Spark AR Creator Days Thailand Day 2 : workshop ทำ AR เจ๋งๆกัน
วันแรกได้รับแรงบันดาลใจและรู้ว่าวันนี้จะได้ทำอะไรสนุกๆ อ่ะมาสนุกกับการทำ filter แรกของเรากันเถอะ!~

ความเดิมตอนที่แล้ว

เตรียมตัวให้พร้อม
ลงโปรแกรมเหล่านี้ โดยกด download จากลิ้งนี้ได้ Spark AR Studio & Player apps on your computer

- Spark AR Studio : อันนี้โปรแกรมทำ filter ต่างๆ
- Spark AR Player apps : เอามาเทสบนมือถือของเรา
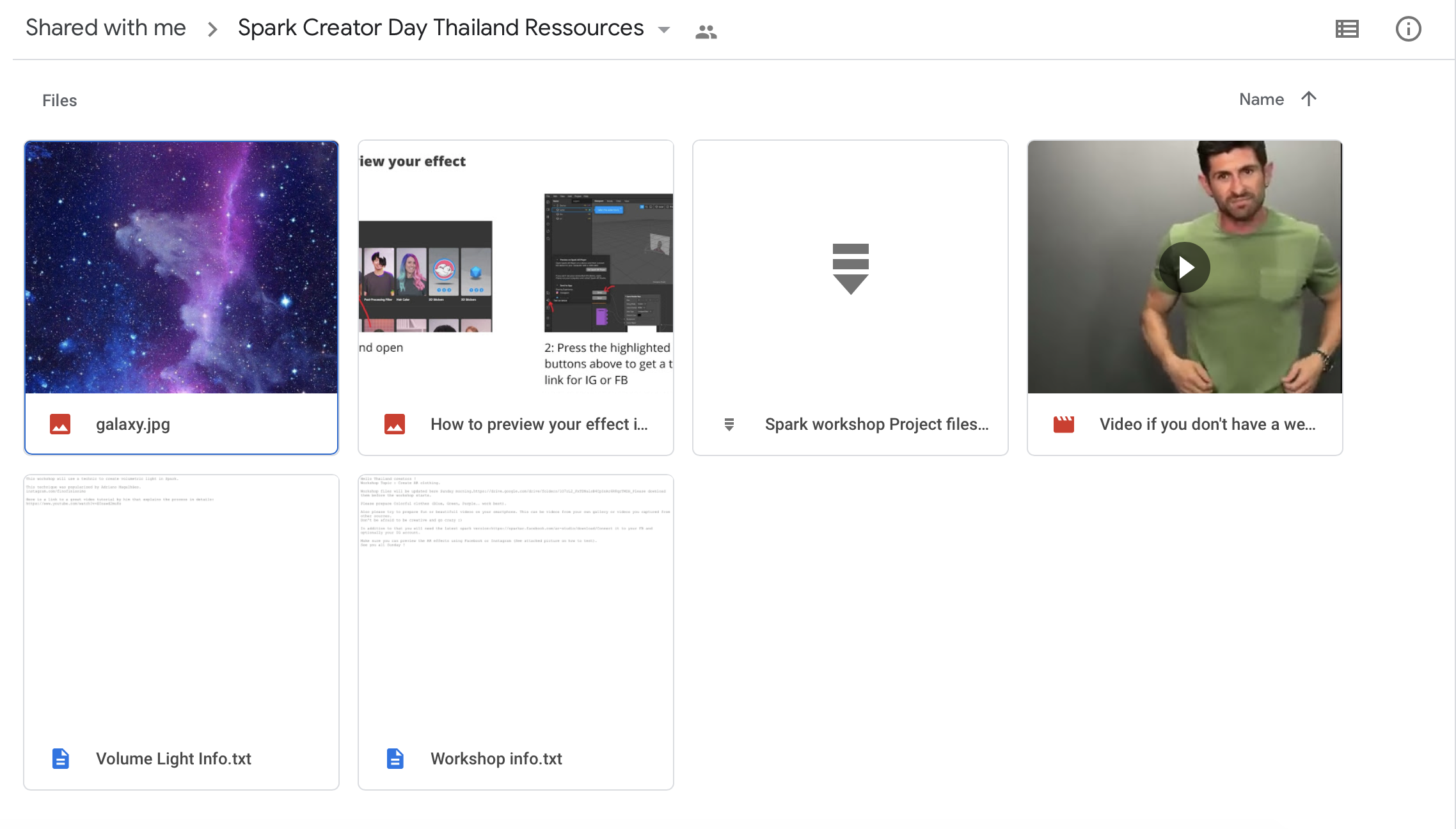
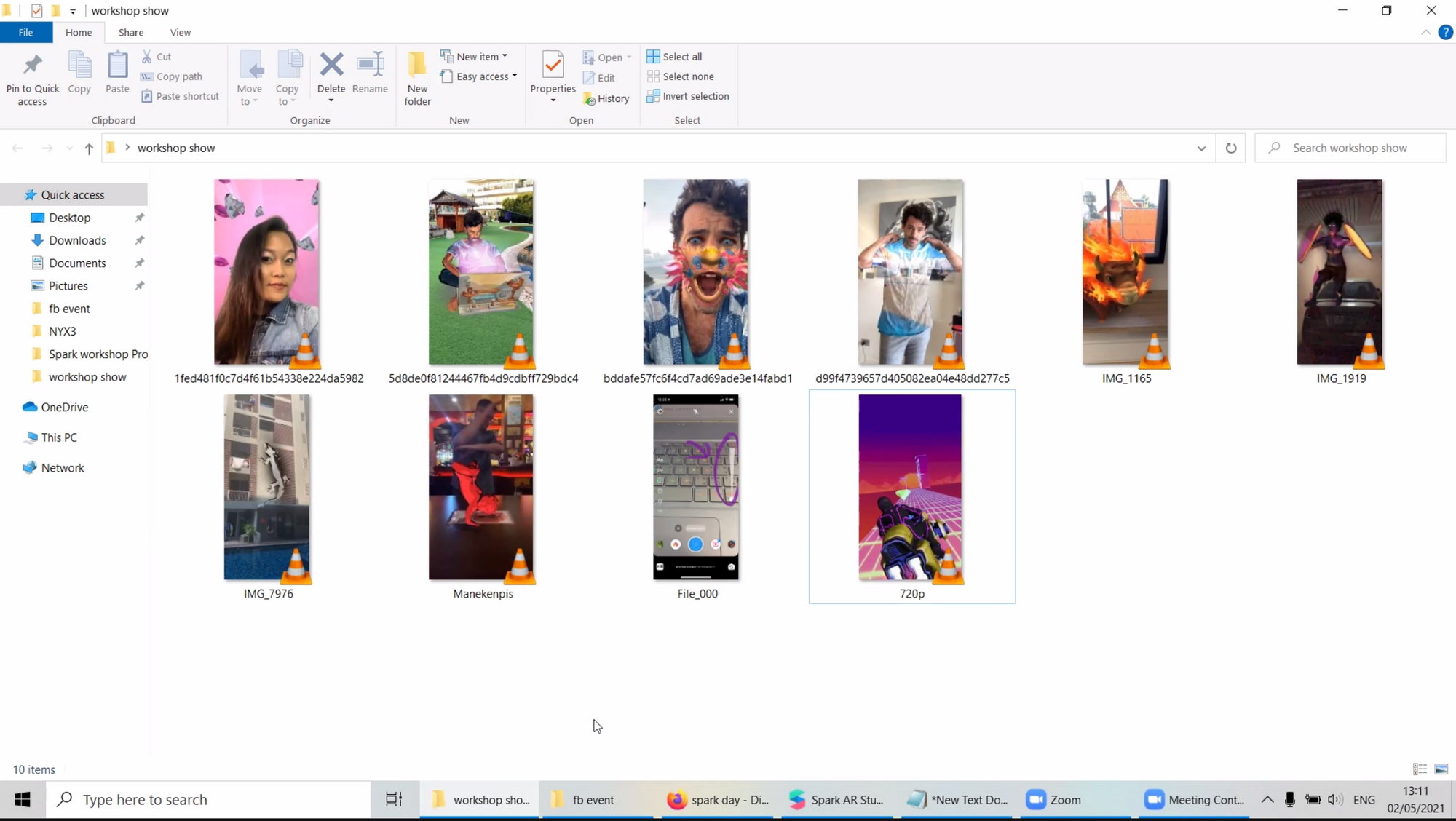
และโหลด resource ต่างๆที่จะใช้ใน workshop นี้ลงเครื่องด้วย อันประกอบด้วยไฟล์ project ที่จะทำ, รูป galaxy, video webcam สำหรับคนที่ไม่สะดวกเปิดกล้องจ้า แล้วก็พื้นหลังที่จะทำในวันนี้ด้วย

การติดตั้งโปรแกรม Spark AR Player apps
ตัว player จะรองรับทั้ง iOS, Android, Windows และ macOS ทั้งหมดเลย ในที่นี้เราจะอธิบายในส่วนของ Android app เนอะ
ก่อนอื่นไป search ชื่อแอพนี้ใน Play Store แล้วกด download มาในเครื่องเรา

เข้าไปในแอพ log in with Facebook account ให้เรียบร้อย

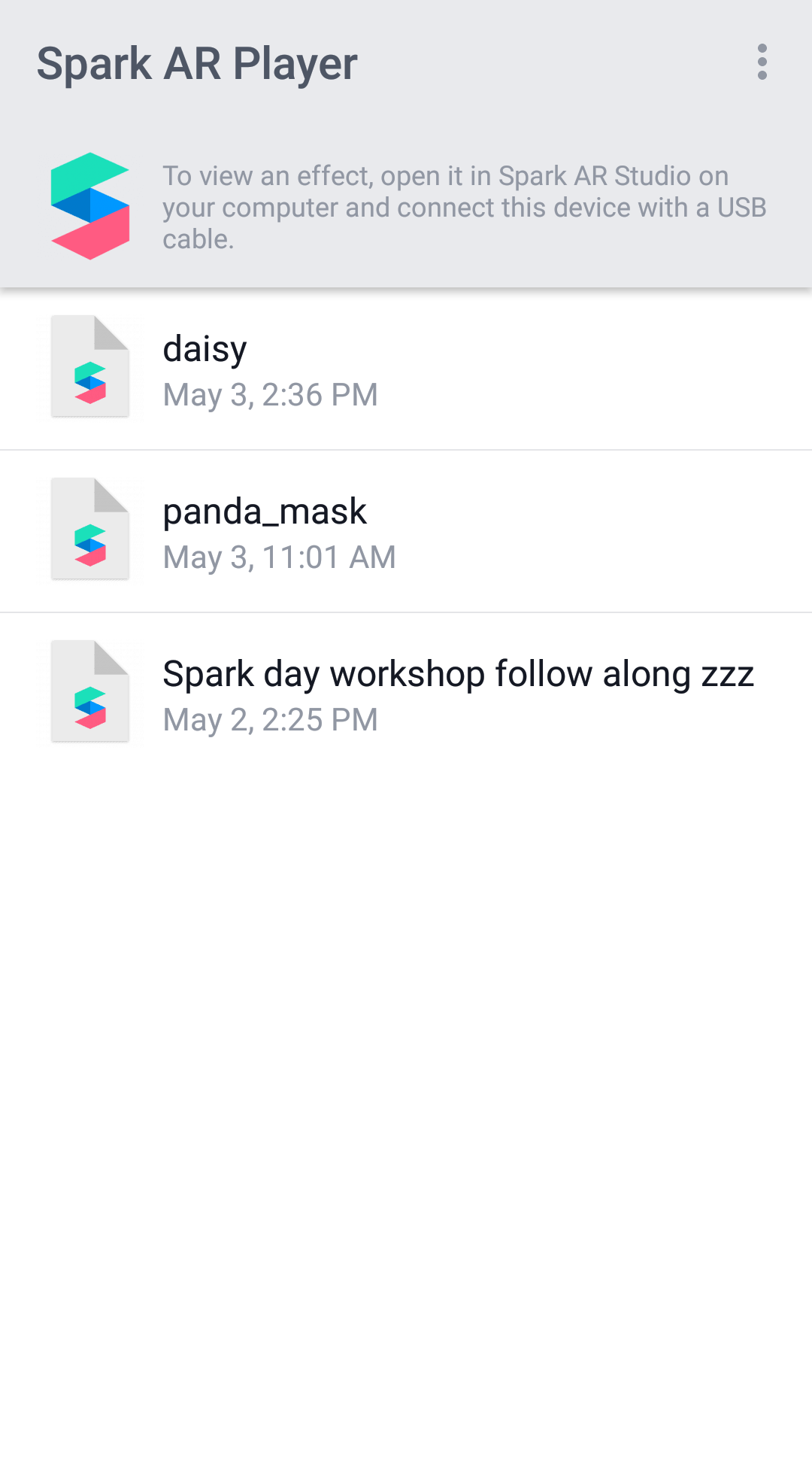
มาก็จะเป็นหน้าเปล่าๆ ว่างๆแบบนี้ เพราะเรายังไม่ได้ทำอะเนอะ

ของฝั่ง iOS ก็จะชัดเจนว่า เราต้องเสียบสายเพื่อเทสเจ้า AR ที่เราสร้างนะ


การเข้าใช้โปรแกรม Spark AR Studio ครั้งแรก
เมื่อติดตั้งเสร็จแล้ว เข้าโปรแกรมจะเจอหน้าตาให้ login เหมือนกันเลย

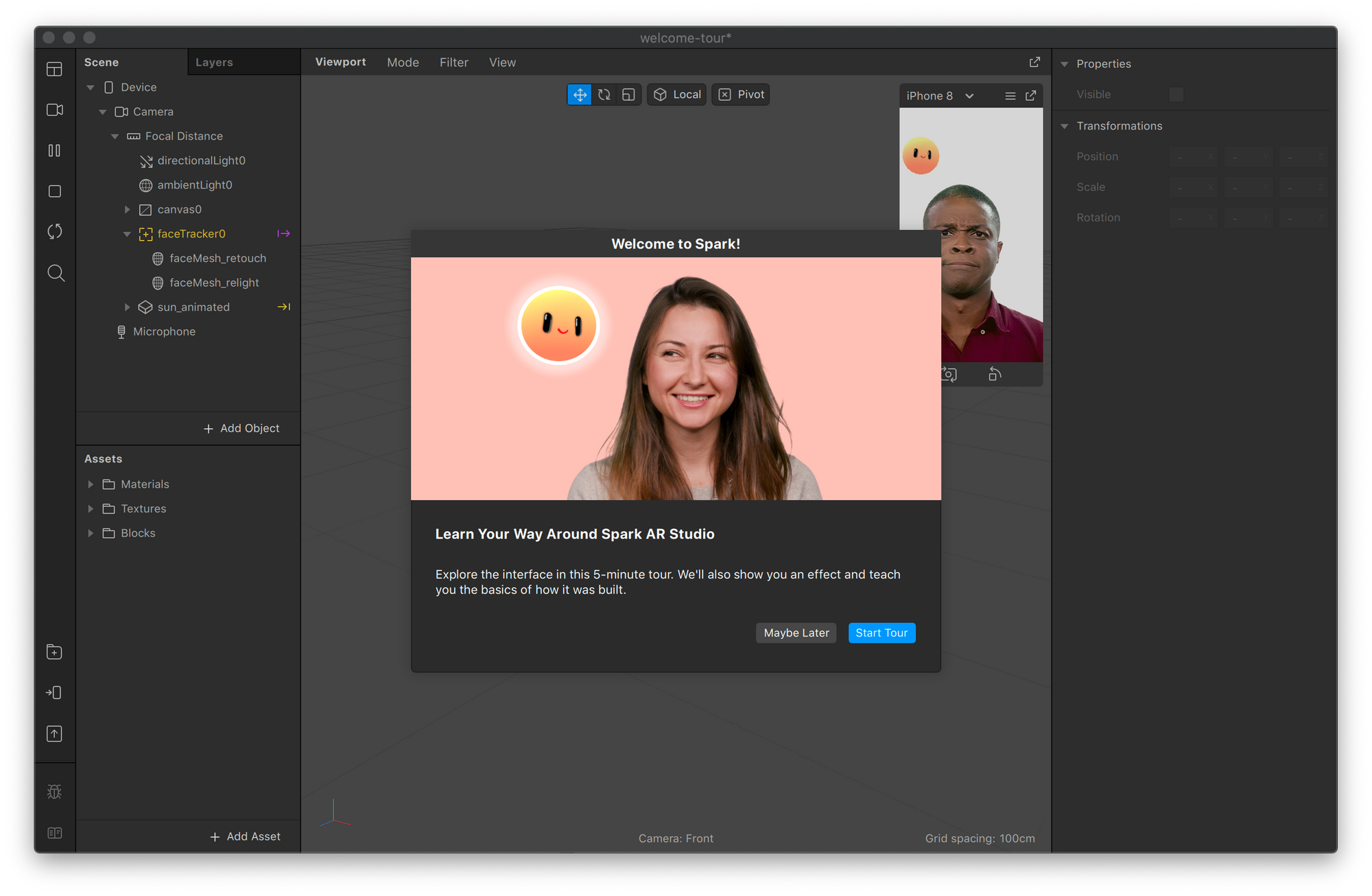
เข้ามาจะเจอ on-boarding พาทัวร์เล็กๆน้อยๆ

