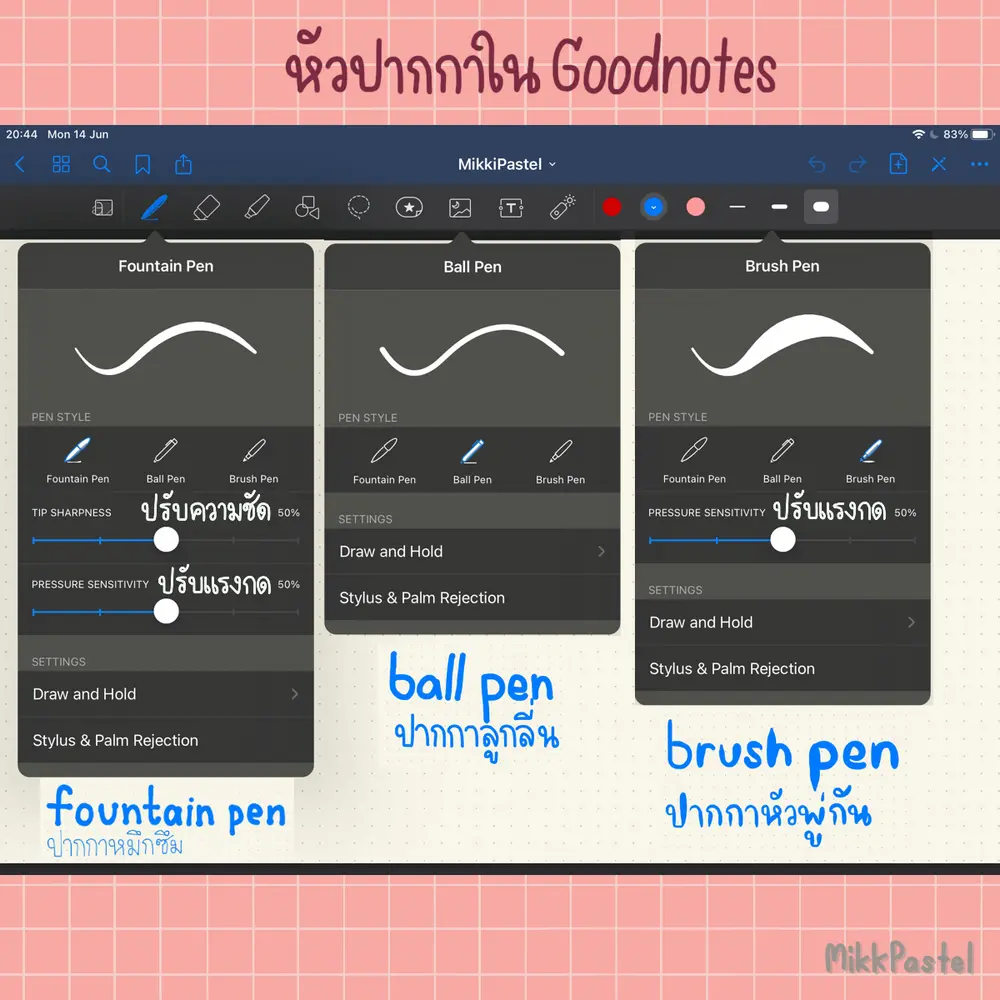
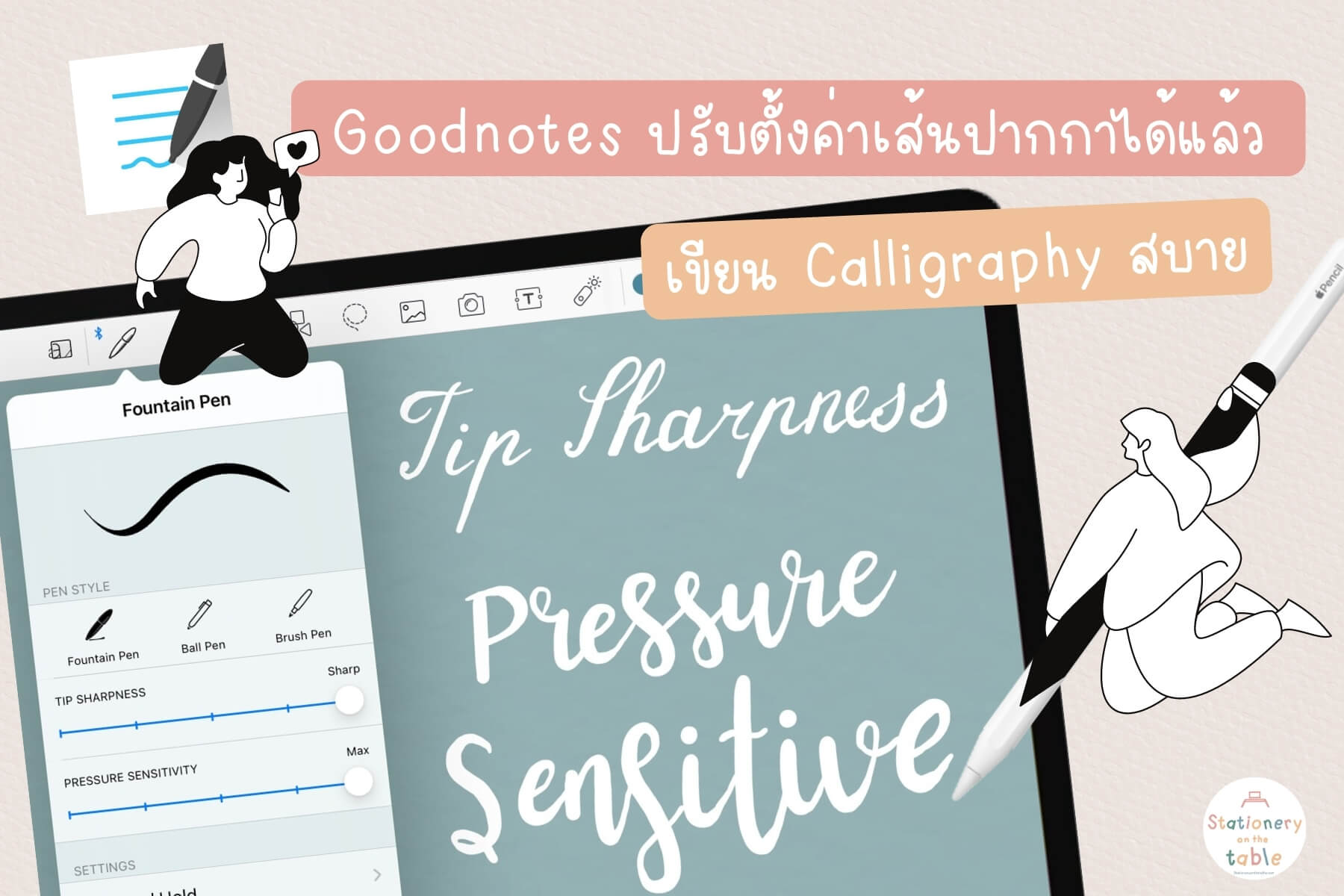
เครื่องมือปากกา

- fountain pen : ปากกาหมึกซึม
- ball pen : ปากกาลูกลื่น นํ้าหนักเท่ากันตลอดทั้งเส้น เป็นปากกาอย่างเดียวที่ปรับอะไรไม่ได้นอกากขนาดนะ
- brush pen : ปากกาหัวแปรง รับแรงนํ้าหนักมือได้ดี
สำหรับ fountain pen และ brush pen สามารถปรับความคมชัด และปรับตามแรงกดของเราได้
อ่านเพิ่มเติมได้ที่นี่จ้า

Workshop 1 : ฝึกเขียนหัวข้อ Header ให้น่ารัก น่าอ่าน
วิธีเขียน header สวยๆ เริ่มจากเขียนขนาดเล็กๆให้ถนัดมือก่อน
ในที่นี้ใช้ brush pen ความหนา 2.0 มิล จะทำให้ตัว header ของเรา น่ารัก ปุ๊กปิ๊ก
ปล. บนๆเราเขียน 1.0 มิลให้ดู และตามด้วย 2.0 จ้า
เทคนิค

- เขียนคำขึ้นมาก่อน
- แล้วค่อยเบิ้ลเส้น
- ใส่เส้นสีขาว ขนาดเล็ก ตกแต่งเข้าไป จะเป็นแบบ jelly ดึ้งๆ
- เพิ่มเงา โดยใช้ Lasso Tool ก่อนอื่นทำการเปิด handwriting เสียก่อน จากนั้นวางคลุมใน object ที่เราต้องการ เป็นการ select จากนั้นเลือก copy แล้วคลิกตรงไหนก็ได้ แล้วกดค้างนิดนึง เลือก paste และเปลี่ยนสีได้เลย แล้วลากทับตัวเงาที่เราทำไว้ก่อนแล้ว
- เขียนเส้นเข้าไปด้านใน ใช้ปากกาขนาด 1.4 มิล (หรือตามความเหมาะสม) วาดเส้นสีขาวข้างใน
- เส้นหยึกหยัก ใช้ปากกาเบอร์ใหญ่สุด แล้วก็แตะๆเป็นตัวอักษร
- ใส่พื้นหลัง ให้วาดพื้นหลังก่อนค่อยเขียน เพราะ มันไม่มี layer ให้ และอันที่เราวาดก่อน จะอยู่ล่างสุดนะ
key ลัด

