งานชาว open source เป็นยังไงบ้างนะ? กับงาน Hacktoberfest Thailand 2022
อยากมาลองสัมผัสงานนี้ด้วยตัวเองว่างานเกี่ยวกับ open source ประจำปี ที่ใหญ่ที่สุดในกรุงเทพ จะเป็นยังไงบ้างนะ
บล็อกนี้เป็นการจดคร่าว ๆ จากคอมแหละ กะว่าจะปั่นงาน แต่ก็ไม่ได้ปั่นงาน 55555

จริง ๆ ปีที่แล้วเป็นงานออนไลน์ ทางเพจเราได้เป็น media partner ด้วยนะ แต่ไม่ได้ส่ง talk ไป

ปีนี้ก็เลยส่ง talk ไปด้วยเลย หัวข้อนี้เป็นหัวข้อที่ Manager อยากฟังจากเรา และคิดว่าหลาย ๆ คนอยากฟังด้วย ก็เลยส่งไป หนึ่งวันผ่านมาก็อยู่ในกลุ่มของ speaker งานนี้เป็นที่เรียบโร้ย
ซึ่ง talk ของเราเป็น talk แรกของงานเลย โอ้วพระเจ้า ชั้นจะตื่นไหมนะ 555 เลยไม่ได้แชร์ไลฟ์ในเพจ อันนี้ไลฟ์ช่วงเช้าจ้า ของเราคือหัวข้อ How to contribute tech community with your blog อ่ะ
การเดินทางมางานก็ไม่ยากเลย นั่งรถไฟฟ้ามางาน ขึ้นลิฟต์ตรงกลางของฟอร์จูน ไปชั้น 19 สแกนบัตรเข้างาน เรียบร้อย จากนั้นเจอน้องทินที่นั่งหลังสุด น้องมาทักทาย ก็เลยนั่งข้างน้องเลยแล้วกัน
และนี่คือตู้นํ้า ให้หยิบเฉพาะฝั่งนี้เท่านั้น

มาสักพักมีการขายโปรเจกต์ต่าง ๆ ใน museum ของ creatorsgarten ผู้จัดงานนี้ จริง ๆ ก็จะมีคนได้ตั๋วงานนี้จากการส่งผลงานสนุก ๆ ของตัวเองไปใน repo นี้ด้วยนะ

- Cross Clipbaord - A multi device clipboard sharing over P2P network เป็นตัว clipboard ในการใช้งานข้าม platform กันงี้

- Deploydeemai.today วันนี้ควร deploy งานขึ้นไปดีไหมนะ เว็บนี้มีคำตอบ ถามว่าวันนี้ควร deploy ดีไหม ? ต้องถามตัวเองก่อนว่า "ยังอยากนอนอยู่ไหม?"

- KNACKSAT2 TGPS Sattlelite hardware อันนี้เกี่ยวกับ hardware
- React Useless Hooks สำหรับชาว React คงจะรู้จัก hook กันอยู่แล้ว (เท่าที่อ่านจาก Google ก็คือเป็นการเรียกใช้ state และนำไปใช้งานได้ โดยไม่ต้องทำเป็น class component) มีให้เราเลือกใช้หลาย ๆ แบบเลยน้า เข้าไป shopping กันได้
.
- Torpleng - ต่อเพลง repo นี้ไปเล่นมาปีที่แล้ว ก็คือเล่นเกมส์ต่อเพลงกันนั่นแหละ เพียงแค่ดู pull request ก่อนหน้าว่าเขาต่อถึงไหน เราก็ต่อตามเขาเลย โดยการแก้ README.md เท่านั้น (ตอนที่ไปงาน holder Stocker DAO น่าจะแอบเปิดดูในนี้เพื่อเล่นต่อเพลงซะหน่อย 555555)
- Torpleng but Anisong สายอะนิเมะต้องห้ามพลาด repo นี้เลย คือต่อเพลง anisong นี่แหละ เว็บน่ารักมาก

- MukPakPak - มุกแป๊ก ๆ เอาเป็นว่าไปเปิดดูเอาแล้วกัน

และมีการ contribute กันสด ๆ ในงานด้วยน้า บอกเลยว่าฮามาก
.
ซึ่งก็คืออันนี้นั่นเอง

เมื่อถึงเวลาอันสมควรก็ได้เวลาเปิดงาน

จากนั้นตามมาด้วย session แรกของวัน คือ session ของเราเอง แหะ ๆ ซึ่งรูปแฮปมาจากไอจีน้องทินมาแปะ 555
.
อันนี้เป็นไลฟ์รอบเช้าเนอะ
.
Q & A ช่วงหลังมีตกตัวอย่างไปนิดนึง เรื่องการเลือกรูป cover ไม่ดิการทำรูป cover ของ blog สามารถดูตัวอย่าได้จากพี่คนนี้ได้เลย คือพี่เอกนั่นแหละ เขาใช้ Keynote ทำรูปอะไรพวกนี้บ่อย พวกไฟล์ AI เขาใช้โปรแกรม Affinity ทำ เขามี brand CI ของบล็อกเขาชัดอยู่นะ

แปะคลิปแยกแต่ละ session กันเลยดีกว่า ทาง Creatorsgarden มีให้ contribute เราเลยได้ดูแยกของแต่ละคนได้ ขอบคุณอีกครั้งค้าบ
มาเขียนหนังสือ The Data Engineering Book สำหรับคนไทยเพื่อคนไทยกัน by Athibet Prawane

หนังสือสำหรับคนสาย data ให้ทุกคนร่วม contribute กัน เพื่อคนในสายงาน data ด้วยกัน ข้อดีคือได้แลกเปลี่ยนความรู้ให้กับคนในวงการ ได้ชื่อเสียง ได้บุญด้วย 555 ปีที่แล้วคุณกานต์เป็นคนขายอันนี้

และตอนนี้มีเป็นเว็บแล้ว

เราสามารถช่วย contribute กันได้ที่
อย่าลืมคำอธิบายในการ PR ต่าง ๆ ด้วย อยากเขียนอะไรเขียนไปเลย วันนึงจะกลายร่าง ให้อยู่ถูกที่ถูกเวลาน้า ไม่ต้องกังวล
จบ session นี้ มีพูดคุยเล่น ๆ ไม่ดิมีสาระหน่อย ๆ
- เทคนิคเข้าใจภาษาที่ไม่เคยเขียนได้ไว ๆ ให้ดู repo ที่เราสนใจ แล้วดูว่าอะไรที่เราไม่รู้ แล้วไปเรียนรู้
- ถ้าไม่รู้ ปัญหาโลกแตก ว่าวันนี้จะกินอะไรดี ให้บอกว่าไปกินแมค แล้วมีคนพูดขึ้นมาเอง
Joy UI, React components that spark joy. by Siriwat Kunaporn (จุ้น)
Joy UI เป็น open source ที่ทำให้กับบริษัท เป็น React component ที่ spark joy ให้กับคนใช้ React