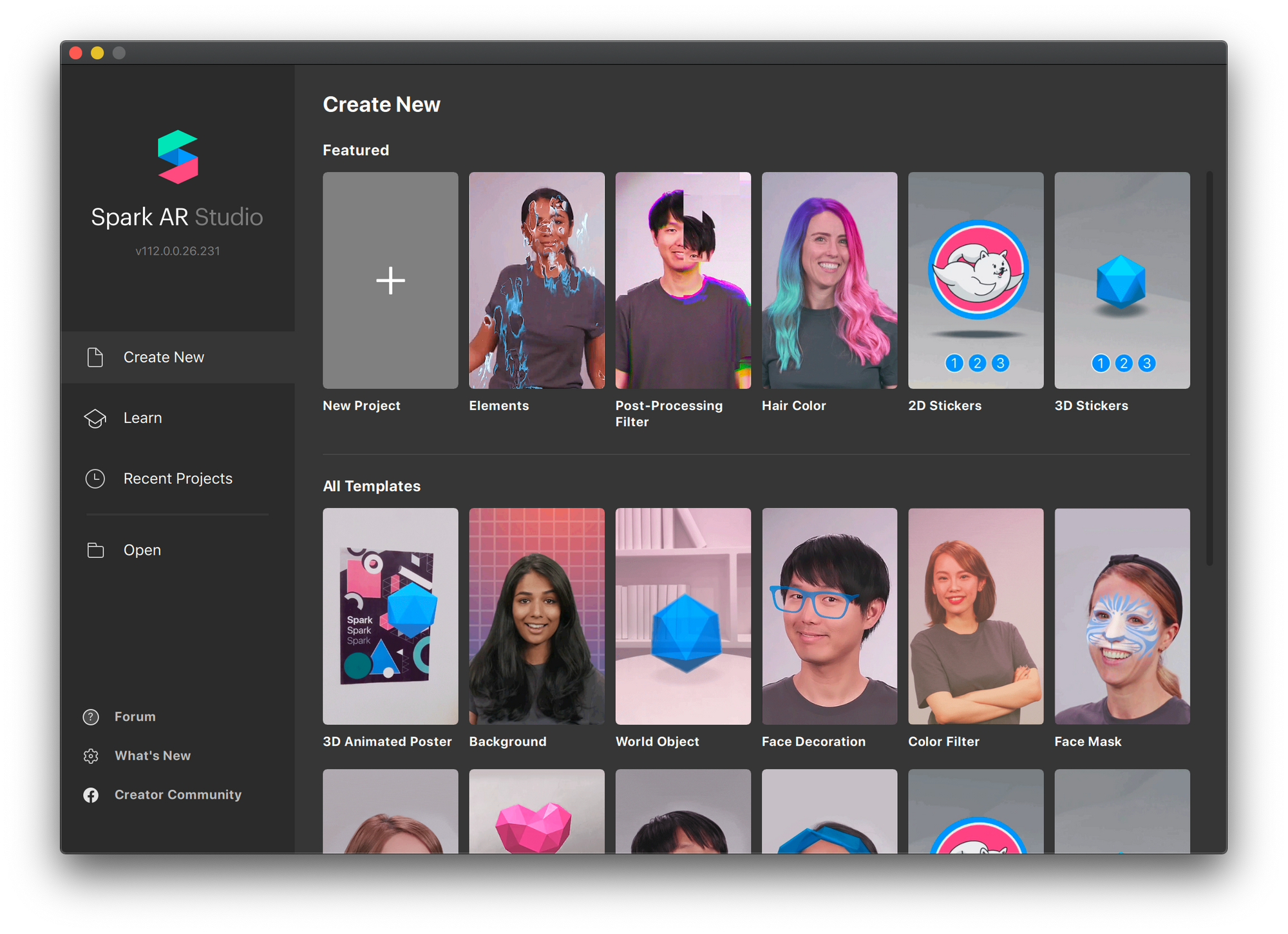
ถ้าเข้าโปรแกรมครั้งต่อๆไปจะเจอหน้านี้ มี template ให้ลองเล่นกันเยอะแยะมากมาย

Agenda ในวันนี้

อันนี้เป็นผลงานโดยรวมที่เขาทำจ้า

เนื่องจากว่าคนที่ไม่เคยใช้ Spark AR เลยคือเยอะมาก รวมถึงเราด้วย ช่วงแรกที่เขาสอนคือตามไม่ทันเลย พอสลับจอไปทำปุ๊ปหลุดเลยจ้า ฮือออออ ก็เลยจะไปแบบช้าๆกัน เราเลยจะอธิบายว่ามือใหม่ต้องทำยังไงต่อ จะได้เอาไปทำตามกันได้จ้า
เริ่มทำโปรเจกแรกของเรากันเถอะ
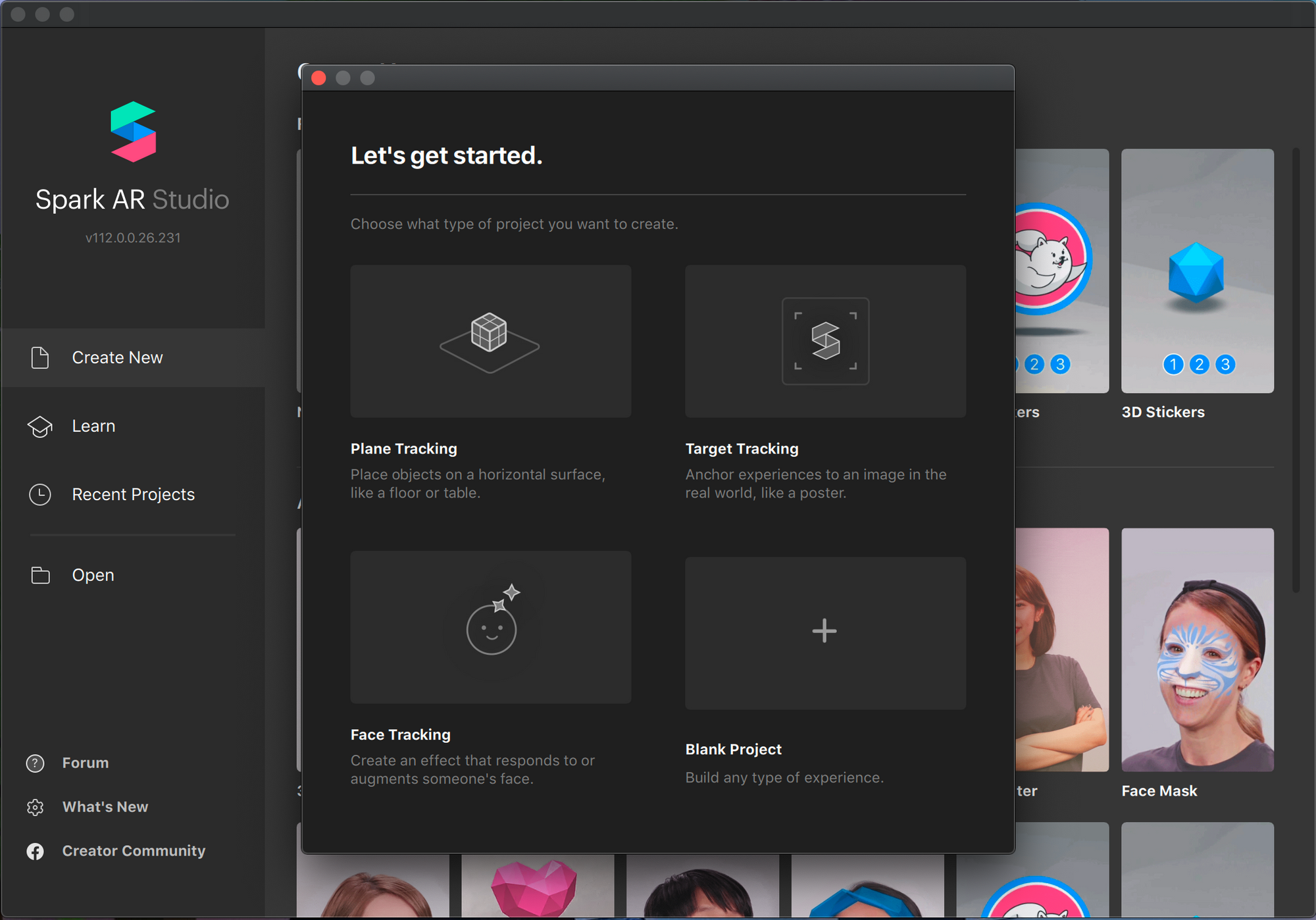
เปิดโปรแกรม Spark AR ขึ้นมา กด New Project แล้วไปที่ Blank Project

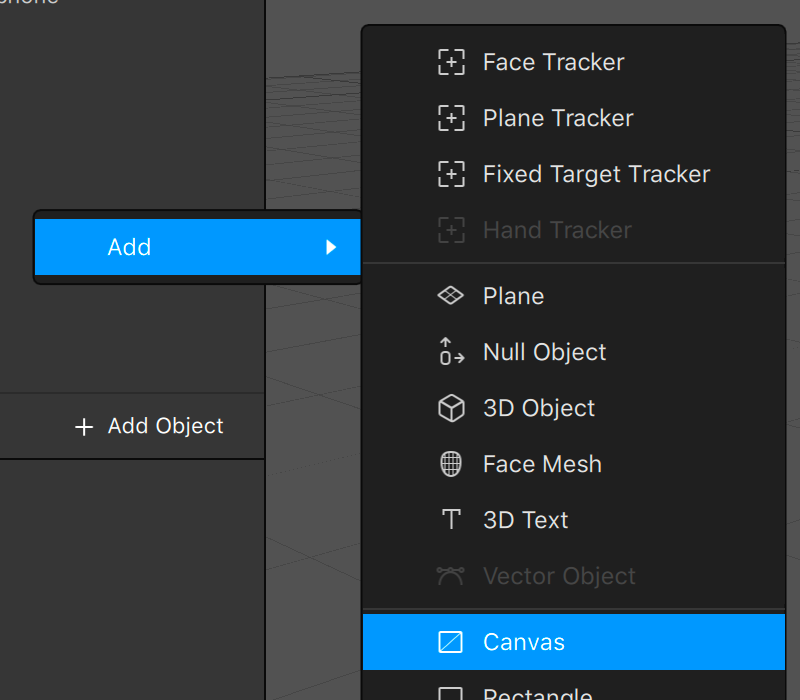
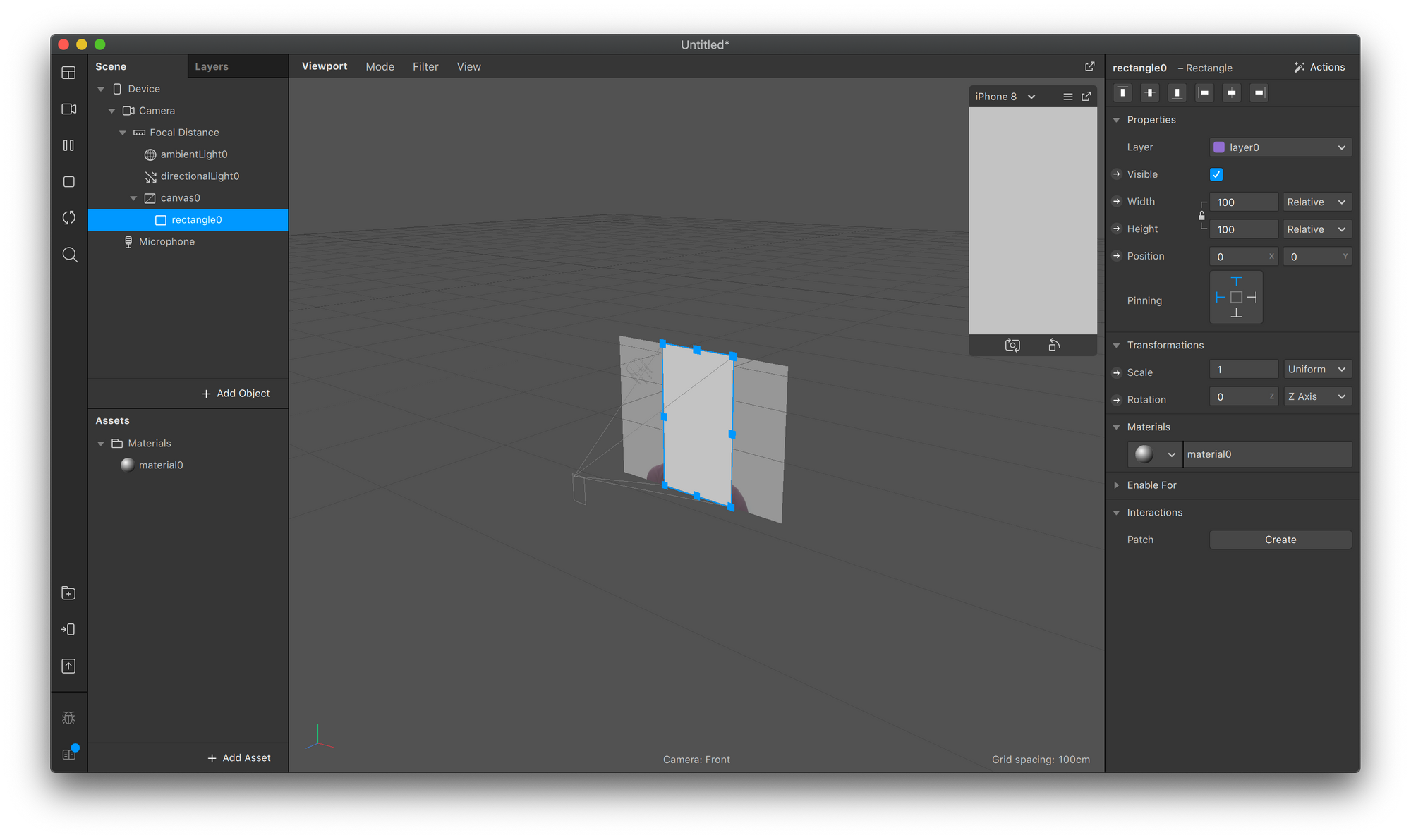
กดคลิกขวา Add -> Canvas เพื่อเราจะมาสร้าง visual ทับภาพจริง

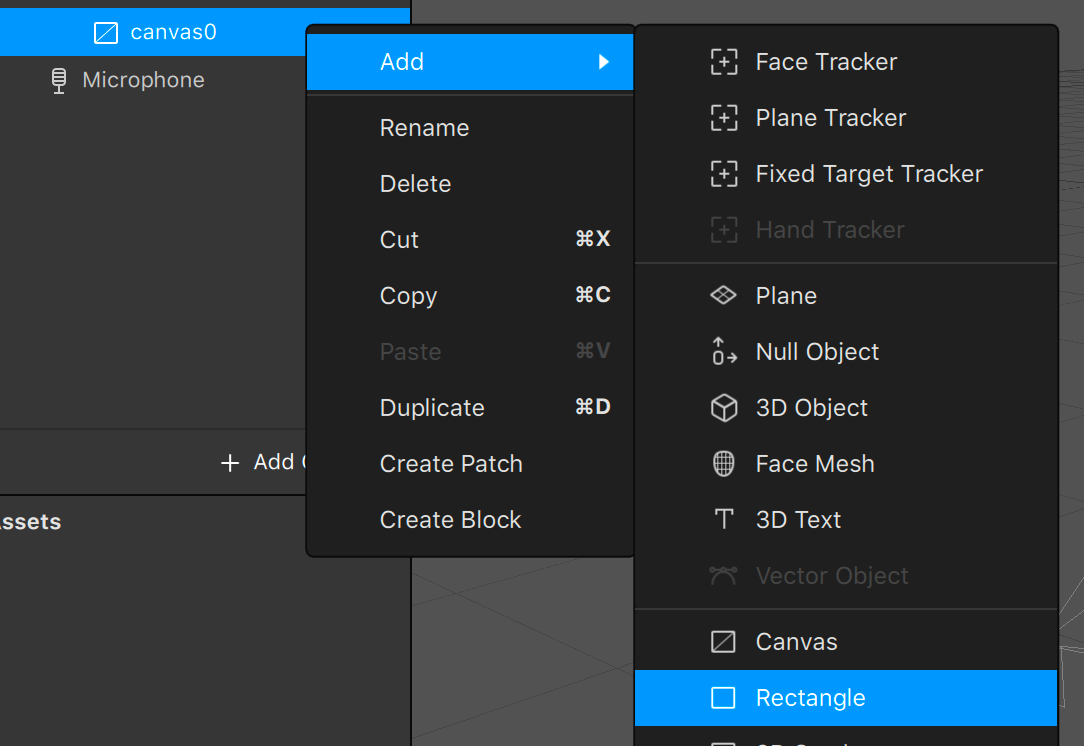
จากนั้นเพิ่ม view สี่เหลี่ยมบน canvas ให้คลิกขวา ไปที่ Add -> Rectangle

