มาลองทำหน้าแจ้งปัญหา user ด้วย realtime database จาก firebase กัน
หลังจากที่แอบเล่น firebase มาได้สักพักนึง หลังจากที่ใช้กับแอปบล็อกของตัวเองในส่วน notification และลองทำหน้าเว็บเองโดยใช้ hosting ของ firebase ซึ่งสามารถกดได้ที่เมนู About Me ด้านบนได้เลย อาจจะมีการปรับปรุงหน้าตาในอนาคต (และเอาไปใช้ในแอปด้วย สบายจุงง) และเราก็เอามาใช้ในงานแอปรถเมล์ ที่ต่อยอดจากลุงสุขุม ชื่อว่า busline by Sukhum ซึ่งจะมี 2 phase ใหญ่ๆโดยประมาณ (ลุงสุขุม คือ โปรเจกที่ทำในงานแหกของป้ายุพินนั่นแหละ แต่เรื่องมันยาว ถ้าเสร็จแล้วค่อยเล่าแล้วกัน) ดังนั้นเราเลยจะใช้ตัว login authen.. ในการ log-in เข้ามาในหน้าแอป และตัว realtime database ในการเก็บ feedback ของผู้ใช้ (และมีแถมหน้าเว็บลุงสุขุมพอกรุบกริบ) ดังนั้น เรามาเริ่มกันเลยดีกว่าเนอะ