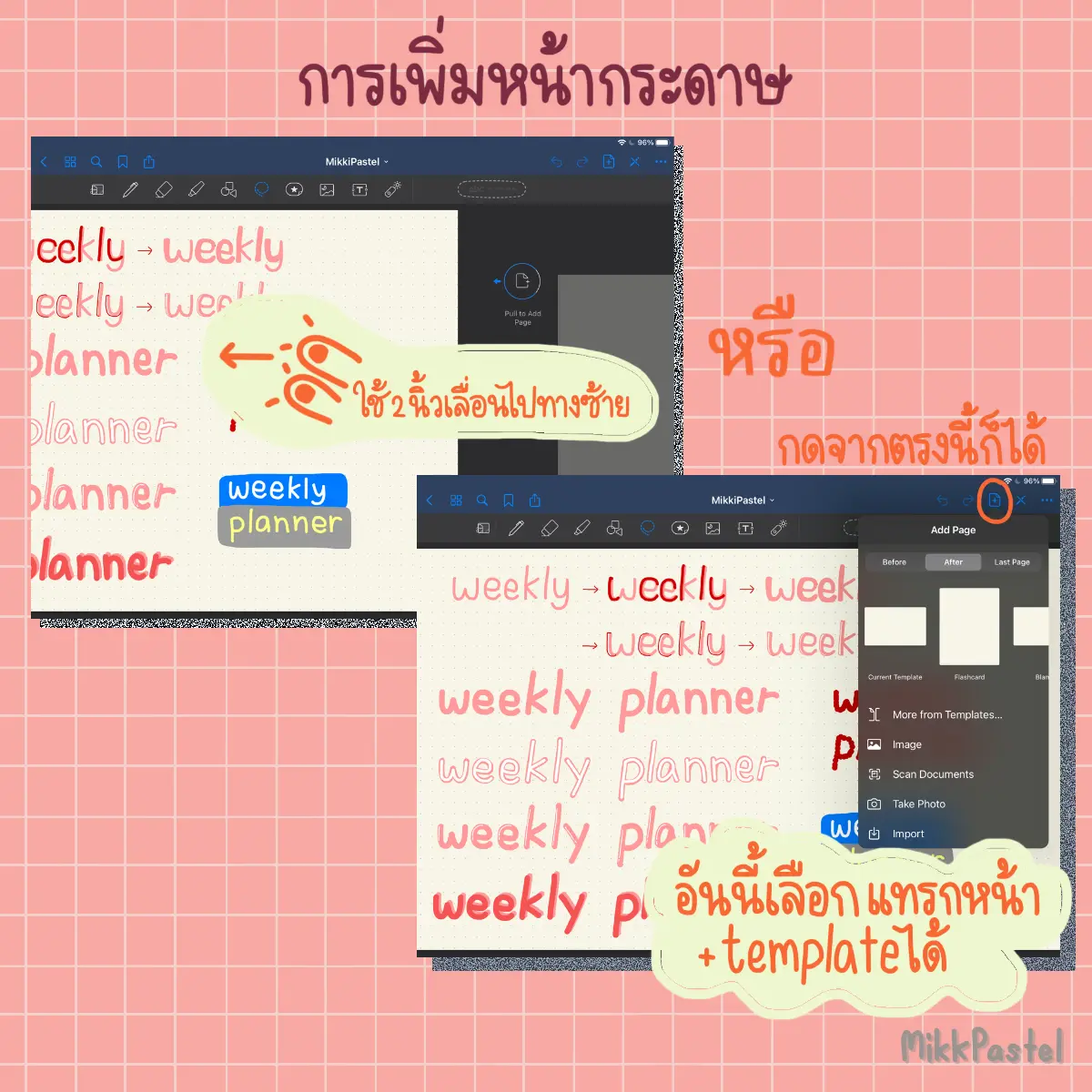
- การเพิ่มหน้าใหม่ : ให้เอาสองนิ้วเลื่อนไปทางซ้าย
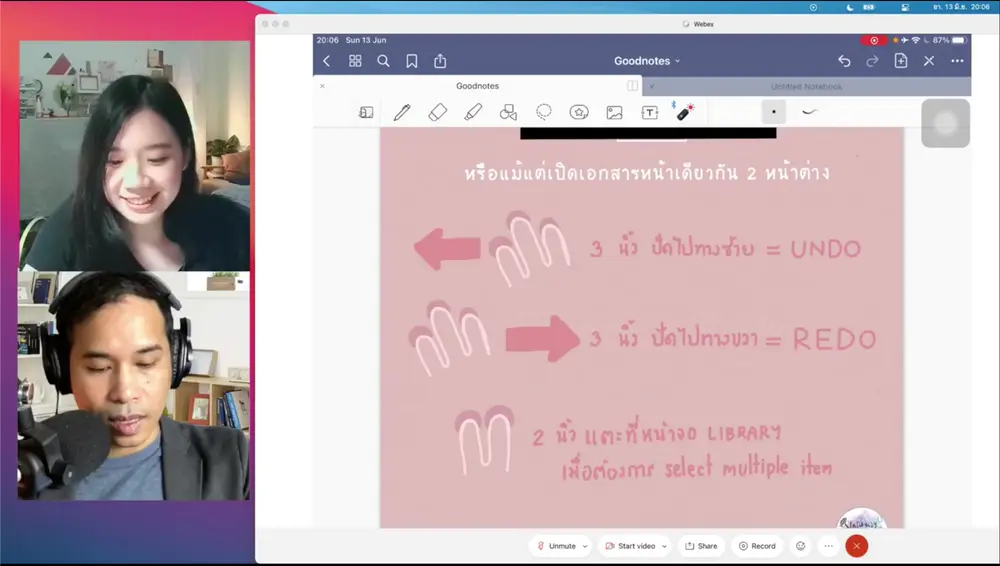
- undo : ใช้สามนิ้วปัดไปทางซ้าย
- redo : ใช้สามนิ้วปัดไปทางขวา
- select multiple item : ใช้ 2 นิ้วแตกที่หน้าจอ library

ไถมาเจออันที่เราเรียนกันวันนี้
Workshop 2 : ทำเทมเพลตแพลนเนอร์ไว้ใช้เอง
เรามาทำ weekly planner ใช้เองกันเถอะ
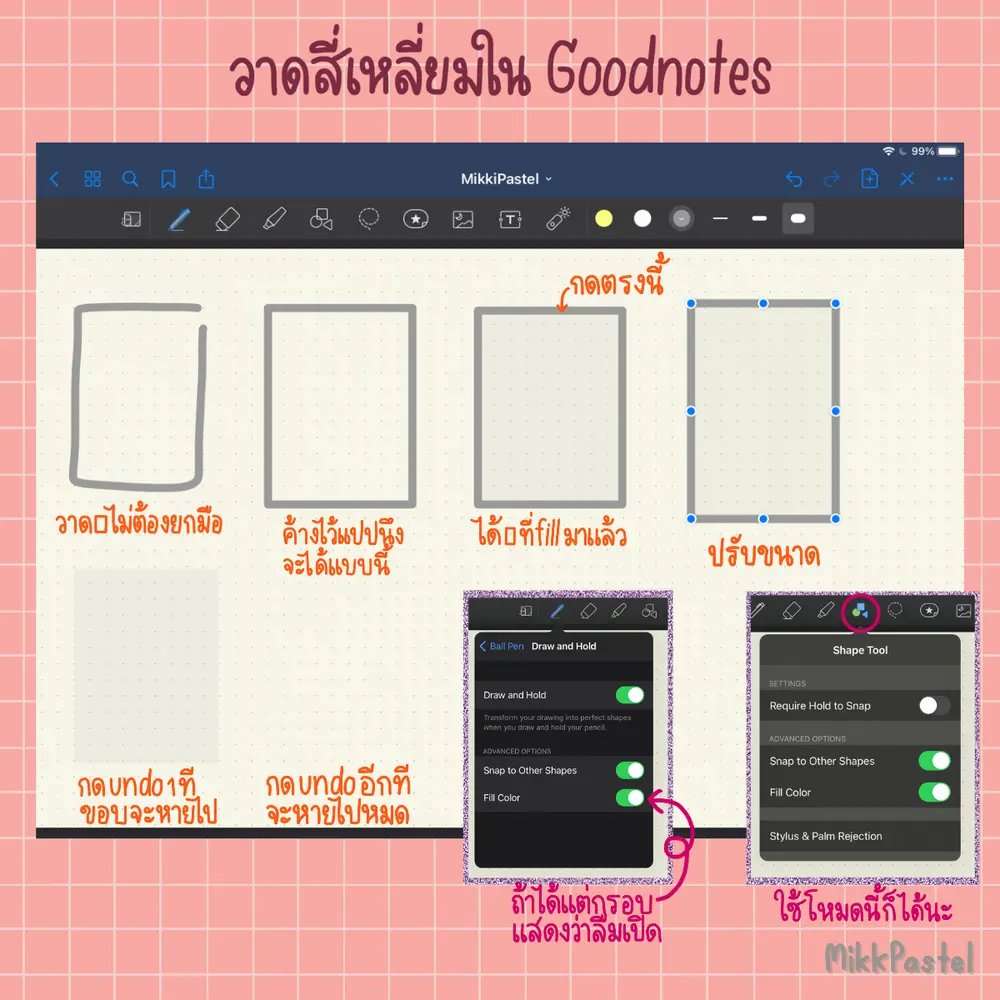
วาดสี่เหลี่ยมกันเถอะ~
เริ่มต้นที่วาดสี่เหลี่ยม โดยที่ไม่ต้องยกมือ เบี้ยวก็ช่างมันก่อน วาดเสร็จค้างไว้สักพักแปปนึงจะได้สี่เหลี่ยมที่สวยงามมาแล้ว พร้อมมีสีอ่อนๆถูก fill ข้างใน ถ้ายังไม่มีสีอ่อนๆ fill ไว้ข้างใน ให้ไปดูว่าเราให้มัน fill หรือยัง เมื่อเรียบร้อยดีแล้ว ปรับขนาดตามต้องการ โดยการกดที่ตัวสีเหลี่ยม เพื่อให้มันขึ้นกรอบที่มีจุด เมื่อปรับขนาดแล้ว ให้ undo 1 ที กรอบจะหายไป