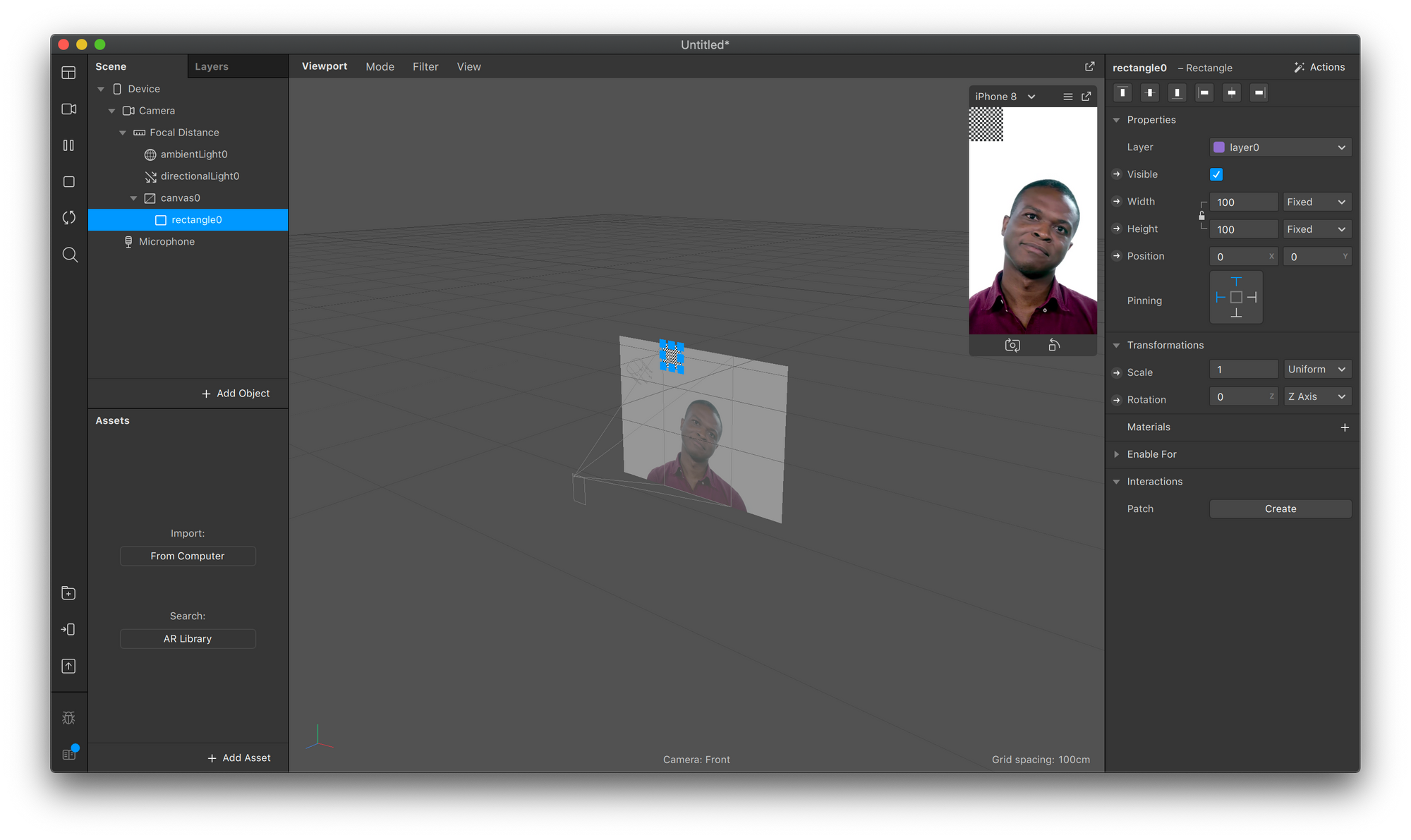
ก็จะได้สี่เหลี่ยมลายตารางมา ขนาด 100 x 100 ซึ่งมันไม่เต็มจอ

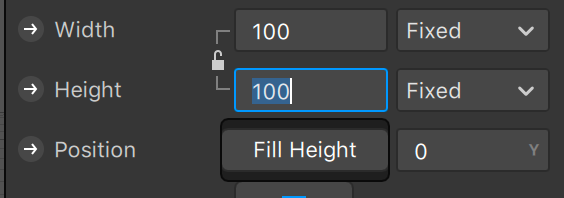
ดังนั้นจะต้องปรับเป็น Fill Width และ Fill Height

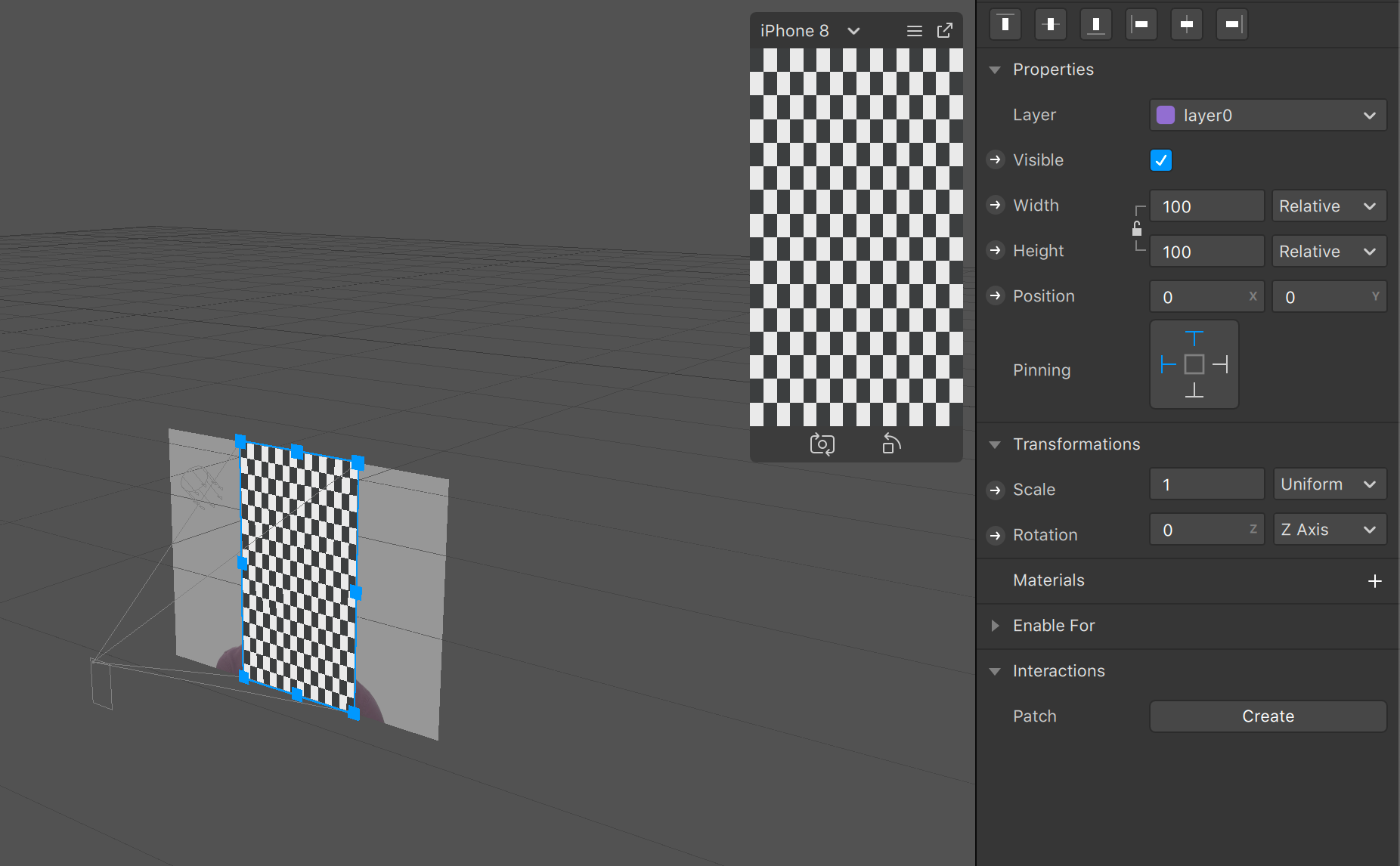
จะได้ตารางรูปสี่เหลี่ยมทับหน้าเราแล้ว

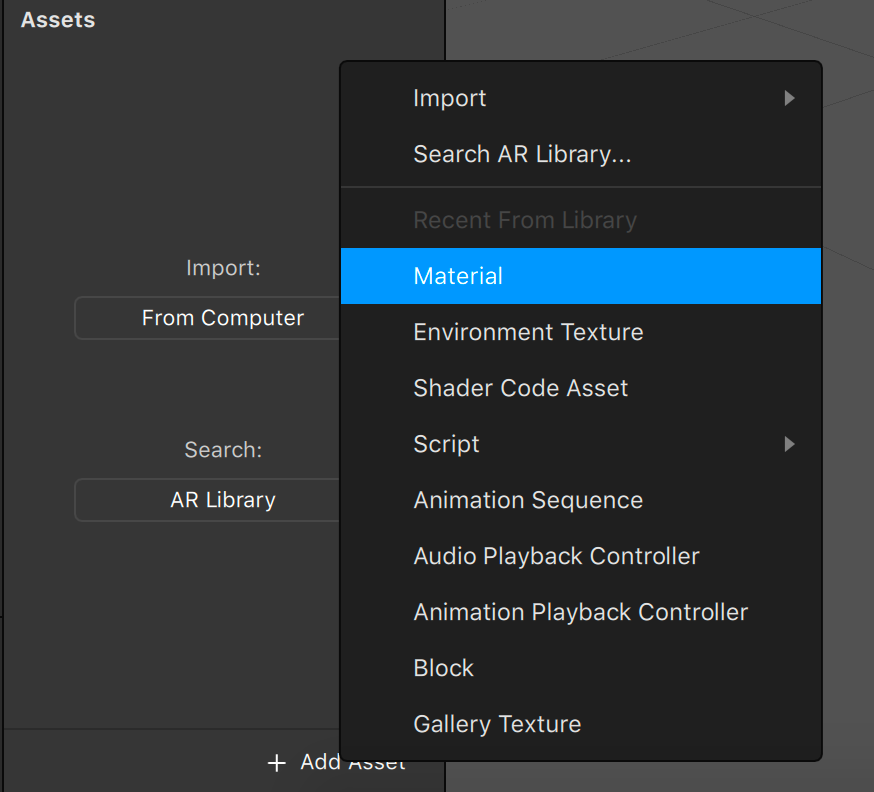
จากนั้นไปเพิ่ม Material โดยไปตรง Assets กด Add Asset -> Material

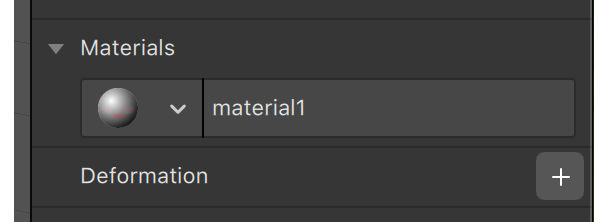
จากนั้นทำการผูก Material เข้ากับตัว view กดที่ rectangle กดเพิ่ม Material ที่ด้านขวา เลือกอันที่เราเพิ่งสร้างเมื่อกี้ ตอนนี้จะไม่เป็นลายตารางแล้วนะ

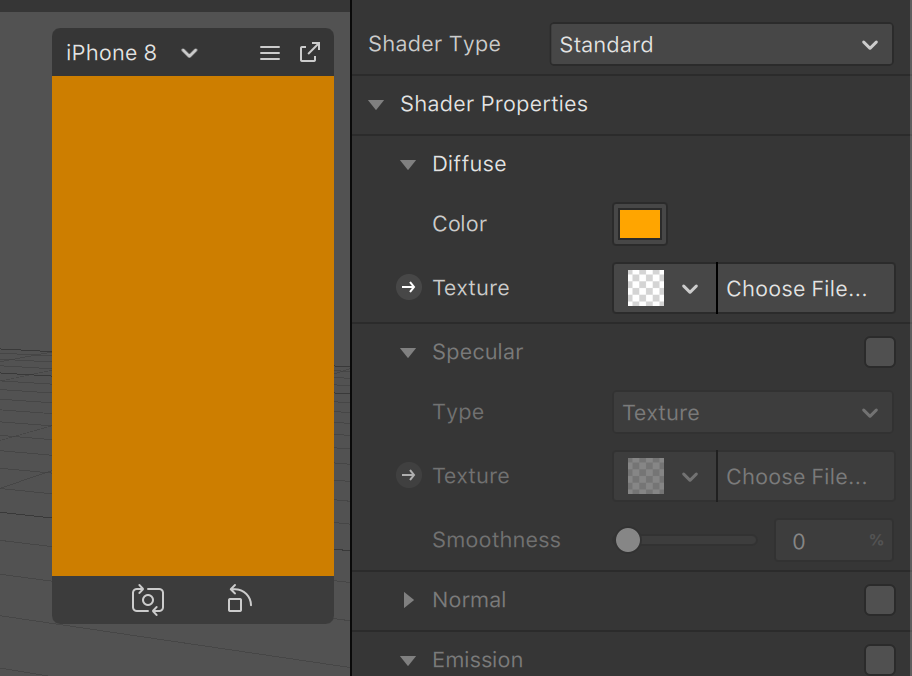
เราสามารถเปลี่ยนสีได้ โดยไปเปลี่ยนที่ Material ตรง Shader Properties ไปที่ Color เปลี่ยนสีที่เราต้องการได้เลย

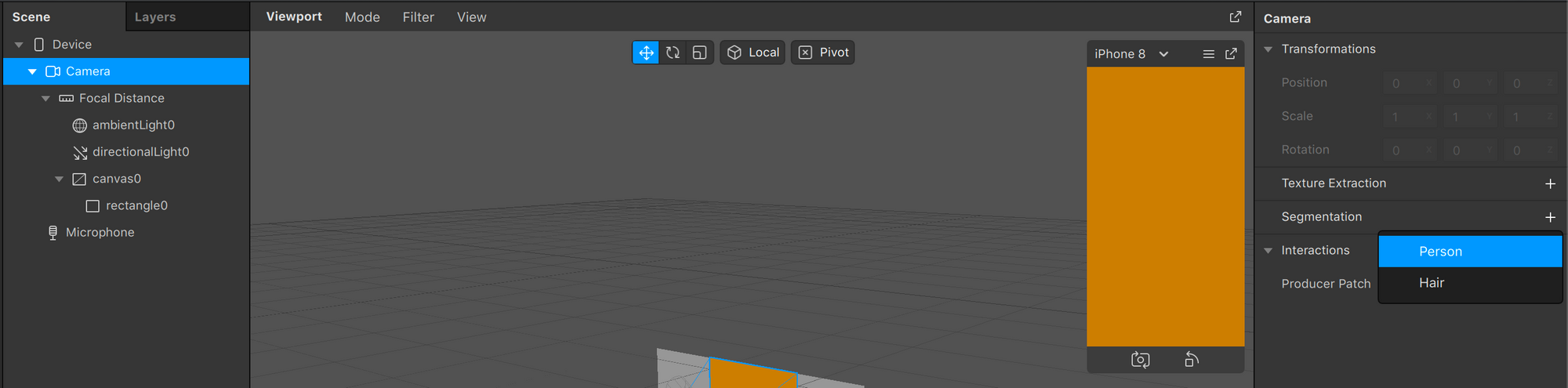
จากนั้นให้มันแยกระหว่างเรากับฉาก คลิกเลือกตรง Camera ที่ Scene ไปที่ด้านขวา ตรง Segmentation เลือก Person

แล้วก็เพิ่ม Texture Extraction ขึ้นมา มันจะสร้างใหม่ให้
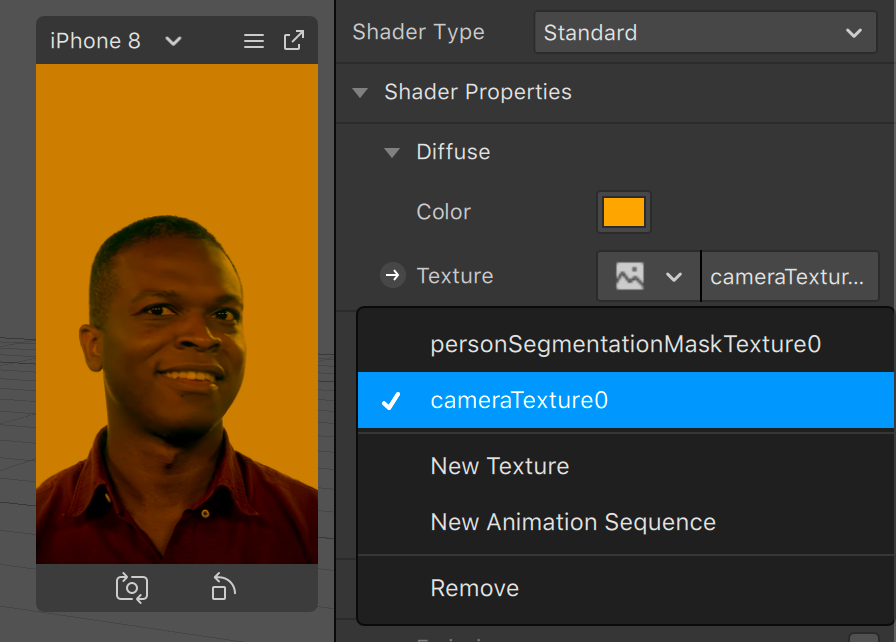
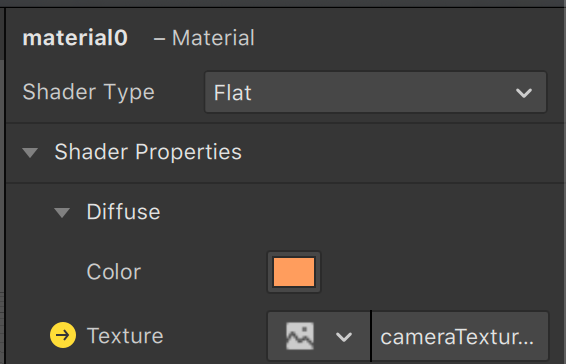
กลับไปจิ้มตรง Material เปลี่ยน Texture เลือกที่ cameraTexture0 ที่มันสร้างมันให้ ก็จะเจอตัวเราหล่ะ