อธิบายเรื่อง realtime database สั้นๆเนอะ อันนี้เป็น NoSQL เก็บข้อมูลเป็น node ซึ่งทาง firebase ห้ามให้เราเอาไปซ้อนกันเกิน 32 ชั้น ไม่งั้นมันจะใช้เวลาในการโหลดข้อมูลนาน เพราะเนื่องจากมันอยู่ใน server เนอะ เหมาะกับการใช้ในการเก็บข้อมูลของ user บน online การดึง data ที่มีการเปลี่ยนแปลงมาแสดง เช่น อัตราแลกเปลี่ยน ตลาดหุ้น ไม่เหมาะกับการหาข้อมูลอันนึงมาแสดงให้ user ดู (เราลองแล้วมันไม่ work เท่ากับการใช้ SQLite นะ)
มาทำหน้าแอปกันก่อน
ก่อนอื่น มาสร้าง project ใน android studio กันก่อน ซึ่งในที่นี่เราจะใช้ version 2.3 กัน
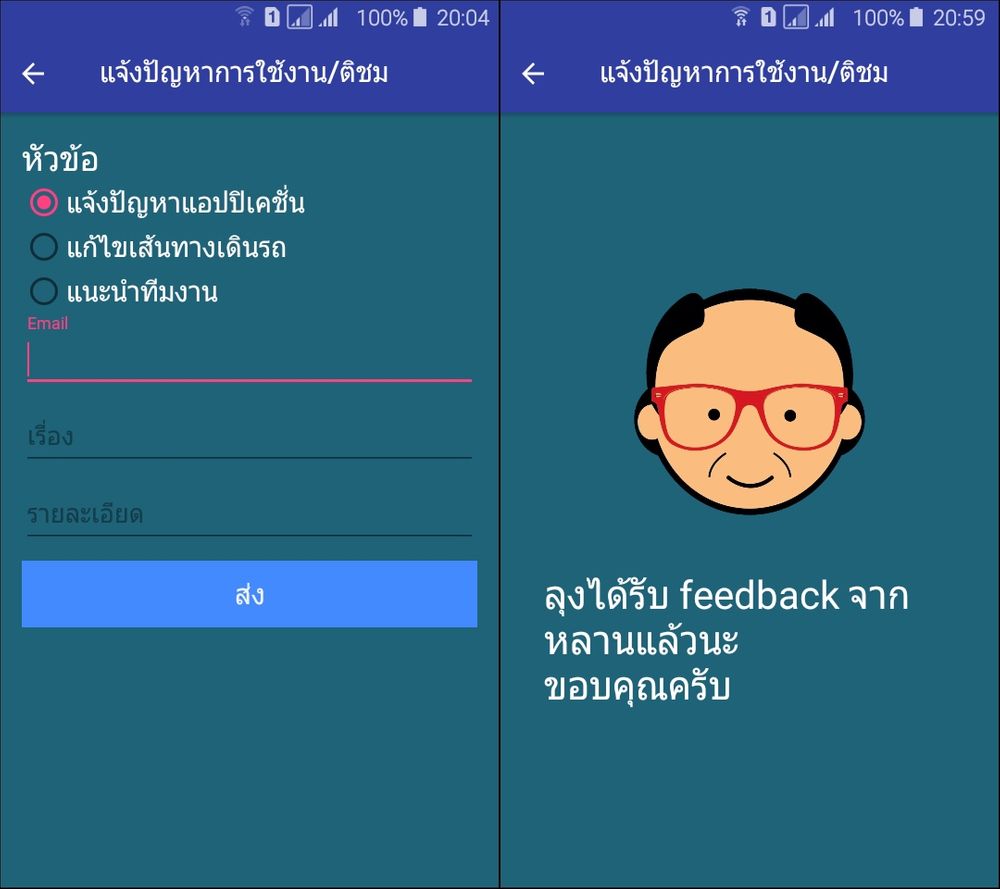
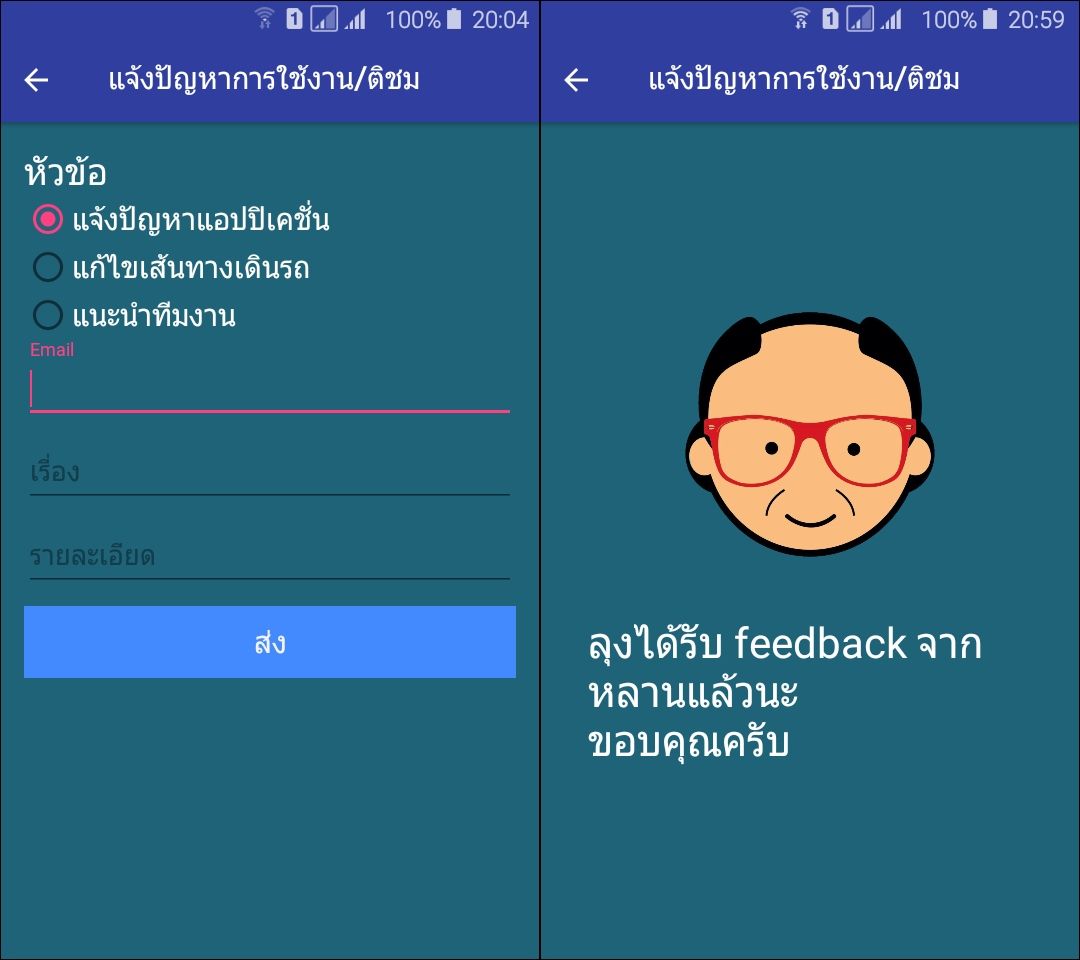
จากนั้นทำ layout ของแอปออกมาว่าเป็นแบบไหน ของเราเป็นแบบนี้

