รีวิว Github Copilot Business จากผู้ใช้ทำงานจริง!
บอกเลยใช้แล้วหายห่วงโค้ดไม่หลุดแน่นอน

ยุคสมัยที่ AI เข้ามามีบทบาทในชีวิตประจำวันมากขึ้น แม้แต่การทำงานก็เช่นกัน หลาย ๆ คนก็อยากจะเอามาใช้ทำงาน ซึ่งหลาย ๆ บริษัทมีการ research พวก security และ policy ต่าง ๆ ก่อนให้คนในองค์กรเข้ามาใช้งาน เพื่อไม่ให้ความลับในบริษัทรั่วไหล
และแน่นอนเจ้าที่ตอบโจทย์บริษัทเราคงหนีไม่พ้น Copilot ของ Microsoft เพราะ เขาไม่เอาข้อมูลของเราไปเทรนต่อนั่นเอง นั่นก็หมายความว่าโค้ดของเราจะไม่หลุดไปนั่นเอง
ในที่นี้เราจะ review การใช้งานบน Android Studio เป็นหลักเลย ซึ่งทางนี้เคยเล่นกับ VS Code มาบ้าง แล้ว และใช้กับตัว Github Codespace ได้ด้วยสำหรับ side project เล็ก ๆ
และช่วงต้นปีที่ผ่านมา ทางบริษัทซื้อ license ตัว Github Copilot Business มา ไม่รอช้า ขอ access เพื่อเอามาใช้งานไม่ว่าจะเป็นการทำงาน หรือ side project ใด ๆ ที่อยากเอาไปเล่นด้วย ว่ามันทำอะไรได้บ้างนะ หลังจากที่เราได้เรียนรู้ผ่านโครงการของ Microsoft กันไปบ้างแล้ว 😆

ปล. ภาพประกอบมาจากตัว site project ที่เป็น Compose Multiplatform นะ ตัวโปรเจกต์จะมาเล่าอีกทีนึง
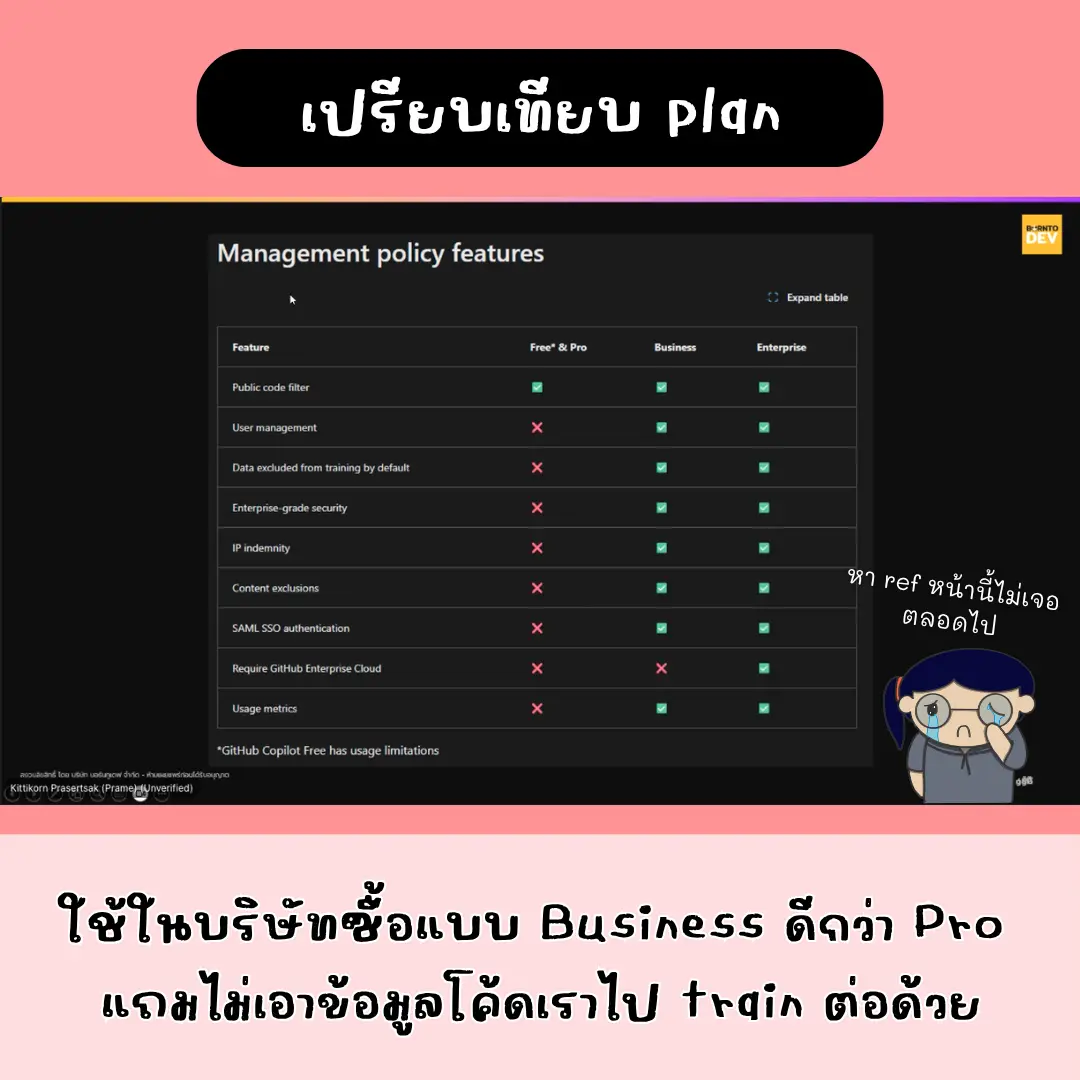
เปรียบเทียบแพลนการใช้งาน
ขอรีรันตารางนี้ ต้องเป็น Business ขึ้นไปเท่านั้นนะถึงจะไม่เอาข้อมูลของเราไปเทรนต่อ