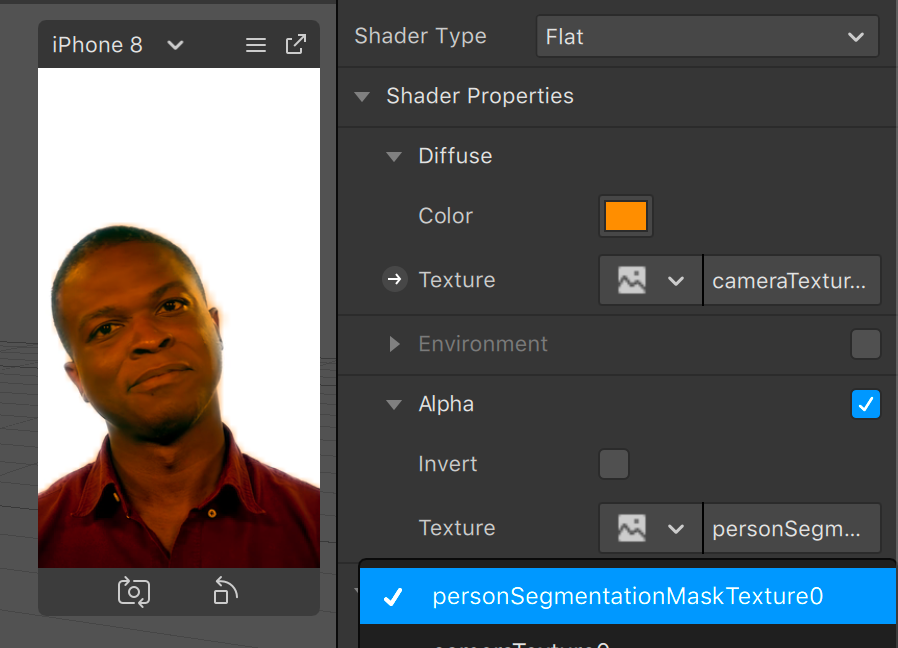
ไปเปลี่ยน Shader Type ให้เป็น Flat ก่อนนะ จากนั้นมองหา Alpha แล้วติ๊กถูก จากนั้นเลือก Texture เป็น personSegmentationMaskTexture0 ตัวเราก็จะเปลี่ยนสีแล้วจ้า

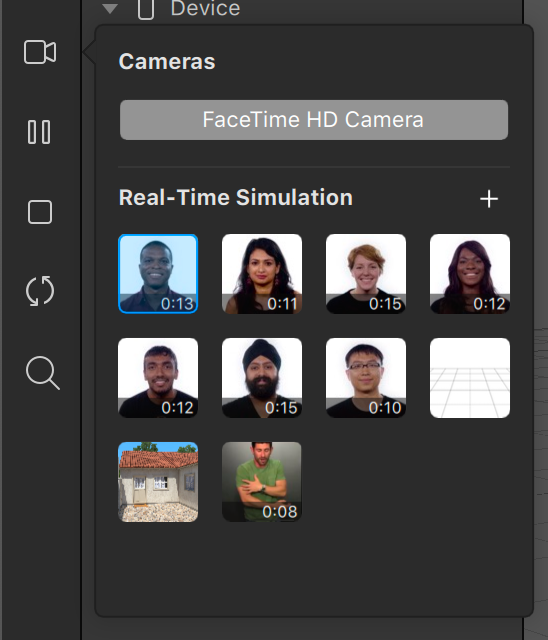
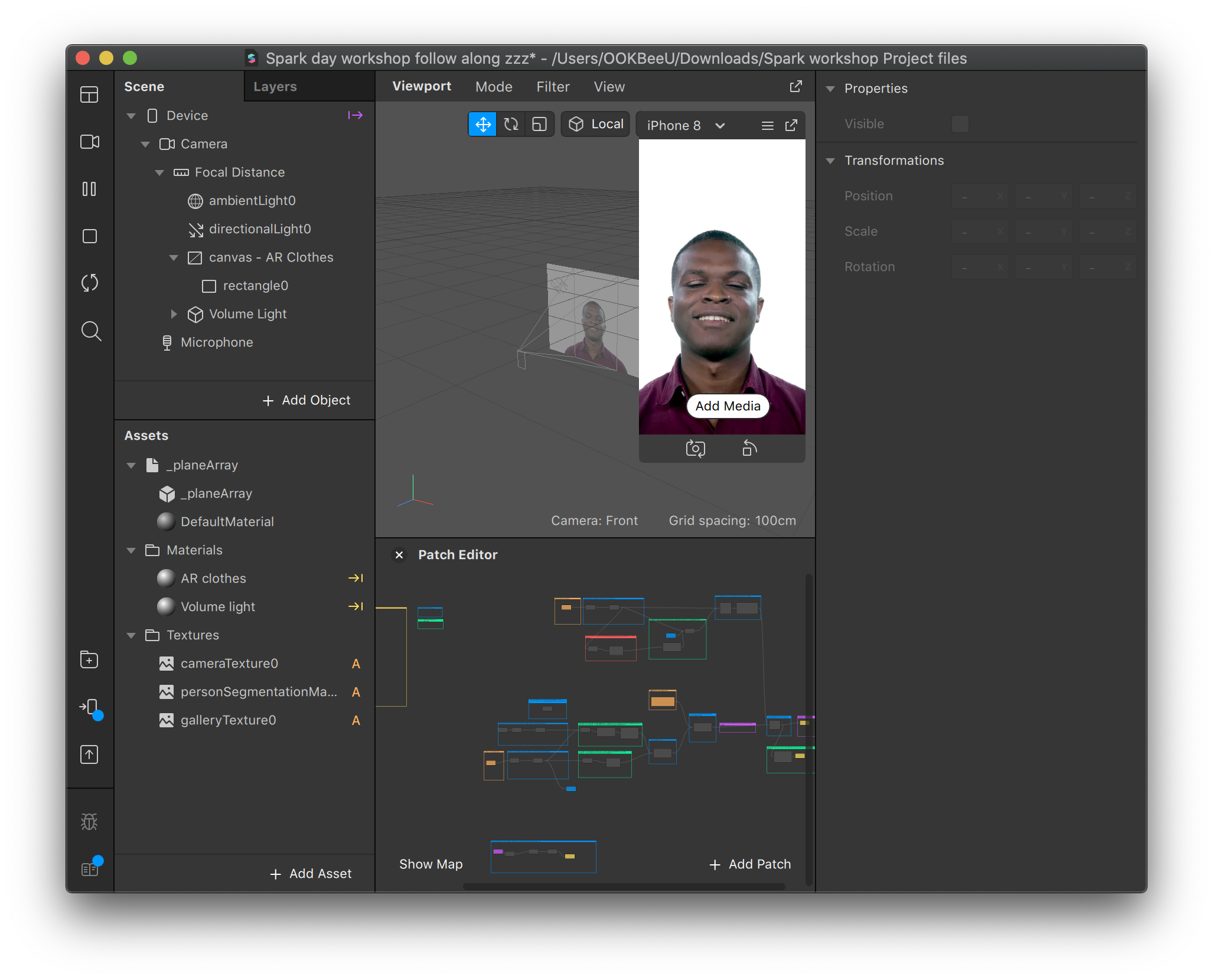
แล้วก็ลองเปิดกล้อง webcam บนคอมของเรานะ ไปด้านซ้าย กดตรงรูปกล้อง เราสามารถเลือกพี่ๆคนอื่นๆได้ หรือจะ import *.webm เข้ามา หรือเปิดกล้องของเรา โดยกดที่ FaceTime HD Camara จ้า

ตัวกล้องเราสามารถ pause stop และ restart ใหม่ได้จ้า
ทดลองใช้ Patch Editor
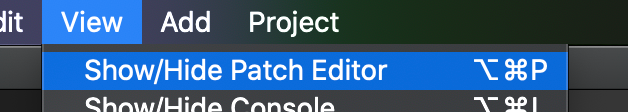
ไปที่ View -> Show/Hide Patch Editor

ตัวนี้เราสามารถลากกล่องต่างๆลงมาในนี้ได้
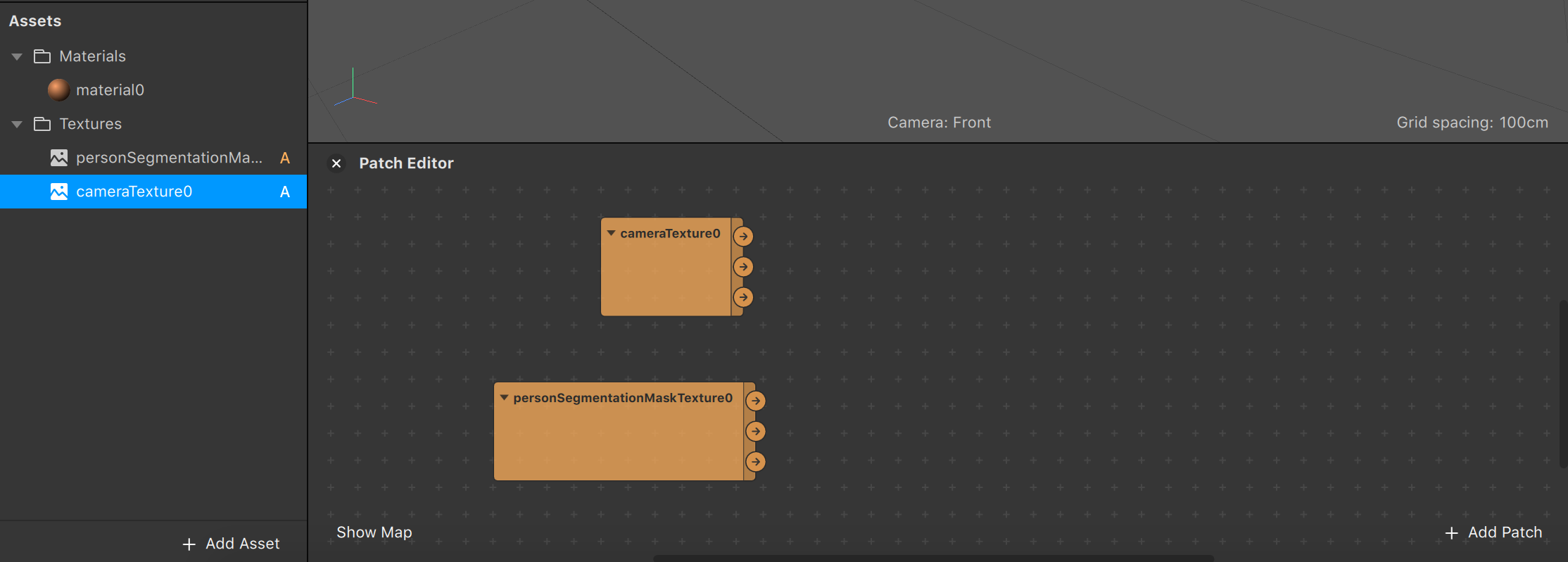
ก่อนอื่นลากกล่อง Texture ลงมาก่อน

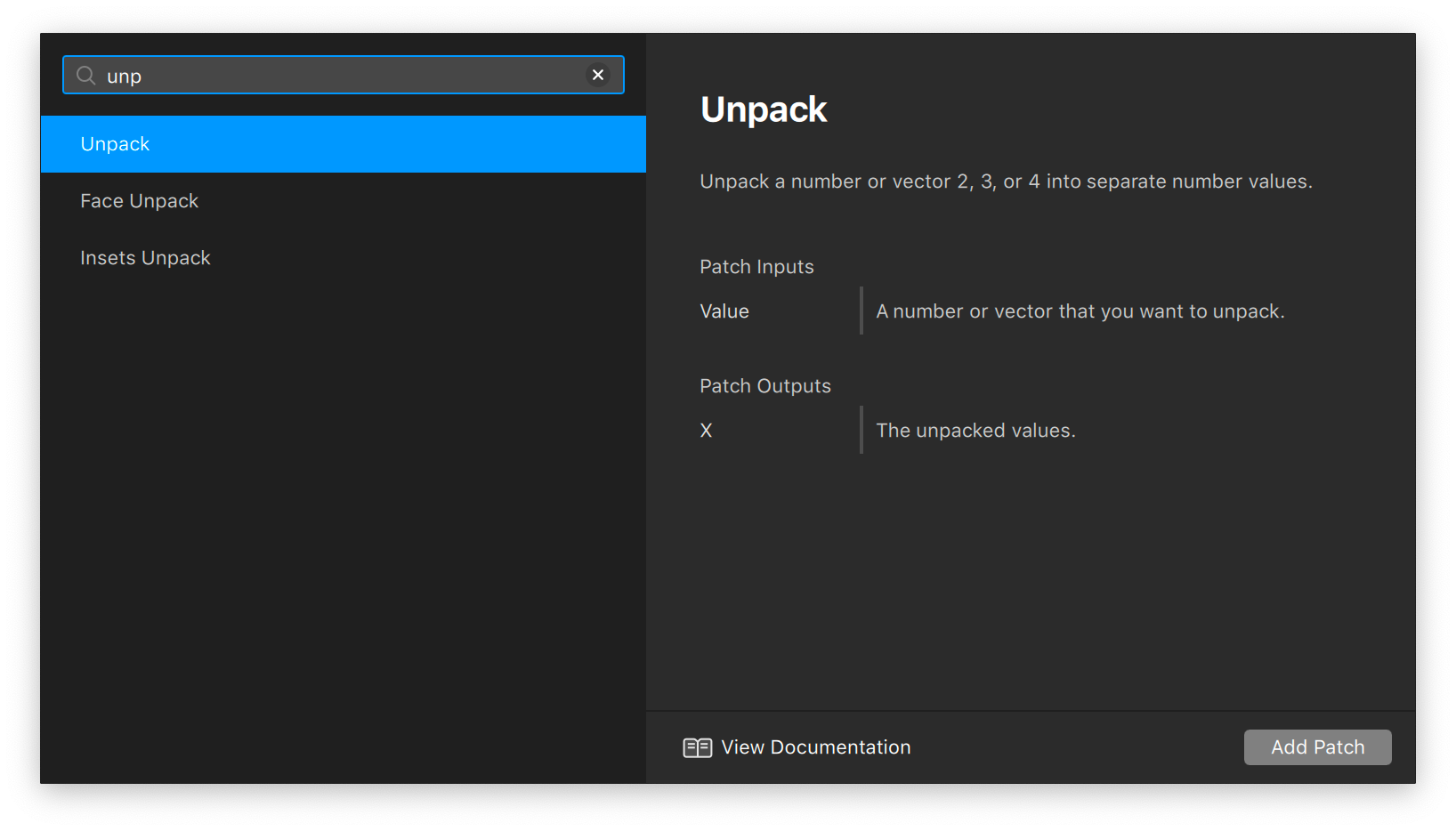
จากนั้นเพิ่มกล่อง Unpack โดยกดที่ Add Patch แล้วพิมพ์หา Unpack หาเจอแล้วกด Add Patch เข้ามา

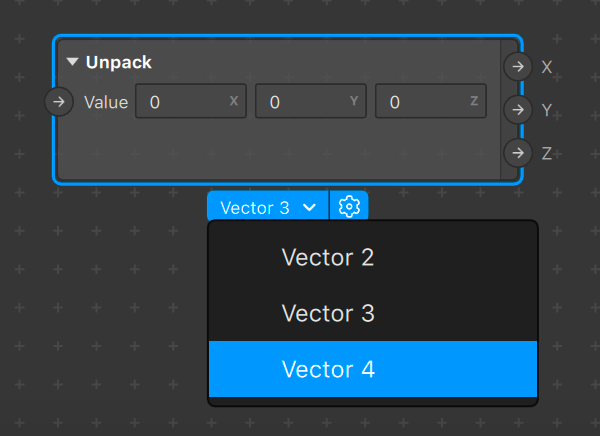
เราสามารถ custom จำนวน vector ที่เราต้องการใส่เข้าไปได้ มีให้ใส่ได้ 2-4 ตัวด้วยกัน

ใน Texture แต่ละตัว เราจะได้ output 3 ตัว คือ RGBA, RGB, A เมื่อเราใช้ RGBA เราจึงต้องให้กล่อง Unpack มี Vector 4
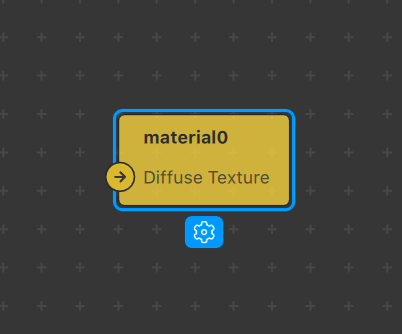
เอา Material ลงไปใช้ใน Patch Editor ให้กดตรงลูกศรหน้า Texture มันจะเป็นสีเหลืองให้กด ก็จะได้ออกมา