บริษัท MUI ทำอะไรบ้าง และเกี่ยวกับ material design ของ google ไหมนะ ?
สรุปสั้น ๆ ว่า คนละบริษัท ไม่เกี่ยวกัน โดย Meterial Design เป็นของทีมนึงใน Google ส่วน MUI เขาจะทำเกี่ยวกับ component ต่าง ๆ ที่ใช้งานใน React ได้ และมี Toolpad เป็นตัว lowcode

แล้วลูกค้าเป็นใคร ? มีหลากหลายบริษัทที่ใช้ MUI เป็น design system ของเขา

ทำไมต้องทำ UI อื่นเพิ่มหล่ะ ของเดิมก็มีอยู่แล้วนี่นา ?
Custom design ให้ง่ายขึ้นกว่าเดิม ให้เข้ากับ brand CI อย่างเช่น เรื่องสีเปลี่ยนให้เข้ากับ contrast ให้สวย โดยที่คนใช้ไม่ต้องคิดให้ปวดหัววุ่นวาย

การใช้สีใน 4 pattern ไม่รวมกับ palette สี อันนี้ดูจะอ้างอิงกับตัว Material Design ด้วยแหะ


- Text with border: ตัวหนังสือที่มีกรอบ
- Soft background: พื้นหลังของตัวหนังสือนั้น ๆ
- Text color: สีของตัวหนังสือปกติ แต่ในที่นี่เป็น icon แหะ
- Strong Background with white text: สำหรับชาว Android Developer คงจะคุ้นเคยกับ Floating Button อยู่แล้ว เป็น Button อีกแบบนึง ที่มันมีความโดดเด้งจากคนอื่น ๆ มักจะอยู่มุมจอด้านล่าง
สีเป็นเรื่องนำสายตา ในข้อมูลที่สำคัญ
จากนั้นแปลง design ออกมาเป็นโค้ด ว่าทำได้จริงไหม


Global Variant ไม่ใช่แค่เรื่องสีอย่างเดียว แต่เป็นเรื่องของการนำสายตาด้วยนะ
แล้วก็มีโชว์ demo ของ Color Invention ด้วย มีใส่ invert color ข้างใน แล้วมันเปลี่ยนตีมให้ ตาม CSS ที่มี

อันนี้ document ของ Joy UI เนอะ

The rise journey of BCI by Isaman Sangbamrung (Tao)
Interact computer ด้วยสมองของเรา ฟังดูน่าสนใจดีนี่นา

อะไรคือ Brain-Computer Interface ?
เวลาที่เรา interactive ปกติใช้ mouth กับ keyboard กัน และเราสามารถใช้สมองของเราสั่งงานคอมพิวเตอร์ได้โดยตรงเลย เช่น เล่นเกมส์โดยไม่ขยับ month และ keyboard

ทาง speaker มีการแชร์งานวิจัยที่ทำอยู่ ในแง่ของการกายภาพบำบัด คร่าว ๆ คือดูคลื่นสมองของผู้ป่วยว่าอาการเป็นยังไงบ้างงี้
ถ้าเราสนใจ จะเริ่มต้นยังไงดี ?
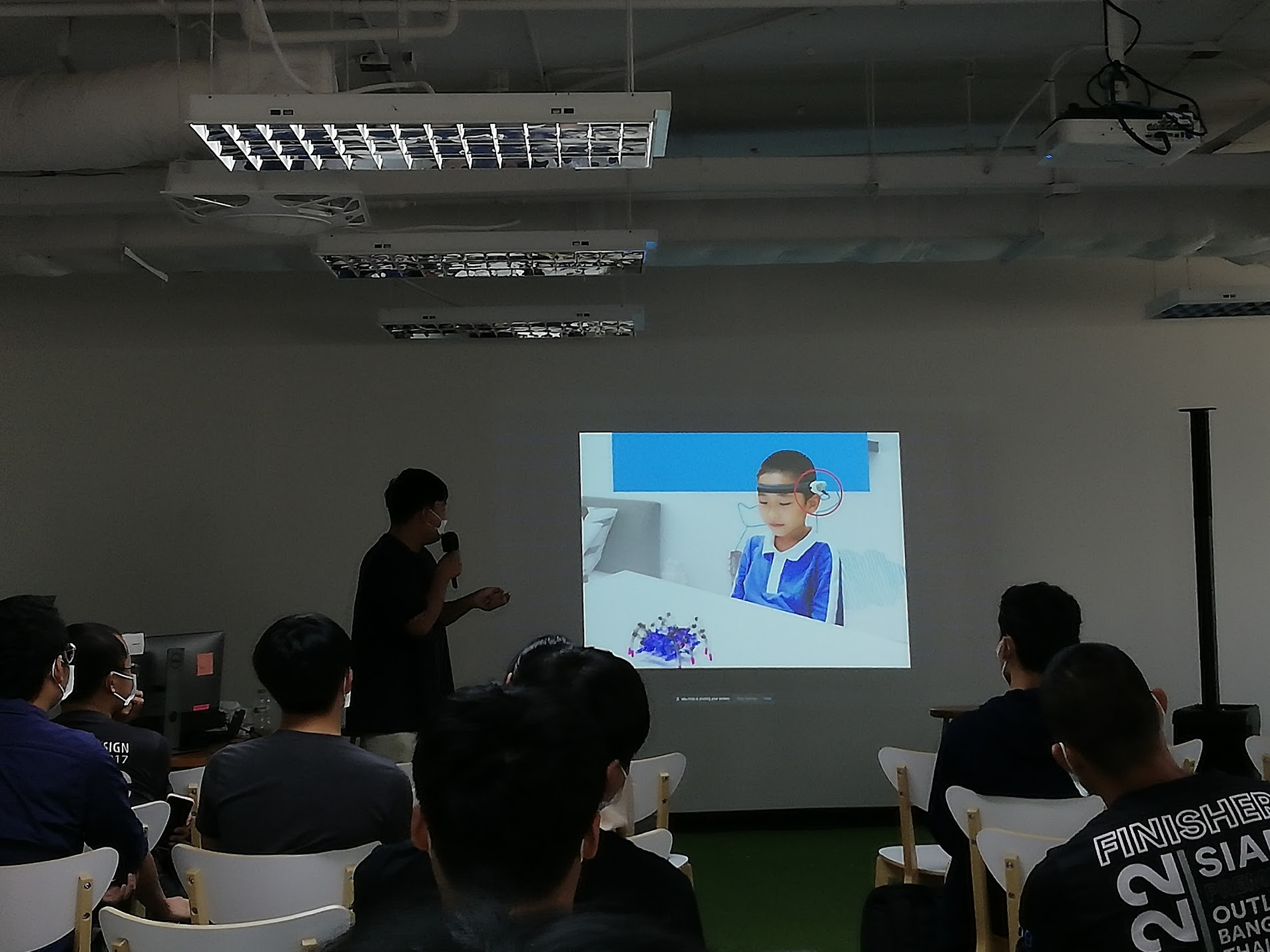
ซื้อ headband ควบคุมได้โดยการคิด ถ้าของดีราคาสูง จะรับสัญญาณ 64 channel นะ ถ้าแบบในรูปก็จะถูกหน่อย ประมาณหมื่นต้น ๆ แหะ เป็นการรับสัญญาณจากคลื่นสมองของเรา