หน้าแรกจะเป็นการรับ feedback ของ user ทั้งประเภท หัวข้อ และรายละเอียด
หน้าที่สอง คือ หลังจากกดส่งข้อมูลแล้ว จะขึ้นว่าลุงได้รับ feedback แล้วนะเออ
สร้าง activity และ fragment
ในที่นี้ เรามี 1 Activity และ 2 Fragment โดยการทำงานจะเป็นในลักษณะนี้
Activity เราแปะ Fragment ลงไป โดย Fragment อันแรกจะเป็นการกรอกของ user และกด submit เพื่อส่งข้อมูลไปที่ realtime database ของเรา และเมื่อกดเสร็จ ตัว Activity จะรับสถานะการกดปุ่มเพื่อแสดง fragment หน้าที่สอง เห็นหน้าลุงกล่าวขอบคุณ
เพิ่ม Firebase เข้ามาในโปรเจกของเรา เพื่อส่งข้อมูล user feedback เข้าไปที่ Realtime Database
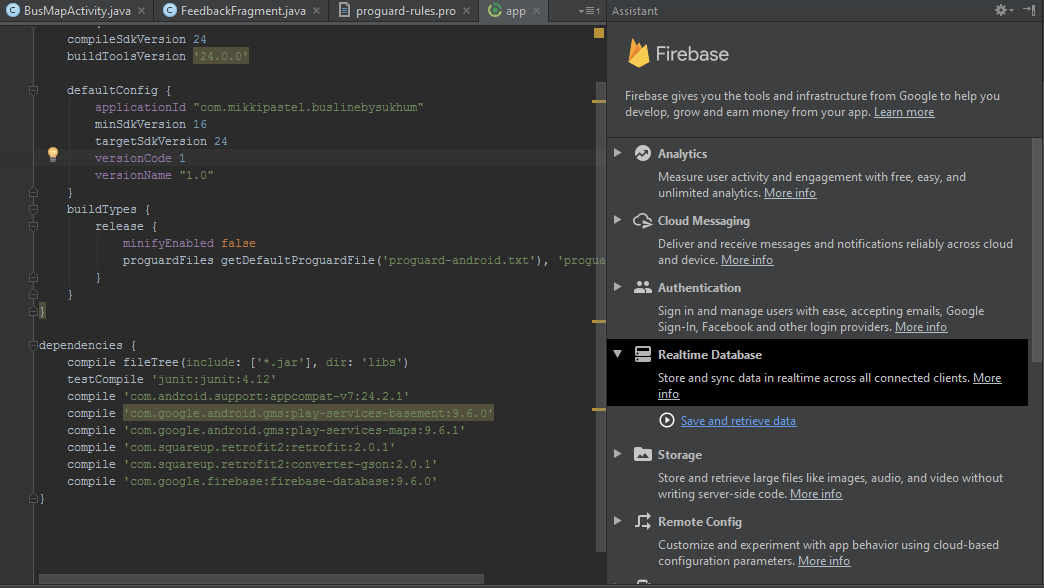
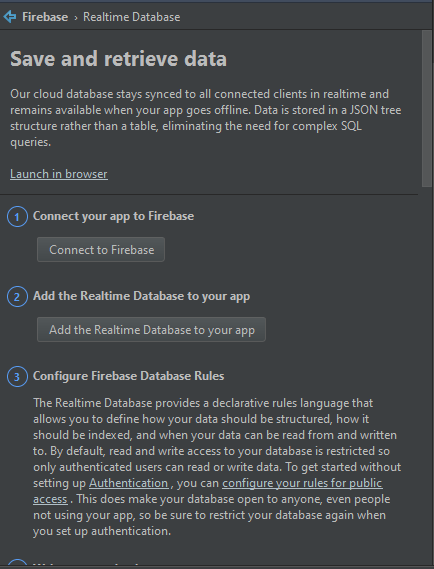
ไปที่เมนู tool -> firebase จากนั้นเลือกตัว realtime database และมีมีแถบของ firebase ขึ้นมาด้านข้าง