ตัวรายละเอียดแต่ละ plan บนหน้าเว็บ Github คือเยอะมาก เลยหยิบต้นตารางเลย ว่าแต่ละ plan เนี่ย ราคาต่อหัวเท่าไหร่ ได้ใช้ premium feature เท่าไหร่

ตามความเข้าใจของเรา premium feature เป็นการใช้งาน premium model ใน feature ต่าง ๆ นี่แหละ พอเราใช้ครบตาม quota แล้ว จะกลับมาเป็นแบบ standard เหมือนเดิม และไปใช้ต่อเมื่อตัดรอบเดือนถัดไป


ซึ่ง standard model ก็คือ GPT-4.1 และ GPT-4o จากบ้าน OpenAI นั่นเอง ส่วนของบ้านอื่น ๆ ก็จะเป็น premium model

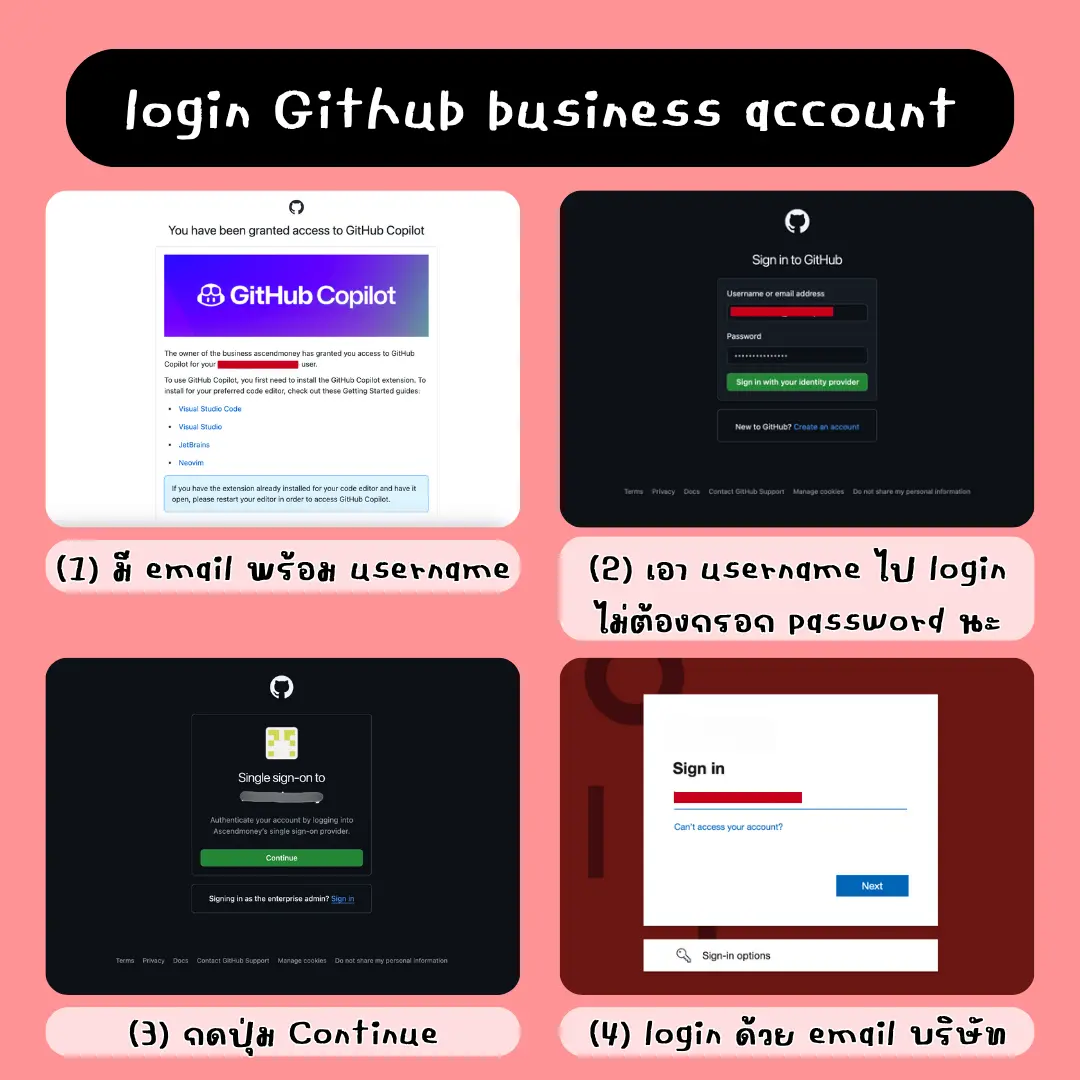
การ login Github business account
ก่อนอื่นถ้าเราได้ access มา จะเจอหัวข้อ email “You have been granted access to GitHub Copilot” ในนั้นจะมีวิธีการ install plug-in แต่ละ IDE มาให้ ในที่นี้เราใช้ Android Studio งั้นจะเป็น JetBrains เนอะ
การ login ให้ใส่ชื่อ username ใน email นี้ในหน้า login และไม่ต้องใส่ password และจะเจอหน้า Single sign-on แล้วพาเราไป login ด้วย email บริษัท