Setup software เพื่อเก็บข้อมูลคนไข้ ผู้ป่วยเป็นคุณลุงท่านหนึ่ง ใช้รักษาผู้ป่วย
Use case BCI
- เล่นเกมส์
- ใช้สมองคุมหุ่นยนต์

- นักเรียนในประเทศจีนใส่ headband ดู emotional ของคนเรียน ถ้าคนเรียน mood ไม่ดี คนสอนก็เอาไปปรับปรุง

- Neuralink เป็น product เพิ่มศักยภาพของสมอง บริษัทของอีลอน มัสก์

- brain speech to text facebook
In the future
- ราคา hardware ยังสูงอยู่ อาจจะรอมันถูกลงหน่อยแหละ เพื่อให้มันแมสมากขึ้น
เมื่อจบรอบเช้าแล้ว มากินข้าวเที่ยง โดยมีตัวเลือกแบบจุก ๆ คือ ไก่ทอดบอนชอน คนละชุดอ่ะทุกคนนนนนนน เลี้ยงดีมาก กับ โจนส์สลัด
แน่นอนว่าเราควรเลือกไก่ทอด แต่กินบอนชอนมาสองวันติดแล้ว ก็เลยเปงคนรักสุขภาพ เลือกสลัดโรยชีส และครีมเจ้มจ้นแทน 555

กินเสร็จก็ไปเล่น UNO ในงานแปปนึง พอดีเราไพ่หมดเร็ว ก็เลยดูคนที่ไพ่ยังไม่หมดเล่นไปเรื่อย ๆ แหละ เขาเล่นกันไม่จบสักที คือเหมือนจะจบ แต่ไพ่เต็มไม้เต็มมือเชียว 555
เอ้อออ ในงานเจอคุณไท น้องทิน พี่หนุ่ม แล้วก็น้องเลี้ยว ด้วย
ก่อนเข้า session บ่าย มีขายโปรเจกต์ต่าง ๆ ด้วย


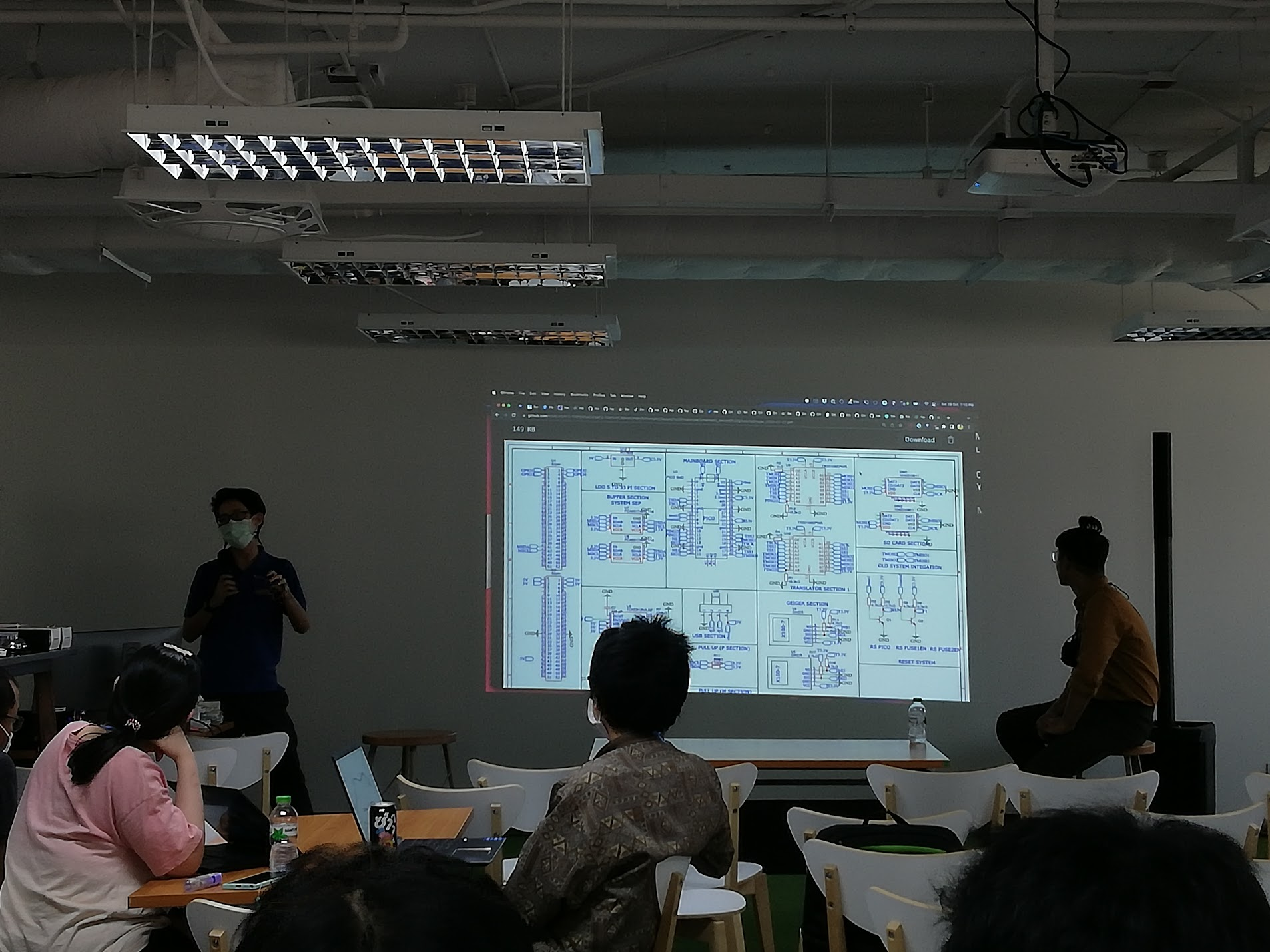
- KNACKSAT2 TGPS Sattlelite hardware อันนี้เกี่ยวกับ ดาวเทียม และ hardware ก็คือเราสามารถ contribute ตัว PCB ได้ ประมาณนี้

- วงแหวนเว็บ อันนี้ของคุณไท เป็นเว็บที่สนับสนุนคนมีเว็บไซต์ของตัวเอง มาสร้างวงร่วมกัน ในนั้นมีบล็อกล่าสุดของเว็บในวงด้วยน้า ซึ่งคนเข้ามาอ่านบล็อกเราจากเว็บนี้เช่นกัน