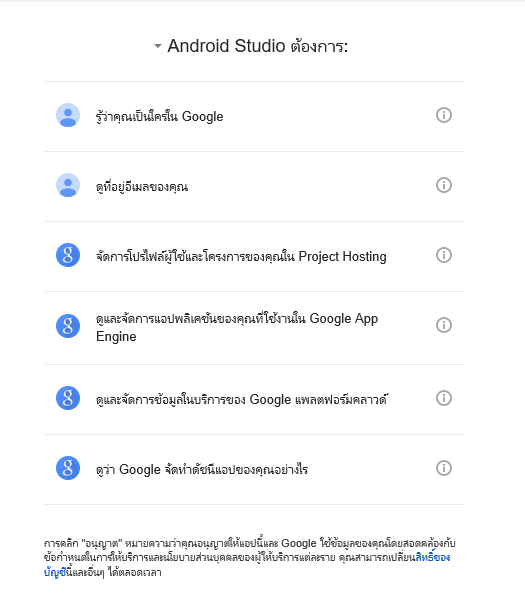
1. connect กับ firebase account ของเราก่อน


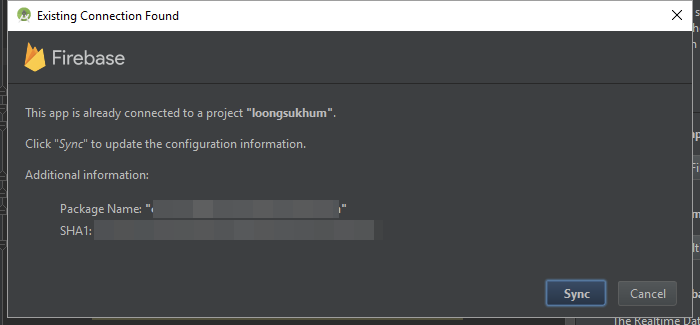
เมื่อเราเชื่อมต่อกับ firebase ของเราเสร็จเรียบร้อยแล้ว เขาจะขึ้นยืนยันว่าเราเชื่อมต่อไปยังโปรเจกของเราแล้วนะ

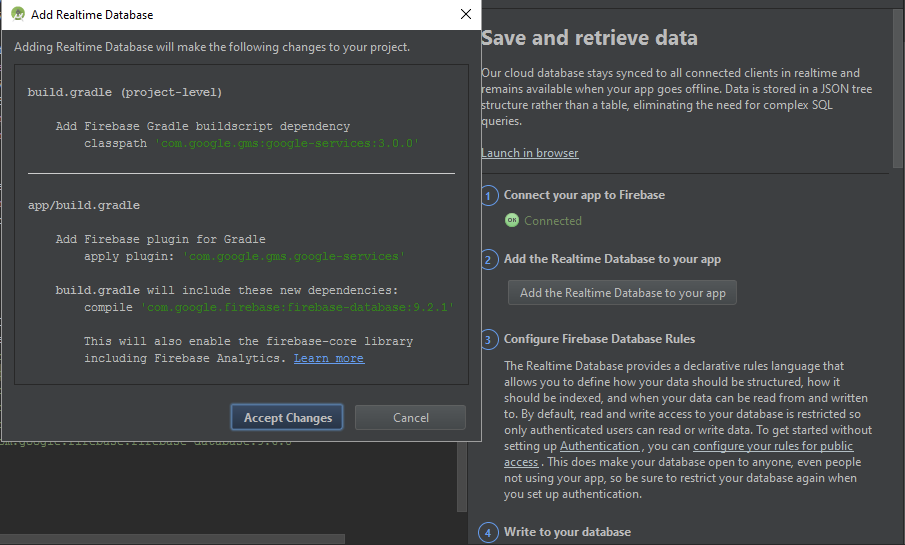
2. เพิ่มตัว realtime database ลงไป โดยมันจะเพิ่มให้เราหมดทุกอย่างเลย เราไม่ต้องเพิ่มเอง มันสบายตรงนี้นี่แหละ


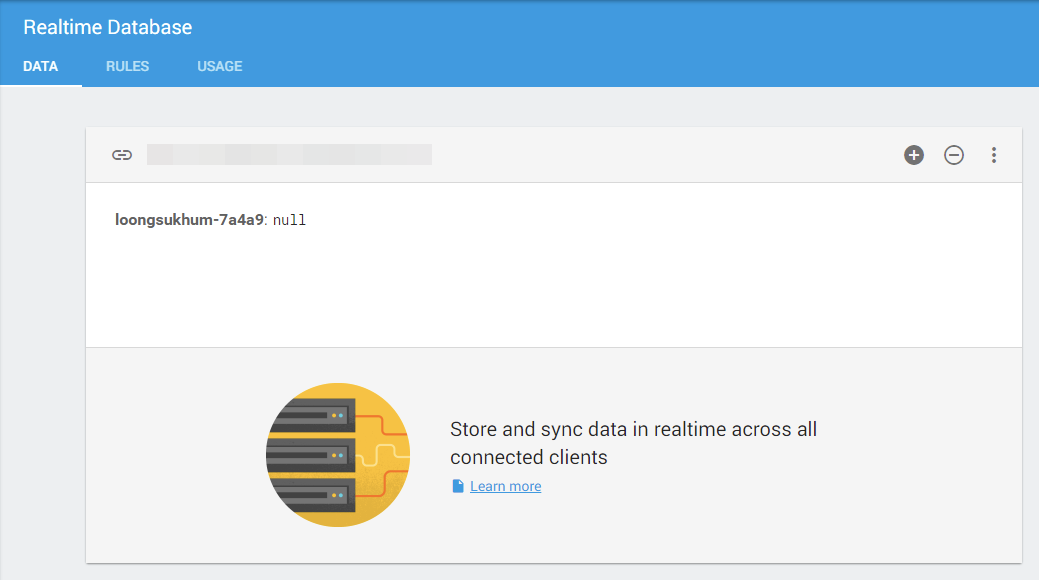
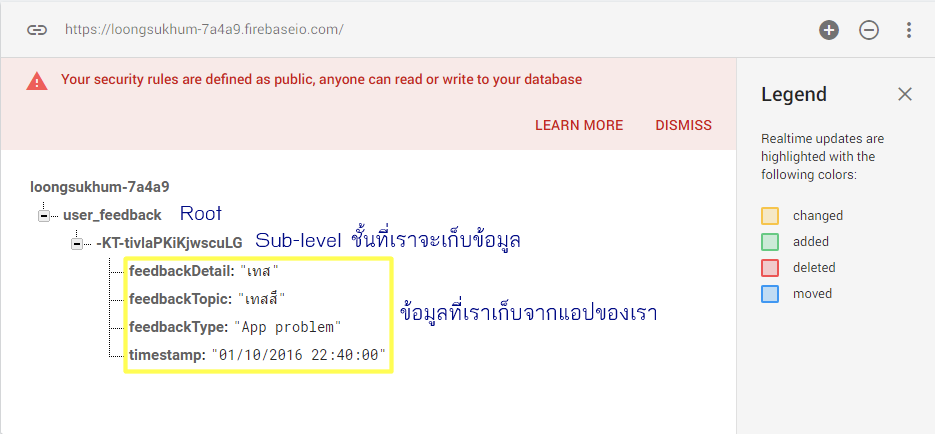
3. ไป config สิทธิการอ่านเขียนของ realtime database ของเรา หลังจากที่เราเพิ่ม firebase ลงไปในโปรเจกของเราแล้วมาดูใน firebase ดีกว่าเนอะ พบว่า ไม่มีอะไรเลยใน database ของเรา เพราะยังไม่ได้สร้างอะไรนี่เอง