เราสามารถวาดสี่เหลี่ยม สีเหลี่ยม วงกลม ได้ 2 วิธีคือ
- ใช้ปากกา
- ใช้โหมดเรขาคณิต
ก้อปปี้ weekly planner เข้ามาใส่
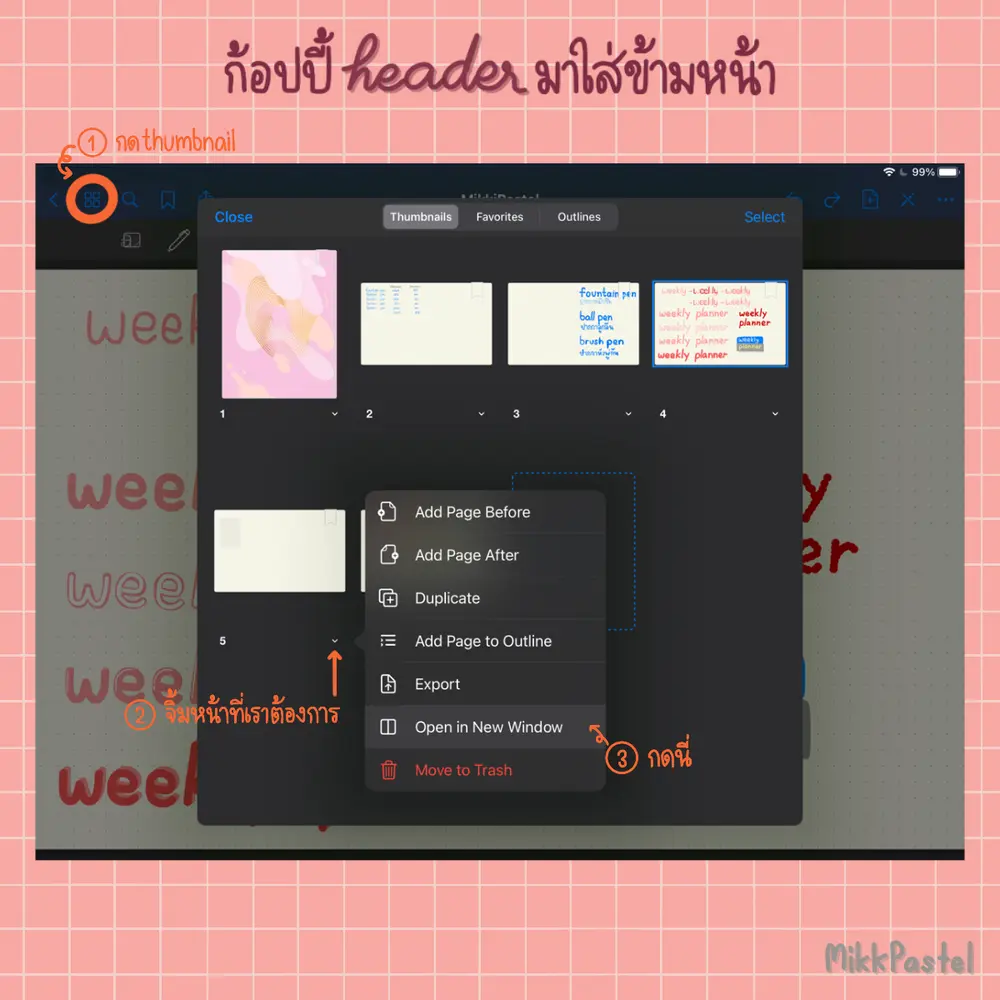
จากนั้น copy ตัว header ที่เราทำเมื่อกี้เข้ามา เปิดอีกหน้าต่างนึงขึ้นมา โดยไปที่ thumbnail คลิกลงที่กระดาษที่เราต้องการ แล้วกด open in the window
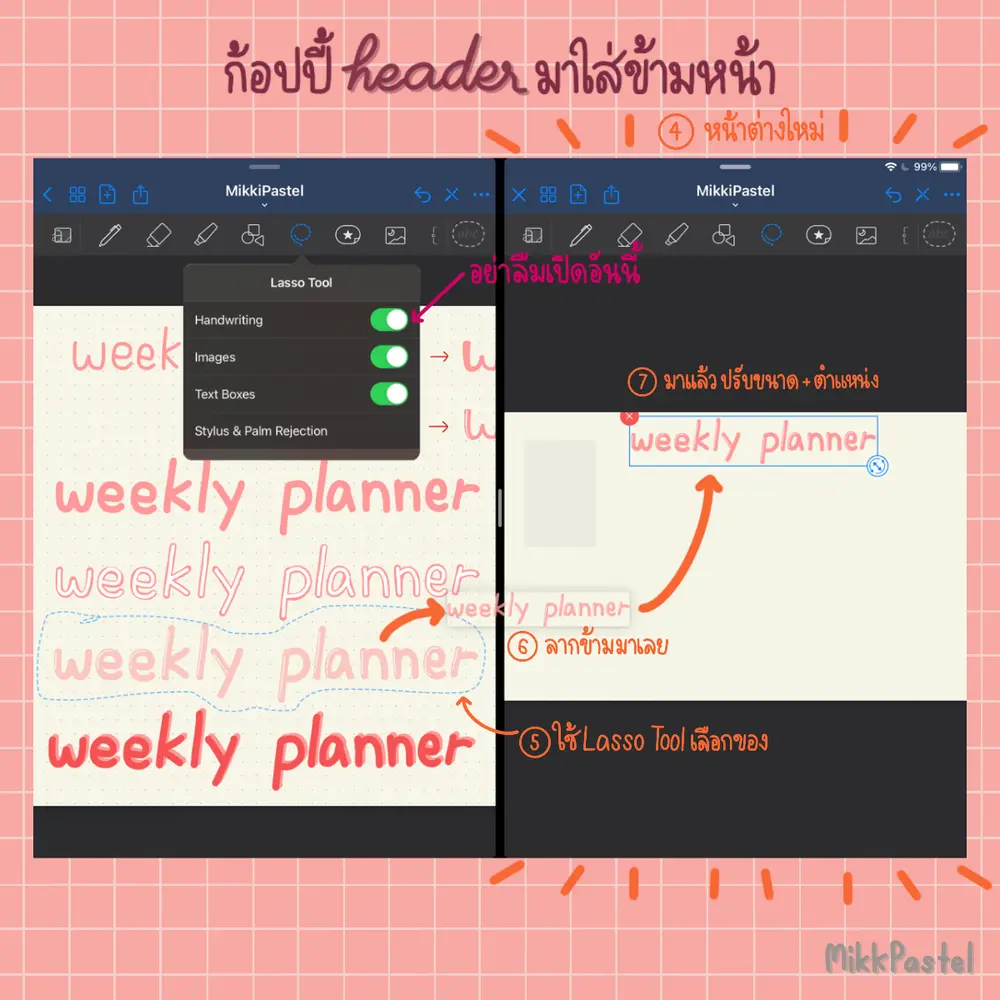
จากนั้นใช้ Lasso Tool วงเลือกหัวข้อของเรา แล้วลากไปหน้า weekly planner ของเรา จัดให้สวยงาม เป็นอันเสร็จสิ้น


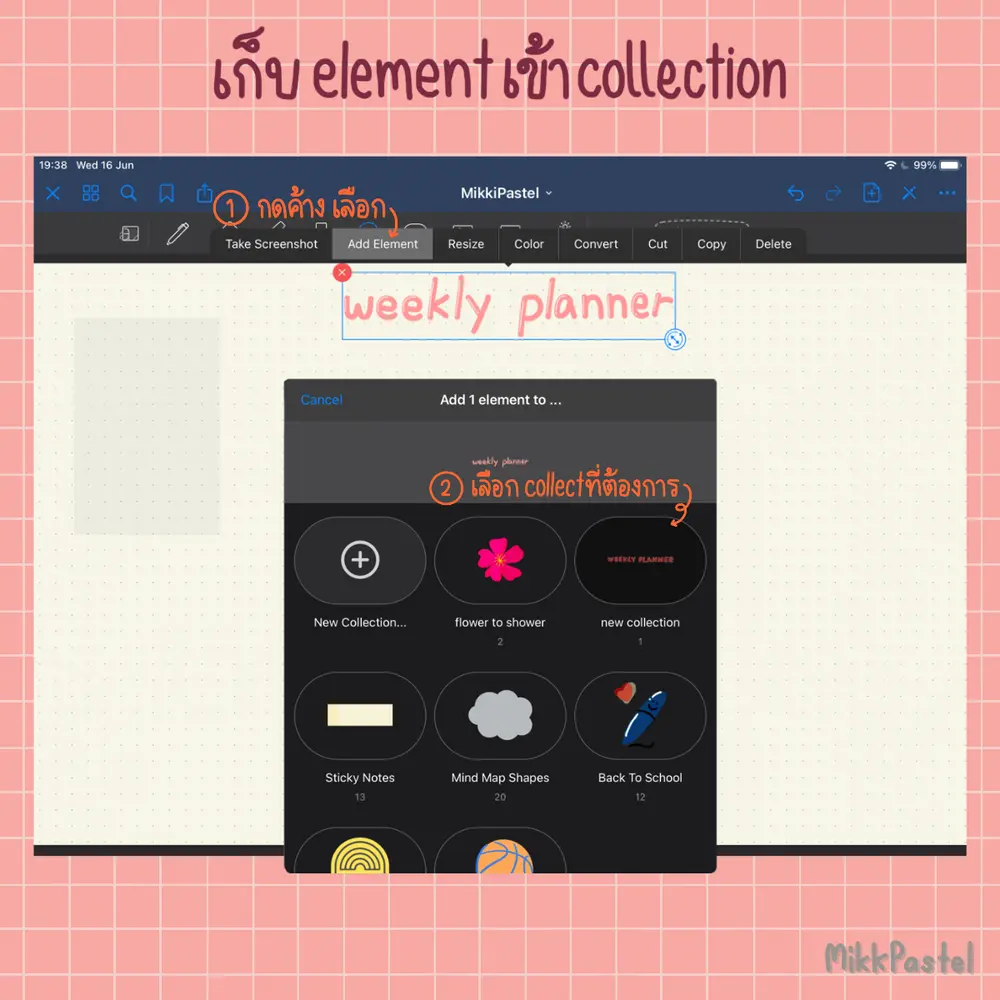
ถ้าเราอยากใช้หัวข้อนี้ไปในเดือนถัดๆไป สามารถเก็บไว้ใน collection ด้วย โดยการใช้ Lasso Tool คลุม แล้วเลือก Add Element จากนั้น save collection ที่เราต้องการได้เลย และใช้ element ซึ่งก็คือ sticker มาแปะ