- fresh app ตัวนี้เหมือนมันวิเคราะห์ว่าโค้ดเรามีขนาดเท่าไหร่ มันเพิ่มขึ้นเพราะอะไร เช่น มีอัพเดตชุดใหญ่ไฟกระพริบ
- อันนี้เพื่อน ๆ ช่วยกันทำให้ เนื่องในวันคล้ายวันเกิดคุณออม ไปดูได้ที่นี่เลย
ปล. หน้านี้อย่าเปิดตอนอยู่กับคนอื่น เดี๋ยวตกใจรูปน้อง 555555
ผลงานต่าง ๆ สามารถเข้าไปส่องได้ที่นี่

แต่ในงานเกิดเหตุไม่คาดฝัน วางของบนโต๊ะนิดเดียว แก้วแตกเลย ฮืออออออออ ;_;
รอบบ่ายดูไลฟ์ได้ที่นี่น้า
.
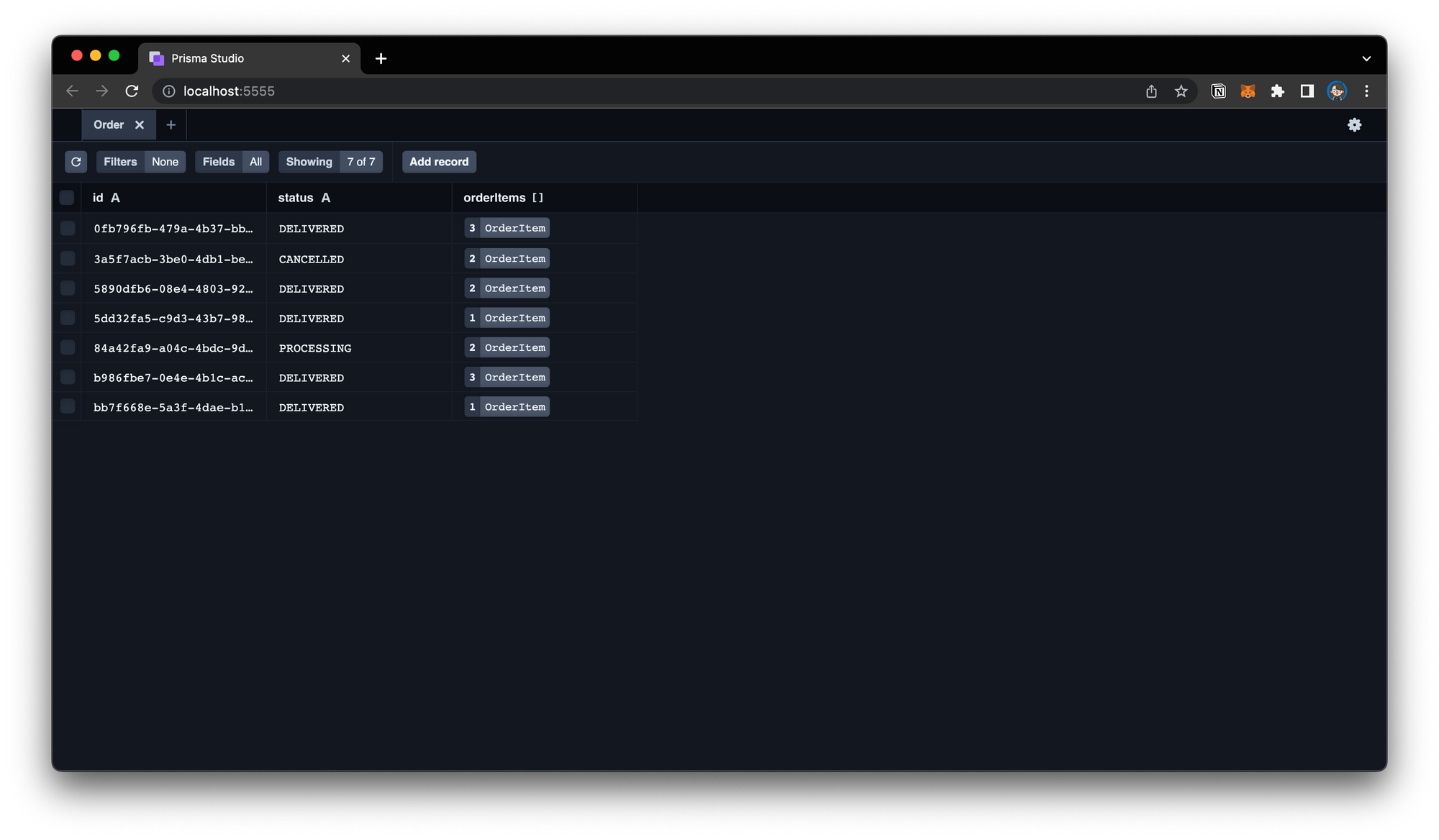
How I contributed to Prisma by จารุพงศ์ ปะจักโก

prisma คืออะไร ?
ปกติเราจะต้องต่อ database เขียน SQL query ตัวนี้จะช่วยให้ง่ายขึ้น มีหลายแบบ ซึ่งเขียนด้วยภาษา Rust เพื่อให้ทำงานกับ typescript ได้ดีขึ้น

แล้วเราจะเริ่มภาษานี้ยังไงดีนะ?

- ทุกคนเป็นเพื่อนกัน
- เล่นและทำลายมัน
- เข้าใจในสิ่งที่คุณทำเสร็จ
- อธิบายในสิ่งที่ตัวเองเข้าใจ และอธิบายต่อให้คนอื่นฟัง
- มีการ define กฏ หรือเทคนิคการใช้ prima ที่ทำให้มัน query ได้ง่ายขึ้น
- ทำความเข้าใจ issue ของคนอื่น ๆ ใน community และพยายามหา solution ให้เขา
- ใจเย็น ๆ และค่อย ๆ ถามคำถามเขา เมื่อเขาต้องการขอความช่วยเหลือ
- อย่าใช้ dev version ในการ check regression bug หรือ issue ใด ๆ
โปรเจกต์นี้ช่วยฮีลใจ เพราะช่วย contribute โปรเจกต์นี้ และทางเขารับฟัง ช่วยแก้ปัญหากัน กลายเป็นหนึ่งในคนไทยที่ช่วย contribute ให้เขา