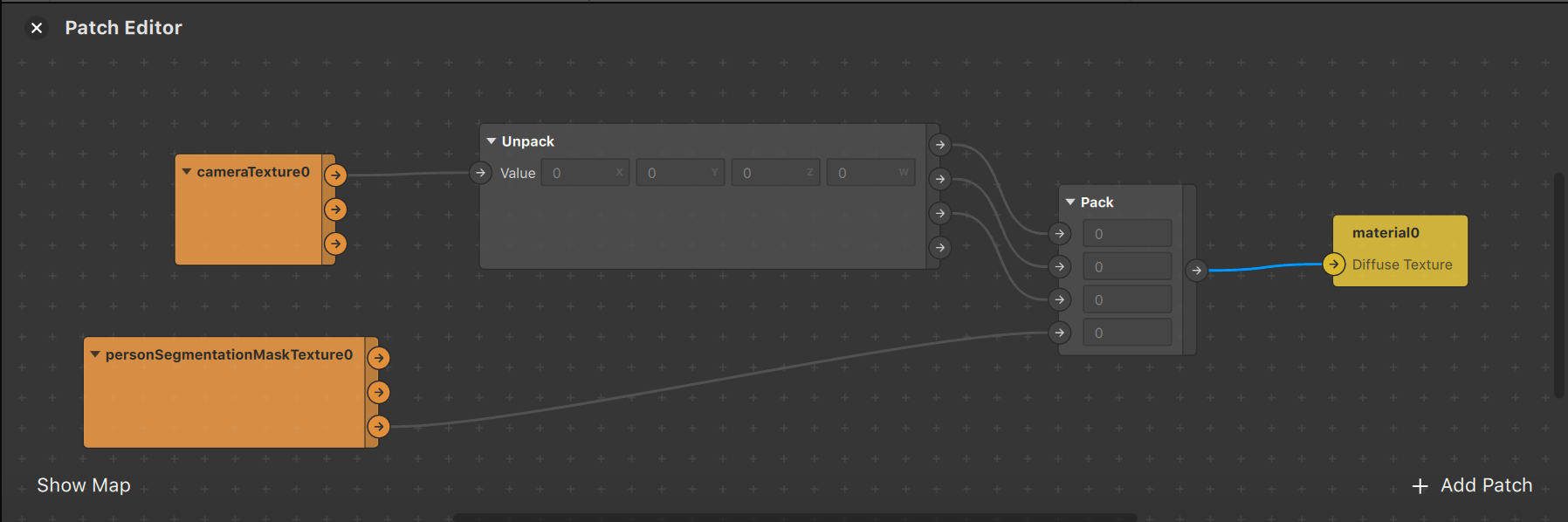
หน้าตาทั้งหมดที่ทำกันจะเป็นแบบนี้

ทั้งหมดก็จะได้ผลลัพธ์เหมือนตอนแรกที่เราทำกัน
โปรเจก workshop ในวันนี้
อันนี้คร่าวๆ ไม่ได้จด กำลังฟังตามทำตามอยู่
เปิดโปรเจกขึ้นมา จะเจอ Patch Editor ด้านล่าง เต็มไปหม๊ดดดด

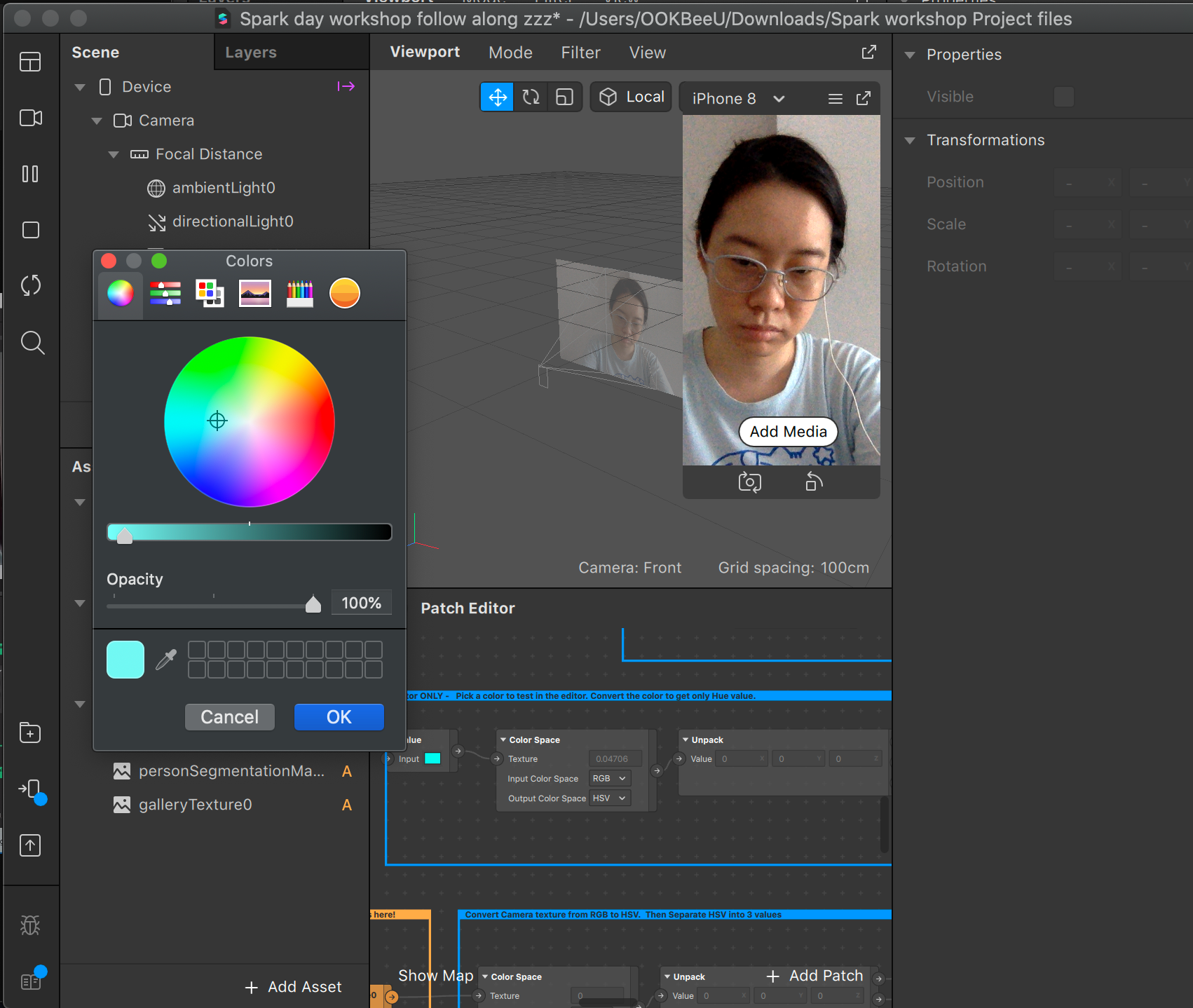
หลักๆคือเข้าไปปรับสีให้ตรงกับเสื้ออ่ะ ซึ่งยาก ไม่ตรงสักที ฮืออ

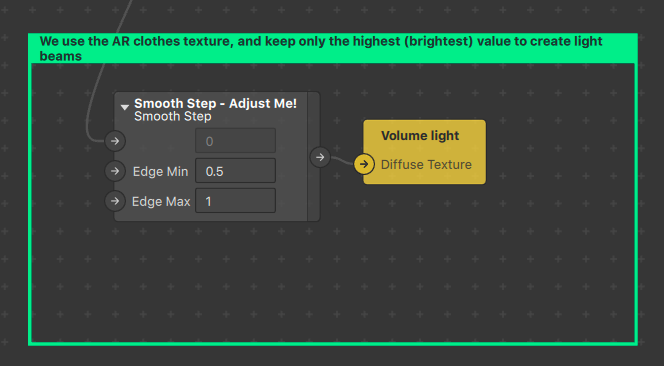
อันนี้ปรับความ smooth ของสีจ้า

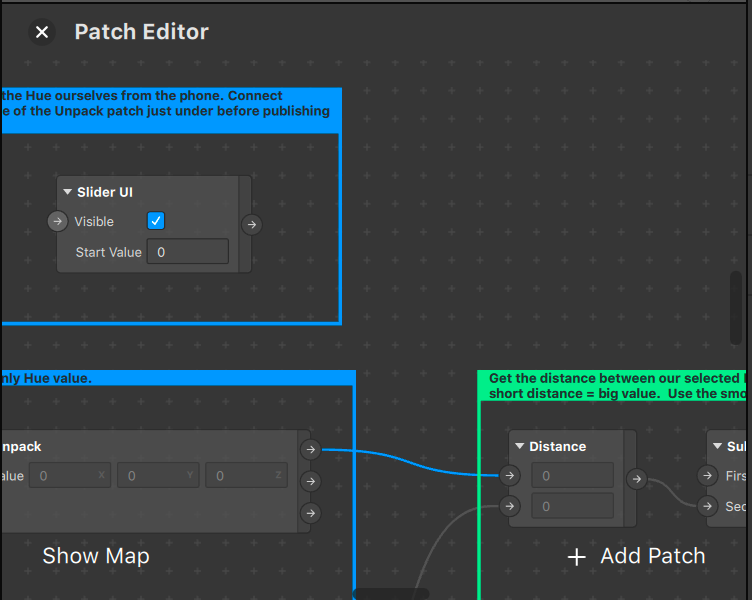
ถ้าจะทำให้ filter ของเรามี silder สามารถปรับได้อะไรได้ ให้เชื่อมก่อน Silder UI เข้าไปในกล่อง Distance จ้า


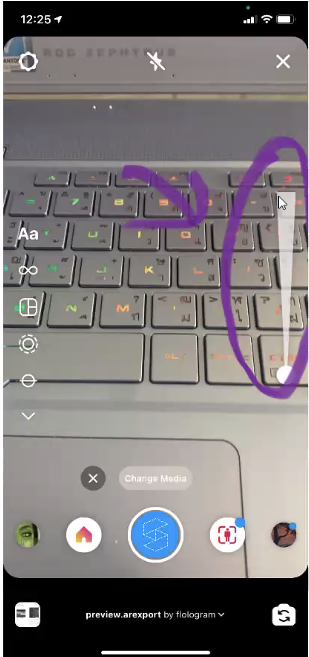
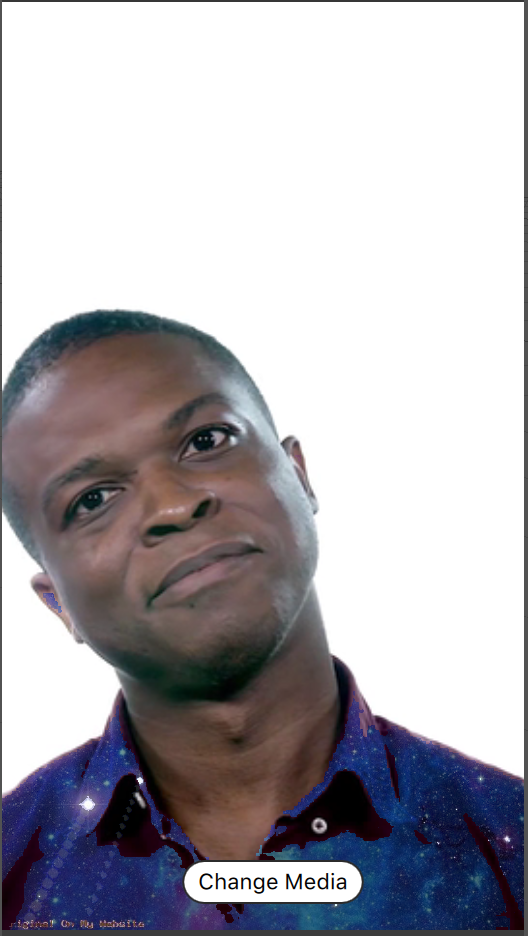
ผลที่ได้ก็คือ ถ้าเจอสีที่เราจิ้ม มันจะเปลี่ยนเป็น galaxy วิ้งๆ เมื่อเอาไปรันบนเครื่องจริงเราสามารถปรับตรง slide ได้ และเปลี่ยน media จาก galaxy เป็นอื่นๆได้

Breakout ห้อง Beginner
เนื่องจากมีมือใหม่มาแบบเรา และมืออาชีพสุดๆ เลยมี breakout room ห้อง beginner และ advance ในนั้นมีคุณนิว คุณเอิร์ท และคุณมิ้นต์ คอยช่วยมือใหม่แบบพวกเราอยู่ ขอขอบคุณมา ณ ที่นี้ค่ะ
การทำ filter แต่งหน้าแบบง่าย ไม่ต้องแต่งหน้าเป็นก็ทำได้
ทางคุณมิ้นต์ได้ส่งไฟล์ zip อันนึง ชื่อว่า Face-reference-assets-classic.zip
เพิ่มเติม จริงๆแล้วตัว Face Reference สามารถเข้าไปอ่านวิธีใช้และ download ได้ที่นี่เลยจ้า
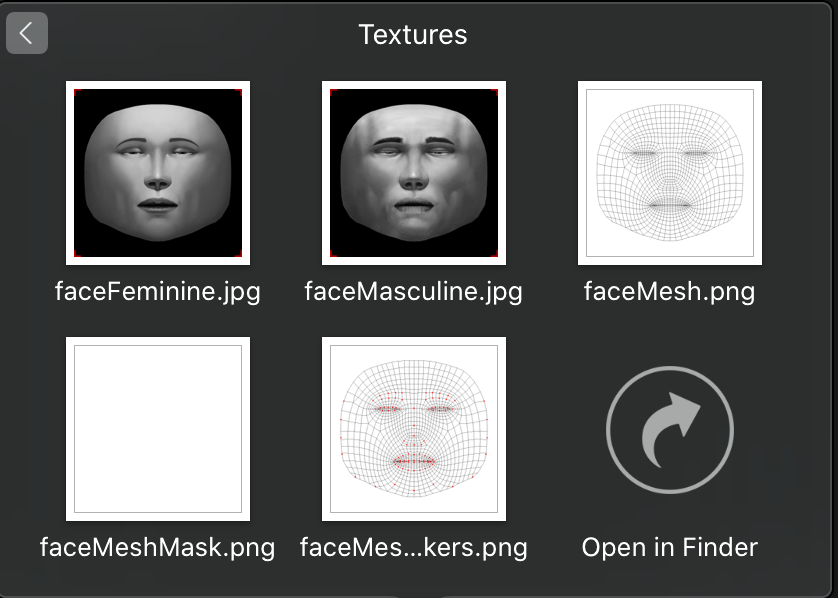
ข้างในที่เราสนใจ จะอยู่ที่ folder FaceAssets/Textures/ ข้างในจะมี face mesh แบบต่างๆให้เรา

ไฟล์ที่เราสนใจคือไฟล์ faceMesh.png จะเป็นไฟล์ png พื้นใส แบบโครงหน้าเราจาก 3D เป็น 2D อ่ะ ตามความเข้าใจของเรา เราสามารถนำไฟล์ template ตรงนี้ไปใช้ทำ filter ต่างๆต่อได้จ้า
แต่เราแนะนำให้ใช้ไฟล์ faceMeshTracker.png เพราะมีจุดแดงๆ mask ไว้ ทำให้เราเอาไปทำ filter ง่ายกว่า เวลาเราเพ็นต์หน้าหรือแต่งหน้าลงไป คิ้ว ตา ปาก จมูก จะไม่เลยเนอะ
วิธีการทำ filter แบบรีบๆของเราก็คือ ไปเปิดไฟล์ template นี้ใน Procreate ซะ จากนั้นสร้าง layer ใหม่มาทับ แล้ววาดๆๆๆๆตามใจชอบ พอเราวาดจนพอใจแล้ว ให้กดซ่อน layer background และ ตัว template จากนั้นเซฟเป็น png เราจะได้ไฟล์ png แบบพื้นใสมาใช้งานต่อได้จ้า
การที่เราทำจากไฟล์ template ข้อดีคือ ทำให้ตำแหน่งที่เราต้องการวาดลงไปบนหน้าของเรานั้น ตำแหน่งไม่เพี้ยน ถ้าเราจะเอาไฟล์ภาพจากที่อื่นมา ให้เข้า template นี้เพื่อป้องกันภาพตำแหน่งเพี้ยนจ้า
นอกจากจะทำผ่าน Photoshop, Procreate และอื่นๆแล้ว สามารถทำผ่านเว็บนี้ได้ด้วยจ้า