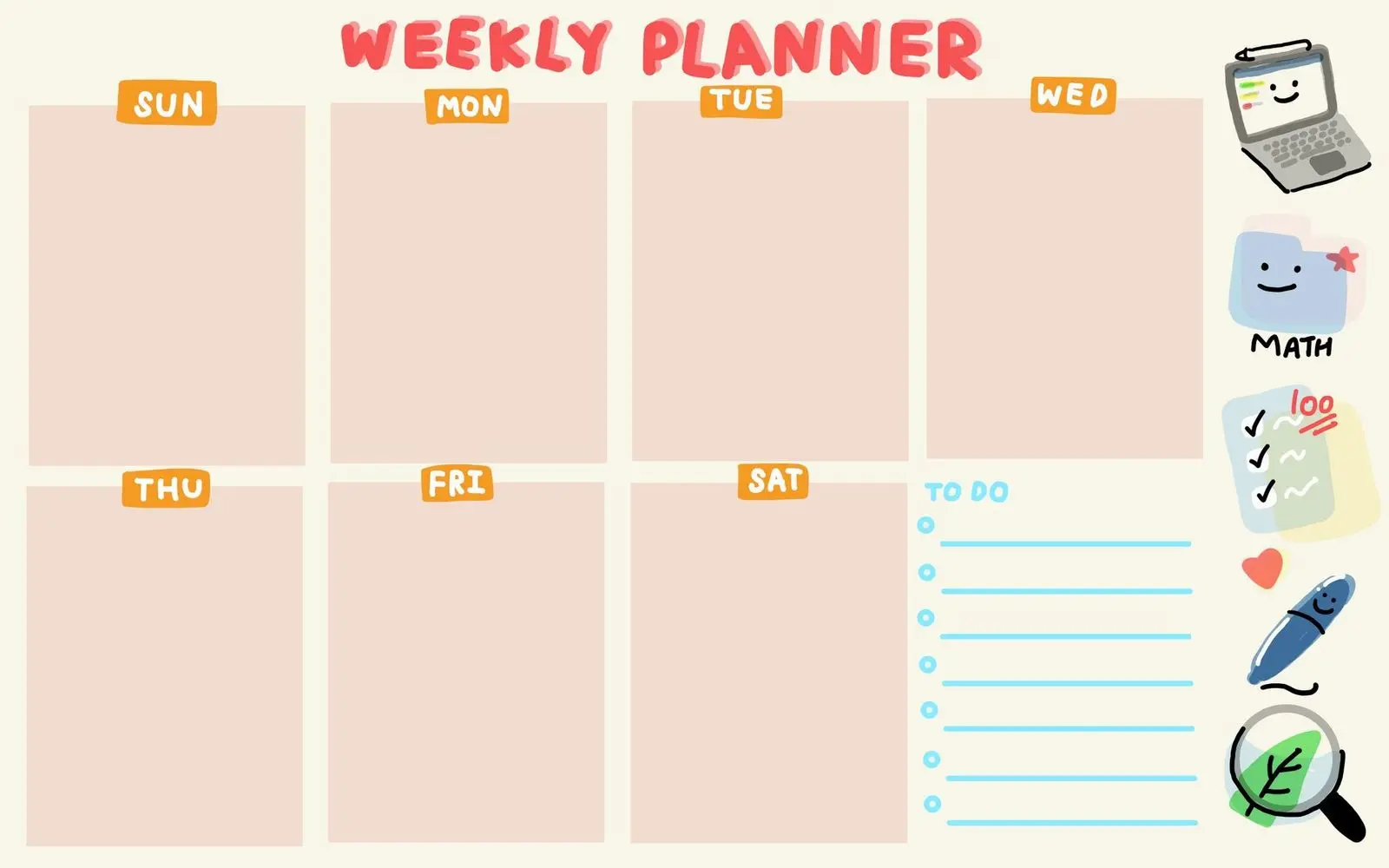
ซึ่งเราสามารถทำเป็นของตัวเองได้ด้วยนะ (รูปเต็มอยู่ด้านล่างเนอะ)
สุดท้ายเราก็ได้แบบนี้ มันจะเบี้ยวๆหน่อยอ่ะ

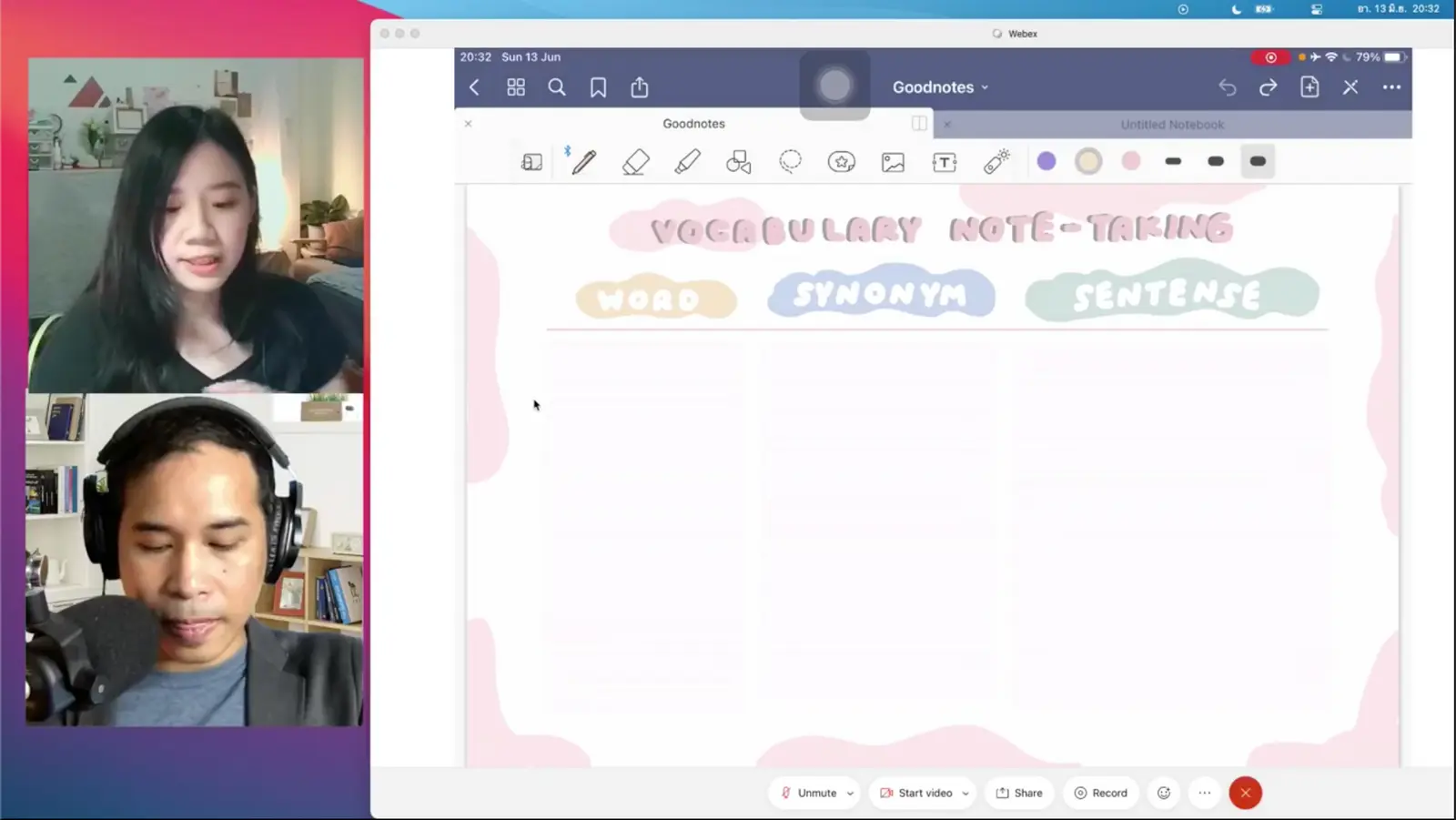
จริงๆสามารถประยุกต์ทำพวกสมุดจดศัพท์ได้ด้วยนะ

เพิ่มเติมวาดเส้น ปรับ Text Box

Workshop 3 : ทำเทมเพลตพรีเซนต์สรุป สร้างคลังเทมเพลต
สมมุติว่าเราทำ content รูปสี่เหลี่ยมจัตุรัส แต่ใน Goodnotes ไม่มี จะทำยังไงดีนะ?
การสร้าง template และนำไปใช้
ก่อนอื่นออกไปหน้าแรกของ Goodnotes กันก่อน จากนั้นกดที่ฟันเฟือง แล้วเลือก Notebook Templates จากนั้นเลื่อนในส่วน Essential ไปขวาสุดจนเจอ import สีฟ้าๆ กดเข้าไปเลือกรูป เลือกเสร็จรูปนั้นจะถูกเพิ่มที่ด้านขวามือนะ

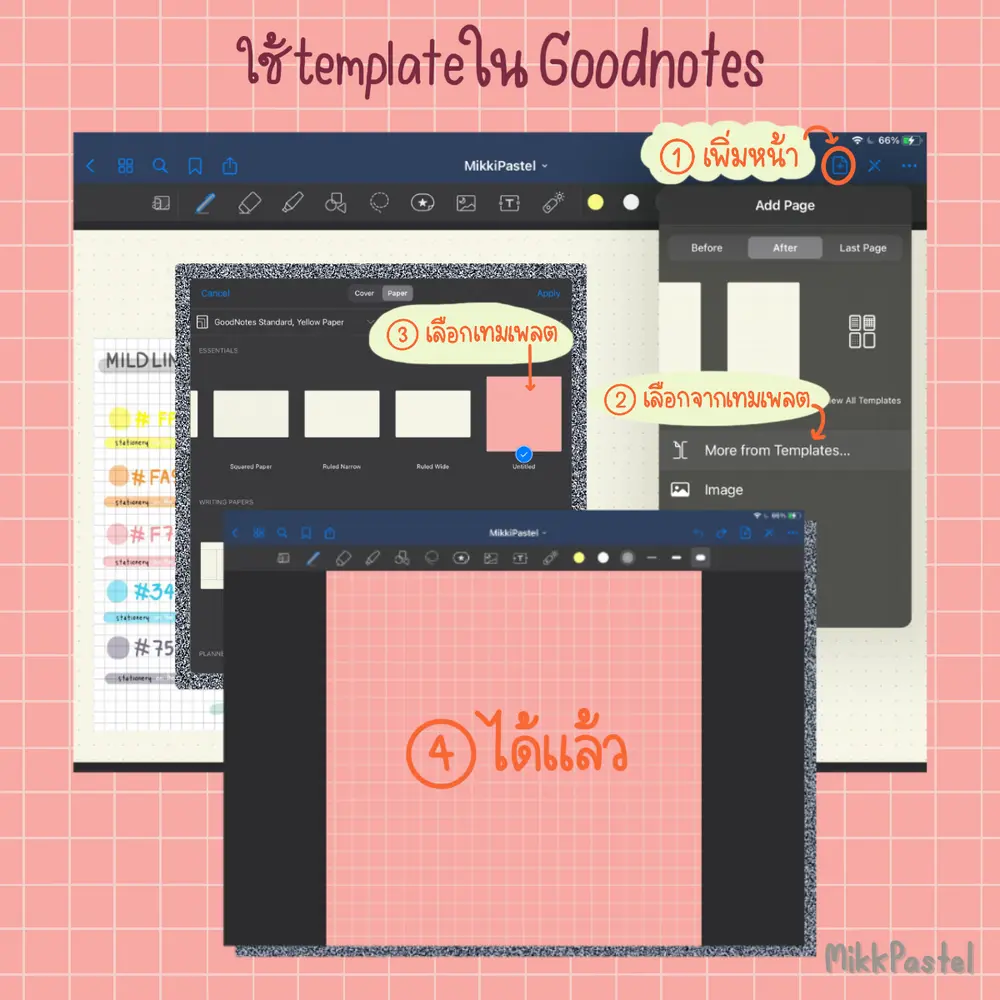
การนำไปใช้ ให้กดปุ่มเพิ่มหน้า แล้วไปที่ More from Templates... เลือก template ที่สร้าง จะได้หน้ากระดาษใหม่เพิ่มให้เลยจ้า