และมีกิจกรรมสนุก ๆ ให้เราลอง contribute
ในนั้นมี readme ให้เราลงตาม

สุดท้ายจะได้แบบนี้

คนแรกที่แก้ปัญหาได้จะได้สติกเกอร์ ส่วนงานหน้า น่าจะ bkk.js มั้ง จะได้สติกเกอร์จากทางโปรเจกต์นี้แจกกันทุกคน
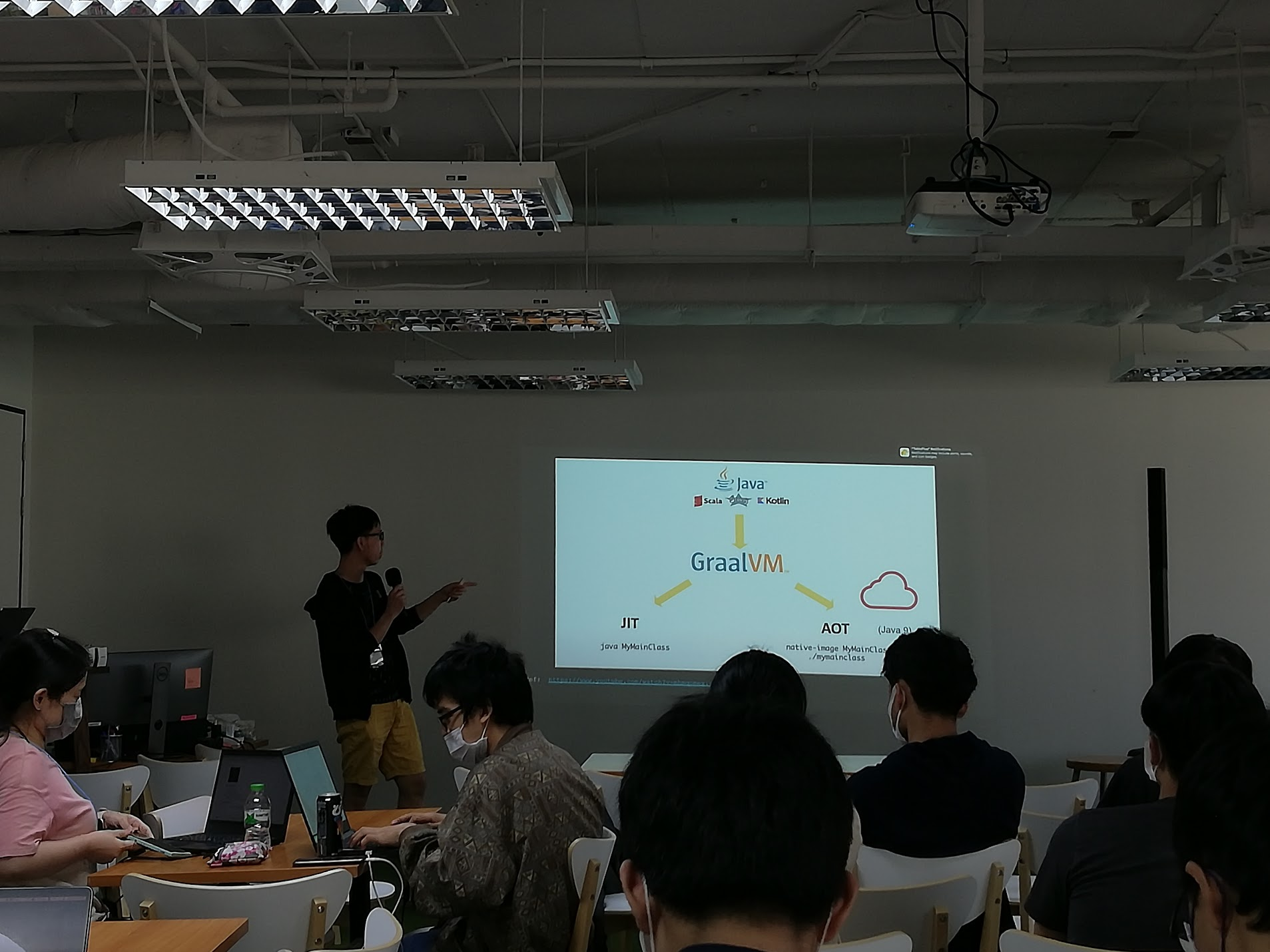
[Lightning Talk] GRAALVM สัมผัสความแรงส์ในภาษาที่คุ้นเคย by ภูริเดช
เนื้อหา speaker บอกว่าเน้นสะใจ 555

AOT compile แบบได้ library มาเลย และใช้ memory น้อย มีขนาดเล็ก


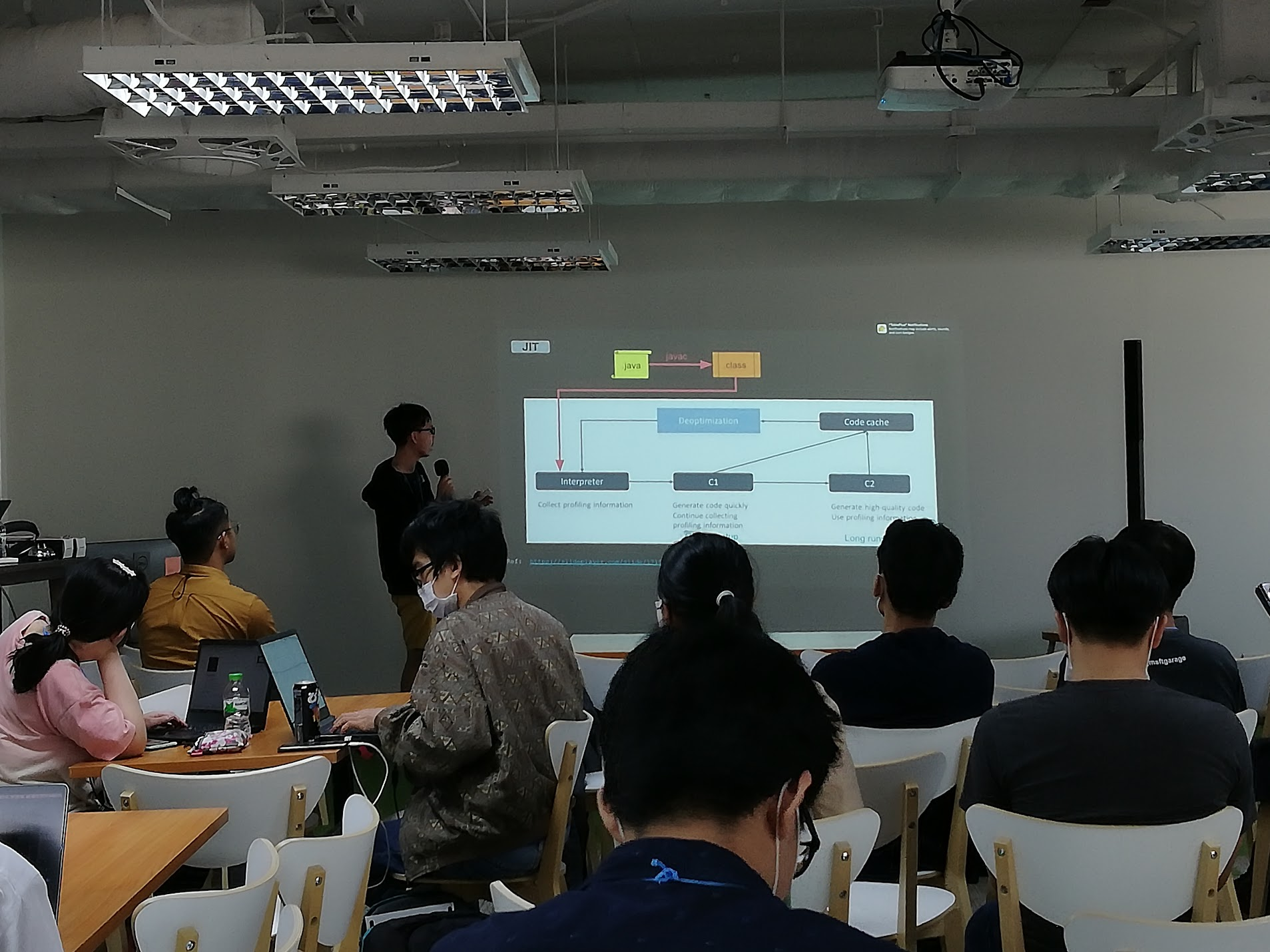
การ compile code
C1 เน้น quick start และ response ให้กับคนเร็ว ๆ มี code cache เพื่อ access ในรอบถัดไปได้เร็วขึ้น ส่วน C2 จะค่อนข้างช้า มักใช้กับ application ที่เป็น server ซึ่งไม่เหมาะกับ application ในปัจจุบัน จึงเอา GRAALVM มาใช้ เพื่อให้มันเร็วขึ้น