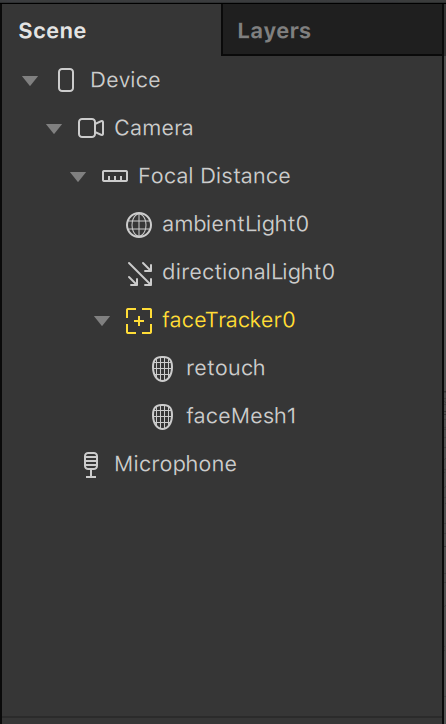
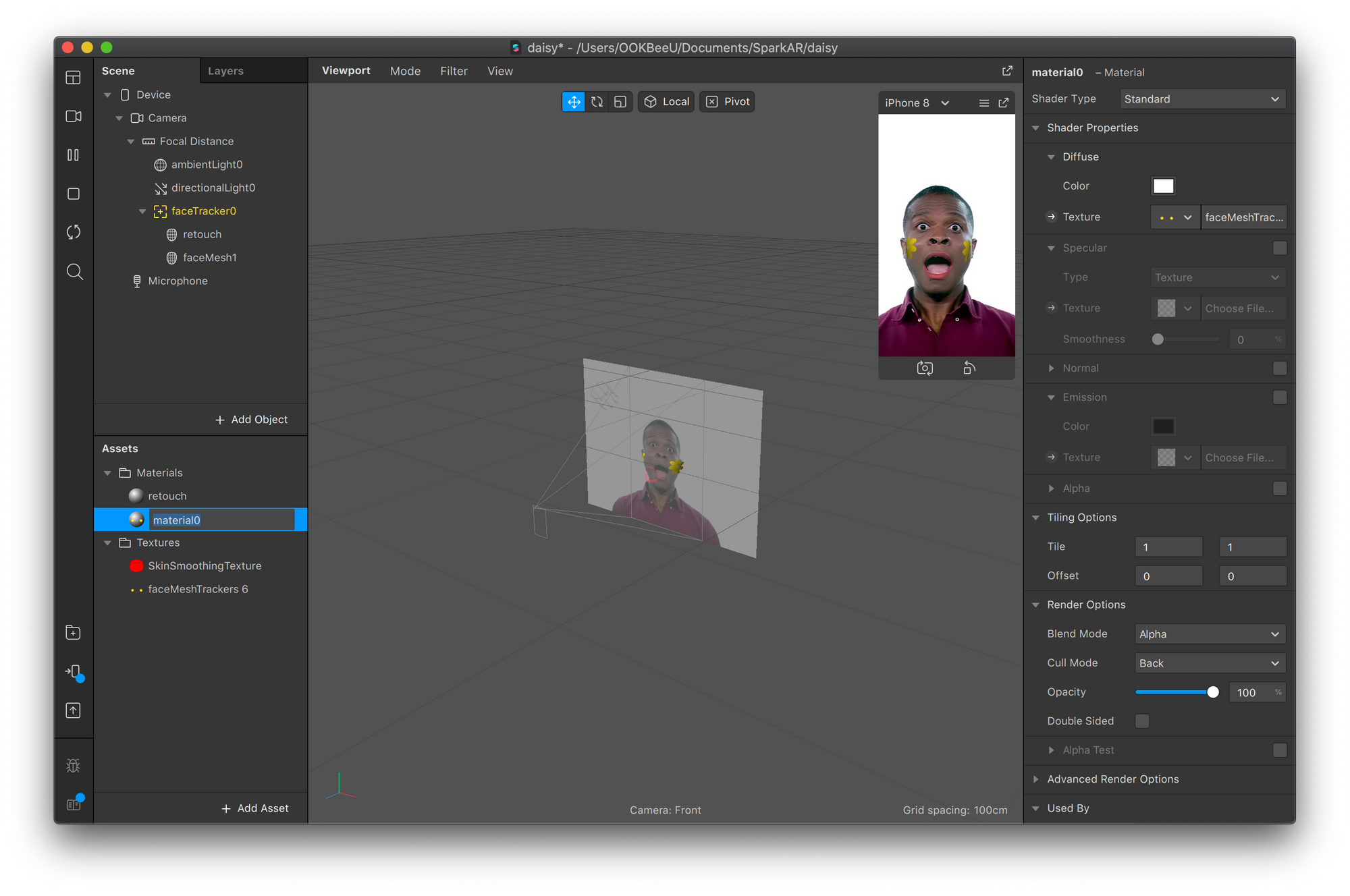
กลับมาที่ Spark AR ตรง Scene ด้านซ้ายบน ให้ทำการคลิกขวา ไปที่ Add -> Face Mesh ก็จะได้ Face Mesh ที่เป็นลูกของ Face Tracker มา
ถ้ามือลั่นไปทาง Add -> Face Tracker ไม่ต้องตกใจ ทำการ Add -> Face Mesh อีกทีก็จะได้ผลลัพธ์เหมือนกันจ้า

พอทำเสร็จแล้วเป็นหน้าตารางก็คือถูกต้องแล้วจ้า อย่าตกใจ เพราะเรายังไม่ได้เพิ่ม Material ให้กับเจ้า Face Mesh นั่นเอง
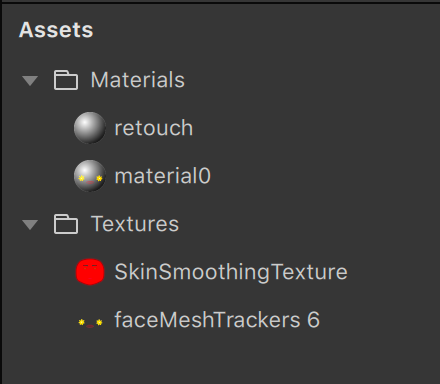
ต่อมาทำการเพิ่ม Material กัน ไปช่อง Assets ด้านซ้ายล่าง จิ้มที่ Add Asset -> Material

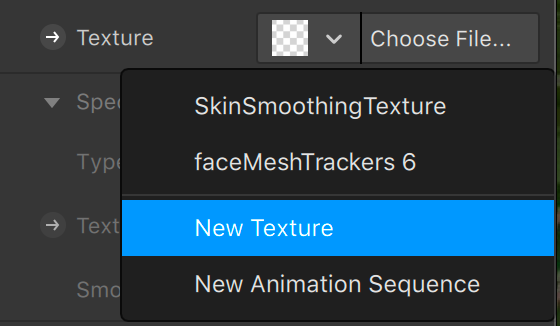
select ที่ Material ที่สร้างมาเมื่อกี้ ไปที่ด้านขวา ทำการเพิ่ม Texture โดยการกดลงมา ไปที่ New Texture แล้วเลือกไฟล์ png พื้นใสที่เราต้องการจ้า

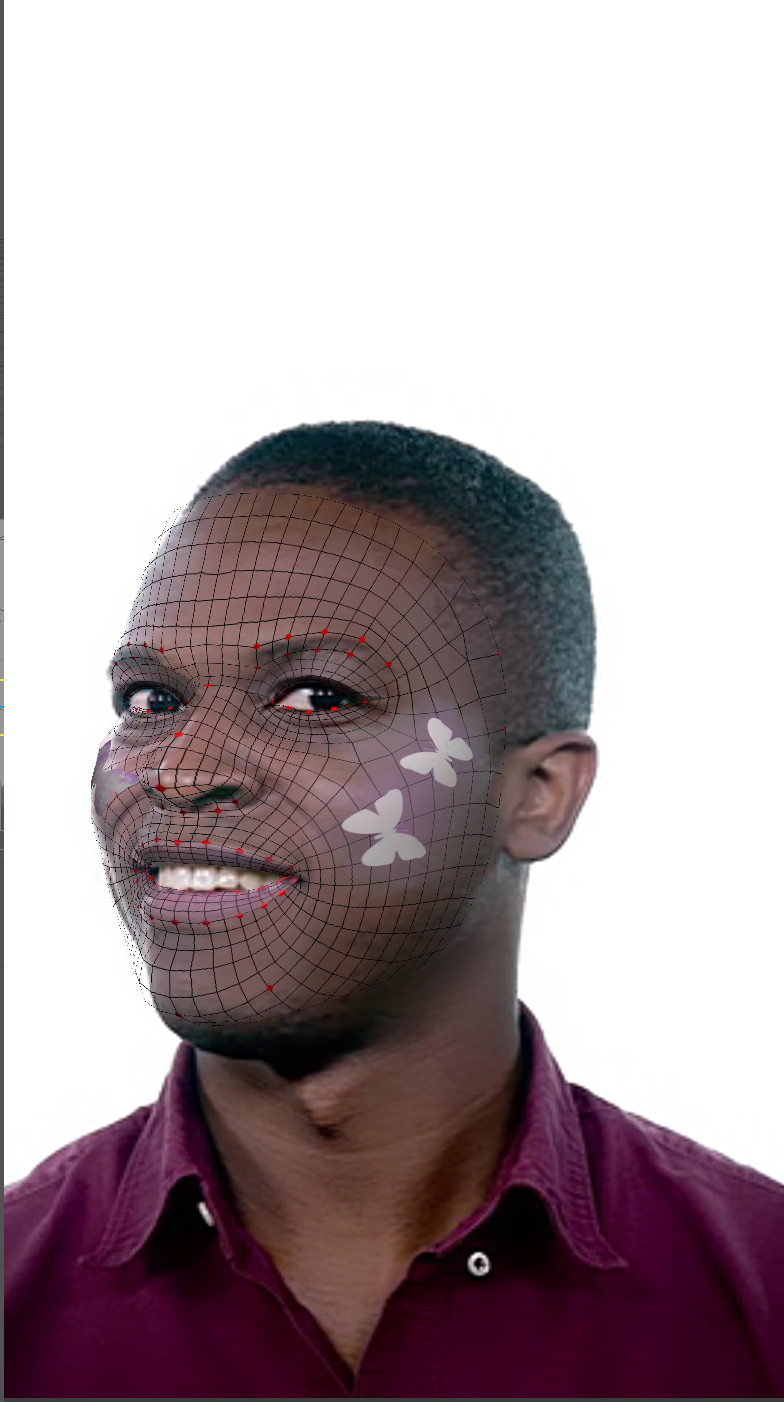
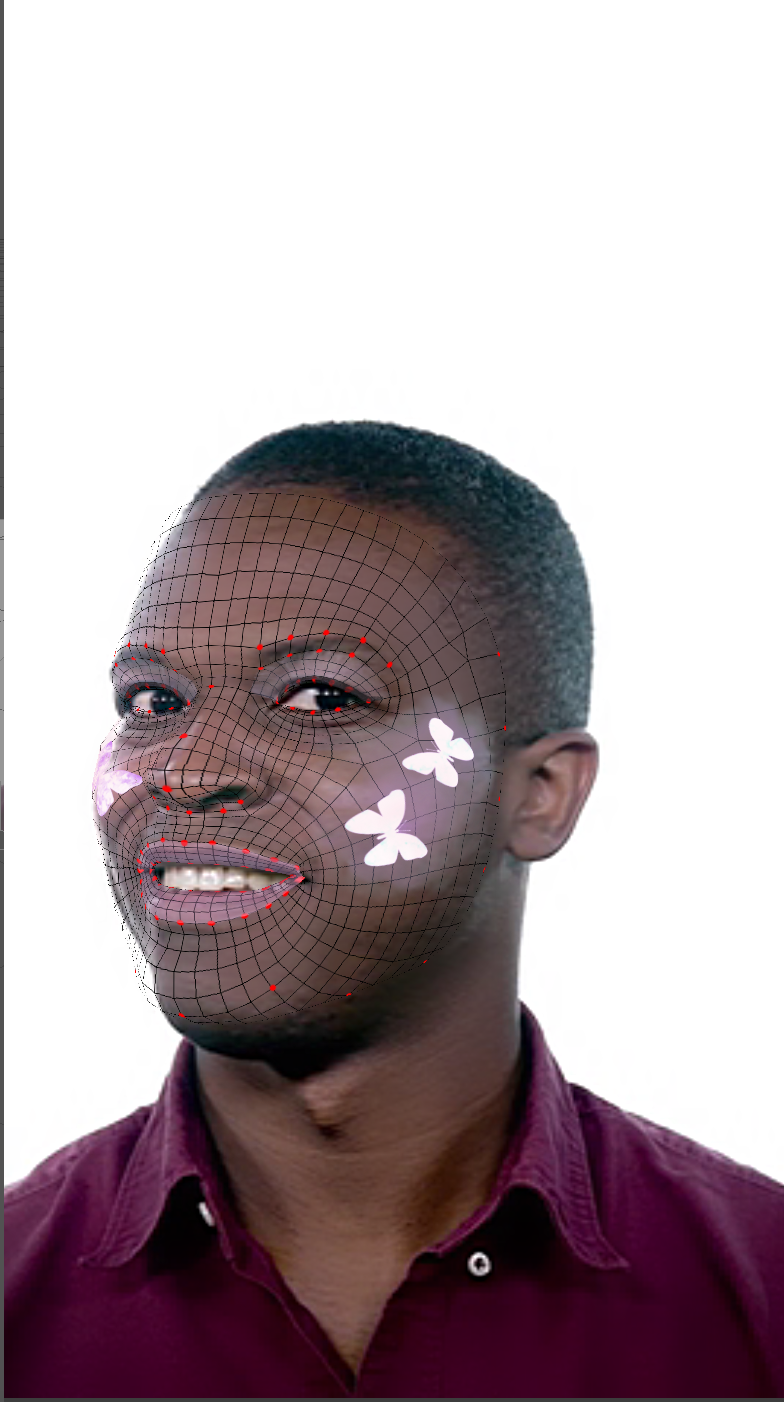
ยังเป็นลายตารางอยู่ ถูกแล้ว เพราะว่า เรายังไม่ได้เชื่อม Face Mesh กับ Material เข้าด้วยกันนั่นเอง ไป select ที่ Face Mesh ดูตรงฝั่งขวา เพิ่ม material เลือก material ที่เราสร้าง และเราก็จะได้ filter ที่เราวาดขึ้นแล้วหล่ะ แน่นอนว่ามันจะลอยๆนิดนึง

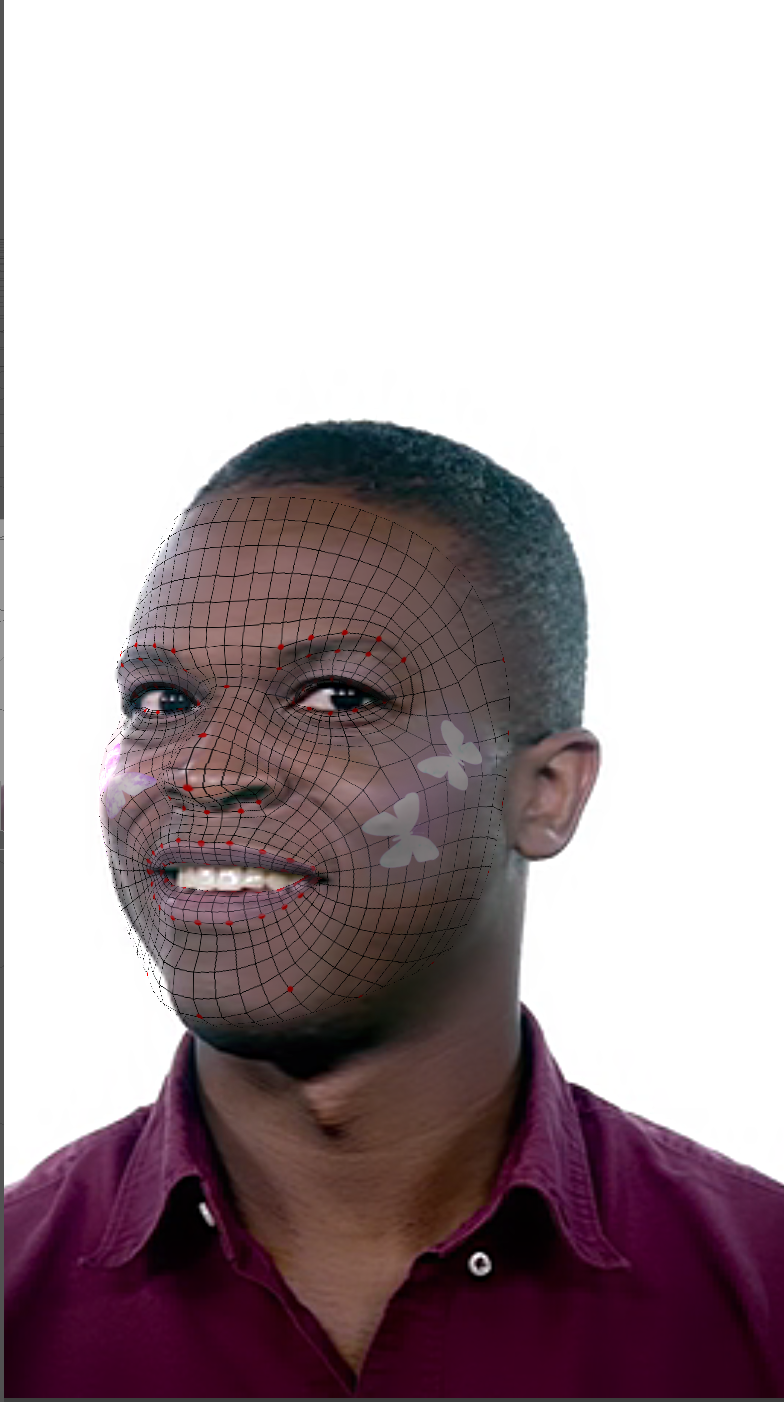
ตรงฝั่งขวาของ material นั้น ให้ลองปรับเปลี่ยน Shader Type ซึ่งอันที่เหมาะกับในเคสนี้ก็คือ Face Paint เพราะสามารถปรับได้เยอะกว่า และดูเนียนกว่า หรือถ้าอยากได้สีสดๆให้เลือกแบบ Flat จ้า และไม่มีเงาให้ด้วย