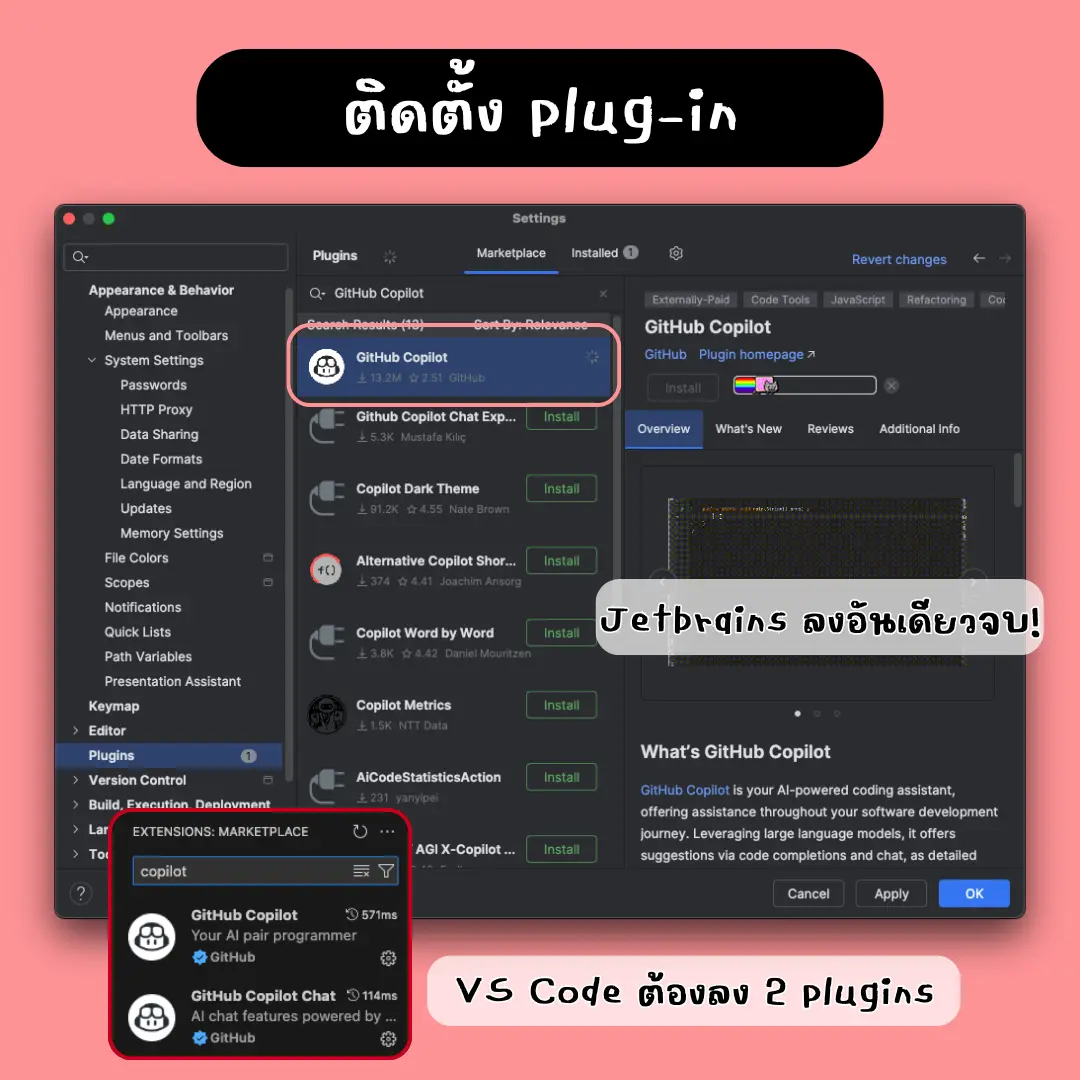
การติดตั้ง plug-in
จากนั้นลง plug-in Github Colipot โดยฝั่ง Jetbrains ลงตัวเดียวได้เลย ต่างจาก VS Code จะต้องลงสองตัว คือต้องลง Github Colipot และ Github Colipot Chat ด้วย


login เข้าใช้งานใน plug-in
หลังจากที่เรา login กับ Github business account และติดตั้ง plug-in เรียบร้อยแล้ว เรามา Login เพื่อใช้งาน Github Copilot plug-in ใน Android Studio กัน
โดยเปิดที่ plug-in อยู่มุมล่างขวา กดไปจะเป็น Status: Error คือยังไม่ได้ login ดังนั้นกด Login to Github จากนั้นจะมี dialog เด้งมา ให้กด Copy and Open แล้วมันจะเปิดหน้าเว็บ แล้ว paste ตัว Device code ลงไป จากนั้นกด Continue และให้ permission การเข้าถึง plug-in กับ editor เป็นอันเสร็จสิ้น