โค้ดที่ใช้บ่อย จะถูก optimize ที่ HotSpot
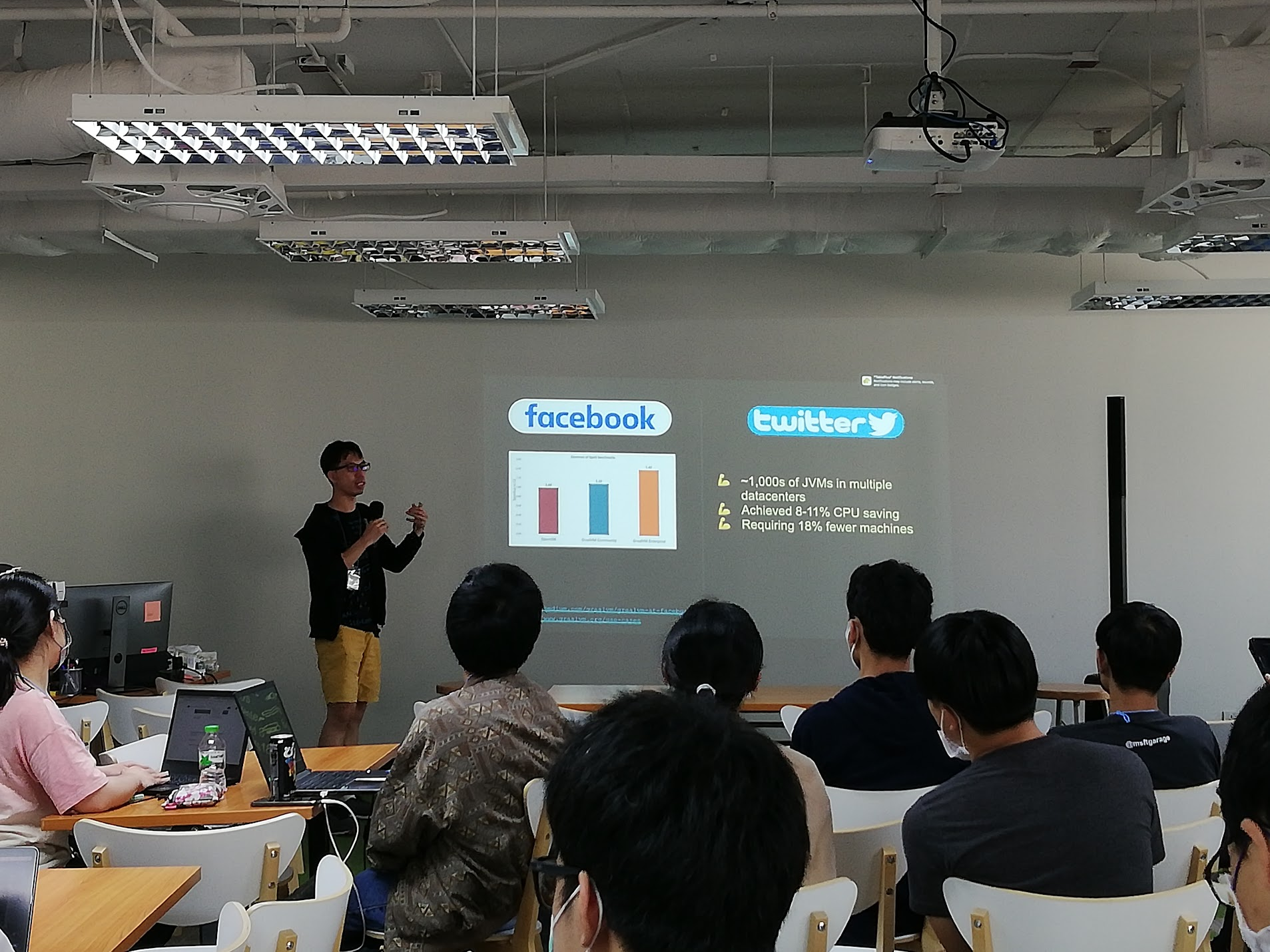
ที่ Facebook และ Twitter ใช้ตัวนี้อยู่ ซึ่งใช้ตัวนี้มันจะทำงานเร็วกว่าเดิมงี้