ส่วน retouch ทำให้หน้าเราเนียนขึ้น เราจะไปแบบเร็วๆนะ สร้าง Material ใหม่ เปลี่ยน Shader Type เป็น Retouching มันก็จะสร้าง Texture หน้าเนียนให้ จากนั้นทำการผูกกับ Face Mesh อันใหม่ แล้วลากไปไว้ layer ชั้นบนสุดเป็นอันเสร็จจ้า
เพิ่มตัวหนังสือสามมิติ
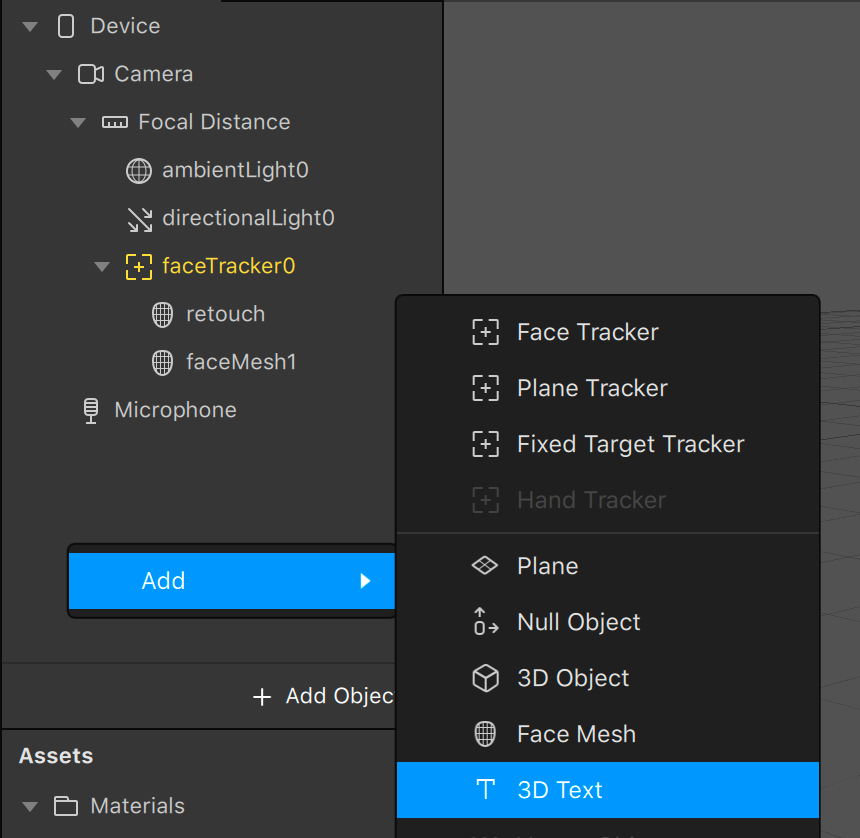
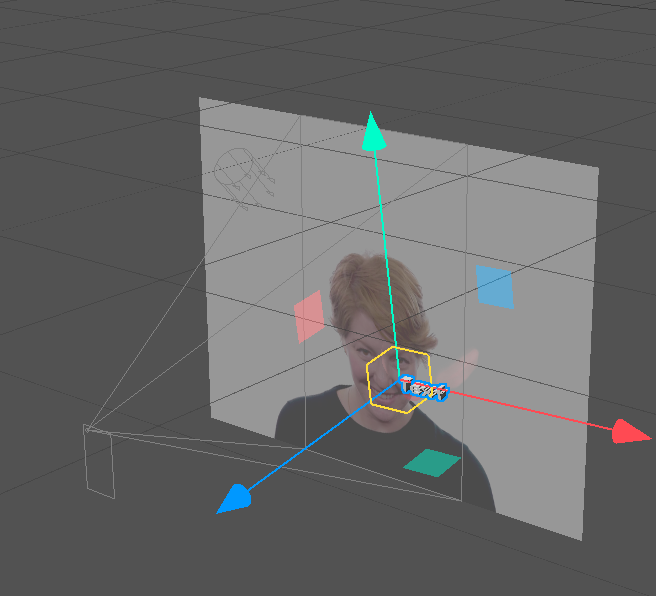
กดคลิกขวา ไปที่ Add -> 3D Text

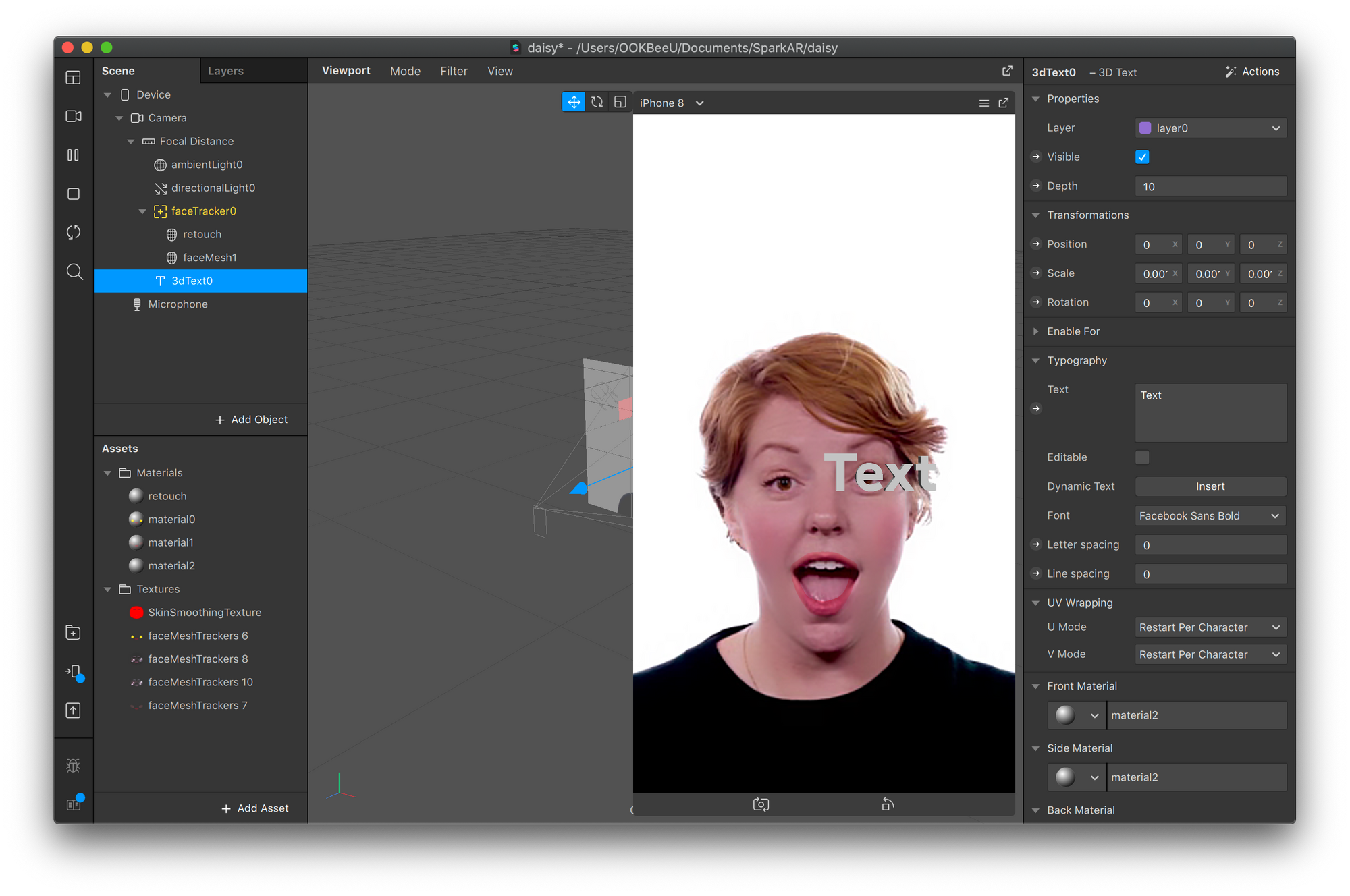
แล้วจะได้ text ลอยๆกลางจอ ที่น่าจะผิด policy แน่ๆ

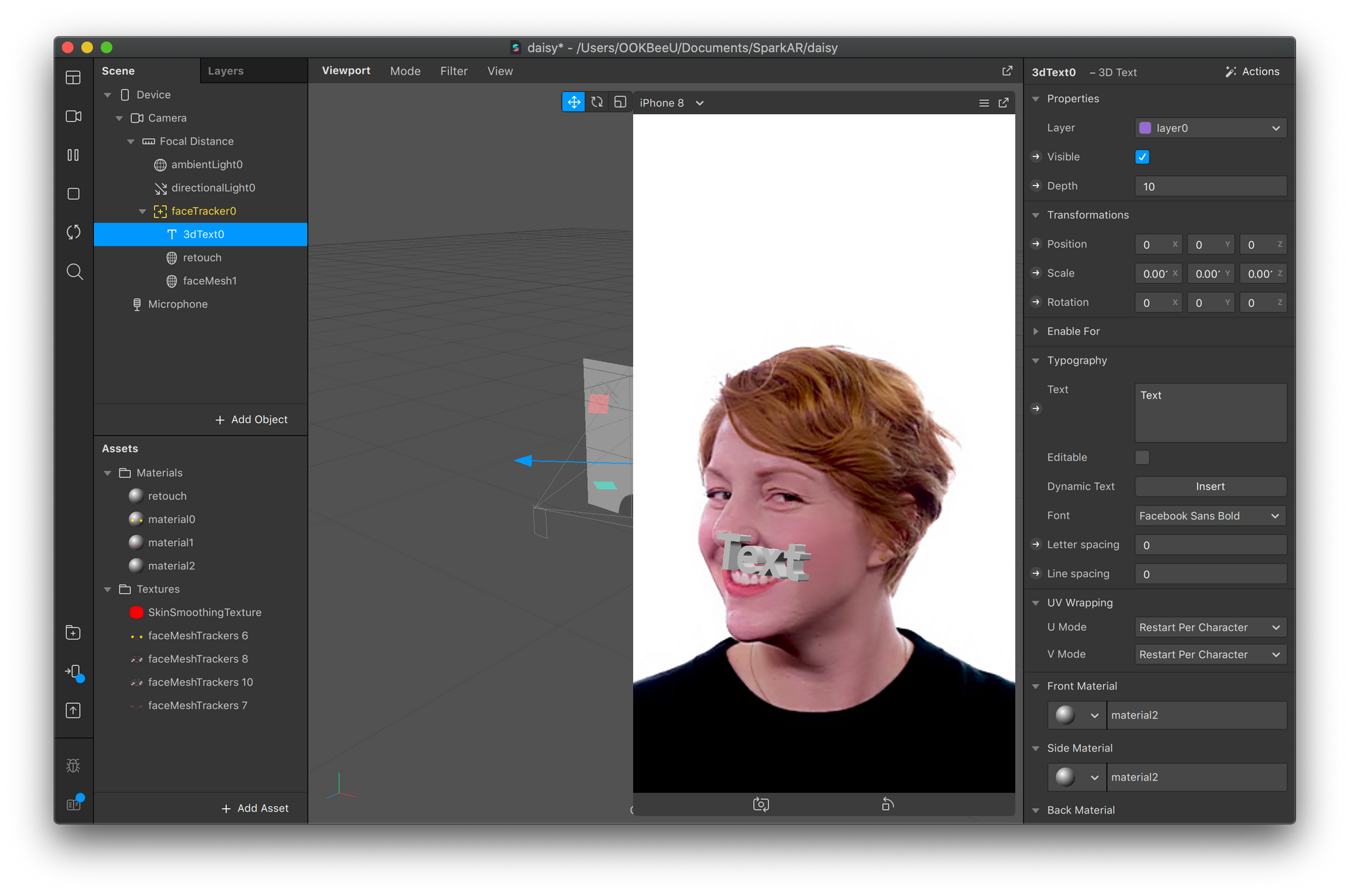
ดังนั้นจะต้องลากมันเข้าไปอยู่ใน Face Tracker กันก่อน ตัวหนังสือจะตามหน้าเราแล้วนะ

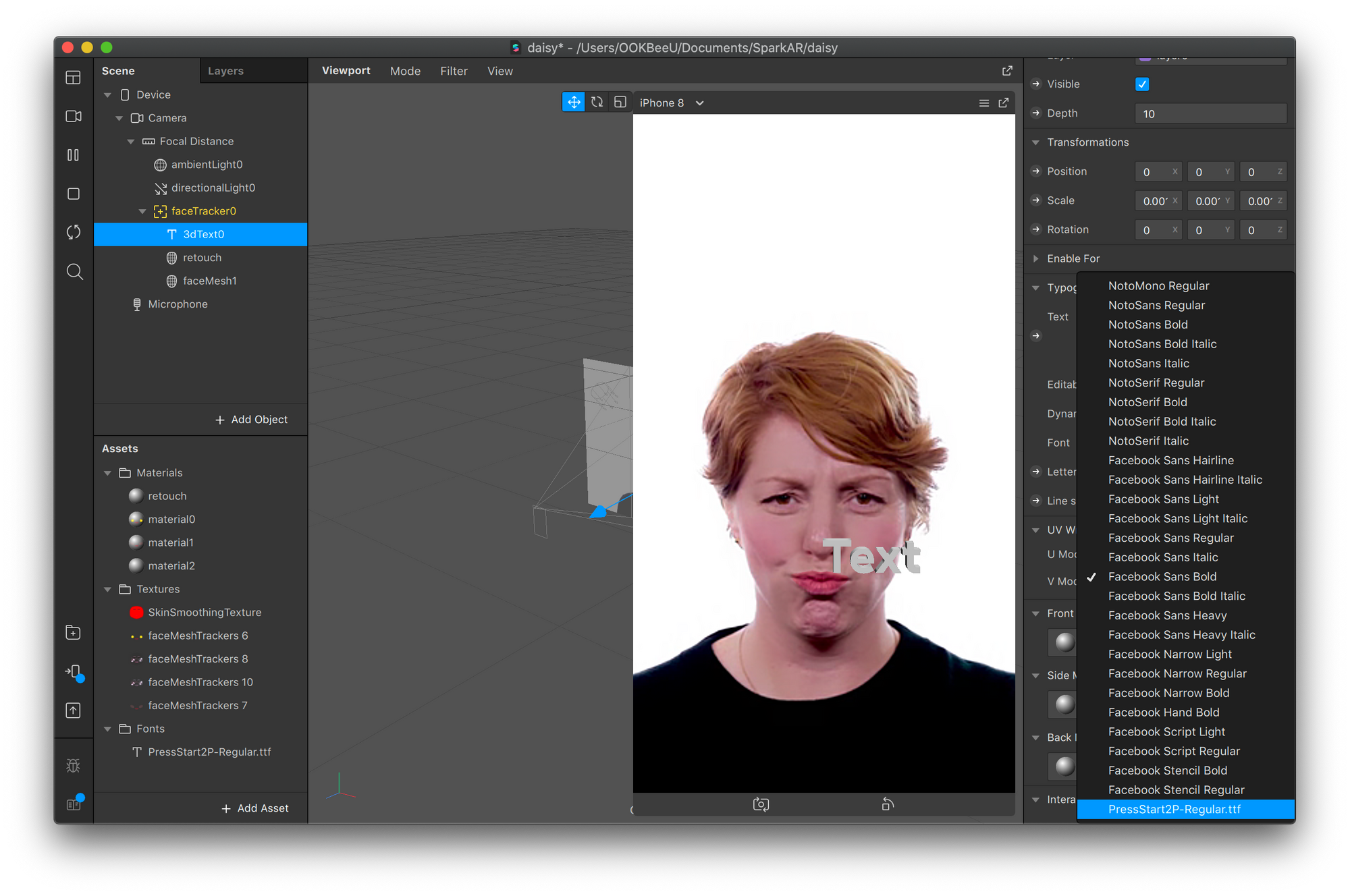
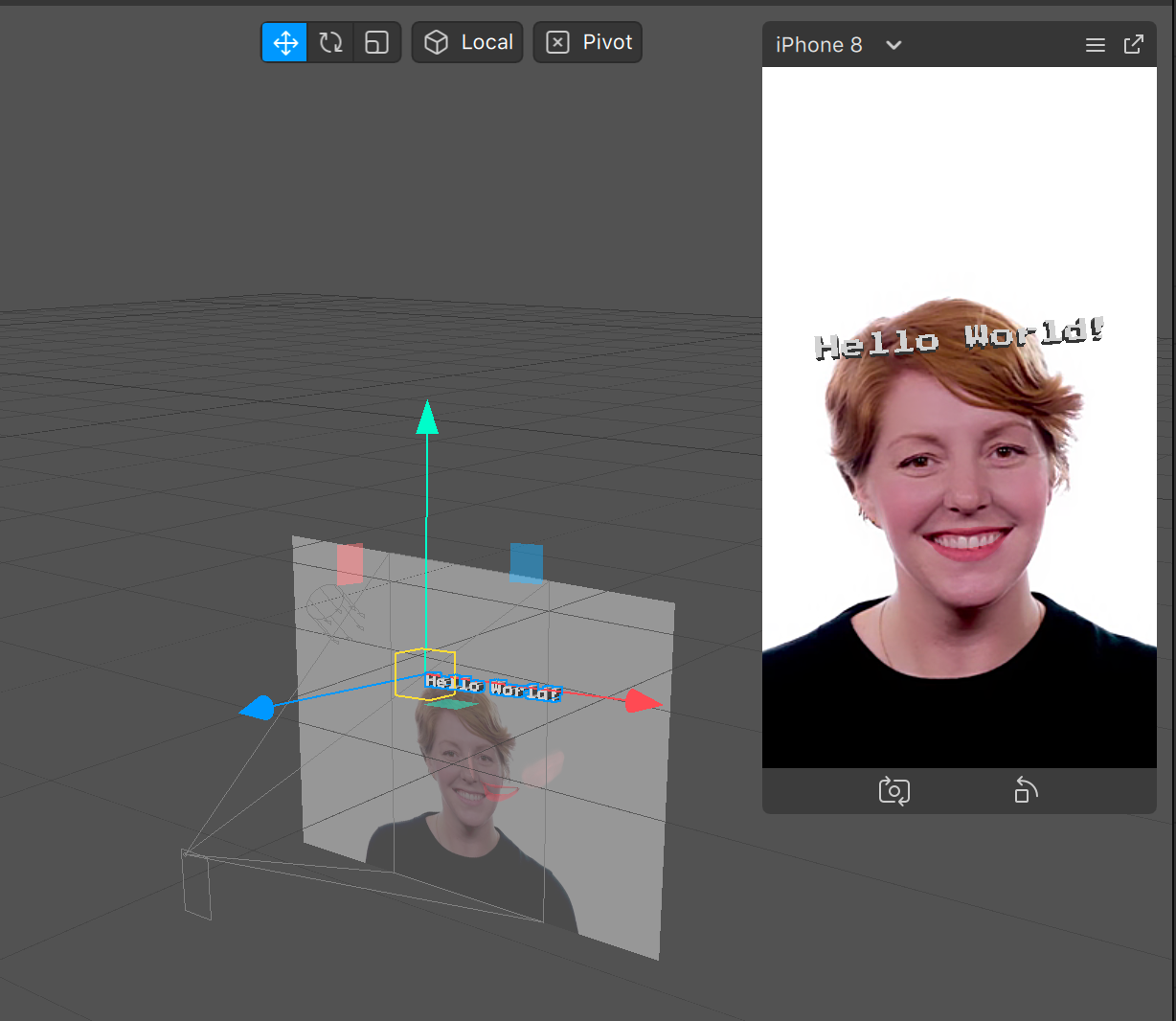
เราสามารถแก้ไขตัวหนังสือตรง Typography ที่ด้านขวา ทั้ง text แล้วมีแสดง Dynamic Text ตัว font ได้ด้วยนะ โดยเราสามารถใส่ font อื่นๆตามในนี้เลยจ้า
เมื่อทำครบทุกอย่างแล้ว เราสามารถใช้ font อื่นที่เราต้องการได้เลยยย