ปล. ตอนเพิ่ม ถ้าเป็นรูป 1:1 นั้น จะไปไว้แนวนอนหรือแนวตั้งก็ได้แหละ เราก็จำเอาไว้ แต่ถ้าเป็นรูปแนวตั้งหรือแนวนอนก็ควรจะไว้ให้ถูกแนวเนอะ แหะๆ
สามารถดูและทำตามได้ที่นี่เลย

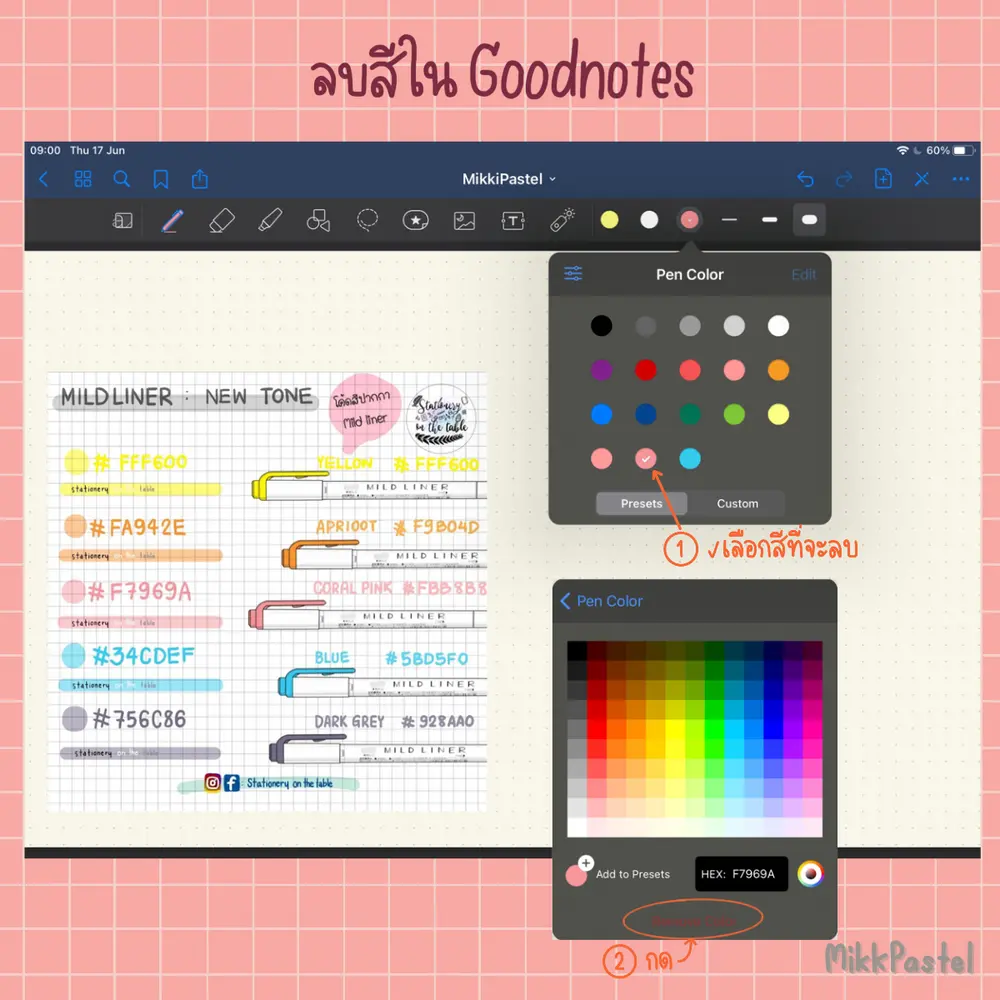
อันนี้เป็นโค้ดสีน่ารักๆ เหมาะกับจดในกระดาษดำ
วิธีการเพิ่มและลบสี
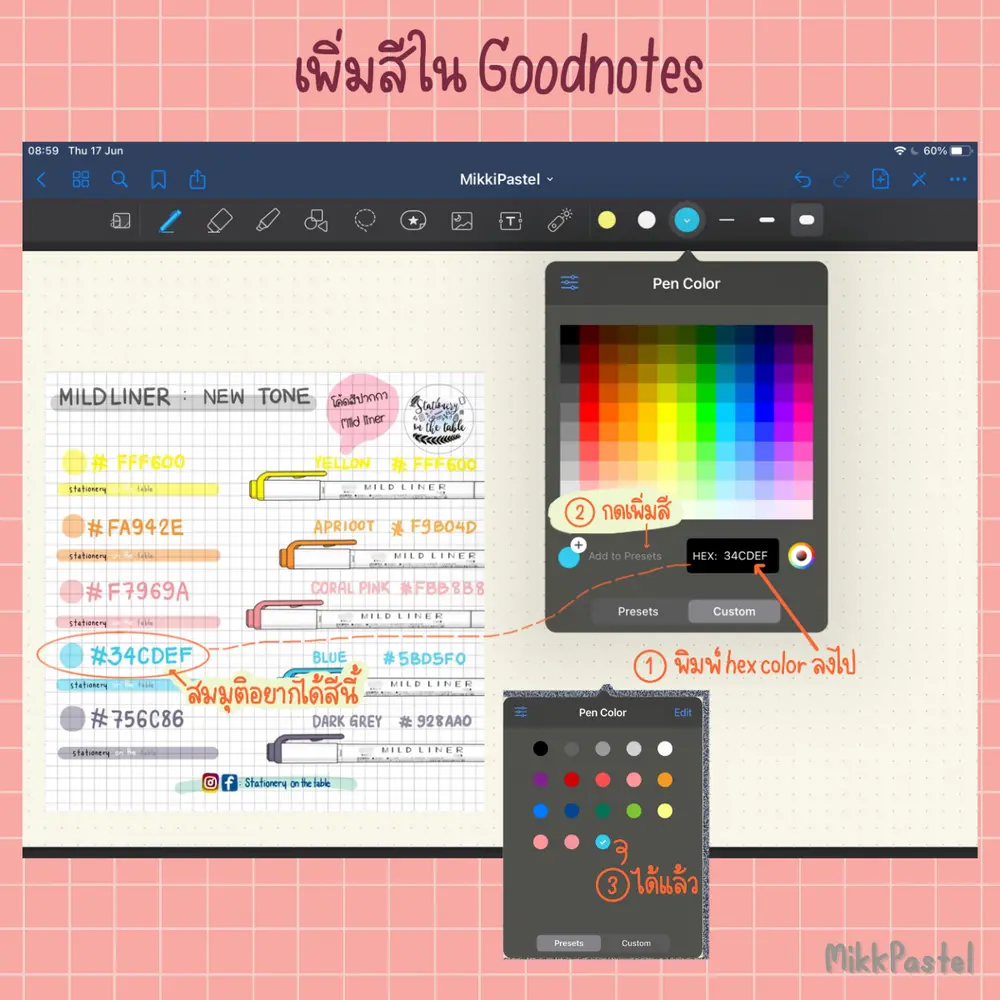
การเพิ่มสี ให้เอาโค้ดสีที่เป็น hex color ไปใส่ได้เลย โดยเลือกสีใดก็ได้ในสามสี กดเพื่อเปลี่ยนสี แต่เราไม่เปลี่ยนสี เราจะทำการเพิ่มสี เอา hex color ใส่เข้าไป และกด Add to Presets เมื่อทำเสร็จแล้วจะได้สีใหม่ที่เพิ่มแล้วหล่ะ

วิธีลบ ให้ติ๊กสีที่ต้องการ แล้วกด edit จากนั้นจะพาไปหน้าที่เราใส่ hex color แล้วกด Remove Color จ้า

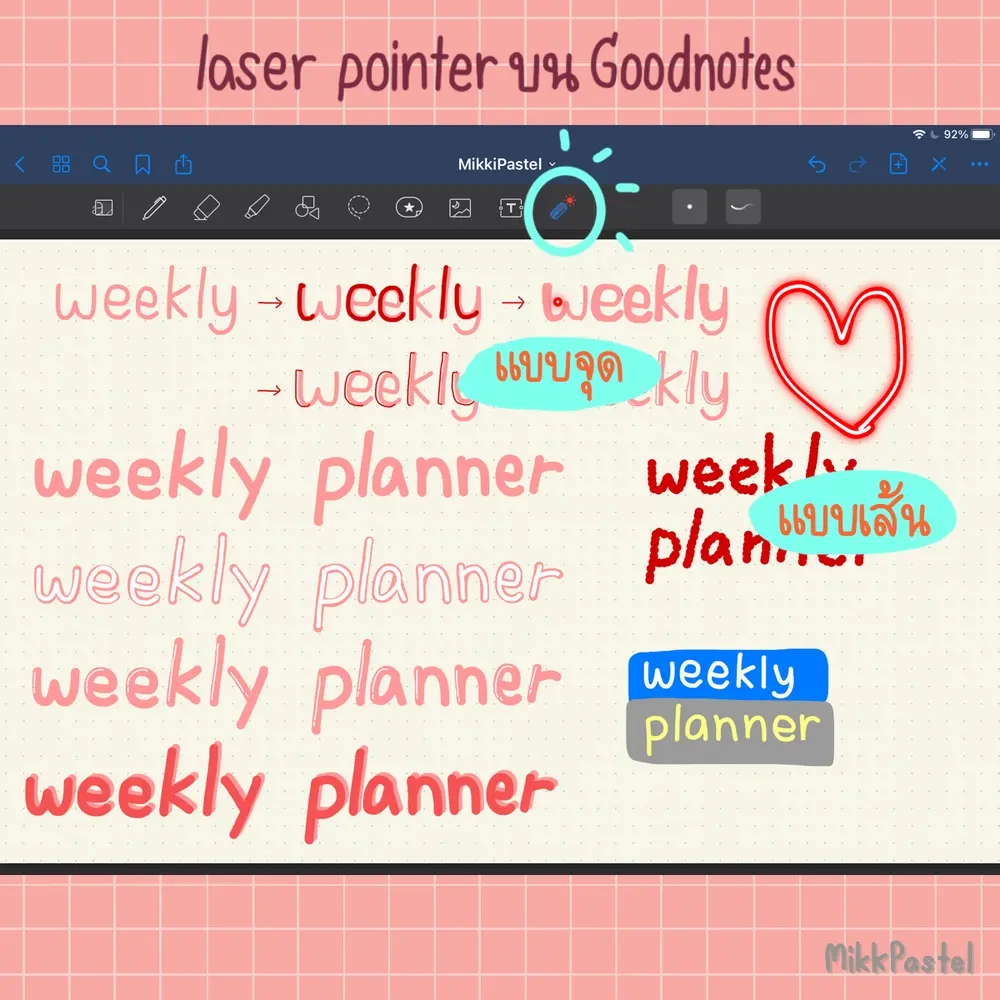
และใน Goodnotes มี laser point ให้ด้วยจ้า เหมาะกับการ presentation โดยมีไฟ 2 mode คือ แบบจุด และแบบเส้น