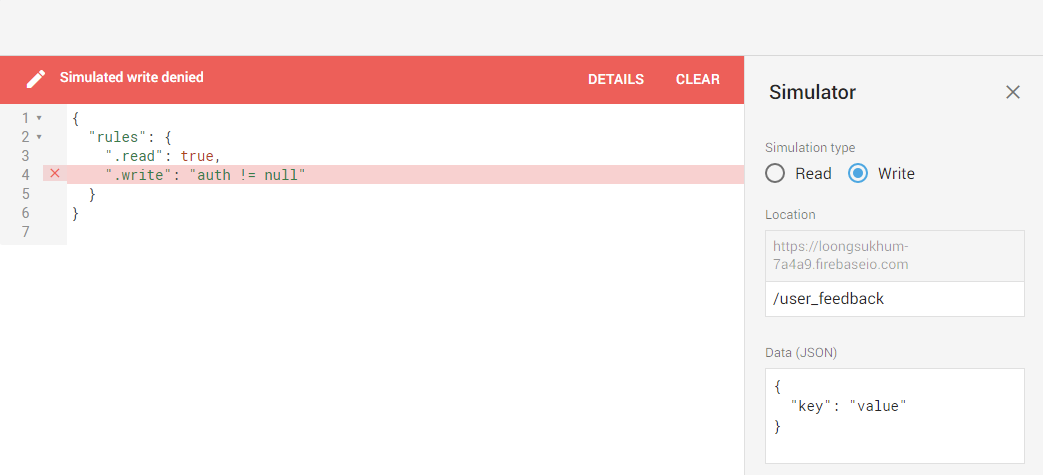
ในที่นี้เราแค่ทดสอบการเขียนข้อมูลลง realtime database เฉยๆ ... เพื่อทดสอบการเขียนข้อมูลลงฐานข้อมูล ส่วน write เลยแก้เป็น true ไปก่อน แล้วค่อยแก้คืนทีหลัง เพราะเรายังไม่ได้ทำตัว auth เนอะ

จากนั้นเราจะเริ่มเขียนโค้ดหล่ะนะไฟล์ข้อมูลใดๆ เราจะเริ่มจากการเขียนข้อมูลก่อนเนอะ แล้วค่อยอ่านข้อมูลในกรณีนี้ เราจะเขียนข้อมูลลงไปที่ database ของเราอย่างเดียว
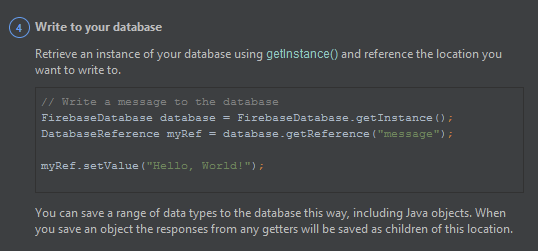
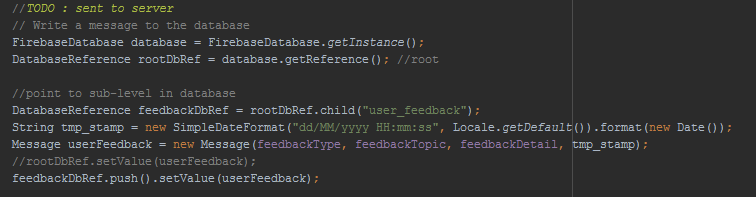
ดังนั้นเพิ่มไปตามรูปด้านล่างก่อน
คือ ประกาศตัวแปร database ซึ่งเป็นตัวแปร FirebaseDatabase จากนั้นเรามาประกาศ reference ก็คือ จุดที่เราจะเขียนข้อมูลลงไป และถ้าจะเขียนข้อมูลลงไป ก็ใช้ setValue เข้าไปเลย