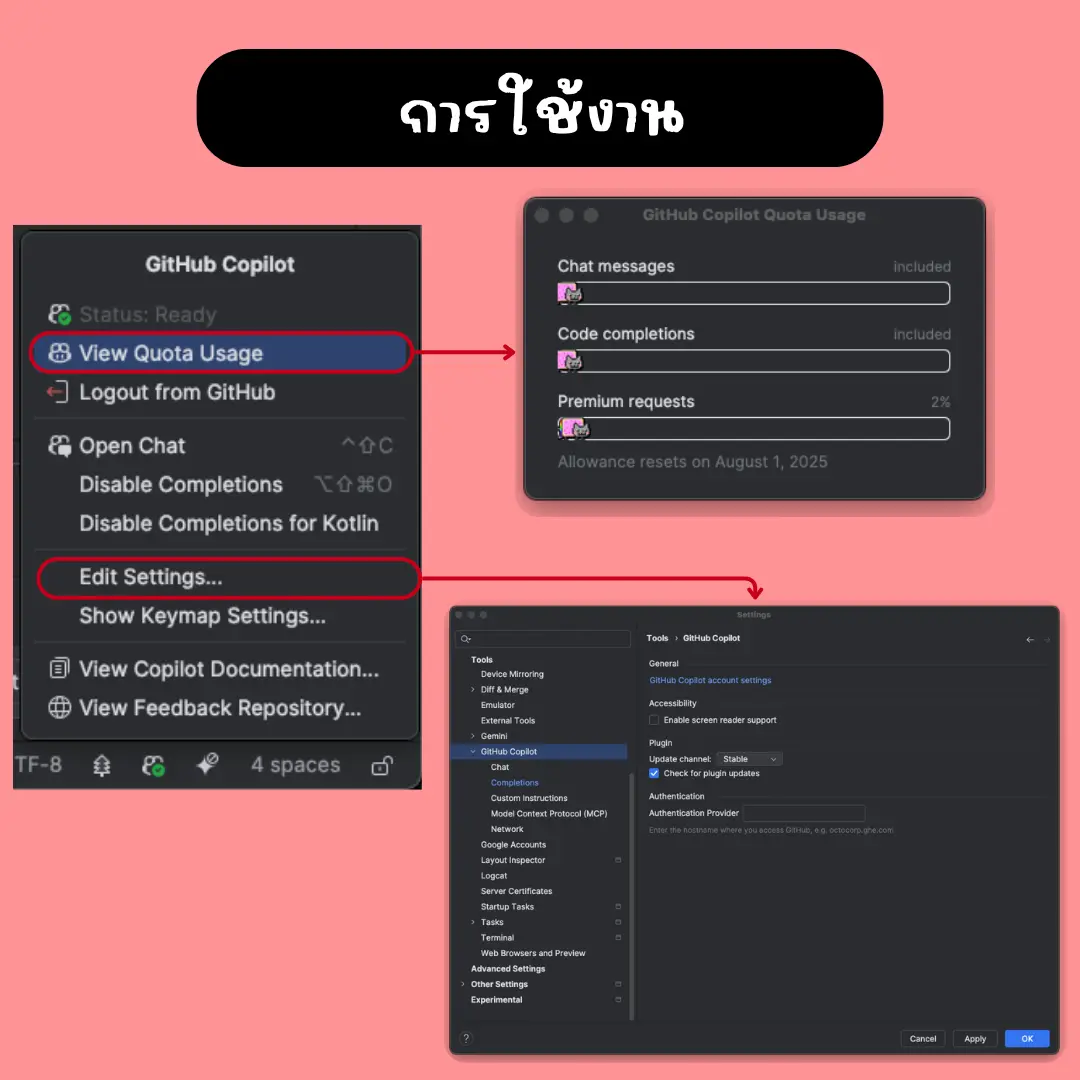
การใช้งาน
หลักจาก login เรียบร้อยแล้ว กลับไปดูที่ plug-in ใหม่ จะเห็น Status: Ready พร้อมทำงานแล้ว และแต่ละเมนูทำอะไรบ้าง เราขอเลือกอันเด่น ๆ มา

- View Quota Usage: กดแล้วจะมี dialog เด้งมาบอกว่าเราใช้ไปเท่าไหร่ จะพบว่าตัว Chat Messages กับ Code completions จะดูหลอดไม่ขยับ แต่ตรง Premium requests ของเราขยับมา 2% เพราะลองใช้ premium model ตัวอื่น
- Open Github Copilot Chat: เปิดตัว chat นี่แหละ แต่เปิดจากด้านขวาของ Android Studio ได้เช่นกัน
- Disable Completions: ถ้าไม่อยากเปิด auto complete code สามารถปิดได้
- Edit Settings…: กดไปหน้า setting ของ Android Studio ที่มาในส่วน Github Copilot นี่แหละ
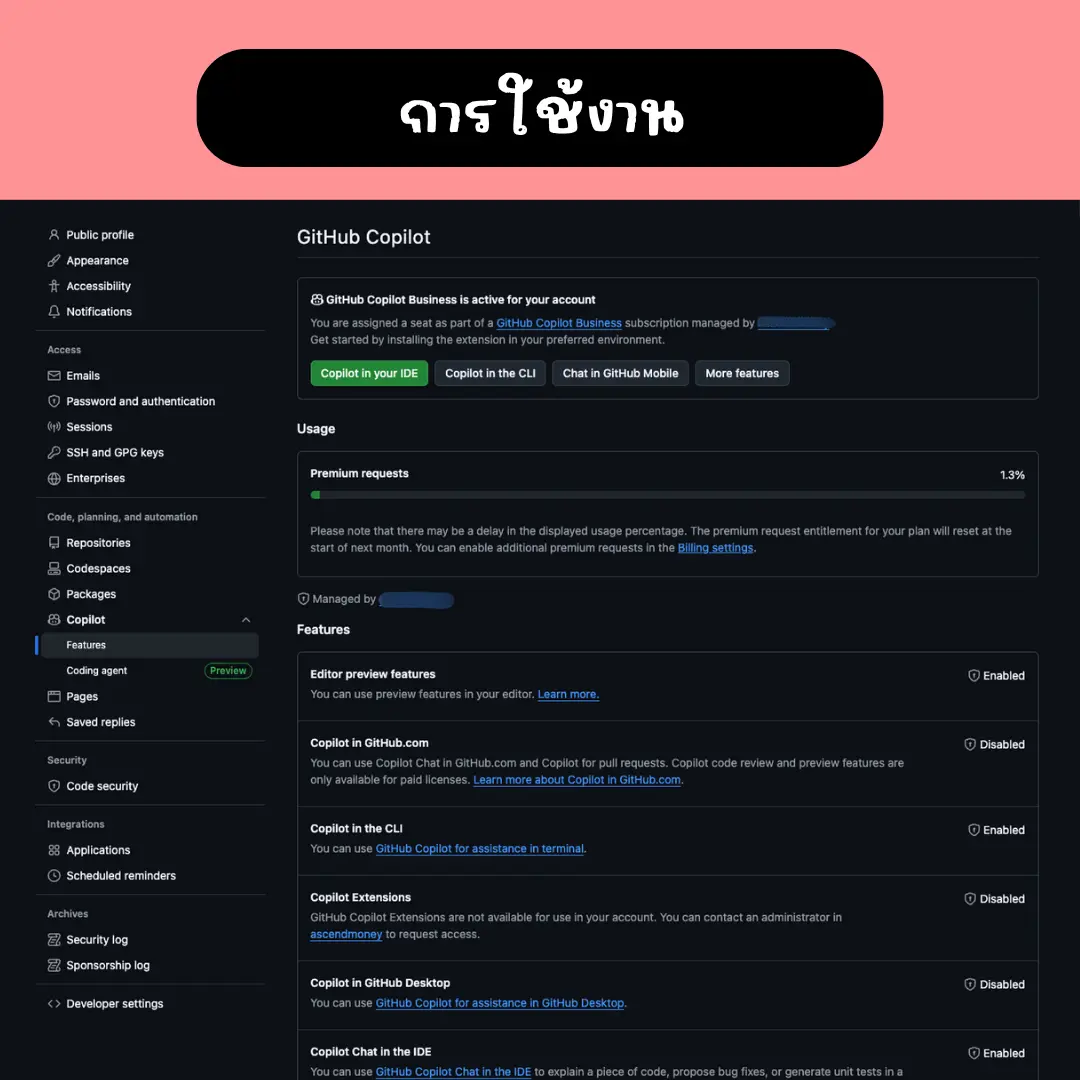
คุ้น ๆ ว่าก่อนหน้านี้มันจะกดไปหน้า setting ของตัว Copilot ได้ เราจะเห็นการใช้งานส่วน premium request และ feature ต่าง ๆ ที่เขาเลือกสรรมาให้เรา ที่แน่ ๆ เราใช้ Github Copilot บนหน้า browser ไม่ได้