เราสามารถขยับตำแหน่งของ text ได้ โดยการลากตัว object ใน Viewport ไปในตำแหน่งที่ต้องการ แนะนำให้ pause ก่อนค่อยลากเนอะ

จะได้แบบนี้

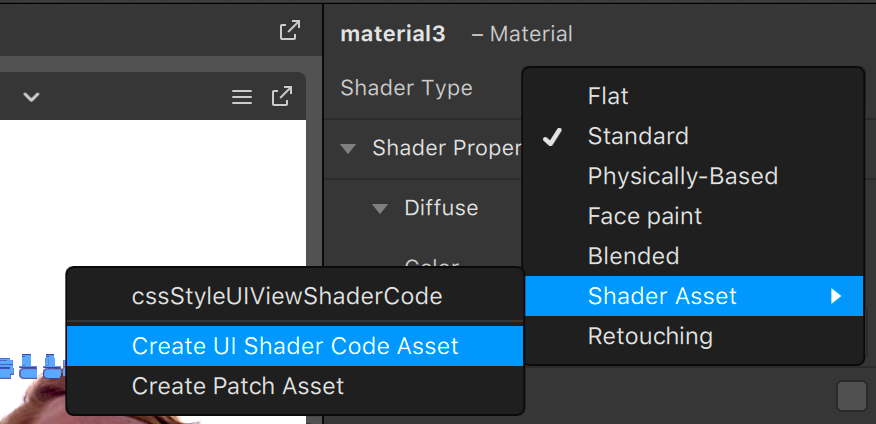
อยากปรับสีเพิ่มเนอะ ไปที่ material ที่ผูกกับ text ของาน ตรง Shader Type เลือกที่ Shader Asset -> Create UI Shader Code Asset

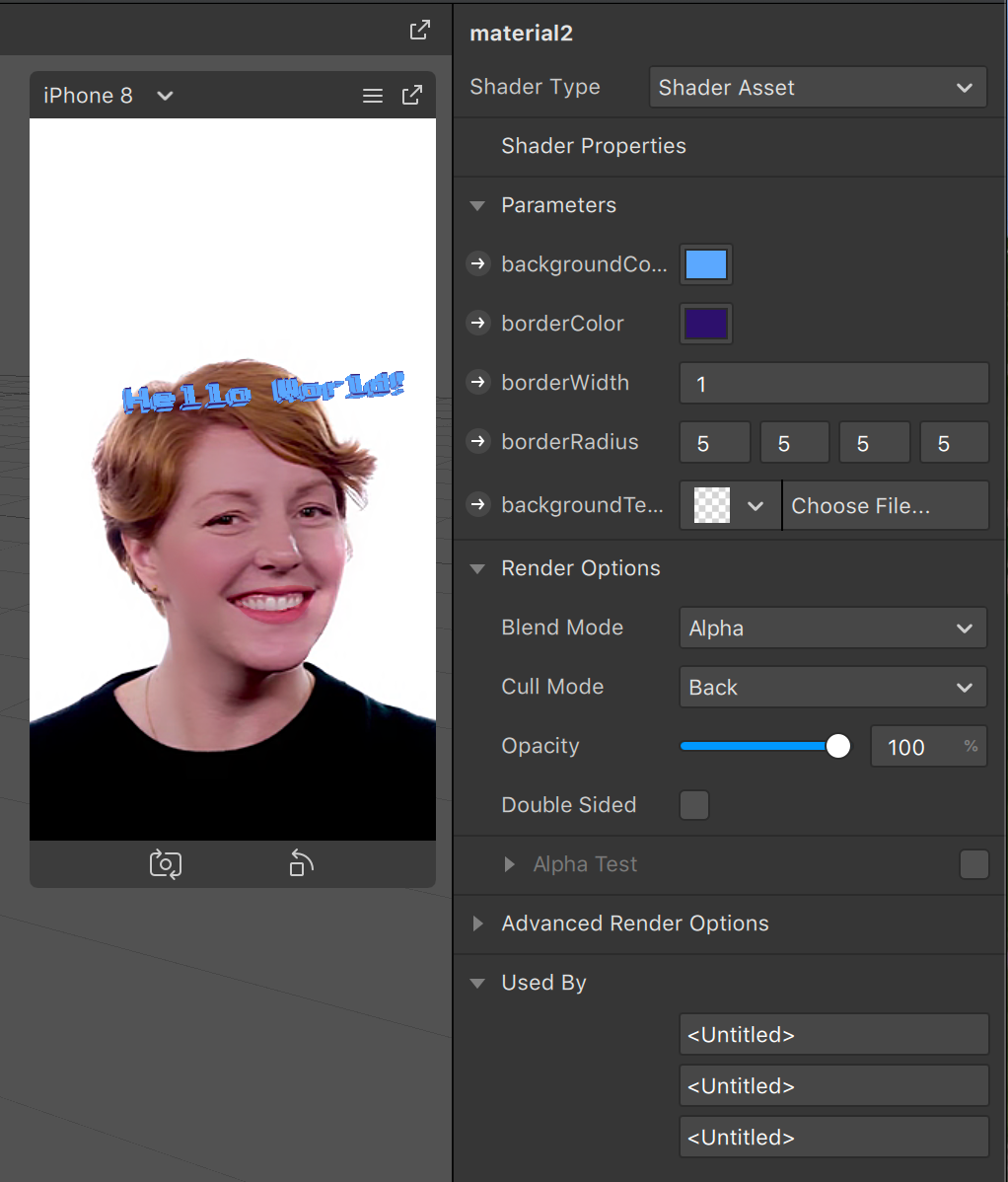
จะได้ประมาณนี้เนอะ

ถ้าเราอยากได้จมูกโด่ง ตาโต หน้าเรียวหล่ะ?
อันนี้เป็นเว็บปั้น model ที่คุณมิ้นต์แนะนำจ้า
Tutorial จ้า
เมื่อทำการปั้น model แล้ว ให้ไปเพิ่ม Face Mesh จ้า แล้วไปที่ tab ด้านขวา ไปที่ Deformation เพื่อ import model เข้ามา

วิธีการแชร์ filter ที่เราทำ
อันนี้เป็นวิธีการ link account social ของเราเข้ามา
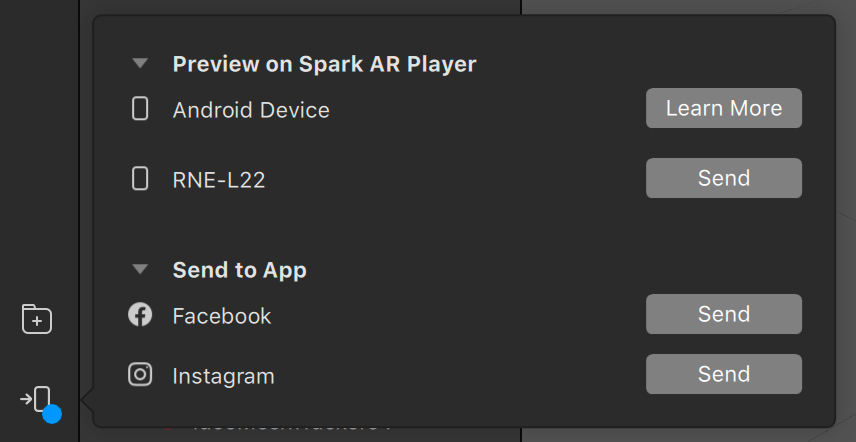
ถ้าเราอยากลองบนจอมือถือ ให้เข้าไปที่แอพ Spark AR Player จากนั้นกดแถบด้านซ้ายที่เป็นเข้าเครื่องอ่ะ ชื่อปุ่มว่า Test on Device จากนั้นรอให้ device ของเราขึ้นมา และกดส่งเลย


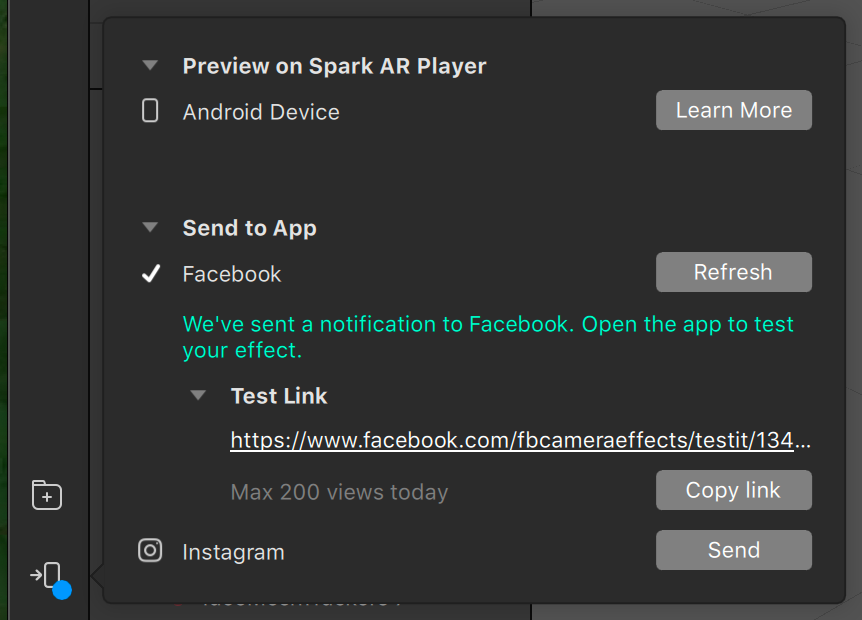
ถ้าจะแชร์ให้เพื่อนๆ ให้กด Send ที่ social app ที่เราต้องการ จากนั้น copy link ไปแชร์ให้เพื่อนๆได้ ซึ่ง link นั้นจำกัดคนดู 200 views ต่อวันจ้า

ท้ายสุดกลับมาห้องรวม มีการ show case ของที่ทำกัน ของเราทำเป็นแพนด้า สามารถไปลองเล่นได้ โดยกดจากมือถือที่นี่จ้า


สุดท้ายนี้ก็ขอขอบคุณทุกภาคส่วน ไม่ว่าจะเป็นทาง Facebook Developer Circle: Bangkok แล้วก็ Spark AR Thailand Community แล้วก็ speaker และทุกคนๆที่มาร่วมงานที่คอยช่วยเหลือกันในงานด้วยนะคะ ที่ทำให้เราได้ทำ filter สนุกๆแล้วนำไปใช้ได้จริง :D

อันนี้แถม
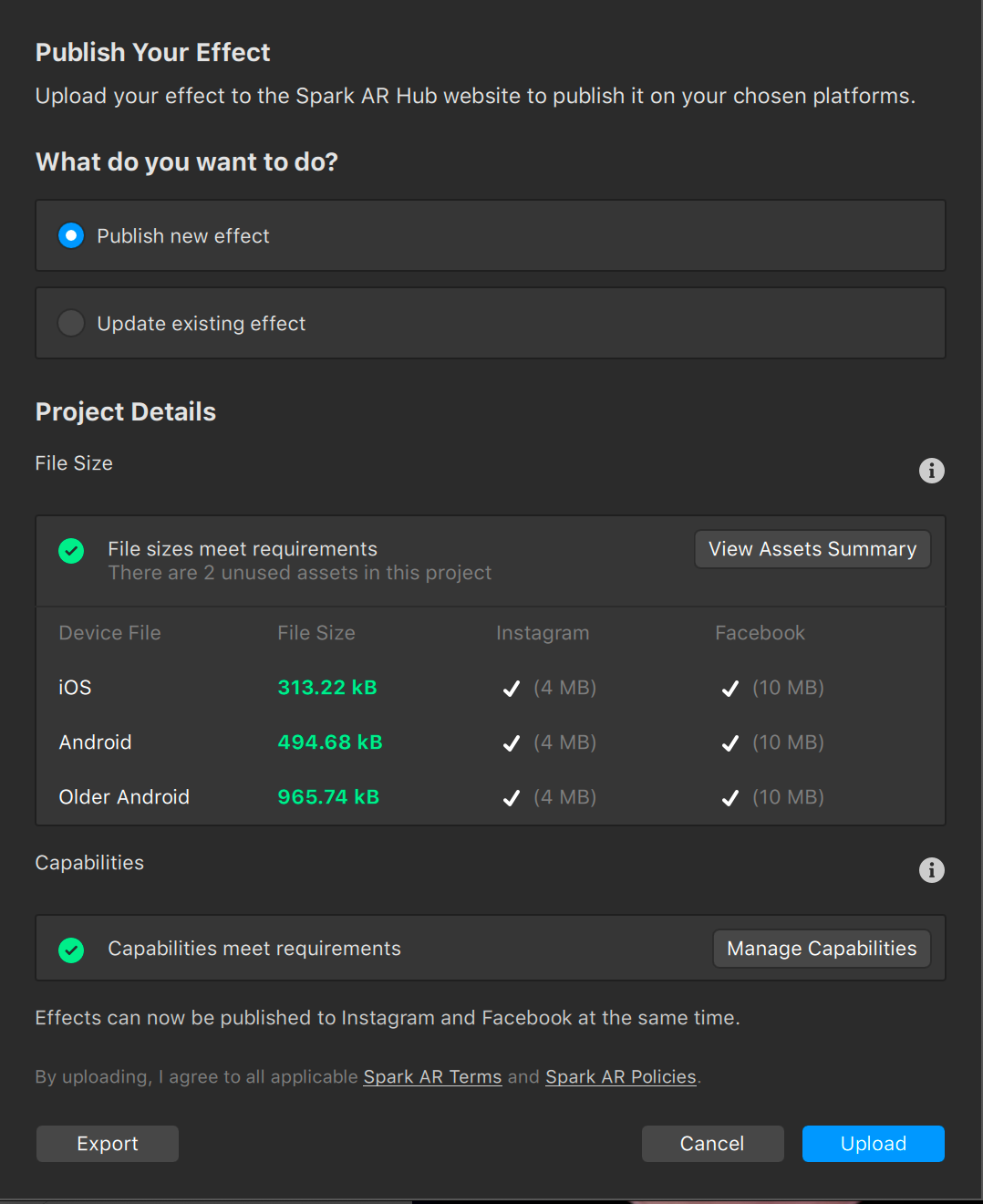
ตอนกดส่ง submit ให้กดปุ่มล่างจากที่แชร์ให้เพื่อนเมื่อกี้ ชื่อว่า Publish
พอกดเสร็จจะมีหน้าจอนี้ออกมา จากนั้นกด upload แล้วจะพาไปหน้า Spark AR Hub

คลิป Tutorial ที่ลองทำ filter แบบง่ายๆ ที่ลองทำจากที่คุณมิ้นต์สอน จากสร้างโปรเจกยันทำจริง
เดี๋ยวทยอยทำเล่นสนุกๆมาเพิ่มน้า
อันนี้เอามาดูกันยาวๆกับ Tutorial จ้า
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
และ YouTube ช่องใหม่จ้า