ด้วยเนื่องตัว database นี้เป็น json ดังนั้น เราจะต้องสร้าง model ขึ้นมาตัวนึง เพื่อให้เราเขียนข้อมูลลงไปแล้วส่งไปยัดใน database เป็นก้อนของข้อมูล
เมื่อสร้างเสร็จแล้วก็ประกาศตัวแปรตามที่อธิบายไปตอนแรกโดยตัว reference ของเราเป็น root คือให้ไปชี้ตัวนอกก่อน
จากนั้นมาสร้างชั้นลูก ชื่อว่า user_feedback แล้วเราก็ยัดข้อมูลที่จะใส่ลงไปใน model ที่ทำไว้เมื่อกี้และ push message เข้าไปใน database เป็นอันจบสิ้น

แต่ถ้า offline หล่ะ ใส่ไปบรรทัดเดียว เลย คือ
FirebaseDatabase.getInstance().setPersistenceEnabled(true);
แต่ทั้งนี้ทั้งนั้น ควรจะไป check ก่อนว่า user ต่อ internet หรือยังเนอะ ไม่งั้นจะพังตั้งแต่บรรทัดแรกเลย
ซึ่งเราป้องกันในส่วนนี้โดย check ตั้งแต่เริ่มว่าต่อ internet หรือยัง เนื่องจากแอปนี้ต้องใช้ข้อมูลจาก internet เลยตรวจตั้งแต่ข้างนอกไปเลย จะได้ไม่ต้องตรวจบ่อย