และอื่นๆ ...
วิธีเพิ่มลบหน้ากระดาษ

แชร์ไฟล์ Goodnotes ให้เพื่อน

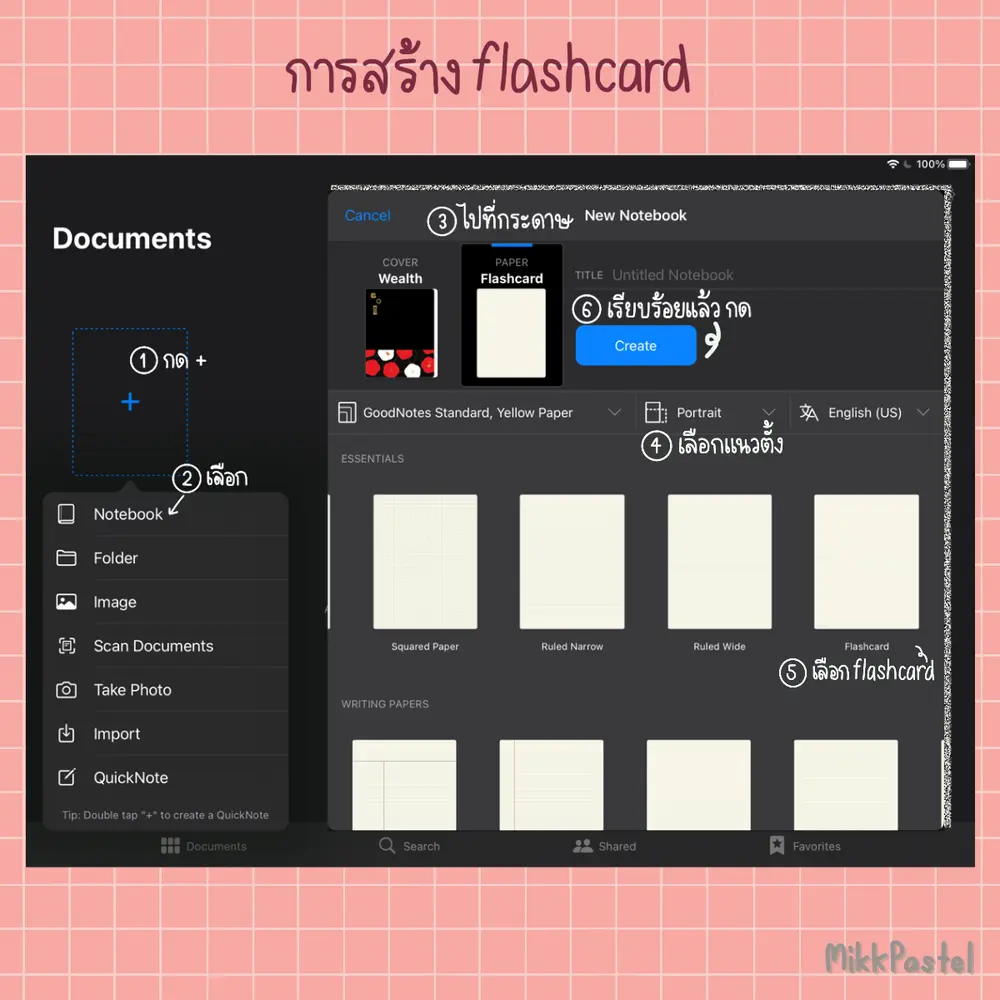
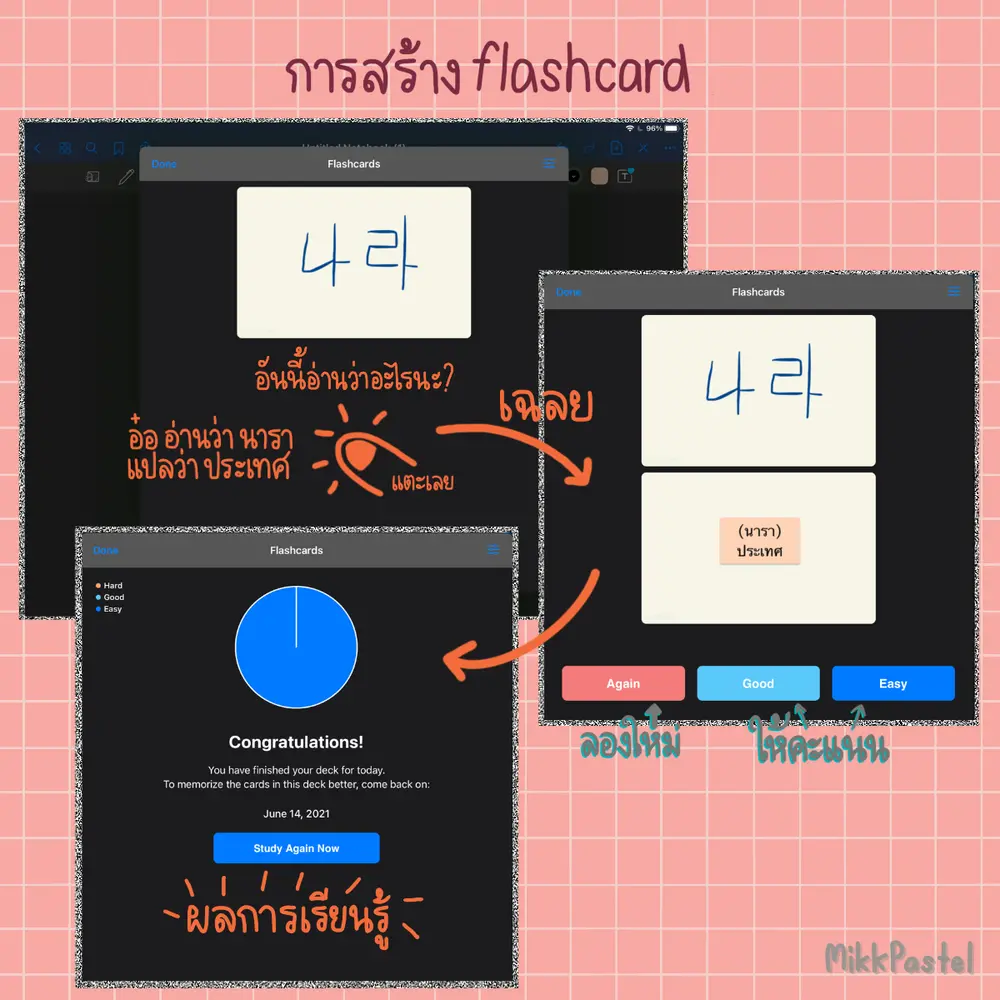
Workshop 4 : สร้าง flash card
เราสามารถเพิ่มหน้าที่เป็น flash card ใน notebook เดิมก็ได้ หรือสร้าง notebook ใหม่ก็ได้เนอะ
ในที่นี้คือสร้าง notebook ใหม่ ก่อนอื่นทำการสร้าง notebook เหมือนปกติเลย แต่ หน้ากระดาษเลือกเป็นแนวตั้ง และเลือกเป็น flashcard ซึ่งจะอยู่ใน Essential เนอะ เลื่อนไปสุดเลยจะเจอ เมื่อเรียบร้อยกดปุ่มสร้างได้เลย

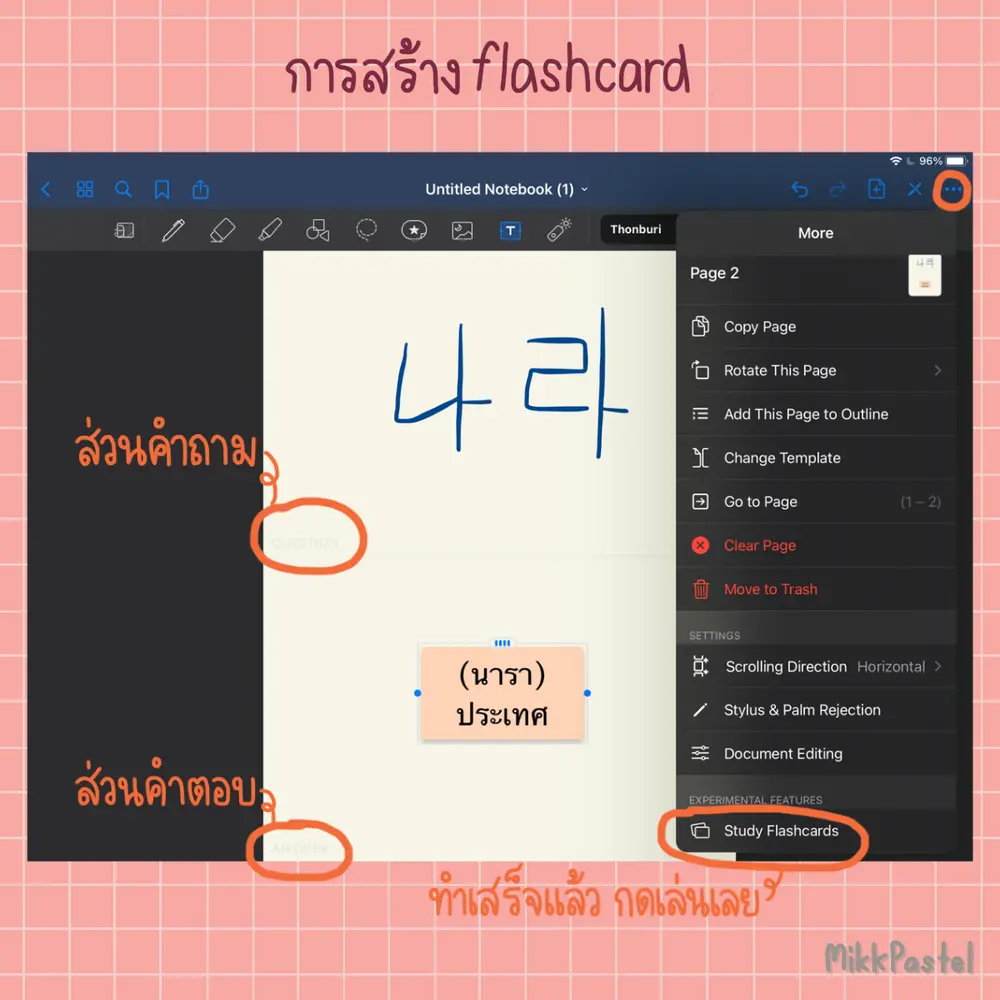
เข้ามาจะเจอกระดาษเปล่าๆ มี 2 ส่วน คือ ส่วนบนเป็นส่วนคำถาม และส่วนล่างเป็นส่วนคำตอบ อันนี้เรา sample เองเนอะ สมมุติเรียนภาษาเกาหลีแล้วอยากทบทวนศัพท์ ก็เขียนคำศัพท์ไว้ครึ่งบน และคำอ่านคำแปลไว้ด้านล่าง เมื่อเพิ่มเรียบร้อยแล้ว ให้กดจุดสามจุดด้านขวาบน เลือก Study Flashcards ซึ่งอยู่ล่างสุดเลย