ของเราที่ใช้ได้ ซึ่งถือว่าเพียงพอต่อการใช้งานแล้วล่ะ
- Editor preview features
- Copilot in the CLI
- Copilot Chat in the IDE
- Anthropic Claude 3.5 Sonnet in Copilot
- Anthropic Claude 3.7 Sonnet in Copilot
- Anthropic Claude Sonnet 4 in Copilot
- Google Gemini 2.0 Flash in Copilot
- OpenAI o3-mini in Copilot
Feature
มาในส่วนของ feature ต่าง ๆ ของ Github Copilot ที่เราใช้ได้ใน Android Studio
ตัวอย่างคร่าว ๆ มาดูในคลิปนี้ได้เลย


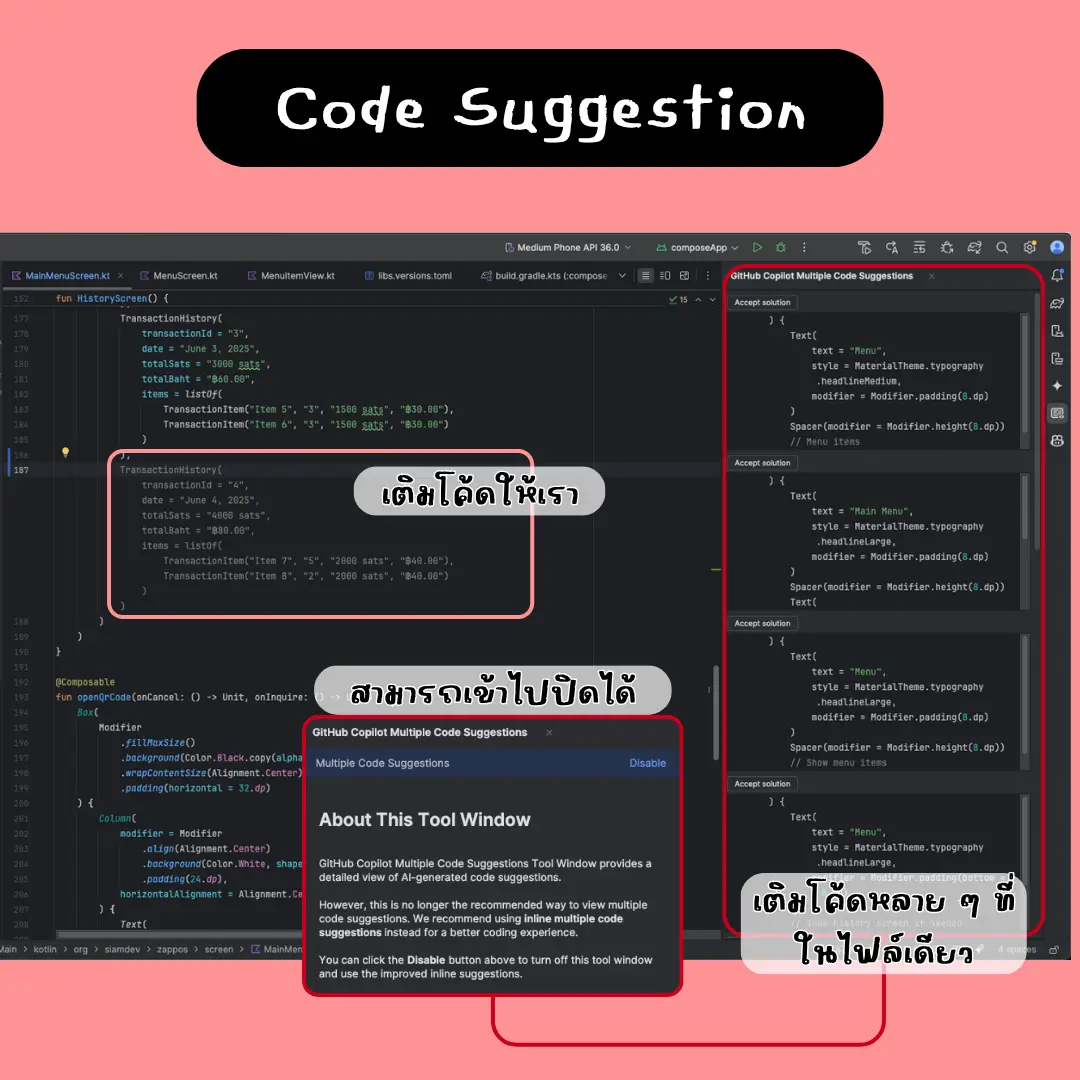
Github Copilot Code Suggestion
ถ้าจำไม่ผิดก็น่าจะเป็น feature Github Copilot ที่ช่วย suggest code ให้เรา เช่น ตอน copy code มาแปะตอนย้ายที่ หรือตอนสร้าง function ใหม่ ก็จะเติมโค้ดให้เรา ซึ่งอันนี้ใช้บ่อยสุดล่ะ
ตอนนี้มีตัว Github Copilot Multiple Code Suggestion ที่ suggest code หลาย ๆ ที่ในไฟล์เดียวกันได้ ซึ่งเราสามารถเปิดปิดได้ด้วยเช่นกัน ส่วนตัวคิดว่าน่าจะไม่ค่อยได้ใช้แหละ