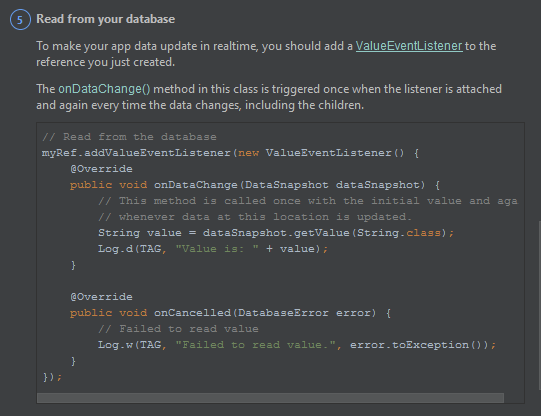
เมื่อเขียนเสร็จแล้วจะเป็นการอ่านข้อมูล ซึ่งแปะรูปไว้ให้อ่านแล้วกัน
สรุปก็มีเอา model class ที่สร้างไว้ด้านบนๆมารับค่า ถ้ามีการเปลี่ยนแปลงข้อมูล
ถ้ามันอ่านค่าไม่ได้ ก็แจ้ง user ไปซะ อย่ามุบมิบ

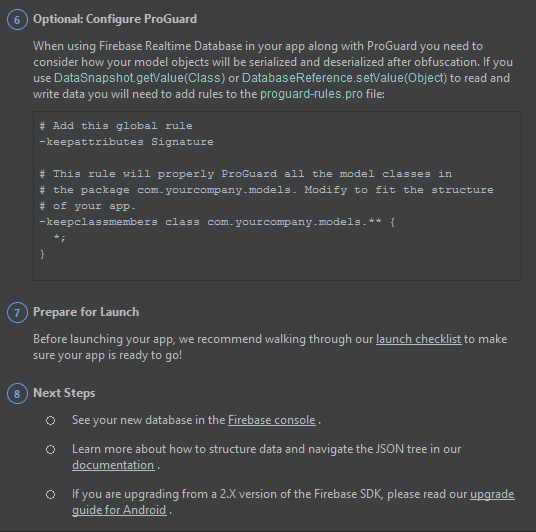
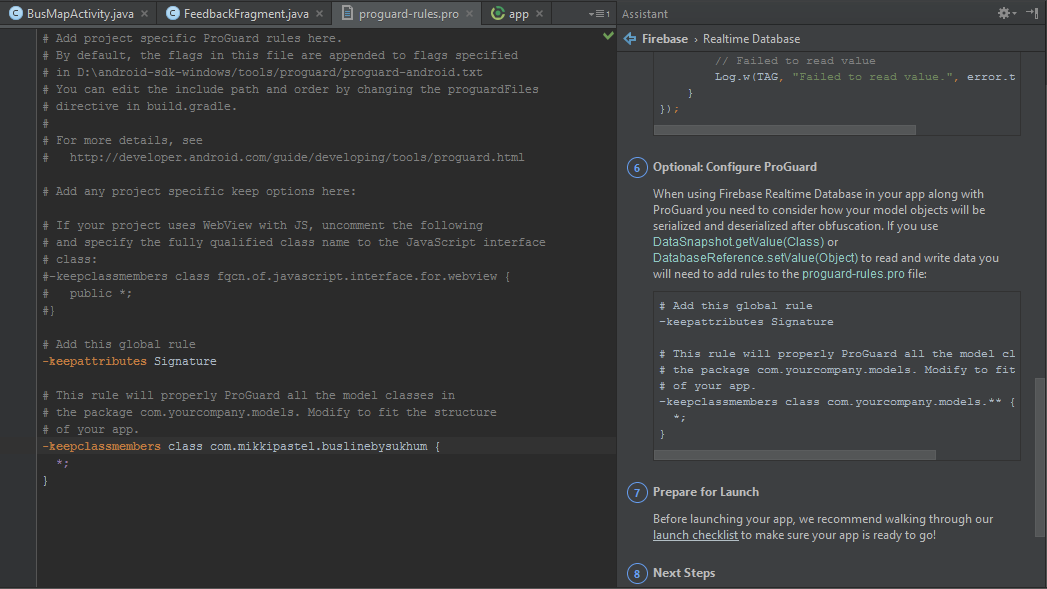
สุดท้าย อย่าลืมไปใส่ ProGuard นะเออ ไปแก้ใน proguard-rules.pro ตามความเข้าใจ คือใส่เพื่อบอกว่าเราใช้กับแอปของเรานะ เหมือนปรับความเข้าใจกันว่าตัว database นี้ใช้กับแอปเรา เท่านั้น นะ


จากนั้นลอง run และไปส่อง realtime database ของเราดู ให้รูปมันอธิบายเอาแล้วกัน ง่ายๆ

โค้ดทั้งหมด เป็นดังด้านล่างเนอะ เรายัดไว้ใน gist ถ้าดูยากไปบอกได้นะ