แล้วก็มี demo ให้ดูด้วยหล่ะ

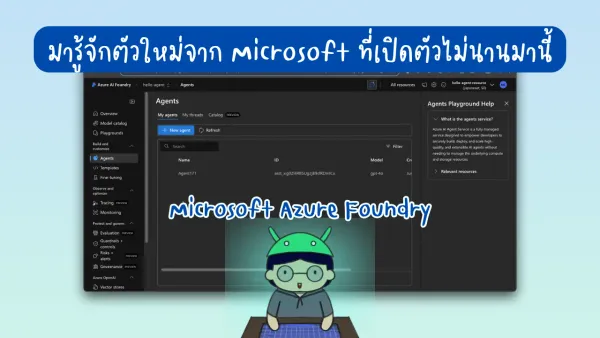
How Microsoft does open source and why you should contribute to the communities by Jirachai Chansivanon & Phantip Kokilanon
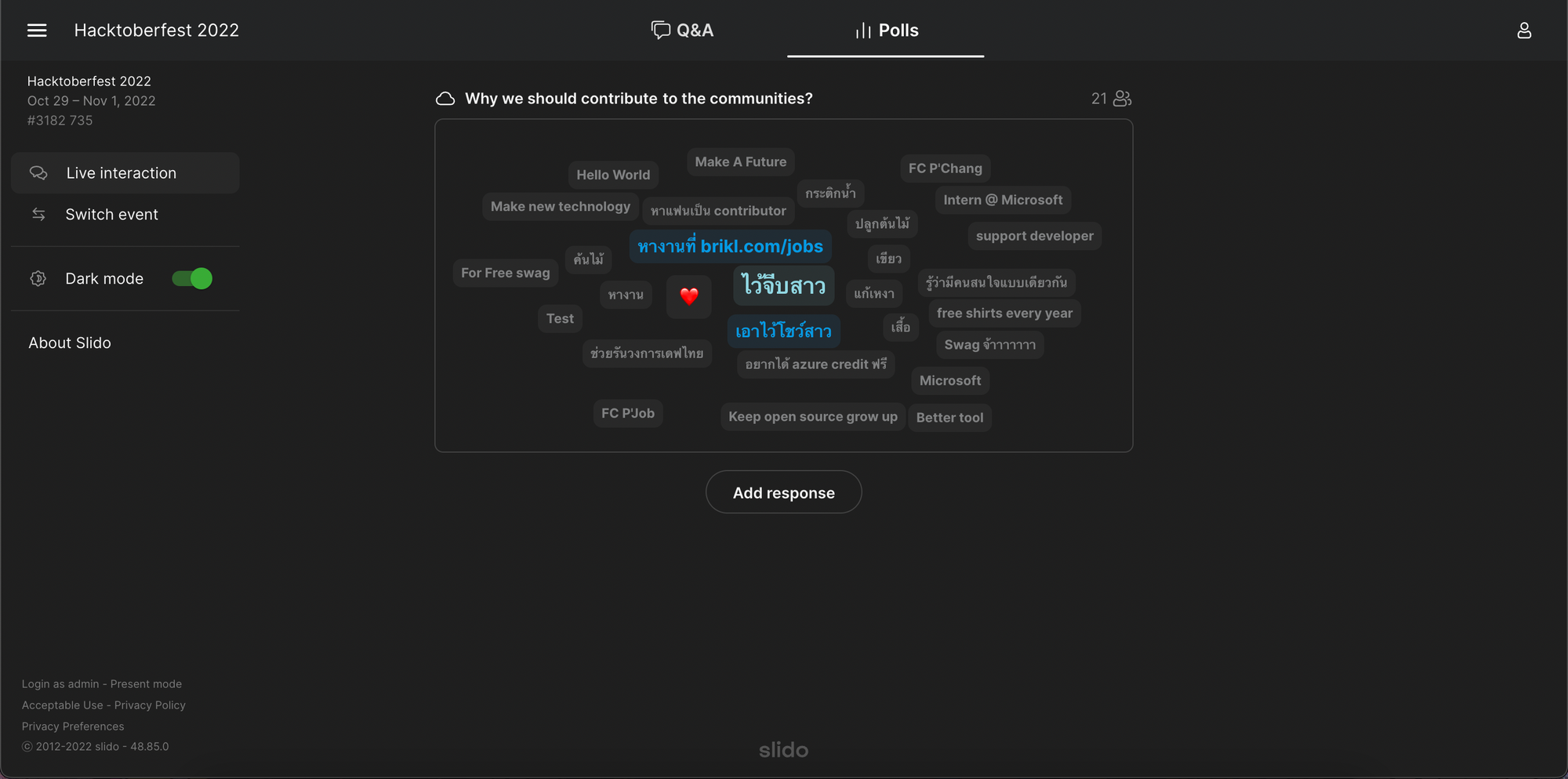
session จากดินแดนกระติกนํ้า ทำไมก่อนนะ ชั้นตามไม่ทันตั้งแต่ก่อนงานไลน์แล้วเว้ย

เห็นว่ามีกระติกน้ามรุ่นใหม่ และเป็น session ที่ไม่ไลฟ์ เพราะมี high confidencial อยู่ และยังใช้รูปขอบตาดำอีกแล้ว 555555 เหตุการณ์ก็แอบคุ้น ๆ 5555555

เขาเล่าว่าเคยเจอคนทำอันนี้ด้วยนะ เข้าไปดูแล้วน่ารักดี
ใครชอบอยาก contribute ก็จัดไป
มีคำพูดนึงของ Satya Nadella ผู้เป็น CEO ของ Microsoft คนปัจจุบัน กล่าวไว้ว่า คนเราใช้ software ที่เป็น open source กันเยอะ ทำไมเราไม่ contribute กลับไป ทำให้บริษัทมีนโนบายเกี่ยวกับการ contribute บน open source มากขึ้น
และมีการรับฟัง feedback จาก community เพื่อพัฒนา product ที่มี ให้ดีขี้นกว่าเดิมด้วยหล่ะ
มีการสนับสนุนให้ developer หันมาใช้ open source software มากขึ้น แล้วเขามี software ที่ช่วยตรวจเกี่ยวกับ legal policy ด้วยน้า ไปเลือกตามนี้เลย

แล้วก็เล่าเรื่อง Github แล้วก็ Azure เป็นพวก stat ต่าง ๆ แล้วก็ product ที่มี อะไรงี้
จบด้วยให้ทุกคนช่วยกัน contribute ด้วย slido ว่าทำไมเราอยาก contribute open source กันนะ


คุณจ็อบฝาก repo ให้ contribute เพิ่ม typescript ให้หน่อย
แล้วก็ community นะ มีเป็นมังงะด้วยแหะ Azure Static Web Apps น่าจะถูกใจหลาย ๆ คนงาน 555555555