จากนั้นมันจะขึ้นหน้าตา popup มาแบบนี้ ก็เหมือนเราใช้ flashcard ปกติเลย ถ้านึกคำตอบออกแล้วจิ้มจอ จะเจอคำตอบ อยากลองใหม่กด again ให้คะแนนความยากง่าย เลือก Good ยากง่ายกำลังดี หรือ Easy ง่ายฝุดๆได้เลย จากนั้นจะมีผลการเรียนรู้ของเราขึ้นมาแบบนี้

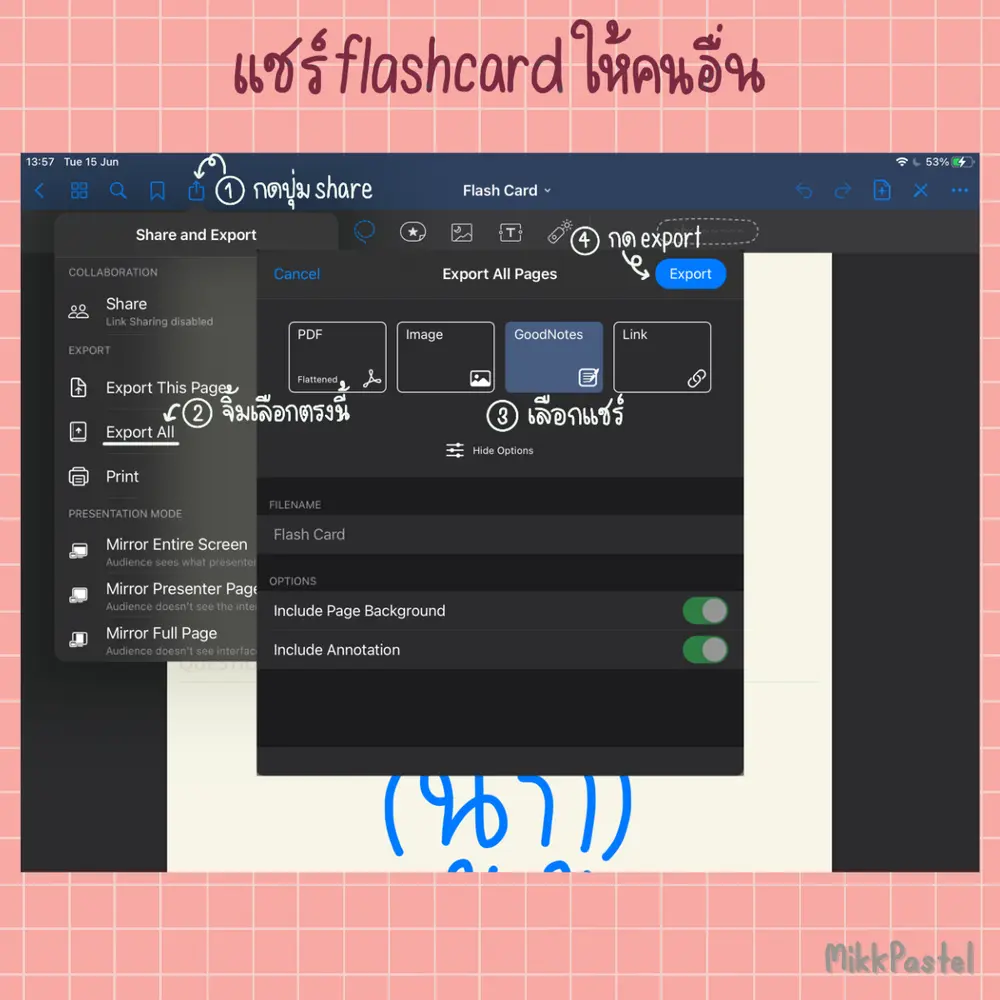
การแชร์ flashcard นั้น ให้กดปุ่ม share เลือก export all เป็น file Goodnotes ทำให้เราสามารถส่งต่อให้เพื่อนๆที่มี Goodnotes ได้ใช้ flashcard นี้ได้เลย

การทำ flashcard

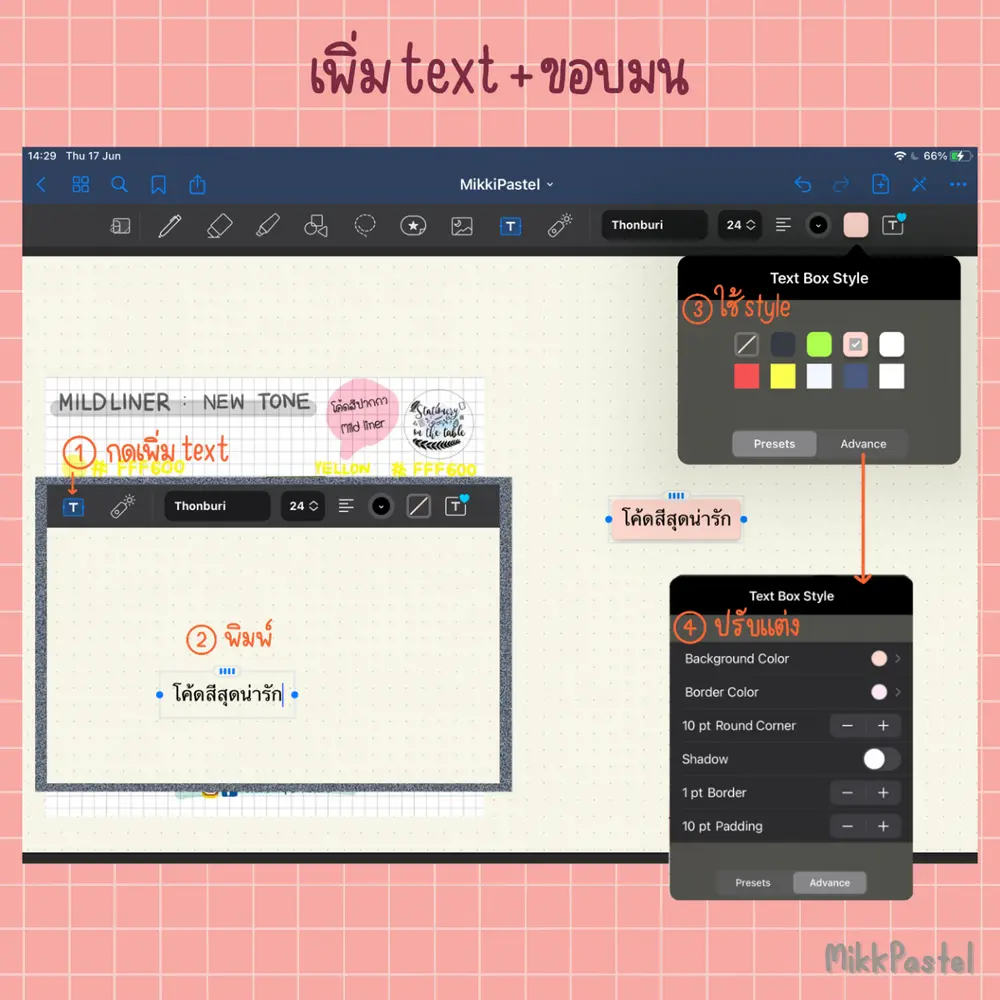
กรอบตัวอักษรขอบมน
กดเพิ่ม text ก่อน จากนั้นพิมพ์เข้าไป ในตอนที่พิมพ์สามารถเลือกสี font ขนาด แล้วก็จัดซ้ายกลางขวาได้ และเราสามารถปรับแต่งพื้นหลังของ text โดยใช้ Text Box Style ที่เป็น Preset หรือสามารถปรับเพิ่ม ไม่ว่าจะเป็นพื้นหลัง สีขอบ มุม เงา ได้ในฝั่งของ Advance นะจ๊ะ