เพิ่มเติมสักนิด
ตัว realtime database นั้น เราสามารถ export ออกมาได้
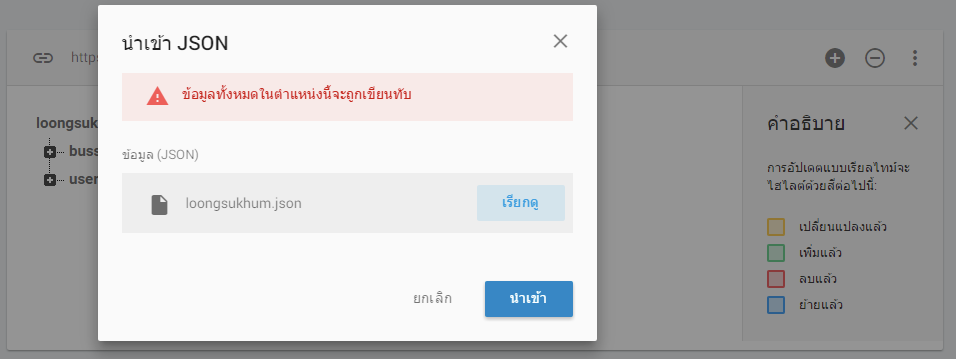
และสามารถ upload database ที่เป็น json ขึ้นบน firebase ได้
เราไม่สามารถไปแก้อะไรในนั้นได้ตรงๆเท่าไหร่

ผลออกมา เป็นไฟล์ json ดังนี้
มาสรุปจบท้ายกันดีกว่า
- ตัว realtime database มีกฏการเขียนอยู่ 4 อย่าง ในที่นี้พูดถึง read กับ write ซึ่งเราสามารถ set permission ในการเข้าถึงข้อมูล และในที่นี้เราพูดถึงการเข้าถึงแบบผ่าน และไม่ผ่าน Authentication
- ดังนั้นการทำ realtime database ต้องมีการทำ Authentication ในกรณีที่ต้องการการยืนยันตัวตนเพื่อเข้าถึงข้อมูลในแอปของเรา
Reference :
https://firebase.google.com/docs/database/android/start/



Android Material Design Floating Labels for EditText