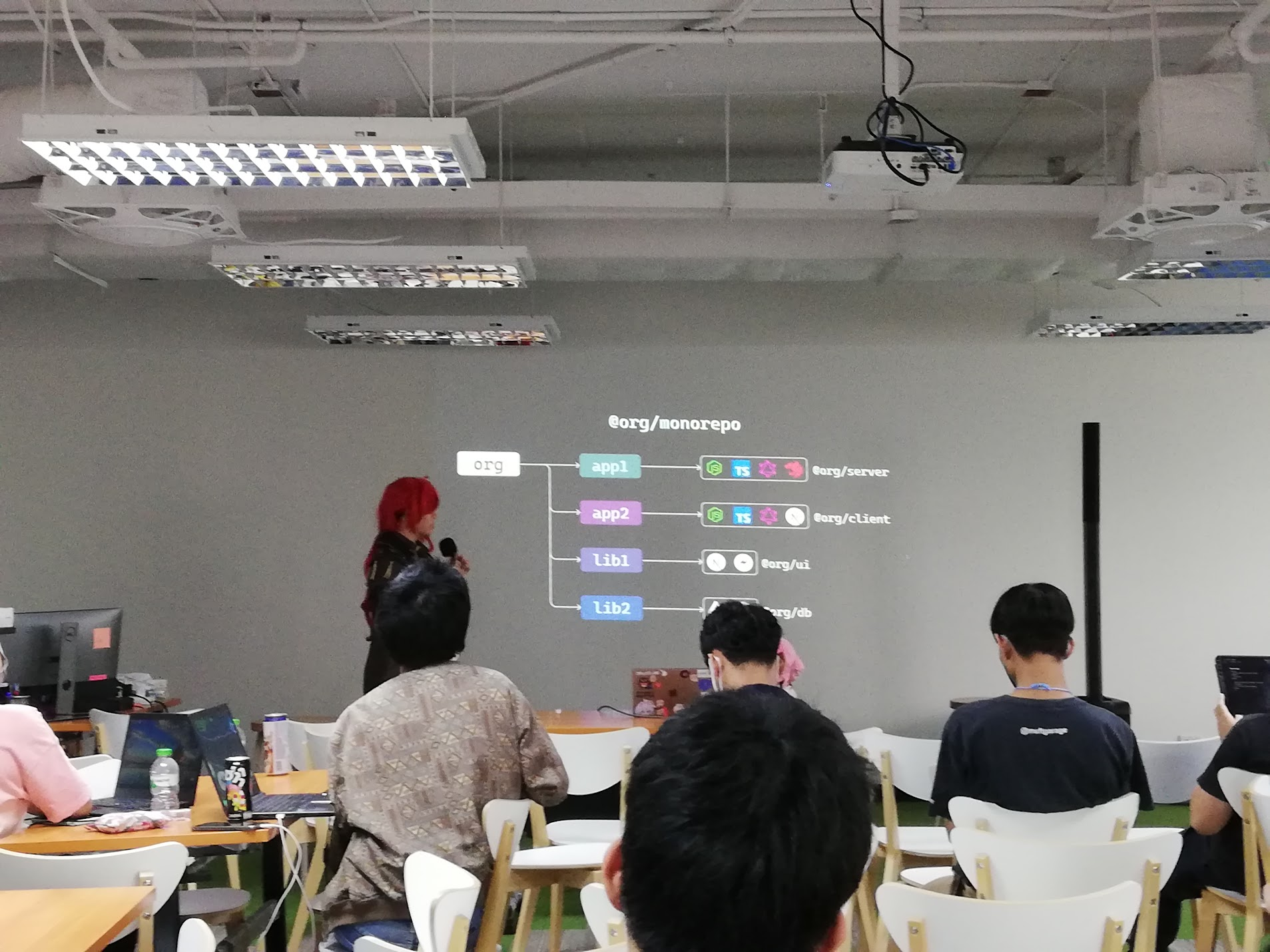
Monorepo 101 by Kitpipat Jaritwong

repository คืออะไร ?
คือเป็นที่เก็บ code base ของเรานั่นเอง
ที่เราทำปกติ คือ แต่ละอัน เราจะสร้าง repository ไปเรื่อย ๆ และมี dependency กัน เมื่อแต่ละ dependency มีการอัพเดต version จะทำให้ upgrade ยาก และยากต่อการ maintain ด้วย

Monorepo คือไร ?
concept คล้าย repository ธรรมดา แต่จะแยกเป็น package แทน

ข้อดี มีเรื่อง architecture แล้วก็ performance ในเรื่อง build time
มีเทียบกับ modular ว่าต่างกันยังไงด้วยแหะ

แล้วก็มีเดโม่ให้ดูด้วยหล่ะ

อ่านต่อเพิ่มเติมได้ที่นี่จ้า

ในอีกโลกนึงน้านนนน พี่หนุ่มเปิดไลฟ์ใน discord narzeLive เลยเข้าไปจุ่ม (ทำไมก่อน เขาไม่ได้ไลฟ์ใน Twich)

รูปนี้คือ คนที่ได้สติ๊กเกอร์ ในการแก้โจทย์จ้า

Lighting Talk Start ใครที่มาร่วมงาน สามารถขึ้นมาพูดได้เลย
แต่ก่อนอื่น มาดูงานที่ทาง Creatorsgarten เคยจัดกันเนอะ
ทางเราเคยเข้า
- แฮคโง่ ๆ ครั้งที่ 5 ประเทศไทย
- Code in the Wind #1
- แล้วก็งานนี้เนอะ

และอีกสองงานที่จะจัด คือ
- BKK.JS #17 ตอนนี้เปิดรับ speaker อยู่ถึงอังคารหน้า จัดที่ Wisesight จ้า

- บางกอก ดิจิโพลิส แฮกกาทอน อันนี้ร่วมกับทางกรุงเทพมหานคร มาแฮกและแก้ปัญหาเพื่อคนกรุงเทพฯ กันเถอะ อันนี้จัดต้นปีหน้านะ

โดยรวมงานชิว ๆ สนุก เป็นกันเอง อาหารกลางวันจัดเต็ม เพิ่มเคยเห็นคนจัดงานให้แขกหยิบบอนชอนไปคนละถุงอ่ะ สุดมากจริง ๆ เครื่องดื่มก็พร้อม อีกอย่าง งานวัยรุ่นมาก ๆ มีน้อง ๆ ที่มีพลังงานสูงมาก ๆ มาช่วยจัดงานสนุก ๆ แบบนี้กันเนอะ
แต่ทางนี้จะไปงาน Festiverse เจอชาว holder ของ Stocker DAO เลยกลับไปก่อนอ่า ไม่ได้ฟัง session คุณไท ;_;
เล่างาน festiverse ดีกว่า คือจบ session สุดท้ายงาน hacktoberfest แล้วไปงานเลย ตั๋วกดจาก lazada 120 บาท ตามคำแนะนำของคุณเคน กดเสร็จ เอาไปยื่นหน้างานเข้างาน เดินเข้าประตูแรก เจอ #StockerDAO อย่างรวดเร็ว 555 pic.twitter.com/AmiQ58m6D8
— Minseo | Stocker DAO (💙,🧡)🛸🐰 is Bored 👹 (@mikkipastel) October 29, 2022
ถ้าอยากอ่านเนื้อหางานแบบละเอียดกว่านี้ อ่านที่บล็อกนี้ได้น้า

อันนี้ของน้องทินสรุปตามหลังมา ทำเนื้อหาสรุปได้ดีมาก ๆ กระชับ เข้าใจง่าย

ตอนอยู่ในงาน Festiverse พอไถทวิตดู อะไรกันครับเนี่ย จับน้องมาทำอะไรกันนนนนน55555555
อะไ pic.twitter.com/kcfvy5mXG1
— Tinnaphat Somsang (@tinarskii) October 29, 2022
ซื้อแย้ ซื้อแย้ ซื้อแย้ ซื้อแย้ pic.twitter.com/C0luZLvHCd
— Gusbell (@Gusb3ll) October 29, 2022
ไอจีน้องทินหลักฐานชัดมากกกกก
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ช่องทาง Twitter ติดตามข่าวสารแบบไว ๆ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ ๆ ได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ ติดตามทุก ๆ สตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่