ส่วน font เลือกจากที่มีในเครื่องได้เลยจ้า
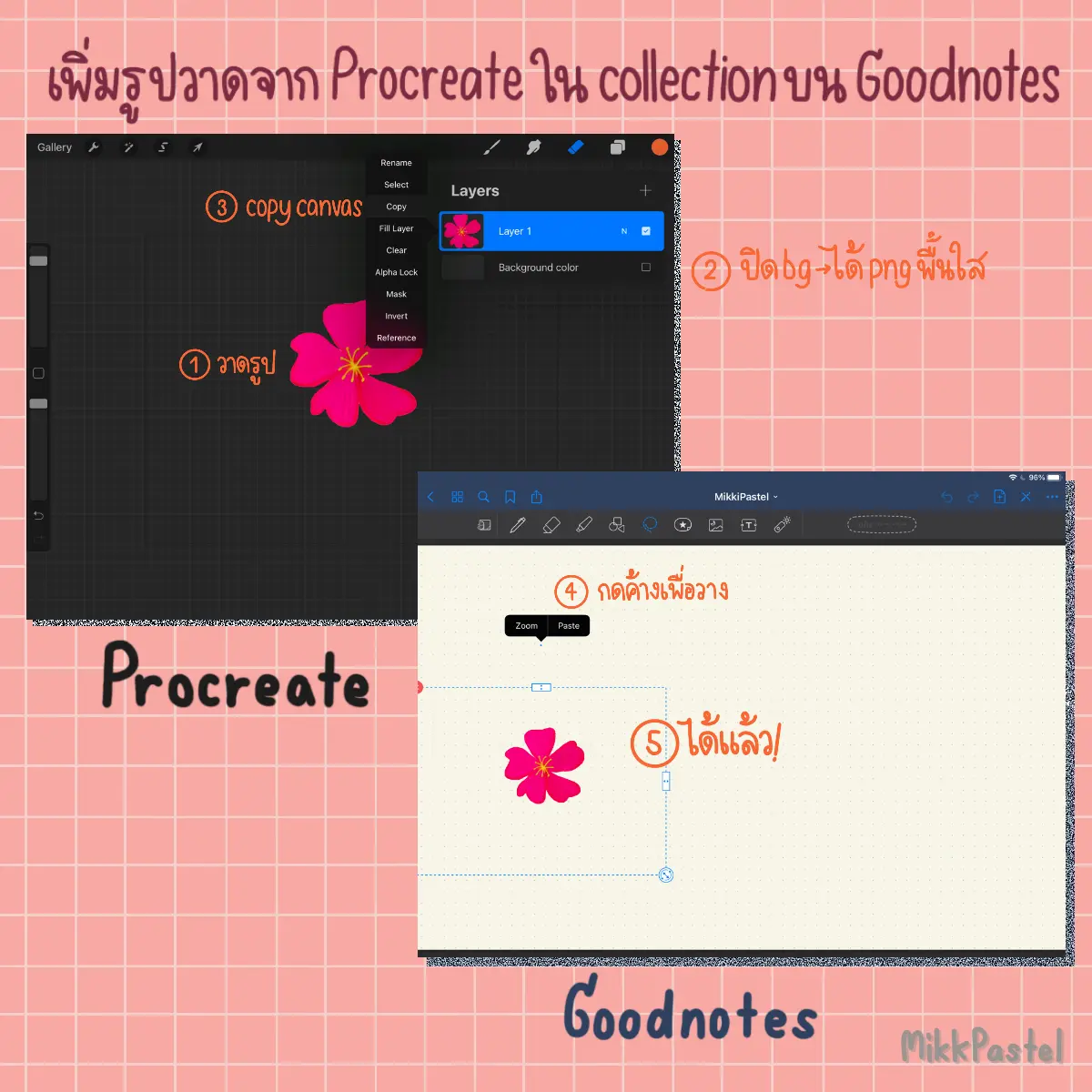
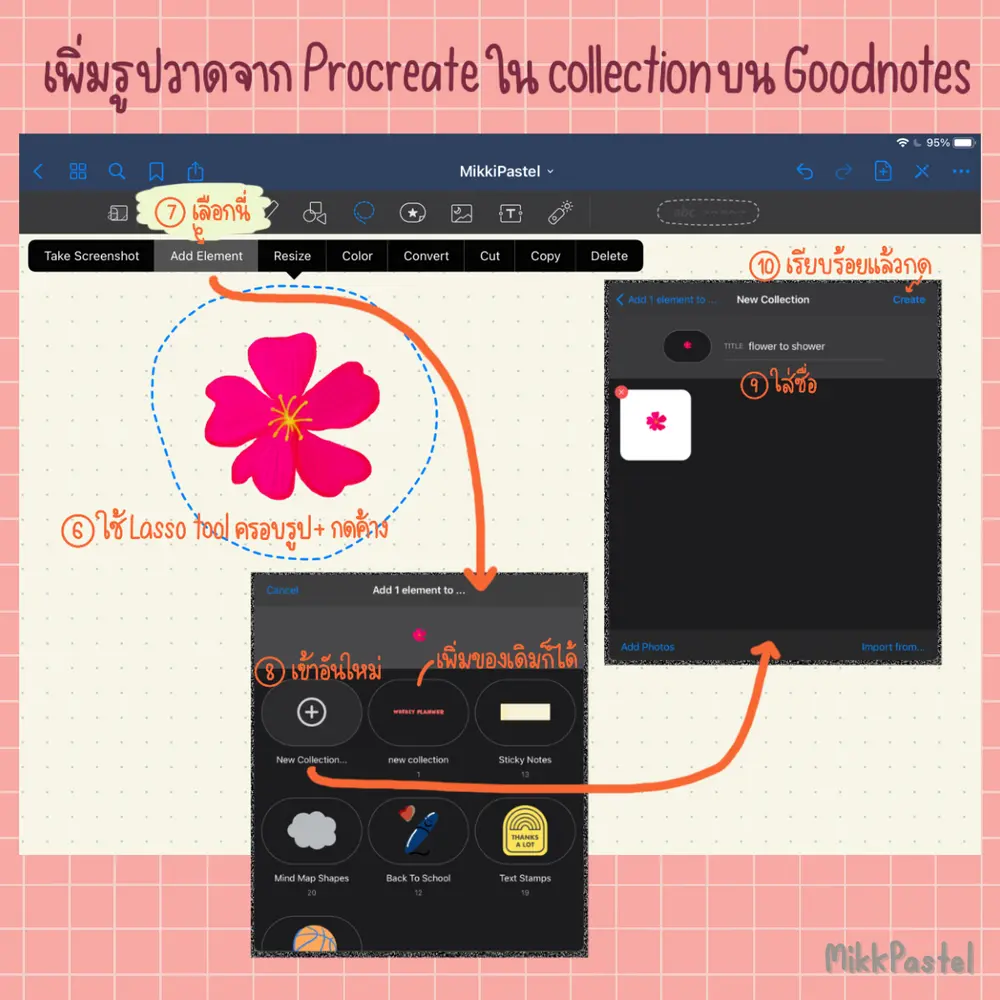
การทำ Element บน Procreate แล้วมาใช้ต่อใน Goodnotes
เราก็วาดรูปสติ๊กเกอร์ไอคอนน่ารักกรุบกริบใน Procreate จากนั้นปิด background ข้างหลัง เพื่อ save เป็น png พื้นใส หรือ copy canvas มาวางใน Goodnotes ก็ได้เนอะ

เมื่อเอามาวางแล้ว ให้ใช้ Lasso Tool วงรอบเพื่อ select มัน แล้วเลือก Add Element และเพิ่มเข้าไปใน collection ใหม่หรืออันเดิมก็ได้เนอะ ในที่นี้เราสร้างใหม่ ให้กด New Collection... และตั้งชื่อ collection ให้เรียบร้อย

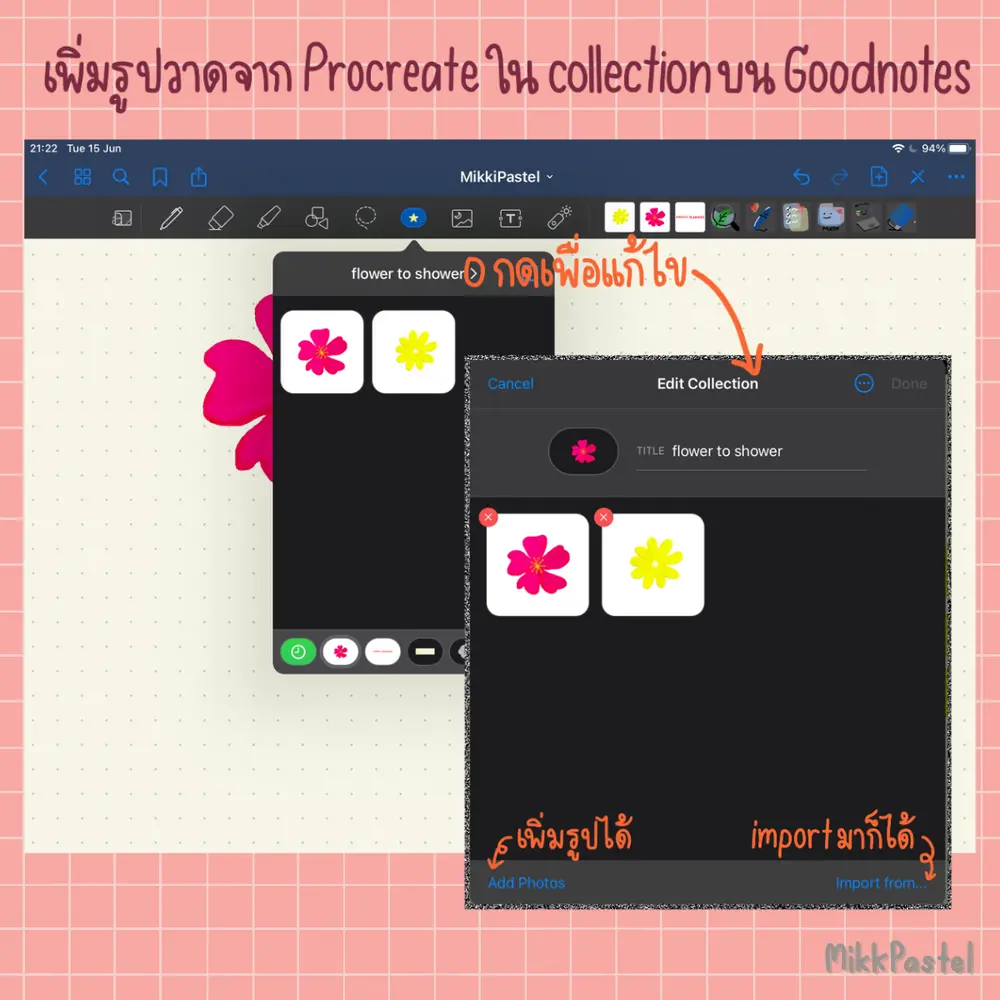
การแก้ไข collection นะ ในส่วนของ collection เราสามารถดูได้ว่าแต่ละชุดมี element อะไรบ้าง สามารถกดเพื่อแก้ไข collection ได้ ไม่ว่าจะเป็นการเปลี่ยนชื่อ เอา element อันที่ไม่ใช้ออก รวมไปถึงเพิ่มรูป หรือ import รูปมาก็ได้นะ

ช่องทางทำกิน
ที่เราเห็นก็จะมีขายชีทสมุด, ขาย template planner และ BUJO ต่างๆ, ขายสติ๊กเกอร์แปะใน Goodnotes และอื่นๆ
เลือกไอแพดยังไงดี
ถ้าเราวาดรูปใช้ Procreate หรือจดโน้ตด้วย Goodnotes เขาแนะนำให้ใช้ 128 GB ขึ้นไป เพราะแบบ 32 GB มี system ไปแล้วประมาณ 10GB ดังนั้นจะเหลือที่ไม่เยอะมากสำหรับเก็บงานในไอแพดเนอะ
และก็อย่าลืมตั้งงบเผื่อ Apple Pencil ด้วยนะ
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020