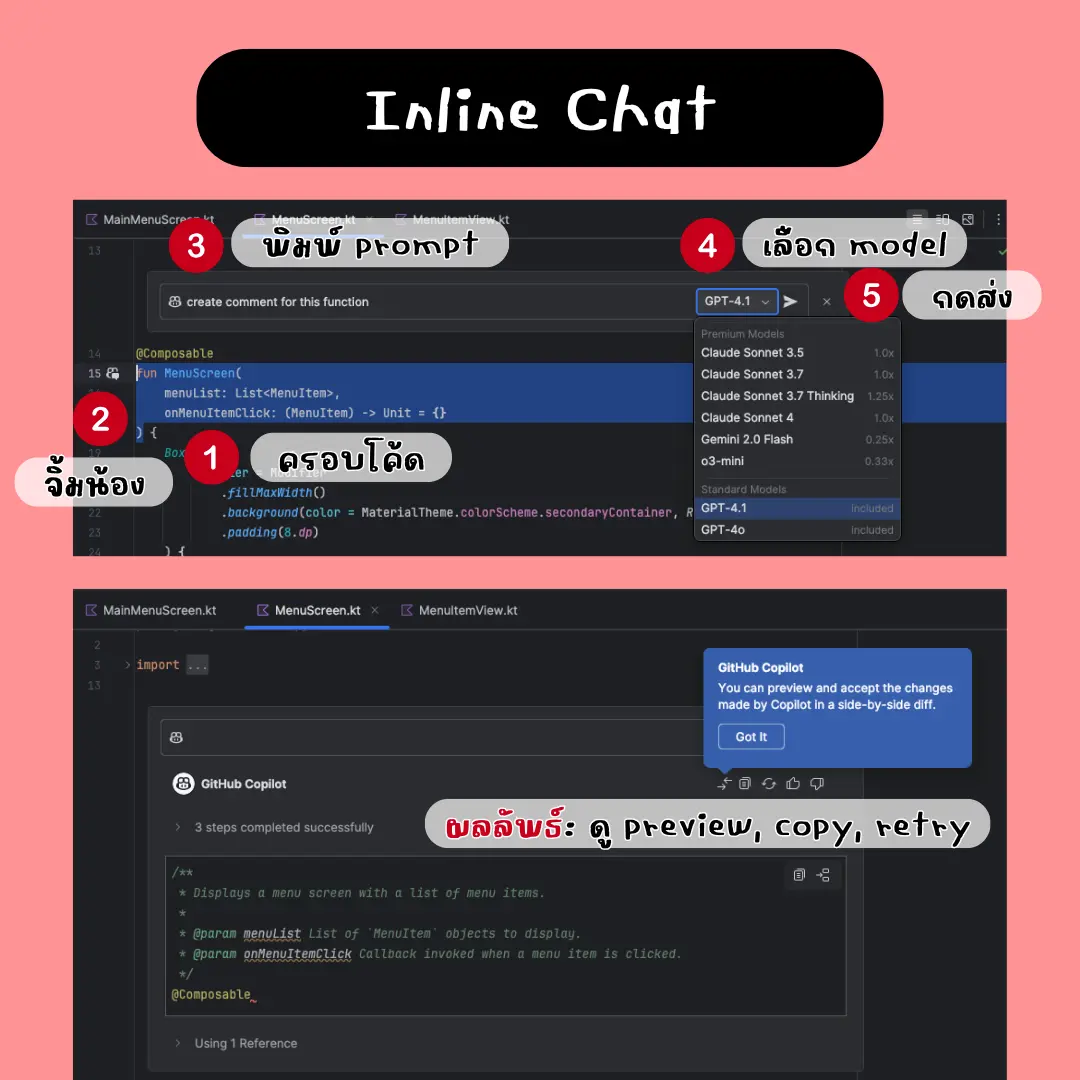
Inline Chat
วิธีการใช้ คือครอบโค้ดที่เราต้องการ แล้วจะมีโลโก้ของตัว Github Copilot ด้านซ้ายตรง line of code อ่ะ แล้วกดตรงนั้น มันจะขึ้นตัวแชทขึ้นมาด้านบน เราอยากทำอะไรก็พิมพ์ไปเลย เช่น เขียน comment ของ function นี้ให้หน่อย แล้วกดส่ง มันจะ generate ตัว comment ของ function นี้มาให้ สามารถกด preview ดูได้, copy, หรือถ้ายังไม่ถูกใจ กด retry ได้

ตัว model ที่ใช้ได้ แน่นอนใช้ GPT-4.1 กับ GPT-4o ได้อยู่ล่ะ ตัวอื่นที่เป็น premium แล้วแต่ความชอบของแต่ละคนเลย หลัก ๆ มี Claude Sonnet ใด ๆ แล้วก็ Gemini 2.0 Flash และ 03-mini
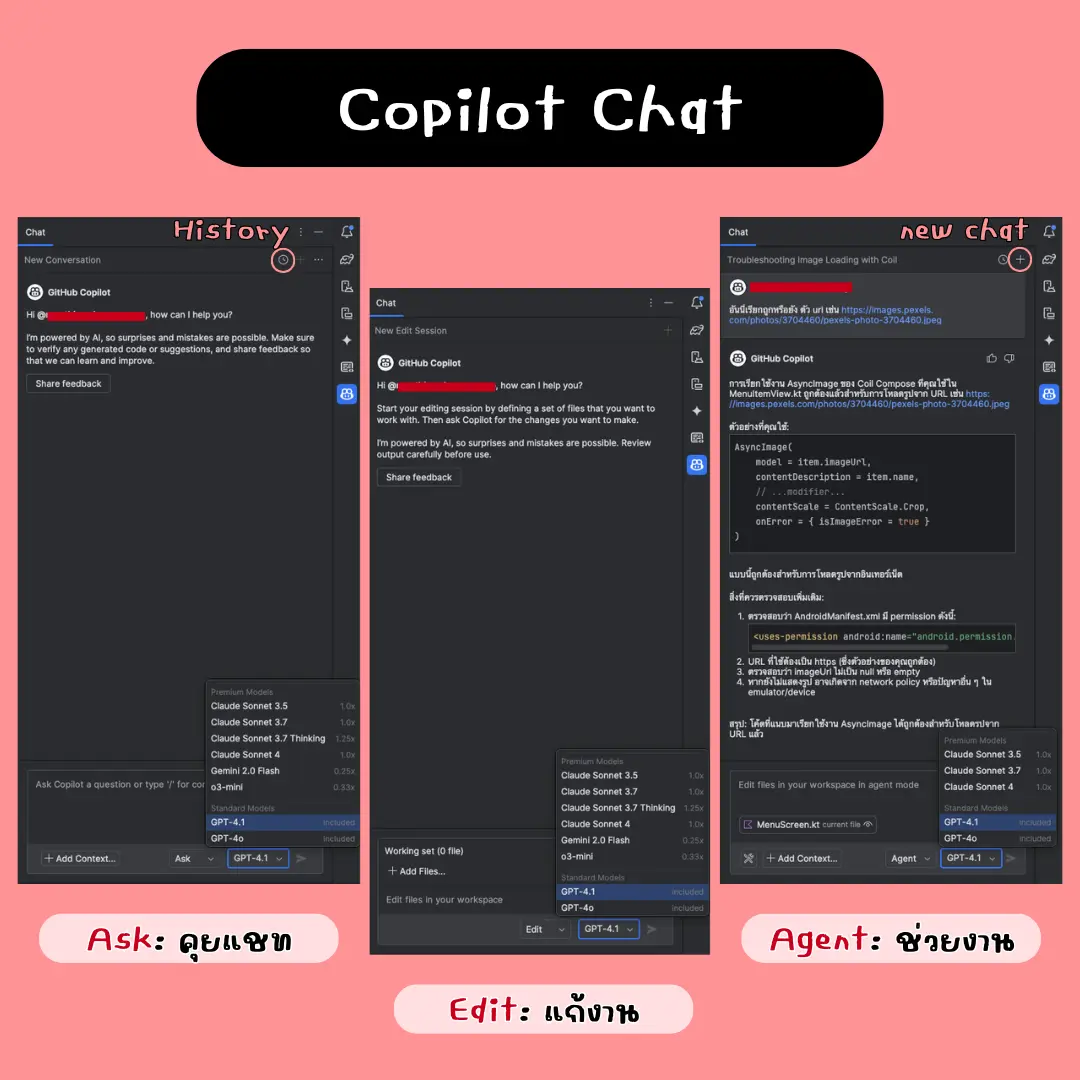
Github Copilot Chat
ตัวที่เราใช้บ่อยเช่นกัน โดยมันจะมี 3 mode ด้วยกัน
- Ask: เหมือนเราคุยแชทปกตินั่นแหละ แค่ไม่ต้องออกจาก editor ไป browser ติดปัญหาอะไรก็มาถามในนั้น
- Edit: เป็นการแก้ไขหลาย ๆ ไฟล์ให้เรา แต่ยังไม่เคยใช้ mode นี้
- Agent: คุยแชทแบบ advance เหมือนเป็นผู้ช่วย สั่งอะไรมันก็ช่วยทำให้ ใช้หลักการ Model Context Protocol ที่คิดค้นโดย Anthropic ในการแก้โค้ด โดยอ่าน code ใน project มีการคิดหลายขั้นตอนเหมือนเราเขียน code เลย แน่นอนชอบ mode นี้สุด ทำ site project สบายเลย ติดบัคหาไม่เจอก็ใช้ mode นี้หาให้ได้

ความแตกต่างอื่น ๆ
- Context: Ask กับ Edit เราต้องแนบ context เอง ส่วน Agent จะแนบให้อัตโนมัติ โดยจะใช้ไฟล์ที่เราเปิดเป็น context
- Model: Ask กับ Edit มีเหมือนตัว inline chat คือ มี GPT-4.1, GPT-4o, Claude Sonnet ใด ๆ, Gemini 2.0 Flash, 03-mini ส่วน Agent จะมีแค่ GPT-4.1, GPT-4o และ Claude Sonnet บางตัวเท่านั้น
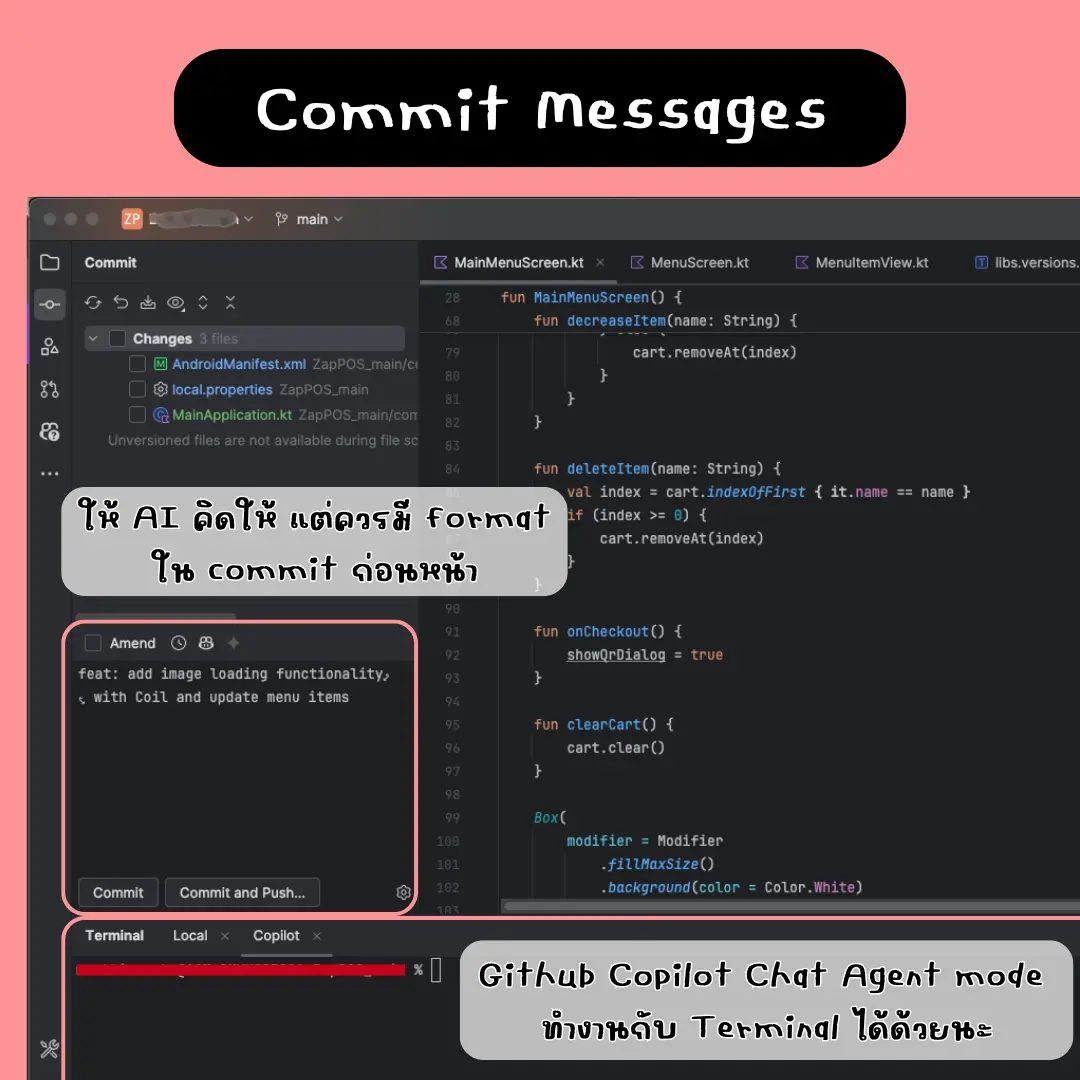
- ตัว Agent สามารถทำงานกับ Terminal ได้ เช่น run unit test ให้ ก็จะไปทำให้ Terminal ที่ชื่อว่า Copilot
แล้วก็สามารถเปิดแชทใหม่โดยการกด icon บวก และดูแชทอื่น ๆ ที่ผ่านมาโดยการกด icon นาฬิกา
จริง ๆ มันมี Slash commands กับอื่น ๆ ให้ใช้ แต่ยังไม่เคยใช้เลย แหะ ๆ
Commit Messages
เดี๋ยวนี้ไม่ต้องคิด commit message เองแล้ว ให้ AI คิดให้ได้เลย โดยไปตรง commit แล้วกดสัญลักษณ์ Github Copilot ขึ้นมา มันจะ generate message มาให้ ถ้ายังไม่ถูกใจสามารถกดใหม่ได้
ข้อแนะนำ คือ ควรมีการทำ git convention commit มาก่อน มันจะ generate ตาม format ที่เราต้องการ ซึ่งเราใช้ใน site project ไม่ได้ใช้ในงานจริงนะ อันนั้นเราเขียนเองดีกว่า เพราะมี template ของทีมด้วยแหละ

ทั้งหมดก็จะประมาณนี้แหละ
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